On the internet, users search for information from one website to another and from one web page to another page. In the pursuit of getting the right information, users are comparing that information, checking links, pictures, or videos, and sometimes even submitting a completed contact form.
But how exactly do they finally find the information that they are looking for? Thanks for the website navigation that makes this searching process faster and makes the user experience.
What is Website Navigation?
A website may consist of a wide range of content or topics. Web navigation is a system that allows web visitors to navigate the entire web content. The navigation system works according to the information inside the web pages.
The system consists of several web navigation components to be able to flawlessly access the web pages that contain structures of information. This information can be in the form of copywriting, pictures, photo galleries, forms, a list of blog posts, search results, a range of data, and many more.
Tips to Design Web Navigation
The web navigation system is a broad topic to discuss as there are so many types of web navigation components and elements used by today’s websites. Not to mention the so many different ways to design web navigation, so let’s start by going step by step with some tips to create it first.
1. UX/ UI
Well-designed web navigation will provide:
a. Good Readability By choosing a simple font style, and measuring the right font size and weight in a layout.
b. Simplicity By using minimal color, simple background shape, and simple icon shape, with decluttered composition.
c. Visual Feedback To use different states on hover, on click, or currently visited.
d. The right icon or pictorial mark denotes a clear symbol path or direction.
2. Easy to Locate
Choose the right section in the layout where the web navigation is easy to locate by web visitors or users.
3. Mobile Friendly
Should be good to display on any screen, by providing:
- Retina display options for icons
- Different font sizes for every screen
- Responsiveness for the rest of the navigation design elements
4. Stay Relevant
The same level of information deserves the same attention from the web visitors, so it’s important to group relevant navigation in one area so users can compare and then decide which one to click or to go with the next information.
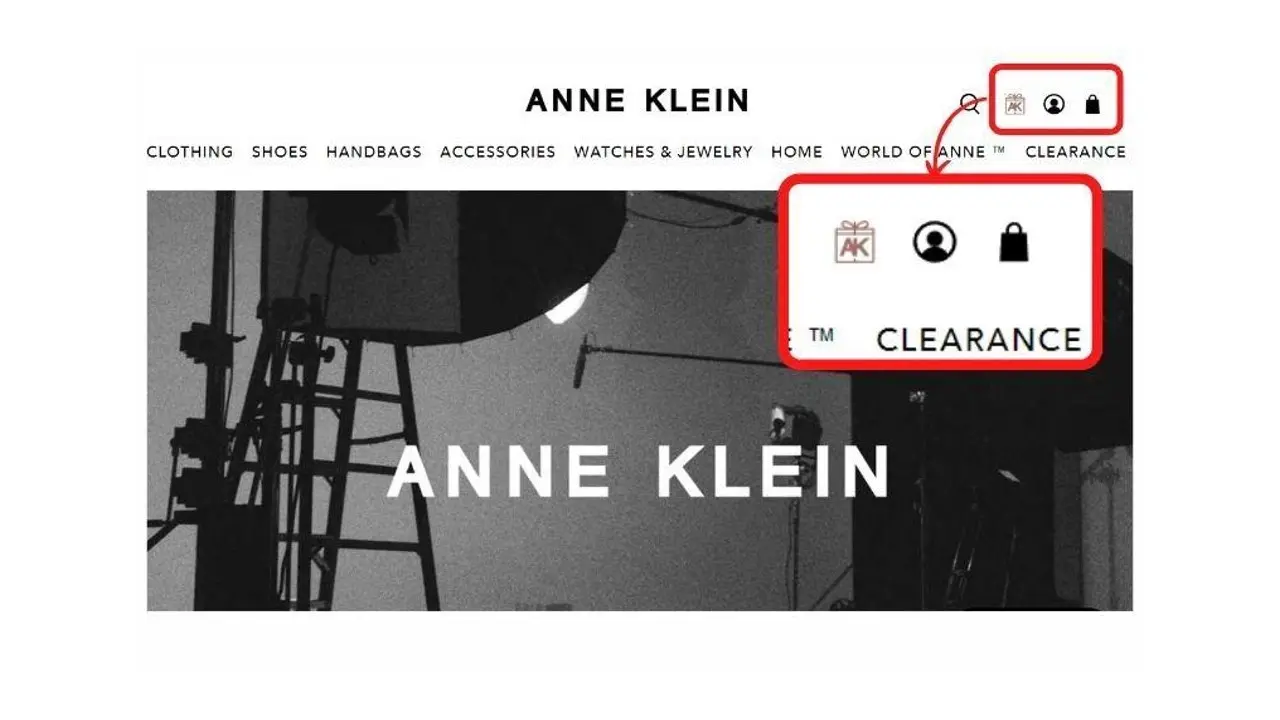
For instance, shopping icons are often grouped at the top right of a page layout, next to the main navigation.
5. Present Organized or Structured Navigation
Correlation
How one page can lead to another sub-page based on the same scope of the main category, should be based on an exact correlation. For instance, the main navigation that includes a ‘Blog’ category link, would normally have sub-category blog topics.The Common Pattern
