When approaching web design with user experience in mind, it's essential to remember that the website you're creating isn't for you – it's for your users. Your goal is to create a website that looks and works great and provides an enjoyable, intuitive experience for everyone who visits it.
To design with user experience in mind, you need to think about your users' needs and wants: What type of information are they looking for? How can they best navigate the site? What do you need to include to make their experience easier and more enjoyable?
Pondering the answers to these questions require, at their heart, empathy.
Empathy, in the context of UX design, is the ability to understand and share the feelings of your users. By putting yourself in their shoes and considering their needs and goals, you can create a website that truly meets their needs and provides a positive experience.
That's why today, we'll be discussing how to design with user experience in mind, including tips on how to develop empathy for your users and the importance of understanding their needs. We'll also give guidelines on how to make your website design more user friendly. By the end of this article, you'll have a better understanding of how to create a website that anticipates what site visitors want – and provide them with an experience they'll enjoy.
Let's get started!
What is Empathy, Exactly?

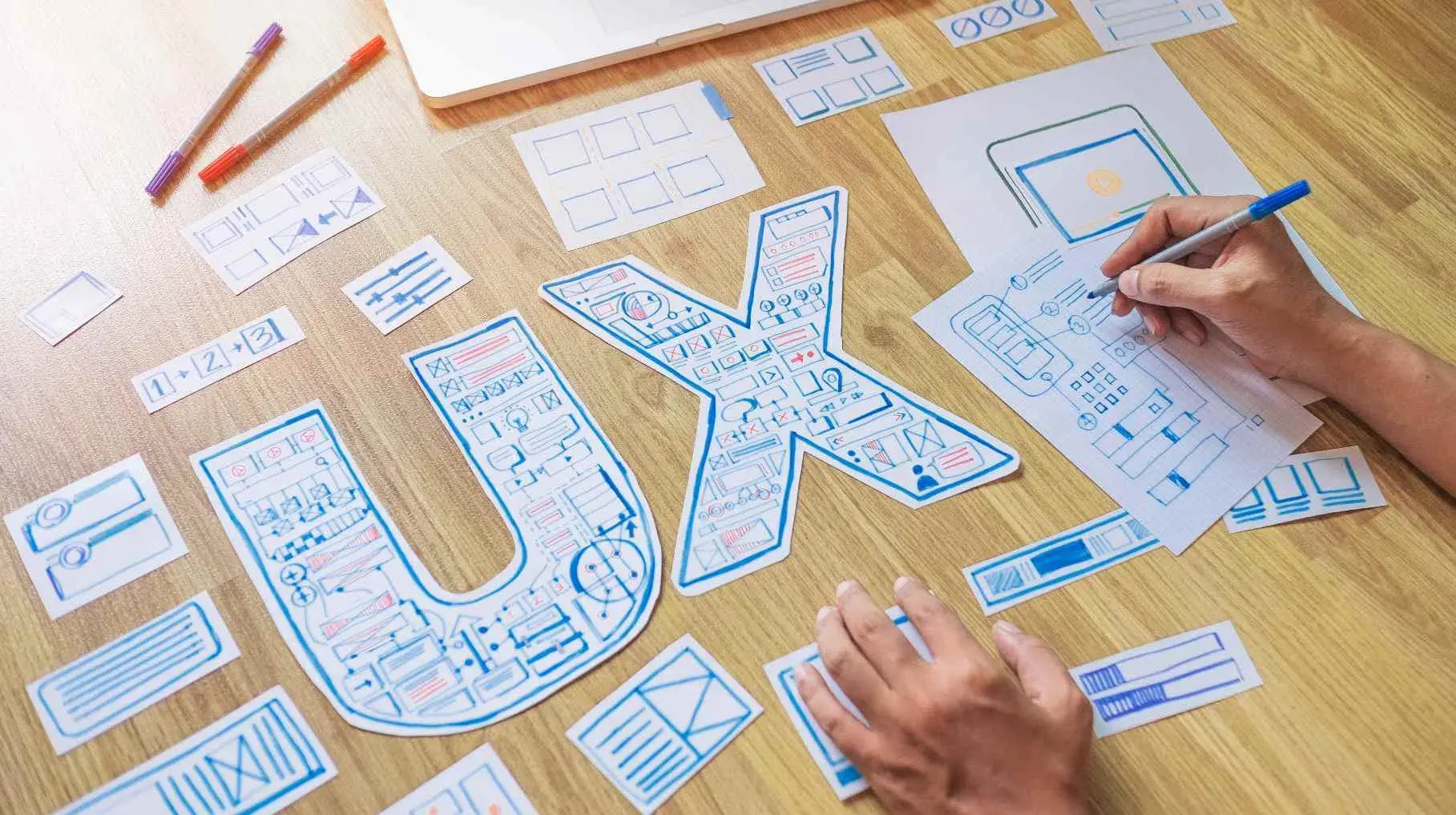
Image source: Unsplash
Empathy is the ability to understand how someone else feels and relate to their experiences. It means viewing the world from their perspective and understanding their needs and motivations, and what they're looking for when visiting your website.
Designing with empathy means considering everything from the visuals to how people interact with on screen elements. It's about creating a design that feels intuitive and looks good, while also making sure it gives users what they’re looking for.
How to Develop Empathy for Your Site Visitors/Users
The first step in designing a website with user experience in mind is to develop empathy for your users. This means taking the time to get to know the people who will be using your website, their needs and goals, and understanding how they may interact with your website.
To do this, you can start by researching your target audience.
Conduct User Research
Learn about their demographic, their interests and motivations, what type of content they're likely to search for and consume, and how they use the internet.
You can also observe how your existing users interact with your website or ask them questions directly via surveys or interviews. This will give you the insight you need to create a website that speaks directly to them.
User research can involve a variety of methods, including:
Surveys
Interviews
Focus groups
Usability testing
Analytics data
A/B testing
Heatmap testing
Really take the time to observe and understand your users. What do they gravitate toward? What do they express to be their biggest concerns? What do they need to accomplish? Getting to the heart of these questions will help you create a website design that caters to their needs much more effectively.
For example, if you're designing a new eCommerce website, you might conduct user interviews to understand what types of products your users are interested in purchasing, or survey users to gather feedback on the checkout process of your current website.
But what do you do with all of this information after you've collected it?
Create User Personas
By gathering this information, you can create user personas – fictional characters that represent your typical users – which can help you better understand their motivations, behaviors, and goals. For example, you might create a user persona for a busy working mother who is looking for convenient and affordable ways to shop for her family online.
Personas can help you think about how to design your website from the user's perspective and understand what they need from it. For example, the busy working mother might appreciate an easy-to-navigate website that offers filters for quick product searches, as well as a secure checkout process.
When you consider the needs of your user personas, you’re empathizing with them, which can lead to a much higher success rate overall.
How to Incorporate Empathy in the UX Design Process

