There’s nothing worse than finding out that people aren’t able to use your website because of their disability. So, how can you be a bit more mindful about that? In this article, you’ll learn a little bit about web accessibility, especially some common mistakes and some of the best WordPress accessibility plugins online.
What is web accessibility?
Accessibility in terms of WordPress and the web is creating properly coded websites that can be used and benefit anyone, including those with disabilities. These disabilities can include things that could affect a person’s physical or mental capabilities.
One type of accessibility example is color blindness. There are three major types of color blindness: red-green color blindness, blue-yellow color blindness, and the rare complete color blindness. This means that someone might not be able to see certain colors on your website. Also, some color combinations might not have much of a contrast due to that person’s version of color blindness.
Another type of common disability, especially in regards to web accessibility issues, is how some can’t use a mouse and rely on screen readers. Users that can’t use a mouse usually rely on navigating a website with their keyboard.
Even dyslexia is a disability, as it is a learning impairment. One of the biggest issues is when a blog article has super long paragraphs. It’s easy to get lines mixed up when reading. While writing shorter paragraphs is a practical SEO practice, it’s also encouraged because of web accessibility.
Common Web Accessibility Issues
With or without plugins, you should be aware of some of the most common web accessibility issues. They are:
- No alt description in image.
- Not enough color contrast.
- No keyboard capabilities for screen readers.
- Links don’t look like links.
- Text is too small.
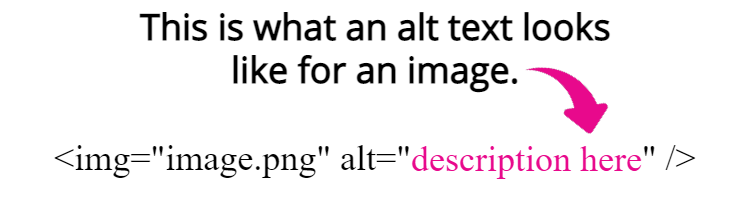
1. No alt description in image.

The alt description in an image, is a short snippet of code that allows people to know what the image is. This helps with those with different levels of blindness and color blindness. Screen readers will be able to listen to the alt description.
2. Not enough color contrast
Colors are important. For example, if you’re using certain colors with each other, people with any type of blindness won’t be able to decipher them. In fact, if you’re using a light gray for a text on your site, and the background is white, people with low vision can’t see the text at all. You can use the Color Contrast Accessibility Validator to make sure the colors you use will be seen.
3. No keyboard capabilities for screen readers
Your visitors should be able to easily navigate most elements on your site, with or without a keyboard. These elements include your site navigation, forms, sliders, accordions, and more. Those who are blind will be able to use their screen reader to read back each of your website’s elements while they surf the site.
4. Links don’t look like links
Links that don’t look like links, just blend into the rest of your content, and are an annoyance for everyone, whether they have a disability or not. Make sure that the link looks different from other text. Additionally, it wouldn’t hurt to add a small icon by any links that the visitor will be sent to another website.
5. Text is too small
If you’re using super small text, either people will be squinting a lot to try to read your site, or they will just leave.
Make sure that text is no smaller than 14 px to 16 px for regular text.
Nothing on your site should be smaller than that font size.
If you’re not sure if people can read it, try doing the squint test to make sure it can be read. This test is great for both design and text elements.
Why should you consider using a WordPress Accessibility plugin?
A WordPress accessibility plugin allows your site to be easily navigated by your visitors, without having to totally rebuild a theme you already have. For larger and more popular sites, a WordPress accessibility plugin could prevent a potential lawsuit like the one that the pizza company Domino's once went through.
Some of the functions of WordPress accessibility plugins might include enlarging text, creating more contrast, and making the site more friendly for screen readers.
5 Best Free To Use WordPress Accessibility Plugins
All of the plugins in this list of best WordPress accessibility plugins are free to use.
- WP Accessibility
- WP Accessibility Helper
- AccessibleWP Toolbar
- Accessibility New Window Warnings
- Accessibility Checker
1. WP Accessibility

