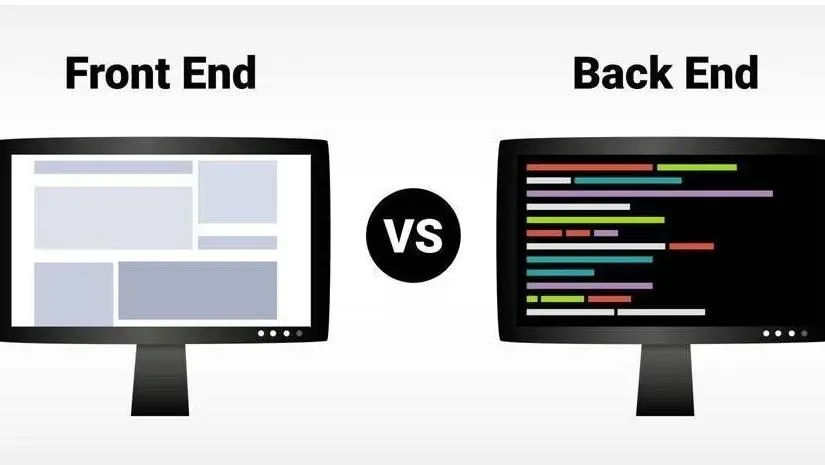
In this article, we are here to set a distinct path, a comparison of both frontend and backend, what each of these stacks does, the technology requirements for each of the stacks, and lastly, the difference between frontend and backend.
What is Frontend Development?
Frontend development is developing the user interface of a website that enables clients to interact with and view the website.
You can also think of it as the “client-side” of an application since it focuses mainly on what the users see and interact with when they visit a web application.
Frontend development aims at ensuring that the components and information displayed on the website are formatted in a way that is easy for any user who visits the website to read and interact with the site directly.
To create this interactivity, some basic web technologies are used in frontend development.
Frontend Technologies and Languages

To be an expert in the frontend stack you have to learn and master a lot of tools that make developing user-facing interfaces easy. The tools to learn are enormous but you can categorize them and select the best from each of the categories.
We will categorize the tools in frontend development into 3 consecutive categories respectively:

Foundational Tools

Intermediate Tools

Advanced Tools
1. Foundational Tools
Foundational tools are beginner-friendly tools and a must-learn for any web developer including frontend stack and backend stack. These tools help a complete beginner to start their web development journey and they include the below languages:
HTML
CSS
Basic Vanilla JavaScript
Hypertext Markup Language (HTML)
This is the fundamental aspect of developing a website, it provides an overall structure of how the website will look. Without Html, a website will not exist. So we can say that HTML is the skeleton of a website.
Cascading Style Sheets (CSS)
This gives you the ability to style your website and give it a unique look. Through CSS you can style each part of your Html element.
CSS is used to define styles for components on your web pages like the color of a text, and buttons, including the design, layout, and how your web pages are displayed on different devices and screen sizes. CSS can be seen as the body of the webpage
JavaScript
This is a programming language, it is used to convert a static HTML page into a dynamic interface. It uses the statement to change the state of a program. it is used to create interactivity between the user and the different components on the web page.
JavaScript uses the Document Object Model (DOM), provided by the HTML, to manipulate a web page in response to events.
When combining these three web technologies we can build elements like Buttons, Navigation, Animations, etc. With the knowledge of these foundational tools, you can design any website user interface and with basic JavaScript knowledge, you can add functionalities to your webpage. The developers at this level are called web designers, user-interface designers, or junior frontend developers.
Let's move into a more intermediate level frontend developers combining the foundational knowledge with a more intermediate level knowledge of JavaScript.
2. Intermediate Tools
This level entails a more sophisticated usage of the foundational tools. At this level, the developer has more knowledge and command of HTML, CSS, and JavaScript.
They can create simple to complex web pages and user interfaces with or without frontend frameworks. Also, they are exposed to different frontend frameworks for developing complex user interfaces and proper organization of large-scale enterprise projects.
Here is a list of the most popular frontend frameworks you can decide to start learning at this level:
1. Vue.js
2. React.js
3. Angular.js
Developers who create websites using these tools are called Frontend Developers or Mid-level Front End Developers because they combine the knowledge of structuring and styling to create simple to complex user interfaces with functionalities.
3. Advanced Tools
At this level, the developer has enough knowledge of building scalable user interfaces and can manage multiple frontend projects.
Additionally, to become an expert in the frontend web development stack, you need to apply engineering processes in your development pipeline, you need to learn and must industry standards such as Micro components, atomic design, and different CSS architectures and frameworks.
Below are a few things to learn more in this level:
1. Different build tools such as WebPack
2. CSS frameworks such as Tailwind, Chakra UI, Material UI, etc
3. Frontend Testing with Jest, Mocha, Enzyme, etc
4. Progressive web applications
5. Type Checkers
6. Server-side rendering (SSR)
7. GraphQL
8. Etc
A developer that has completed this frontend roadmap and built enough complex and scalable projects in teams or in collaboration with other developers to master their skills can be said to be a Frontend Expert or Senior Frontend Developer.
In the next section, we will explore the salaries of front-end developers with different levels and responsibilities.
Salaries of Frontend developers

