CSS was created to make the web beautiful and responsive. However, working with CSS can be complex, especially when writing standard CSS to build responsive designs based on a device's screen width, height, orientation, and other factors.
As simple as it may seem, CSS comes with challenges and limitations. It doesn’t support logic, which means that for more dynamic styling, additional tools are required.
There are tools created to extend the functionality of CSS, an example of these tools are CSS preprocessors.
Preprocessors add features to simplify code and enhance the process of development. There are different types of CSS pre-processors such as SASS, LESS STYLUS, POSTCSS and CLAY, etc.
In this article we’ll discuss the commonly used pre-processor called SASS (syntactically awesome style sheets) and also examine its syntax options SASS and SCSS.
Before we proceed, let’s understand what CSS processors really are and how they work.
What is CSS Preprocessors?
CSS preprocessors are scripting languages that allow developers to use logic in their CSS code such as variables, functions, nesting, inheritance, mixins, etc.
They extend the default capabilities of standard CSS making it easy to automate repetitive tasks like defining colours and values that can be reused throughout the style sheet.
Common features of CSS preprocessor include;
Variable: Allows you to store and reuse values like font-size, colour, throughout the stylesheet.
Nesting: Allows you to write CSS rules inside other rules to reflect HTML structure or match the Hierarchy of your HTML.
Mixins: Allows you to create blocks of CSS code to define complex styles that can be reused throughout the stylesheet.
Functions: Allows you to perform calculations and also manipulate values within CSS.
Partial and Imports: Allows you to break the stylesheet into smaller, modular components for organisation and reusability.
We’ll explore these features more as the article progresses.
To work with a CSS preprocessor, first, you need to install the tool on your computer or server. Next, you write your styles using features like nesting.
Then the tool converts these styles into standard CSS that the browser understands and finally the CSS is displayed on your webpage.
Now that we’ve seen what CSS preprocessors are about, let’s take a look at the one in particular called SASS.
SASS

To quote a text from the official Sass website, Sass is “CSS with superpowers” Sass is a preprocessor scripting language that is compiled into CSS (cascading style sheets). It is the most popular CSS preprocessor compatible with all versions of CSS.
Sass was designed by Hampton Catlin and developed by Natalie Weizenbaum in 2006.It was originally written in Ruby and has been ported to many languages including Java, C++, JavaScript, Python, Scala, etc.
Sass boasts of having features and abilities compared to any other CSS extension language. With a large community, it is actively supported and maintained by developers.
Sass can be written using two syntaxes Sass and SCSS which is newer, and more CSS-like.
Features of Sass
- Variables: Developers can create variables to store values like colours, font size, spacing, etc. These variables can be used across an entire project making it easier to update styles and also provide a more consistent style across the project.

- Nesting: Developers can nest selectors within one another, this makes the code structure more readable and organised.

- Mixins: Mixins are reusable blocks of CSS declarations that accept arguments and generate dynamic styles based on those arguments. This helps developers avoid writing the same code multiple times.

- Partials and Imports: Partials are used to modularize the CSS file, keeping it organised making it easier to maintain. A partial file begins with an underscore _ e.g. _color.scss.
The underscore informs sass not to compile the file into its own CSS but include it with other Sass files using the @import or @use rule. The import rules allow developers to import the Sass or Scss file.
You can use @ import or @use rule however it's recommended to use @use rule instead. An example is provided later on in this article for clarity.

