Back in the day, WordPress websites usually just have a typical page layout for the blog post and static pages. It’s always possible to make customization for those types of page layouts, but it would require a little coding skill to do so, or else using page builder plugins that may risk the website’s loading speed.
But recently, styling your page layout gets easier with several new WordPress features and functionalities. One of those layout customization features is the WordPress Block Patterns. It allows you to uniquely style your static WordPress page as well as your blog post.
An Introduction to WordPress Block Patterns
WordPress block patterns consist of various types of premade block layouts that allow you to insert them in the block editor to speed up the page layout styling and customization. The ready-made blocks are beautifully designed and ready to use in any WordPress site page layout with ease.
How to access the WordPress Block Patterns Library?
1. Block Editor Page
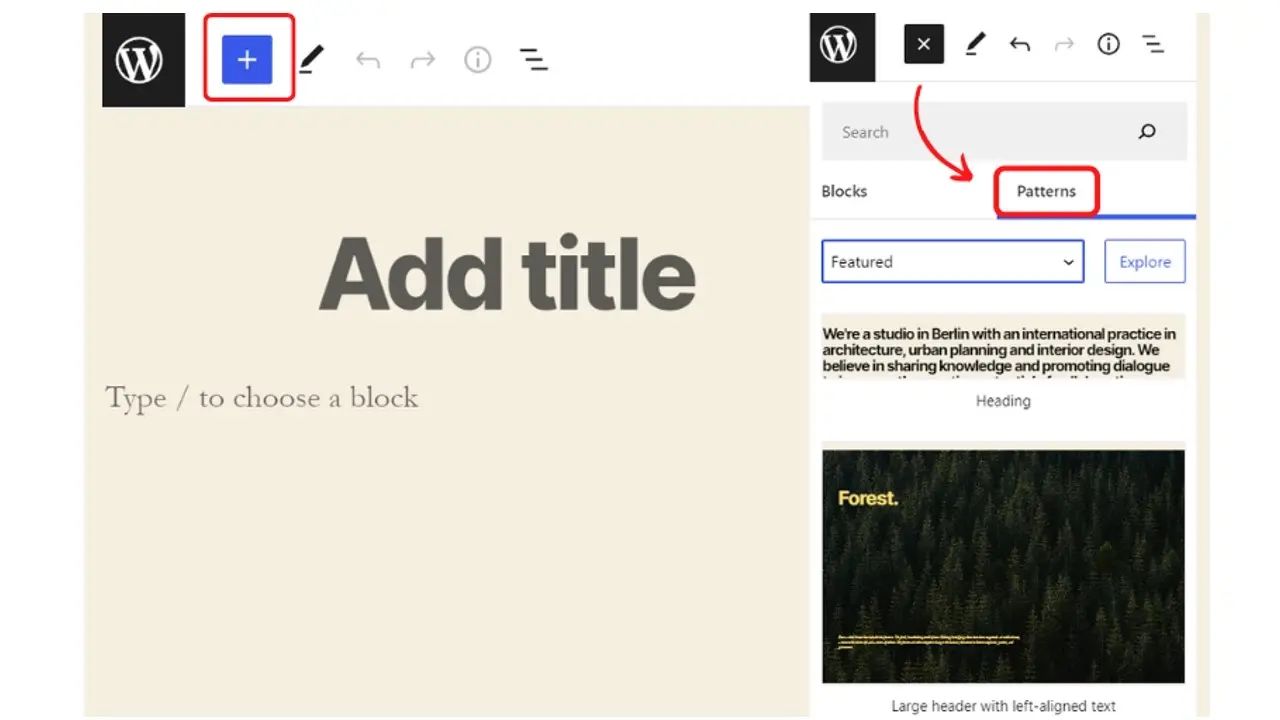
The WordPress Block Editor by default provides you access to Block Patterns by clicking the plus toggle button at the left top of your editor.

