Looking to get more people contacting you on your WordPress website? You might want to try implementing a floating contact form. In this article, you’ll learn how to create a WordPress floating contact form.
What is a WordPress floating contact form?
A WordPress floating contact form is a type of contact form that stays visible on your website as the user scrolls down the page.
Unlike traditional contact forms that are placed on a dedicated page, floating forms appear as a small button or icon on the side or bottom of the screen. When clicked, the form expands to allow users to easily send you a message.
What are the pros and cons of having a WordPress floating contact form on your website?
If you’re thinking of implementing a floating contact form on your WordPress website, it’s important to know the pros and cons.
Pros
Cons
Pros of a WordPress Floating Contact Form
A WordPress floating contact form can significantly enhance user experience and increase lead generation on your website. Here are some key advantages:
- Increased Accessibility
- Improved User Experience
- HIgher Conversion Rates
- Personalized Messages
- A/B Testing
- Mobile-Friendly
Increased Accessibility
The form is always visible, making it easy for visitors to contact you, regardless of where they are on your page.
Improved User Experience
A floating form eliminates the need for users to scroll up to the top of the page to find a contact form.
Higher Conversion Rates
By making it easier for users to contact you, you can increase the number of leads and sales.
Personalized Messages
Floating forms can often be customized to collect specific information, allowing you to tailor your responses to individual inquiries.
A/B Testing
You can experiment with different form designs, placement, and calls-to-action to optimize conversions.
Mobile-Friendly
Floating forms can be designed to be responsive and mobile-friendly, ensuring a seamless experience for users on all devices.
Cons of a WordPress Floating Contact Form
While floating contact forms offer numerous benefits, there are a few potential drawbacks to consider:
- Visual Clutter
- Mobile User Experience
- Page Load Time
- User Annoyance
- Technical Challenges
Visual Clutter
A poorly designed or overly intrusive form can clutter your website's layout and distract visitors.
Mobile User Experience
On smaller screens, a floating form might take up too much space and hinder navigation.
Page Load Time
A complex form can slow down your website's loading time, impacting user experience and SEO.
User Annoyance
If the form is too persistent or intrusive, it can annoy visitors and drive them away.
Technical Challenges
Implementing a floating form can require some technical expertise, especially if you're customizing its behavior.
Balancing the Pros and Cons
To maximize the benefits of a floating contact form while minimizing the drawbacks, consider the following:
- Strategic Placement
- Minimalist Design
- Mobile Optimization
- A/B Testing
- User Feedback
Strategic Placement
Place the form in a location that's easily accessible but not overly intrusive.
Minimalist Design
Keep the form design simple and focused on essential fields.
Mobile Optimization
Ensure the form is mobile-friendly and doesn't obstruct the screen.
A/B Testing
Experiment with different form designs, placements, and triggers to find the optimal approach.
User Feedback
Pay attention to user feedback and make adjustments as needed.
By carefully considering these factors, you can effectively leverage a floating contact form to enhance your website's user experience and boost lead generation.
How to Create a WordPress Floating Contact Form
For this article, you’ll be using the plugins Ninja Forms and Floating Contact Button.
Understanding the Basics

A floating contact form is a form that remains visible on your website as the user scrolls. It's a great way to capture leads and inquiries. Ninja Forms is a popular WordPress plugin that allows you to create custom forms, including floating contact forms.
