The header is often your visitors’ first impression of your website. It helps shape their experience and they rely on the header to navigate your WordPress website. Because of this, it’s important to have a well-designed header. In this post, we’ll explore how to design an effective WordPress header. We’ll also look at a few methods to customize the header.
What is a WordPress Header?
The WordPress header is the top area of the website’s pages. It’s the portion of the website that normally contains the navigation menu. The header is usually placed horizontally across the top of the website. It can also be placed vertically on the screen, on the left or the right, and usually remains in place.
WordPress themes include a header by default. These can be customized with the theme’s settings, manually with code, or with a header plugin.
What a WordPress Header Needs
There are no hard rules for designing a header, but there are certain elements most headers need. A simple header is better than an overly complex one. You want to provide enough information without the header becoming cluttered and unusable. The header can include from 1 to 3 rows with links and messages.
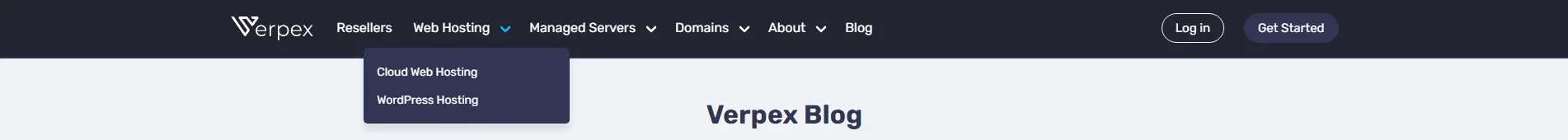
The example below is from the Verpex blog. It includes a logo, menu, login, and a CTA in light colors over a dark background. We’ll discuss each of these elements in great detail.

Logo
Your logo highlights your branding and should be one of the first things that your visitors see when they load your website. It can include just the graphical image, just the title, or both the graphic and the title. The title can also be part of the graphic. Make sure the logo is simple enough to read or see on any screen size.