Benefits of Sass
There are different benefits to using Sass, and they include:
Maintainability: Sass makes it easy to handle large stylesheets - For instance the use of partials and imports allows you to break sheets into smaller components making it easy to manage.
Consistency: The use of variables and mixins ensures that styling elements remain consistent across the entire project.
Less Code Duplication: The use of inheritance and mixins can help developers write less code and reduce redundancy.
Readability: Sass features help developers write cleaner and more readable CSS. By keeping the structure of CSS neat and organised, Sass makes it easier for other developers to understand the styles and what's happening within the code.
SASS Syntax
This is the original syntax of sass processor also known as indented syntax which makes use of indentation to structure the stylesheet.
Unlike the regular CSS which typically uses curly braces to wrap a block of styles that's associated with a selector, and semicolons to separate the properties, Sass syntax is written differently, there’s no curly braces wrapping the block of styles.
Some features of using sass syntax includes;
Sass uses the .sass file extension.
Sass uses indentation to define blocks, eliminating the need for curly braces and semicolons to separate statements.
It's very sensitive about indentation because it defines the structure and hierarchy of the CSS. If the indentation is inconsistent it can lead to a lot of errors.
Adding it to existing CSS can be difficult and may require code rewrite.
It is less commonly used by developers today and resources are more centred around SCSS.
Traditional CSS
h1 {
colour: #ffffff;
font-size: 24px;
margin-bottom: 10px;
}
Sass
.div1
background-color: #0077b6
p
background-color: #83c5be
Let’s look at a brief example of how to use the .sass extension.
Assuming you have created a react project using npm create @vitelatest, to get started with sass, you can Install Sass by simply using the npm sass package "npm i sass".
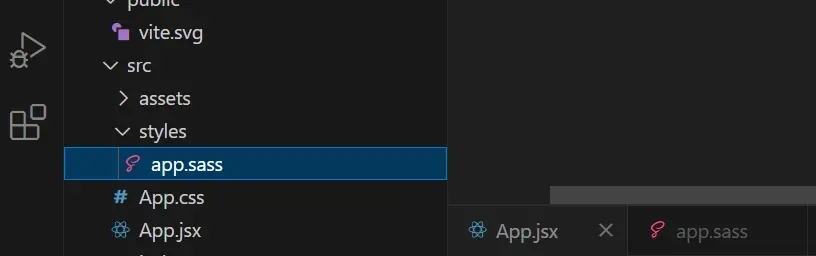
After sass has been added to your project, you’ll have to create a new folder called styles. Inside the folder, create a file and name it app.sass(note we are using the .sass extension).

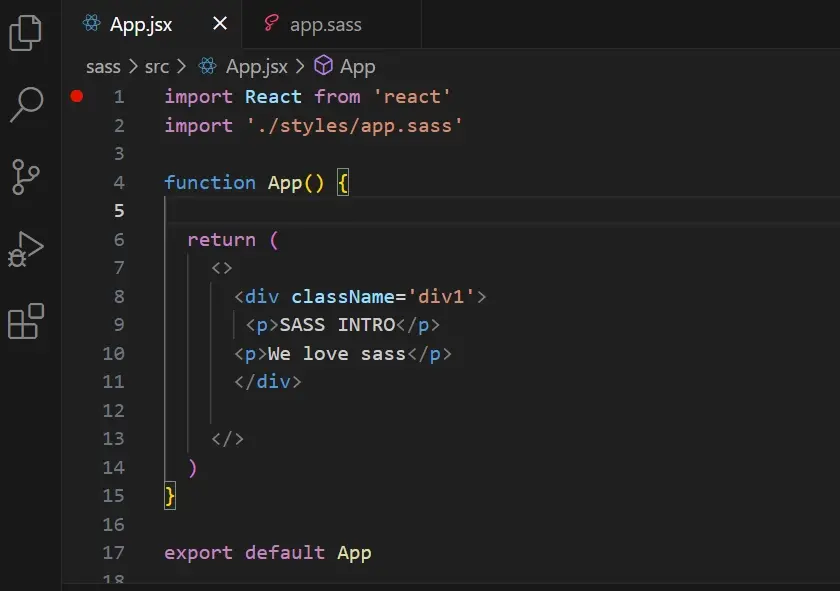
Let’s create a div in our project, give it a class name and style in using sass.

In the image above, we are importing the app.sass file from the styles folder into our App component.
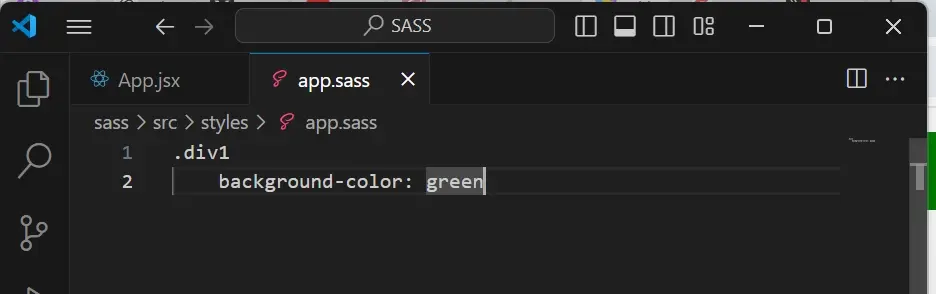
Now let’s define a style in our app.sass file by giving the div a background colour of green.