Here's a step-by-step guide
- Install and Activate Ninja Forms
- Create a New Forms
- Style Your Form
- Make the Form Float
- Test and Tweak
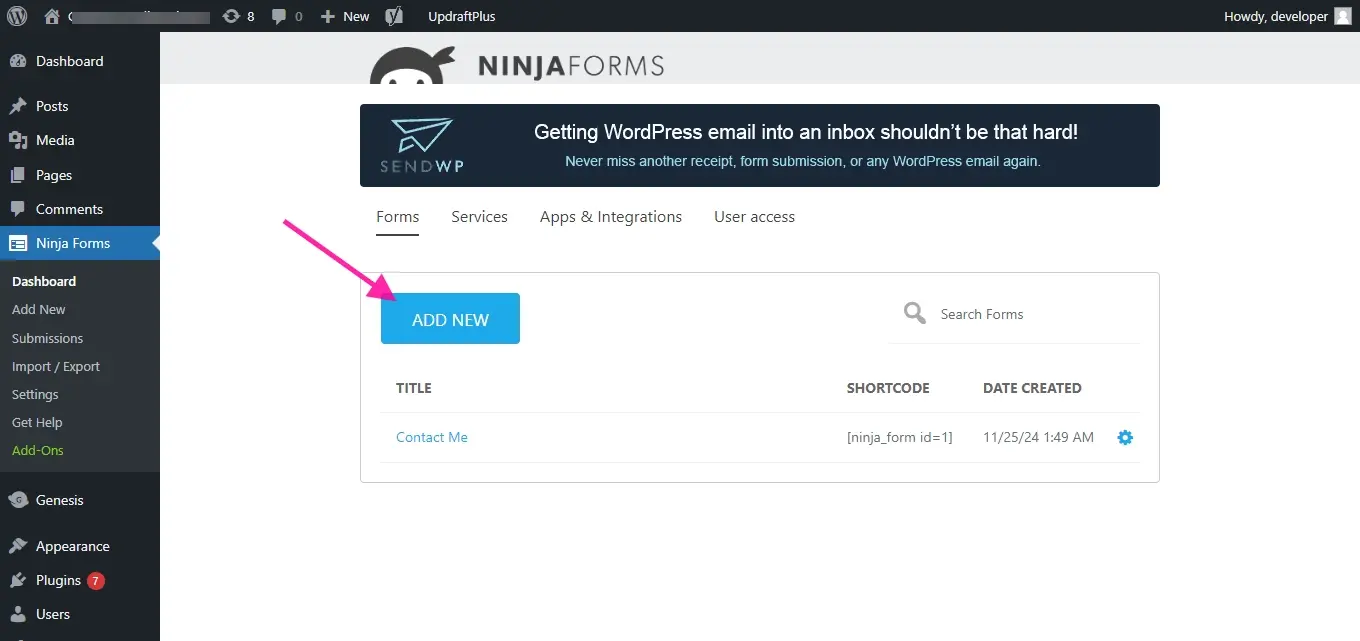
Install and Activate Ninja Forms
- Log into your WordPress Dashboard.
- Navigate to Plugins > Add New.
- Search for "Ninja Forms".
- Install and Activate the plugin.
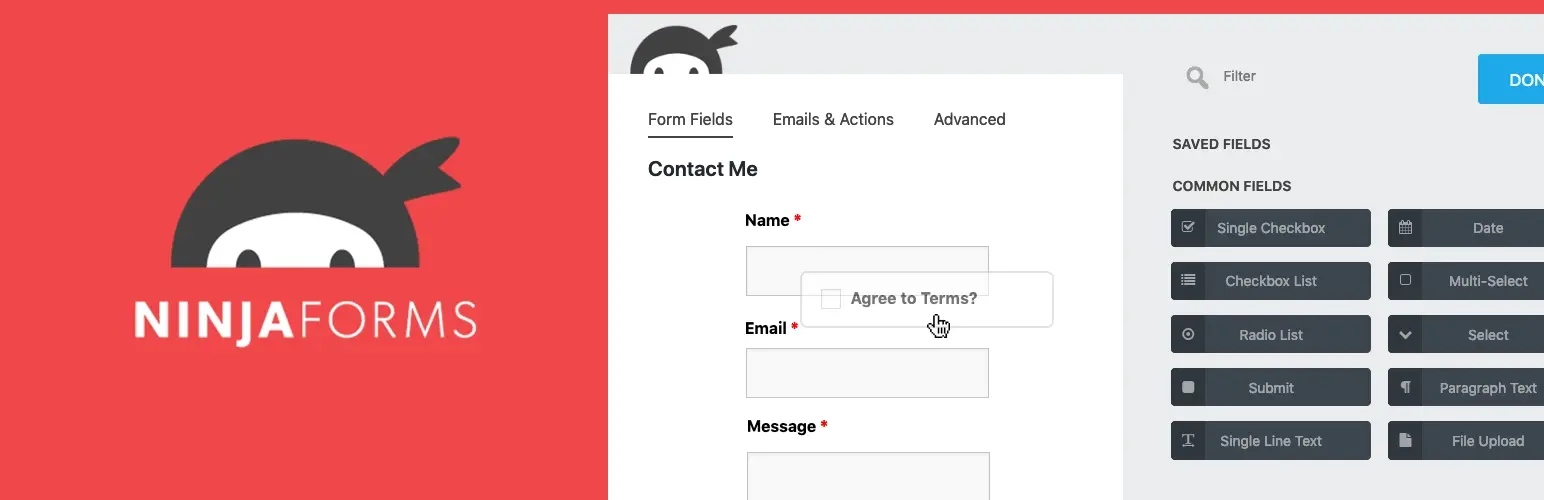
Create a New Form

- Go to Ninja Forms > Add New.
- Give your form a title.
- Add Fields by dragging and dropping fields like Name, Email, Message, etc., onto the form builder.
- Customize Fields by adjusting field labels, descriptions, and required settings as needed.