The logo’s placement can vary within the header. Common locations include the left and the center. For vertical headers, it’s usually placed at the top. It should be large enough to see, but it shouldn’t be the main focus of the header.
Navigation Menu
The header is the primary location for navigation. The navigation menu is the most important element of the header. This is the gateway to the rest of the website in an easy-to-reach location. The menu should only include links to your most important pages or categories. Other pages and categories can be added as dropdown submenu items. The menu links are side-by-side on horizontal headers and are stacked on vertical headers.
The navigation menu can include text or text with icons. Make the text as simple as possible and the labels easy to read and understand. Visitors should know what to expect before clicking.
Many menus include links that open to reveal more links. This can be accomplished in several ways. Let’s look at the most popular options.
Dropdown Menu
First is the standard dropdown menu. This reveals a list of links when the user hovers or clicks on the main menu item.
Mega Menu
The second method is the mega menu. This opens a large area with images, multiple columns, and other types of links.
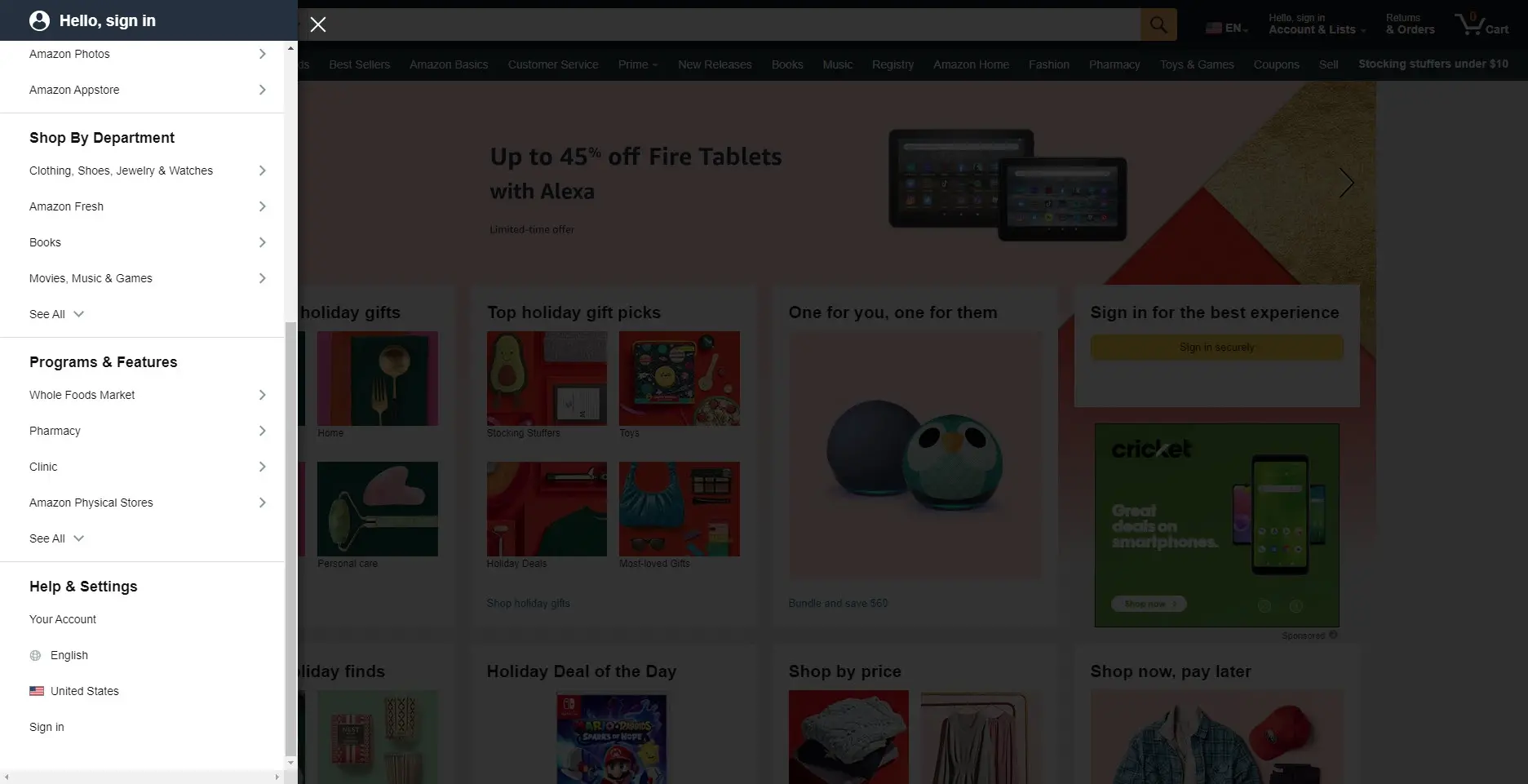
Closed Menu
This type of menu replaces the links with a hamburger menu. Clicking the hamburger icon opens the menu with links, social media icons, etc.
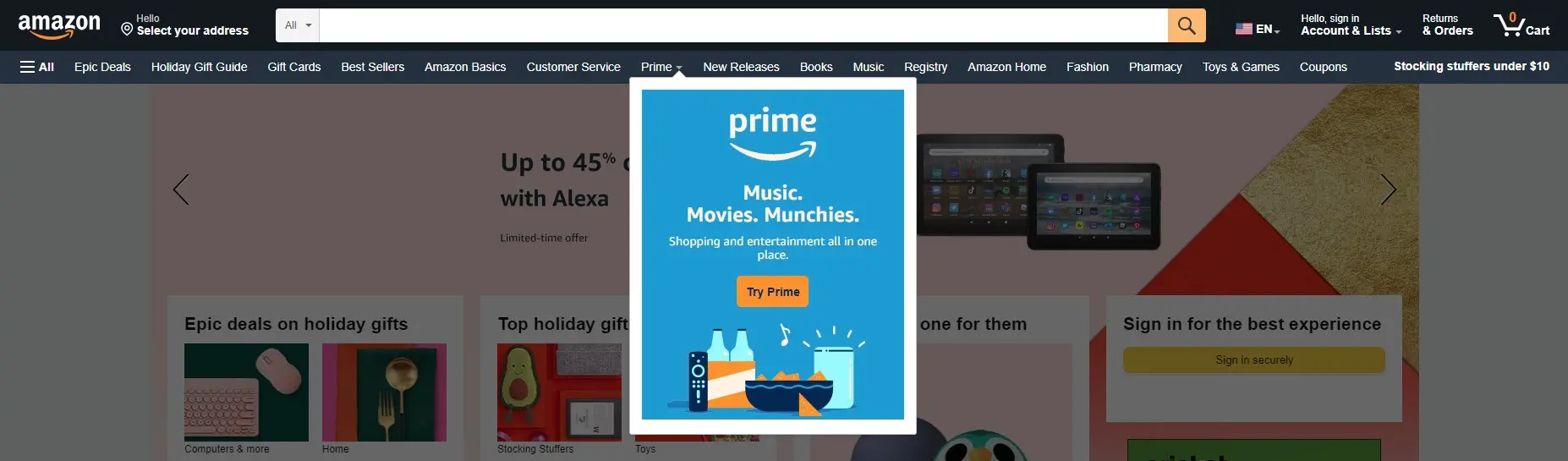
Large or Full-screen Header
A full-screen header takes the entire screen and often focuses on the call to action. Headers that take around half the height of the screen are also popular. The designs usually include a CTA such as a signup form, a button with a description, etc.
