The importance of mobile eCommerce is impossible to ignore; according to eMarketer research, 61% of adults in the US felt that mobile shopping was a necessity for convenience. If you thought this was a case of stated and revealed preferences not matching up, you might want to reconsider your stance; 66% of online purchases are made from a smartphone.
In simple terms, optimizing your eCommerce website for mobile is a non-negotiable.
Shopping cart abandonment is one of the biggest consequences of not optimizing your online store for smartphones and tablets. Even worse, your search engine rankings will suffer—and you may also lose trust among your audience. But thankfully, you can take control and optimize your site for mobile in several ways.
Based on personal experiences, I’ll give you my 10 top recommendations to improve your eCommerce website’s mobile optimization. If that sounds good, let’s get started.
1. Adopt a Mobile-First Approach
Prioritizing mobile in your designs will automatically make your website more optimized for smaller screens. Think about how your layout will look on smartphones and tablets, and use tools like Figma to create mockups. Keep everything in one column and place your navigation menu in a place that makes sense. You might also want to use a hamburger icon to reveal your site menu at the user’s convenience.
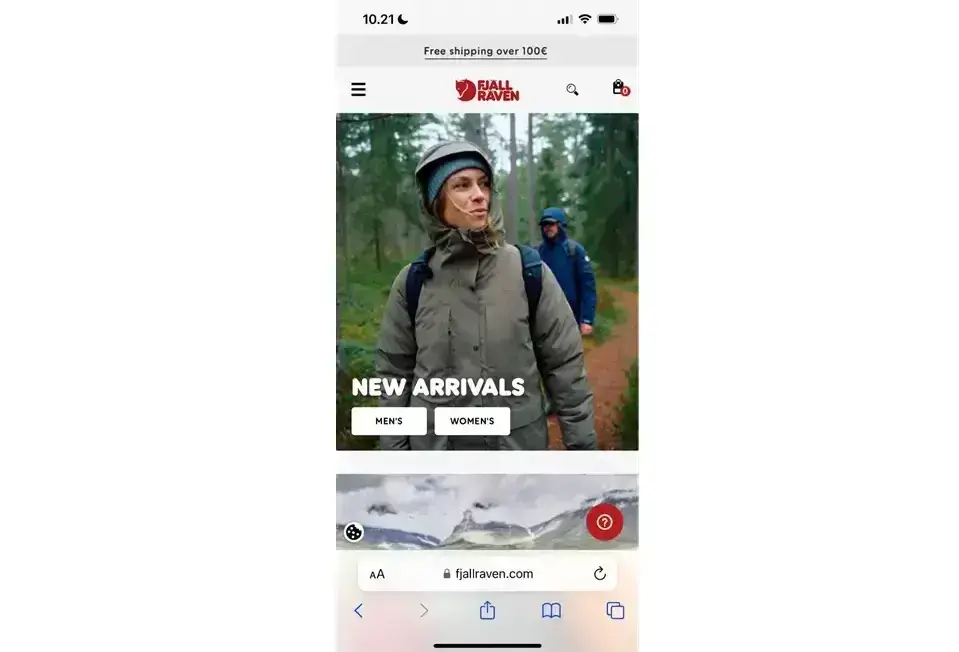
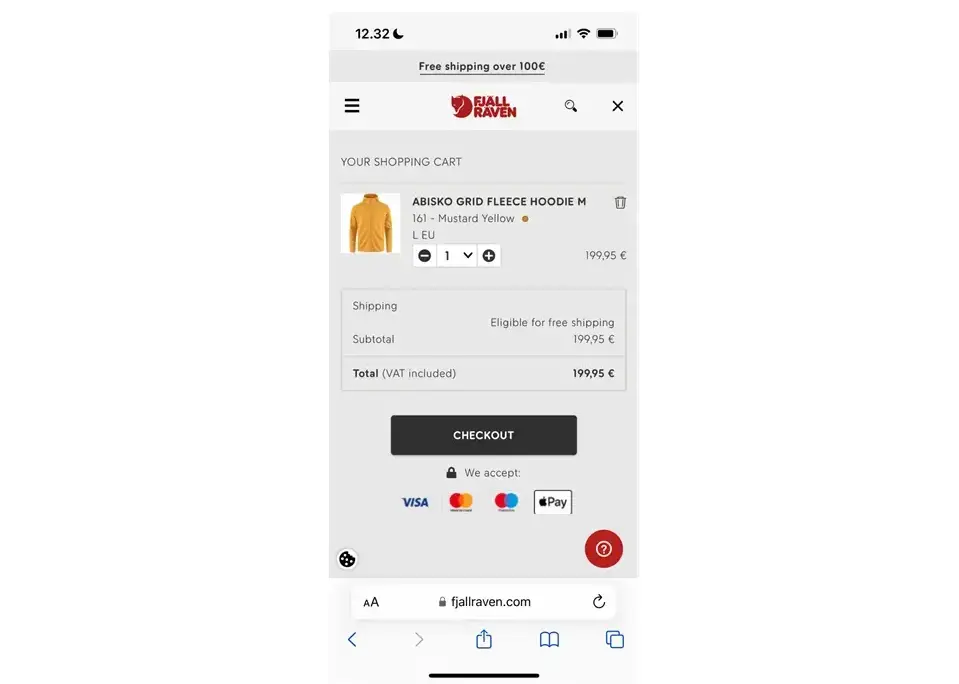
To give you a practical example, let’s look at the outdoor clothing brand Fjällräven. Here’s what their mobile site looks like:

