With our current interaction with modern websites, it’s mind-boggling that there was a time when a webpage consisted of only a white background and black text. Now, we have websites with objects that move, transition from one angle to another, disappear, and re-appear with an assortment of colors - the list is endless.
Websites were text-only with very little to no styling. One can even say that they were not very visually appealing. Now we have animations, and they are cool! They make your website look great! And are crucial for delivering a smooth and engaging user experience on the web.
A part of developing a modern website includes working with CSS (Cascading Style Sheets). CSS is used to define the presentation and layout of elements on a webpage, and it includes properties and rules for animating these elements.
CSS is a must when learning to build websites. - If you’ve ever been in a web design class, you’ve probably heard the term HTML is the skeleton, and CSS is the skin that covers the skeleton. In other words, CSS makes your website look good.
There’s so much we can do with animation. CSS allows web developers to work conveniently with animations, enabling the creation of dynamic and visually engaging effects on the web. Giving websites a more appealing look is necessary to enhance engagement.

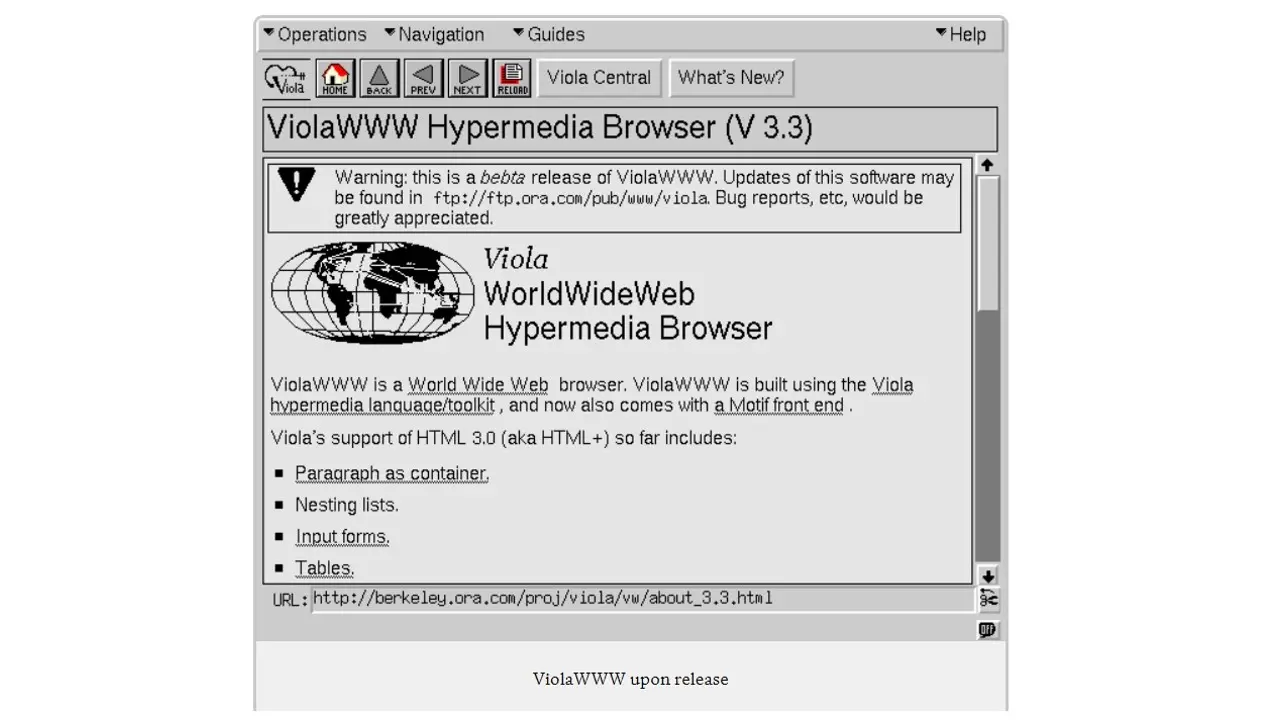
This is what a web page looked like before CSS was created.

