Your website tells your story. If you sell services or products, it shows customers how you can help them and what you have to offer. It provides a way for your customers to interact with you. This is greatly affected by the pages on your website. Regardless of the type of business you run, your website is one of the most important assets of your business. In this post, we’ll discuss the pages that every website should have and provide tips to design those pages to get the most out of them.
Pages Every Website Should Have
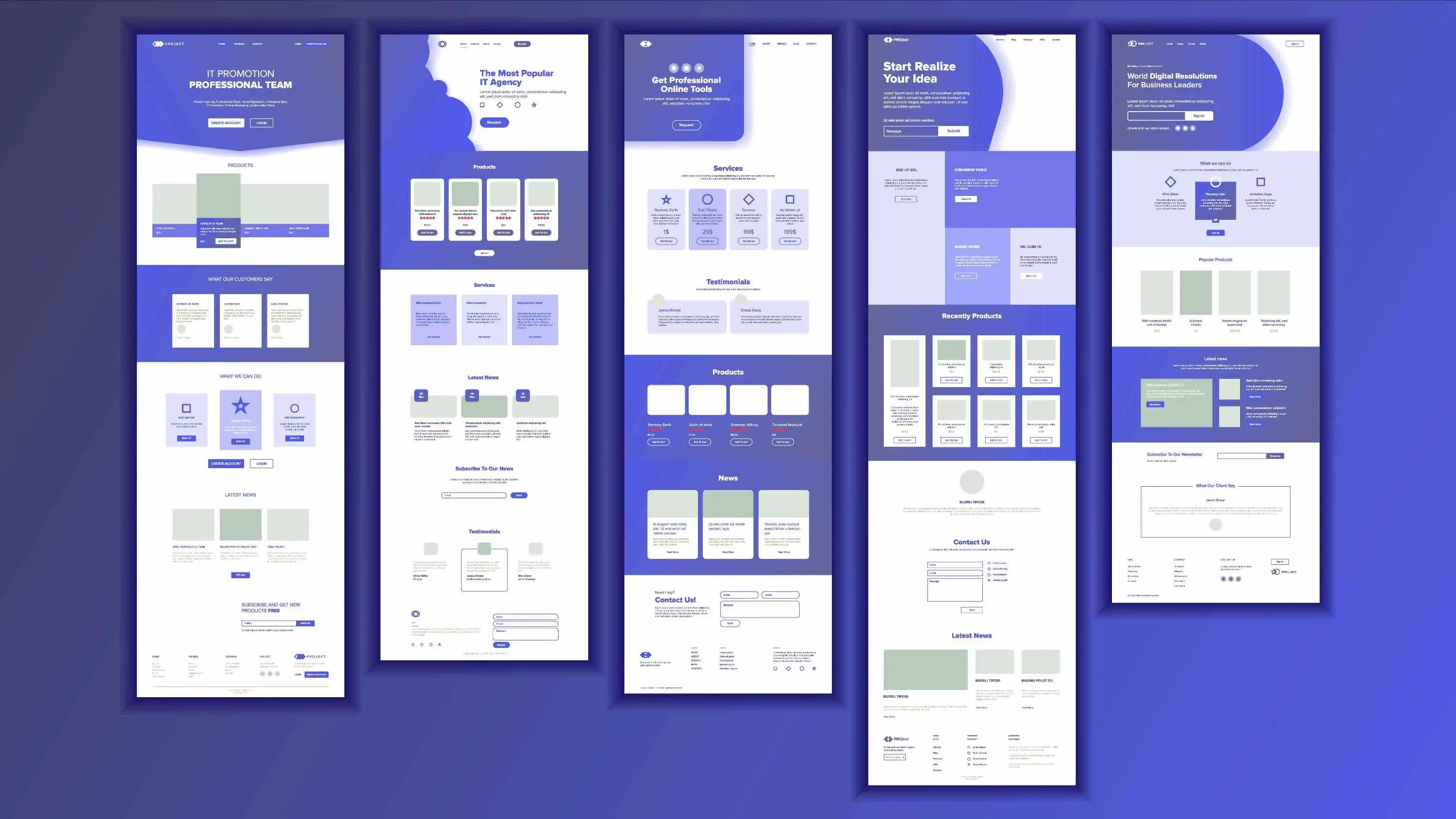
Here’s a look at the pages every website should have. Some of these pages are only required if you have an eCommerce website. Most of these pages should appear within your navigation structure. The pages are usually placed within the navigation structure in the order that I’ve listed them.