2. WordPress Block Patterns Directory
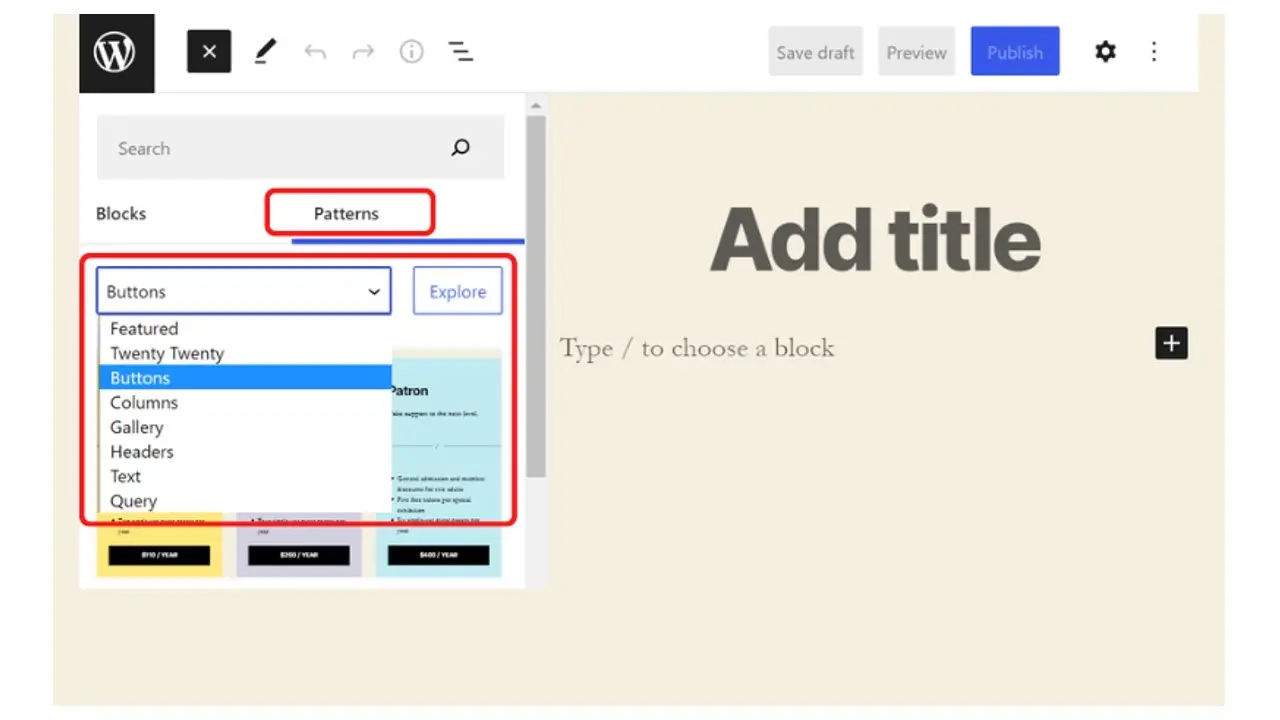
This patterns library is also hosted in the WordPress directory where you can search by category. Hover on the patterns item’s thumbnail and just click the copy button then paste it anywhere on your Block Editor page.
3. Block Patterns Plugins
To an extent, you can also install one of these recommended WordPress Block Patterns plugins that will provide you with more pattern alternatives:
What web elements you can style with Block Patterns?

The predesigned WordPress basic block patterns are categorized as the followings:
- Buttons
It’s useful to quick style the CTA button and is often listed as a group block section that also includes a button, text description, and headings in a composition.
- Columns
The list for the columns category features pricing table comparison, client testimonials, team members, services section, and many more. Usually designed in 3-4 columns in a row. However, you can always extend the use of this pattern type to other web elements.
- Featured
This block pattern category is specially pre-designed for layout sections that feature a product or service or any content in general, which is usually a composition of one or two photos, a group of headings, text descriptions, and a CTA button.
- Gallery
The gallery block patterns will make it easier for you to choose many selections of photo grids or masonry layouts with captions and stylized photo or picture borders style.
- Header
This block pattern can have a copy-able header area focus with various stylings, such as header background pattern, main heading for page title, and sometimes includes the navigation menu and search form.
- Images
This pattern type gives you ready-made image blocks for any image background where you can customize the opacity, effect, border width, and position, or just a simple composition layout of several images to create unique styling.
- Text
The text pattern comes in handy as you can just select many alternatives of headings and paragraph styling with nice typography composition, to apply for quotes, hero section, testimonial, timeline description, or author’s bio.
- Query
This block pattern is dynamic and you’ll be able to choose several premade query loop layouts based on category or tags and edit the query loop settings afterward.
