Divi is one of the most popular WordPress themes available. Divi aims to simplify the website design and building processes through a drag-and-drop building system. The Divi Builder is expandable with third-party add-ons and users can create or upload reusable layouts. In this post, we’ll take a look at Divi to help you decide if it’s the right WordPress theme for your needs.
What is Divi?
Divi is a page builder from Elegant Themes that’s available as either a WordPress theme or a plugin that works with any WordPress theme. The Divi Builder has numerous modules to build custom layouts, headers, footers, and product pages.
Divi Builder
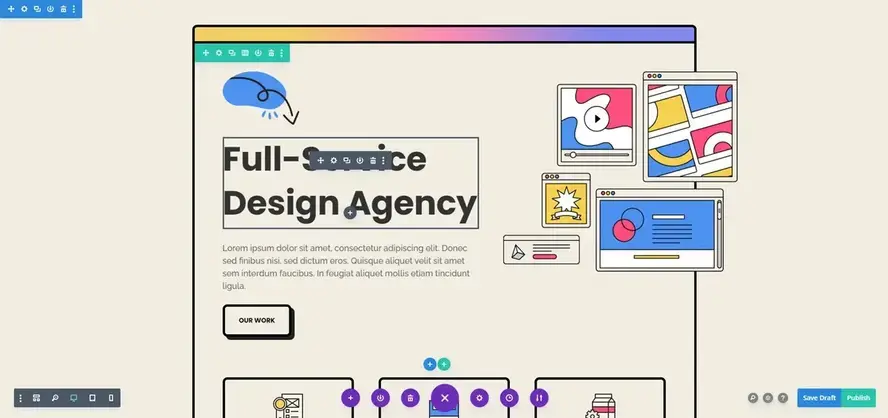
The Divi Builder edits and builds pages and posts. You can build from scratch, import from your library, or clone any page. The builder includes lots of settings and features to create and customize any type of layout. Some are customizations while others are tools to help streamline the building process. The example below shows the builder in the visual mode with a section outlined in blue, a row outlined in green, and several modules outlined in dark gray on hover.

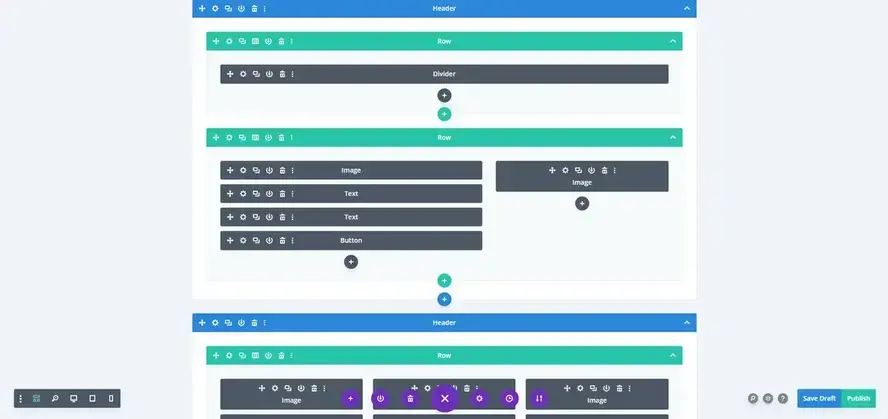
Page layouts are built by adding multiple columns of rows to sections and then placing modules within those rows. Rows range from one to six columns in various width and layout options. The builder includes lots of modules that display text, blurbs, images, maps, login forms, contact forms, accordions, WooCommerce elements, and more. The example below shows the wireframe view.

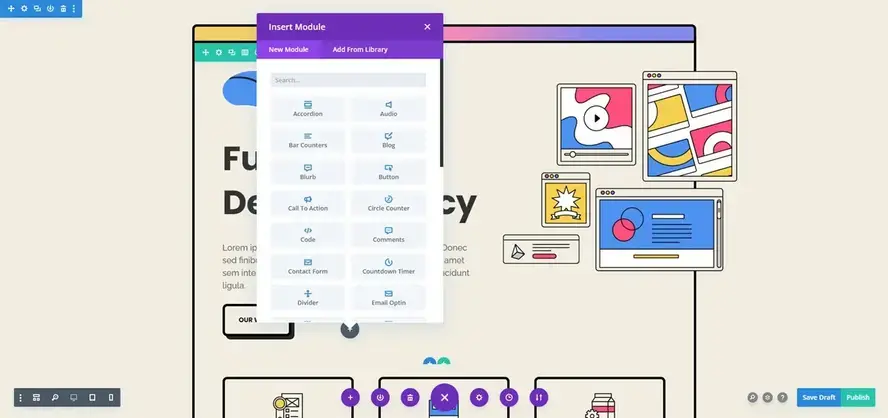
Modules are added to the rows by selecting them from a modal. Arrange them with drag-and-drop, and they adjust themselves to fit their space. They include lots of adjustments and advanced settings including targeted CSS fields. Most include options for their background, text, animations, scroll effects, visibility, borders, shadows, etc.

