When it comes to designing a website, several elements come into play. You might think about the color scheme, the layout, the images, and the overall aesthetic appeal. These are all critical components that contribute to the overall user experience, to be certain.
But there's another subtle yet powerful aspect that often gets overlooked: the psychology of the fonts you select.
We'll take a look at this concept in detail here today and explore
Unraveling the Concept of Font Psychology

Image source: Unsplash
Font psychology is a fascinating field of study that delves into how typography, the art and technique of arranging type, influences our perceptions, emotions, and behaviors. It's the subtle art and science of understanding how different typefaces or fonts can evoke different emotions, create unique associations, and shape diverse experiences in the reader's mind.
This concept is not just about choosing a font that looks good. It's about selecting a typeface that communicates your message effectively, aligns with your brand's personality, and resonates with your target audience. It's about understanding that different fonts can create different moods and feelings, and using this knowledge to enhance your website's appeal and effectiveness.
The Significance of Font Psychology: Why Does It Matter?
You might be wondering, why does font psychology matter? The answer lies in its profound impact on how your content is perceived and interpreted. Fonts can significantly affect readability, mood, and even the persuasiveness of your text. They can make your content more engaging, more accessible to read, and more likely to elicit a desired response.
In the context of web design, font psychology becomes even more critical. The fonts you choose for your website can impact how users perceive your brand, influencing their decision to use your services. A well-chosen font can convey professionalism, reliability, and user-friendliness, making your website more appealing to potential customers.
Delving into the Impact of Different Fonts Types
Different fonts carry different psychological implications. They can create a range of impressions and emotions, from seriousness and professionalism to playfulness and creativity. Let's take a closer look at some common font categories and their associated perceptions:
Serif Fonts

Image source: Unsplash
Serif fonts, such as Times New Roman or Georgia, are characterized by small lines (or serifs) attached to the ends of larger strokes. They have a long history, dating back to the times of the early printing press, and are often associated with print media.
Serif fonts are often seen as formal, reliable, and traditional. They convey a sense of respectability and authority, making them a popular choice for more serious, professional content. A serif font can convey a sense of professionalism and trustworthiness, suggesting that you're a reliable choice.
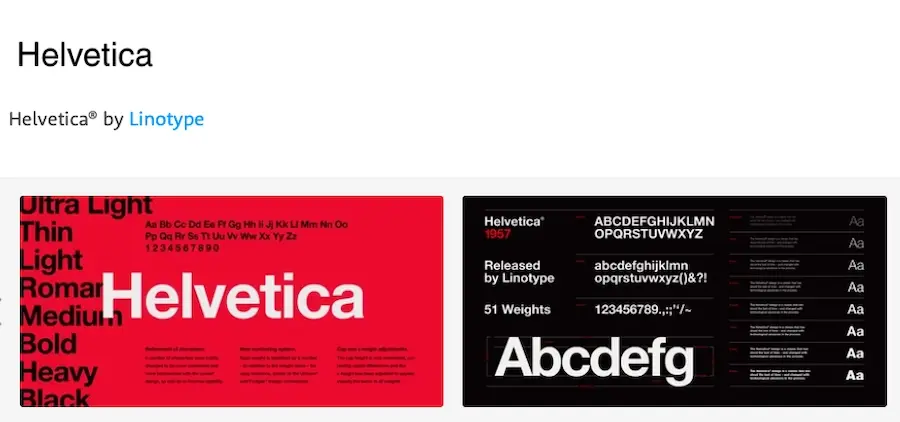
Sans Serif Fonts

Sans serif fonts, such as Arial or Helvetica, lack the small lines at the ends of strokes that characterize serif fonts. They have a more modern, clean look, making them a popular choice for digital media.
Sans serif fonts are typically viewed as modern, clean, and straightforward. They convey a sense of simplicity and minimalism, suggesting that you value clarity and efficiency. Using a sans serif font can give your brand a contemporary, user-friendly feel, suggesting that your services are up-to-date and easy to use.
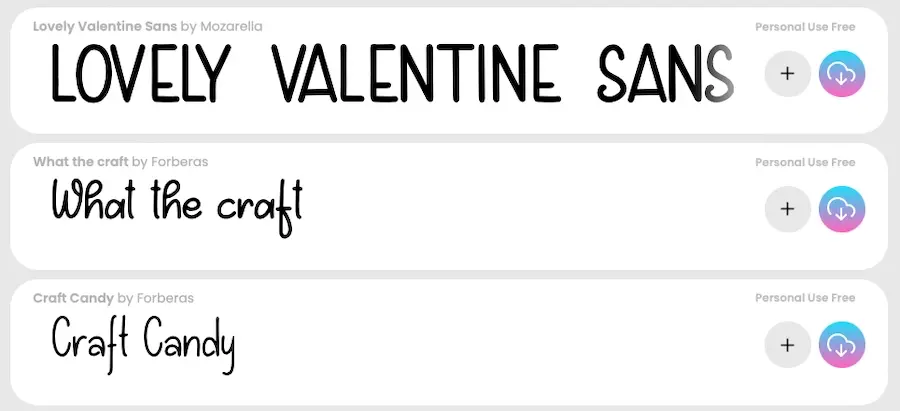
Script Fonts

