Modular design is a software or product development approach that breaks down components into smaller, independent modules. Each module focuses on a specific functionality or feature, making the software easier to develop, test, and maintain.
The Importance of Modular Design
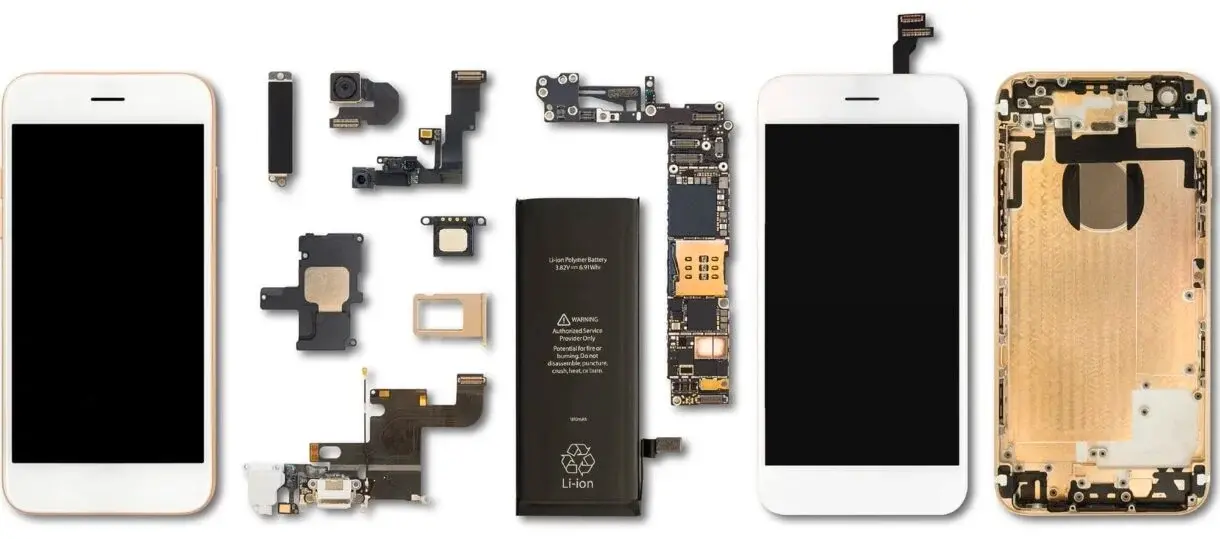
Modular design has significantly influenced our work as engineers and designers by introducing sustainability, flexibility, scalability, and ease of maintenance to software building. A notable example of the impact of modular design is the construction of modern smartphones. Smartphones include several complex systems, including the processor, camera module, battery, and display.

An iPhone Model disassembled into different components.
Modular designs make adding needed features easier, fixing bugs, and improving efficiency. Thus, they are a game changer in creating scalable and efficient components.
Modular design offers several advantages, including:
Flexibility: It allows for easy customization and modification of individual modules without affecting the entire system.
Scalability: It enables adding new modules to expand the system's functionality without requiring a complete overhaul.
Ease of maintenance: It simplifies maintenance by allowing for the replacement or repair of individual modules rather than the entire system.
Faster development: It facilitates faster development by enabling parallel development of different modules and easier integration of those modules.
Cost savings: Reducing design, development, and maintenance time and improving overall system reliability can save costs.
Overall, modular design provides numerous benefits that can enhance a product or system's functionality, efficiency, and cost-effectiveness.
Understanding The Principles of Modular Design
Modular design is an approach to designing systems or products by breaking them into smaller modules that can be maintained independently. Here are some modular design principles:
Purpose: This means that the elements within a module are closely related and focused on a single, well-defined purpose. This reduces complexity by ensuring each module has a clear and specific responsibility, making it easier to understand, maintain, and reuse.
Encapsulation: Each module should encapsulate a specific functionality or feature, hiding its internal workings and exposing only a well-defined interface. It's like using a TV remote without knowing how it sends signals to the TV. You press the buttons, and the TV does what you want. You don't need to know every detail of how the remote works internally or how to use it. This helps control the complexity of the system.
Low Coupling: Low coupling refers to the degree of inter-dependency between modules. Modules with low coupling have little impact on other modules, meaning that changes to one module are less likely to have a ripple effect on other modules. This promotes modifiability and flexibility because modules can be modified, replaced, or extended without affecting the entire system. Low coupling also facilitates parallel development, as teams can work on different modules independently without interfering with each other's work.
Modifiability: Modifiability refers to the ease with which a system can be modified or extended to meet changing requirements. Modular designs promote modifiability by organizing the system into independent modules with well-defined boundaries and interfaces. This allows changes to be made to individual modules without affecting the rest of the system, reducing the risk of unintended consequences and making it easier to maintain and evolve the system over time.
Reusability: This means you can reuse modules in different contexts or projects. Well-designed modules with clear interfaces and high cohesion are easier to reuse because they can be integrated into new systems without modification. This reduces development time and effort, promotes project consistency, and encourages sharing code and best practices within an organization or community.