WP Accessibility includes features for your site’s theme, WordPress admin, and your content. This plugin encourages the use of the Classic editor, over the Gutenberg content block editor. Aside from that, here are some of the WP Accessibility’s features:
- Adds skip links with customizable targets.
- Adds language and text direction attributes to your HTML attribute where it may be missing.
- Adds an outline to the keyboard focus state for focusable elements.
- Adds a long description to images.
- Identifies images in the Media Library that don’t have alt attributes.
- Adds labels to standard WordPress form fields.
- Adds post titles to “read more” links.
- Removes tabindex from elements that are focusable.
- Removes user-scalable=no to allow resizing.
- Removes repeated title attributes from tag clouds.
- Disables default enabling of full screen block editor.
- Strips title attributes from images that are inserted into content.
- Removes the target attribute from links.
You can even test color contrast and test if there are any CSS elements that may cause some issues on the frontend of the site.
2. WP Accessibility Helper

WP Accessibility Helper works to fix some of the elements on your website that may not be accessible. Below are some of the many features this plugin includes:
- Skip links menu and inside accessibility sidebar.
- Font resize and also reset font size button.
- DOM Scanner tool to check pages and post for accessibility errors.
- Lights Off mode.
- Actions & filters hooks.
- Custom logo position
- Contrast mode as well as custom colors
- Ability to unload all css files and display pages in raw HTML.
- Underlines nd highlights all links
- Keyboard controls to open and close accessibility sidebar, as well as other access keys.
- Control all attachment images from one place.
- Add role="link" for each tag.
- Remove title attributes from links.
- Greyscale images controls
- Dark and light themes controls
- Font family controls
- Invert colors and images mode
- Ability to remove CSS animations option.
- Readable Font option
- Sortable widgets order
3. AccessibleWP Toolbar

AccessibleWP Toolbar gives a simple menu bar solution to help make your site more friendly for all users. Some of the AccessibleWP features are:
- Enhanced keyboard functionality.
- Allows the user to disable CSS3 animations.
- Ability for the user to change site colors to colors with dark contrast.
- Users can change site colors to grayscale colors.
- Users can increase or decrease the font size on your website.
- Ability to opt for a more readable font.
- Allows users to mark the titles on your site.
- Allows the user to mark all links with underline.
4. Accessibility New Window Warnings
Accessibility New Window Warnings helps fix some common link issues with your website, but the developer does express that you may want to check your site for any other accessibility compliance. This plugin is super simple and focuses on making sure links look like links, and work well with screen readers, as well as indicate whether whatever or not is linked is another website.
5. Accessibility Checker

Accessibility Checker is a plugin that allows you to scan and fix any issues that may prevent people from properly using your website. This plugin has a free and premium paid version. However, the free tool does a fairly decent job of giving a list that you can use to fix some basic accessibility problems on all of your pages and posts.
- Works well on small and large websites.
- Has a tool that flags errors and warnings for accessibility problems according to WCAG 2.1.
- Includes a Flesch Kincaid grade level analysis tool to assess the reading level of your content.
- Ability to craft and publish an accessibility statement for your website.
- Tools to scan and show what accessibility errors need to be fixed.
There are some other accessibility related plugins, like Zeno Font Resizer for allowing people to adjust the size of your website’s text, or Bulk Auto Image Alt Text that will add alt text to all of your images. If you need something simple, then those 2 are really nice WordPress accessibility plugins to add. Just make sure you’re not using a lot of these types of plugins together, or you might run into a plugin conflict.
In Summary
If you haven’t thought of making your website more accessible to anyone that has a disability, you might want to start working on that. In case you can’t, then hire a web developer who is familiar with making your site more compliant or can help install a WordPress accessibility plugin that will work well with your theme.
Frequently Asked Questions
Are WordPress plugins free?
WordPress has loads of plugins you can install, some of them are free, but some of them you will need to pay for. You can learn how to use WordPress Plugins on our blog.
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Why choose Verpex for WordPress?
As the leading CMS out there, we’ve made it our mission to offer the most comprehensive and streamlined WordPress solutions on the market. Backed by a responsive customer care team and reliable site enhancement tools, we ensure our users get the full WordPress value and support for a reasonable price.
Do I need to know how to code to use WordPress?
Definitely not. There’s no need to learn coding, since most WordPress users aren’t developers. There’s many plugins and themes you can use to customize your website without coding.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores



