One example to explain this concept is how users or web visitors often intuitively look for information on the main navigation menu once they land on the homepage of a website. So if they’re lucky, they will find the information they’re looking for. But in fact, there are no strict rules on how those main navigation links should be arranged.
However, most web visitors would understand the typical pattern or the known standard of what types of links are included there. The main navigation, for instance, would normally consist of the following links, which are: Home, About, Features, Pricing, and Contact. Again, this pattern is flexible for each website.Good Hierarchy
Hierarchy of information is one of the important elements in web navigation, A good structure of web navigation will help a user easy to go back and forth using links as needed to find the right information. This hierarchy structure can be found in the breadcrumb navigation component.
6. Design Consistency
Design consistency in web navigation will give a sense of familiarity with the whole design theme. This can be achieved by using similar color tones and styles for the navigation element.
The Web Navigation Components
There are various web navigation components and each of them has a different function depending on the content types to navigate. In this section, the types of web navigation will be explained better using examples.
Types of Web Navigation Components
1. Direct link navigation components
Site menu navigation is used to show direct links to the main pages of a website. There are many types of menu navigation, and they are:
- Horizontal menu
- Vertical menu/ sidebar menu,
- Sticky menu
- Mega menu
- Tabs menu
- Accordion menu
- Hamburger menu
- Toggle/ button menu
Breadcrumb, pagination, and tags are used to navigate website content that has the structure of information or a specific hierarchy of information.
Icons and a website logo are categorized as visual navigation that replaces text links with symbols or pictograms.
2. Tool navigation components
Back to the top button will help to scroll back to the top of a layout page with a single click, especially in the lengthy page content.
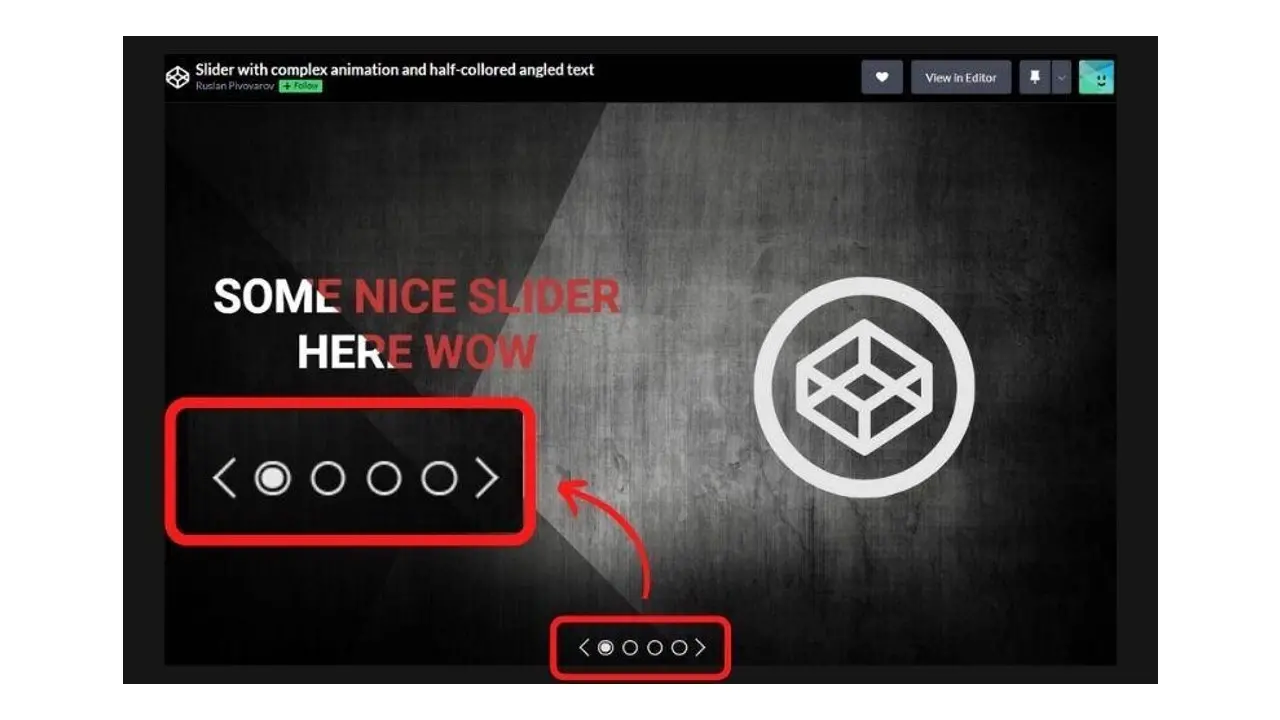
Navigation for image sliders & carousels commonly uses right-left arrow shapes and bullet controls to make easy-to-navigate pictures.
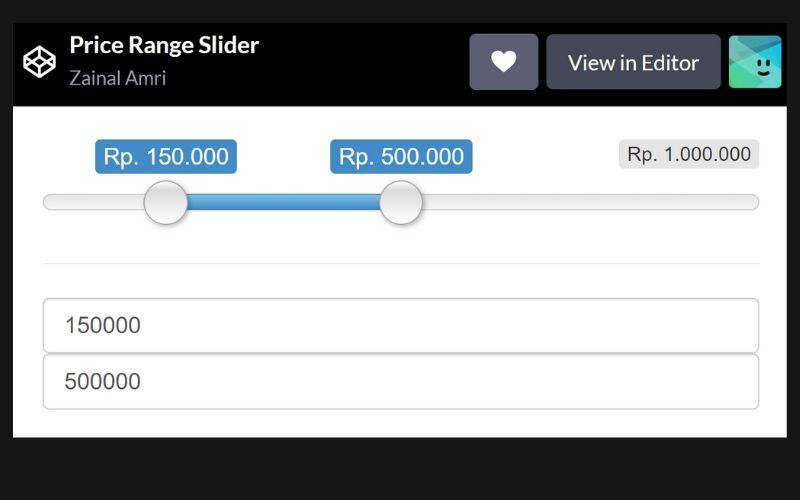
Slider for numeric range value is tool navigation that helps to input numeric value in price range, distance range, or any data filter that requires numeric range value for the input data.
Web Navigation Design Examples
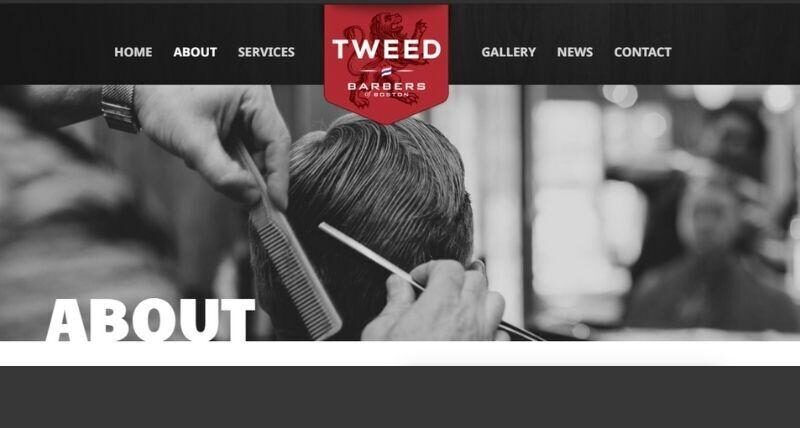
Horizontal Menu
This type of menu is the most common use on many websites, which ensures accessibility for every web visitor. It also gives more space at the top area of a website such as a header or a hero section.