Why You Should Use WordPress Block Patterns?
1. Speed up the page customization
Fast layout customization is the main reason why you should consider starting to use the WordPress block pattern. The block might not be in the same styling as your current website, yet it is reusable and will be a great time saver rather than styling web elements from scratch.
2. Optimize the creative use of the block pattern library
The available alternatives of the block pattern library give you the freedom to be creative to style the individual page layout. Each block pattern is consisting of group blocks which you can modify each block with your maximum creativity and make it totally unique.
3. Stay up to date with the current web design trend
The Block Patterns library is open source, moderated, and maintained by the WordPress community so it will grow by number and give you more chances to find inspiration and keep up with the current web design trends.
4. Faster loading page compared to page builder plugins
WordPress Block Editor was specially designed for WordPress full site editing purposes after the release of Gutenberg Editor in the late year 2018. It replaced the classic editor that has limitations in site layout editing.
This is why using the block patterns in WordPress block editor will give you the advantage in page speed loading to compare using page builder plugins that often have rich functionalities and slows down the page load as a consequence.
How to Customize the WordPress Block Patterns?
1. Using the Block Editor
To work, Block Patterns need a Gutenberg Editor activated. You can download and install the Gutenberg plugin if you still use Classic Editor. Check your WordPress site dashboard settings if your Block Editor not working properly and causing issues on your WordPress website.
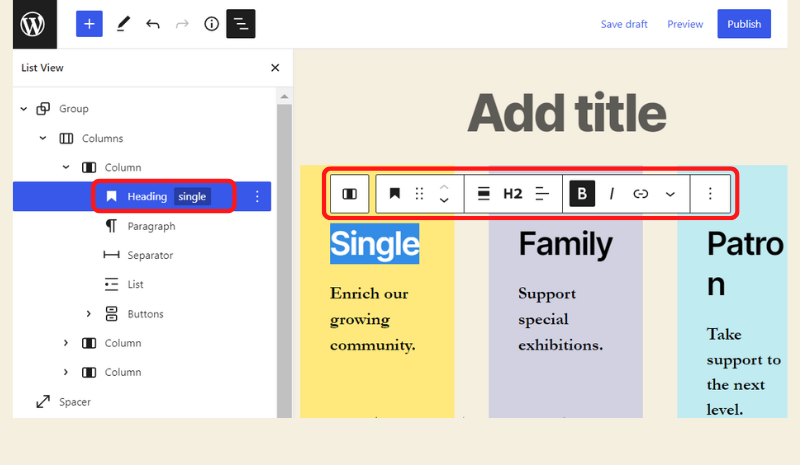
Simply hover your cursor over the specific block you wish to edit inside the block pattern in the block editor and click it. You'll notice a list of some basic settings. You can access even more settings by clicking the three dots on the right side of the panel.

2. Create Custom Block Pattern Using Plugins
There are WordPress plugins that make possible the full creation of block patterns. This will be the best option when you have a very unique website and the existing default pattern library will not much help to fit your design need. Also, it’s practical to reuse your block patterns on different pages or po sts.
Here are the suggested plugins for you to start building your block patterns:
Tips to Use WordPress Block Patterns
1. Customize block patterns to be consistent with your brand
It’s always important to stay consistent with your brand whenever you use the available block patterns. You can customize the block’s design appearance, such as the text or typography style, change the color of the block’s background, and other elements that will represent your company brand.
2. Combine several types of block patterns in one layout
Using several types of block patterns in a layout is always possible and would save time when you customize these different patterns to create nice and well-balanced web page layout composition later on.
3. Use spacer block between group patterns
The spacer block is useful to separate the stack of layout sections as it’s often that each block pattern doesn’t set proper top and bottom pixel gap by default. It will also give visual breathing space between the page layout sections.