src:https://colorlib.com/wp/free-css-website-templates/
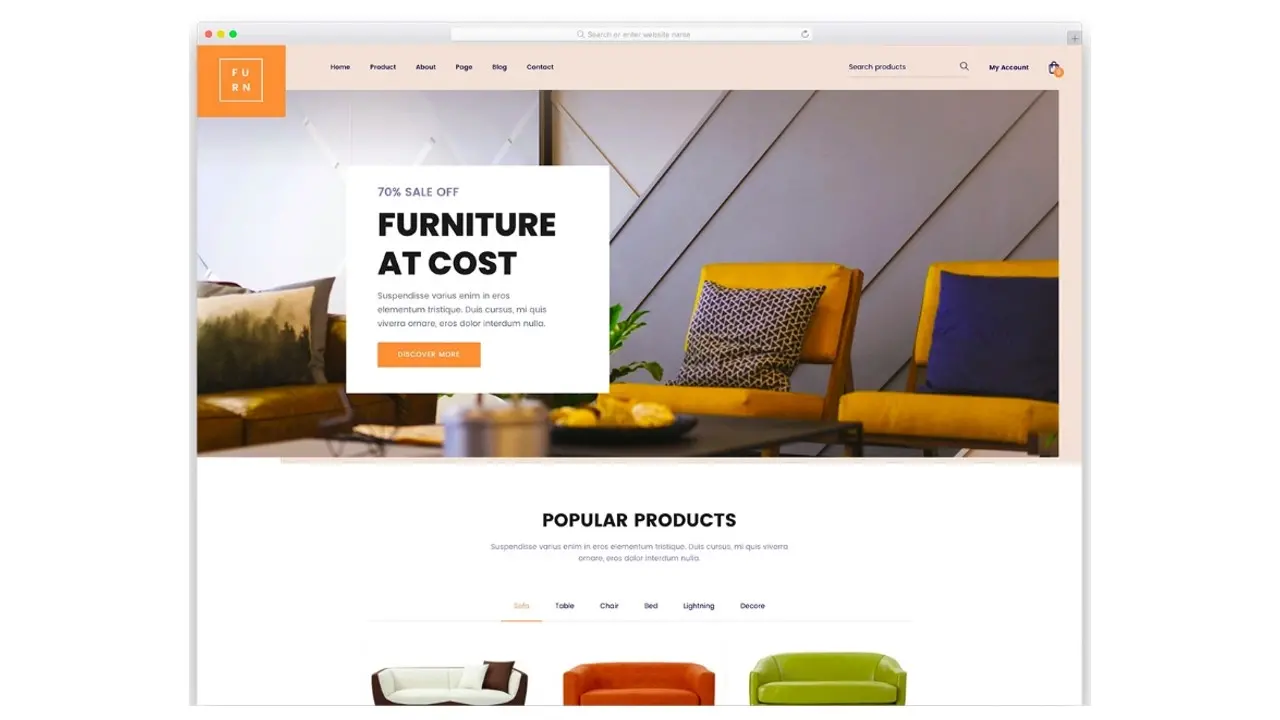
This is what it looks like after the CSS styles are applied to HTML elements. You can tell the difference when a little color is applied to the text of a website.
When we talk about animations, it doesn't have to be a dramatic effect or a bunch of animation scattered across the page. It could be a simple fade-in, color change, slide, etc. There are rules to the way we design or align elements on a web page.
Aside from the correctness of appearance, one of the major concerns when working with animations is how they affect the loading speed of a website. You must know that if you do not position animations correctly or use them at particular times, you may slow down page loading or displease users.
In this article, we’ll go through several practices to optimize the performance of your website when working with animations in CSS. Primarily, we’ll briefly define CSS and CSS animations, and we’ll talk about a few advantages/disadvantages before we discuss the best techniques to follow when working with CSS animations. To begin…
What is CSS?
A cascading style sheet is a language used to style HTML (hypertext markup language) elements.
To use CSS, you must follow certain rules, e.g.
Selector: A selector is used to target one or more HTML elements for styling. A selector can either be a class that includes the name of the element (banner) or ID (#banner)
Declaration Block: This is where element styles are contained. Inside this block, represented by curly braces {}, there’s a property that defines specific aspects of the element and a corresponding value. E.g., color: black; color is the property, while black is the value.
Here’s an example of what a simple style in a declaration block looks like;
p{
color: black;
Font-family: sans-serif;
}
HTML and CSS work well together, but how do we style HTML elements using the CSS language?
Here are several ways to do so;
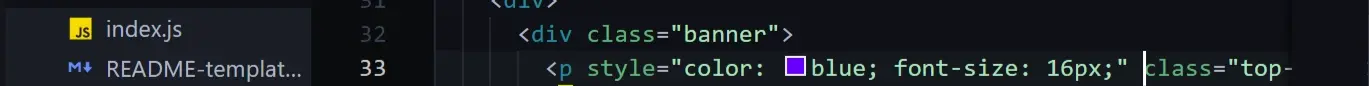
- Internal Styling: This method requires that you style elements directly in the HTML document using the style attribute.