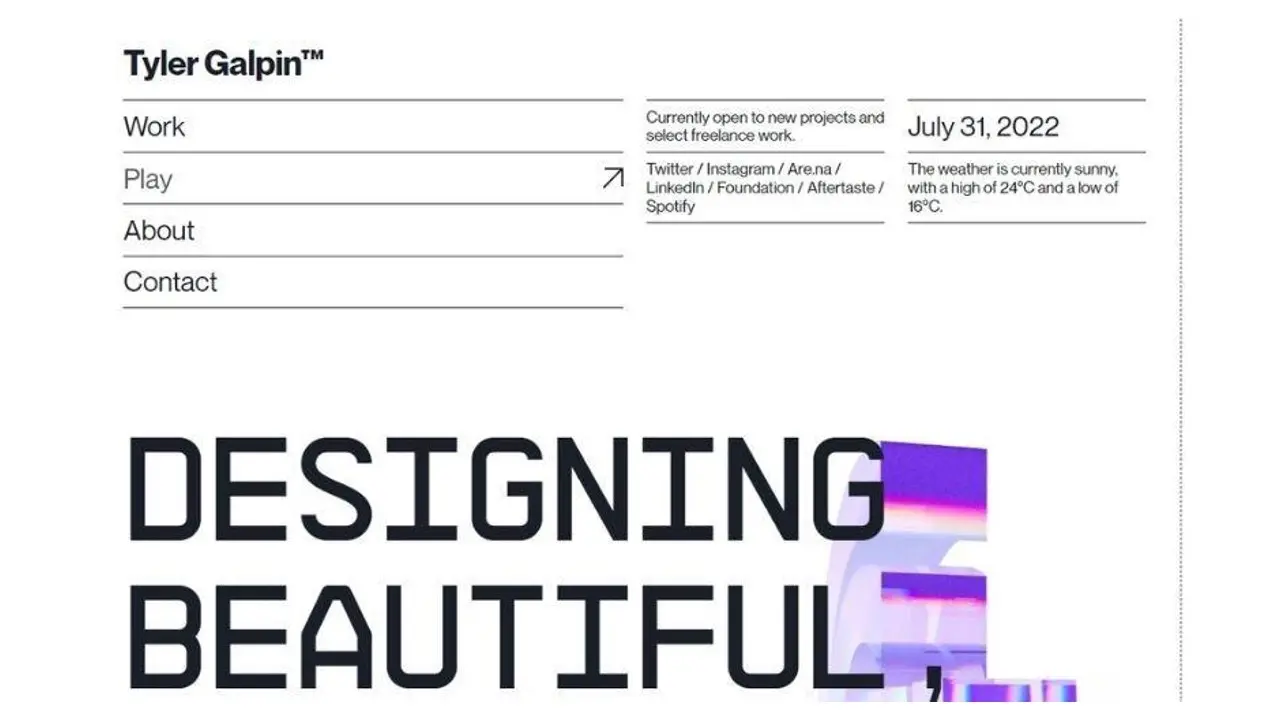
Sidebar Menu or Vertical Menu
Sometimes it’s creatively shown rotated orientation text or just a simple one-column sidebar menu stacked on the left or right side of a web page. The sidebar menu is easier to scale especially for a website that has many menu links and structured information.