For my examples, I’ve used a layout pack from the Divi theme. For more information about Divi, see our Divi theme review.
Homepage
The homepage is the most important page on your website. It’s the first page your visitors see, and it should represent your company.
It’s their first impression of your business. Visitors will use the impression from your homepage to decide if they should stay around a little longer or move on to the next website.
The homepage provides your visitors with the information they need to know about your business and website. From the homepage, your visitors will know what you do, how to contact you to obtain your products and services, and lots more. Visitors should see your logo and call to action. They should also see your services and navigation.
The homepage should include:
- Logo
- Navigation
- Header
- Services or Products
- Links to Call to Action
- Links to Blog or News
- Email Form
- Links to Contact
Don’t clutter the homepage with too many things, such as images, graphics, lots of blog posts, too many products, too many services, etc. Don’t use colors that are difficult to read. Keep it simple and easy to understand. Place just enough images, blog posts, products, and services to get the point across and place links to see them on their pages.
The homepage should be simple and uncluttered. It is the gateway to the rest of your website and leads your visitors to your products or services. It should improve their experience with your company and draw them to it- not hinder their experience and turn them away from your business.
The homepage should raise awareness of your business, message, products, and services, provide a way for customers to connect with you, drive them to your email newsletter, and lead them through your call to action.
About Us Page

The About page will describe your business and mission. You can talk about your accomplishments, goals, and brand including history and future vision.
It’s a great way to showcase your company’s story. This is your opportunity to tell your story so your visitors can relate to your company. They may even share your story with others. You can also use this as an opportunity to lead your audience through your call to action.
It allows you to connect with your audience emotionally. You can create a timeline that steps your audience through your history. You can discuss how you started your business, the problems you’ve faced, how you solved them, and where you plan to go from here. This humanizes your business. Your visitors get to know you and they know they’re dealing with real people and not a corporation that they can’t relate to.
An About page needs elements such as:
- Your story.
- Your company’s mission.
- The company vision.
- Contact information.
- Social media links.
- Email sign-up form.
- A timeline of the company’s past, present, and future.
- FAQ’s.
Your About page doesn’t need to focus on your products or services. Instead, it should raise awareness of your company and its purpose. You can include a CTA, but it shouldn’t be the focus of the page. Provide a list of frequently asked questions so your visitors will have easy access to the information they need.
The content should mostly include text with some supporting images or graphics. Provide a few photos of you, your team, or your location. Present the content in a layout that’s easy to follow and read. Use lots of white space to keep the page clean and readable.
Blog or News Page

Some companies prefer to publish blog posts while others use their blog to post occasional news.
The blog is a great way to interact with your visitors, present service or product updates, show behind-the-scenes product development, discuss events, and provide upcoming news.
They’re excellent for showcasing your experience and credibility, showing that you are an authority on your topic. Due to the SEO nature of blogs, the blog is a great way to capture traffic. Blog posts often include how-to articles, tutorials, lists, product reviews, industry news, and more.
A Blog or News page needs:
- Posts that are relevant to your business.
- Excellent use of SEO for titles, keywords, and other content.
- Recent posts.
- Featured images.
- Clear blog titles.
- Limited meta on the blog cards.
- Links to categories.
Unless your website is an online magazine, the Blog/News page design should follow a simple structure that’s easy to follow. The blog feed should include all of your categories rather than dividing the categories into sections as you’d see on a magazine website. You can include CTAs within the posts, but that shouldn’t be the focus of the posts. If visitors always feel like they’re being sold to, they’re likely to move on to the next blog.
For more information about blogging, see the articles How to Start a Blog on WordPress, How to Write a Good Blog Post, Search Engine Optimization (SEO) for Blogs, and How Many Blogs Should You Post a Week?
Contact Page

The Contact page is one of the best ways for customers to contact you. This could be used for customer support, answering presell questions, getting feedback, and making it easy for customers to find your physical location if applicable.
Use the Contact page to show your visitors your communication quality. This will help you stand out.
The Contact page should include:
- A simple contact form.
- Contact information including an email address and phone number if applicable.
- A physical address for businesses with a physical location.