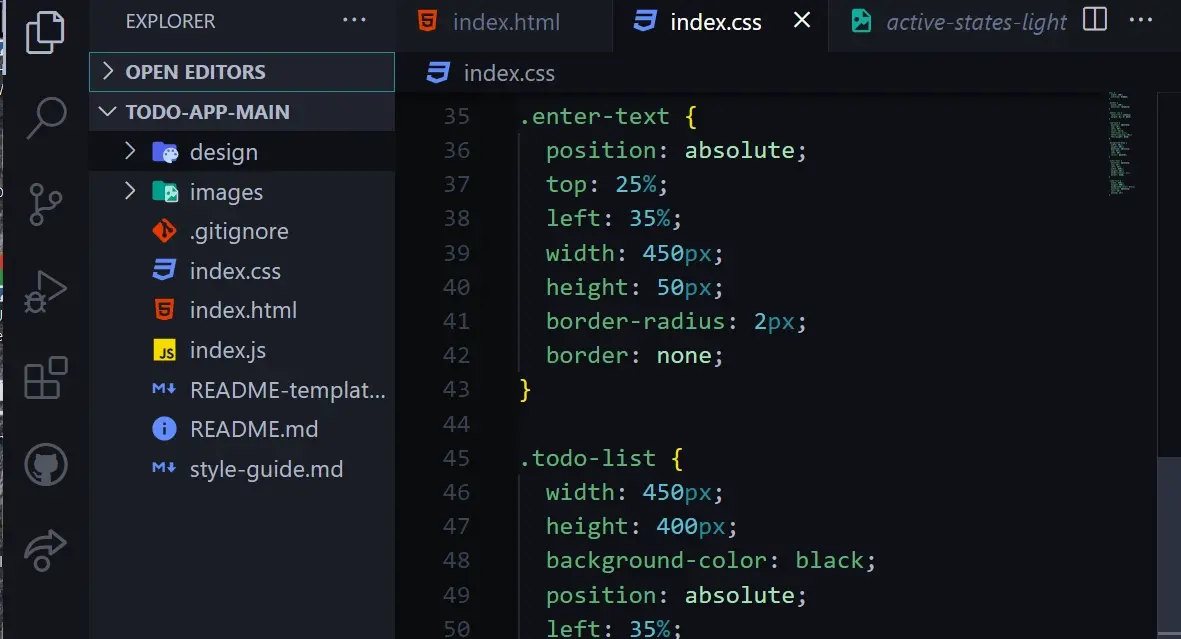
- External styling: Using this method, you’ll have to create a separate file using the .css file extension. You can style elements using element names or CSS selectors, namely class represented by the (.) symbol or id represented by the hash symbol(#).
In the image, you’ll notice we use the class selector. However, you must give each element a name to use either the dot or hash selector. E.g., class=”enter-name” or id=”enter-text”
Note that the name after the (.) symbol is the name we gave the element we want to style. This is the same process when working with the ID selector.

- Inline Styling: To use this method, you have to include the CSS rule in the
<head> </head>of your HTML document. As with external styling, you’ll have to use the ID, Class selectors, or style elements directly.

What is CSS Animations?
CSS animations include methods or techniques applied to change the behavior and appearance of elements on a webpage.
Types of CSS Animations
There are several ways to create animations in CSS, they include;
- Transitions: CSS transitions are used to animate the change of property values over a period of time. A property can be changed when hovered over or focused on. To work with transitions, we need a component that has a change in property, e.g. button, input, p, etc. In this example, we’ll use the button element and create a simple transition that will make it rotate when we hover over it.
HTML
<button class="rotate-btn">Hover</button>
CSS
.rotate-btn{
display: inline-block;
padding: 10px 20px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
transition: transform 0.2s ease;
}
.rotate-btn:hover {
transform: rotate(360deg);
}
In this example, the transition property takes in the transform property, which means we are specifying that we want to transition the property “transform”.
We also set the value to 0.2s duration which determines the time it would take for the effect to occur. Another value we can see in the above code is ease. This determines the way the transition moves; ease creates a smooth movement of the element involved. There are other timing functions such as ease-in, ease-out, and linear.
- Animations: The animation property is used for creating more controlled, customized, and complex animations using key frames and advanced control over the animation sequence. This property defines animation names, delay times, timing functions, iterations, etc.
Simple animation example
<button class="grow-btn">Grow</button>
.grow-btn{
display: inline-block;
padding: 10px 20px;
background-color: green;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
animation: grow 0.2s ease;
}
@keyframes grow {
0% {
transform: scale(1);
}
100% {
transform: scale(1.1);
}
}
There are several types of animation properties, they include;
- Animation name: Specifies the name of the keyframe you want to bind to the CSS selector.
- Animation duration: Specifies the duration an animation takes to complete in seconds or milliseconds.