Sticky Menu
Menu navigation that sticks at the one side of the page layout would make sure that the menu links are always easy to access in a lengthy content web page. It is most often used at the top side of a web layout with interactive hide-show opacity on scrolling or just sticks on the top with a subtle shadow effect to add clarity between the page layout and the sticky menu.

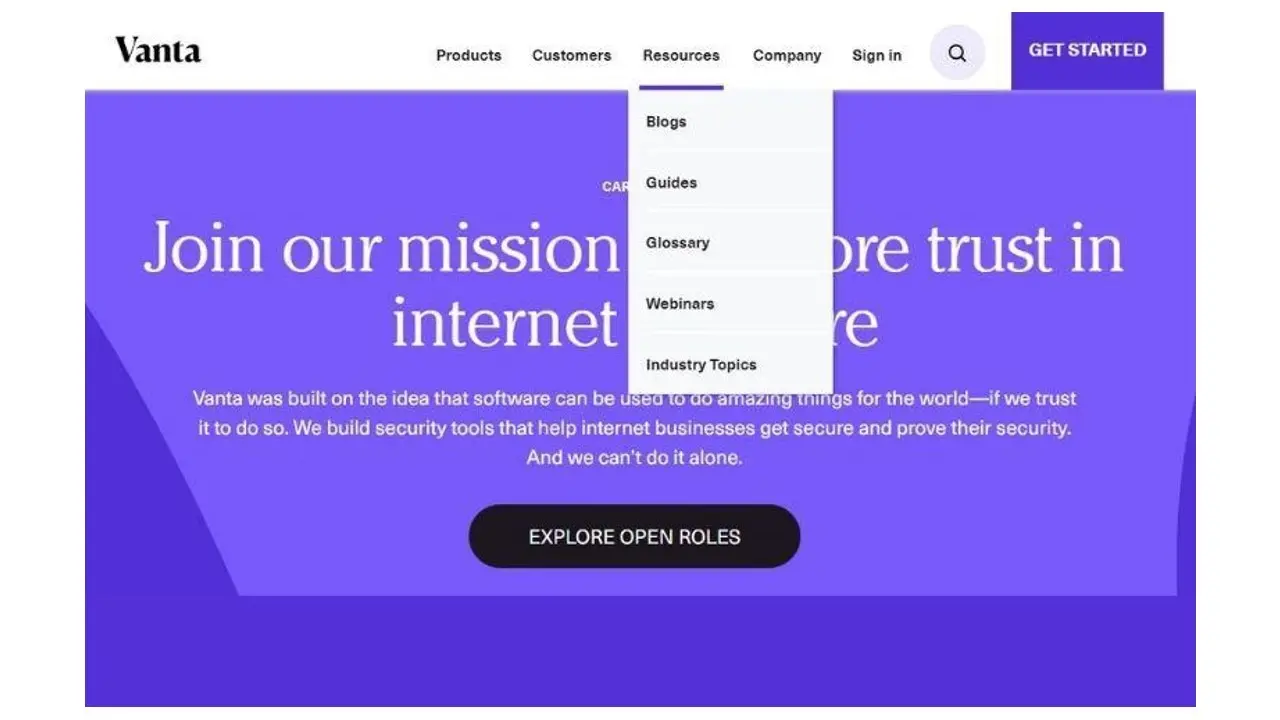
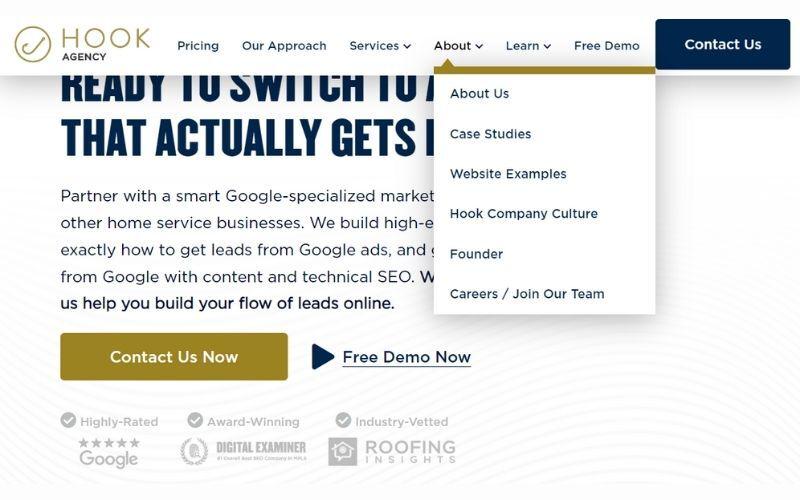
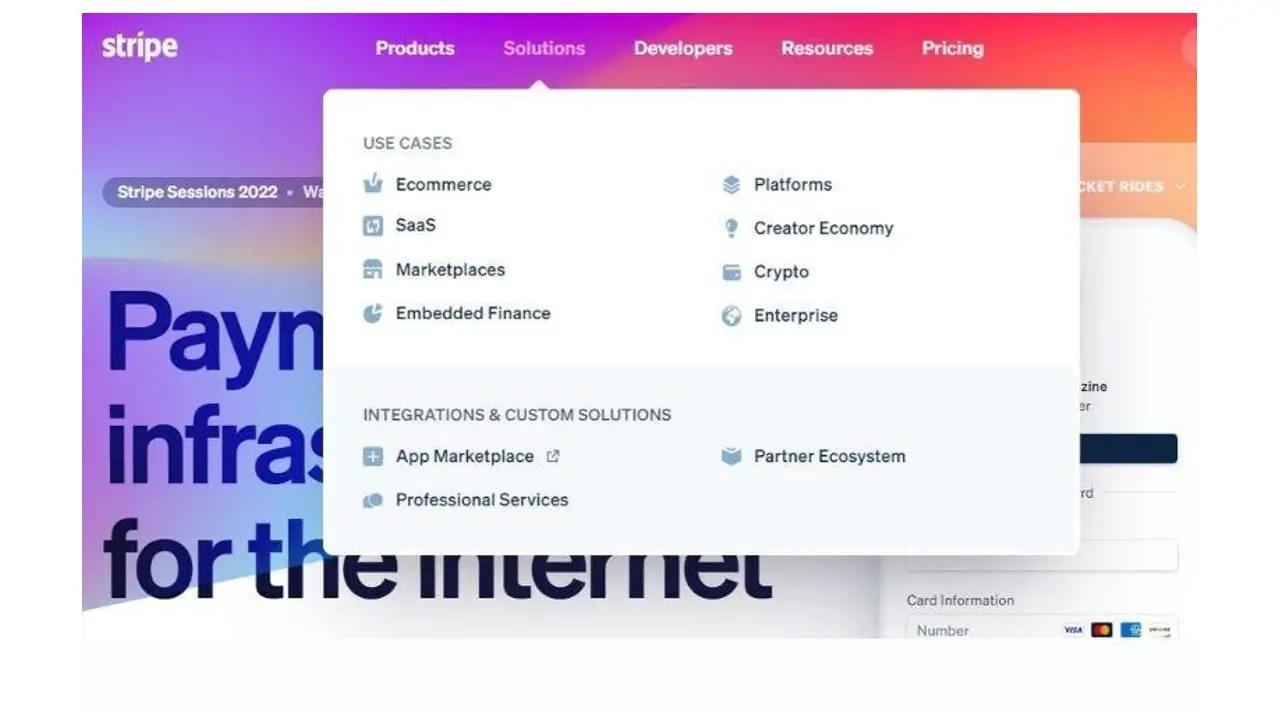
Mega Menu
Many options can be presented in the dropdown arrangement of the expanding mega menus. They are a good design solution for displaying lower-level web pages at a glance or accommodating a big number of alternatives.