4. Good block patterns organization
There are some ways to organize your grouped block patterns, and here’s what you can do:
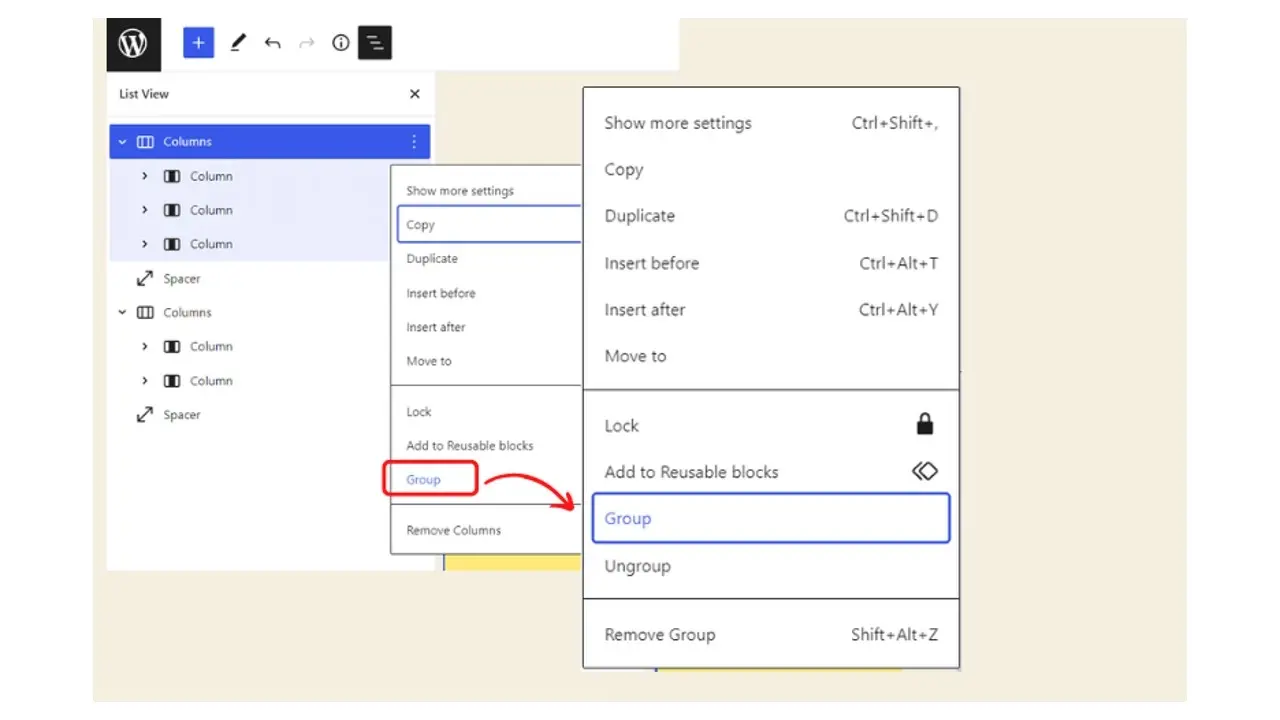
- Grouping the block pattern
Each block patterns consist of several blocks but sometimes will not come as a group when you paste the block patterns code or when you insert them in your block editor. In this case, you can just click the three dots to open the block pattern’s option and select “group” to make the block patterns as a group.

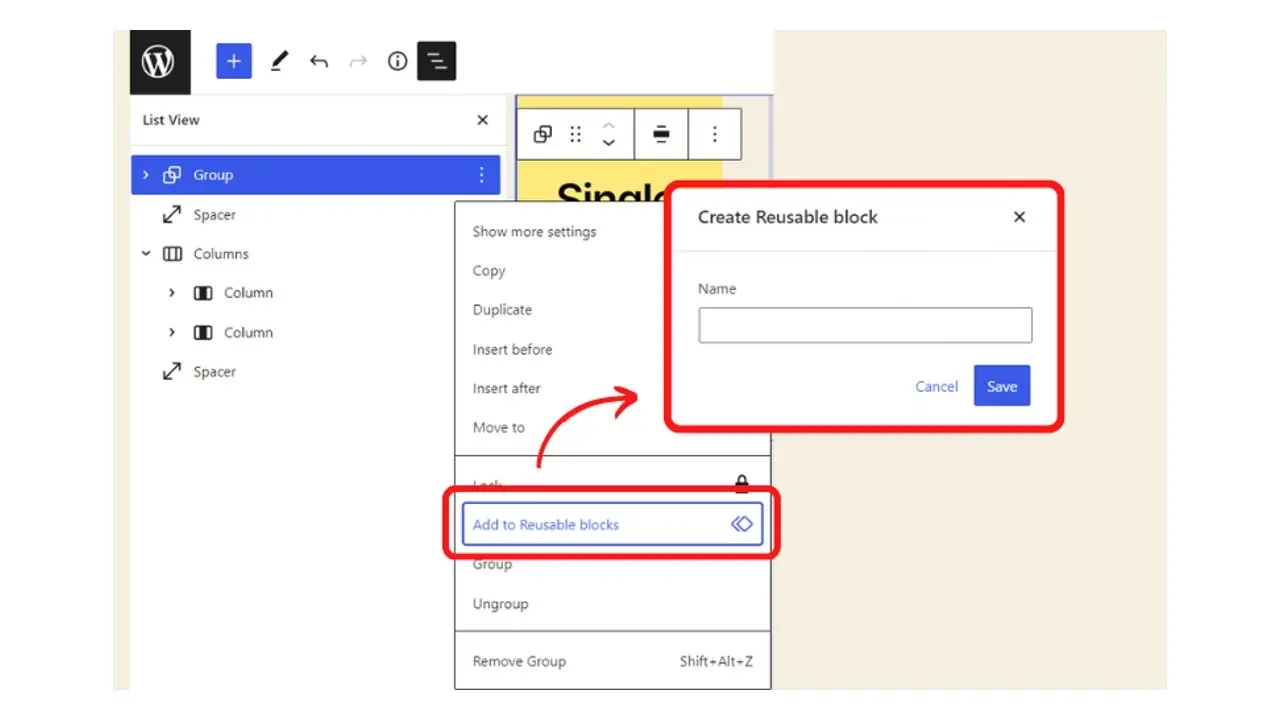
- Renaming a grouped block pattern
Unfortunately, there is no option to rename your block pattern unless you add it to the Reusable blocks. Go to option and select “Add to Reusable blocks”, input a name to specify the block patterns type, then save it.
It will need a few seconds to get your block pattern renamed and listed as a reusable block. You can find the list of reusable blocks in the reusable tab or access this page path URL: yourdomain.com/wp-admin/edit.php?post_type=wp_block

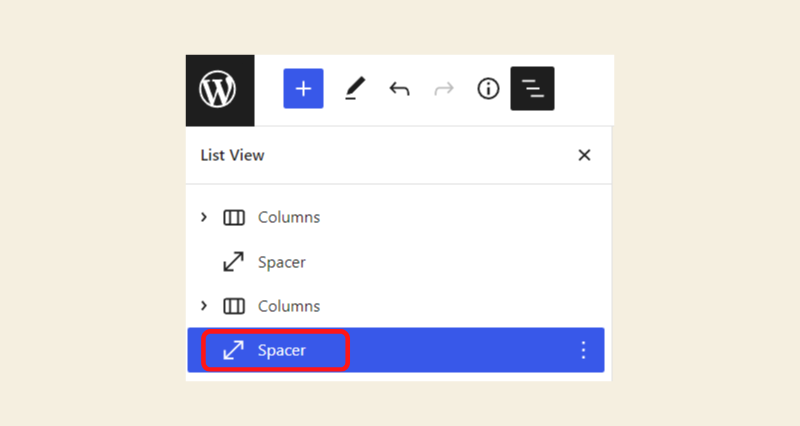
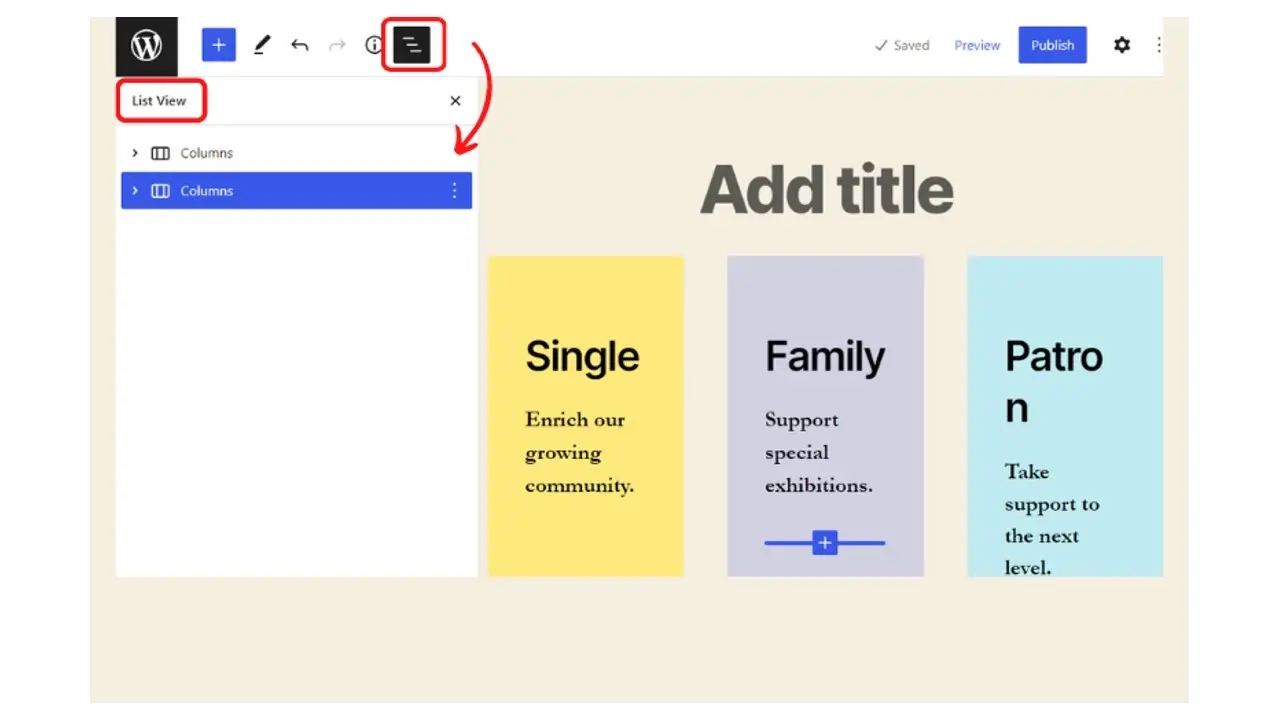
5. Use List View to navigate block patterns
When you have many blocks or block patterns, it’s better to find them using the List View (Shift+Alt+O) rather than scrolling up-down your page layout to edit. It makes it easy to navigate the block patterns and allows you to drag or move each block or block pattern to the position that you want in the page layout.