Example
This example is from Amazon. It includes a two-row design with lots of navigation links and adds a hamburger menu. I’m hovering over a link with a dropdown image, creating a small version of the mega menu. This is an advanced example. We’ll see a few more of these features as we progress.

Clicking the hamburger icon opens a larger menu that’s divided into categories.

Social Media Icons
The header is a great place to add your social media icons. This helps improve your social media following, offers social proof, and they’re small so they stand out without taking up much space. I recommend adding 3 or 4 of the social media networks you use the most. Adding more than that can make the header cluttered and become confusing because your visitors won’t know which to choose.
Contact Information
Contact information can include your phone number, email address, or a link to a contact form. You could also use icons for these rather than showing them. This is especially useful for businesses that provide a service as they work as a call to action.
Call to Action
A CTA is usually in the form of a button that stands out from the rest of the content in the header. The button often links to a newsletter signup form, a contact form to hire the company, a form to create an account, make a purchase, etc. It’s sometimes animated to grab the reader’s attention. The purpose of the CTA is to encourage your readers to respond.
Other Elements
Several other elements can be included in the header. This example from WordPress.com adds a few extras while maintaining a clean layout. It adds a background image, text, two CTAs, and a login.

Log In
This is a link that opens a form where the visitor can log in to their account. If they don’t have an account, they can create one.
Account
This is a link that lists all the links associated with the visitor’s account.
Shopping Cart
The WordPress header is the best place to add their WooCommerce shopping cart. This can work as a mini cart, which shows the content of their shopping cart, or as a link to the shopping cart page.
Language Option
If the website uses WPML, the language button lets them choose the language they want from a list.
Accessibility Options
The accessibility options usually change the website between light mode and dark mode, change the font sizes, etc.
Search Box
If your website has a lot of content, then you’ll need a search box somewhere. A search box in the header is easy to access and it stands out. You can place a search box or just a search icon that opens a search box when clicked. The icon is ideal when you have a lot of items in the header.
Banner
Banners are usually placed across the top of the header and they’re smaller and simpler, so they don’t distract from everything else. They’re great for highlighting a sale, presenting a CTA, etc.
Rotating Images
Rotating images, which swaps images like a slider, can draw attention to products, sales, etc. They’re especially useful for larger headers.
WordPress Header Design
All the header elements must work together to be effective. They also need to match your website’s aesthetic. Design the header with purpose.
Here are a few things to consider when designing your website’s header.
Header Size
The header generally takes the full width of the screen. It should be responsive to fit on any device. This requires stacking the elements and placing the navigation menu within a hamburger icon for phones. WordPress recommends using the wide-width option set to the same horizontal resolution as the rest of the site, with a maximum width of 1200 pixels so the header scales correctly and looks good on both high-res and small screens.
The height can vary, but they typically only take a small portion of the top of the screen, usually somewhere between 50-200 pixels total. Those with multiple rows tend to be around 60 pixels per row. The goal of the site is to promote its content and the header is only a tool to guide users to that content.
Placement of Elements
The placement of elements, such as the logo and links, has a great impact on usability and the user’s impression of your website. It should be easy to see and use.
Make the Header Accessible
Use the h1 tag so screen readers will understand that it’s a header. Use alt descriptions for links and images in the template file.
Keep it Uncluttered
The header should only contain the essential elements your website needs. Use the minimum number of elements as possible to make it easier to use.
Header Colors
Consider color theory when selecting backgrounds, links, buttons, and images. The header is usually a different color than the main body of the page, but it should work well with the site. This helps it stand out from the rest of the website while looking like it belongs.