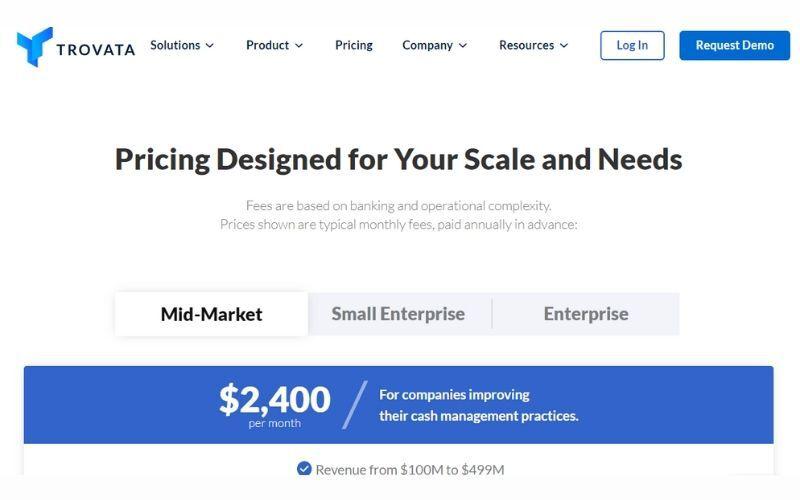
Tabs Menu
It’s a way to display the menu as horizontal tabs or vertical tabs. The Tabs menu is primarily used to switch between views inside the same context, rather than to browse to separate locations.
Tabs menu should be parallel in nature. Users will mistakenly think of the tabs as the site navigation if they are significantly different from one another. It will be effective to use the tabs menu for comparing several parallel contents or content instructions to be completed in steps.

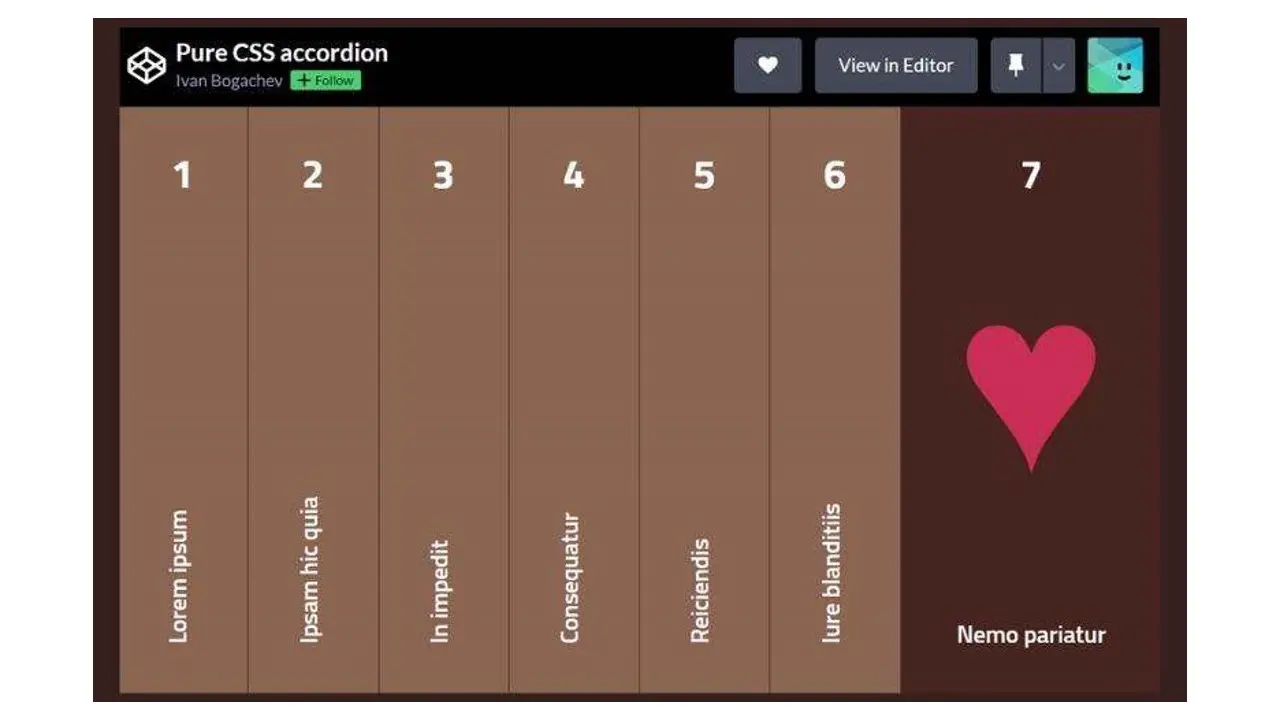
Accordion Menu
Having a set of accordion menus either horizontal or vertical will minimize the page scroll especially if you want to present much information in one layout. Each accordion menu’s titles will contain collapsible information on click, so the web page layout is less cluttered and helps the users stay focused.

