Breadcrumbs are a type of navigation that shows where the user is within the navigation structure. This type of navigation displays a trail of clickable links, or breadcrumbs, allowing the user to see where they are and navigate back to any point within the navigation structure. This can also help improve your website’s navigation, SEO, UX, and UI. Fortunately, it’s easy to add breadcrumbs to your WordPress website. In this post, we’ll see how to add breadcrumbs in WordPress to get the most out of breadcrumbs navigation.
What are Breadcrumbs?
First, let’s take a closer look at breadcrumbs and see how they work and why you’d want them on your WordPress website. We’ll use a blog post within a specific category as our example. It works the same way for anything that has a category structure, such as products, courses, recipes, or other post types. It’s usually placed above the content under the main navigation menu, but you can place it where it makes the most sense for your content.
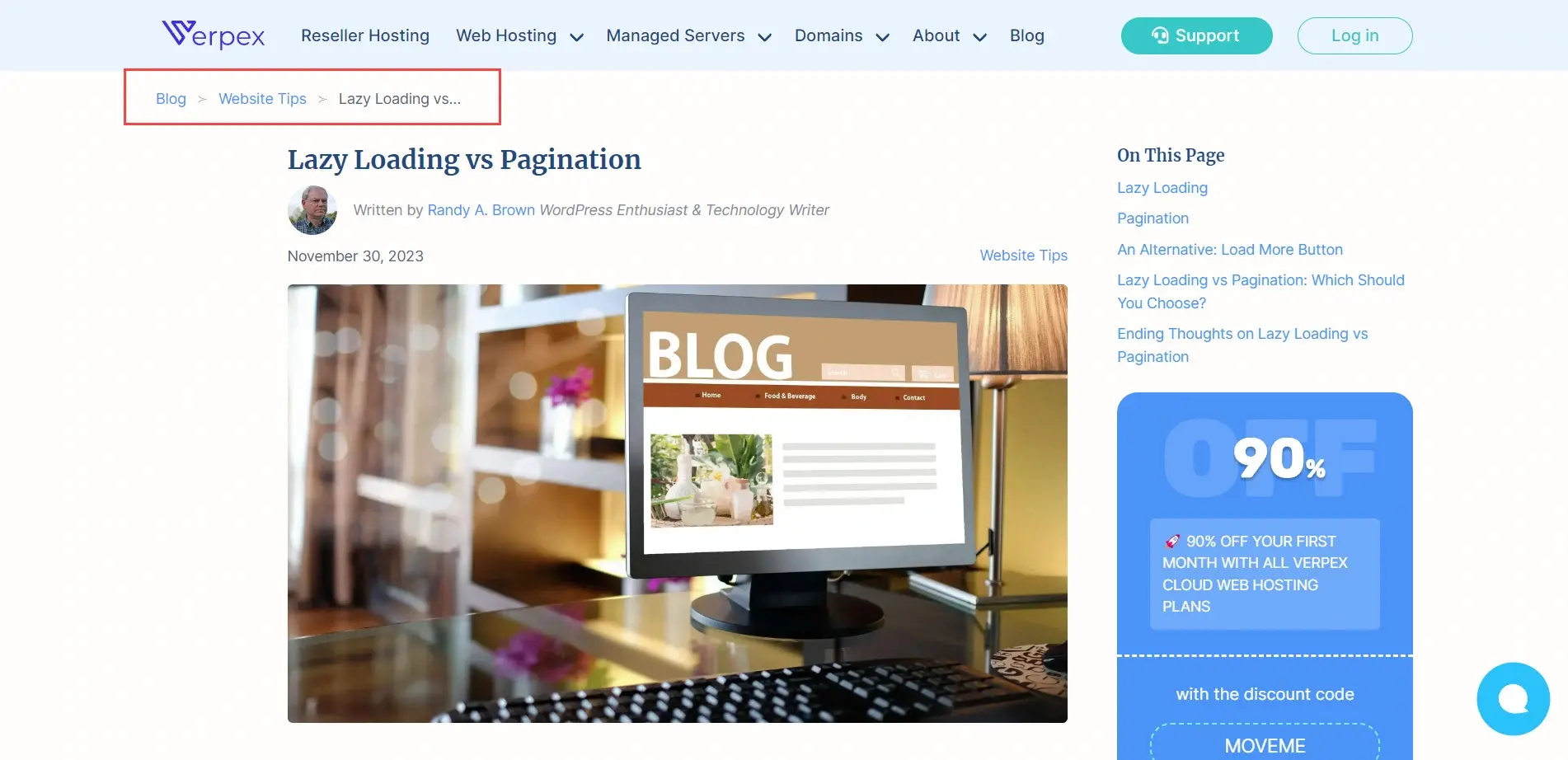
The example below is from the Verpex blog. As you can see in this example, breadcrumbs show a set of links including the current post. The link labeled Blog is the first link from the left. It’s blue to show that it’s clickable. This is the main category. Under the Blog category is another category called Website Tips. This is also clickable. Finally, we see the name of the article in this example. This isn’t clickable because that’s the post that’s loaded into my browser. The user can easily see that they’re reading the Blog in the category called Website Tips. They can click on either of these to see more posts.

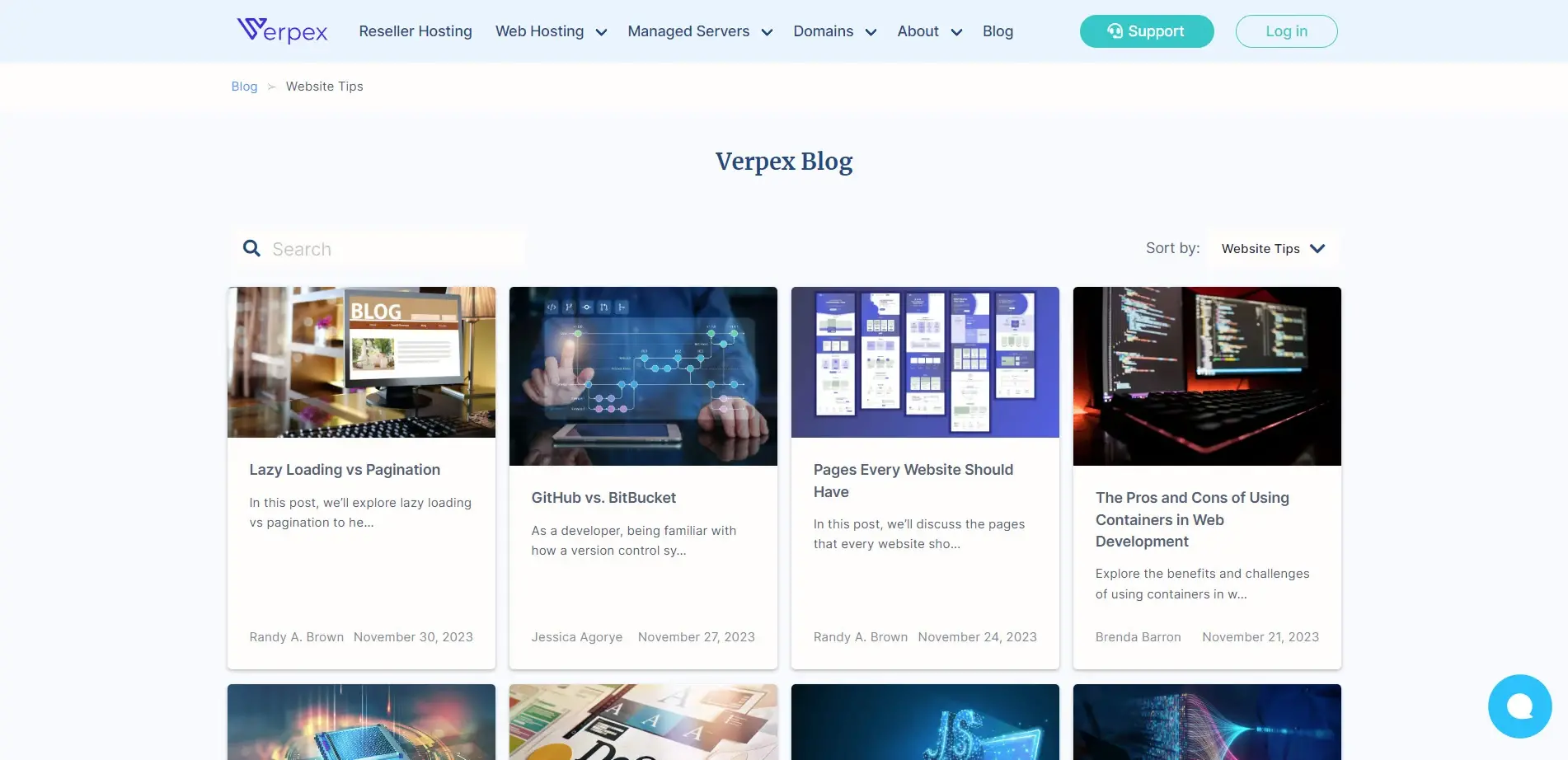
The breadcrumbs at the top of the page show the current category. If the user selects Website Tips, they’ll see all of the posts within that category.

Advantages of Breadcrumbs
Breadcrumbs are not meant to replace the main navigation menu. Instead, it serves the purpose of navigating through the current category. For more information about navigation, see the article Understanding Website Navigation Components.
There are several advantages to breadcrumbs.
First, this improves the user experience and the user interface (UX and UI). Users can easily navigate through your categories and content. They won’t need to find their place in the navigation menu to see more posts. Users can easily return to the previous page and choose another post. For more information about UX and UI, see the articles Top UX Metrics to Track for Your Website and 6 Ways to Test the UI Of a Website.
Secondly, it improves the website’s SEO. Search engines see this category structure and have a better understanding of your website and can display those breadcrumbs in search results. This can boost your website’s visibility and improve your click rate. For more information about improving your website’s SEO, see the article 22 SEO Tips for WordPress.
How to Add Breadcrumbs in WordPress
Finally, let’s see how to add breadcrumbs to your WordPress website. There are several methods including using a plugin, choosing a WordPress theme that includes breadcrumbs, and adding breadcrumbs with code.
The best option for most WordPress users is to use a breadcrumbs plugin. Most are free and were designed with SEO in mind. Many SEO and eCommerce plugins include or can be expanded with breadcrumbs. Most include a block or a shortcode. This allows you to style them with the block’s styling options. Some include styling options in the plugin’s settings. Many include a widget. All of them include code to embed them into your child theme with instructions on how to add the code. I don’t recommend this method unless you’re comfortable with editing code.
For more information about using WordPress blocks, see the article Comprehensive WordPress Custom Blocks Guide. For more information about child themes, see the article What is a Child Theme in WordPress. If you’re interesting in editing your code, see the article How to Edit Source Code in WordPress.
We’ll look at plugins designed specifically for adding breadcrumbs to WordPress, and then a few popular plugins that include breadcrumbs. I’ll demonstrate them using my test site with dummy content. I’ll show their default settings, but most can be adjusted for placement and size, or styled to match your website. The WordPress breadcrumbs plugins are in no particular order.
It’s also possible to create breadcrumbs with CSS. If you prefer this method over plugins, then see the article How to Create Breadcrumb Navigation with CSS.
Breadcrumb NavXT
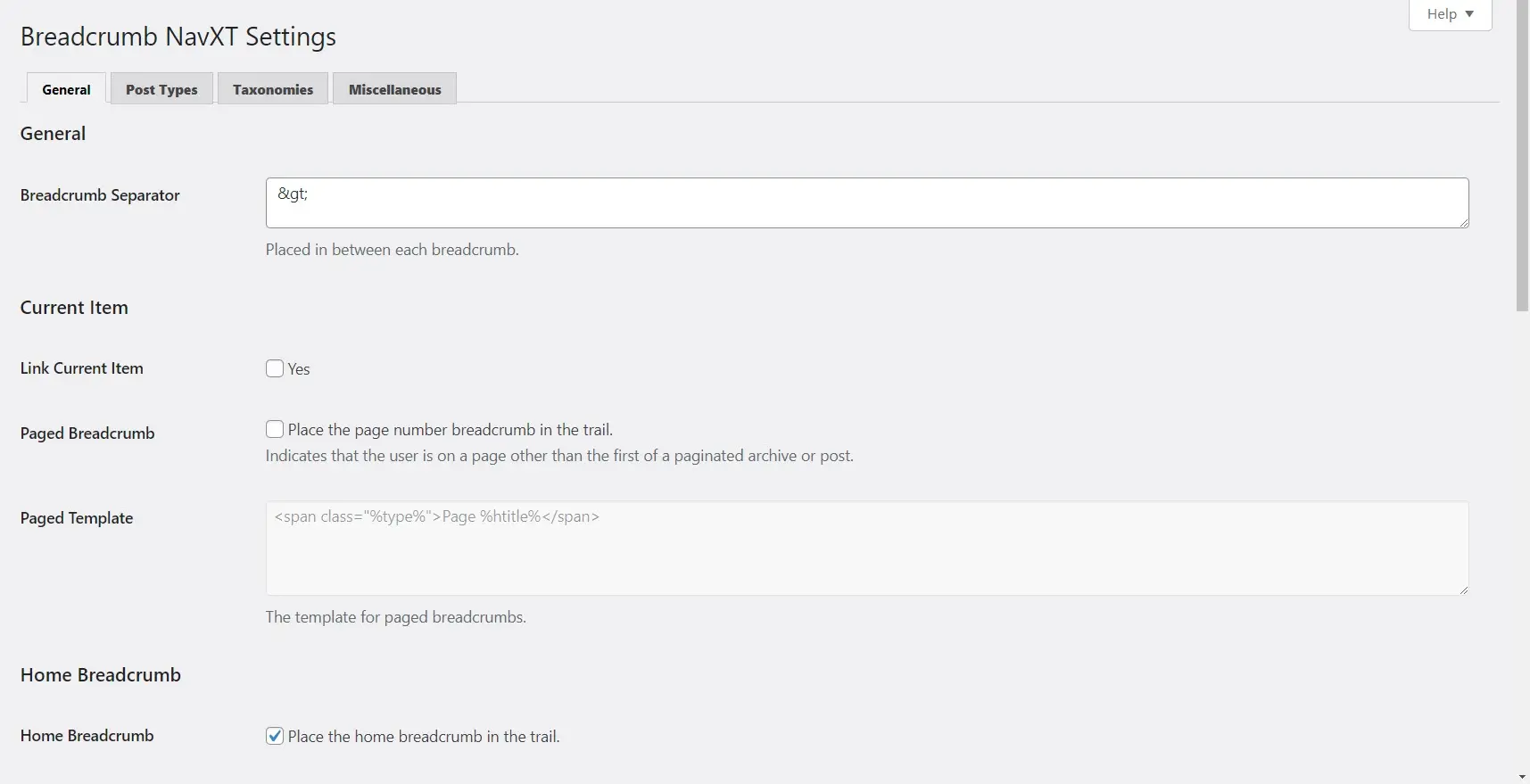
Breadcrumb NavXT is the most popular breadcrumbs plugin in the WordPress repository. It’s highly customizable and includes RDFa format Schema.org BreadcrumbList for improved SEO. Other features include a widget, multilingual compatibility, and compatibility with bbpress and BuddyPress. Choose the separator, template, post types, and taxonomies. It includes templates that you can customize. You can also customize them individually for the author, date, search, and 404 pages.

