Page builders are popular for WordPress users that want to create a custom website without coding by hand. Page builders create websites with drag-and-drop modules that anyone can use. However, page-building tools have the potential to affect a website’s performance. In this post, we’ll analyze several WordPress page builders and see the types of impact they may have on website performance. We’ll also see a few tips on improving that performance.
Why Website Performance Matters
Performance is often overlooked in favor of UX, UI, and features. However, poor performance almost ensures that only a few visitors will see the website. Problems with slow performance include:
Higher bounce rate
If the website takes too long to load, users will move on to the next website. A website should never keep visitors waiting. Even a couple of seconds increases the bounce rate. Faster loading keeps the visitors on the website longer.Lower conversions
Slower page loading reduces conversions.Reduced SEO
Slow page loading also affects Search Engine Optimization, reducing your rankings in organic search results. Google uses site performance as a ranking factor. Ranking high in Google search results is crucial.Increased cost per click
The cost of paid search increases for slower websites.
To get visitors to the site, keep them there, and keep them coming back, websites need to load fast.
What Affects Website Performance?
Page builders use data to place elements on the screen. This includes all the rows and columns in the layout, the placement of all the elements, how the objects interact and overlap, animations and other visual effects, etc. This data converts to HTML for the browser to read. The more data the browser receives, the slower it displays that data to the user.
What is a Page Builder?
Page builders ares or WordPress plugin themes with modular elements that build web pages without the user needing to know how to code. Users can build simple or complex websites easily. They include full-site editing with drag-and-drop tools as well as pre-made layouts to get you started. Settings, such as colors, font sizes, padding, and borders, and more, are easily changed with sliders or similar tools.
The modules, such as text, images, forms, etc., are graphical representations of the code. WordPress delivers the HTML that the module represents to the browser. Only the person using the page builder sees the grids and the modules created by the page builder.
What happens on the backend doesn’t appear on the front end. All the code that creates the page builder is only on the backend of the website. The front end, the page that’s delivered to the browser, only includes the HTML necessary to build the page.
Page builders include responsive design editing tools, allowing the user to design page designs for individual devices or ensure that a design works perfectly on any screen size. Another advantage of page builders is they add features that can replace multiple plugins, reducing the overall weight of the website.
How Page Builders Affect Performance?
Some page builders are faster than others. If developers have followed the WordPress development guideline and good coding practices, then their themes and plugins should be optimized and have little effect on performance. There could still be a small effect on website performance, however. The impact on the website performance will depend on the size and features of the website.
Page builders generate code such as HTML, CSS, PHP, and JavaScript. Those small pieces of code may be insignificant if taken individually, but if you have lots of them, they can add up to something more significant. Each element is a node. The more nodes a page has, the longer it takes to render in the browser. This is multiplied with nested nodes, which take even longer to render.
Page builders create more HTML than an experienced web developer would when writing the markup by hand. Unfortunately, page builders do not give the user access to the HTML they create. So, we can’t make adjustments to the markup. Of course, their advantage is you don’t have to be an experienced web developer to build a website that looks professional. This convenience does come with a tradeoff in performance.
The question is, how much performance is involved in that tradeoff, and is it worth it? Okay, that’s two questions, but they’re important questions. Keep in mind, though, that the popular page builders understand the need for performance, and they know what they’re doing.
However, we should always test our website performance ourselves. With that in mind, let’s test how several of the top page builders affect website performance. First, here’s a look at how we’ll test them.
How to Test Website Performance?
There are several tools available to test a website’s performance. The most popular include Google’s PageSpeed Insight, GTMetrix, and Pingdom. These tools test various elements of loading, provide a score, and list areas to improve.
Lots of the scored areas affect overall performance. We could focus on several aspects of the page loading. We’ll look at all the areas within the score to see the overall performance.
Page Builder Website Performance Comparisons
To see how page builders affect performance, I’ll use GTMetrix and compare several popular page builders.
For the page design, I’ll build a typical layout that can be built in the free versions of the Beaver Builder and Elementor plugins using the Twenty Twenty Three WordPress theme. Divi includes all of those modules. To keep the tests consistent, I’ll use the Divi plugin instead of the theme. For our benchmark, I’ll build the same page with the Twenty Twenty Three WordPress theme.
WordPress, themes, and page-building plugins are the latest versions as of this writing. I have only one builder plugin active at a time with no other plugins active. I’ve not optimized the images or the page, so all use the default settings. Images are taken from Unsplash.
Benchmark Page Layout
For the benchmark page, I’ll create the pages manually using the same modules in all four page-builders. Since I only have the free versions of Beaver Builder and Elementor, this limits the modules I can use to these six:
Button
Heading
Icon
Photo
Text editor
Video
I’ll use them all and build the same page with each builder using the same images and content. I’ll use the default header and footer with the same navigation menu.
The layout I created includes this structure:
Title
Social icons
Image
Paragraph
Button
Image
Paragraph
Image
Paragraph
Title
Video
Paragraph
Image
Paragraph
Button
Social icons
Here’s a look at some of the page elements with the WordPress Twenty Twenty Three theme. This is the top of the page. It starts with a title followed by social media icons, an image, and a paragraph of text.