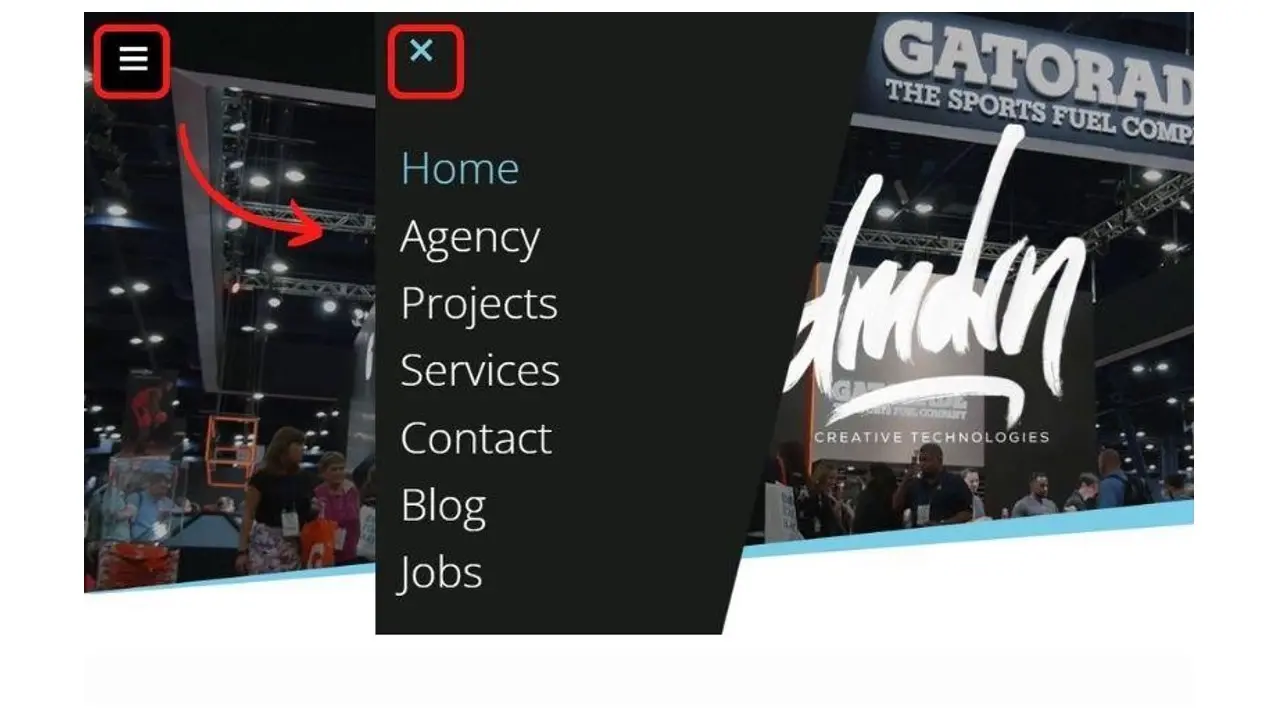
Hamburger Menu
An effective hamburger menu can have various hide-and-show techniques. It can slide a menu tray or panel from the top, left-right side of the layout or show a full-page menu.

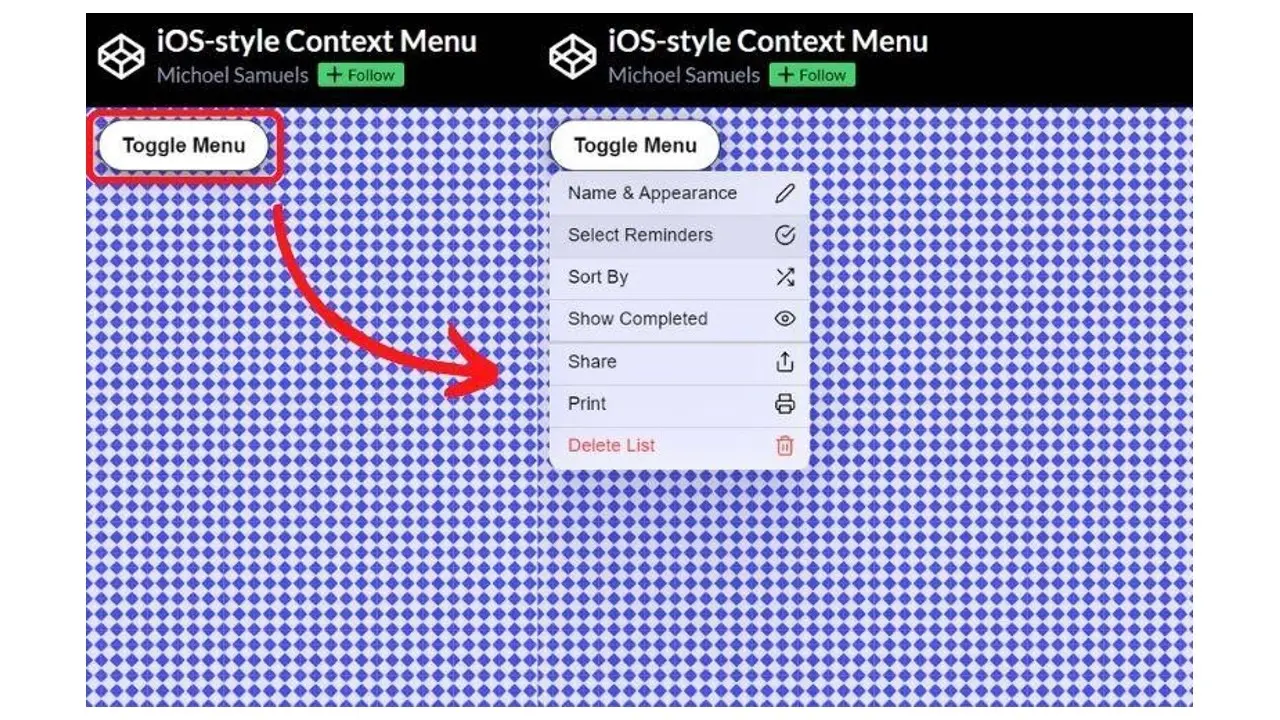
Toggle Menu
This menu will give more space in the header area or the hero section when the menu is hidden or toggled off. It works similar to a hamburger menu but it is often enabled in desktop view and replaced the hamburger icon with a button.

