Designing an educational website isn't just about layout and content - it’s also about color. The right color combination can support learning, enhance focus, reduce visual fatigue, and establish trust. Whether you're building a platform for young children, high school students, or adult learners, thoughtful color choices shape the way users experience and engage with your content.
In this guide, we'll explore why color matters in e-learning environments, the psychology behind specific hues, best practices for combining colors, and real-world examples from successful educational platforms.
Why Color Matters in E-Learning
Colors influence human mood and behavior. Calming hues like blue and green can reduce stress, while warm tones like yellow and orange can energize or draw attention. The right mix supports better comprehension and retention - essential when users are reading or studying online for extended periods.
Emotional Impact on Learners
Colors influence how people feel and behave. Calming hues like blue and green reduce anxiety, help regulate attention, and create a relaxed environment. Warmer tones like yellow or orange can spark energy or highlight key areas - but they should be used carefully to avoid overstimulation.
For educational websites, striking the right emotional balance helps students stay comfortable during long sessions and increases their willingness to return.
Key effects to consider:
- Blue promotes calm and focus
- Green supports harmony and mental clarity
- Yellow adds optimism and can highlight actions
- Red can alert, but may also cause stress if overused
Supporting Focus, Memory, and Navigation
Visual clarity is essential in any educational setting. Color combination that are well-balanced and easy on the eyes make it easier for learners to absorb, process, and retain information.
Best practices:
- Use high-contrast text and backgrounds to ensure readability
- Stick to consistent color patterns to support wayfinding
- Reserve bright accents for important elements like call-to-action buttons or active progress markers
- Avoid overstimulating palettes, especially on content-heavy pages
Color can act like a “visual cue” - guiding learners’ attention without the need for extra UI clutter.
Reinforcing Brand Identity and Credibility
Color isn’t just for looks - it’s a cornerstone of how your brand is perceived. Studies show that up to 90% of first impressions are shaped by color alone.
For educational platforms, using a consistent and intentional color palette:
- Builds trust and professionalism
- Helps first-time visitors feel confident in the platform’s credibility
- Makes the site memorable in a crowded marketplace
- Supports brand recall for return visits
If your color scheme aligns with the tone of your educational offering - whether serious, playful, or innovative - you’ll be more likely to connect with your audience on both a visual and emotional level.
Additional Considerations: Cultural Context and Inclusivity
Color meanings can vary by culture and region. For global educational platforms, it's important to consider:
- How colors like red, white, or yellow are interpreted across different countries
- Whether certain hues evoke unintended emotions (e.g., red symbolizing danger vs. celebration)
Also consider users with visual impairments. For example:
- Don’t use color alone to indicate status (e.g., red = error)
- Use icons, labels, or patterns alongside color cues
- Test your design with colorblindness simulators to ensure clarity
Choosing colors with inclusivity in mind ensures your platform works for all learners, not just most.
Effective Colors for Educational Websites
Educational websites serve a unique purpose - they must inform, engage, and support focused learning without overwhelming the user. Because of this, most education-focused designs use a limited, calming color palette. Rather than relying on loud or complex visuals, they often incorporate monochromatic tones with subtle accents that highlight key elements like buttons or calls to action.
Color psychology research backs this approach. Studies consistently show that students respond best to certain colors, especially when used in the right combinations. Among the most highly favorable colors in educational design are blue and green, both known for their calming, trust-building, and focus-enhancing properties.
In the following section, we’ll explore how specific colors function in educational interfaces and how to use them effectively across different types of learning platforms.
🔵 Blue
Blue is the most widely used color in educational design - and for good reason. It’s linked to intelligence, calmness, and trust. Blue helps learners stay focused, absorb complex information, and feel at ease during long reading sessions.
- Dark blues lend professionalism and structure
- Light blues promote relaxation and clarity
- Ideal for content-heavy pages, academic portals, and logical subjects like math or science
When designing interfaces for more demanding material, blue can create a sense of tranquility that prevents cognitive overload.