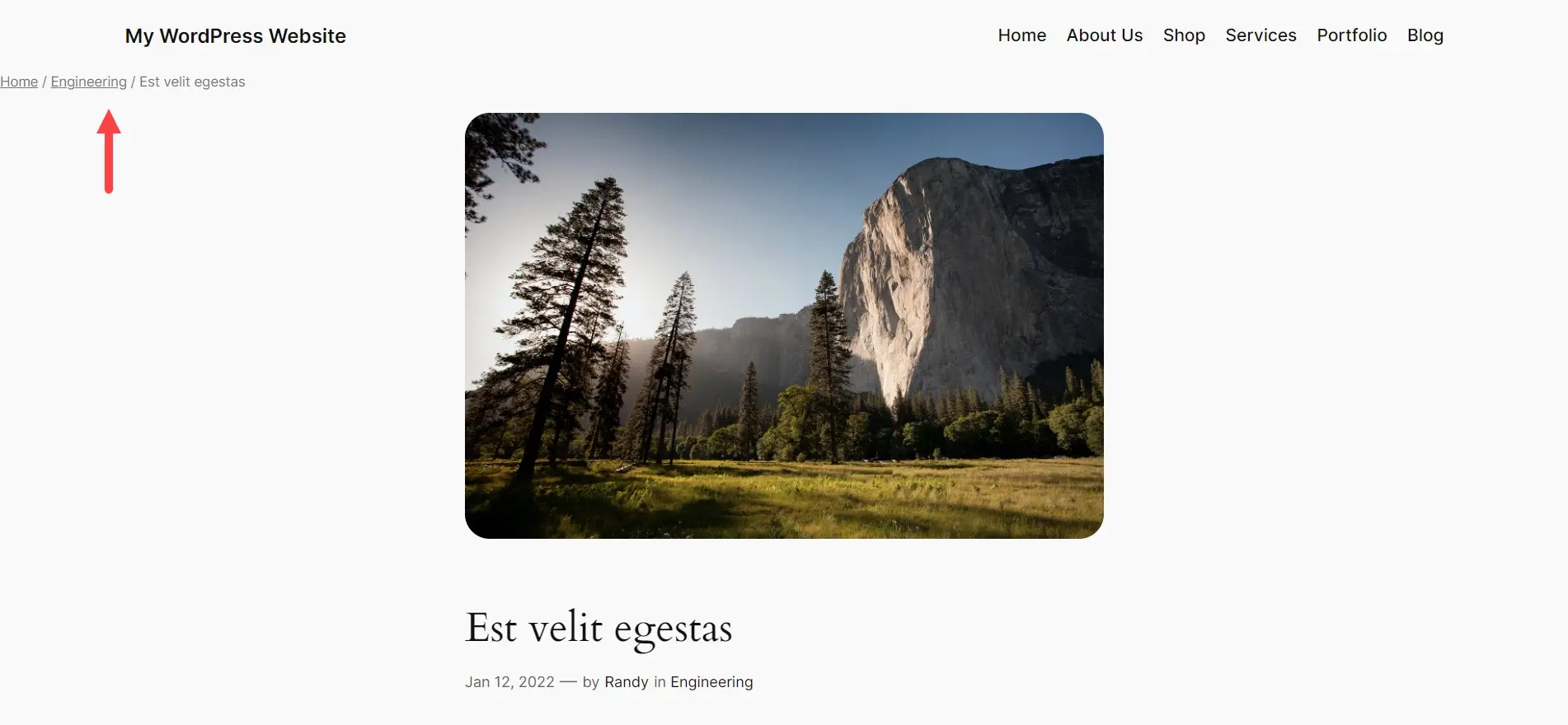
The method to display the breadcrumbs will vary based on the features of your theme. Methods include using the widget under Appearance, adding the block to the content, or adding the code to your child theme. In the example below, I’ve added the block to the blog post template under the navigation menu.

Here’s how it looks on the front end of my test site. It’s automatically placed at the left of the page, but this can be adjusted with your template settings.

Flexy Breadcrumb
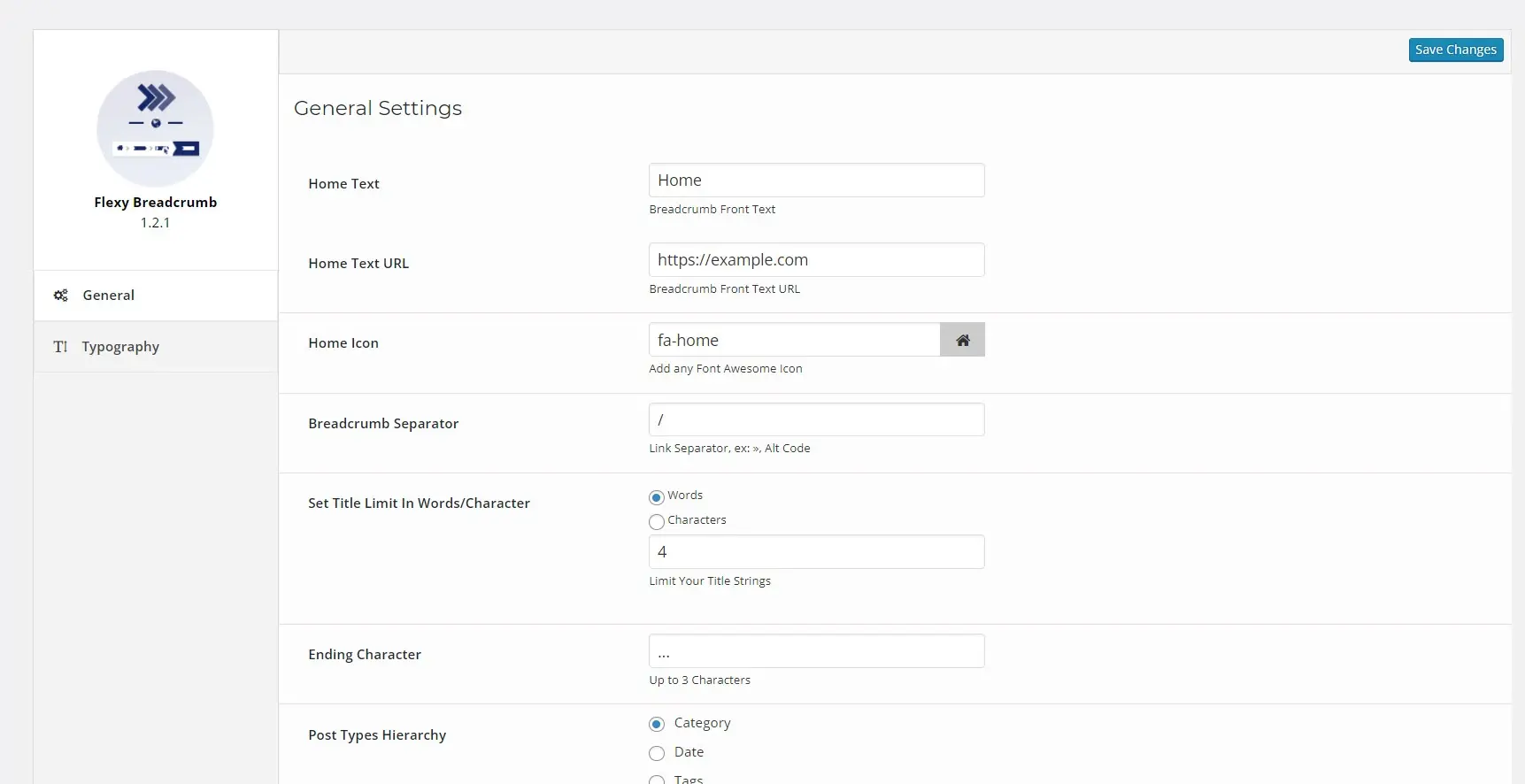
Flexy Breadcrumb is a simple plugin that lets you display breadcrumbs anywhere with a shortcode. Style the text, links, and separators. It displays a Font Awesome icon for the Home link. Use the default icon or specify the one you want. The settings screen includes general and typography options.