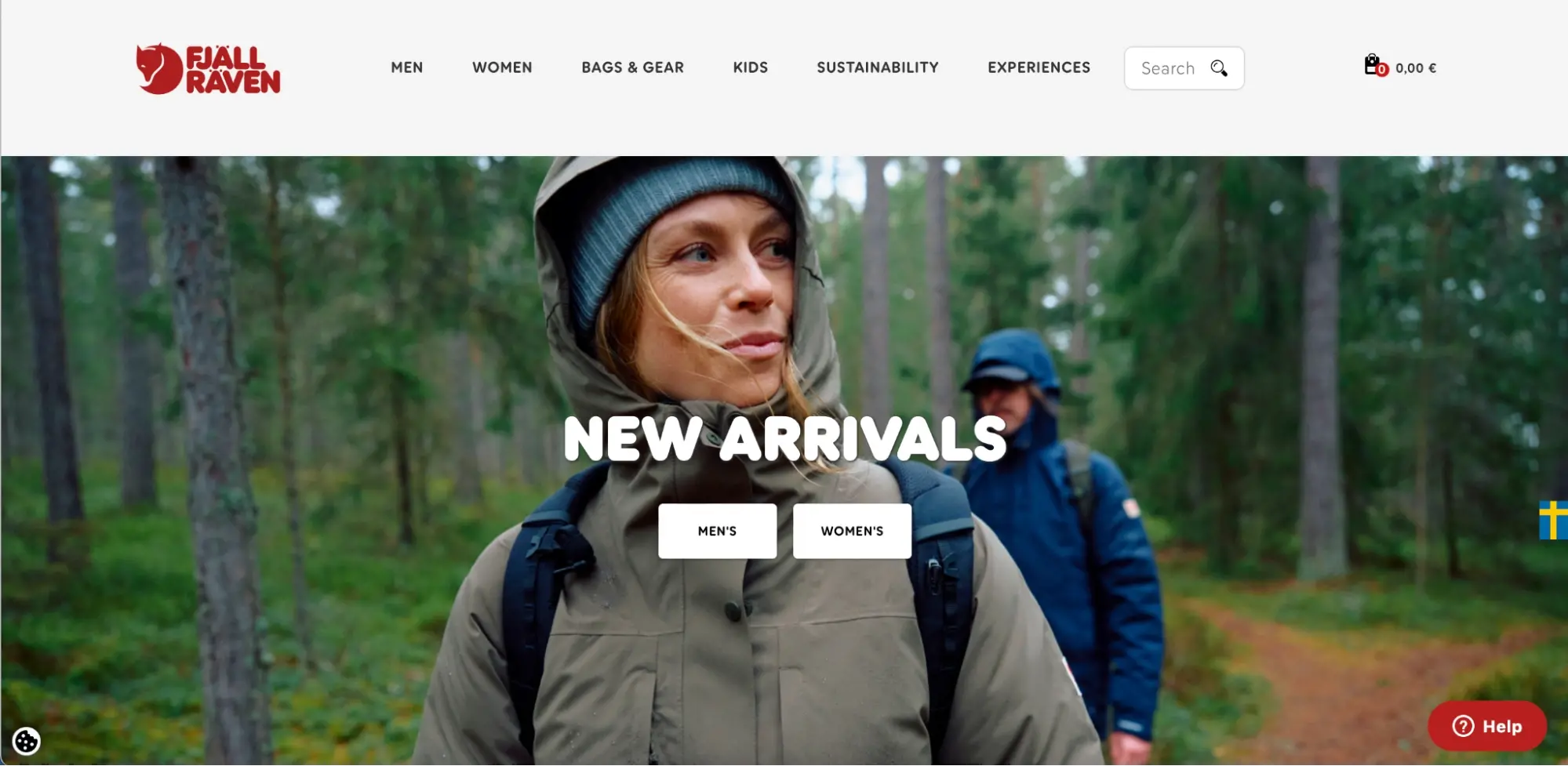
For comparison, here’s the desktop edition:

As you can see, the mobile version uses a hamburger icon to hide the menu and give more screen real estate to more important elements. You’ll also notice that the Help icon doesn’t have text, but it’s still obvious what you should use it for. The desktop version has some more room for flexibility, with the menu being visible close to the top and some more text—but it’s still quite minimalist in approach.
The example you can see here clearly shows the advantage of optimizing for mobile first. Since you must naturally be more of an essentialist, you ensure that the most important information is prioritized. As a result, you have less clutter to work through when designing the desktop version.
2. Use a Responsive Theme
Your site theme will be the cornerstone of your website’s SEO in general, and it’s vital that you choose a responsive theme for your eCommerce store. You will find a handful of great free themes available, but to be honest, paid versions are often much better for mobile optimization.
You’ll find numerous custom themes regardless of where you host your eCommerce store. I personally use Ashe Pro for my own website, which has speed optimization tools and other advantages. It also only cost me around $38 (including sales tax) as a one-off purchase. However, if you use WordPress, you’ll also find several other WooCommerce themes — and I recommend looking at all of them before making a purchase. Astra is one of the most common examples.