🟢 Green
Green promotes a sense of balance, optimism, and growth. It’s gentle on the eyes, often associated with health and nature, and helps reduce stress - making it excellent for learning environments.
- Lighter greens convey freshness and positivity
- Deeper greens suggest stability, motivation, and progress
- Great for personal development content, motivational sections, or feature highlights
Green also supports prolonged engagement, making users more likely to browse or revisit the platform.
⚪ Neutral Tones (White, Light Grey, Beige)
Neutral colors form the structural base of most educational websites. They provide contrast, visual breathing space, and reduce fatigue.
- Help define content sections and keep layouts clean
- Ensure important elements (like CTAs or key text) stand out
- Support accessibility by improving contrast ratios and legibility
Using too many vivid colors can overwhelm users—neutrals offer necessary visual rest.
🟡 Yellow & Orange (as Accents)
Warm colors like yellow and orange can inject energy and guide user attention when used sparingly.
- Effective for call-to-action buttons, notifications, or important links
- Add visual interest without dominating the layout
- Best paired with cooler backgrounds or neutral tones to maintain balance
These colors should highlight - not overwhelm - the core learning experience.
🔴 Red (Use with Care)
Red evokes urgency and alertness, which can be useful in moderation. However, too much red may increase tension or fatigue.
- Use for warnings, errors, or high-priority messages
- Combine with neutral backgrounds to avoid overstimulation
- Avoid using red as a base color for large sections of content
When used purposefully, red can help prioritize user attention without detracting from the overall calm of the site.
🔵🟢 Blue and Green Together
Blue and green work well as analogous colors, providing harmony and visual comfort. This pairing is especially effective on educational platforms aiming to combine structure (blue) with encouragement and growth (green).
Tips for pairing them successfully:
- Use light green or light blue as a background
- Choose darker hues for action elements like buttons or navigation highlights
- Ensure strong contrast between the two to maintain accessibility and clear hierarchy
This duo creates a friendly, reliable atmosphere that invites learners to explore without distraction.
Color Psychology by Age Group
Different age groups respond to color in unique ways. Designing an educational website with your target audience in mind can significantly enhance engagement, usability, and learning outcomes. Here's how to tailor your color choices by learner age:
Early Childhood (Ages 3–7)
At this stage, children are highly responsive to bold, saturated colors. Their developing visual systems benefit from strong contrast and clear color boundaries.
- Use primary colors like red, yellow, and blue
- High contrast improves readability and keeps attention
- Bright palettes encourage curiosity, creativity, and play
- Limit text-heavy areas—visual stimulation is more effective
Best for: Preschool platforms, early reading apps, and interactive educational games
Middle School (Ages 8–13)
As learners transition toward adolescence, their cognitive abilities expand - and so do their aesthetic preferences.
- Shift to softer tones with controlled contrast
- Use gradients or layered color zones to convey depth
- Accent colors like teal or coral can add energy without overstimulation
- Avoid overly “childish” palettes to match growing maturity
Best for: Elementary learning portals, middle-grade subject platforms, or skill-building tools
High School & University
Older learners benefit from structured, calming designs that promote focus and professionalism.
- Lean on mature, cool tones like navy, deep green, or charcoal
- Use subtle color accents to guide without distracting
- Maintain strong hierarchy with clean contrast and consistent color logic
- Avoid loud, high-saturation colors unless used for key UI elements
Best for: College websites, online course platforms, academic tools, and learning management systems
Adult Learning & Corporate Training
Adults expect clarity, credibility, and minimal distraction. The color palette should reflect a confident, modern, and efficient interface.
