Converting a static HTML page to a WordPress site can be a great way to improve the functionality and flexibility of your website. With WordPress, you can easily manage and update your content, add features like forms and e-commerce, and customise the design of your site extensively, not to mention the available plugins that can be installed.
In this step-by-step guide we’ll be covering how you can convert a static HTML page into a working Wordpress template that loads content dynamically from the CMS.
Step 1: Set up a hosting account and install WordPress
The first step in converting your HTML site to WordPress is to set up a hosting account for WordPress and install WordPress.
Before you begin the installation process, you will need to choose a domain name for your site and then set up the hosting account. A domain name is the web address that people will use to access your site, such as "www.yoursite.com". Hosting is the service that allows your site to be accessed by others on the internet.
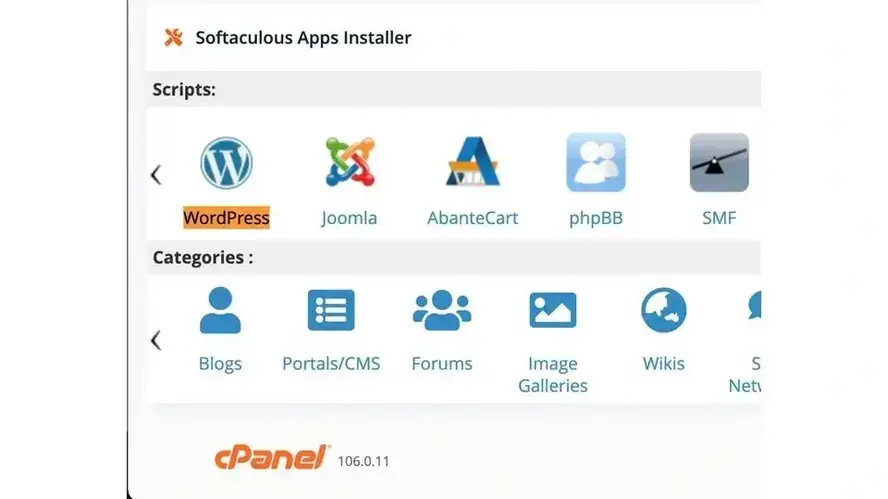
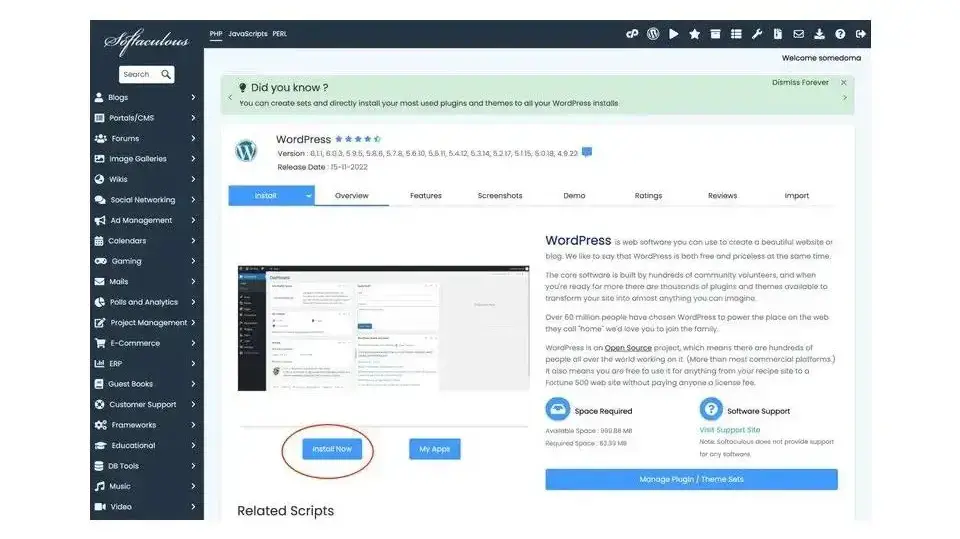
Once you have chosen a domain name and set up a hosting account you can install WordPress. If your provider offers a one click Wordpress installation, simply login to your hosting control panel and look for the WordPress installation option. Follow the prompts to complete the installation process.


