Let's talk about fonts! You're probably wondering why fonts are key amongst all the things required to write code. Why should you even bother about the font used?
In this article, I'll outline why fonts are necessary and share some programming fonts you should consider using.
Developers spend considerable time writing code, and choosing a legible font designed to reduce eye strain when coding is of utmost importance. Developer tools and IDEs have default fonts; however, they don't come with the best fonts, and some people don't consider changing their fonts when writing code. It's the least on their minds, but the best programming font can decrease exhaustion, especially since you'll spend a long time looking and working with it.
Most developers prefer using monospaced fonts, fonts that are evenly spaced where letters and characters occupy the same amount of horizontal space. However, they also have non-monospaced versions If you prefer to work with that.
But, what makes a good font for programming when millions of fonts are available for you to choose from?
What to Consider when choosing a Programming Font?
Readability, Legibility, and Ease
Indentation and Vertical alignment
Ligatures or additional white space for regular symbols used in popular programming languages
Source Code Support
8 Best Programming Fonts for Coding
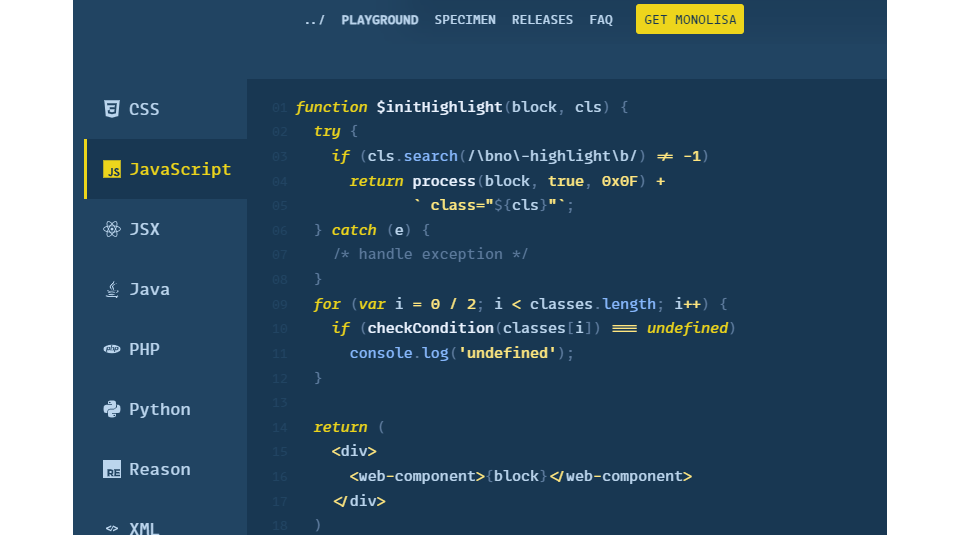
1. Monalisa Font
Fonts are underrated, Most developers don't mind using the default fonts in their editors, but the wrong font can negatively affect productivity and lead to bugs; surprising, right! The Monalisa font was designed to improve developers' productivity and reduce fatigue. Monalisa is designed to increase legibility and make it visually pleasant when your code is being stared at for a long time. It is spacious, stylish, and easy to read.

2. Fira Code Font
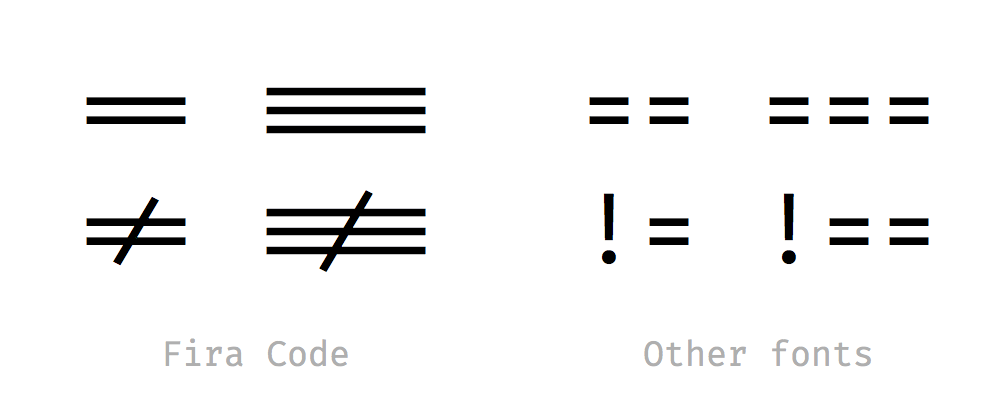
Fira Code is an open-source monospaced font containing ligatures for standard programming multi-character combinations. It's a free developer code that works with various editor support like Visual studio code and Eclipse. It uses custom characters to replace existing characters used in text or code.
As a programmer, you use the equals sign to represent equals (==) to a string or (===) equals to a number. Fira code uses ligatures to combine them into something more visual. The image below shows how Fira code represents these signs, allowing you to define your code more efficiently and faster. Note that these changes do not affect your code in any negative way. The underlying characters aren't changed in any way; the font is designed this way to make the characters easier to read.