- Animation timing function: Specifies the movement of the animation or the speed curve.
- Animation Iteration Count: Specifies the amount of time you want the animation to repeat itself.
- Animation fill mode: Specifies what values the animation applies outside the time it is executing or before and after the animation
- Animation delay: Specifies a delay before the animation starts
- Animation direction: Specifies the direction of the animation. It could go in reverse or in cycles.
- Animation play state: This sets the animation to run or pause
- Keyframes: This rule defines the behavior of the animation at different points in time. In the example below, we can see that we set different properties with their value and, also we defined the keyframe so that it can determine the way the elements behave at 0% , 50%, 100%
.block{
animation-name: blockAnimation;
animation-duration:3s;
animation-delay:1s;
animation-timing-function:ease-out;
animation-iteration-count:infinite;
animation-direction: alternate;
animation-fill-mode:both;
animation-play-state:running;
}
@keyframes blockAnimation {
0% { transform: translateX(0); }
50% { transform: translateX(100px); }
100% { transform: translateX(0); }
}
These examples are just the basics of what can be achieved using transitions and animations; they can be a little more complex and sophisticated. Also, you can combine animations and transitions to create a more sophisticated design.
Does CSS Animation Slow Down a Website?
The performance of every website must be considered to deliver a smooth user experience. Performance is considered to be the quality of system output in response to users' input, and it’s how the website controls and delivers content to users. CSS animations can slow down the way your website loads if they're not used correctly.
There are effective techniques to follow when working with CSS animations to avoid this situation. Here are a few techniques to follow when working with animations in CSS:
Limit Animations: Animations are great ways to keep your website fun and active, but they must be used with caution. Ever heard of the saying too many cooks spoil the broth? In this case, too many animations can strain browser resources and make the website load slowly. Apart from that, when the page becomes too busy, it becomes distracting for users.
Lazy Loading: Lazy loading is a technique that is used to delay the elements on the page you do not want visible yet.
Reduce CSS SIZE: by optimizing the CSS file by removing duplicate declarations, using shorthand properties, keeping stylesheet rules in one location, and avoiding too many nested selectors that make it difficult for the browser to parse.
Optimize Images: Ensure that images are optimized for the web. Using compressed image formats like JPEG or PNG can also reduce load time.
Browser Caching: by configuring server-side caching and leverage browser caching to reduce the need to re-download CSS on subsequent visits.
Heavy Framework/Libraries: Using large frameworks or libraries for animations that aren’t optimized or used fully can make your website bulky, increasing load time.
Summary
CSS was created to enhance the way web pages were presented and also to separate the presentation of web documents from their content. It’s constantly evolving, and it plays a crucial role in how designers and developers create visually appealing and responsive web applications.
It is also important to keep in mind that working with complex animations can affect the load time of your website. Simple animations, like a simple hover transition to move an element from bottom to top or rotate an element at different angles, cannot affect the way your website loads. However, animations that are a little more complex with large image sizes or animation libraries that aren’t used extensively can also impact and slow down the performance of a website.
Ultimately, keep the animations to a minimum and follow the techniques above to ensure you get the most out of your website's performance.
For optimal performance in CSS-heavy projects, consider our CSS Hosting solutions. With advanced LiteSpeed technology and a user-friendly cPanel, our hosting is tailored for fast and efficient CSS rendering, ensuring your designs look great and your site remains responsive.
Frequently Asked Questions
Will the data center location affect speeds?
Yes. Generally, the closer you are to where your data is hosted, the faster your website will be.
How does shared hosting affect website loading speeds?
Shared hosting can lead to slower loading speeds, especially during peak traffic times, due to the shared resources.
How does Verpex ensure optimal performance and speed for my CRM?
Verpex uses cutting-edge infrastructure and technology to provide high-performance CRM hosting. We employ SSD storage, powerful servers, and advanced caching techniques to ensure fast loading times and a smooth user experience. Our robust network and 12 data centers are strategically located to provide low latency and high-speed connectivity for your CRM.
Is there any impact on the loading speed of my website due to domain redirection?
Domain redirection does not directly affect website loading speed. However, the destination server's performance or the redirect configuration's efficiency can indirectly affect the loading speed. It's important to choose a reliable hosting provider, optimize your website's performance, and ensure efficient redirect configurations to minimize any potential impact on loading speed.

Jessica Agorye is a developer based in Lagos, Nigeria. A witty creative with a love for life, she is dedicated to sharing insights and inspiring others through her writing. With over 5 years of writing experience, she believes that content is king.
View all posts by Jessica Agorye





