Generally, the salary of developers differs depending on the company and roles the developer is occupying, in this comparison, we are going to use average salary ranges from Glassdoor for different frontend developers' titles.
1. Junior Frontend Developer
2. Mid Frontend Developer
3. Senior Frontend Developer
Junior Frontend Developer
The salary of a junior frontend developer ranges from $89,000 to $100,000 on average, according to the salary report from Glassdoor.
It's also important to note that the salary reports will differ from country to country and company to company.
Mid Frontend Developer
The salary of a mid-frontend developer ranges from $100,000 to $124,000 on average, according to the salary report from Glassdoor.
It's also important to note that the salary reports will differ from country to country and company to company.
Senior Frontend Developer
The salary of a mid-frontend developer ranges from $132,462 to $148,000 on average, according to the salary report from Glassdoor.
It's also important to note that the salary reports will differ from country to country and company to company.
Responsibilities of Frontend Developers
The frontend developer is responsible for creating user-friendly web pages
The frontend developer is responsible for optimizing the applications to enable the website to function at its maximum speed.
The frontend developer is responsible for creating interactive elements based on design layouts
What is Backend Development?

Backend is the part of web development that deals with the server-side of a web application.
It receives requests sent from the users, processes them, and sends back a response to the user either with a result or acknowledgment.
The backend is responsible for storing and securing the data sent from the frontend and making sure it is displayed on the frontend when needed. It involves working with system components, database manipulation, writing APIs, and creating libraries.
It’s everything that takes place behind the scene whenever a user is interacting with a web application, like filling out a form.
Whenever you create an account with a website or web application, your information is stored and secured by the backend using a database system.
So whenever you need to log in, you would be requested to input the information you used in opening the account like your email and password. The backend will process the information to validate that the information is in line with what was stored in the database when you created the account initially.
The most basic example would be when trying to login into your Facebook, or Instagram account and mistakenly input a wrong password, you would receive a response to either change your password or create a new account. That response is coming from the backend.
Developers who work on the backend side of a website are known as backend developers, and they work with tools and programming languages listed below
Backend Technologies and Languages
PHP
Java
Ruby
Python
JavaScript
We have already created dedicated content on how to become a backend developer, you should check it out. We have detailed how to start your backend development journey, discussing the different steps you need to take and the advanced skills you need to learn.
Salaries of Backend Developers
Generally, the salary of developers differs depending on the company and roles the developer is occupying, in this comparison, we are going to use average salary ranges from Glassdoor for different frontend developers' titles.
1. Junior Backend Developer
2. Mid Backend Developer
3. Senior Backend Developer
Junior Backend Developer
The salary of a junior backend developer ranges from $90,000 to $104,000 on average, according to the salary report from Glassdoor.
It's also important to note that the salary reports will differ from country to country and company to company.
Mid Backend Developer
The salary of a mid-backend developer ranges from $100,000 to $114,000 on average, according to the salary report from Glassdoor.
It's also important to note that the salary reports will differ from country to country and company to company.
Senior Backend Developer
The salary of a senior backend developer ranges from $133,000 on average, according to the salary report from Glassdoor.
It's also important to note that the salary reports will differ from country to country and company to company.
Responsibilities of Backend Developers

Here are some of the responsibilities of backend developers:
Store your data securely and make sure it is displayed on the front end when needed.
A backend developer is responsible for solving system issues that may arise and also responsible for entering algorithms.
Backend developer performs scientific data analysis
A backend developer must ensure that the website is up-to-date and reliable.
The backend developer builds the architectural part of a system
The backend developer maintains the back-end operation of the site.
Difference between Frontend and Backend
Frontend
- Deals with the visual and user input aspect of the website
- Deals with the client-side of the website
- Responsible for collecting user input
- Responsible for accessibility and search engine optimization
- Uses markup and web languages such as HTML, CSS, JavaScript, etc.,
Backend
- Deals with the database aspect of the website that sends the response back to the request sent from the front.
- Responsible for the server-side of the website
-Responsible for processing the user-input
- Responsible for security and backup
- Uses programming and scripting languages such as Python, Ruby, Perl, PHP, .NET, etc.
Conclusion
In this article, we explored the two walls of web development, elucidating the tools, technologies, and languages used in both frontend and backend development.
These different stacks when worked together create a scalable web application and allow the user to interact with a web application without even noticing that there is a difference in stacks, developers, and technologies used in creating the application.
We have also covered a little detail on the salary ranges of each stack ranging from junior to senior levels in each of the web development stacks.
We believe this article has now opened you up more into the world of frontend and backend development.
Frequently Asked Questions
Can I contact the PHP developers?
Not directly, however, over on PHP.net you’ll find an extensive range of patch update information, forums, and articles that will answer the majority of your technical questions.
Do I need web developer skills to use Shopify or WooCommerce?
No. Both platforms welcome beginners, but you might get more out of WooCommerce’s extensions if you’ve got some previous experience.
What are the hosting options with a website builder?
Most website builders offer a free plan with a free domain, but your name will go after the company's name. To get any address you like, you will need to purchase the domain name on your own.

I am a software developer who is geared toward building high-performing and innovative products following best practices and industry standards. Follow me: Twitter, Facebook, LinkedIn
View all posts by Solomon Eseme