- Use monochromatic or neutral-heavy palettes
- Incorporate cool tones like grey, slate, and deep blue
- Prioritize usability and accessibility over visual novelty
- Accent sparingly - only where user actions or decisions are required
Best for: Professional certification platforms, corporate LMS tools, or self-paced adult learning hubs
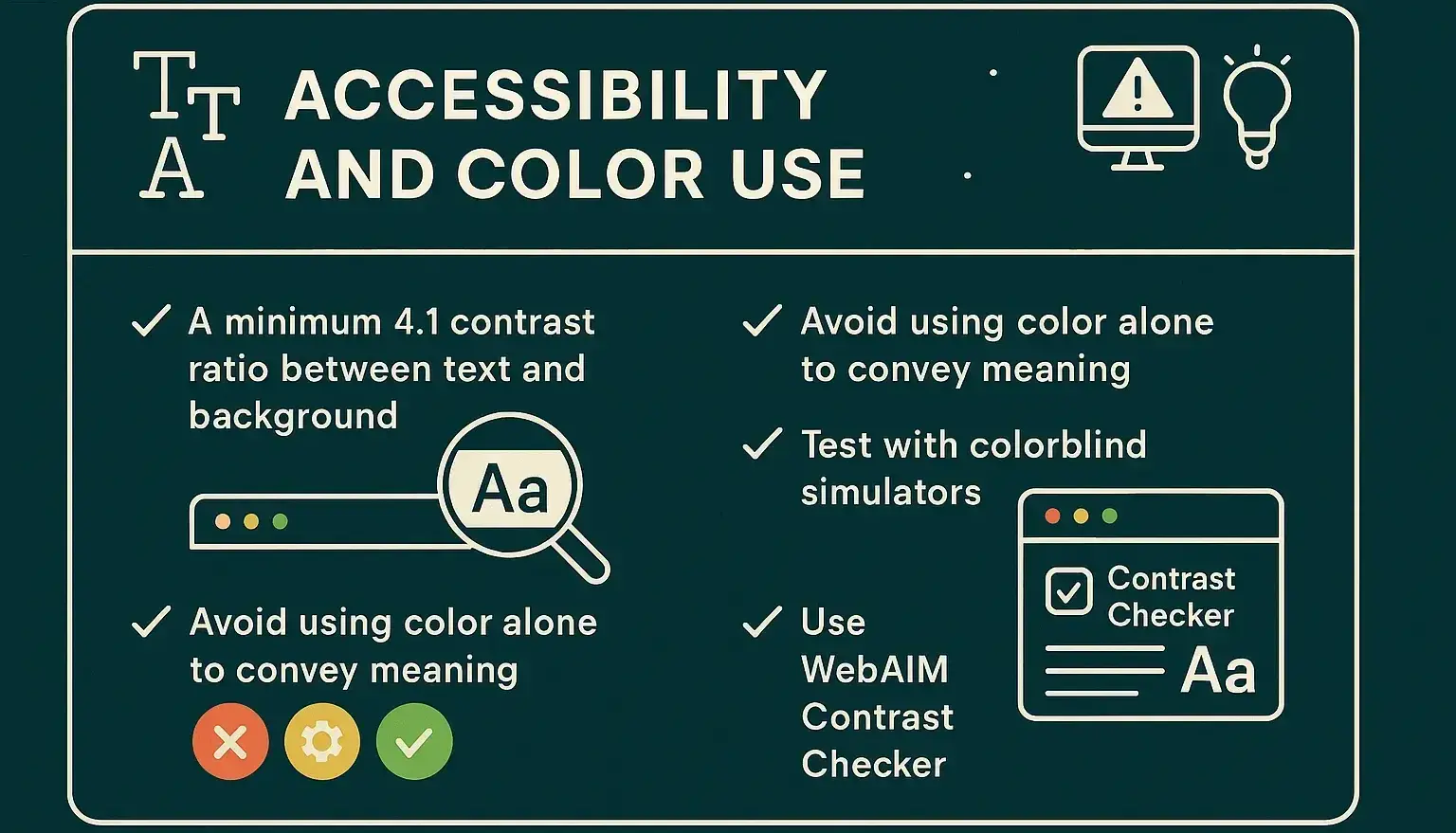
Accessibility and Color Use

Designing for accessibility is not optional - it’s essential. Educational websites must be inclusive and usable for all learners, including those with visual impairments or color vision deficiencies. Accessible color design improves usability for everyone, not just those with disabilities.