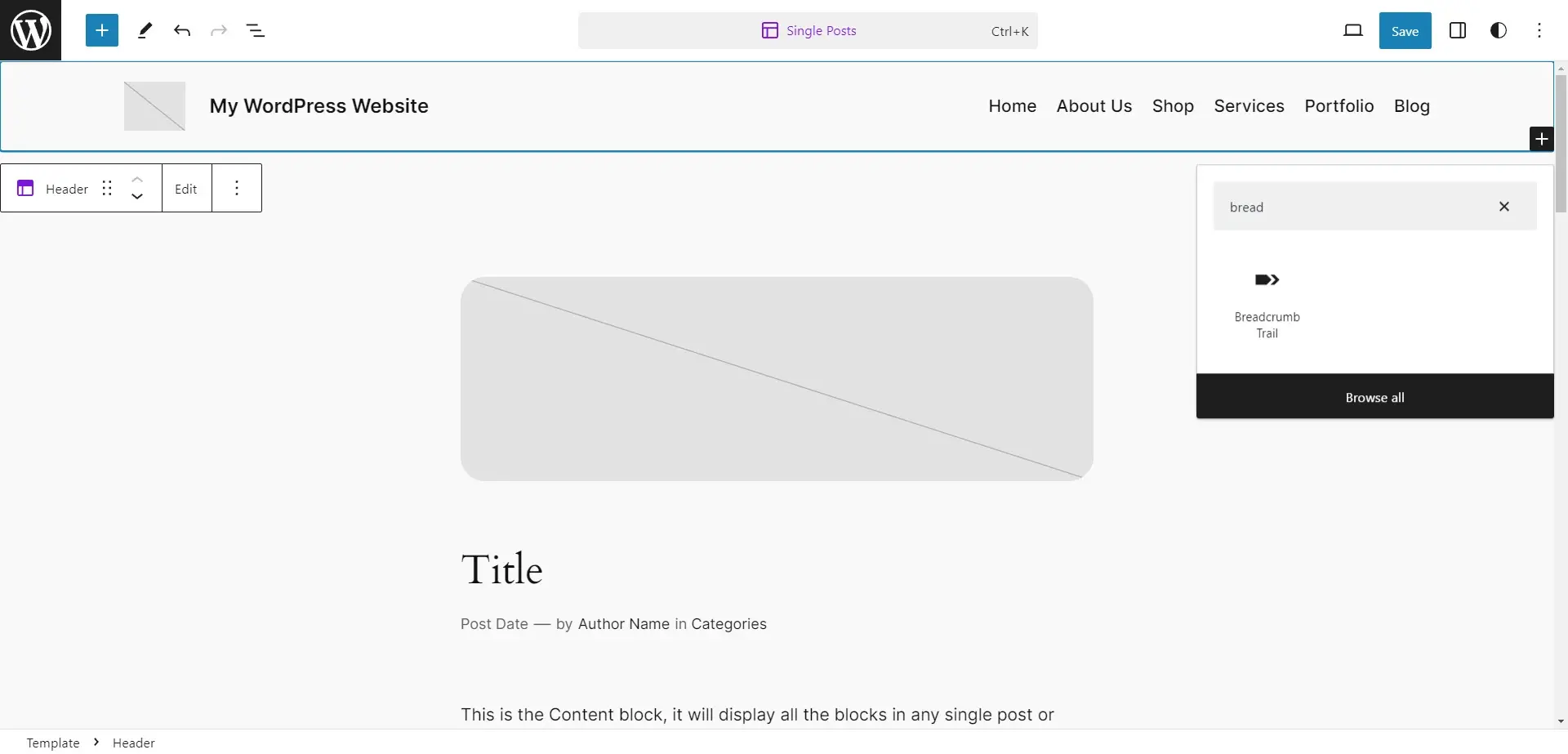
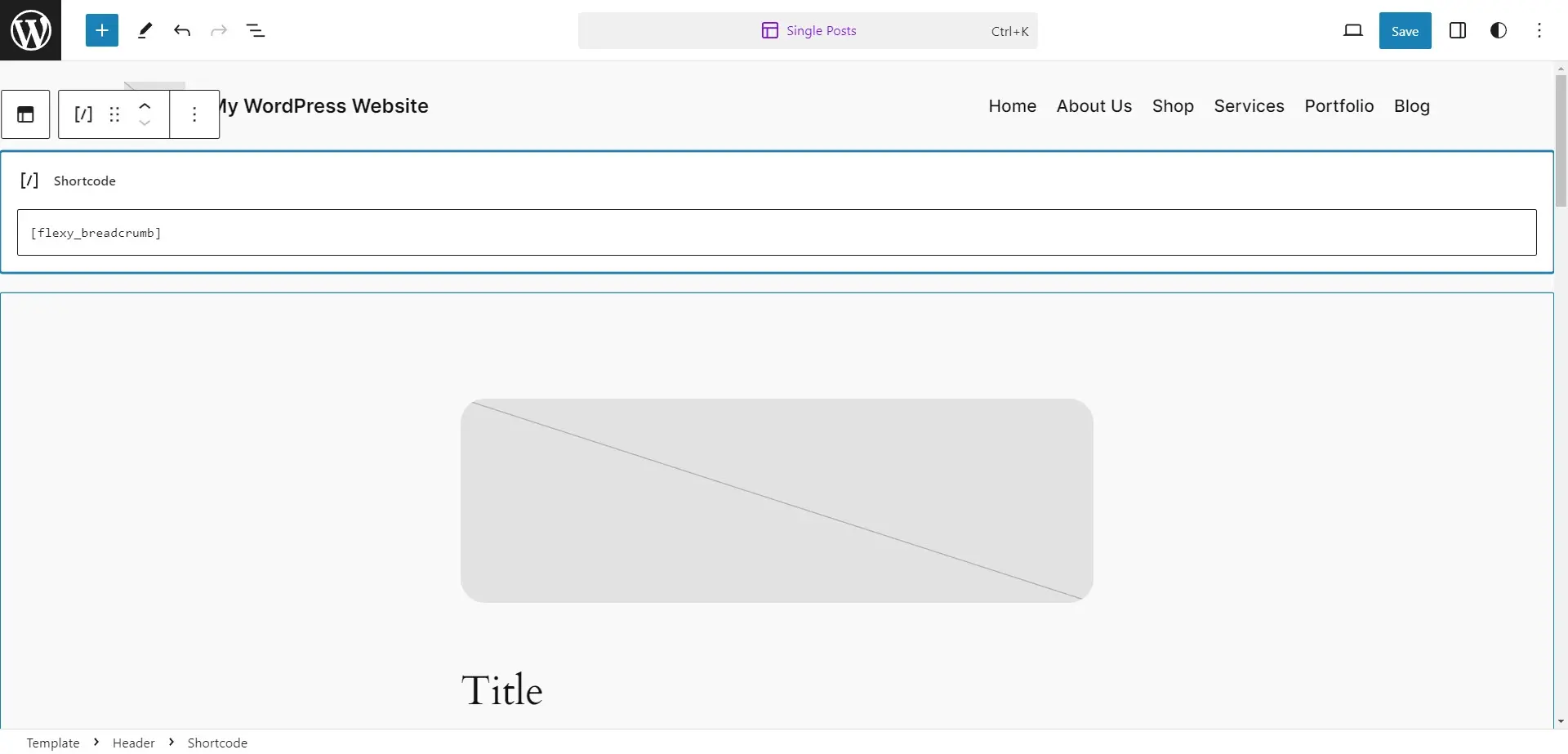
To use it, add the shortcode to your theme files or anywhere within your content. In the example below, I’ve added a shortcode block under the navigation menu of the blog post template and pasted the shortcode within the block.

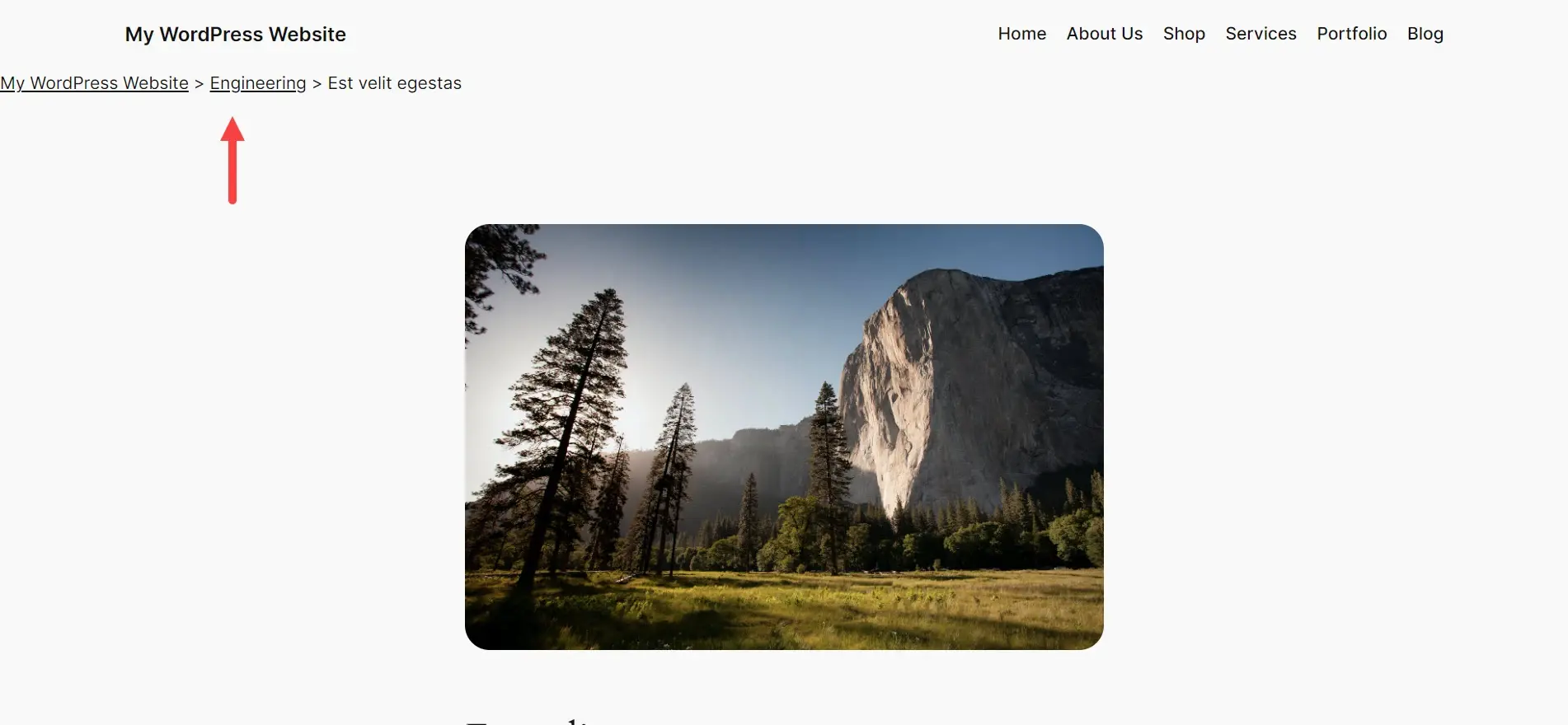
Here’s how it looks on the front end within the content. It placed the links on different lines. It does work better if you add it to the theme files, but this requires editing code.

Breadcrumb
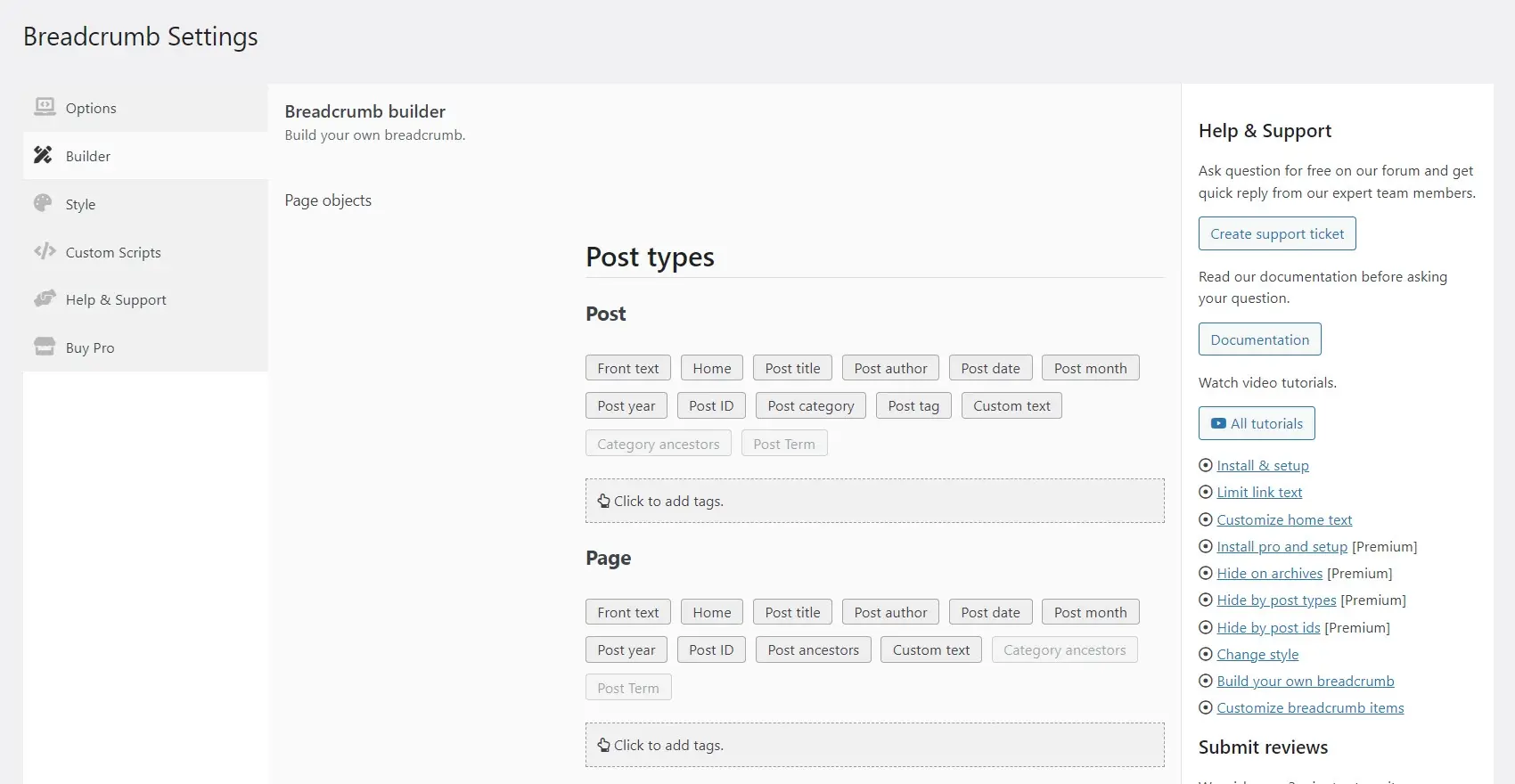
Breadcrumb is a lightweight plugin that’s easy to use and style. It includes a breadcrumb builder where you can add the post types, taxonomies, archives, and more. Adjust the text, style the colors, and lots more. This one includes a free version with a few free themes, but most themes are only available in the premium version. You can also add custom scripts. You can display the breadcrumbs with shortcodes.