Here’s the section with a paragraph, a button, a title, an image, and another paragraph.

This section shows a title, a video, a paragraph of text, and an image.

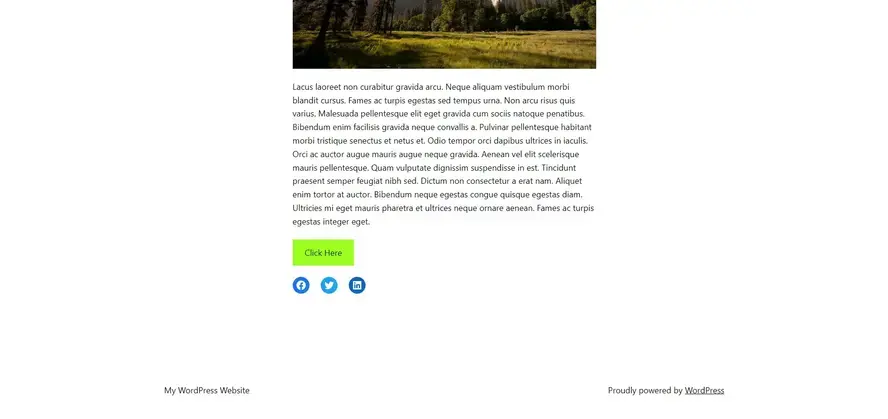
Here’s the bottom of the page, which includes an image, a paragraph of text, a button, and social media icons.

WordPress Performance Results
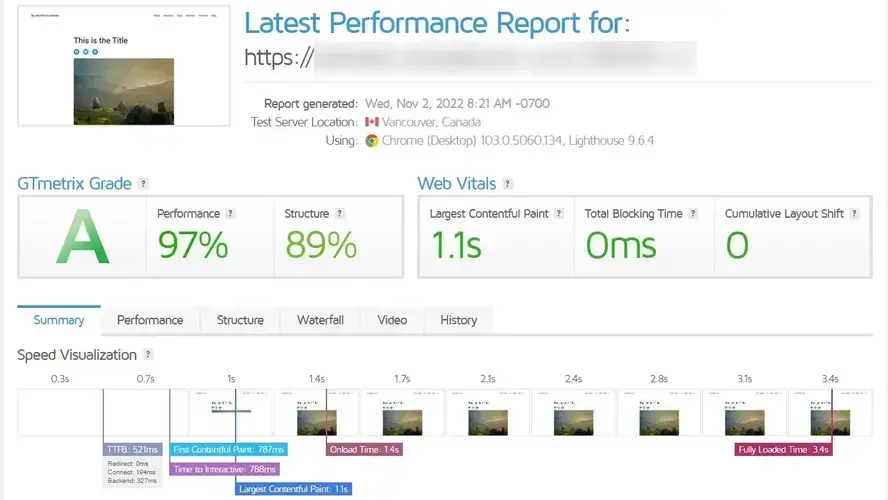
The WordPress Twenty Twenty Three theme has a grade A with a Performance of 97%, the Structure is 89%, and the Largest Contentful Paint is 1.1s. The Onload Time is 1.4s and the Fully Loaded Time is 3.4s.