- Maintain a minimum 4.5:1 contrast ratio between text and background
- Avoid using color alone to convey meaning—support it with icons, labels, or patterns
- Ensure interactive elements like buttons and links are visually distinct
- Test your site with colorblind simulators such as Coblis
- Use tools like WebAIM Contrast Checker to validate text visibility and background harmony
- Avoid relying on red/green distinctions, which are commonly problematic for colorblind users
- Keep hover and focus states clearly visible for keyboard navigation
- Use consistent color logic so users can predict what each color means throughout the interface
Top Color Schemes in Education
🔵🟢 Blue + Green
A calming, flexible combination often used in general e-learning platforms. Blue builds trust and focus, while green adds balance and a sense of growth. This pairing works well for content aimed at concentration, problem-solving, and personal development.
🔵⚪ Blue + White
Clean, professional, and highly readable. Blue provides structure; white adds space and clarity. Ideal for academic institutions, subject-heavy sites, or any platform focused on formal education.
⚪🟡 Neutral + Yellow
A bright, welcoming palette commonly used for early education or onboarding. Neutral tones reduce distraction, while yellow draws attention to interactive elements, creating a warm and energetic feel.
⚪🔵🟢 Neutral + Blue + Green
A well-balanced, modern triadic scheme. Neutral tones provide structure, while blue and green guide attention and maintain visual harmony. Often used in UI design for dashboards, LMS interfaces, and responsive layouts.
6 Real Examples of Color in Action

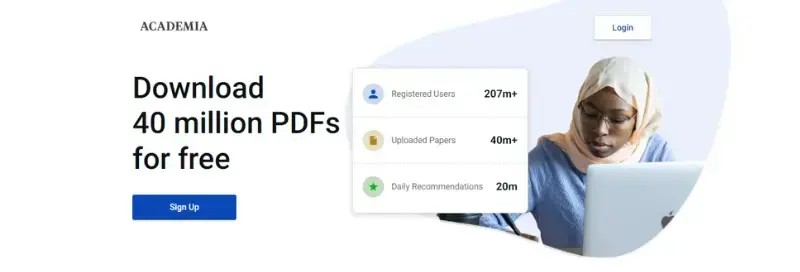
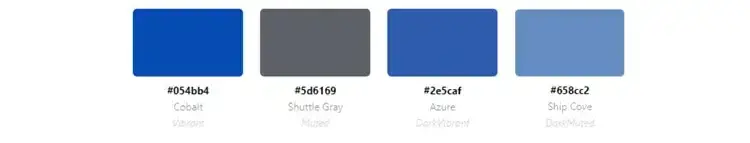
Academia is an educational website that provides free PDFs. It incorporates the dominant blue color and contrasts darker and lighter blue and a little grey to create the content hierarchy and composition. The website offers reliable content for students or researchers and the lighter blue color would be helpful to accomplish that. The cobalt blue, which is a darker blue, makes the CTA buttons look stand out.


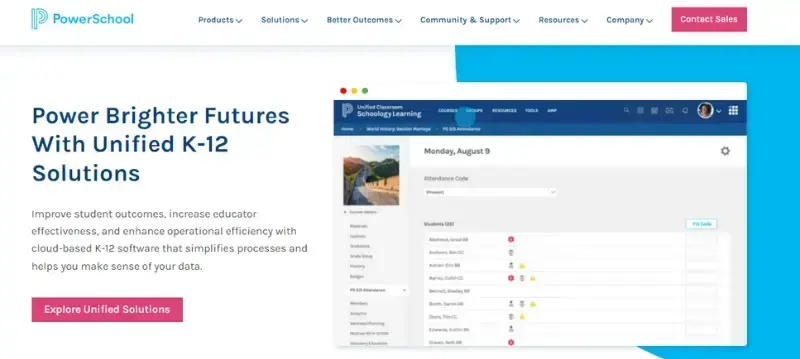
Another example of a website color combination that is pretty simple to see, yet catchy and modern, is PowerSchool. This website offers cloud-based 12-K software for student and educator productivity. The primary color palette is lighter blue with a warmer color tone to contrast with cerise red as a color accent which is used for the CTA buttons and text link.