Focus on contrast. Use light text with dark backgrounds and dark text with light backgrounds. If you use images, gradients, or patterns for the backgrounds, make sure the text is readable for all screen sizes. Use colors that work well together rather than colors that clash or cause eye strain.
Header Text
Header fonts are usually bolder than the body content and often use colors that match the highlights of the website. Place the text apart from buttons and icons so they stand out. Don’t cover the important image features with text.
Nonfixed vs Fixed Header
A header can remain on the screen at all times or scroll with the page. Having it remain in place gives users constant access to your navigation, but it also takes a portion of the screen’s design space. Which you choose is up to you.
Clickable vs non-Clickable
Make all the header elements clickable. The logo should link to the home page. All buttons, images, and text should link to something.
Hover Elements
Use hover to expand links, messages, etc. This can open larger menus, reveal the names of links that are represented by icons, and more.
Match Your Website
The WordPress header needs to be consistent with your website and look like it belongs. It’s the central point of navigation, so it needs to support and promote the purpose of the site.
Use Images and Patterns Sparingly
A standard-size header doesn’t need images or patterned backgrounds. Save those for extra-large or full-screen headers, or specialized sales banners.
Customizing the WordPress Header
There are several ways to customize the WordPress header including code, theme settings, and plugins. Here are the simplest options.
Customizing the WordPress Header with Full Site Editing
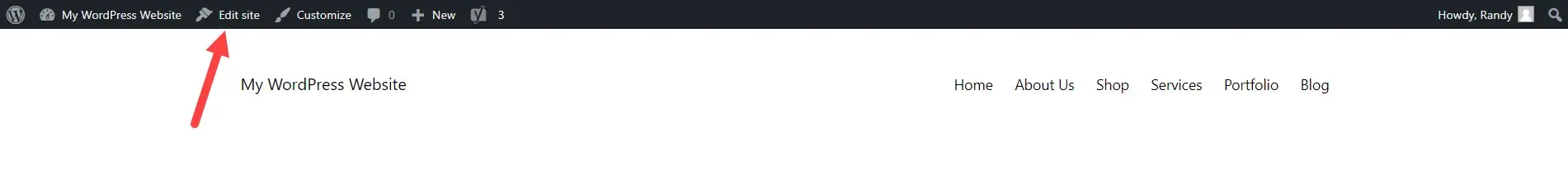
WordPress themes with full-site editing, such as the Twenty Twenty-Two and Twenty Twenty-Three themes, include a customizable Gutenberg header template. To edit the header, click Edit Site in the top menu bar.

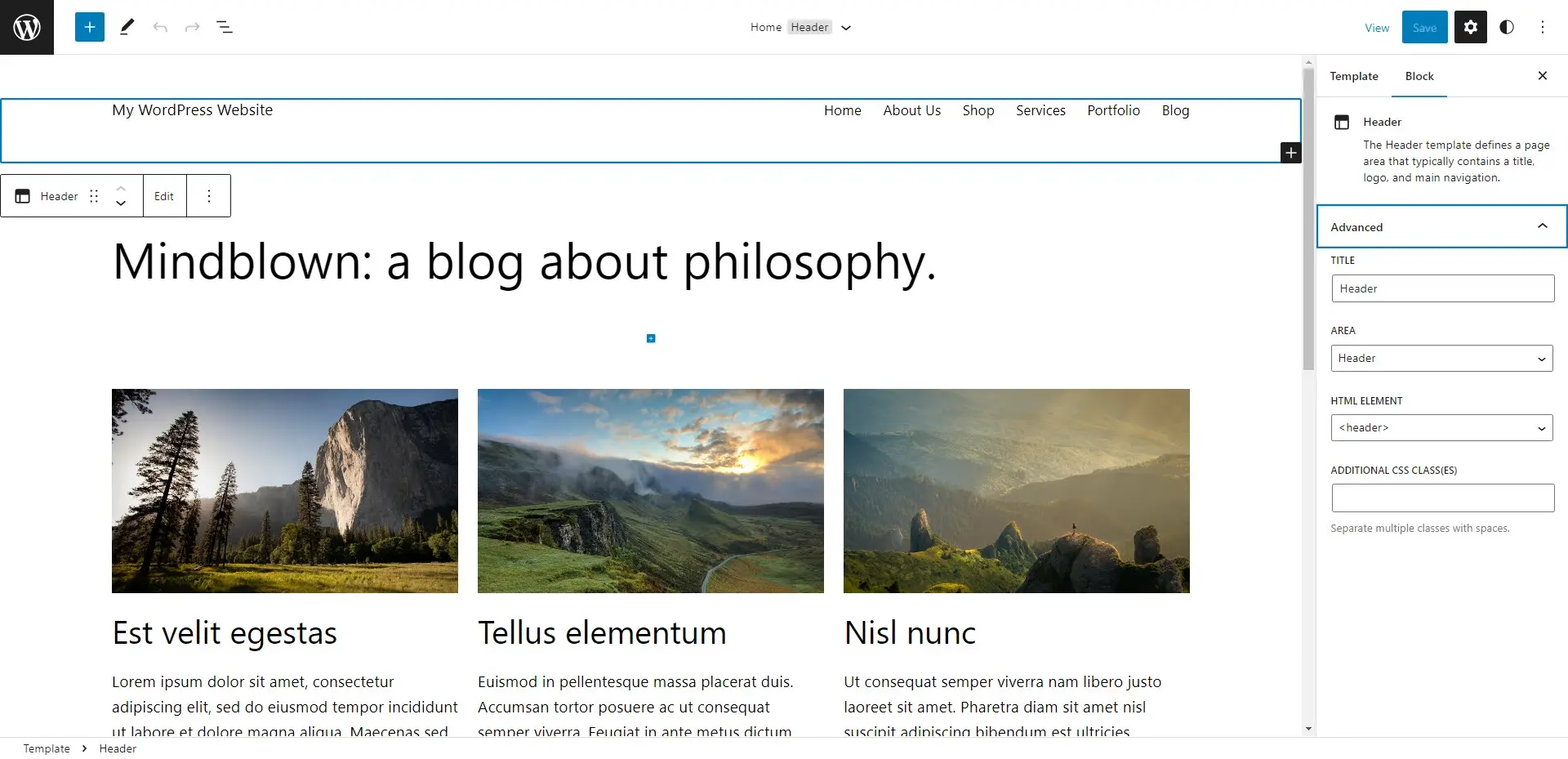
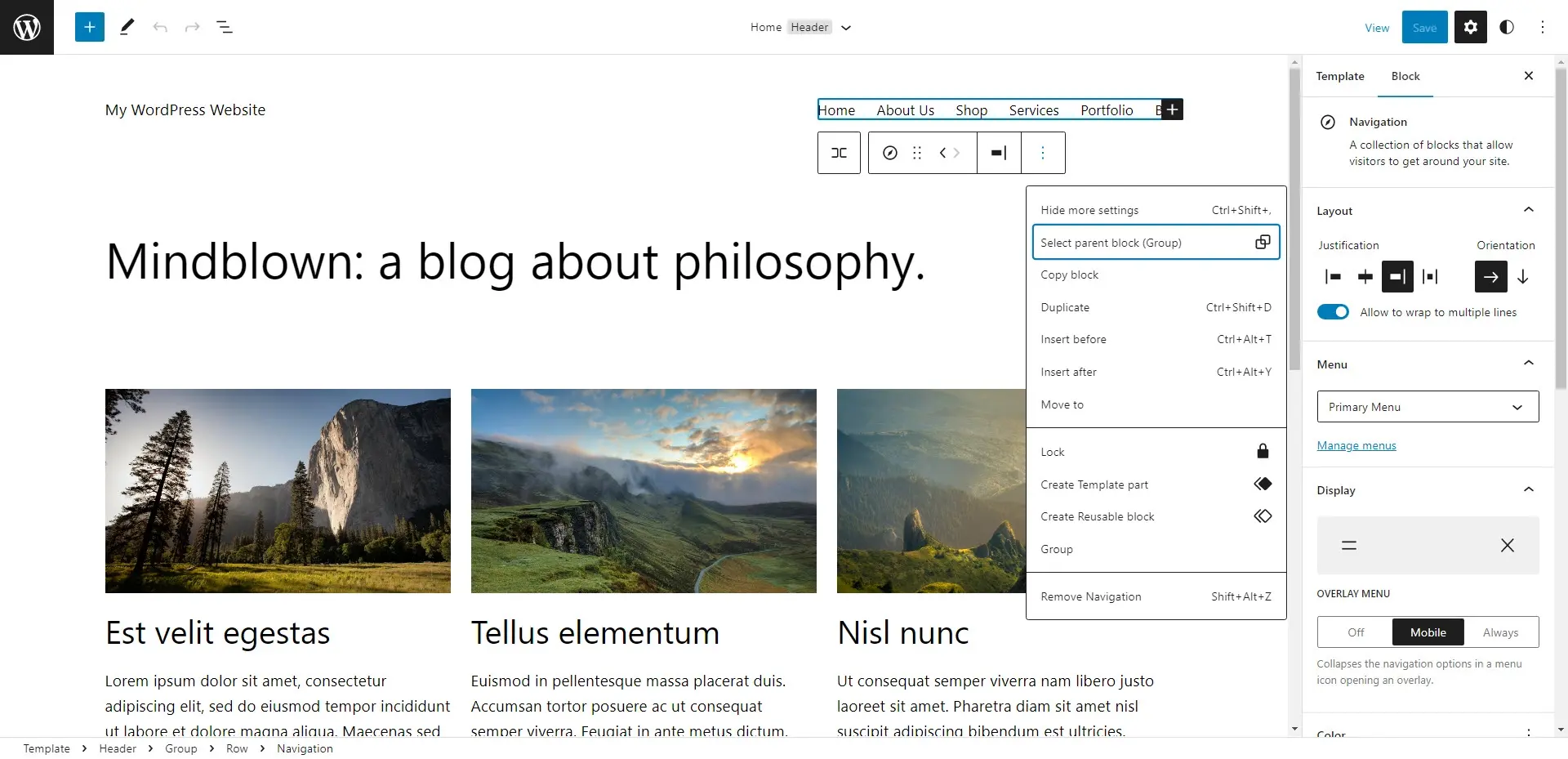
Next, click the header template and make your edits.

Drag and drop the elements, change their colors and sizes, add elements, etc. For more information on using the Gutenberg block tools, see the article Introduction to Gutenberg - The WordPress Content Editor.

Customizing the WordPress Header with the Customizer
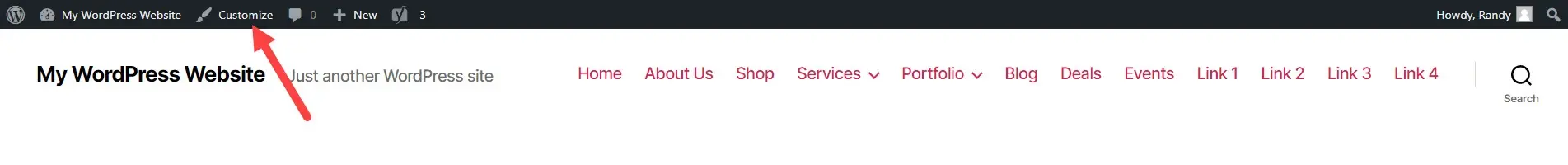