You’ll also find various themes for other eCommerce platforms. I recommend doing each of the following before you buy:
Checking to see if theme speed has been tested.
Looking for potential extra SEO/speed optimization features.
Reading customer reviews to see what they say specifically about speed.
3. Choose a Reliable Web Hosting Provider
While often overlooked by new site owners, your web hosting provider and the plan you choose will significantly impact your speed on mobile. It’s even more important if you process sensitive data (e.g. people’s payment information); downtime can lead to a significant loss of trust and (subsequently) revenue.
Depending on how many site visitors you expect to welcome, it might be better to use a private server. Compared to shared hosting, your website should run more smoothly and you can allocate resources more effectively.
Since you should focus more of your energy on marketing and developing products, I’d actually recommend managed hosting. Instead of having to do everything in the backend yourself, you’ll get help with theme responsiveness and receive daily back-ups—plus round-the-clock support .
4. Use Speed Testers
Even if you’ve been in eCommerce for several years, you may not immediately know why your website isn’t performing as well as it should be. Speed-testing tools will identify what you need to work on and eliminate guesswork.
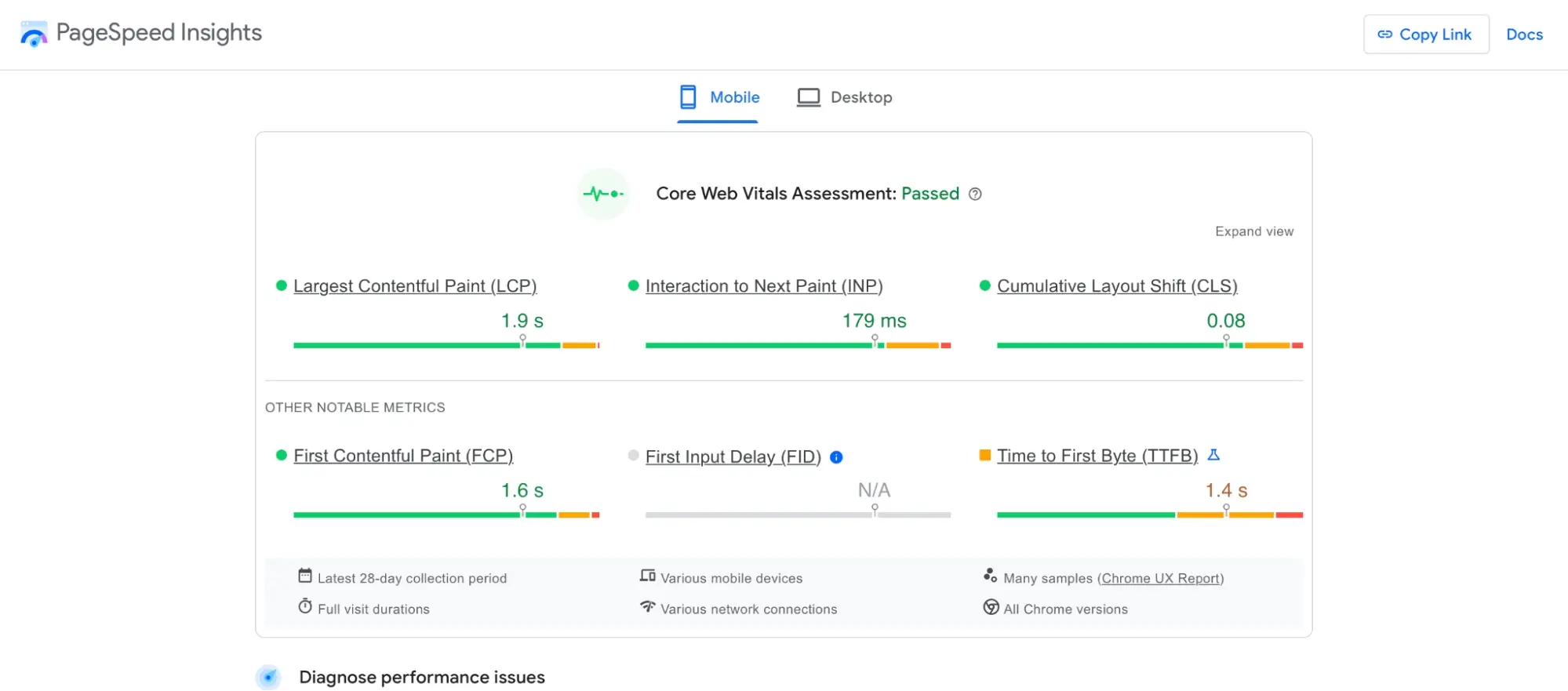
