Shortcode? What’s that? In WordPress, shortcodes can be super handy in adding dynamic content wherever you want it to be placed on your website. In this article, you’ll get a beginner’s WordPress Shortcode tutorial.
As a note, this may be a beginner-level article, but there will be some code within the tutorial.
What is a Shortcode?
A shortcode is the unique feature of WordPress using Shortcode API which allows for a quick and easy insertion of dynamic content, functionality or special elements to your sites, pages or widgets. Square brackets representing a specific keyword or title are represented in shortcodes. The shortcode is recognized by WordPress and replaced with the corresponding dynamically generated content or feature when it processes a post or page.
For example, a simple shortcode could be [current_year], which, when used in a post, will be replaced with the current year, dynamically changing each year without the need to manually update it.
Shortcodes provide a convenient way to add more dynamic features to your content without requiring in-depth knowledge of coding. They are commonly used to embed elements like forms, buttons, galleries, audio and video players, sliders, and more from plugins or themes.
Where can a shortcode be used in WordPress?
Shortcodes can nearly be used anywhere on your WordPress website. This includes widgets, content, and more. The possibilities with shortcodes are endless.
Creating and Using Shortcodes
Creating and using shortcodes is straightforward in WordPress. Here's a basic guide to using shortcodes:
- Create a shortcode
- Use the shortcode
- Customize shortcode attributes (optional)
Create a shortcode
To create a shortcode, you need to define what its functions are. You will usually apply the code to the functions.php file file of your theme or in a custom plugin. The shortcode function should return the desired output that you want to display when the shortcode is used.
For example, to create a shortcode that displays a greeting message, you can use the following code:
function welcome_shortcode() {
return 'Hello, welcome to our website!';
}
add_shortcode('greeting', welcome_shortcode');
In this example, the shortcode [greeting] will be replaced with the greeting message when used in a post or page.
Use the shortcode
Once the shortcode function is defined, you can use it in your posts, pages, or widgets. Simply place the shortcode keyword within square brackets in the content area where you want the dynamic content to appear.
For instance, to display the greeting message from the previous example, you would add the shortcode [greeting] to the content.
Customize shortcode attributes (optional)
Shortcodes can also use attributes, which allow you to customize the output further. For example, if you have a gallery shortcode, you might want to have attributes for specifying the number of images to display or the gallery's size.
To use attributes, modify the shortcode function to handle them. For instance:
function custom_gallery_shortcode($atts) {
$atts = shortcode_atts( array(
'size' => 'medium',
'num_images' => 5,
), $atts );
// Generate and return the gallery based on the attributes.
// Example: [gallery size="large" num_images="10"]
}
add_shortcode('gallery', 'custom_gallery_shortcode');
In this example, you can use the [gallery size="large" num_images="10"] shortcode to customize the size and number of images displayed in the gallery.
How to Use The Shortcode Block
In WordPress, the shortcode block is a built-in block that allows you to insert and use shortcodes directly within the Gutenberg content block editor. You can easily add dynamic content, functions, or complex elements to your posts and pages with the shortcode block, without having to write a code. Here's how to use the shortcode block in WordPress:
- Access the Block Editor
- Add the Shortcode Block
- Insert the Shortcode
- Preview and Save
- Publish or Update
Access the Block Editor
To use the shortcode block, you first need to access the block editor in WordPress. You can do this by creating a new post or page, or by editing an existing one. Once you've pulled up the block editor, you'll see a (+) plus sign icon at the top-left corner, which you can click to add a new block.
Add the Shortcode Block

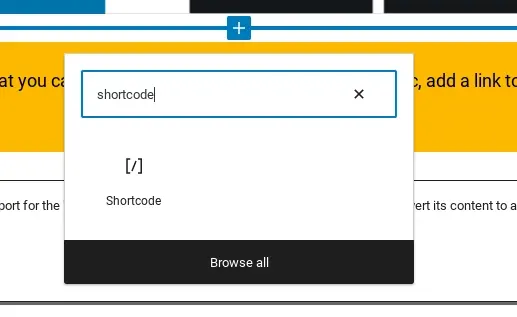
In the block editor, find and select the "Shortcode" block from the list of available blocks. You can either scroll through the list or use the search bar and type "shortcode" to find the block quickly.