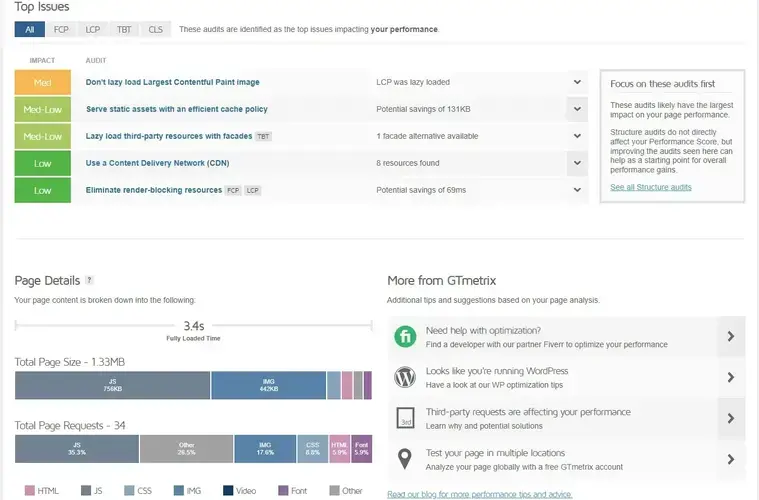
The top issue is the lazy loading of the Largest Contentful Paint Image, which has a medium impact.

The First Contentful Paint is 787ms, the Speed Index is 1.0s, and the Time to Interact is 788ms.

Divi Performance Results
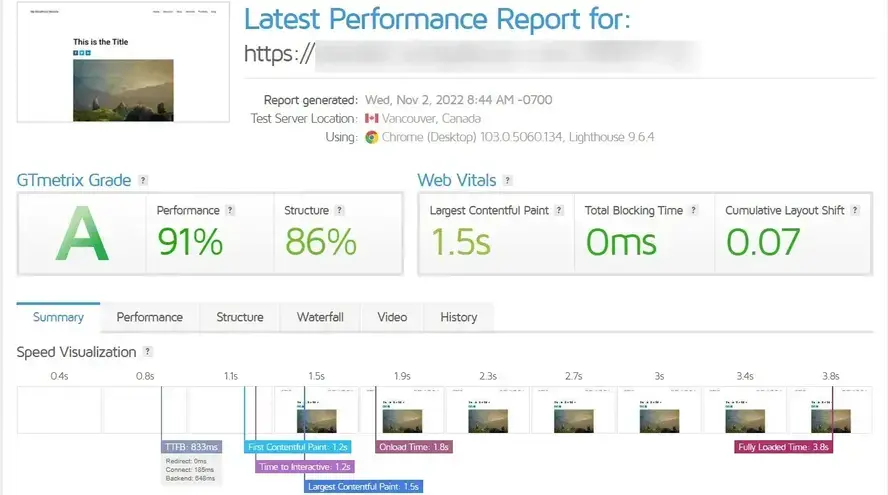
Here’s the same page built with the Divi Builder plugin in the Twenty Twenty Three theme. This is just top of the page. I’ll spare you the images of the rest of the page.