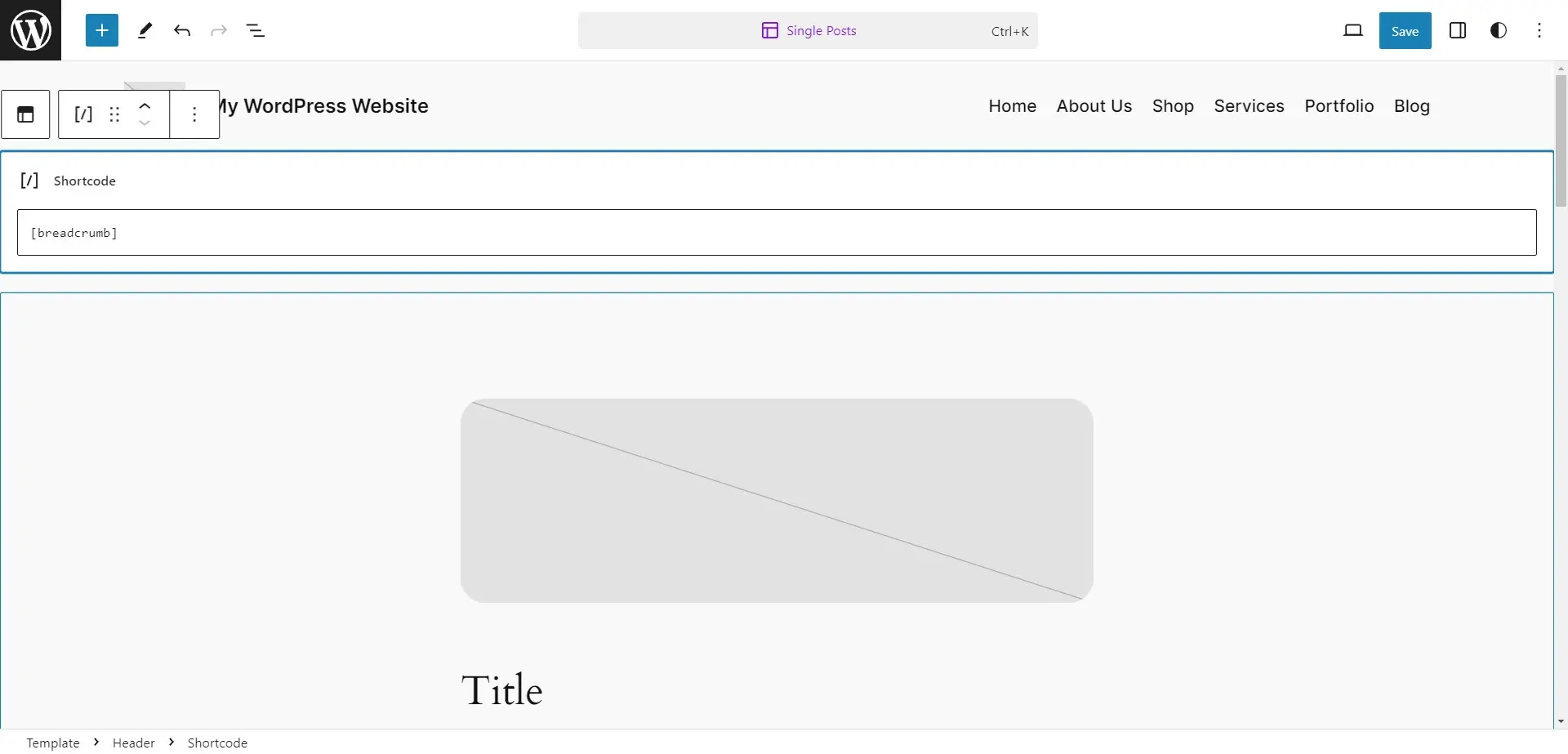
To use it, add a shortcode block or add the shortcode to your theme’s files. In this example, I’ve placed the shortcode within a shortcode block under the navigation menu of my post template.

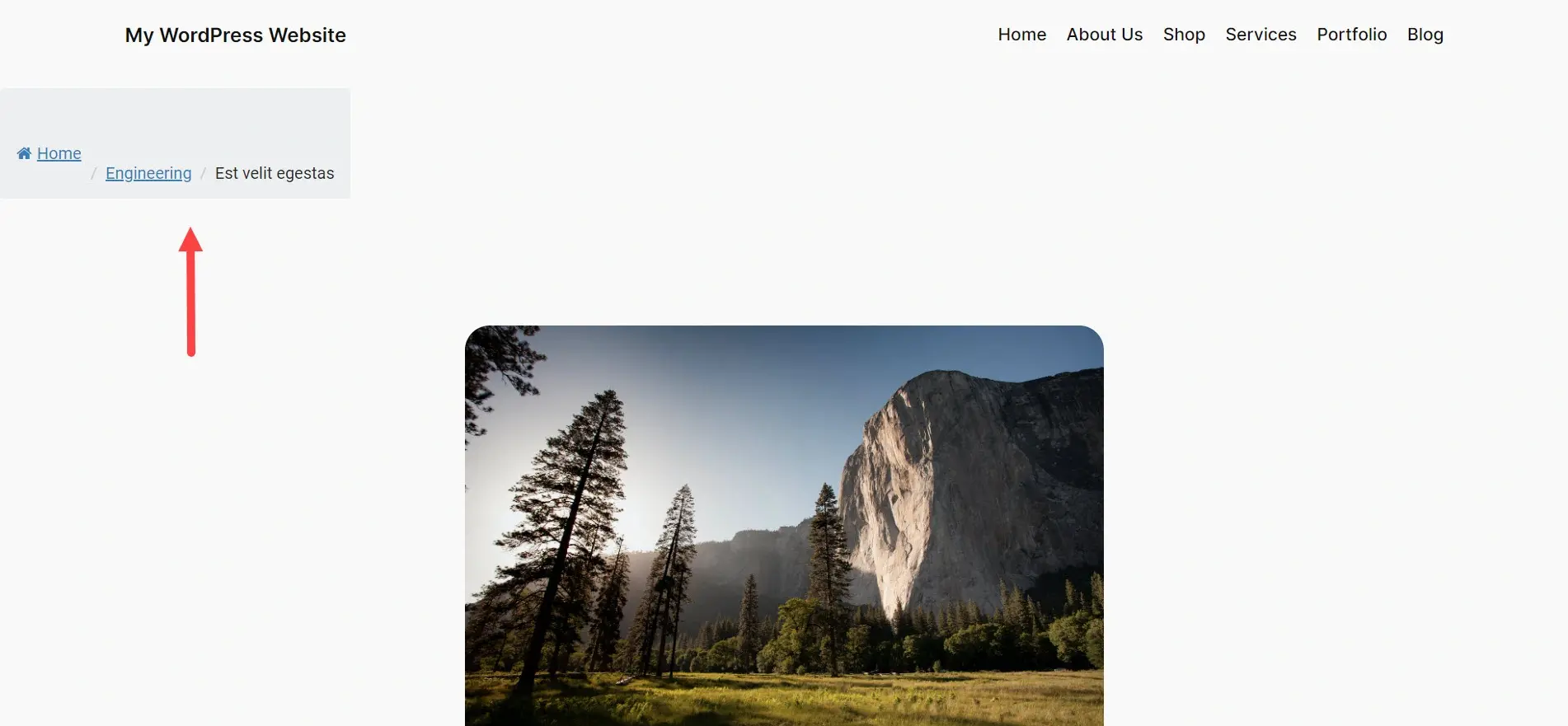
Here’s the default view on the front end of the website. It doesn’t include separators by default, but they’re easy to add in the settings.

Catch Breadcrumb
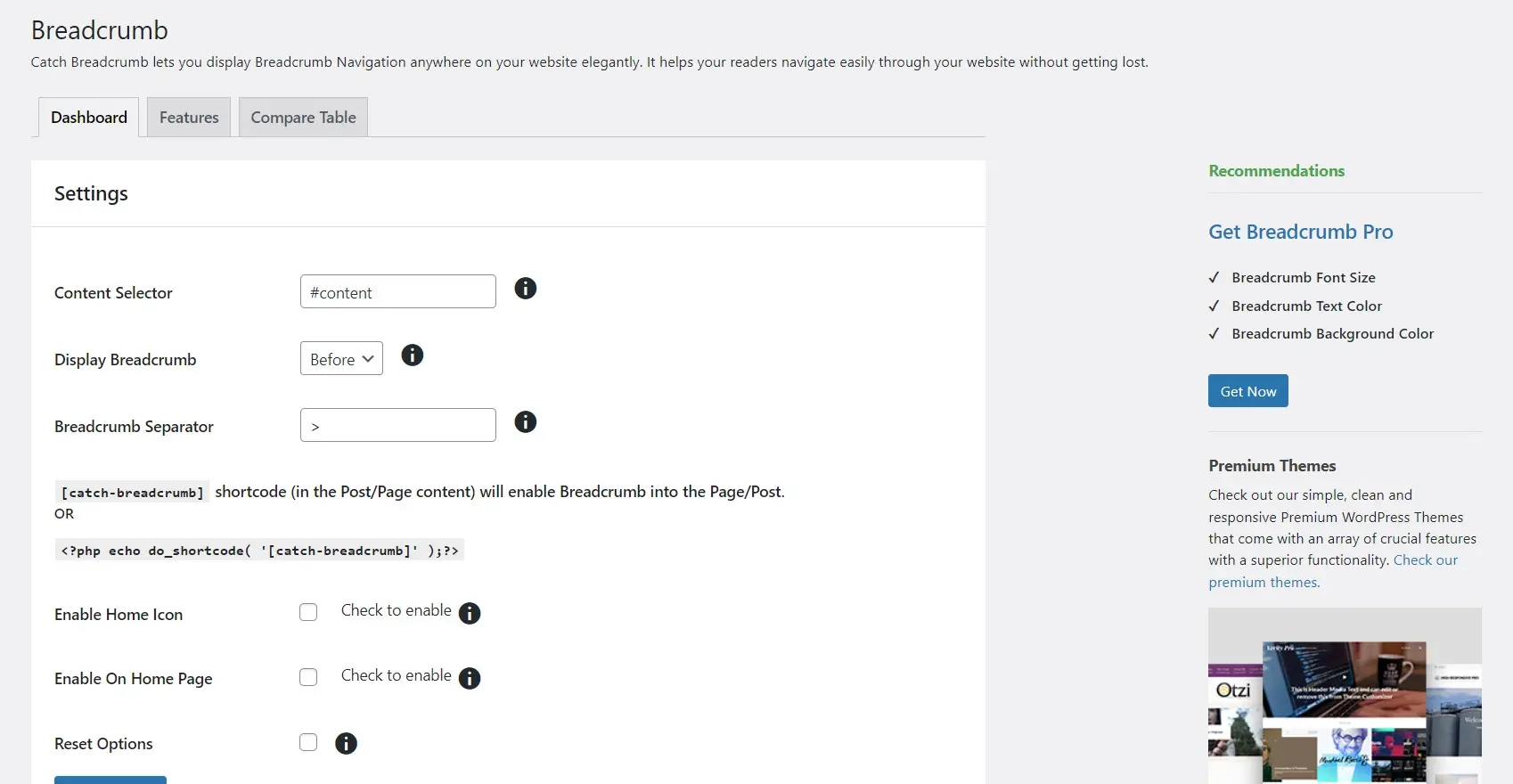
Catch Breadcrumb is lightweight and includes lots of customization options. Most of the customizations are available in the premium version. The free version lets you select the content selector and breadcrumbs selector, add a home icon, and enable breadcrumbs on the home page.