- Add a Submit Button. Drag and drop a submit button to the form.
Style Your Form
- Ninja Forms Styling
- CSS Customization
Ninja Forms Styling
While Ninja Forms offers basic styling options, you can customize the form's appearance further using CSS.
CSS Customization
Add custom CSS to your theme's stylesheet or a custom CSS plugin to target the form's elements and adjust their styles.
Make the Form Float

Install and activate a plugin like "Floating Contact Button."
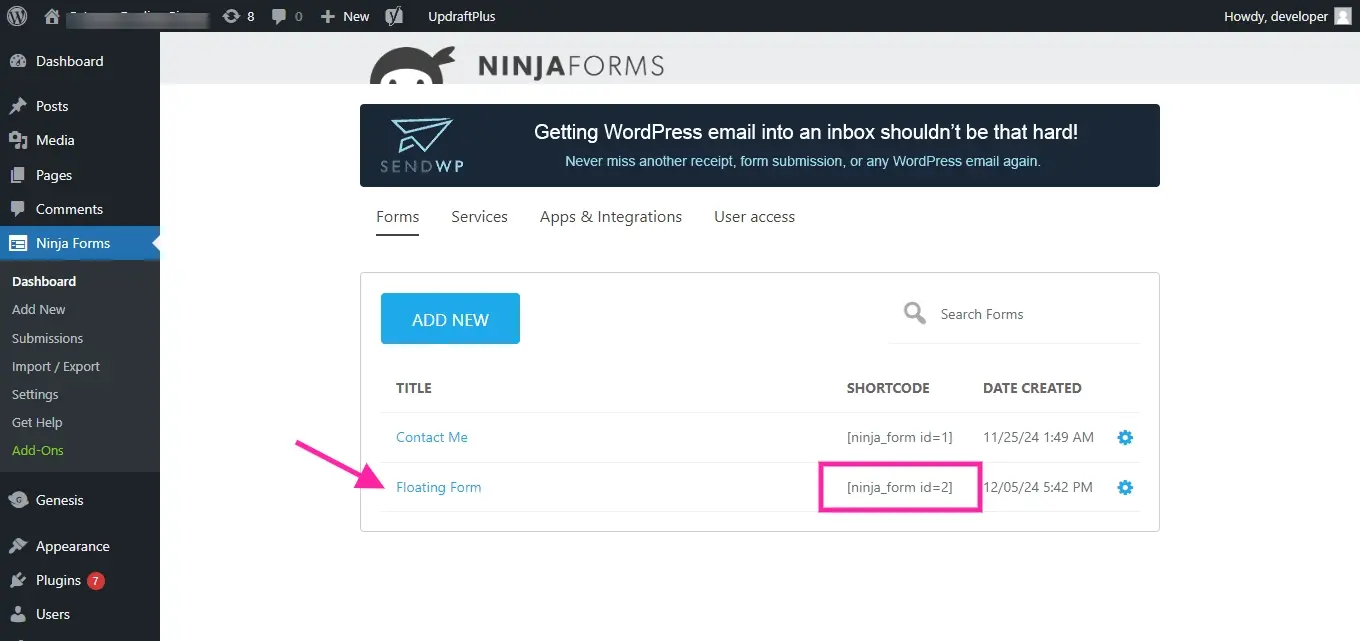
Copy the form’s shortcode from Ninja Forms Ninja Forms.