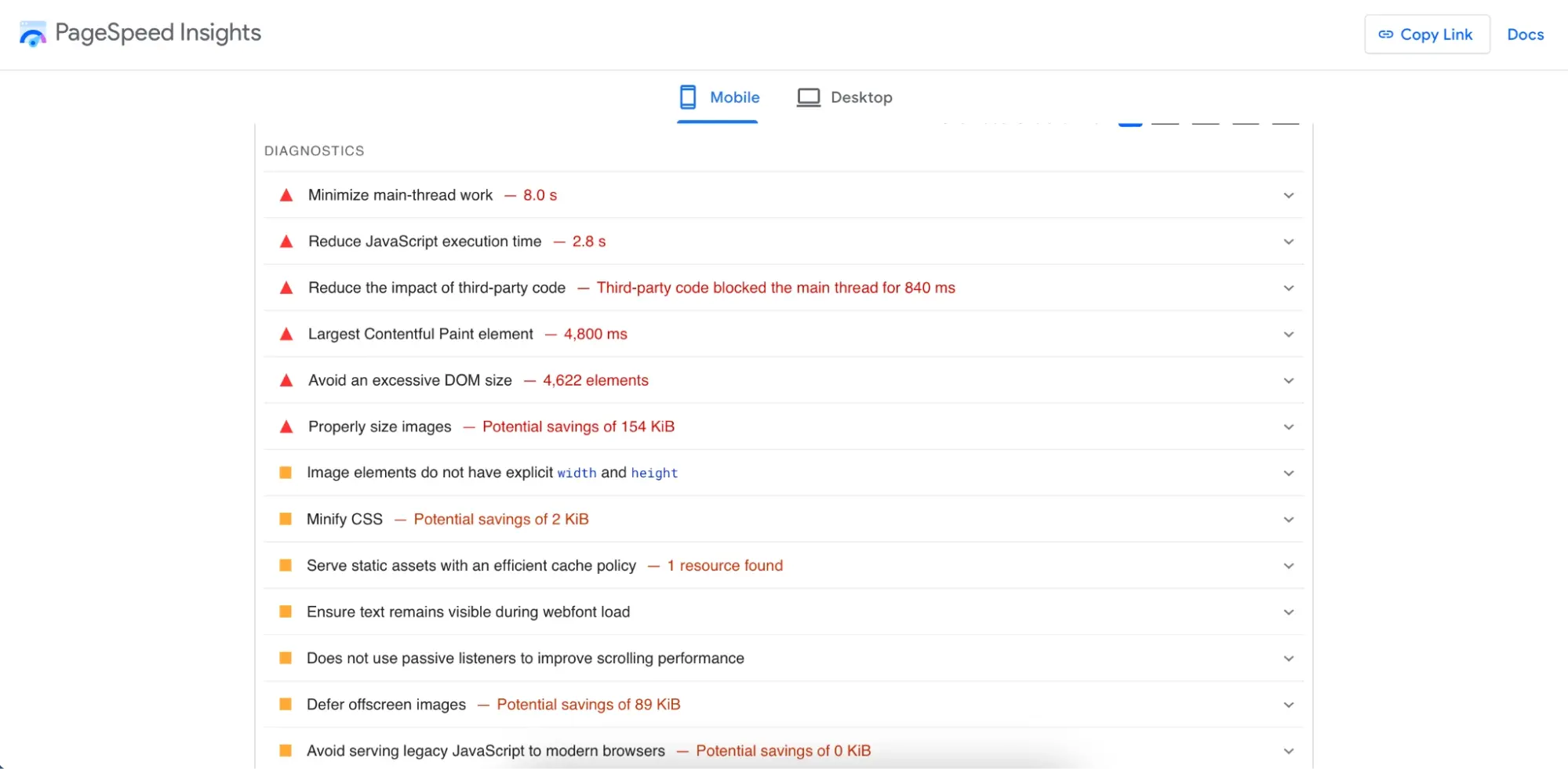
You’ll find numerous tools to test your site’s speed on mobile, such as Google’s PageSpeed Insights (pictured below). You can use PageSpeed to assess numerous aspects that may impact your mobile speed, such as accessibility and best practices

PageSpeed Insights also has a handy diagnostics breakdown. Here, you can see the most critical issues impacting your eCommerce store — with suggestions on how to improve them. The tool is completely free to use, and no login is required.

5. Optimize Your CSS and JS
CSS and JavaScript (JS) will play a significant role in your website’s speed, and I can understand that thinking of how to optimize these is daunting as an eCommerce site owner.
However, it’s actually quite easy. Several plugins can help you optimize your backend script without needing to spend hours coding or hiring someone to do it for you.
If you do nothing else, toggling these features on is a good idea:
Combining your CSS and JS files
Automatic CSS regeneration (you can do it manually for free, but this is time-consuming)
Deferring non-essential JS
I’ve made the mistake of using multiple speed optimization tools, which has actually led to longer loading times. For this reason, I would only recommend using one. A good starting point is to see if your provider has an optimizer for you; if not, tools like Jetpack and Autoptimize are worth looking into.