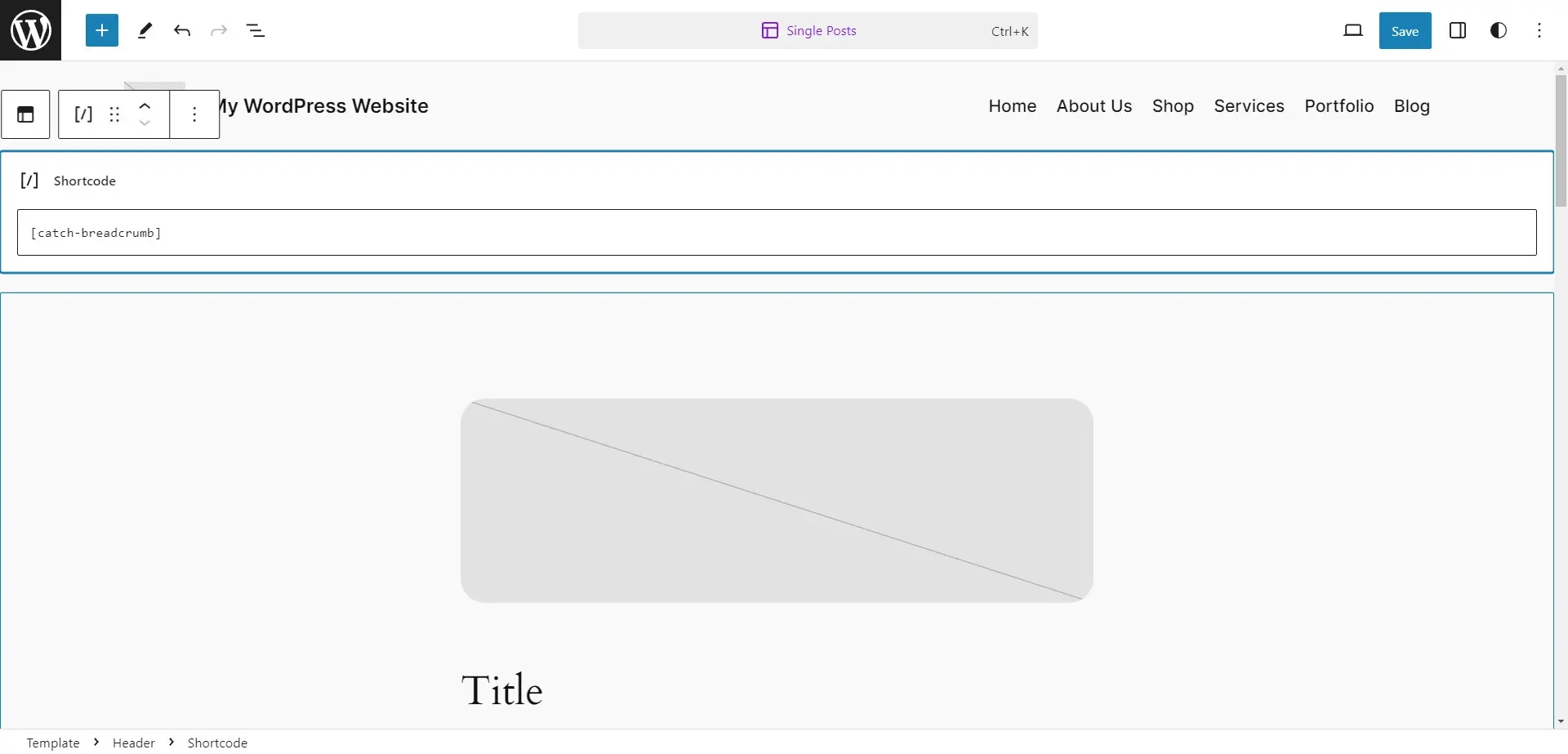
Add the breadcrumbs to your content with shortcodes or to your child theme with code. I’ve added the shortcode to a block under the navigation menu of my post theme.

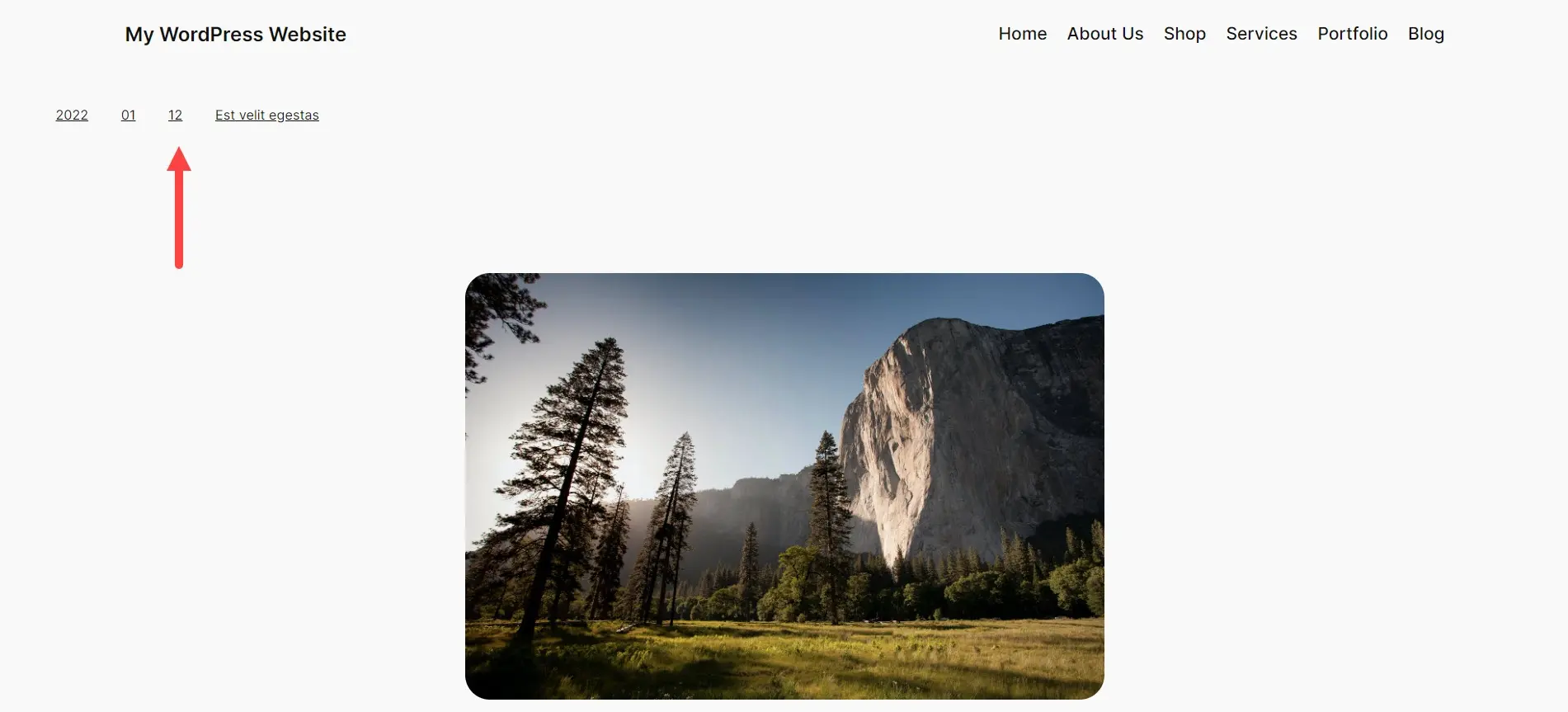
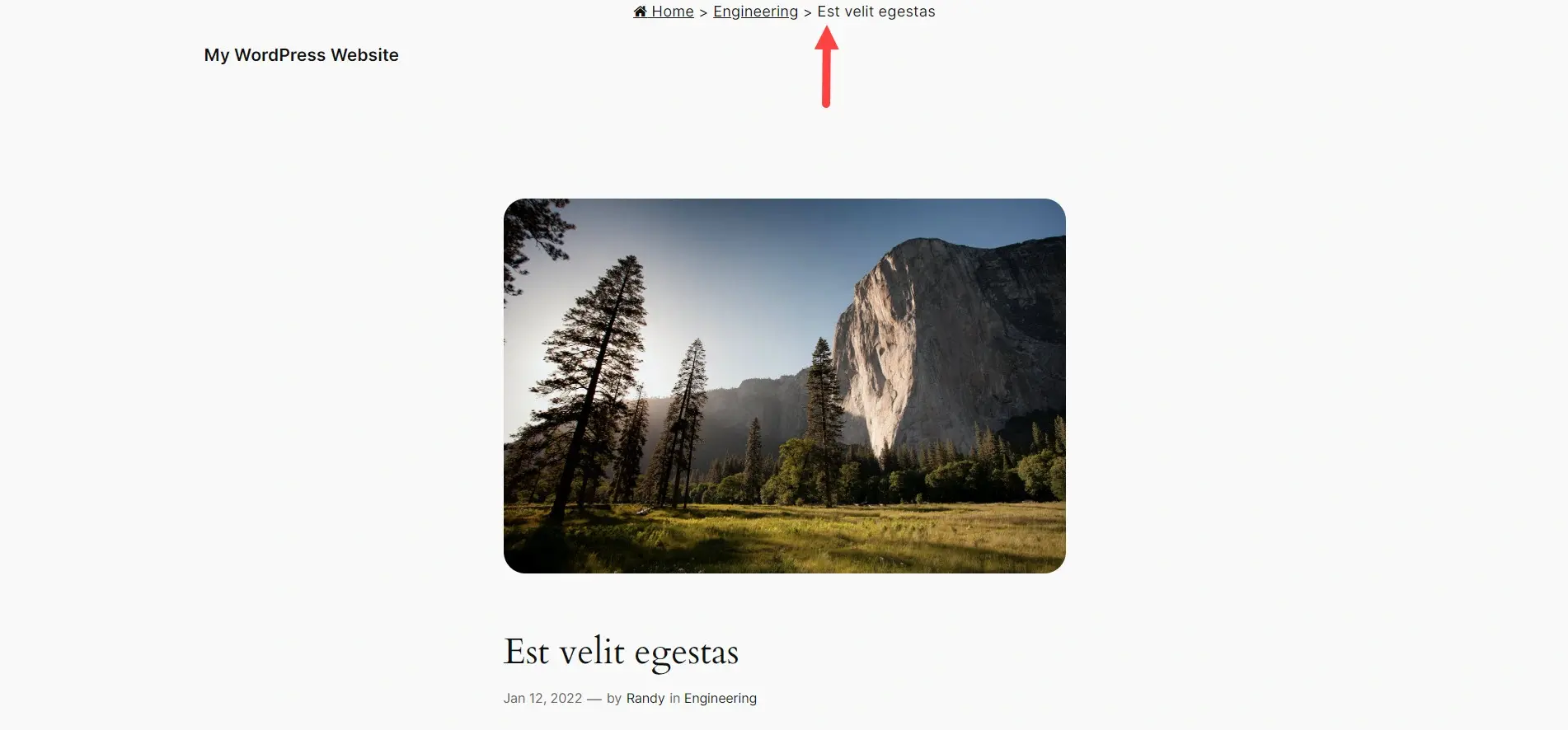
Here’s how it looks on the front end. Unlike the other plugins we’ve seen so far, this one adds the breadcrumbs to the top of the page regardless of where you place the shortcode block. I placed it in several locations and the breadcrumbs displayed at the top of the page every time.