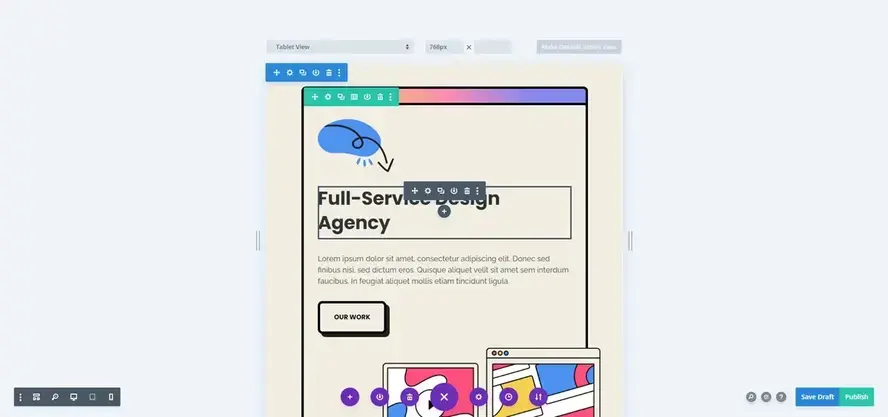
The Divi Builder shows the page as it will be seen on a desktop, tablet, or phone, and as a wireframe. You can build with the classic editor on the back end or build with the Visual Builder on the front end to see the page design as you build. The example below shows the tablet view.

Library and Cloud
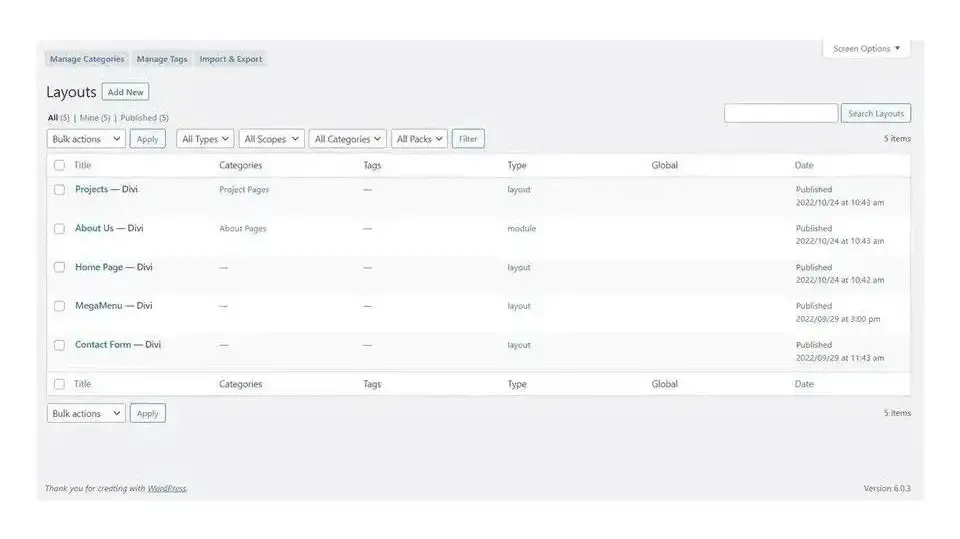
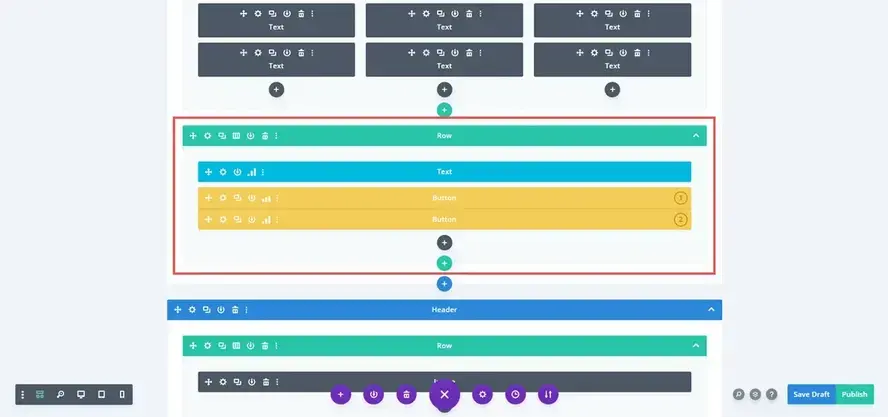
Page layouts, sections, rows, and modules can be stored in the Divi Library for use with any page. Import the elements into the library or save them to the library from any page. You can even save an element as global so when it’s changed on one page it’s changed on all pages that use that element.