Image source: Unsplash
Thin-stroked fonts like script or calligraphic typefaces exude a sense of luxury. You can find them used on formal products, on wedding invitations, or packaging for high-end products.
However, script fonts are also harder to read, especially in large blocks of text. This can make them a poor choice for body text, where readability is crucial. Use script fonts sparingly, perhaps for emphasis or to highlight certain aspects of your brand. But remember, the key is to maintain a balance. Too much of a script font can make your website look cluttered and difficult to navigate.
Display Fonts

Image source: Unsplash
Display fonts are a diverse category that includes any typefaces that are intended for use in large sizes for headings, logos, or advertisements. These fonts are often more decorative and unique than other types, allowing for a high level of creativity and individuality.
These fonts are unconventional and can convey a sense of playfulness or informality. You'll often find them used on children's products or on products trying to feel informal.
However, due to their complexity and distinctiveness, display fonts can be challenging to read in large blocks of text or at smaller sizes. Therefore, they should be used sparingly and for specific purposes, such as to draw attention to a particular part of your website or to convey a particular mood or theme.
Bold or Heavy

Using bold or heavy fonts can create a strong and stable impression. They are assertive and demand attention. Such fonts are commonly found in logos and headlines -- basically anywhere text should be bold and stand out.
Their strong visual presence can be used to communicate confidence and boldness, making them a good choice for companies that want to make an immediate impact. However, large blocks of bold text can be difficult to read and overpowering, so use them sparingly.
Round or Soft

If you use rounded and soft fonts in your communication, such as on social media or for your brand, it can make you seem more approachable. These fonts are best suited for informal situations.
These fonts can also create a feeling of unity and inclusion, making them a good choice for companies that want to promote diversity or emphasize inclusivity. But remember to use rounded fonts sparingly – too much of them can make your website look cluttered.
Overall, the font you choose for your website -- and which fonts you choose to use together -- will depend on the message you are trying to convey.
Font Psychology in Action: Real-World Examples
To better understand font psychology, let's look at some real-world examples of how different companies have used fonts to convey their brand personality and message:
Duolingo, a language-learning platform, uses a playful, rounded sans serif font in its logo and throughout its website. This font choice reflects Duolingo's mission to make learning a new language fun and accessible, and it helps to create a friendly, approachable image for the brand.
LinkedIn, the professional networking platform, opts for a clean, business-like sans serif font. This font choice aligns with LinkedIn's purpose as a platform for professionals to connect and share their work, and it helps to create an image of professionalism and reliability.
Disney, the multinational entertainment company, uses a whimsical, unique display font for its logo. This font has become one of the most recognizable logos worldwide, embodying Disney's brand of magical, family-friendly entertainment.
Choosing the Right Fonts for Your Web Design
Picking the proper fonts mainly comes down to your overall web design and the message you want to send to your visitor. A uniform style can contribute towards higher conversions and overall user experience, while an offbeat style can seem quirky and confusing.
Another aspect is the target audience you’re seeking and their habits. You can use different fonts to make a clear distinction between designs meant for a more conservative audience or a more modernist one. Getting the impact of your font right, therefore, requires some testing.
Here’s what else you should consider when choosing fonts for your web design based on font psychology:
Font Availability in Browsers and Applications: Not all fonts are readily available across different platforms. This means that if you’re going with an obscure font, the reader’s browser or device might not be able to display your content properly. There are a few ways to stay on the safe side when choosing your fonts: Use system and web-safe fonts, go with a widely-used font library service, or create fallback fonts within your site’s code.
Branding Aspect: The font you choose should align with your brand's personality and the message you want to convey. For instance, a tech startup might opt for a modern, clean sans serif font to convey innovation and simplicity, while a luxury brand might prefer a sophisticated serif or script font to reflect elegance and exclusivity.
Combining Font Styles: If you decide to use more than one font, make sure they complement each other. A common practice is to pair a serif font with a sans serif font. However, the key is to create a contrast, not a conflict. The fonts should be different enough to create a visual hierarchy, but not so different that they clash.
Maintaining Consistency: Once you've chosen your fonts, use them consistently across your website and all other brand materials. This helps to create a cohesive brand image and improves the user experience by making your content more predictable and easier to navigate.
Legibility and Readability: Above all, the fonts you choose should be easy to read. This includes considering factors like font size, line height, letter spacing, and color contrast. Even the most beautiful, well-chosen font can be a poor choice if your audience struggles to read your content.
Remember, choosing the right fonts is not just about aesthetics; it's also about functionality and user experience. By understanding font psychology and considering these practical tips, you can make more informed decisions about typography in your web design and create a more effective and engaging user experience.
Put What You've Learned About Font Psychology to Use
Understanding font psychology is a crucial aspect of effective web design. The fonts you choose can significantly influence how your audience perceives your brand and interacts with your content. They can evoke emotions, guide user behavior, and even impact readability. Whether you're aiming for elegance, authority, modernity, or playfulness, there's a font out there that can help you convey your brand's unique personality and message.
When it comes to implementing your web design, choosing a reliable hosting service is equally important. Verpex Hosting offers a robust platform that allows you to host your WordPress website with ease. With its superior performance, security, and customer support, Verpex Hosting ensures that your website not only looks good, but also performs optimally.
So, as you consider the psychology of your font choices, also consider Verpex Hosting as the home for your website.
Good luck!
Frequently Asked Questions
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.

Brenda Barron is a freelance writer and editor living in southern California. With over a decade of experience crafting prose for businesses of all sizes, she has a solid understanding of what it takes to capture a reader's attention.
View all posts by Brenda Barron