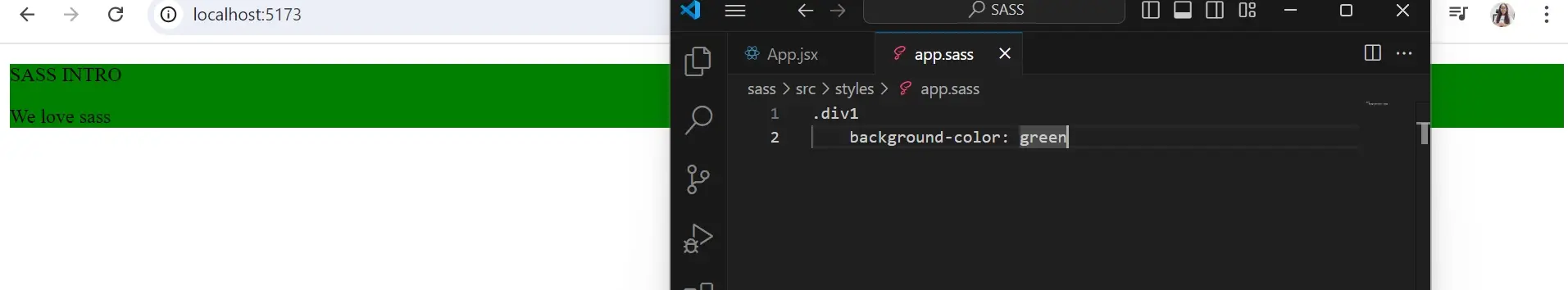
This is what it looks like after styling the div.

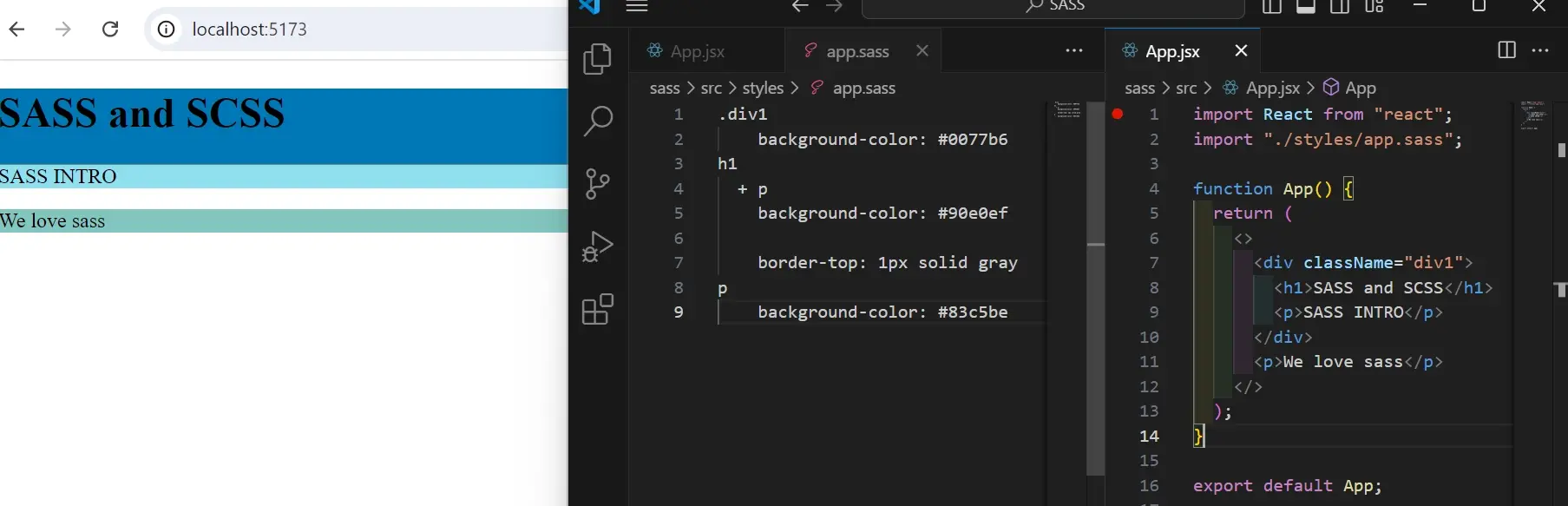
Let’s add more styles;