6. Limit the number of Block Patterns plugins on a website
In some cases, you need more block pattern choices than what’s available by default. You can try some Block Patterns plugins suggested earlier, to get a more great selection of block patterns then.
However, some WordPress blocks would probably stop working or would not be displayed properly when you use more than one Block Patterns plugin, therefore it’s a good idea to limit the number of those plugin types to avoid plugin conflict or other technical issues.
Conclusion
The WordPress Block Patterns is a very good alternative option to the page builder plugins as it’s easy to access directly on the block editor page. If you have tried some WordPress page builder plugins, you would see the plugin editing page instead of the default WordPress block editor page, which is quite a hassle.
Good organization of WordPress Block Patterns is also important when you have complex layout composition so you’ll be able to navigate each block pattern whenever you need to make additional customization in a list view.
Although it’s a relatively new feature in WordPress, the Block Pattern will be enhanced time after time, as the WordPress community will give feedback and feature requests to make it better as a powerful full-site editing tool.
Frequently Asked Questions
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Are WordPress plugins free?
WordPress has loads of plugins you can install, some of them are free, but some of them you will need to pay for. You can learn how to use WordPress Plugins on our blog.
Why choose Verpex for WordPress?
As the leading CMS out there, we’ve made it our mission to offer the most comprehensive and streamlined WordPress solutions on the market. Backed by a responsive customer care team and reliable site enhancement tools, we ensure our users get the full WordPress value and support for a reasonable price.
Can I find a free hosting for WordPress platform?
Yes, but you’ll find features somewhat limited and you’ll be restricted in the number of plugins you can use. Plus, you might find your site littered with ads from the hosting service.

Audee Mirza is a graphic designer and WordPress developer at audeemirza.com who resides in Surabaya, Indonesia. She's also the author of Graphic Identity Blog, a professional logo designer, and often creates vector illustrations for clients and marketplaces. She enjoys good typography design and all kinds of animation.
View all posts by Audee Mirza