The field of user interface and user experience design is constantly evolving. A new generation of design tools emerges as new technologies are developed. Today, Figma and Sketch are two of the most popular web design tools.
This article aims to compare Figma and Sketch and determine the better option. We'll examine their features, ease of collaboration, and price. By the end of the article, you will better understand which tool is right for you.

What is Figma?
Figma is a web-based collaborative design tool accessible on any web browser with additional offline features on macOS and Windows applications. It is mainly used for user interface design, but it can also be used for illustrations and logos. In addition to offering real-time collaboration, it is ideal for working on projects with teams.

What is Sketch?
Sketch is an all-in-one platform for digital design available only for Mac users and is popularly known by many designers for its ease of use and wide range of plugins. It's primarily used for creating interface designs.

There are many reasons someone might choose Figma over Sketch or vice versa. Each software has unique features that set them apart from one another and might appeal to different people. Figma is known for its vector editing capabilities, ease of use, and collaboration features. In comparison, Sketch is known for its vast number of plugins and integrations that can be used to extend its functionality. Here are some of the key distinguishing features of Figma and Sketch:
Figma’s Key Features
Figma's real-time collaboration feature is one of its most impressive features. It allows team members to work on the same design file simultaneously, making it easy to keep track of changes and ensure everyone is on the same page. Figma is an invaluable tool for teams working together quickly and efficiently. Figma also recently released a Spotlight Me feature that lets you gather collaborators in a file to follow your view of the Figma design canvas, even in prototype mode.
The comment feature also takes collaboration to the next level. It provides a great way to give and receive feedback on work done. Designers and stakeholders can use this feature to get feedback on possible solutions. Additionally, it allows developers to view designs in Inspect mode, making collaboration with designers easy and productive. When implementing designs, developers can quickly click on inspect to view and copy the designs' properties, values, and code.
The auto-layout feature in Figma changed how designers design by making the tool easier to understand and accessible. Auto layout is a property that allows you to structure components and frames in a way that can automatically grow, making the container adapt to the size of its contents or the other way around. Finally, the Explore community has to be Figma's main strength. Figma prides itself on being a tool anyone can use and collaborate on. People, teams, and organizations can publish files, plugins, widgets, and duplicate published files in the Explore community feature.
Sketch’s Key Features
Sketch has an extensive library of plugins that can help enhance your work and make things easier when designing. With Sketch plugins, designers can get unique fonts, illustrations, and animations, all of which can speed up design work. With so many great plugins available, it's easy to find the ones that best suit your needs and help you streamline your workflow. One of the essential features of Sketch is the ability to create reusable components. It allows designers working on the same file to instantly access a library of components they can use and reuse across their designs.
Real-time collaboration allows designers to work with their colleagues in real time. Every change you make when working together syncs immediately, making it convenient for anyone working on the same file to receive updates automatically. But to use this feature, each collaborator must have a paid subscription. They also require a compatible Mac application to access and edit the file.
Sketch's version control feature is a great way to manage your work and provide easy access to previous iterations when necessary. You can add descriptions to any version to help you remember what happened at that point in the design process, which is especially useful if you need to make a significant change to the design later.
Figma vs. Sketch: A Comparison
What's the best tool for designers? The answer is more complex than you might think. Figma and Sketch offer similar functionality with tons of practical design features. But each tool has its unique set of pros and cons, making it hard to say which is better. Let's look at what sets these two tools apart by comparing them side-by-side in this Figma vs. Sketch comparison.
Performance and Compatibility
Regarding compatibility, Figma has the edge over Sketch because users can access its platform on various operating systems, including macOS, Windows, Linux, and Chrome OS. In comparison, Sketch is only accessible to users with Apple laptops. There is no significant difference in the speed of either tool. However, Figma tends to lag slightly when you have a lot of frames and pages made in a single file, whereas Sketch allows you to work while your device is offline.
Pricing
Both Figma and Sketch offer a free trial to their users, so let's compare the pricing available for both tools side by side.