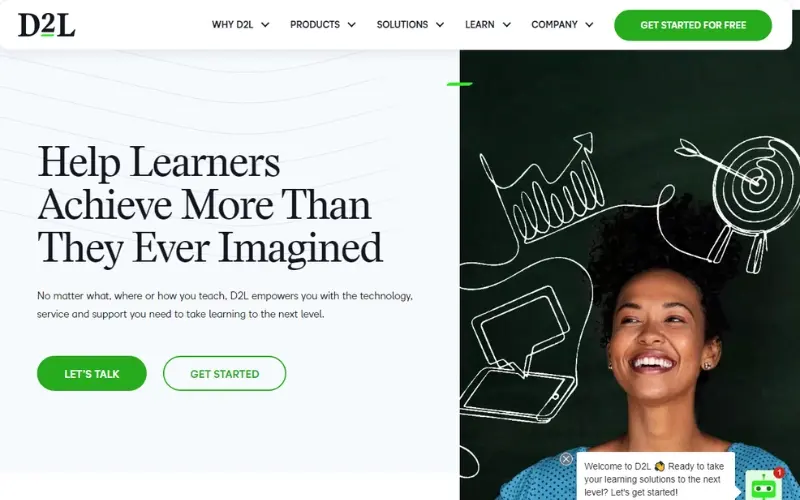
D2L offers solutions to transform teaching and learning in person or online. As a tech ecosystem service-based, this website looks fresh with the high contrast combination of green forest and black color on white background. It also includes electric green as an accent color which is quite inviting to balance with the black color that represents assurance or security.


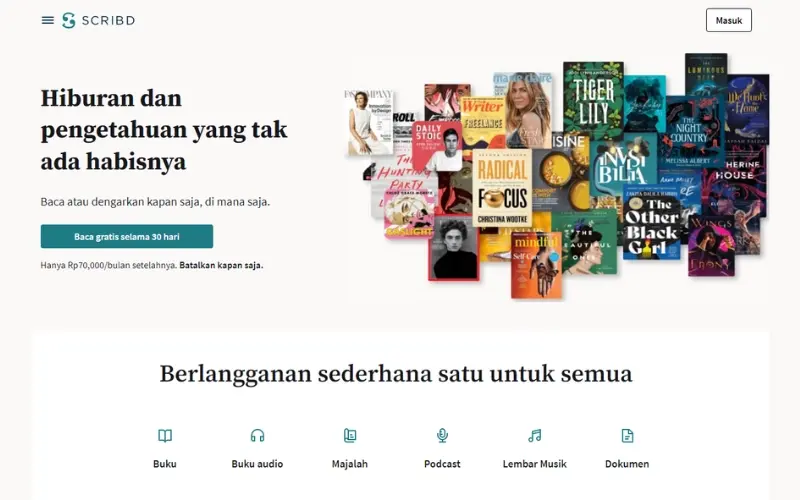
As a website that provides many types of digital content for entertainment or knowledge, Scribd uses a minimal color combination. It incorporates elm green which brings a soothing effect to combine with dark grey on white background. These colors' composition creates a casual atmosphere and fine quality simultaneously.