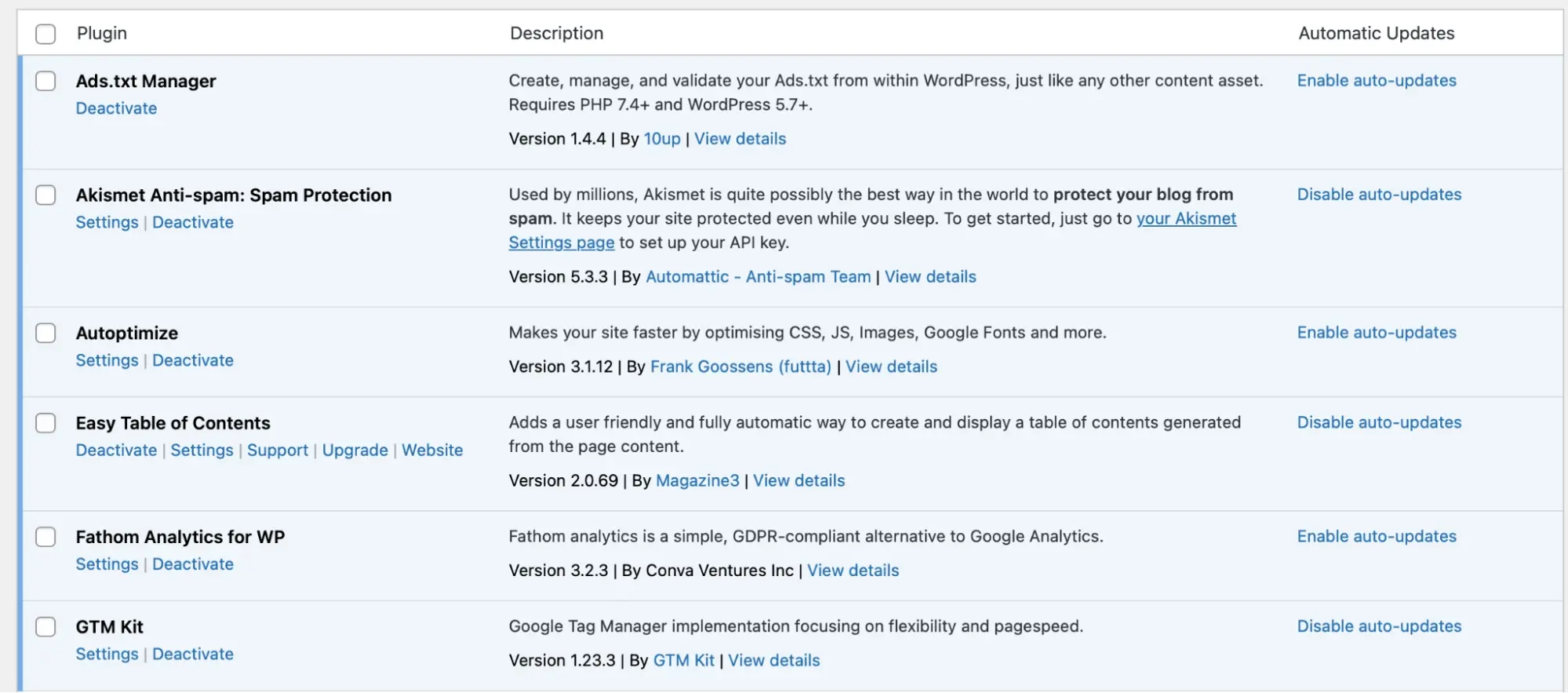
6. Think About the Impact of Your Plugins on Website Performance
Plugins are amazing for customization and optimization, but you should use them wisely. Having too many can result in worse website performance, and you should also beware that some may conflict.
My general rule of thumb for plugins is simple. If one has been deactivated for a few months, I remove it from my backend. I suggest doing the same; you can always re-add them later if needed.
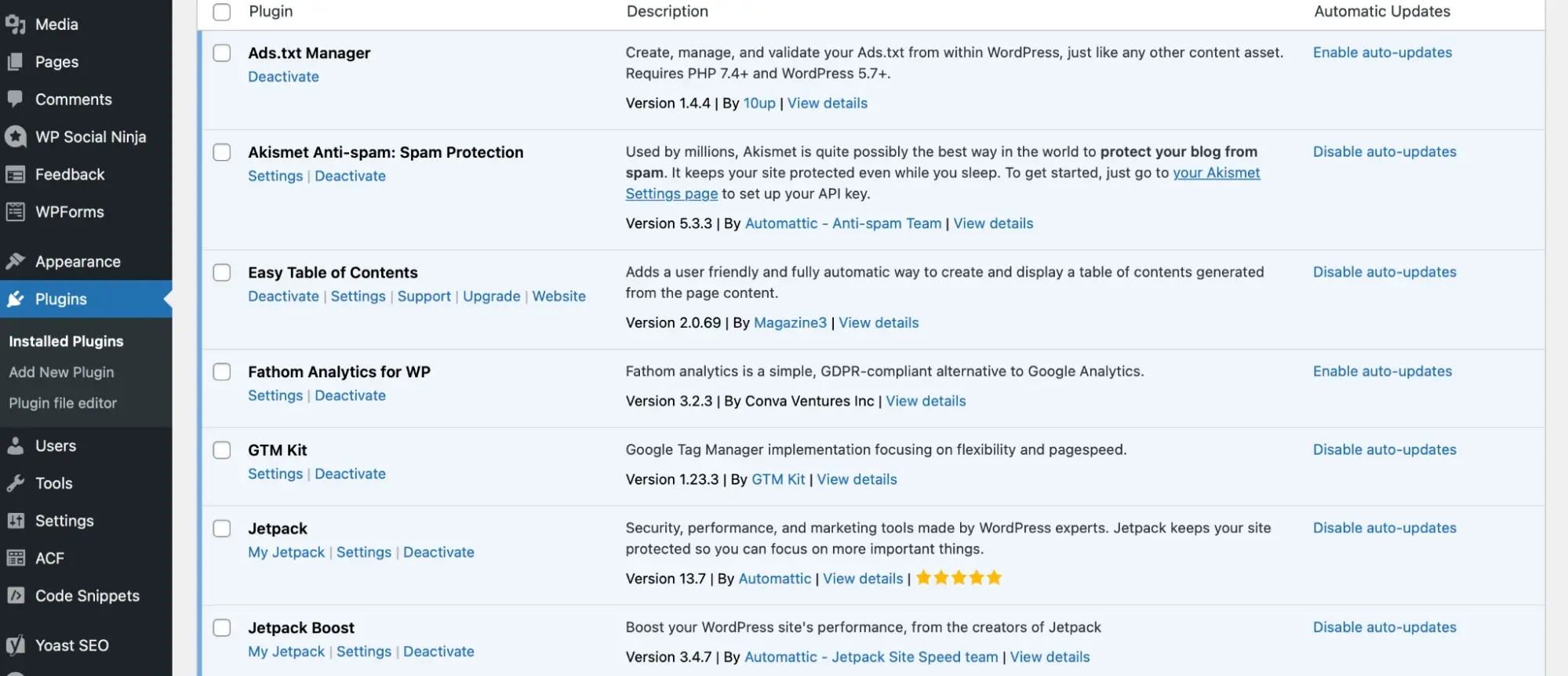
You can easily delete plugins by going to the Plugins section of your WordPress dashboard. Deactivate the extension first before then removing it altogether. You might need to go out and back in before the Delete option appears.