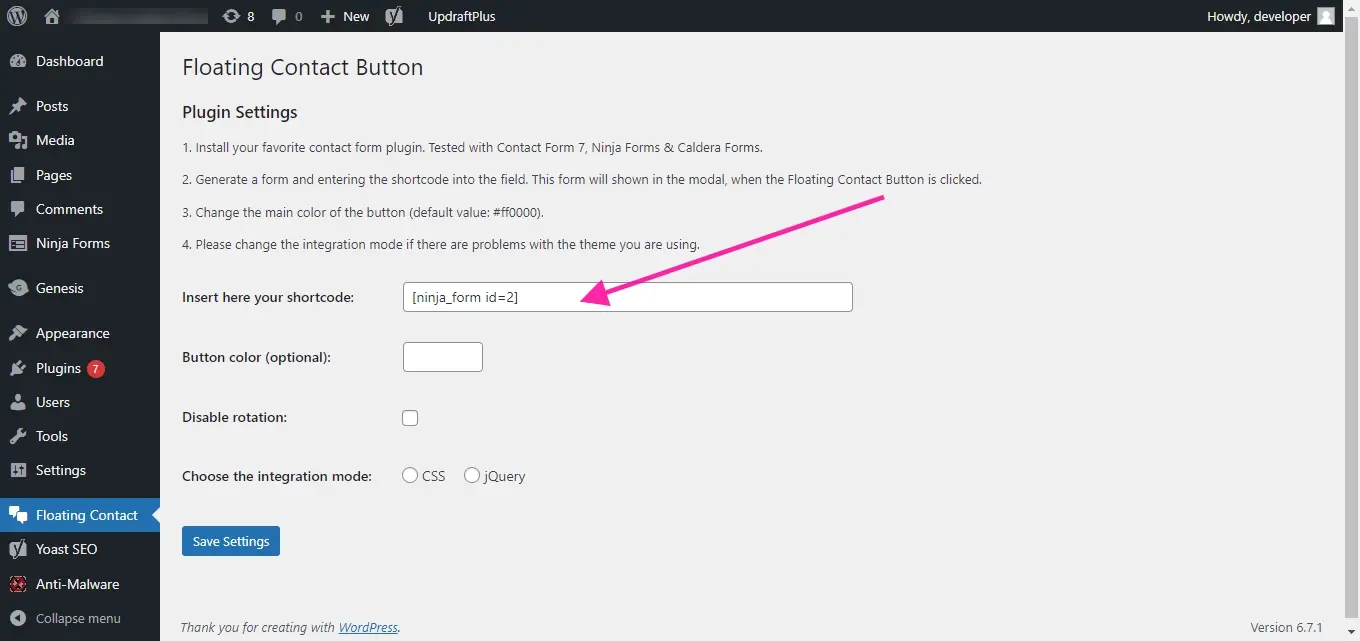
Use the plugin to display a floating button that, when clicked, opens a modal window with your Ninja Form.