Let’s breakdown the rules;
.div1: This rule sets the background of elements with div1
h1+p - This is an adjacent sibling selector. It targets the p element that follows an h1 element and sets the colour, and also the border.
p: This rule applies to all “p" elements
The background colour applied to the p element inside the div does not apply to the one outside the div due to how the CSS rules are specified. Order really matters in sass, and certain rules may not be applied to certain elements based on specific conditions or indentations.
It is necessary to follow proper indentation if not, the styling will not reflect in the web page.
To learn more about sass, here’s a link to the documentation page on the website.
SCSS Syntax
Scss (Sassy CSS) a much newer syntax of sass, similar to standard CSS which uses curly braces and semicolons to define styles.
Scss has become more popular compared to Sass.
Scss uses the .scss file extension.
Scss syntax is a superset of CSS syntax therefore anything you can do with CSS can also be done with Scss.
Scss can handle many classes and nested styles.
Scss can be added into existing projects easily compared to sass.
Scss resources are more extensive and many developers use it because of its close similarity to CSS syntax.
To use the .scss file extension all you have to do is create a file with the extension “app.scss”
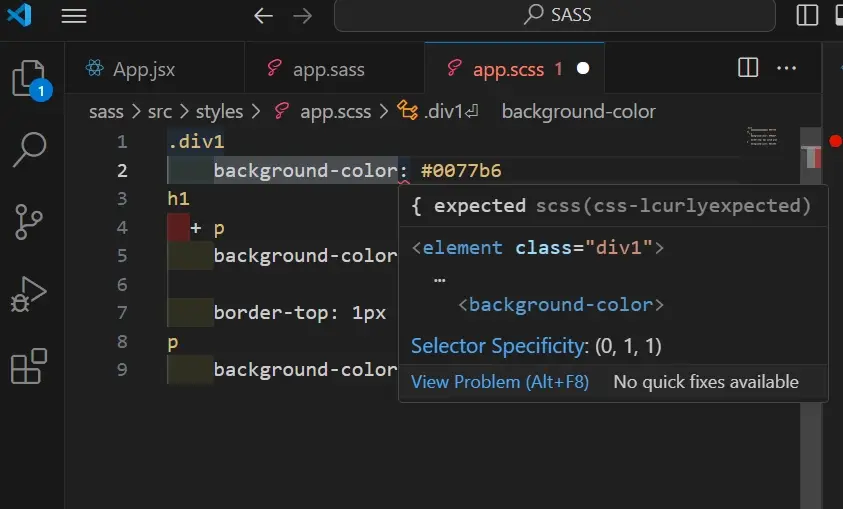
In the image below, when you look at the app.scss file you’ll see the error that says “expected Scss (css-lcurly expected)” - This means that it is expecting the rules to be wrapped in curly braces {}.