Yoast SEO
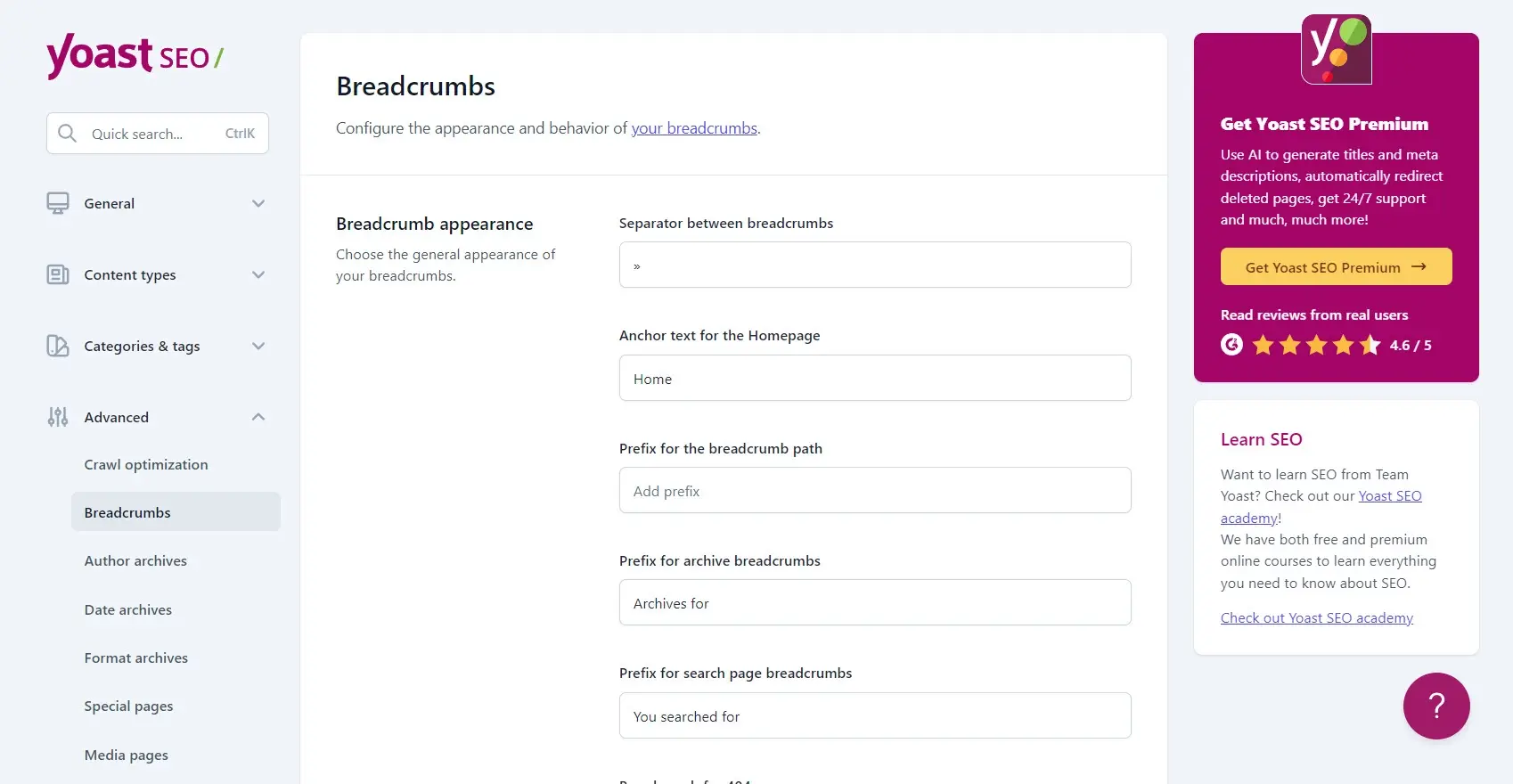
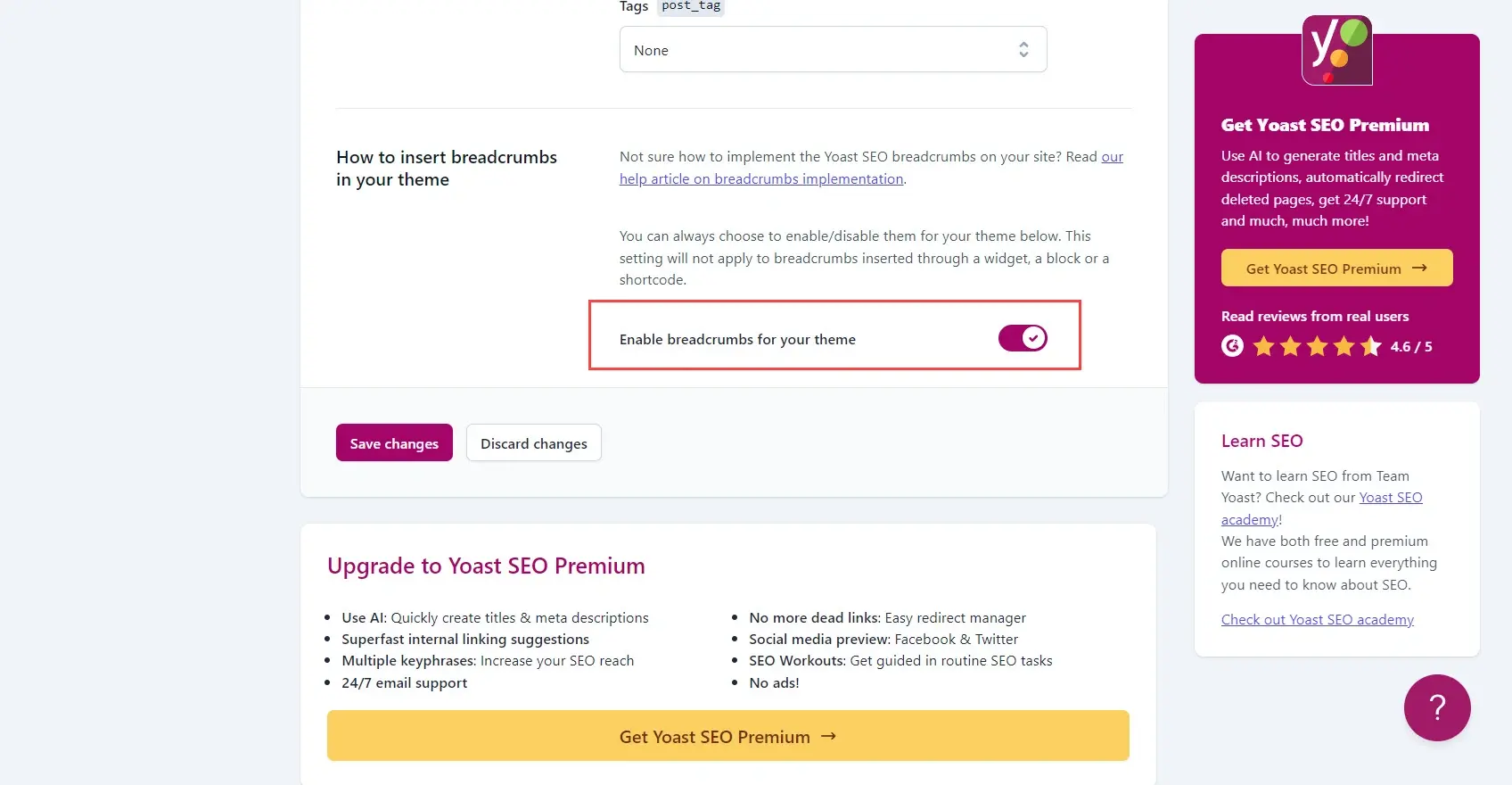
Yoast SEO is a popular SEO plugin that includes breadcrumbs with the free version. However, breadcrumbs are disabled by default. To enable breadcrumbs in Yoast, go to Settings and select the Advanced tab. Click Breadcrumbs and make your selections for the breadcrumbs’ settings. You can change the text and the separator, choose post types and taxonomies, bold the last page, and more. If you already use Yoast SEO, this is the one I recommend. For more information about Yoast SEO, see the article How To Use Yoast SEO in WordPress.

Scroll to the bottom and click Enable breadcrumbs for your theme and save your changes.

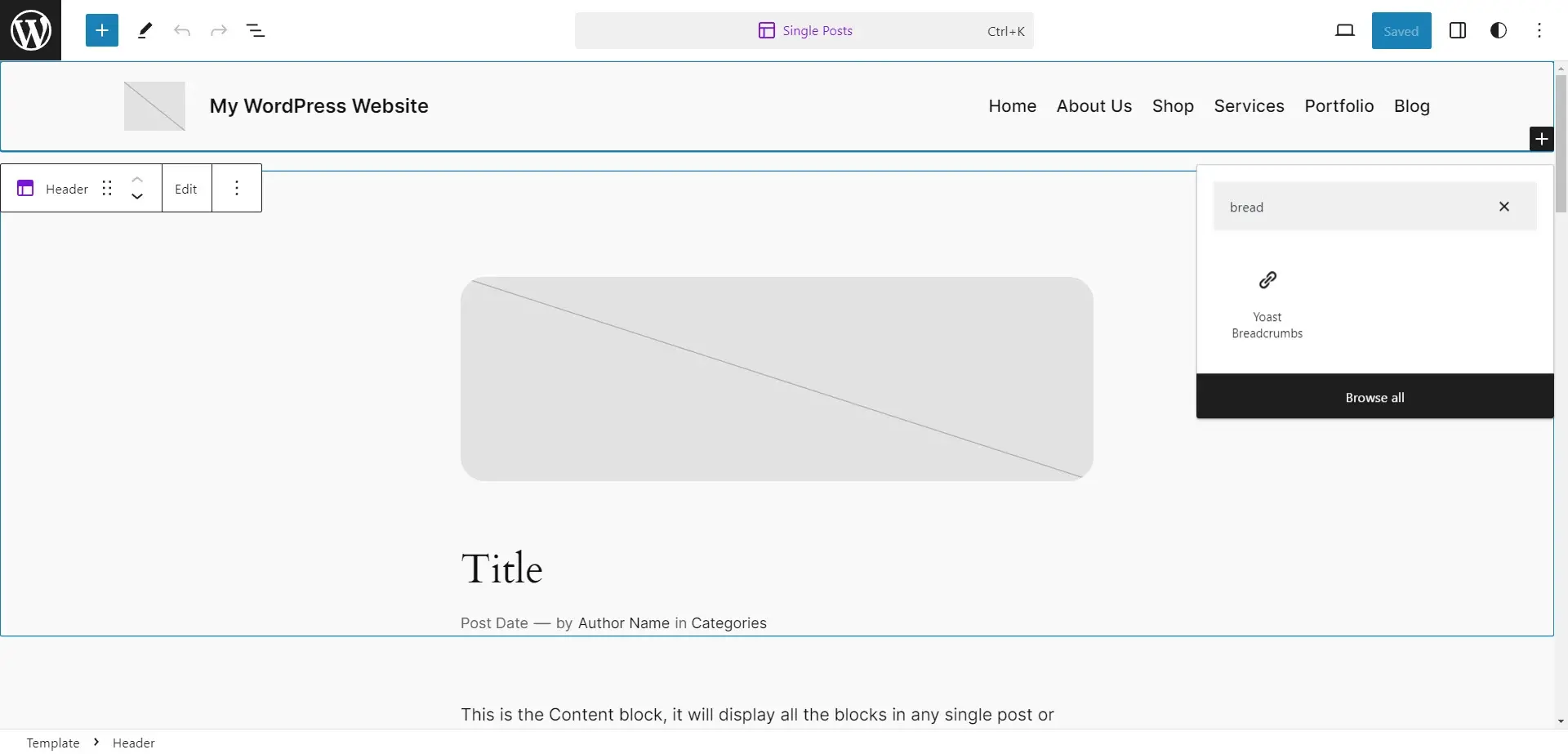
To implement Yoast breadcrumbs, add code to your child theme or add the Yoast Breadcrumbs block anywhere within your content. You can also use a shortcode if you prefer. In the example below, I’ve added the Yoast Breadcrumbs block under the navigation menu of my post template.

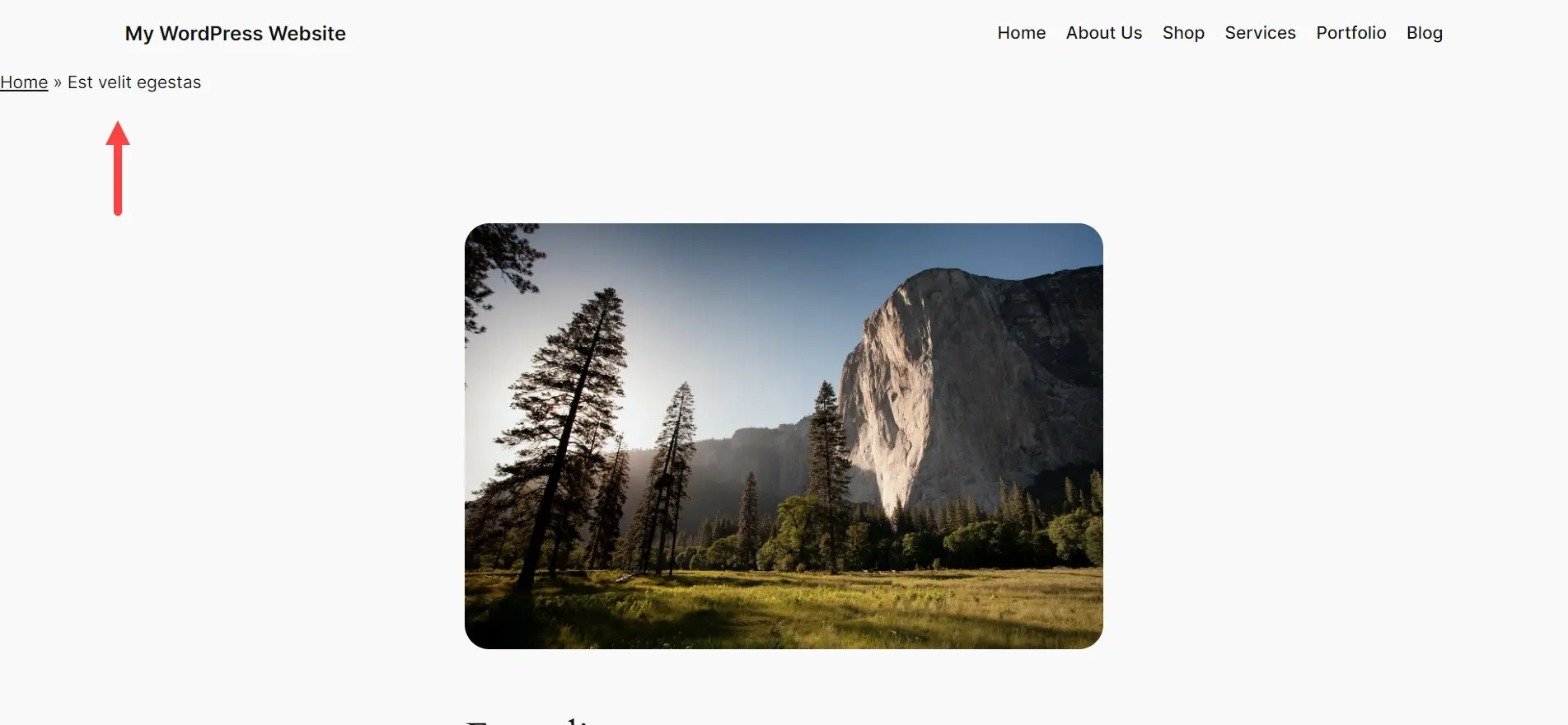
Here’s how it looks on the front end with the default settings.