You can also save your layouts to the Divi Cloud and store layouts in both the local library and the cloud, or just the cloud. With Divi Cloud, you can access the cloud library from any Divi website you’re logged into. Store up to 50 items free. Unlimited cloud storage requires a subscription.

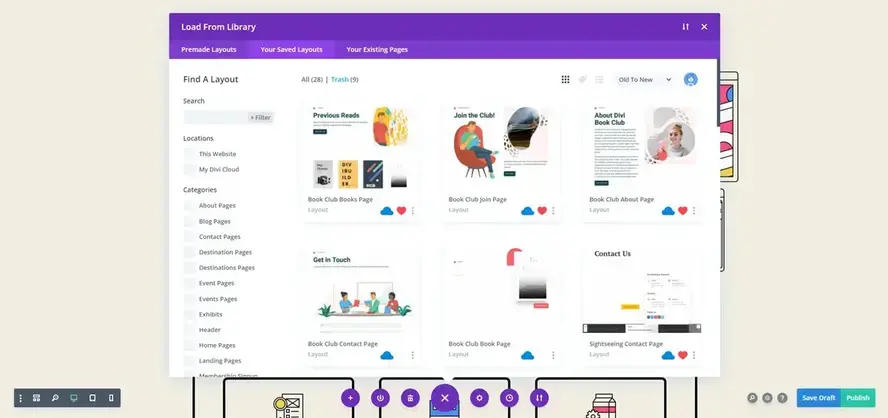
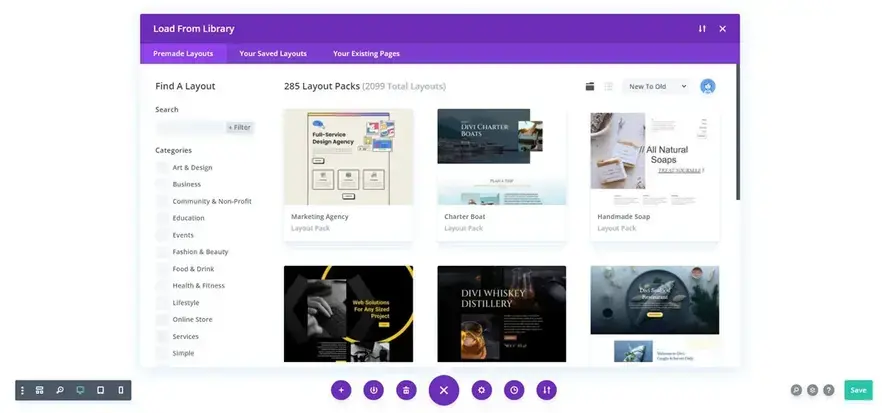
Once the layouts are saved to the library, they’re available to use on any page or post. Select Load From Library to open a modal to see all the premade layouts from Elegant Themes, your saved layouts in your library, and your saved layouts in the cloud.
Divi Theme Builder
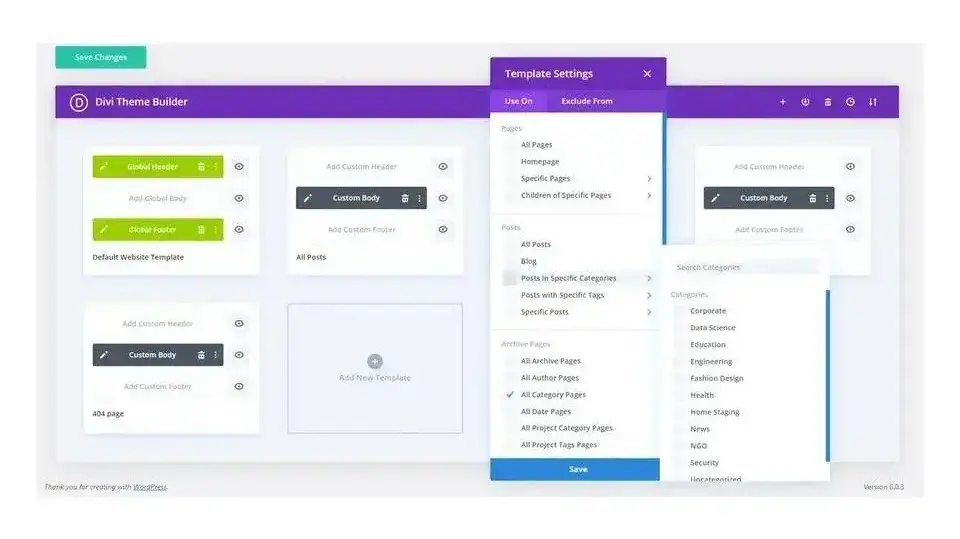
The Divi Theme Builder is a new builder that accesses every element of the website. Build a header, body, and footer for all pages, individual pages, posts, categories, projects, products, the 404 page, etc. Assign the layouts to include or exclude certain pages. Without it, we can’t customize archive pages, and headers and footers would have to be added to every page.