- A map with directions for physical locations.
- Opening hours if applicable.
- A live chat box that shows if the chat is available or not.
Make sure the contact information is easy to understand and use. Just focus on the contact information for this page. Also, make sure the information is up to date. Don’t hide the information from lots of text. Make each piece of information stand out. Don’t add too many other elements to the page that can get in the way of the information your customers need. Make sure the contact form only asks for the information you need.
For more information about contact forms, see the article Best WordPress Contact Form Plugins.
Additional Pages
There are several other pages you might need for your website. They include a landing page and eCommerce pages. These are the pages you’ll need if you sell through your website. Not every website will need them. If you have a business website, then read on.
Landing Page
The Landing Page can be a single page with everything you need to present to your visitors. It’s often used to replace all the other pages, so you can make a one-page website, or you can use it as a navigation hub for the rest of your website.
You can also use a landing page to focus on a single product.
What a Landing Page for eCommerce needs:
- Simple page design with a focus on the service or product.
- Testimonials for your service or product.
- A strong call to action.
For eCommerce, the page design should be simple and focus on a single service or product. It should provide as much detail as possible and lead your visitors through your sales funnel.
For more information about landing pages, see the articles How to Create a Landing Page and Landing Page vs Website: What's Better for You?
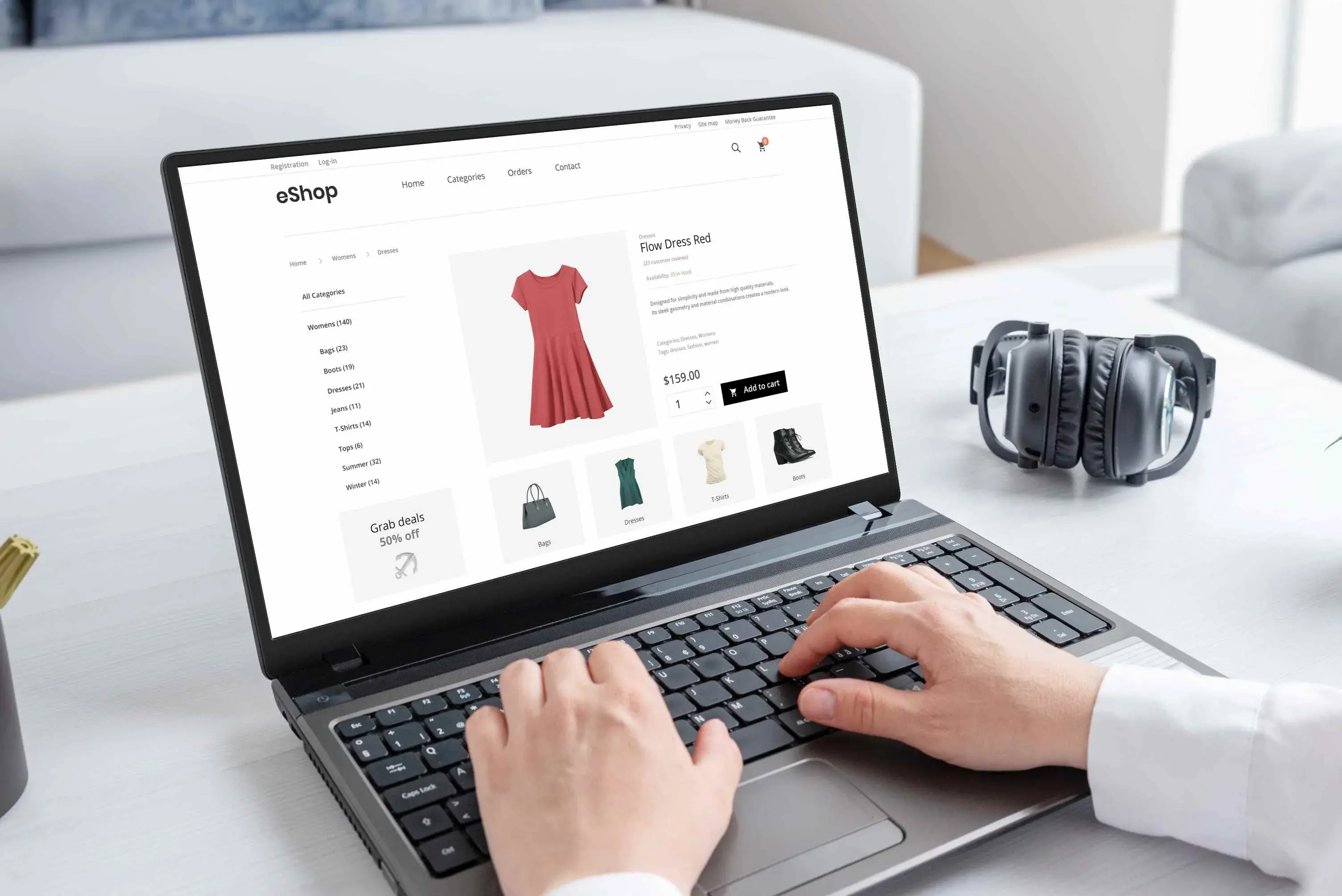
Services or Products Page

If you have an eCommerce website and sell services or products, then you should have pages that are dedicated to showcasing them.