7. Optimize Your Visuals
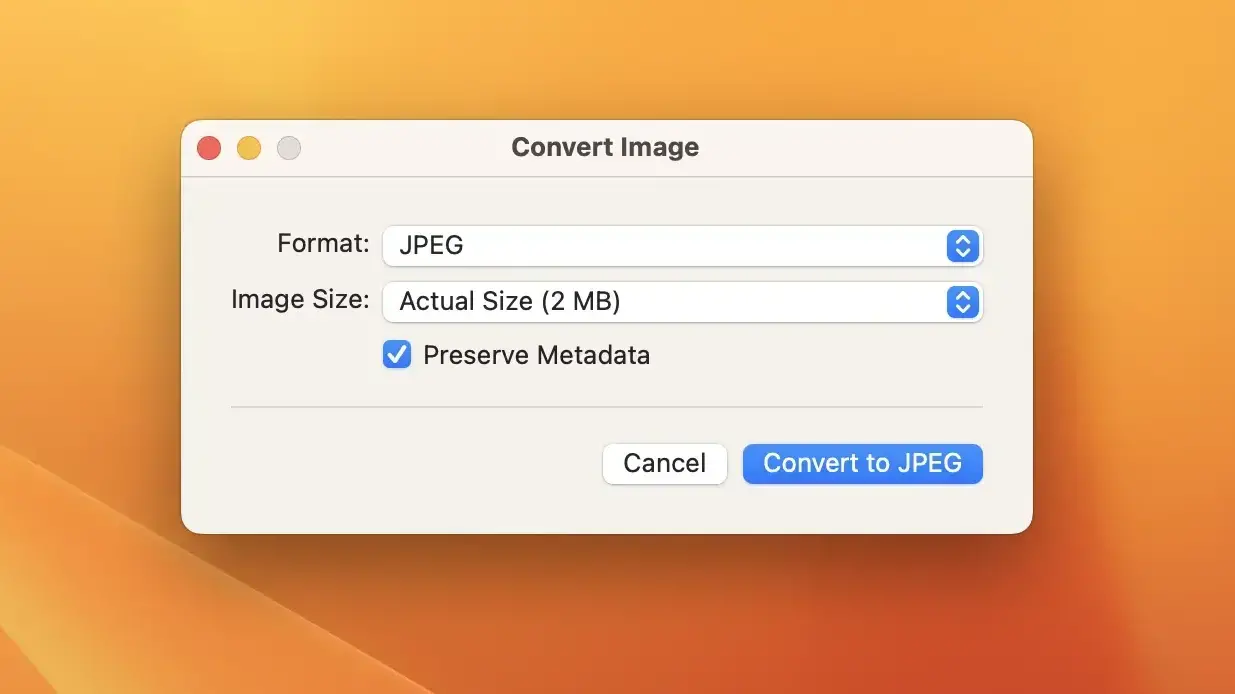
While aesthetics are crucial for eCommerce websites, visual content can significantly slow your pages down if you don’t optimize them. Before uploading your pictures, reduce the file size as much as possible while still maintaining quality. You can resize pictures on both Windows and Mac computers.

I also suggest installing a plugin that optimizes your images for WebP. Doing this will resize your images, but the quality will remain the same. You’ll also find various image compression plugins that let you determine how much quality you’re willing to sacrifice.
While videos can improve conversions and engage your audience, you also need to consider how their larger sizes can impact your eCommerce site’s performance and loading times on mobile. This also goes for other animations like GIFs. Use both of these no more than a few times per page.