Build layouts from scratch, import them from the library, or import them directly into the Divi Theme Builder and assign them automatically or manually. Creating a global header or footer in the Theme Builder overwrites the WordPress header and footer.
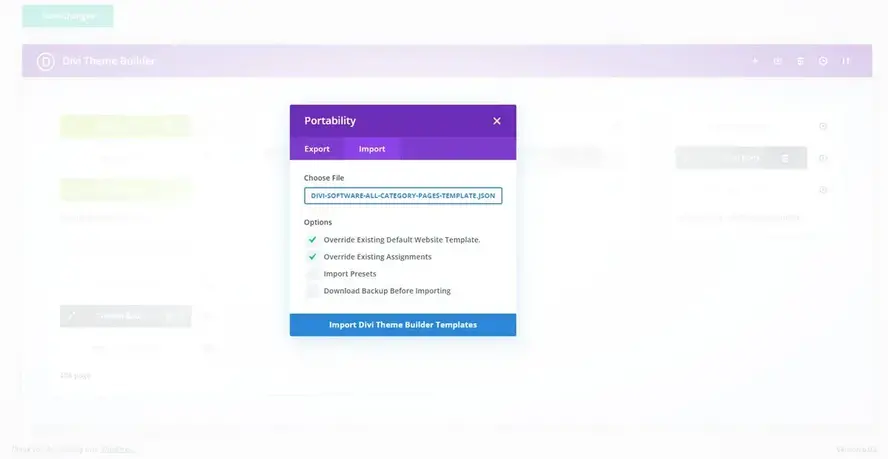
Unlike the Divi Builder, layouts in the Theme Builder import manually. This process requires several steps. Search the Elegant Themes blog for the layout you want, download it to your website, and then upload it to the Theme Builder. It would be nice to see a modal where they can be selected and imported like the Layout Packs. If you save them in your library, they can be imported from there like any layout.

Elegant Themes have integrated it into the Visual Builder, but it still works as a separate builder. Once they’re created in the Theme Builder, elements such as the header and footer can be edited from the Visual Builder. The example below shows the Builder with a separate selection to edit the header.