The Services/Products page will show the details of your services or products. This is the page that will convert your visitors into customers.
It should also work to improve sales and keep customers coming back for more.
Services are often displayed with a description, bullet points, an image, and a button to purchase. The product rating and price should be easy to see. For services, prices might vary. For service prices, you could show the price or explain that every service is different, and they’ll need to contact you for specifics on pricing.
The Services/Products page should include:
- A list of your services, products, or product categories.
- Images of products.
- Videos for product demonstrations.
- Detailed descriptions.
- A strong CTA.
- An easy way to purchase.
- Links to similar services or products for upsells.
- Include testimonials.
- Include social proof.
- Display case studies for services.
- Product ratings.
- Price or a way to get the price.
- Information about service or product delivery.
The product description should focus on the benefits rather than the features. Describe how customers feel after purchasing your services or products. This will allow them to feel like they belong with you and your customers, and they’ll look forward to receiving your services or products. Include high-quality photos of products from different angles and allow customers to zoom in and see more detail. Photos and testimonials are crucial since your customers can’t hold the products in their hands and see them for themselves. The details on this page should be simpler than the individual service or product pages.
For more information about designing an eCommerce website, see the articles How to Create an eCommerce Website with WordPress and Best Color for eCommerce Website.
Service or Product Details Page
Each service or product could have its own detailed page. Unlike the other pages on this list, these pages would not usually appear in your navigation. They should focus on one service or product and provide as much information as possible.
The individual service or product page needs:
- A detailed description of one service or product.
- More photos of the product.
- Product reviews.
- Lots of testimonials.
- A detailed case study for the service.
- The price or a way to get the price.
- Information about the specific service or product delivery.
These pages should be simpler than the Services or Products page. Use lots of text, images, and testimonials to help describe the service or product. Make sure the CTAs are clear and easy to use. Don’t clutter these pages with extra content, services, or products. Instead, provide a small upsell or small section with related services or products. But don’t make it the focus of the page.
Tips
- Write in simple language.
- Keep the design simple and clean.
- Include awesome photos and graphics that fit your genre.
- Perform A/B tests to constantly improve your page’s designs.
- Optimize your pages for speed.
There are lots of articles on the Verpex blog to help you with website design. For more information about website design, see the articles B2B Website Design: Best Practices and Case Studies, Brand Consistency in Web Design, and Common Web Design Mistakes That Hurt Conversion Rates.
Ending Thoughts on Pages Every Website Should Have
That’s our look at pages every website should have. The pages you’ll need will depend on the type of website you have. For example, not all WordPress websites need a shop page. However, there are certain pages that every website needs regardless of the purpose of the website. The pages won’t need every element we’ve mentioned, but they’re worth considering. The tips in this post will get you started on the most common types of websites to ensure you have the exact pages you need.
We want to hear from you. Do you find these pages essential for your website? Let us know in the comments.
Frequently Asked Questions
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.
How is the website maintenance carried out?
On a daily basis, software, hardware, vulnerability, MariaDB, CloudLinux paths and cPanel updates are carried out on our servers without a reboot. However, if we have to carry out any maintenance that includes some downtime, we schedule in advance and update our status page
Will you be able to fully restore the website if something goes wrong?
Should anything happen, your website can be restored fully with the help of JetBackup5

Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.
View all posts by Randy A. Brown