All in One SEO
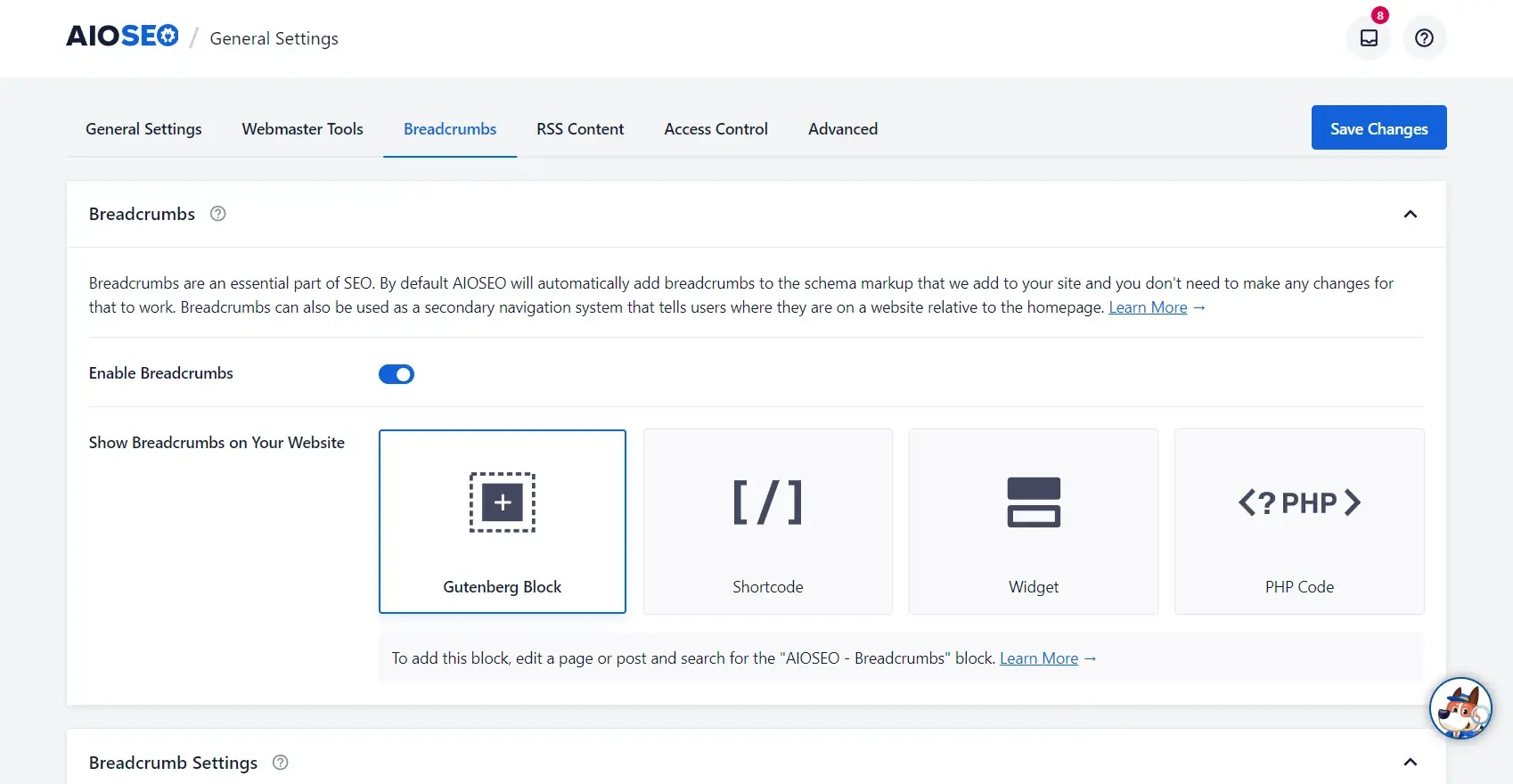
All in One SEO is another popular SEO plugin that includes breadcrumbs. Unlike Yoast, breadcrumbs are enabled by default, and it includes a lot more features. You can also use templates, but this requires the pro version. To find the settings, go to the Settings menu and select the Breadcrumbs tab. For a detailed comparison of Yoast SEO and All in One SEO, see the article Yoast SEO vs All-in-One SEO Plugin Which is Better.

Use it by adding a block to your content, adding the shortcode where you want it, using the widget, or adding code to your child theme’s files. In the example below, I’ve added the block under the navigation menu of my post template.

Here’s how the All in One SEO breadcrumbs look on the front end. It places itself in the center, which looks better out of the box without needing to make adjustments to the block’s padding.

Rank Math SEO
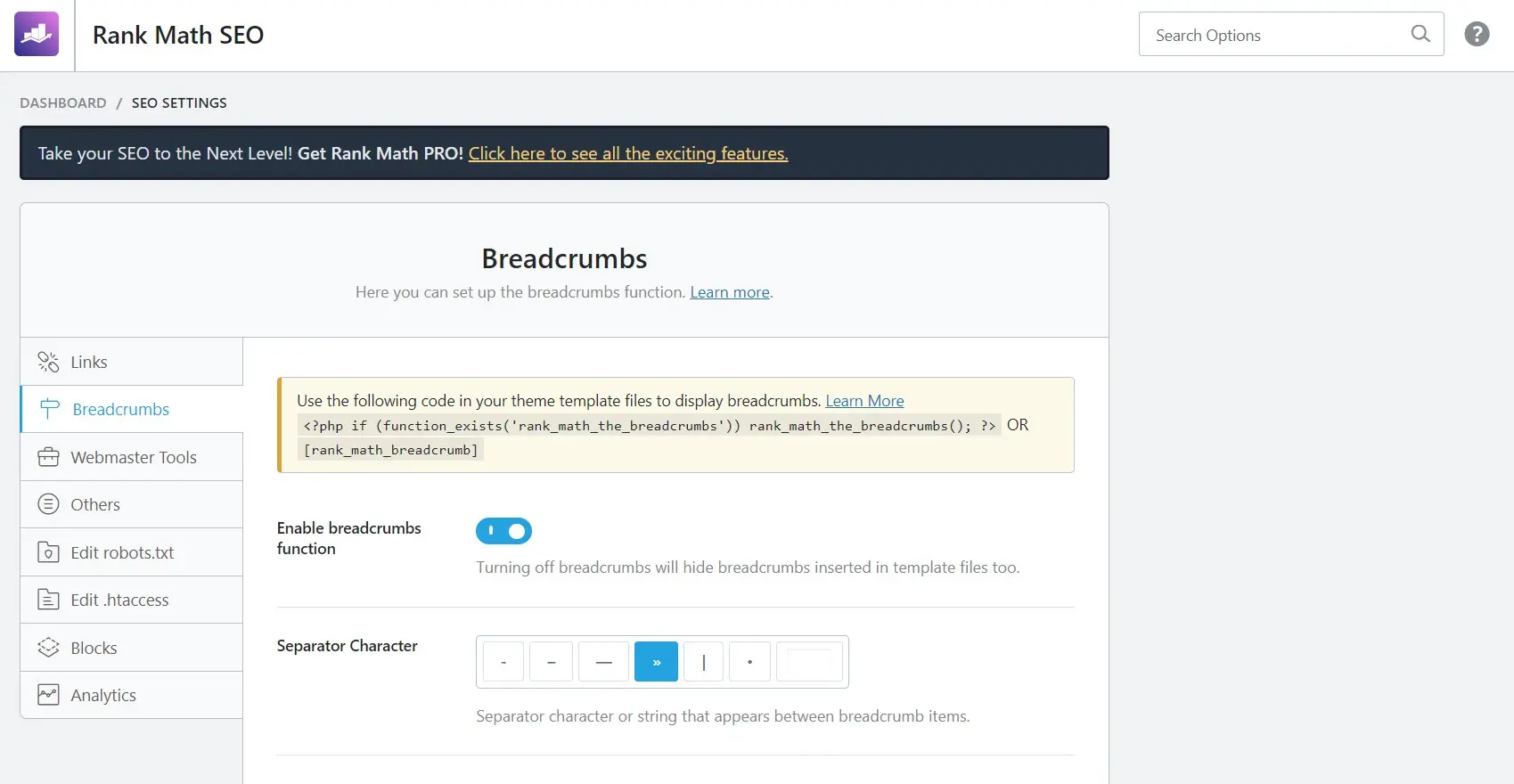
Rank Math SEO is another excellent SEO plugin with built-in breadcrumbs. The free version includes lots of options for breadcrumbs including separators, labels, links, and pages to show or hide the breadcrumbs. It’s disabled by default. To enable breadcrumbs in Rank Math SEO, go to the settings, select the Breadcrumbs tab, and select Enable Breadcrumbs Function. Save your changes.