WordPress themes without full-site editing, such as the Twenty Twenty theme, often include customization features for the header. Select Customize in the top menu bar.

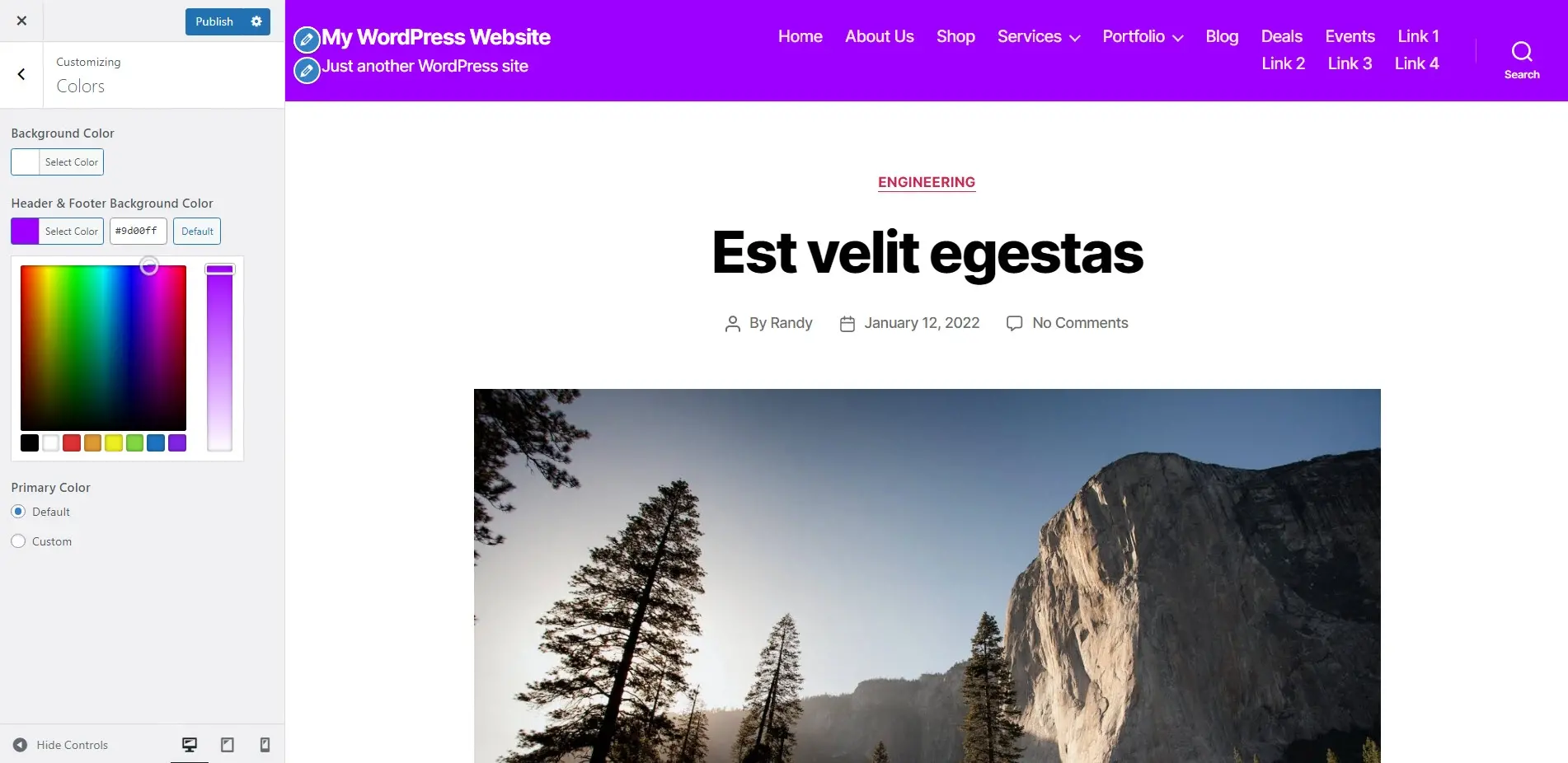
Next, choose the settings you want to adjust in the Customizer. The options will vary depending on the theme. For the Twenty Twenty theme, you can change the logo, title, tagline, menu, and colors, and enable or disable search.

Customizing the WordPress Header with WordPress Header Plugins
You can also customize your WordPress header with code or plugins. Here are a few popular header plugins that work with any WordPress theme.
These plugins give you full access to design and build custom headers using drag-and-drop tools, color options, etc.
Ending Thoughts
The header is one of the most crucial elements of your website. It’s usually the first element your visitors see when your website loads. A good header design will help your visitors navigate your website, find what they need, and move through your call to action. When designing your website, don’t forget to make an effective WordPress header.
A great header is the first thing visitors see when they land on your website. It can be the difference between a visitor staying on your page or clicking away. That's why it is important to take the time to design an effective header that truly captures your brand. At Verpex, we offer both hosting for WordPress and managed hosting plans for WordPress that can help you make the most of your website's header. Check out our plans today!
We want to hear from you. Do you have anything to add on how to design an effective WordPress header? Let us know in the comments.
Frequently Asked Questions
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Is a WordPress blog free?
Anyone can download, use, customize, and edit the WordPress code as long as they release it under the GNU General Public License (GPL). Even though the software is free, you can end up paying for things like premium support and hosting.
Can WordPress be used for eCommerce?
WordPress offers many different ways to build an eCommerce online store for all types of products and markets. Almost 40 percent of all online shops are powered by WooCommerce, a WordPress eCommerce plugin.
How much traffic can my WordPress site handle?
Most shared plans can manage around 1,000 to 2,000 visitors per day. If you expect more than this we’d recommend opting for VPS or dedicated WordPress hosting.

Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.
View all posts by Randy A. Brown