Step 2: Create a new WordPress theme
Once you have WordPress installed, you will need to create a new theme for your site. This is where you will start adding your existing HTML code.
A WordPress theme is a set of files that control the look and feel of your site. It includes templates for the various pages and post types on your site, as well as stylesheets for controlling the layout and design. When you create a new theme, you will need to create the necessary files and add your HTML code to these files.
To create a new Wordpress theme, connect to your site via FTP. If you are not sure of how to do this, you can follow our guide here.
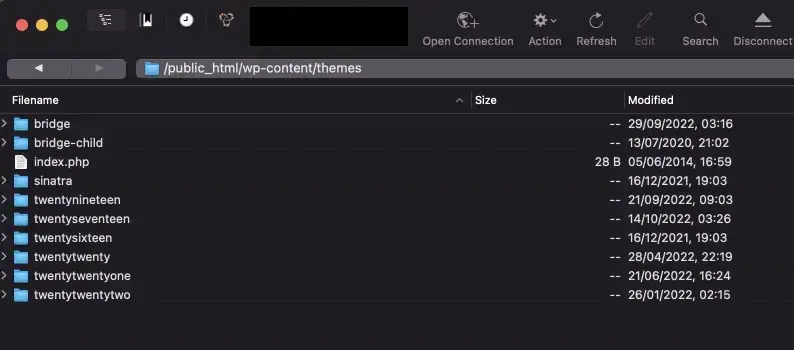
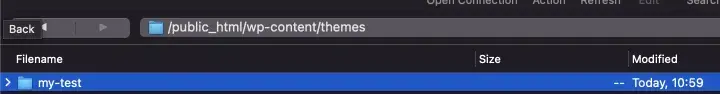
Once connected to your server, navigate to this directory "wp-content/themes". It should look something like this (although you may not have as many subfolders).

Each folder in this directory represents a theme, so we need to create a new folder and name it after the theme you want to create:

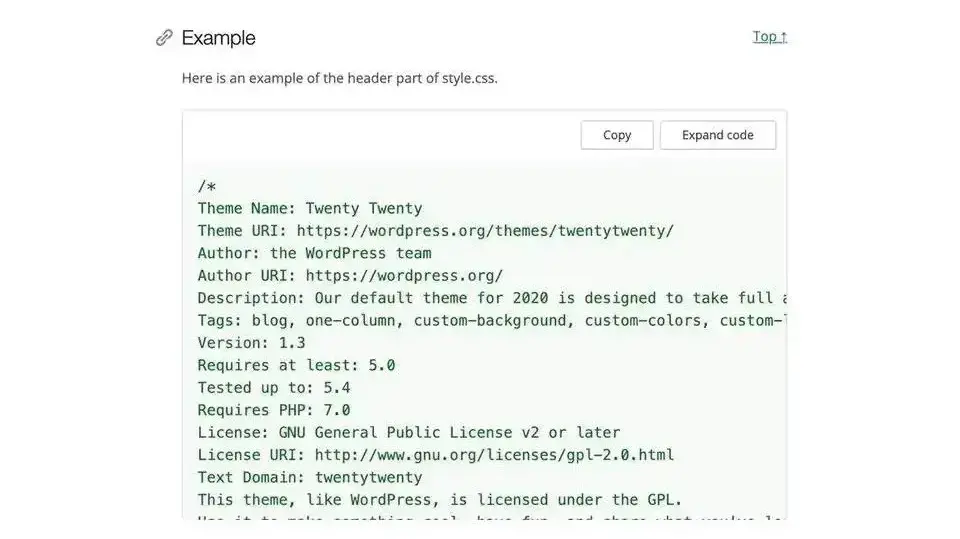
In the folder you have just added, create a new file called "style.css". This should contain all of your static HTML page’s CSS but we will also need some additional information at the top of the file to tell WordPress that this is a valid theme. It states information such as who is the theme’s author, and what version of the theme this is - see an example of this below:

Additional information about the code required by Wordpress at the top of your style.css file can be found here: https://developer.wordpress.org/themes/basics/main-stylesheet-style-css/
Next, we’re going to create a new file called "index.php" in the theme folder. This will be the main template file for your theme and will be used to display the content of your website.
Copy the HTML code from your static HTML website into the "index.php" file as a starting point. We’re then going to need to start replacing parts of your HTML with Wordpress functions and that will allow us to load dynamic content. The two most important functions are:
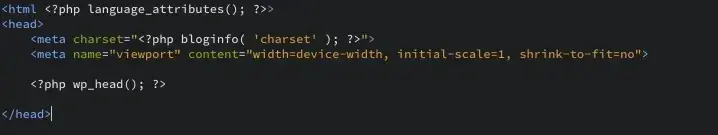
<?php wp_head(); ?>
This function should be added at the top of the index.php file and loads in the default and required Wordpress header assets - see example here:

It is responsible for automatically generating the <title> tags as well as loading in any scripts of stylesheets plugins required at the head of the page. Think of it as the way you can give Wordpress and the plugins you install, access to the <head> tag of your site.
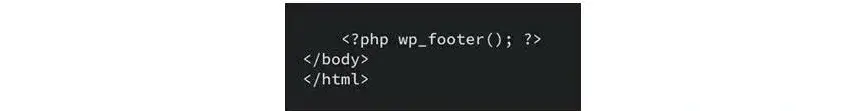
<?php wp_footer(); ?>
This should be at the bottom of the index.php file and loads the footer scripts and assets. It should be positioned just before the closing </body> tag and is required for us to use Wordpress as a CMS.