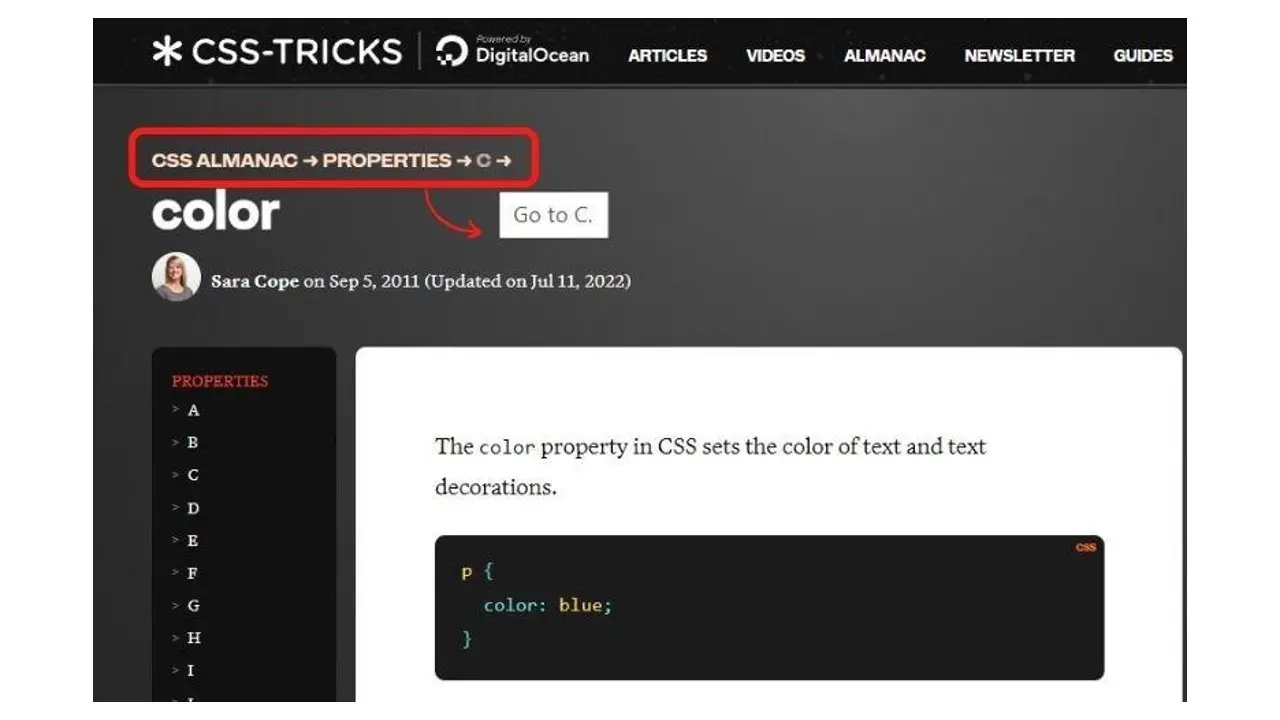
Breadcrumb
A set of navigation menus that show the parent pages of the currently visited page. It is normally located under a page title. They give links to the previous pages the user traveled through to arrive at the present page.

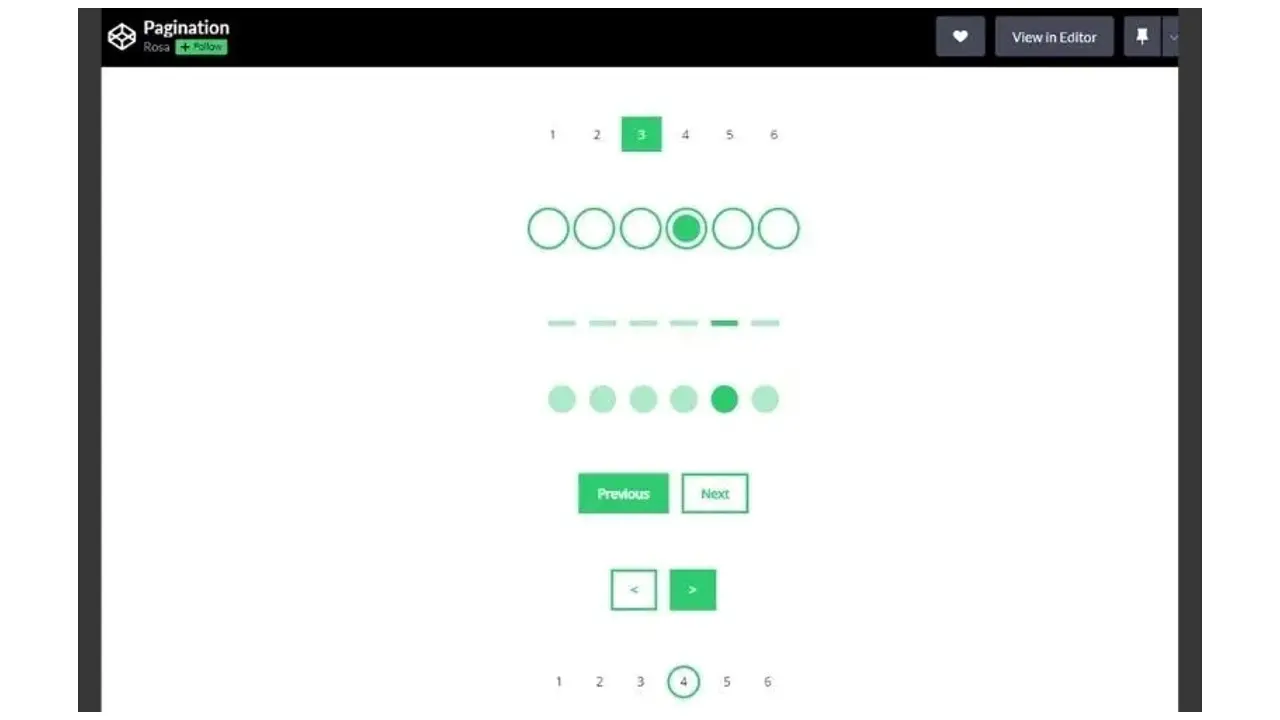
Pagination
It’s a simple solution that gives a user extra navigation choices to browse dynamic posts or series of articles. The user can quickly seek older published posts in a relevant context or category, which is often denoted by numbers, hints, arrows, and "previous" and "next" buttons.

Tags
Navigation based on tags is labeling an article or a post with more specific topics that you want to use to associate related content. Tags are different from the category menu which has broader groupings of topics.

Icons Menu
Icons as menu navigation would simplify and make a compact layout. A common application of this icons menu is social media icons, shopping icons, and other types of navigation that would be better displayed as icons or pictorial marks compared to using text links.