Theme Options
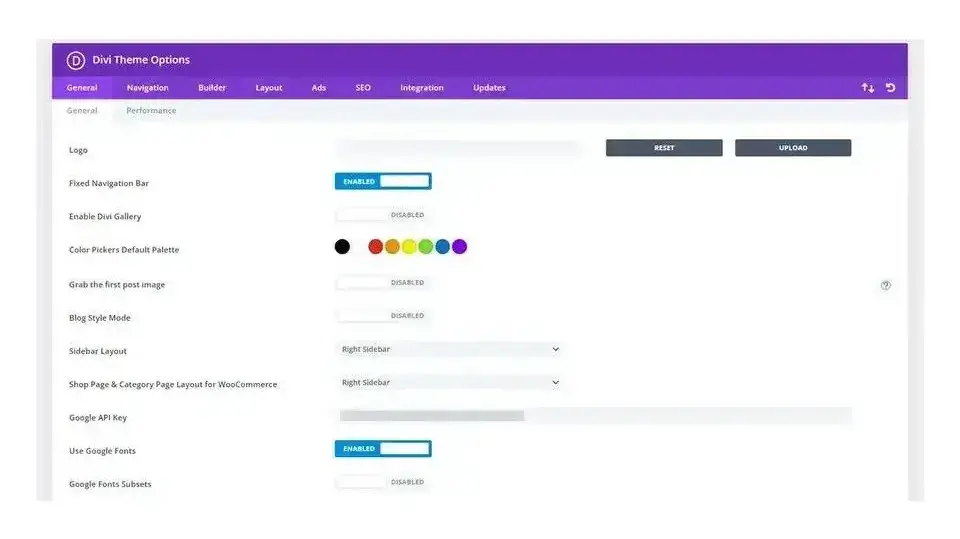
The Theme Options give you a lot of control over Divi. This includes choosing the logo, setting a fixed navigation bar, selecting social media icons to display in the footer, adding CSS, API keys, etc. Many of the tabs include multiple tabs within them. You can enable the classic WordPress editor, control ads, adjust SEO, integrate code in the headers, body, and footers, and lots more.

A/B Testing
Divi performs a split test between two designs. Part of the audience sees one section, row, or module while the rest of the audience sees an alternative design. Once you’ve completed the split test, you’ll see the results. This helps improve your designs.

Role Editor
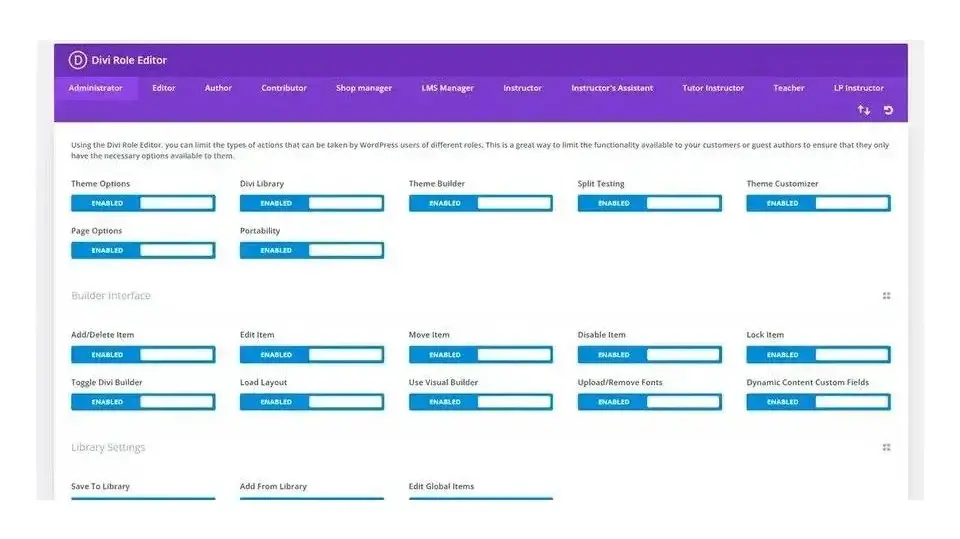
The Role Editor lets you decide which users have access to which features on the back end. Choose the user role and then disable anything you don’t want them to access. Options include specific types of settings, the Divi Builder interface, individual modules in the Divi Builder, library settings, fonts, portability, and lots more. This gives you lots of control of the back-end access, protecting your website and layouts.