Figma Pricing Tiers
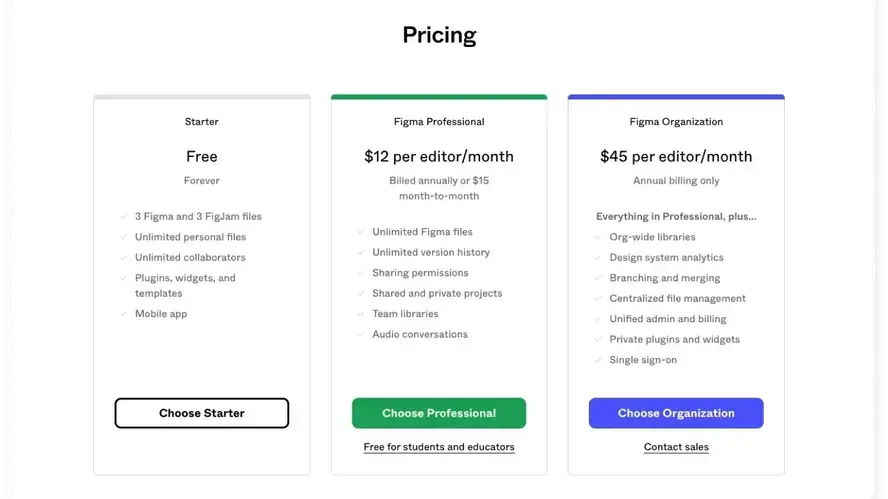
Figma's pricing is categorized into 4 Tiers (starter, professional, and organization).
Starter
This is a fully functional free plan with a limit of 2 editors per file. You can only work on three Figma files and three FIGJAM files.Professional
This tier can be accessible for $12 per editor/month if billed annually and $15 per editor/month if billed monthly. Using this plan, you get unlimited Figma files, unlimited version history, audio conversations, team libraries, and no collaboration limitations.Organization
This tier can be purchased for $45 per editor/month when billed annually. The plan only offers an annual billing option and doesn't offer month-to-month billing. With this plan, you can get organizational-wide libraries, branching and merging, private plugin widgets, single sign-on, and more.Enterprise
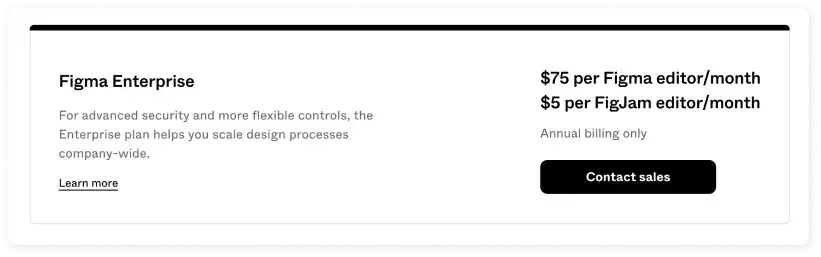
The Enterprise plan helps the company scale design processes in the organization. It allows companies to control and maintain an extensive range of designs created by Figma files and enable them to organize their projects into different workspaces. The plan only offers an annual billing option for $75 per Figma editor/month.

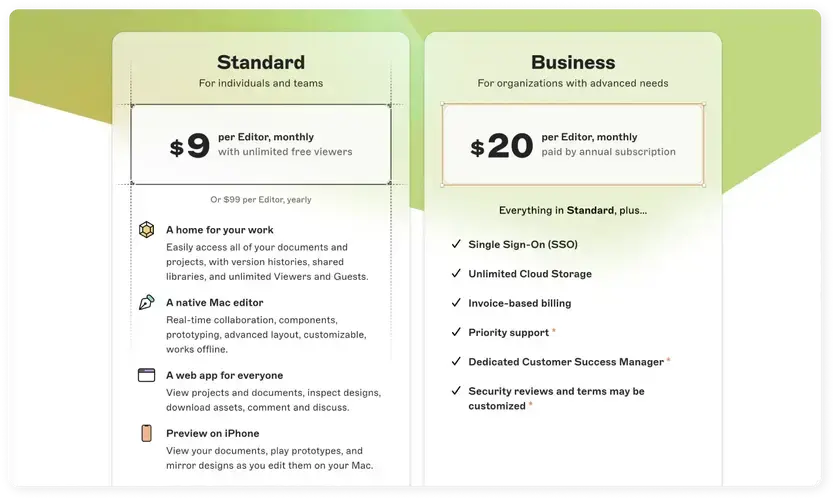
Sketch pricing is categorized into two plans (Standard and Business)