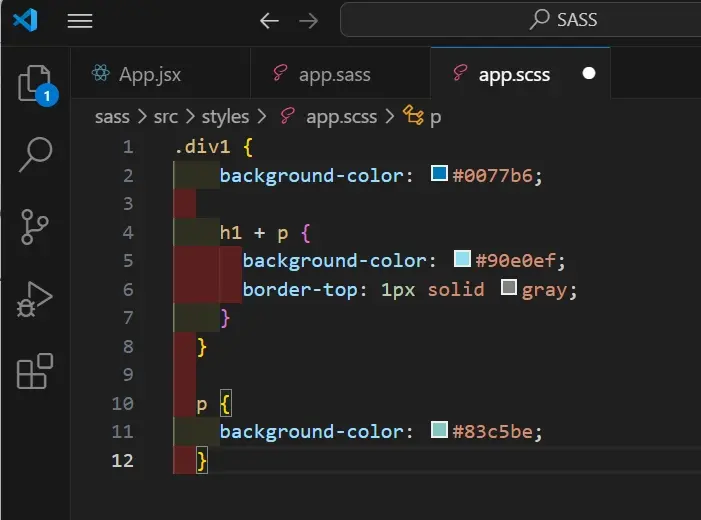
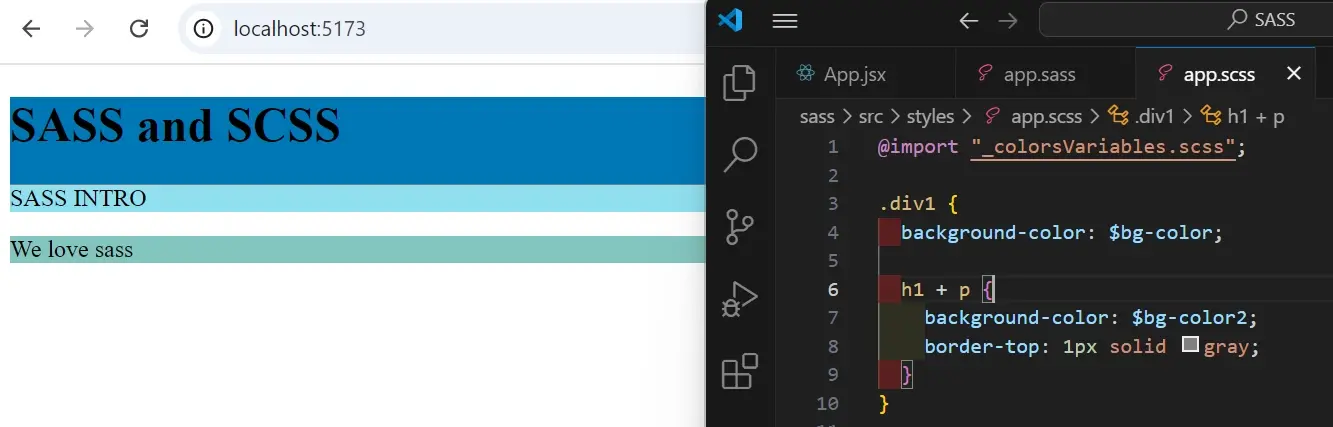
The image below is what the syntax looks like when the curly braces are added.

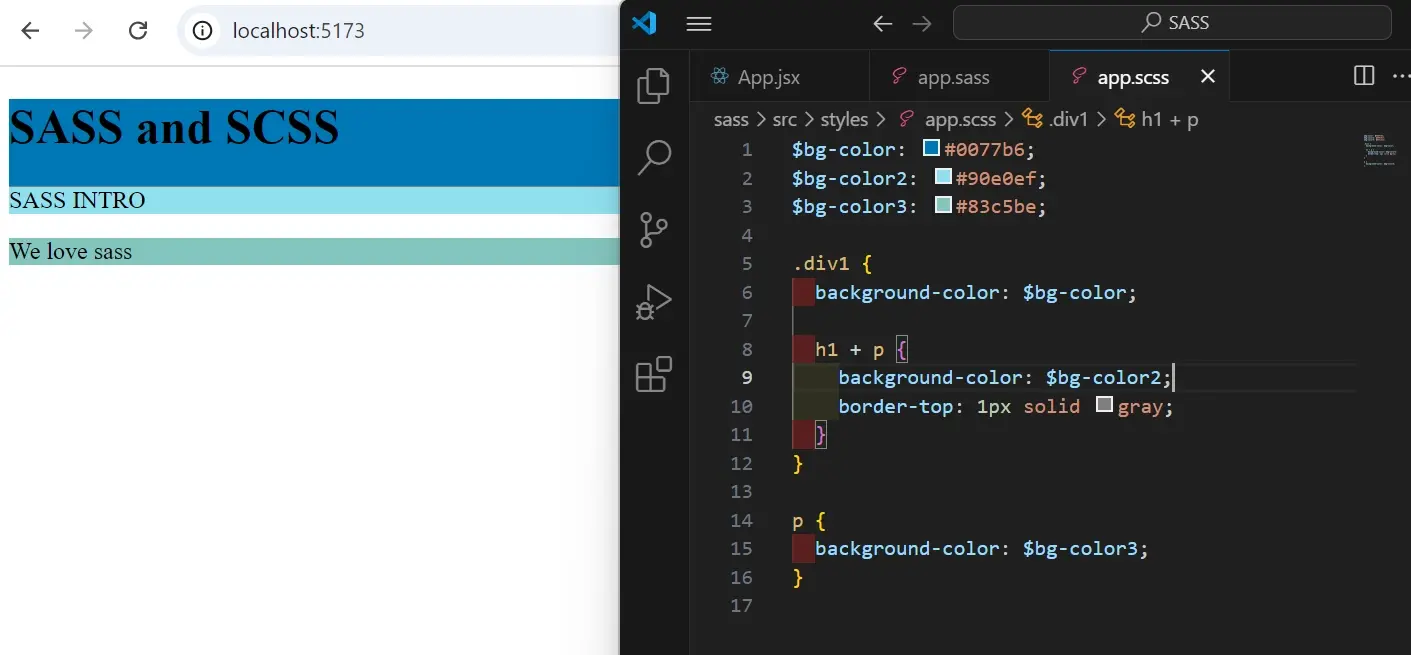
Working with Variables example;
Use variables to define colours, this would help you manage and apply consistent styles across the project.