Other Products
There are lots of products available for Divi from across the web. Many developers have created marketplaces with their own child themes, layouts, plugins, and courses. Elegant Themes includes several products as well as selling third-party products in their shop.
Included with Membership
Divi isn’t available as a separate purchase. Instead, it’s part of the Elegant Themes membership, which is a yearly or lifetime purchase. The yearly subscription includes support and updates for that year, while the lifetime subscription provides them for life. This subscription also includes a few other products.
Divi Plugin
The Divi plugin allows you to use the builder with any WordPress theme. It isn’t needed if you’re using the Divi theme. The plugin is a great way to keep your designs if you decide to move away from the Divi theme. It has most of the theme’s features, but not all. It works within the confines of the WordPress theme you’re using.
Extra
Extra is a magazine theme designed for bloggers, magazines, or anyone that wants to display posts within categories. It includes the builder and a few features that Divi does not, such as a ticker that shows the most popular posts, elements to display on each post, a review system, an author box, social sharing, post navigation, and related posts. Some of these can be created in Divi using a post layout, but they’re already present in Extra.
Bloom
Bloom is an email form plugin that works with any WordPress theme. It has 6 display types and multiple triggers, and it’s highly customizable. It includes a dashboard with stats, a/b testing, and tracking. You can import and export the data.
Monarch
Monarch is a social media plugin that works with any WordPress theme. Divi does include a social media module, but Monarch provides a lot more features. It includes lots of design options, 5 location options, 6 triggers, and a dashboard with stats and settings. It’s fully customizable.
Free Layout Packs
Elegant Themes releases a free Layout Pack every week with 6-8 pages on average. The Layout Packs are designed for specific types of websites, but they can be customized and used for any type of website. They tend to showcase the latest features with the layouts and work well as examples of how to design and build pages.

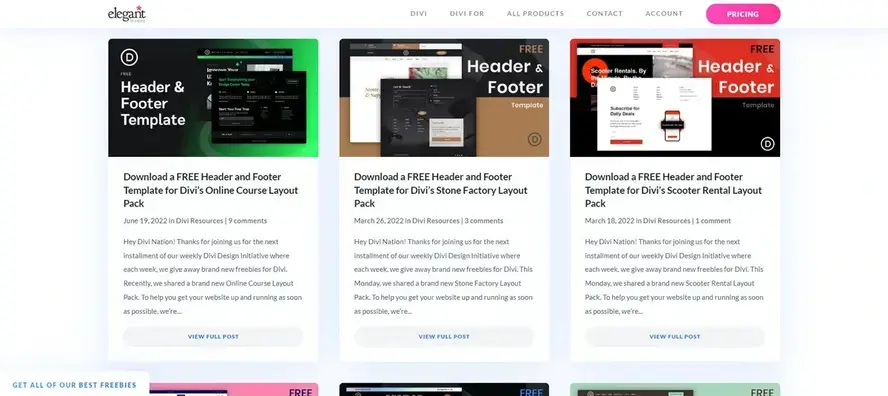
They’re available within Divi with a current membership or anyone can download them from the Elegant Themes blog. Layout Packs include free images and graphics that anyone can use with their website projects.
Theme Builder Packs
Elegant Themes provides lots of layouts for the Theme Builder. They include headers and footers, product pages, category pages, and post layouts. They’re designed for the Layout Packs, but they’re only available in the Elegant Themes blog and must be imported into the Theme Builder manually.

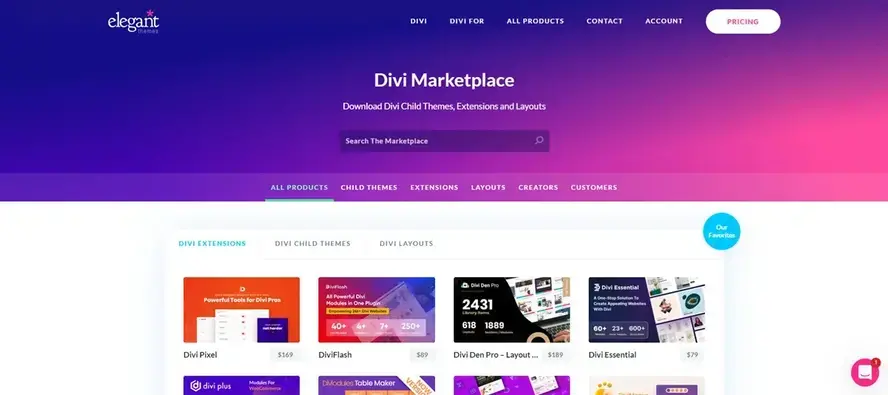
Divi Marketplace
Elegant Themes also runs the Divi Marketplace where third-party developers sell Divi products. The products are thoroughly evaluated to meet quality standards. All products include unlimited website usage, one year of support and updates, and a 30-day money-back guarantee.