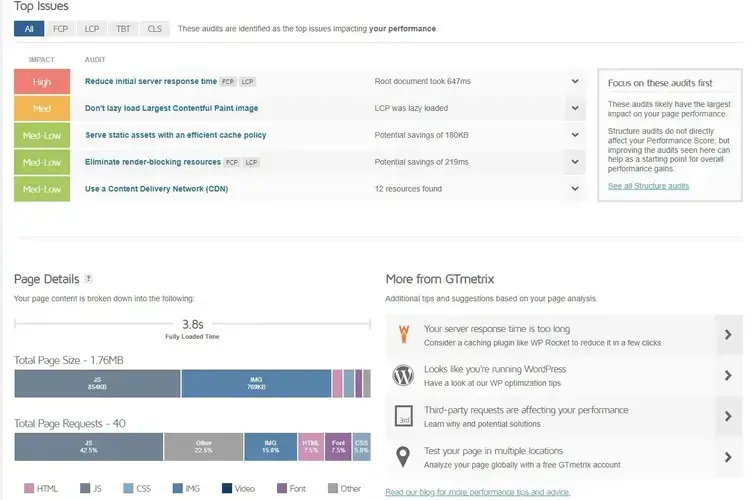
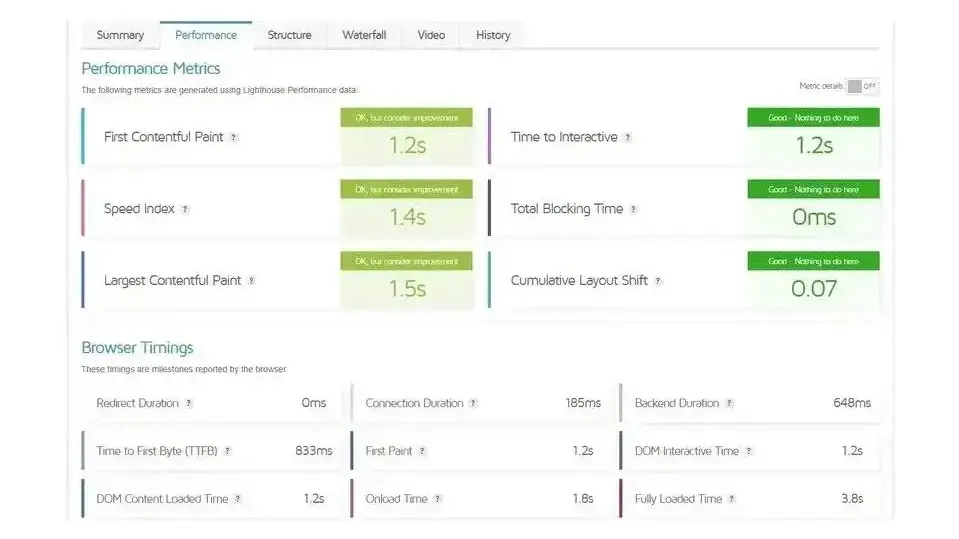
Divi’s performance has a grade A with a Performance of 91%, the Structure is 86%, and the Largest Contentful Paint is 1.5s. Onload Time is 1.8s and Fully Loaded Time is 3.8s.

For top issues, Divi adds reducing the server response time has a High Impact. I tested multiple times and this was the highest issue every time.

The First Contentful Paint is 1.2s, the Speed Index is 1.4s, and the Time to Interact is 1.2s.

Beaver Builder Performance Results
Here’s the top of the page built with the Beaver Builder plugin.

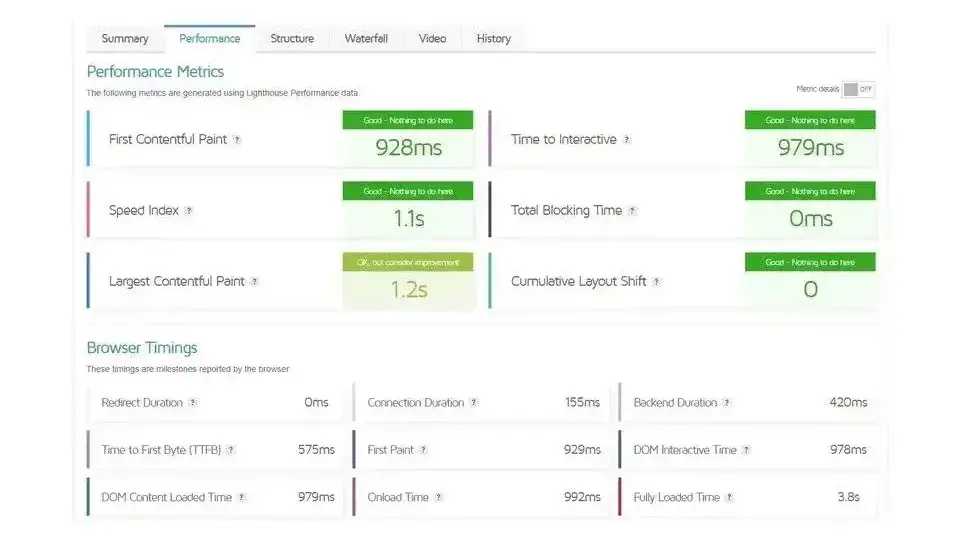
Beaver Builder’s performance has a grade A with a Performance of 96%, the Structure is 88%, and the Largest Contentful Paint is 1.2s. Onload Time is 992ms and Fully Loaded Time is 3.8s.