Once the above has been added to your index.php file, we should have a working template. However at the moment, all of your static page’s content is hard-coded into the template and so whilst we have a working Wordpress theme, it’s not going to be connected up to the content you’ve inputted into the backend of your site.
To fix this, you will then need to implement ‘the loop’. This function's job is to replace the static content of your HTML file with dynamic content from Wordpress.
Each HTML template will require slightly different use of this but generally you should add this wherever you want to pull content in from the Wordpress backend:
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
//
// Post Content here
//
} // end while
} // end if
?>
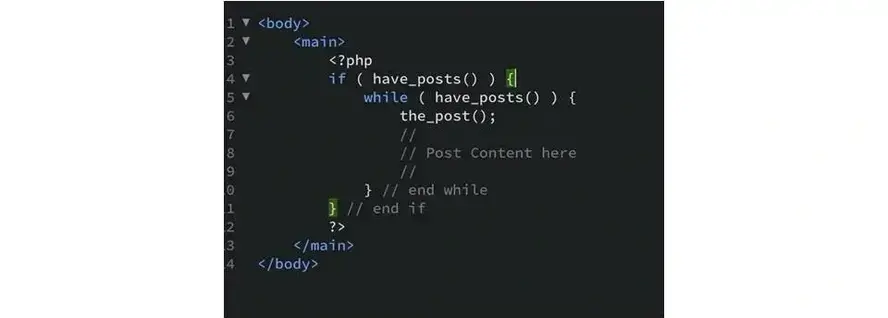
The above code should be placed wherever you want to render your Wordpress post/page’s content. See example below:

Assuming your Wordpress page had content of “Hello world” set in the backend, when you add the above function, it would render “Hello world” inside the <main> element on the front-end.
A fundamental understanding of the loop is extremely important for Wordpress development so I would recommend reading more about it’s usage here: https://developer.wordpress.org/themes/basics/the-loop/
Beyond this, you may wish to also make some additional modifications to your HTML. The possibilities here are endless and depend on your template and how you would like your site to work. For example, you may wish to replace hard-coded URLs with dynamic ones:
The
home_url()function generates a dynamic URL that will always point to your home page, regardless of what your domain name or permalinks are set to. This is especially useful if you plan on making changes to your permalink structure in the future.get_template_directory_uri()will output the current theme’s folder. So instead of typing:<link rel=”stylesheet” href=”<a href="https://mydomain.com/wp-content/themes/my-theme/styles.css" target="_blank">https://mydomain.com/wp-content/themes/my-theme/styles.css</a>”>you can replace it with:<link rel=”stylesheet” href=”<?php echo get_template_directory_uri()?><a href="https://mydomain.com/wp-content/themes/my-theme/styles.css" target="_blank">/styles.css</a>”>
You can also use WordPress template tags to display dynamic content on your site. For example, you can use the the_title() template tag to display the title of a post or page.
By using these template tags, you can create a dynamic site that is easy to update and maintain.
You can also separate your template into multiple files which you then load into index.php. For example, you might want to create a "header.php" file for the header section of your website, and a "footer.php" file for the footer. These can then be loaded in your index.php file by using the following functions:
<?php get_header(); ?>
<?php get_footer(); ?>
Once you have modified your theme, test it by activating it in the WordPress backend and previewing it on your website. Make any necessary adjustments until you are satisfied with the appearance and functionality of your theme.

Final Thoughts
Converting a static HTML page to a dynamic WordPress site can be a great way to improve the functionality and flexibility of your website. By following the steps outlined in this guide, you can easily set up a hosting account and install WordPress, create a new theme and add your HTML code to the theme files, modify the HTML code to work with WordPress and start taking advantage of dynamic content.
So if you have a static HTML page and are looking to take your website to the next level, give WordPress a try. With a little bit of patience and some basic coding skills, you can easily convert your static HTML page to a dynamic and flexible WordPress site.
At Verpex we provide numerous hosting for WordPress and managed hosting plans for WordPress that can help you launch a site for your business or brand that’s secure, fast, and optimised for success.
Frequently Asked Questions
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.
How is the website maintenance carried out?
On a daily basis, software, hardware, vulnerability, MariaDB, CloudLinux paths and cPanel updates are carried out on our servers without a reboot. However, if we have to carry out any maintenance that includes some downtime, we schedule in advance and update our status page
Will you be able to fully restore the website if something goes wrong?
Should anything happen, your website can be restored fully with the help of JetBackup5

Dylan is the founder of Winn-Brown & Co., an agency he started at the age of 16, specializing in website development and digital transformation. Since starting the company he has worked on hundreds of projects and with clients across a broad range of industries. Now in 2022, the agency continues to service new and existing clients alongside incubating some exciting side projects.
View all posts by Dylan Winn-Brown