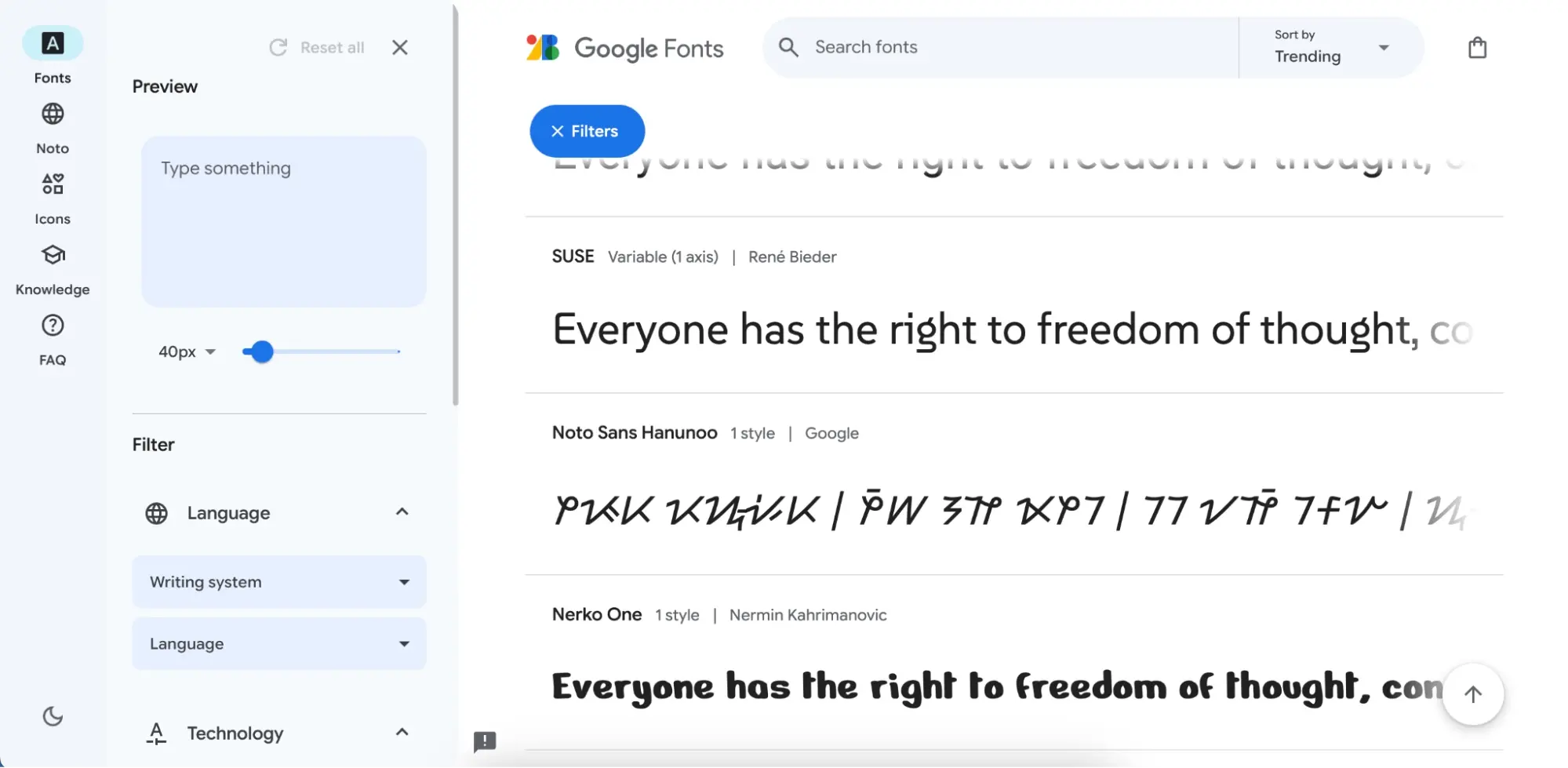
8. Prioritize Readable Fonts
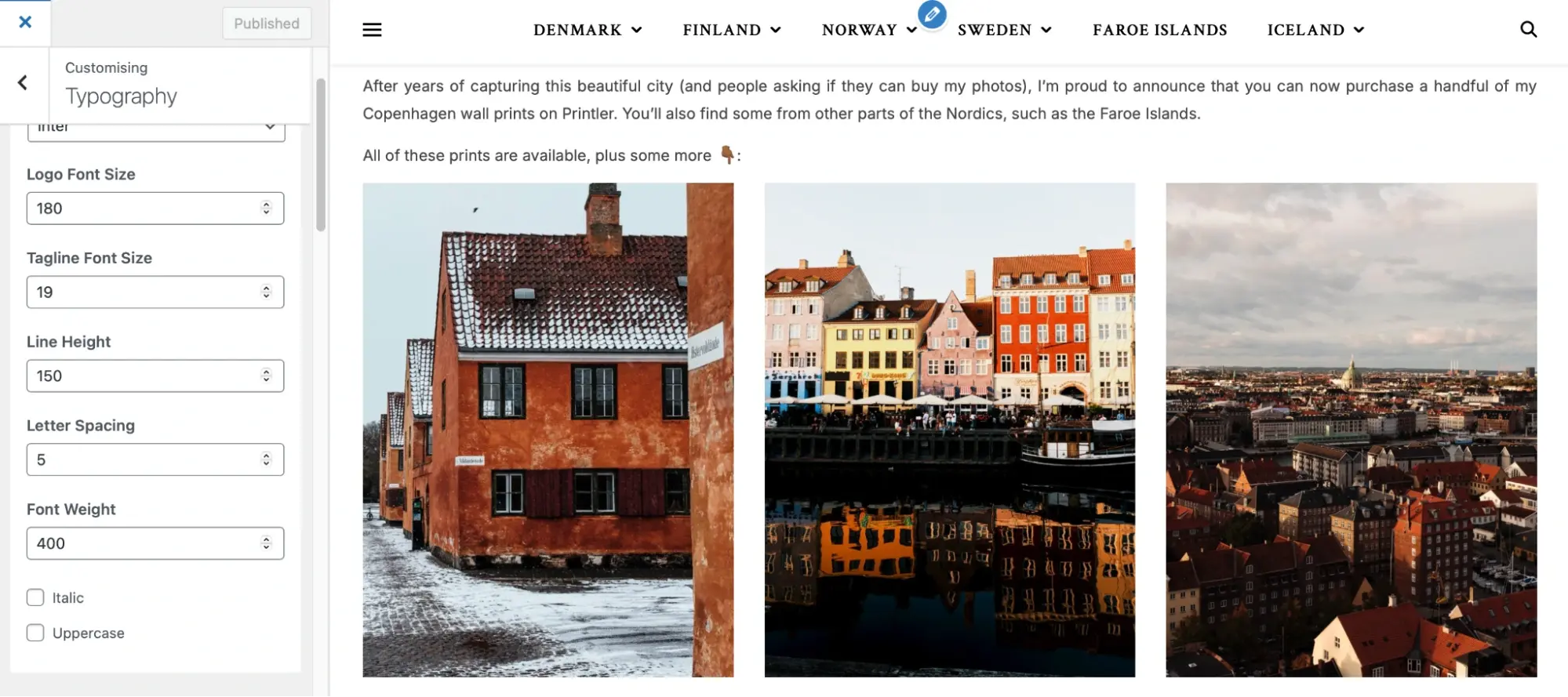
We’ve spoken a lot about speed in this article, but that’s only one aspect of optimizing your eCommerce site for mobile. Accessibility is also crucial, and one part of that is ensuring that all of your fonts are easy to read. Thinking about text size and spacing is also a good idea; you can change these in your theme customization settings.

You’ll find various tools to see how fonts will look on your website, such as Google Fonts. I’d recommend testing these on a mobile device for a more accurate representation of what to expect.

Make sure that your webpage copy is also succinct. Get straight to the point, discussing what the customer will get and the benefits of buying your product. You can use tools like Writer or Grammarly to finetune your copy and take up even less page real estate.
9. Don’t Overcomplicate the Checkout Process
Browsing on mobile is about information, speed, and convenience. You can meet two of these three criteria by simplifying your checkout process as much as possible. The amount of time it takes between a user adding something to their cart and checking out should be minimal.
By far the easiest way to simplify the checkout process is to let users buy your products and services without needing to sign up for an account. Put yourself in the shoes of the consumer: If a merchant wanted you to sign up for a profile, how much less likely are you to buy that service—especially on your mobile device when it’s harder to type than on a computer?
Your checkout buttons and shopping cart icons should also be very clear on your page. As we saw in the initial example with Fjällräven, keeping the basket in the top right-hand corner is a good idea. Your checkout button, meanwhile, should fill a decent proportion of the screen (as in the example below).

10. Keep Your Plugins and Store Theme Updated
Perhaps the easiest way to better optimize your site for mobile is to keep your plugins and store theme updated. Many tools, such as WordPress, let you set up automatic updates — and I would recommend doing this to avoid adding an extra task to your plate.