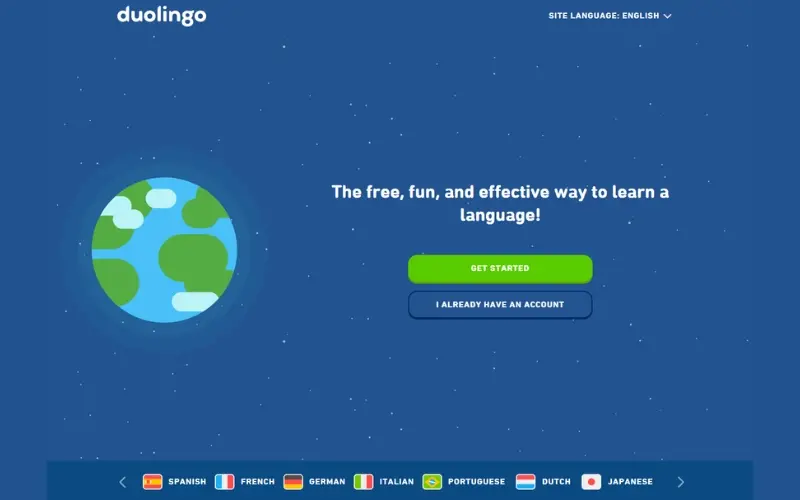
Duolngo is an educational website where you learn a language in a fun way. The color accent is bright green, which is mostly used for the CTA buttons on the website to add enthusiasm and interest to the website. The dark blue gives a sense of reliability and represents knowledge. The combination of bright green and dark blue on the website promotes excitement to learn a language on reliable online learning services.


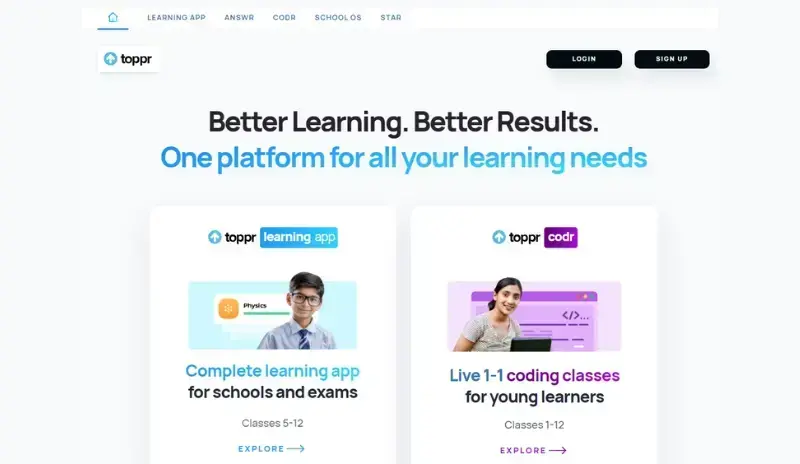
Similar to Duolingo, Toppr also uses blue and green color combinations. Toppr is an education website that provides comprehensive online learning for young students. The web content is fairly complex with much information to show. The hues are softer to help the online learner to focus on the content when visiting the website. Emerald green is used to accent the CTA buttons to balance the color composition.

Tips for Choosing the Right Color Scheme
- Begin with a neutral background to keep content clear and uncluttered
- Choose one main color to set the tone (blue for structure, green for calm, yellow for energy)
- Add one or two accent colors for buttons, links, or calls to action
- Test your palette in both light and dark mode to ensure flexibility
- Stick to a maximum of four core colors to keep the interface cohesive
Conclusion
Not just a single color, the combination of colors also have meanings and mood for an educational website. The combination of colors can be minimal with neutral colors, monochromatic with different color tones, or with big contrast for color accents. The color accent would be useful for some important web elements, such as CTA buttons or icons, hence the eLearners would be easy to find them.
Helping online students focus on the educational content with the right color combination is essential for an educational website. The next basic purpose of a good web color combination is to stimulate e-Learners with curiosity to explore more and to represent the value of an educational website with reliable content.
Frequently Asked Questions
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
How to design a podcast website?
When using a CMS, designing your website will be quick and easy. You can add a template you’ve created or pick one of the pre-made templates that the CMS features in its library.
What type of design should my fitness blog have?
When you’re a beginner, don’t go crazy with the design of the site. The most important thing is to have a site that looks professional, easy to read, and fast.

Audee Mirza is a graphic designer and WordPress developer at audeemirza.com who resides in Surabaya, Indonesia. She's also the author of Graphic Identity Blog, a professional logo designer, and often creates vector illustrations for clients and marketplaces. She enjoys good typography design and all kinds of animation.
View all posts by Audee Mirza





