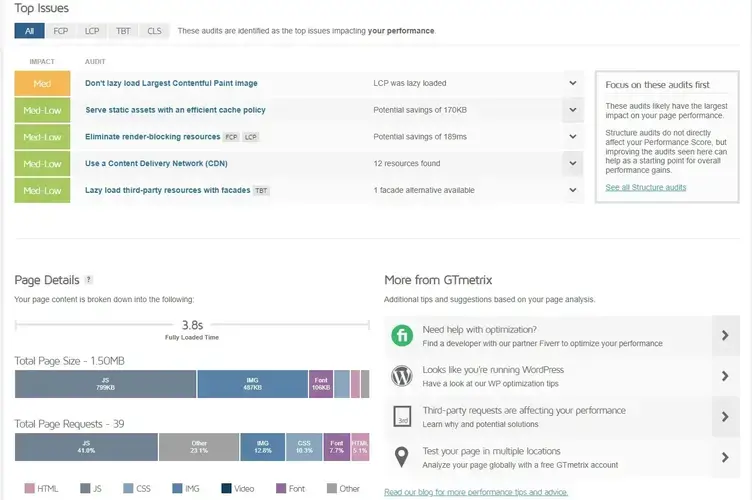
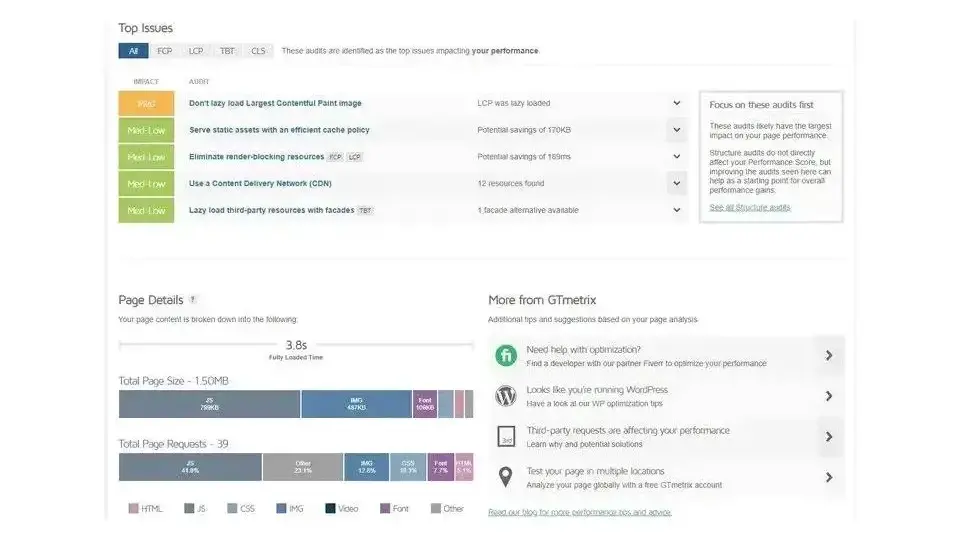
For the top issues, eliminate render-blocking resources and using a CDN increased to Med-Low.

The First Contentful Paint is 928ms, the Speed Index is 1.1s, and the Time to Interact is 979ms.

Elementor Performance Results
Here’s the top of the page built with the Elementor plugin.