JavaScript and HTML operators and characters are converted into more accessible and straightforward forms you can explore and apply. Its features also include context-aware punctuations, making reading characters in our code more accessible.
Fira Code is the first programming font to offer dedicated glyphs to render progress bars and is also an excellent choice for mathematical writing.
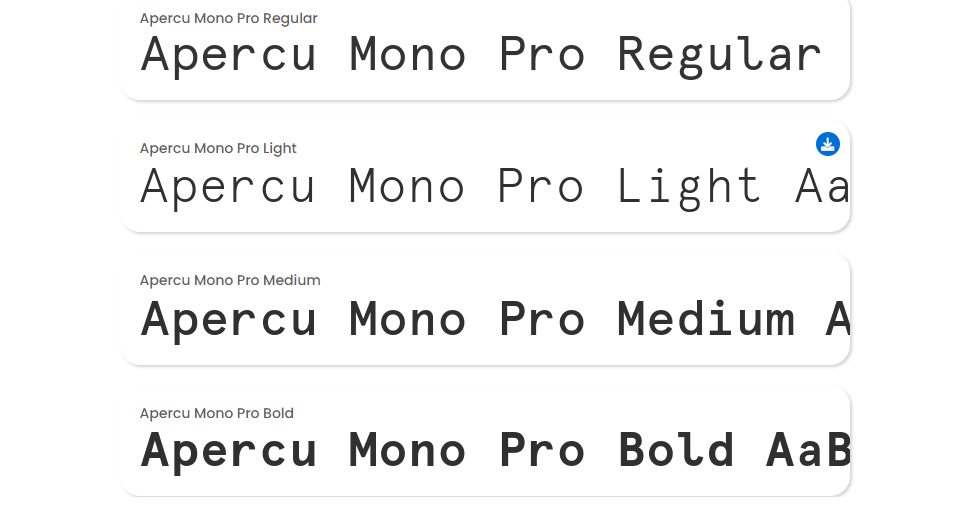
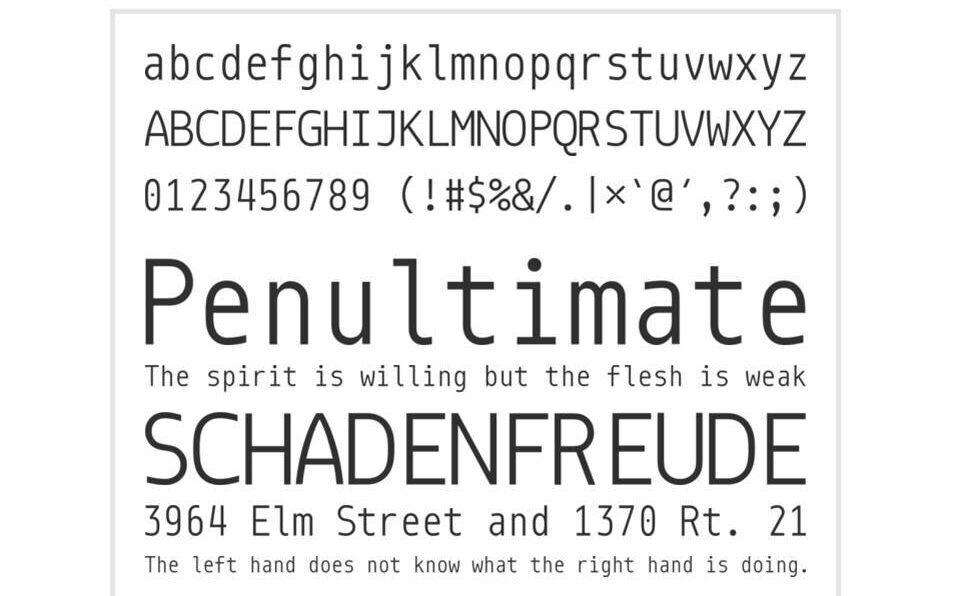
3. Apercu Mono
Apercu Mono is a monospaced typeface full of unique and eccentric characteristics. The mono family consists of four variations: Mono Light, Mono Regular, Mono Medium, and Mono Bold. A pro version in the Apercu mono collection adds old-style number glyphs, 100 symbols, and a large variety of ligatures.