Best Practices for Crafting Reusable and Interchangeable Components
Crafting reusable and interchangeable components is essential in promoting software development's efficiency, reliability, and scalability. It not only saves time in development, but it also provides time for thorough testing of applications and designs. Here are some best practices you can adhere to while working with components:
Clear Interface Design: Working with components provides a clear and intuitive interface. It helps define how other system parts can use and interact with the components. Designers and developers can easily integrate components into their applications by providing clear guidelines and documentation.
Testability: Ensure that the components are easy to test in individual modules. Components that are designed with testability in mind are easily maintained and debugged.
Versioning and Compatibility: Versioning and compatibility ensure that changes made to a component still function correctly with other related components. This enables collaborators to continue using older versions while allowing for the adoption of newer versions without causing disruptions to existing integrations.
Maintenance and Upgradability: Maintaining and updating code in complex software systems can be challenging, especially when changes must be applied consistently across multiple application parts. Reusable components encapsulate functionality in a modular and self-contained manner, making it easier to identify, isolate, and modify specific pieces of functionality without affecting the rest of the system.
Documentation: Provide comprehensive documentation and guides on how to use and integrate components effectively. This will help avoid gaps when workflow changes and ensure clarity and continuity within the team.
Default and variant styles: Providing default styles for components ensures a consistent look and feel throughout the application. Users will be able to recognize familiar patterns, which can enhance usability and user experience. Variant syles help to customize components to fit specific design requirements or brand guidelines. By providing both styles, it allows for flexibility in design and implementation.
Challenges and Considerations with Modular Designs
Crafting reusable components comes with its challenges and considerations to keep in mind. Some of these include:
Ensuring Compatibility and Standardization: Reusable components often must interact with various other components and systems within a larger application or ecosystem. Ensuring compatibility means these components can seamlessly work together without causing conflicts or issues. This requires adherence to standardized interfaces, data formats, and communication protocols. For example, if one component expects data in a specific format or communicates via a particular API, other components should follow the same standards to ensure smooth interoperability.
Managing Complexity and Dependencies: It is important to ensure that changes to one module do not have unintended consequences on other modules. For example, if you're building a website with a login module, it shouldn't be tightly connected to other modules like a profile or cart. This way, updating the login flow won't break other parts of the site if you need to update the login flow.
Overcoming Resistance to Change: Introducing modular design often requires changes to existing systems and established workflows. Stakeholders may resist these changes due to familiarity with traditional approaches and concerns about potential disruption to ongoing projects. Refactoring existing code, introducing new development methodologies, and adopting modular design practices may encounter pushback from teams comfortable with established processes. To overcome this resistance, it's crucial to communicate the long-term benefits of modular design, such as increased flexibility, scalability, and maintainability. Providing training and support to help teams adapt to the new approach can also facilitate smoother transitions.
Balancing Modularity with Performance: Modularity enhances maintainability and reusability, but it can sometimes come at the cost of performance due to overhead introduced by modularization and inter-module communication. To mitigate performance overhead introduced by modularity, it optimizes the critical paths within the system. Consider trade-offs between performance and modularity, prioritizing clarity and maintainability where possible. Utilize techniques like lazy loading or caching to optimize module loading and execution.
How to Implement Modular Design
When adopting modular design principles for your projects, it's essential to consider the following aspects:
Design Patterns: In modular design, design patterns provide proven approaches for organizing and structuring modules to achieve flexibility, scalability, and maintainability. They help communicate between modules and manage dependencies. By understanding and applying appropriate design patterns, development teams can create modular systems that are easier to understand.
Test-Driven Development (TDD): Writing a test before writing the actual code ensures that modules are designed to be testable and will fulfill their intended functionality.
Modularization: Breaking down systems into smaller components or modules based on functionality will promote collaboration among development teams and make projects scalable.
Code Review: Constant review of changes by team members can help identify any flaws or tight coupling in the codebase. By catching these flaws in the development process, code reviews help prevent the risk of architectural problems or the accumulation of technical debts.
Conclusion
Modular design is a cornerstone in modern engineering and design practices, revolutionizing how we develop and maintain complex systems and products. Engineers and designers find their work simplified and more efficient by implementing modular design. Breaking down features and functionalities into reusable modules facilitates the creation of scalable and easy-to-maintain applications that foster collaboration within development teams. This approach streamlines the development process, enabling engineers and designers to work effectively using modules and reusable components.
Frequently Asked Questions
Does a website need hosting?
Yes. In order for a site to be accessed by outside users, it needs to have website hosting.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.
How to design a podcast website?
When using a CMS, designing your website will be quick and easy. You can add a template you’ve created or pick one of the pre-made templates that the CMS features in its library.
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.

Gift Egwuenu is a developer and content creator based in the Netherlands, She has worked in tech for over 4 years with experience in web development. Her work and focus are on helping people navigate the tech industry by sharing her work and experience in web development, career advice, and developer lifestyle videos.
View all posts by Gift Egwuenu