Sketch Pricing Tiers
Standard
Sketch offers a free 30-day trial, a one-time price of $99 for a Mac-only license, and a standard plan for individuals and teams that costs $9 per editor/month. It comes with unlimited documents and projects.Business
Sketch business plan for organizations with advanced needs costs $20 per editor monthly, and it comes with single sign-on, unlimited documents, unlimited cloud storage, and a dedicated customer success manager.
Collaboration
Since designers typically work in teams and regularly require feedback on their work, collaboration has to be one of the most important factors to consider when comparing both tools.
Figma
Figma launched its platform with collaboration in mind and made it very powerful. The ease of collaboration using Figma sets it apart from other design tools, and being a web-based tool gives it more advantages to more designers.
Designers can easily collaborate by sharing the link to their Figma board. Figma also allows multiple designers to collaborate on a single file while all changes update in real time. It makes it easy to identify who is designing what by displaying a cursor for each designer on the file.
The comment feature in Figma has also made it easier for designers to provide feedback while collaborating. Additionally, Designers working together on the Figma files can communicate using the new audio feature, making it easier to collaborate efficiently.
Sketch
This feature was introduced to Sketch's desktop software in 2021, making it only available to Mac users with a Sketch subscription.
To collaborate with anyone in Sketch, you must ensure that the Sketch user has a valid Sketch account and that they are running a compatible version of the Mac application with the latest Sketch release; otherwise, their changes will not be updated in the document.
To collaborate with others, you must save your document in your shared workspace so everyone can access it. Sketch also allows you to copy and share the workspace link so that other designers outside the workspace can quickly jump in and start collaborating. And, with its Multiplayer feature, you can see who is editing a document at the same time as you.
Plugins
Designers can personalize their processes or customize their workflows with plugins. Both tools have plugin features.
Sketch is well-known for its third-party integrations and plugins, which make it effortless for developers to create plugins for the platform by adding them to the sketch plugin directory on Github. This feature makes it straightforward for designers to search for plugins externally on the web. They can then download a ZIP file on Github, extract it, and use it.

Sketch Plugin Library
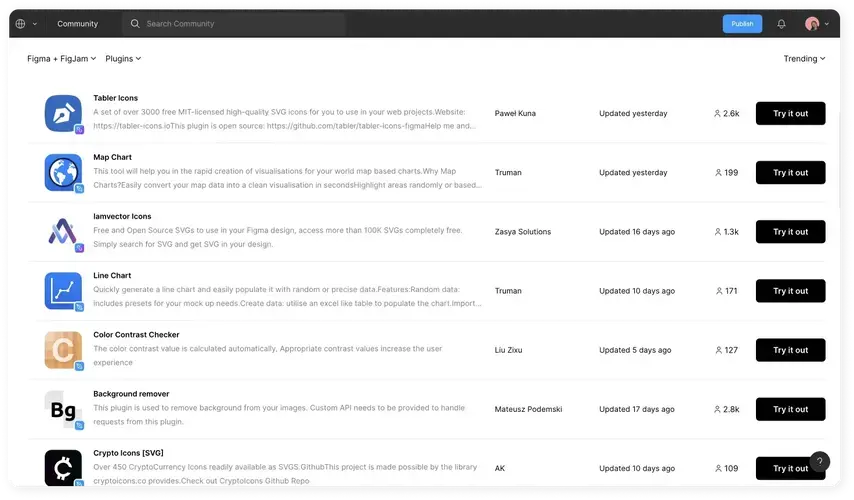
Unlike Sketch, Figma allows designers to easily install plugins on the platform without looking them up online. With the help of its enormous developer community and a plugin API that includes instructions on creating and posting plugins to its Github directory, Figma makes accessing plugins much more accessible.

Sketch Plugin Library
Wrapping Up
Considering both tool’s merits, I want to conclude that both Figma and Sketch can help you create beautiful UX and UI designs. The decision of which tool is better depends solely on the designer's preferences.
Ultimately, it comes down to what the designer wants to achieve with the tool. If you're looking for an easy-to-use tool for team collaboration and verbal communication while designing, Figma is your go-to tool. However, if you want to design offline on your desktop and have access to many plugins, Sketch is the ideal choice.
Frequently Asked Questions
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
What type of design should my fitness blog have?
When you’re a beginner, don’t go crazy with the design of the site. The most important thing is to have a site that looks professional, easy to read, and fast.
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.
How to design a podcast website?
When using a CMS, designing your website will be quick and easy. You can add a template you’ve created or pick one of the pre-made templates that the CMS features in its library.

Gift Egwuenu is a developer and content creator based in the Netherlands, She has worked in tech for over 4 years with experience in web development. Her work and focus are on helping people navigate the tech industry by sharing her work and experience in web development, career advice, and developer lifestyle videos.
View all posts by Gift Egwuenu



