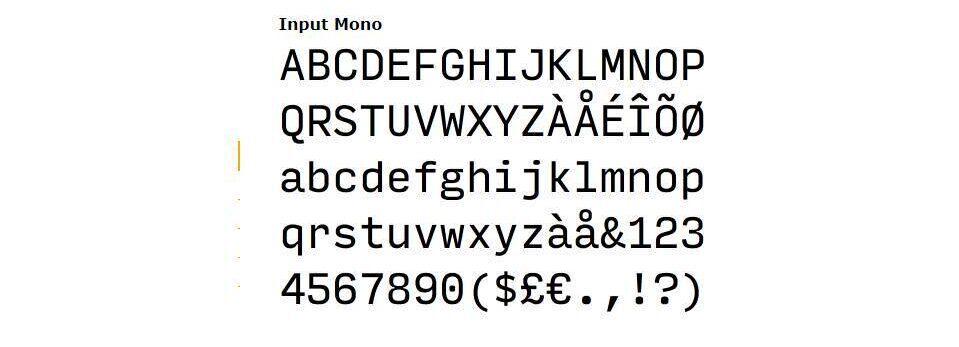
4. Input Mono
Input Mono is a system of fonts designed specifically for coding by David Jonathan Ross. It comes in both proportional and monospaced variants. However, since it's been designed with coding in mind, the proportional spacing is tailored so that you may consider it over the monospaced version.

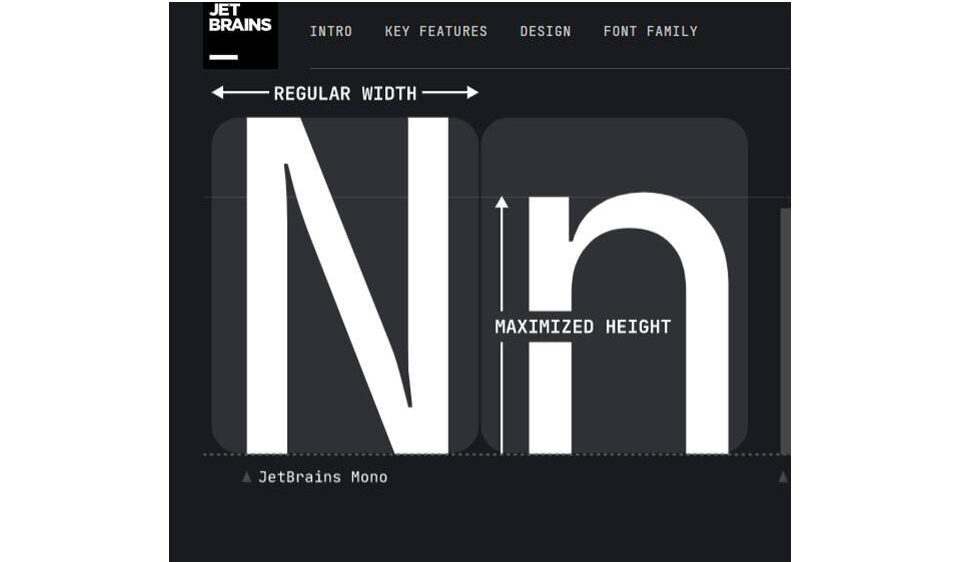
5. JetBrains Mono
JetBrains Mono is a type-space font specific to developers, and certain features were applied to the font to make it easier to read. An example is the letter font height which was increased for a better reading experience.