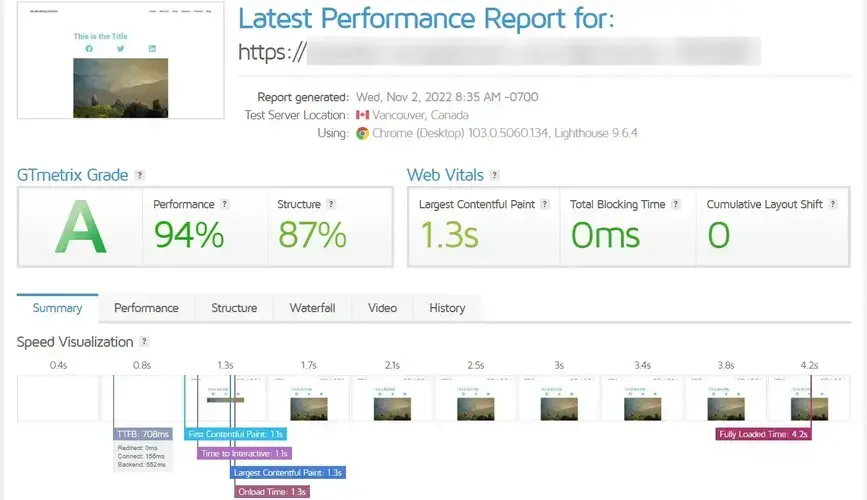
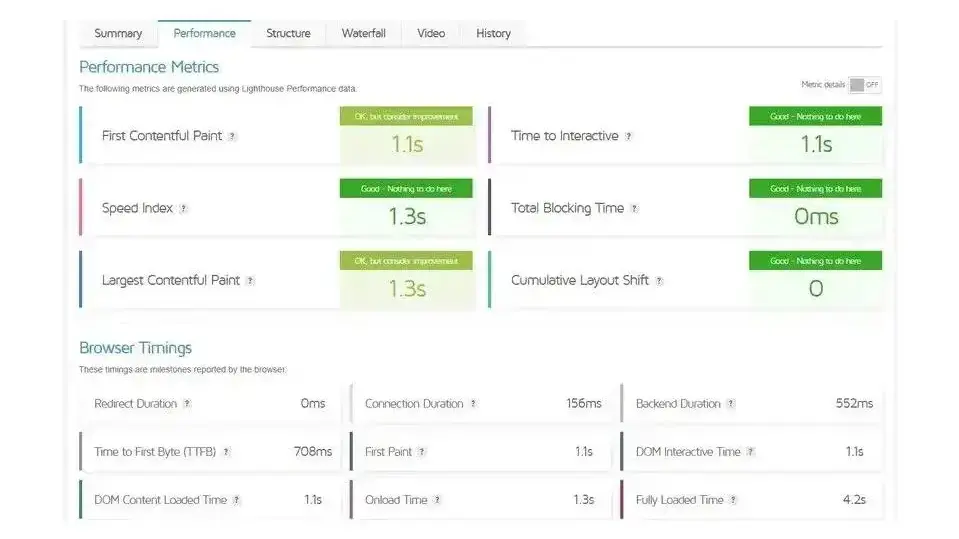
Elementor’s performance has a grade A with a Performance of 94%, the Structure is 87%, and the Largest Contentful Paint is 1.3s. Onload Time is 1.3s and Fully Loaded Time is 4.2s.

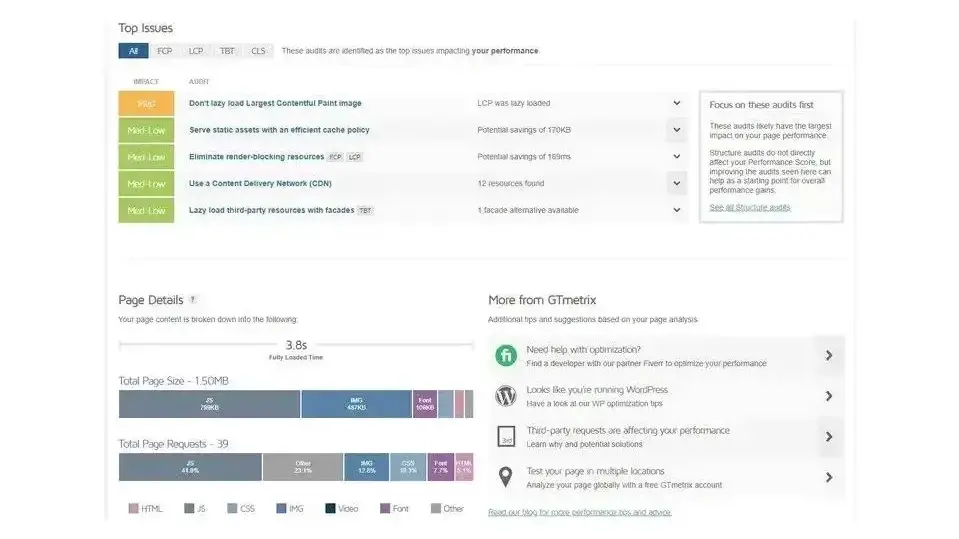
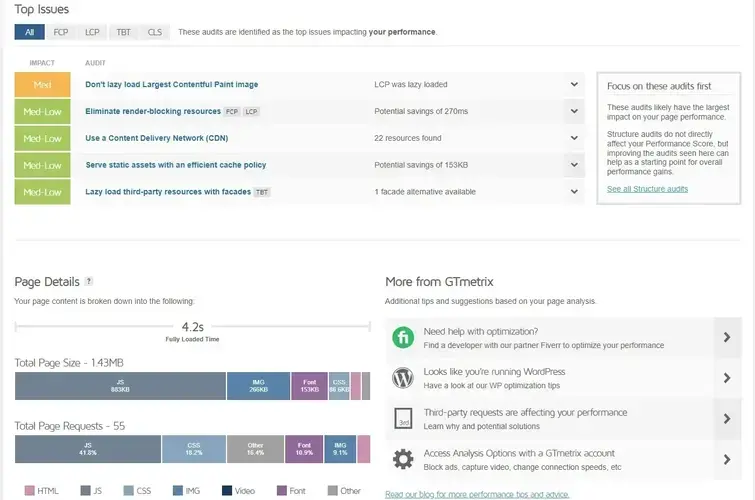
Top issues move using a CDN and eliminate render-blocking resources up to Med-Low.