Insert the Shortcode
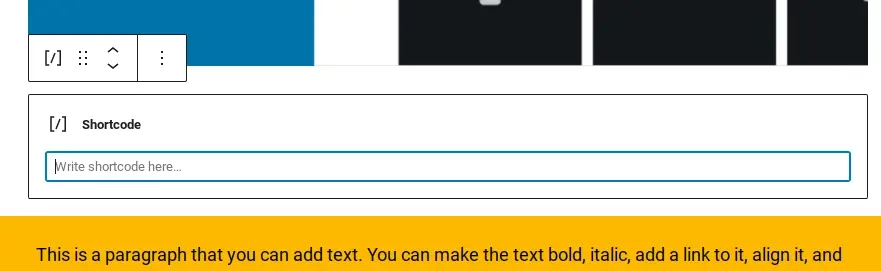
After adding the shortcode block, a placeholder will appear, prompting you to enter the shortcode you want to use. Simply type or paste your desired shortcode into the block.

For example, if you have a custom shortcode for displaying a contact form, you would insert it like this:
[contact_form]
Preview and Save
Once you've added the shortcode, you can preview your post or page to see how the shortcode will look on the frontend. To do this, click the "Preview" button at the top-right corner of the block editor.
If the shortcode is properly added, you’ll see its output or the dynamic content it generates in the preview mode. It might be a contact form, a gallery, an embedded video, or any other dynamic element the shortcode represents.
Publish or Update
After proofing the shortcode's output in the preview, you can save your changes by clicking the "Publish" button if you're creating a new post or page, or the "Update" button if you're editing an existing one.
Tips for Using the Shortcode Block
1. Shortcode Functionality: Make sure to check that the shortcode you are using is well-defined and functional. Shortcodes are typically registered through theme functions.php files, custom plugins, or third-party plugins.
2. Attribute Support: Some shortcodes accept attributes to customize their output. To use attributes, add them within the shortcode block using the appropriate format, like [shortcode attribute_name="value"].
If you’re using a plugin or theme that had available shortcodes that you can use attributes, check their documentation to assist you in adding the correct format.
3. Compatibility: While most well-coded shortcodes work seamlessly with the shortcode block, some shortcodes may not play well with other plugins, themes, or even shortcodes. If you end up having any issues, you’ll want to refer to the shortcode's documentation, or consider reaching out to the plugin or theme developer for support.
4. Shortcode Library: If you often use specific shortcodes on your site, you may want to put together a shortcode library plugin that provides a user-friendly interface for managing and inserting shortcodes.
Adding dynamic content and functions to posts and pages quickly and easily is made possible by using a shortcode block in WordPress. The shortcode block offers a smooth way to enhance content, without the need for coding expertise, whether you build contact forms, display galleries, embed videos or any other interactive element.
In Summary
Shortcodes are super handy for enhancing your WordPress content with unique elements, thus saving you time and effort when adding complex features. Additionally, many popular plugins and themes come with their own shortcodes, offering a wide range of possibilities to even further jazz up your website's functionality and design without the need for extensive coding knowledge.
Frequently Asked Questions
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Why choose Verpex for WordPress?
As the leading CMS out there, we’ve made it our mission to offer the most comprehensive and streamlined WordPress solutions on the market. Backed by a responsive customer care team and reliable site enhancement tools, we ensure our users get the full WordPress value and support for a reasonable price.
Can WordPress be used for eCommerce?
WordPress offers many different ways to build an eCommerce online store for all types of products and markets. Almost 40 percent of all online shops are powered by WooCommerce, a WordPress eCommerce plugin.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores




