Image source: Unsplash
Once you have a good understanding of your users, it's time to start designing with empathy. This means taking all of that information you collected and applying it to every aspect of the design process. It can be helpful to ask yourself questions like, "What will make this task easier for the user?", "How can I make this website more accessible for users with disabilities?", and "How can I provide clear and helpful guidance for users as they navigate the site?"
Accessibility Considerations
Designing for accessibility is particularly important, as it ensures that your website can be used by as many people as possible, regardless of any disabilities they may have. This can include designing for users with visual impairments, motor impairments, or cognitive impairments.
So let’s say you're designing a website for a public library. You might consider adding alt text to images so that users with visual impairments can use screen reader software to access the content. There are many resources available to help designers create more accessible websites, such as the Web Content Accessibility Guidelines (WCAG).

Provide Guidance Where It's Needed
Providing clear and helpful guidance for users is also essential. This can include things like using clear and concise language, organizing content in a logical and easy-to-follow manner, and using visual elements like icons and graphics to help guide users through the website.
A good example to think of is to imagine you're designing a recipe website. On this site, you might include step-by-step photos or videos to help users follow along as they cook as well as tooltips over technical terms – or even measurement conversions.
Make Your Website User Friendly
Finally, it's important to make sure your website is easy and enjoyable to use. This can encompass several factors, including:
Consistent navigation and website layout: Make sure the navigation and website structure are easy to understand and follow.
Intuitive design: Use visual cues like contrast, color, size, and white space to guide users through your website.
Responsive design: Ensure your website works on all devices, from desktop computers to mobile phones.
Clear calls to action: Use clear language and visual cues to tell users what the next step is.
Useful content: Provide useful, relevant, and up-to-date content that users can actually use.
Easy-to-understand language and instructions: Use simple language and instructions that are easy for users to understand.
Intuitive search functions, such as autocomplete: Rely on intuitive search functions that make it easier for users to find what they are looking for.
By focusing on making your website user-friendly, you can ensure that users have a positive experience while using it.
Testing and Refining the Design with Empathy in Mind

Image source: Unsplash
During the testing and refining phase, it's crucial to continue designing with empathy. Gather feedback from real users and make necessary changes to the design based on their comments and observations. This can be as simple as changing the text of a call-to-action button based on user testing, or as complex as redesigning a feature based on user feedback.
For example, if you're designing a website for a health clinic, you might conduct user testing to gather feedback on the appointment scheduling process. Based on the feedback, you might make changes such as adding a feature that allows users to choose their preferred appointment date and time, or including more detailed information about the different types of appointments available.
It's also important to remember that empathy isn't just about considering the needs of individual users – it's also about understanding how different users interact with each other. For instance, if you’re designing a social media platform, it's important to consider not only the needs of the individual user, but also how they interact with their friends and followers. This might involve adding features like a "report" button to allow users to flag inappropriate content, or adding privacy settings to allow users to control who can see their posts.
Use Empathy in UX Design to Meet Site Visitors Where They Are
As you might’ve guessed by now, empathy is an essential component of UX design. By understanding and considering the needs and goals of your users, you can create a website that truly meets them where they’re at.
Don't forget to put yourself in their shoes and design with empathy at every stage of the process. Ensure your user research and testing are ongoing. And remain open to making changes based on user feedback. These strategies will help to guarantee your designs are coming from an empathetic place.
And at the heart of empathetically designed websites is a solid, reliable foundation. Web hosting plans like ours are there to provide you with the resources and support you need to build a high-quality website that works for your users. With a reliable web hosting solution in place, you can be confident that your website will meet and exceed the expectations of your users.
Frequently Asked Questions
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
What type of design should my fitness blog have?
When you’re a beginner, don’t go crazy with the design of the site. The most important thing is to have a site that looks professional, easy to read, and fast.
How to design a podcast website?
When using a CMS, designing your website will be quick and easy. You can add a template you’ve created or pick one of the pre-made templates that the CMS features in its library.
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.

Brenda Barron is a freelance writer and editor living in southern California. With over a decade of experience crafting prose for businesses of all sizes, she has a solid understanding of what it takes to capture a reader's attention.
View all posts by Brenda Barron