The First Contentful Paint is 793ms, the Speed Index is 849ms, and the Time to Interact is 793ms.

Page Builder Results
Here are the load time results:
WordPress Onload Time is 1.4s, Fully Loaded Time is 3.4s.
Divi Onload Time is 1.8s, Fully Loaded Time is 3.8s.
Beaver Builder Onload Time is 992ms, Fully Loaded Time is 3.8s.
Elementor Onload Time is 1.3s, Fully Loaded Time is 4.2s.
The page builders didn’t have a large impact on the page’s Onload Time or Fully Loaded Time. However, this was a simple page with no overlapping elements and mostly one column. A larger and more complex page could see a greater impact. Of course, this is with no optimization, and performance can be improved.
Tips for Improving Website Performance with Page Builders
Unfortunately, there are areas with WordPress page builders that we don’t have access to. This restricts our ability to make certain improvements to the website. However, there are several things we can do to improve a WordPress website’s performance when using a page builder. Here are a few tips to get the best website performance when using page builders.
Don’t use elements you don’t need. The bells and whistles can look nice, but too many can clutter the site and impact performance.
Look for plugins or themes that are lightweight.
Choose a page builder with optimization features.
Use a page builder that includes responsive design tools and only use the essential elements for the mobile version of the website.
Test both the desktop and mobile versions of the site and perform the recommendations for both versions to improve the site’s performance.
Reduce the number of revisions stored. Delete any layouts you don’t need.
Optimize images. Images often affect page loading speed more than any other factor.
Delete unused themes and plugins.
Reduce the number of scripts, such as those in your header.
Delete out-of-date themes and plugins.
Use a CDN to deliver content.
Use a cache plugin.
Avoid page builders that don’t receive regular updates.
Keep the page builder updated.
Utilize the page builder’s optimization tools.
Minify the code.
Use high-quality hosting to help reduce the load times. For more information about how hosting affects SEO, see the article Yes, Your Web Hosting Does Affect SEO - And We Have Proof.
Ending Thoughts
Page builders have improved a lot over the years. They’ve reduced their weight and now have more optimization tools designed to improve performance. Page builders do have a small impact on a website’s performance. If the page builder is designed well, and the site is optimized for performance, that impact will be small.
If the features of the page builder are the best way for you to have a website that looks and feels professional, the small impact on performance might be worth it. The design quality might be worth the performance cost as long as that cost is minimal.
We want to hear from you. Do you use a page-builder and has it had an affect on your website performance? Let us know in the comments.
Frequently Asked Questions
Can I afford a website builder?
Yes. Besides paid website builders, there are also free ones; however, they come with fewer options.
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.
What are the best web builder tools?
Some of the best web builder tools are Wix, Squarespace, Weebly, Webnode, Webflow, Jimdo, Duda, GoDaddy Websites, Strikingly, Site123, Webstarts, and much more!
What are the hosting options with a website builder?
Most website builders offer a free plan with a free domain, but your name will go after the company's name. To get any address you like, you will need to purchase the domain name on your own.

Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.
View all posts by Randy A. Brown