Support Center
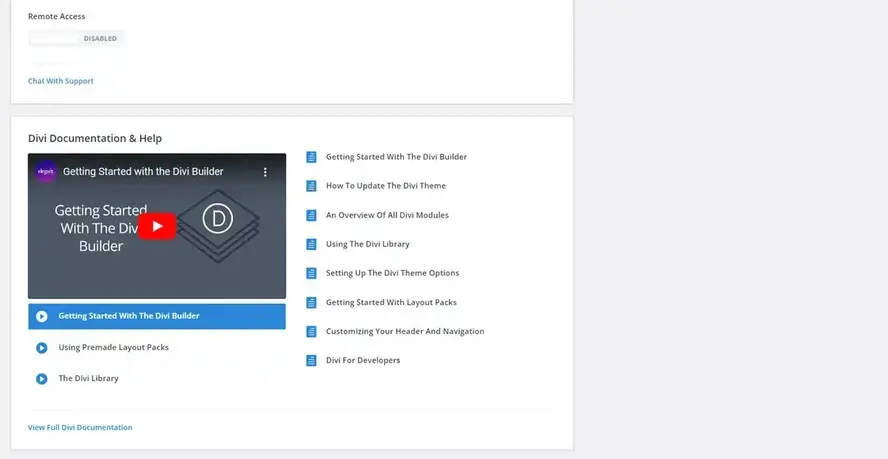
Divi includes a Support Center which provides important information and links to get help from Elegant Themes.

System Status provides a server report to help troubleshoot issues. Remote access allows Elegant Themes to access your website remotely so they can troubleshoot issues. This is disabled by default. Documentation and Help includes several embedded videos and includes links to the help files. Safe Mode disables features and plugins that may cause problems with Divi. Logs keeps a log file to help trouble problems.
Community
The Divi community is larger and more active than most WordPress products with a dozen or more active groups on Facebook and lots of websites and YouTube channels where the community helps each other. There are also local events around Divi where the communities gather and support each other.
Improvements Needed
Elegant Themes releases regular updates to Divi that add new features and improve the current features. However, there are a few areas that have yet to be addressed.
Multiple builders are confusing. You can access the header and footer from the front end, but they must be created in the Divi Theme Builder first.
I like the products included with the Elegant Themes membership, but I’d like to see them integrated into Divi rather than stand-alone products.
The number of free layouts is amazing, and a new layout pack releases every week. They’re easy to import into Divi. However, the layouts for the Theme Builder must be downloaded and imported manually. I’d like to see them integrated in the same way as the regular layout packs. Also, multiple locations to import layouts is also confusing.
Ending Thoughts
Divi is a powerful drag-and-drop WordPress theme. It has a lot of features that can get overwhelming until you get used to it. Fortunately, it isn’t a steep learning curve. Many of those settings can be ignored and most can be found by tinkering or following along with one of the hundreds of tutorials online. All the settings have tooltips and there are lots of examples. Of course, like most products with regular updates, there will always be a setting that isn’t described well.
Divi vs Gutenberg
The Gutenberg WordPress editor continues to expand and reduce the need for page builders in general. However, Divi is often more streamlined and intuitive than Gutenberg for page design and publishing. For example, with a blog post layout the user only needs to create the content and the template does the rest.
Who Divi is For
Elegant Themes designed Divi for both beginners and professional web designers. The goal is to simplify web design and development. Beginners can build a website with a professionally designed layout, add their content, and have a website that looks great. Professionals can take those designs even further with CSS, customizing every element, and creating layouts faster than coding by hand.
Recommendation
Divi is a powerful and intuitive page builder that gives you control over every element of your website. It is not for everyone, but if you’re interested in a page builder for your WordPress website, Divi is worth a look.
We want to hear from you. Have you tried Divi? Let us know what you think about it in the comments.
Frequently Asked Questions
Are WordPress-free themes safe?
People often think that free themes have low quality. However, free WordPress themes actually have high quality and are free to use.
How do I keep WordPress plug-ins up to date?
In most cases, your plug-ins will scan for updates automatically, but it’s always worth logging into your dashboard on a regular basis and performing a manual scan. This can usually be done in just a few clicks.
Can you make WordPress blog private?
To hide your blog from the public, you need to select Settings and then Privacy. From the three options displayed in front of you that include Public, Hidden, and Private, you need to select Hidden. This means that those who have the address of your blog will be able to see it, but it will no longer be reachable through search engines.

Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.
View all posts by Randy A. Brown



