Code-specific ligatures also work in 145 languages with seven font weights.
JetBrains's typeface forms are simple and free from unnecessary details, making it faster for the eyes to perceive them and reducing the effort the brain uses to process the font.
6. Monoid
Monoid is an open-source coding font that is customizable. It's legible, that is, it is easy to read, and you can tell the difference in each letter. It's also a compact font allowing more code on your screen. It retains its quality and sharpness even on low-resolution displays. Monoisome, a Monoid and Font awesome collaboration, will enable you to see Icons directly in your code.

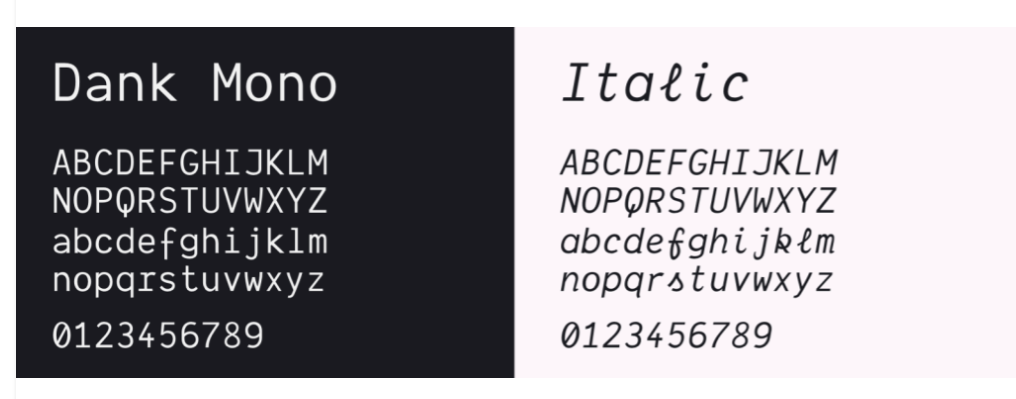
7. Dank Mono
This font is very slick in design. It has a modern look, with ligatures, italic-variant, and a bold look.
Dank mono covers an extensive list of mathematical symbols, basic Greek glyphs, and terminal glyphs, e.g., Unicode block symbols, circles, arrows, and Powerline symbols. It also includes Ligatures for 26 different code character combinations.

8. Hack
Hack font is a trendy font amongst developers, and it is used for different functions. When writing code, you must be in and out of terminals, viewing fonts in small sizes, which can cause strain and exhaustion. However, Hack is designed to maintain a good image even when viewed in tiny sizes. Even on a high-contrast screen, it will still be very legible.

Conclusion
After looking at the type of fonts and what they entail, What font should you select as your go-to programming font for software development?
You have to make this decision yourself, and with the help of the examples, you can narrow your search down out of the millions of fonts to choose from.
The fun part is how you can customize your IDE, which allows you to change your font as you like. Plus, many of these fonts are free to use, making it even better! Have fun with these fonts to see which one you want to work with. With these options, any choice you make would be worth it!
Frequently Asked Questions
Do I need to know how to code to use WordPress?
Definitely not. There’s no need to learn coding, since most WordPress users aren’t developers. There’s many plugins and themes you can use to customize your website without coding.
Can I contact the PHP developers?
Not directly, however, over on PHP.net you’ll find an extensive range of patch update information, forums, and articles that will answer the majority of your technical questions.
What are the customization options with a website builder?
Although website builders usually have some customization settings, like templates, fonts, margins editing, and so on, when compared to CMSs, it lacks customization options.
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.

Gift Egwuenu is a developer and content creator based in the Netherlands, She has worked in tech for over 4 years with experience in web development. Her work and focus are on helping people navigate the tech industry by sharing her work and experience in web development, career advice, and developer lifestyle videos.
View all posts by Gift Egwuenu