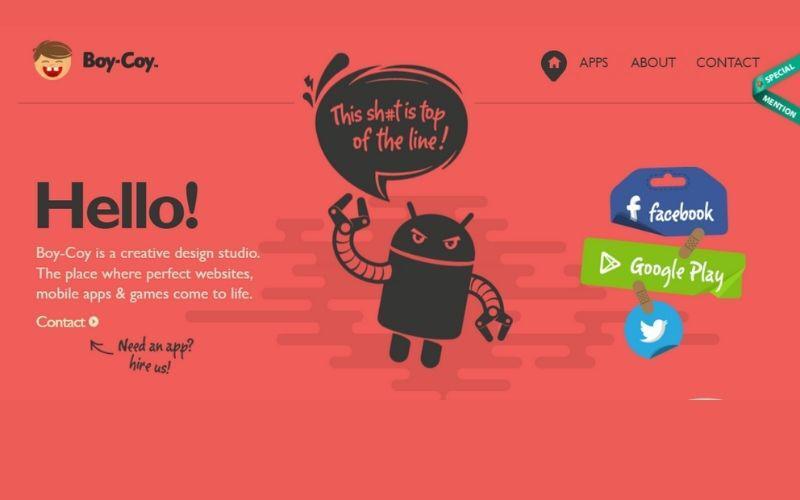
Website Logo
The clickable logo at the header area can be part of web navigation for websites that have a minimal number of menu links. Also will give more focus on the web brand identity when it is center aligned with the main navigation. A website logo is normally linked to a homepage.


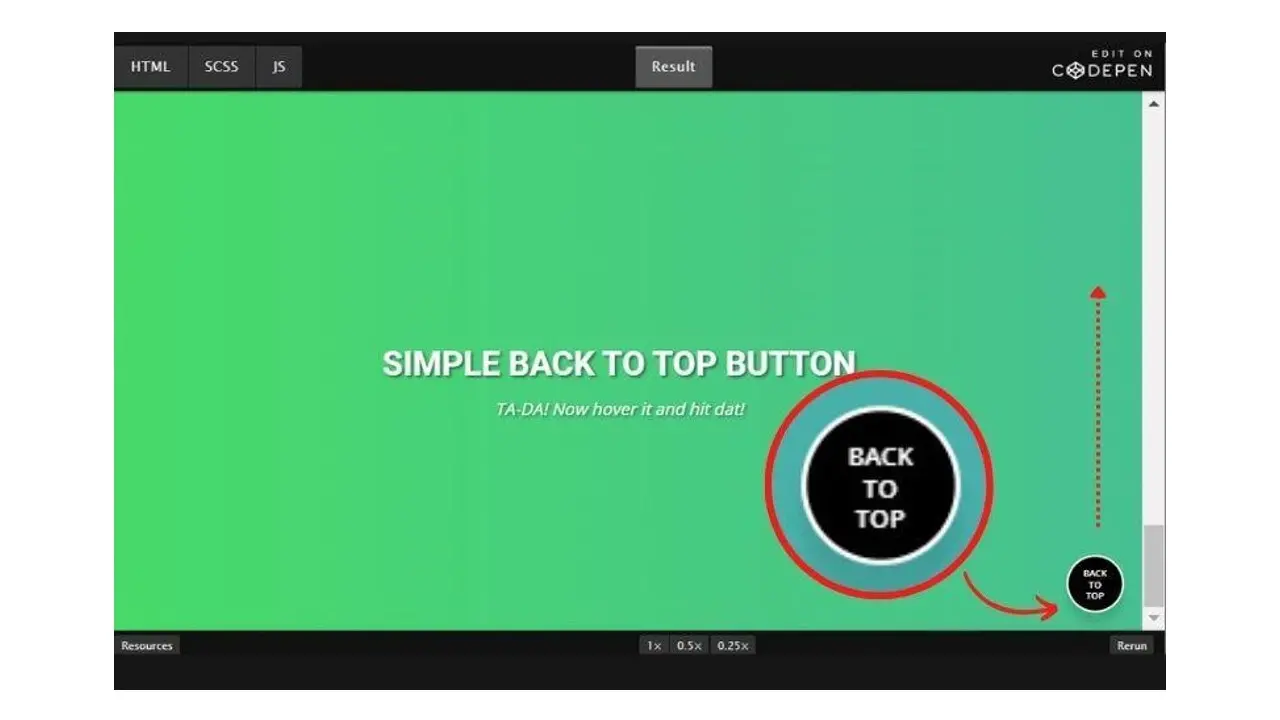
Back to the Top Button
It’s an example of a simple button at the right bottom of a page that can take back to the top section of a web page.

Navigation for Image Slider & Carousel
The slider has right-left arrow navigation and buttons to control the slide picture parts.

Slider for Numeric Range Value
In this example, the slider tool navigation is applied to a price range input system. It makes the input process faster as the user doesn’t have to type the number in the input form. The range is also visually easy to check using this input system method.

Conclusion
A navigation component that works well would give more clarity if a user can track the exact current page visited and can go to any desired pages, to make sure that the users will not get lost inside a website with a big scale of information.
An irrelevant navigation component structure, as well as a cluttered navigation design, would result in a loss of chance to present the right information to the web visitors. So it’s important to decide which navigation components to use based on the website’s requirements. Decide which navigation component to highlight and get primary attention from the users.
Creative navigation can use a little animation for visual feedback and interactivity purposes but it should be accessible for any screen size or responsive in appearance.
Frequently Asked Questions
How to design a podcast website?
When using a CMS, designing your website will be quick and easy. You can add a template you’ve created or pick one of the pre-made templates that the CMS features in its library.
What are the customization options with a website builder?
Although website builders usually have some customization settings, like templates, fonts, margins editing, and so on, when compared to CMSs, it lacks customization options.
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
What is the best way to display my art on my website?
Your website can be used for many things; however, you need to keep in mind that you created your website to promote your art. Don’t get wrapped up in all the things around your site and forget to put the primary focus on your art.

Audee Mirza is a graphic designer and WordPress developer at audeemirza.com who resides in Surabaya, Indonesia. She's also the author of Graphic Identity Blog, a professional logo designer, and often creates vector illustrations for clients and marketplaces. She enjoys good typography design and all kinds of animation.
View all posts by Audee Mirza