You can normally configure your plugin and theme update settings in your backend. Some tools may only let you update automatically with a paid subscription, but most of the time, you’ll be fine automatically updating without one.

Summary
It’s much easier to optimize your eCommerce site for mobile than you might think. Optimizing your on-page content and using a responsive theme will automatically go a long way, as will picking the right web hosting provider. Think about how users navigate on each page and make the entire process as straightforward as possible; adopting a mobile-first approach is also a good idea.
Frequently Asked Questions
Can I build my own eCommerce website?
You can build your own eCommerce site on several CMS platforms, such as WordPress and Squarespace. Doing so typically requires technical expertise.
Is shared hosting good for eCommerce?
There are several advantages of using shared hosting for eCommerce, like its low cost, security, and user-friendliness. However, if you’re looking for a scalable hosting plan, managed cloud server might be a better choice for you.
How do I create a successful eCommerce website?
Besides having products that people want, you need to stick with your website for the long run and continuously improve. Building loyalty and trust will also pay dividends in the long run, as customer retention typically leads to higher profits than acquisition.
How does integrating CRM enhance marketing strategy and sales forecasting while reducing repetitive tasks for ecommerce websites?
Integrating CRM improves marketing strategy by providing data-driven insights for targeted campaigns and enhances sales forecasting accuracy. Additionally, it automates repetitive tasks, streamlining operations and optimizing CRM functionality for improved efficiency on ecommerce websites.

Danny is a seasoned freelance copywriter with 10+ years of managing his own websites in WordPress and other content management systems. He's an expert in eCommerce and sells his own photography prints, in addition to knowing about hosting domains having used several providers. Danny's strong writing expertise is evident in his bylines across several major tech publications, including Lifewire, MUO, and Make Tech Easier.
View all posts by Danny Maiorca



