Imagine using the same colour variable for different sections or elements within your website. Instead of having to search through the sections to update the colour, you can change the colour in the place where the variable is defined.
This change will automatically update the colour across all the sections that use the variable.
Working with partials and import example;
When working on larger projects, styles will be defined in a global stylesheet this is where you can use partials and imports.
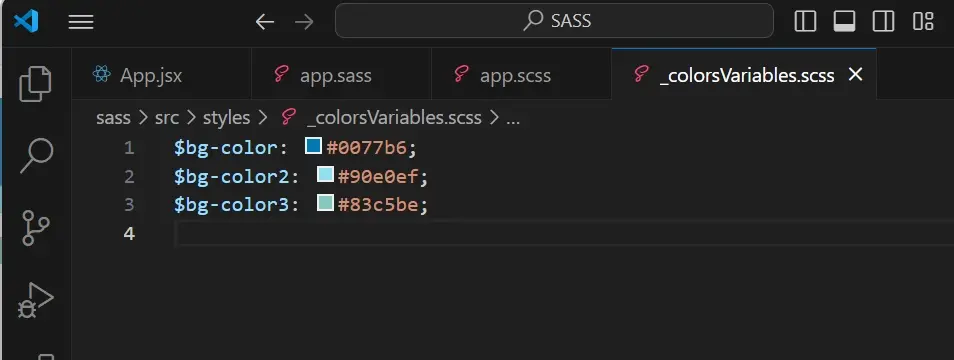
To use partials, you have to create another file. Partial is a Sass file name with a leading underscore e.g. (_partial.scss ). Let's create a new file in our styles folder and name the file _colorsVariables.scss.

The colours have been moved to the partial file named colorsVariables.scss,

we have to import the file colorsVariables.scss in the app.scss file.