Here’s a screenshot of where to get the Ninja Forms Code.

Here’s where you paste that Ninja Forms code into the Floating Contact button’s settings:

Test and Tweak
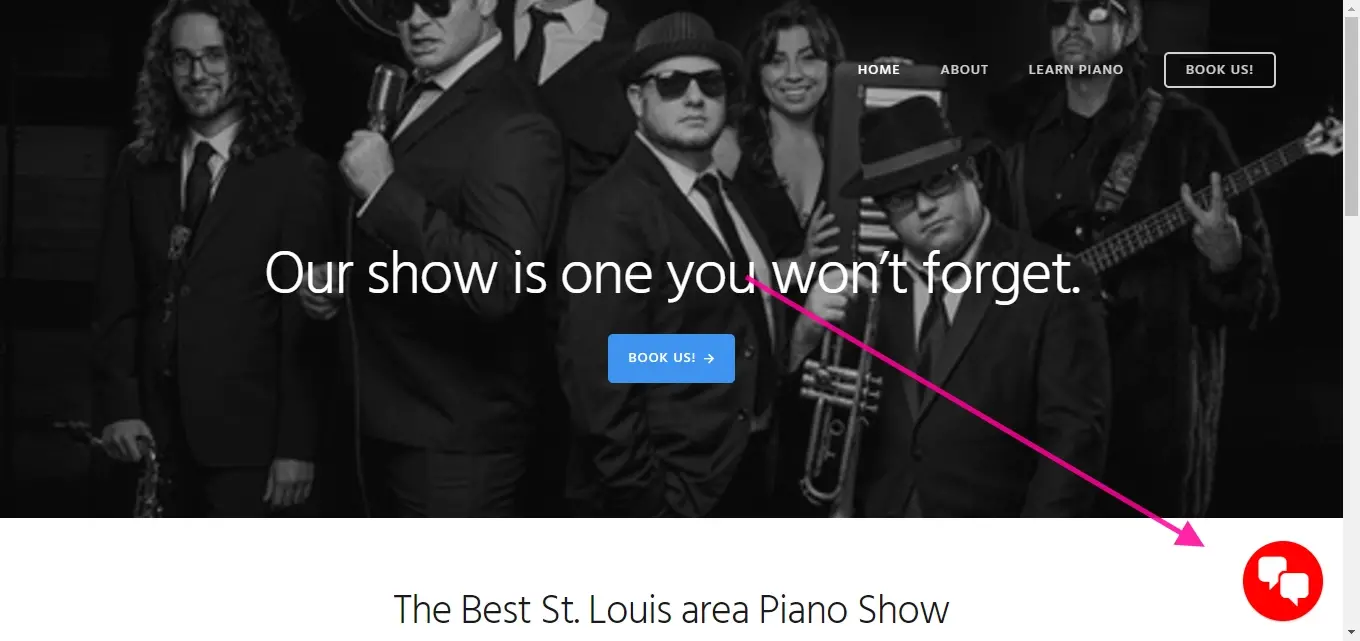
For the purpose of this tutorial, here’s how the button looks on the front of the site:

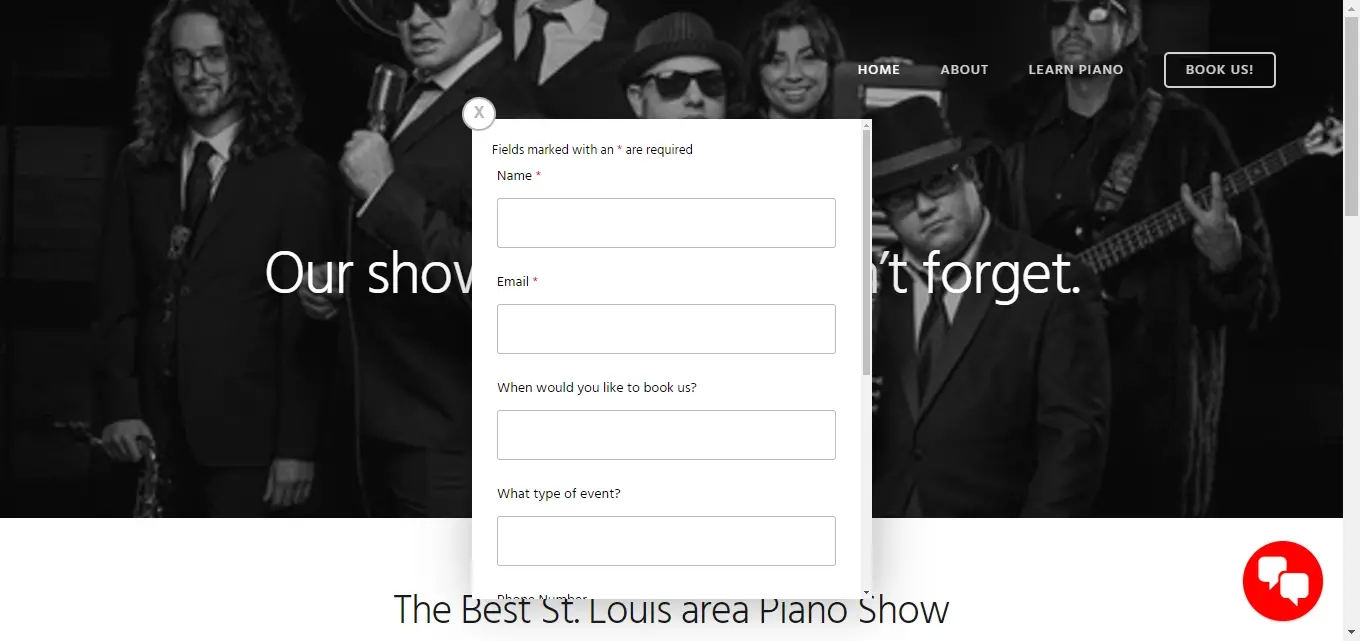
This is what happens when you click the button;

As you can see, the form pops up for you to fill out.
- Use the form preview feature in Ninja Forms to see how it looks.
- Test on Different Devices. Ensure the form looks and functions correctly on various screen sizes.
- If needed, tweak the form's design, layout, or functionality.
Additional Tips for your WordPress Floating Contact Form
- Consider a Form Plugin with Built-in Floating Functionality
- A/B Testing
- User Experience
- Mobile Optimization
Consider a Form Plugin with Built-in Floating Functionality
Some form plugins offer built-in features to make forms float.
A/B Testing
Experiment with different form designs, placements, and calls-to-action to optimize conversions.
User Experience
Ensure the floating form doesn't obstruct content or become too intrusive.
Mobile Optimization
Test the form on mobile devices to ensure it's responsive and user-friendly.
By following these steps and customizing the CSS, you can create a visually appealing and effective floating contact form to enhance your website's user experience and lead generation.
In Summary
By following these steps and customizing the CSS, you can create a WordPress floating contact form that is both visually appealing and effective in order to enhance your website's user experience and lead generation. Hopefully this feature will attract your visitors to reach out to you, whether for a general inquiry, booking an appointment, or giving feedback.
Frequently Asked Questions
Are WordPress-free themes safe?
People often think that free themes have low quality. However, free WordPress themes actually have high quality and are free to use.
What is metadata in WordPress?
Metadata, or meta tags, are small pieces of code embedded in a webpage's HTML that provide search engine bots with additional details about the page's content.
Why choose Verpex for WordPress?
As the leading CMS out there, we’ve made it our mission to offer the most comprehensive and streamlined WordPress solutions on the market. Backed by a responsive customer care team and reliable site enhancement tools, we ensure our users get the full WordPress value and support for a reasonable price.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores




