There’s also another option to import files which is using @use instead of using
@import
@import "_colorsVariables.scss";
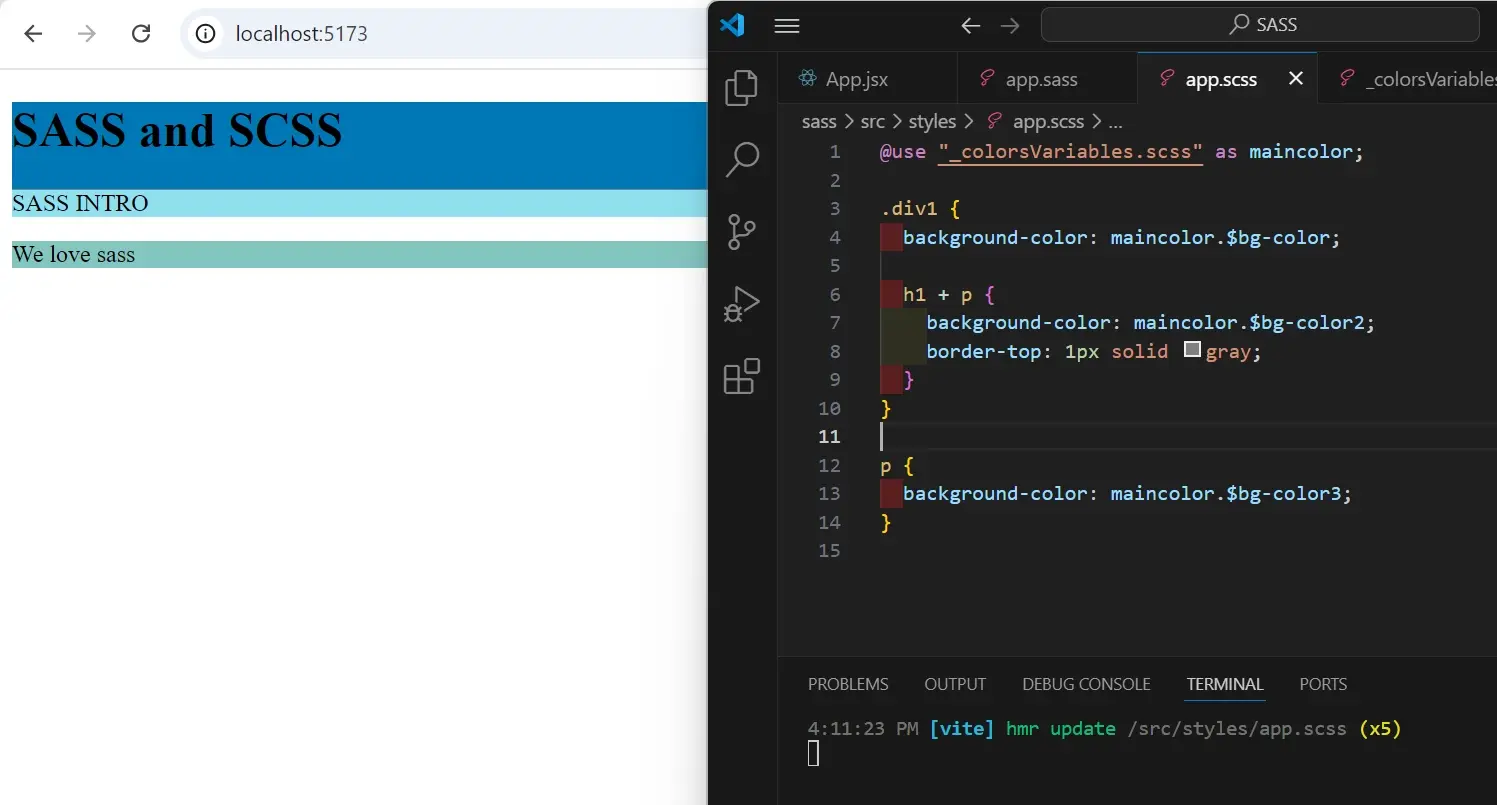
@use "_colorsVariables.scss" as maincolor;

To use @use we need to import _colorsVariables.scss like so;
@use "_colorsVariables.scss" as maincolor;
This simply says that all variables from _colorsVariables.scss should be accessed with maincolor. You can reference the variable defined in the partial like so; maincolor.$bg-color. This is useful when importing multiple partial files to avoid conflicts.
These examples illustrate how to work with Scss. There are many resources to help you get started and understand when and how to use these syntaxes.
Summary
The use of CSS is not just for creating visually appealing websites, but it plays a role in ensuring content displays properly on different types of devices, ensuring a consistent look further enhancing user-experience.
Sass introduces a way for developers to not only style the elements of the webpage but also perform more dynamic styling using logic.
There’s a lot to learn, there are a lot of advantages and limitations of sass; for instance, sass requires understanding how to use the syntaxes which can be challenging for beginners, it can be complex in much larger projects especially when nesting isn't properly done or overused.
Overall, choosing Sass can be based on various reasons, such as personal preference, industry demands, strong community support, and more
Frequently Asked Questions
Can I use SASS or LESS in WordPress theme development?
Yes, you can use preprocessors like SASS or LESS by compiling the code into standard CSS before deploying your WordPress theme.
Can I integrate CSS preprocessors like SASS or LESS with my CSS hosting?
Yes, most CSS hosting services support preprocessors like SASS or LESS. They allow for more advanced CSS functionalities, enabling you to write cleaner and more maintainable code.
How does CSS hosting handle scalability for high-traffic websites?
CSS hosting typically employs scalable infrastructure, like cloud hosting, which can dynamically allocate resources to handle increased traffic. This ensures your site remains fast and reliable, even during traffic surges.
What security measures are essential for CSS hosting?
Key security measures for CSS hosting include SSL/TLS encryption, regular software updates, firewalls, and protection against DDoS attacks. These features safeguard your CSS files and the overall integrity of your website.

Jessica Agorye is a developer based in Lagos, Nigeria. A witty creative with a love for life, she is dedicated to sharing insights and inspiring others through her writing. With over 5 years of writing experience, she believes that content is king.
View all posts by Jessica Agorye





