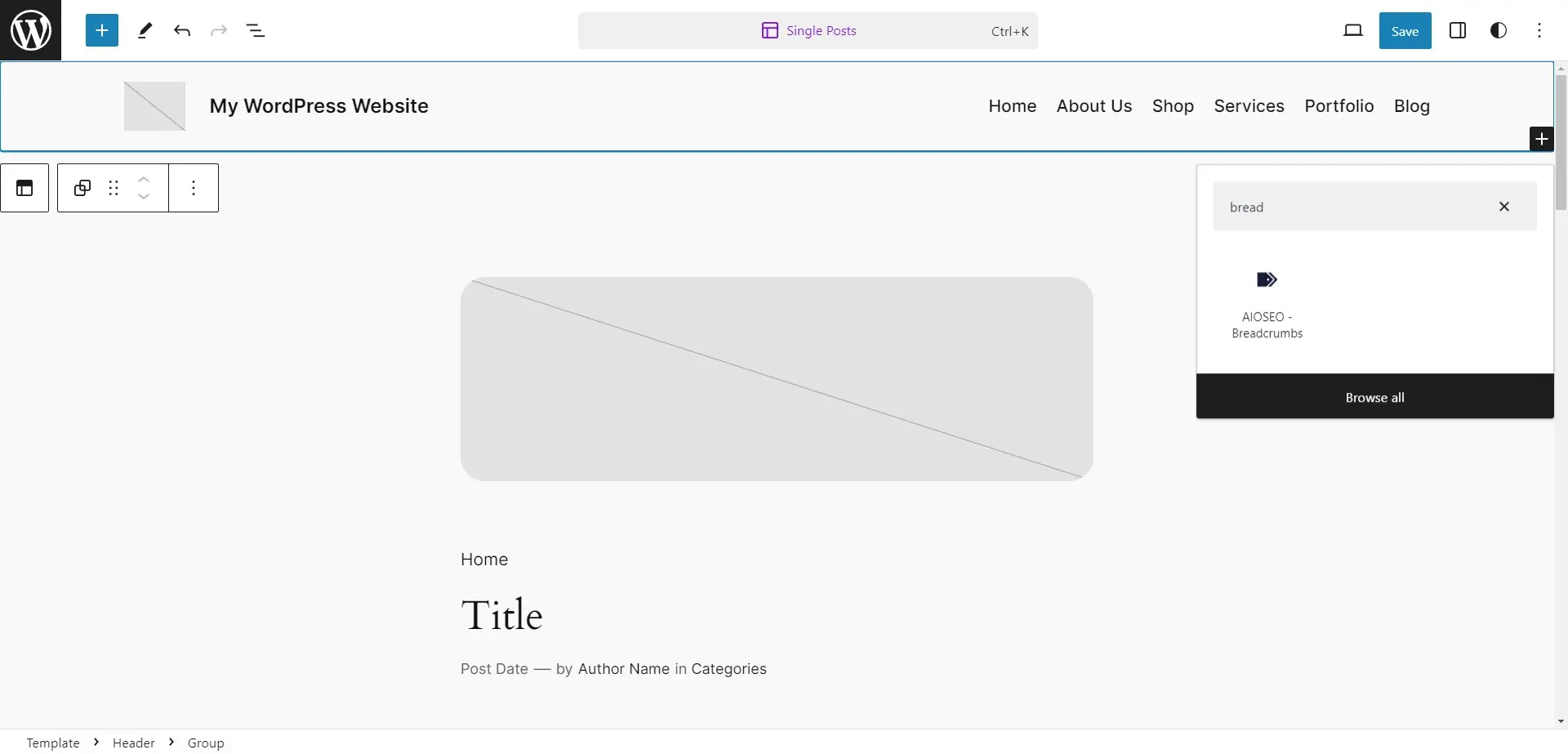
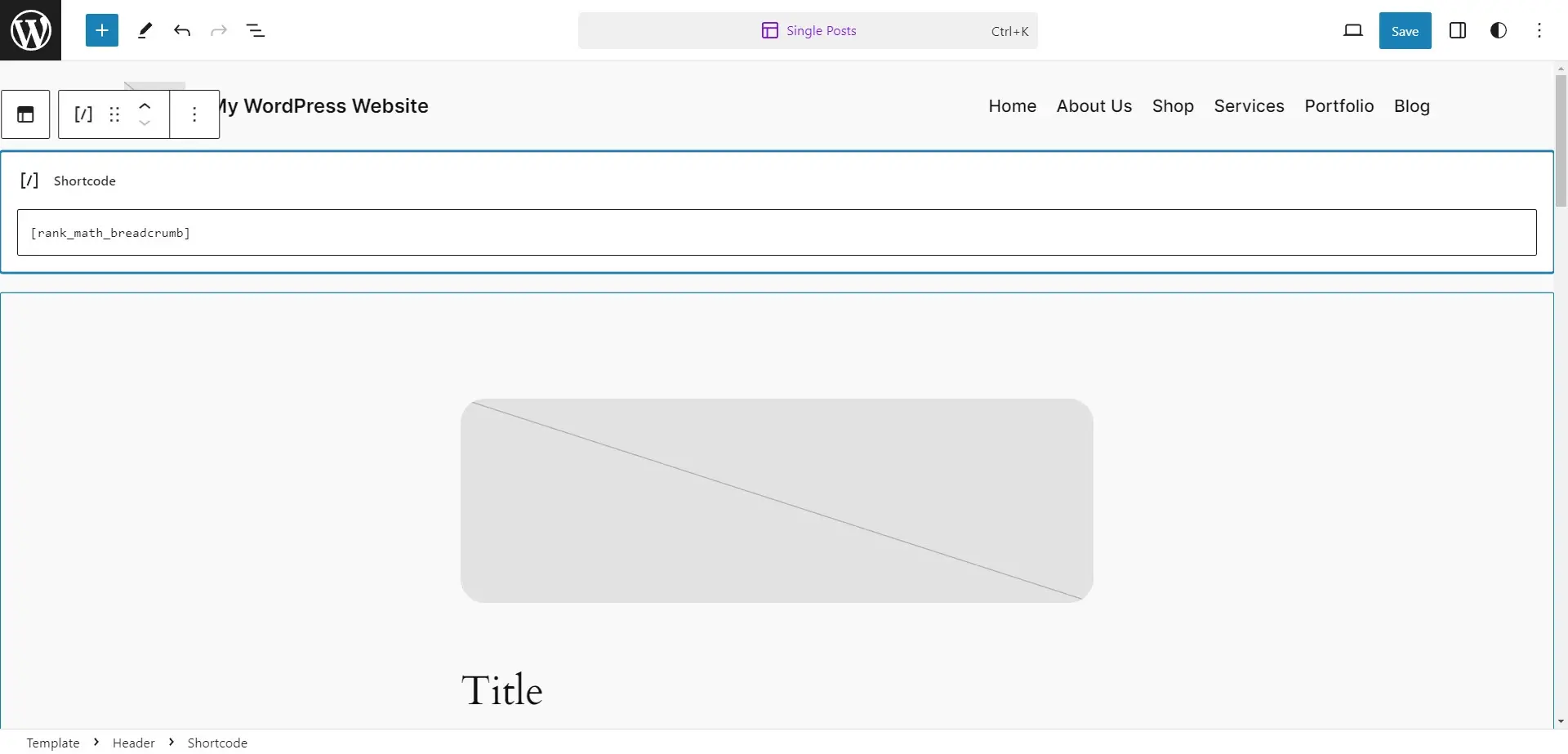
You can add breadcrumbs to your child theme with code or to your content by inserting a shortcode. In this example, I’ve added a shortcode block under the navigation menu of my post template.

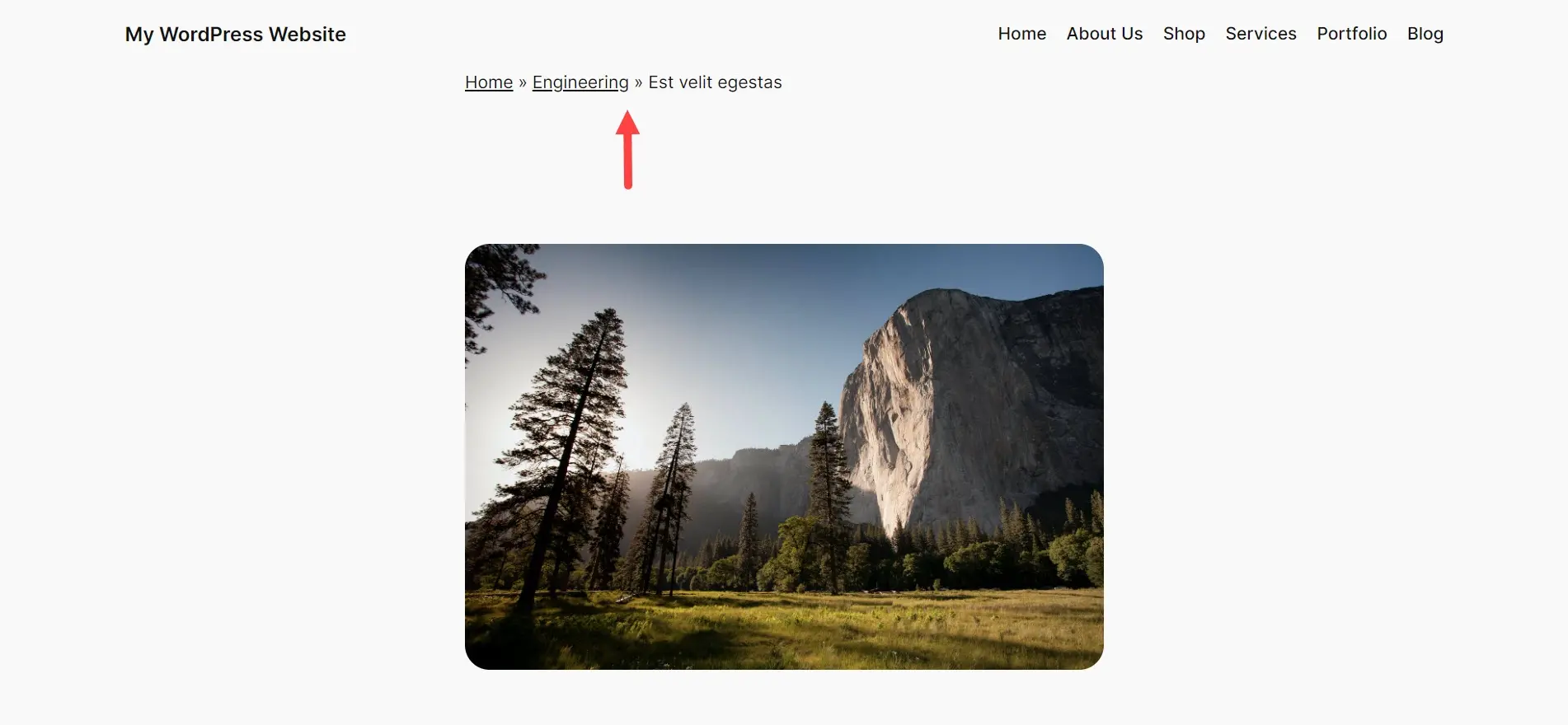
Here’s how the Rank Math SEO breadcrumbs look on the front end of my website.

WooCommerce Breadcrumbs
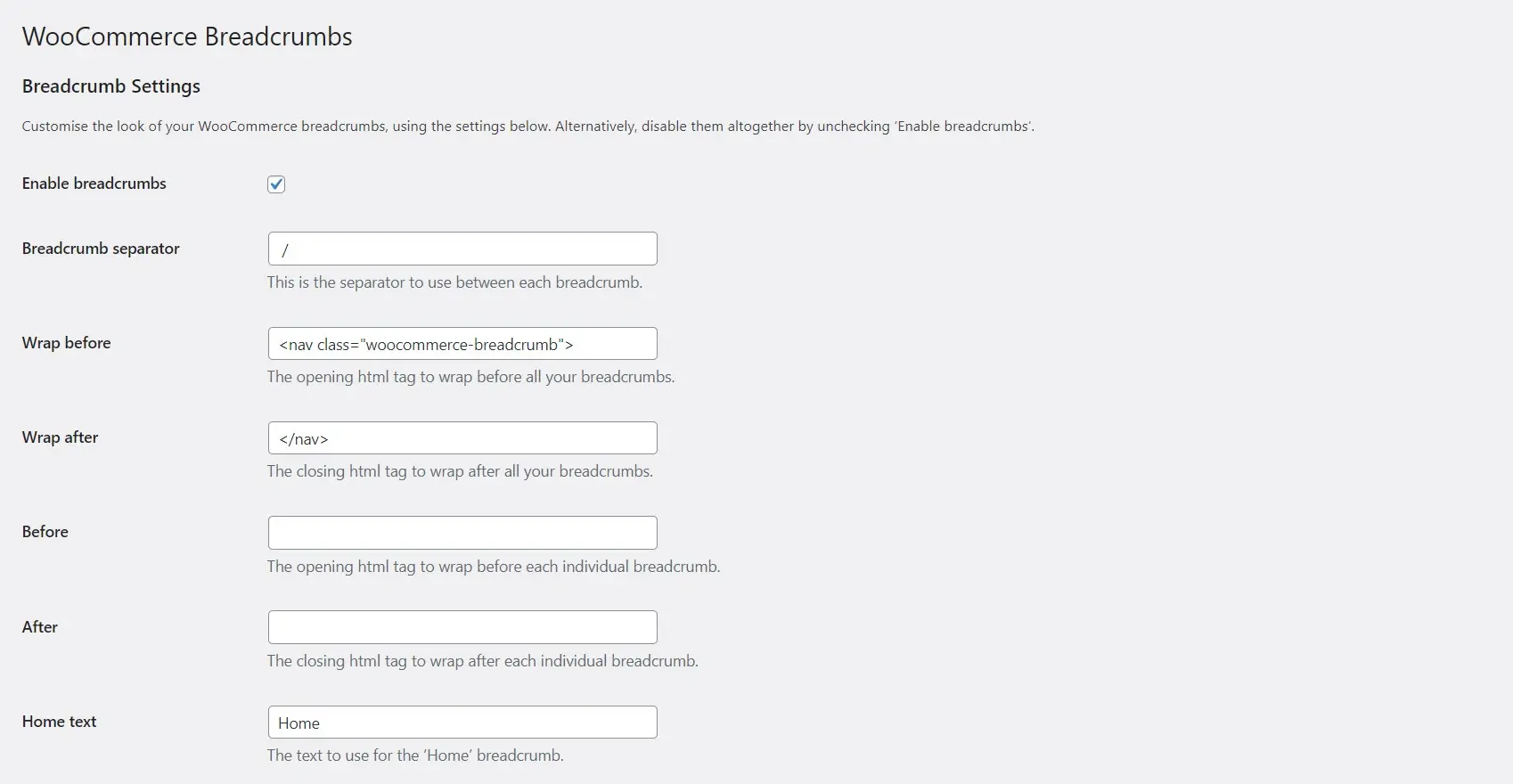
One of the advantages of WooCommerce is its expandability. WooCommerce Breadcrumbs is an add-on adds the breadcrumbs feature to WooCommerce to display on product pages. It also includes a block that also works on other post types. If you use WooCommerce, this is a good choice for your posts as well. It’s a simple plugin that doesn’t include a lot of options, but it works well. Choose the separator, add wrap HTML tags for before and after the links, before and after HTML tags, home text, and the home URL. It’s enabled by default.
For more information about expanding WooCommerce, see the article Best WooCommerce Plugins & Extensions. If you’d like to find hosting for your WooCommerce store, see the article WooCommerce Hosting: Popular Ecommerce Solution Explained.

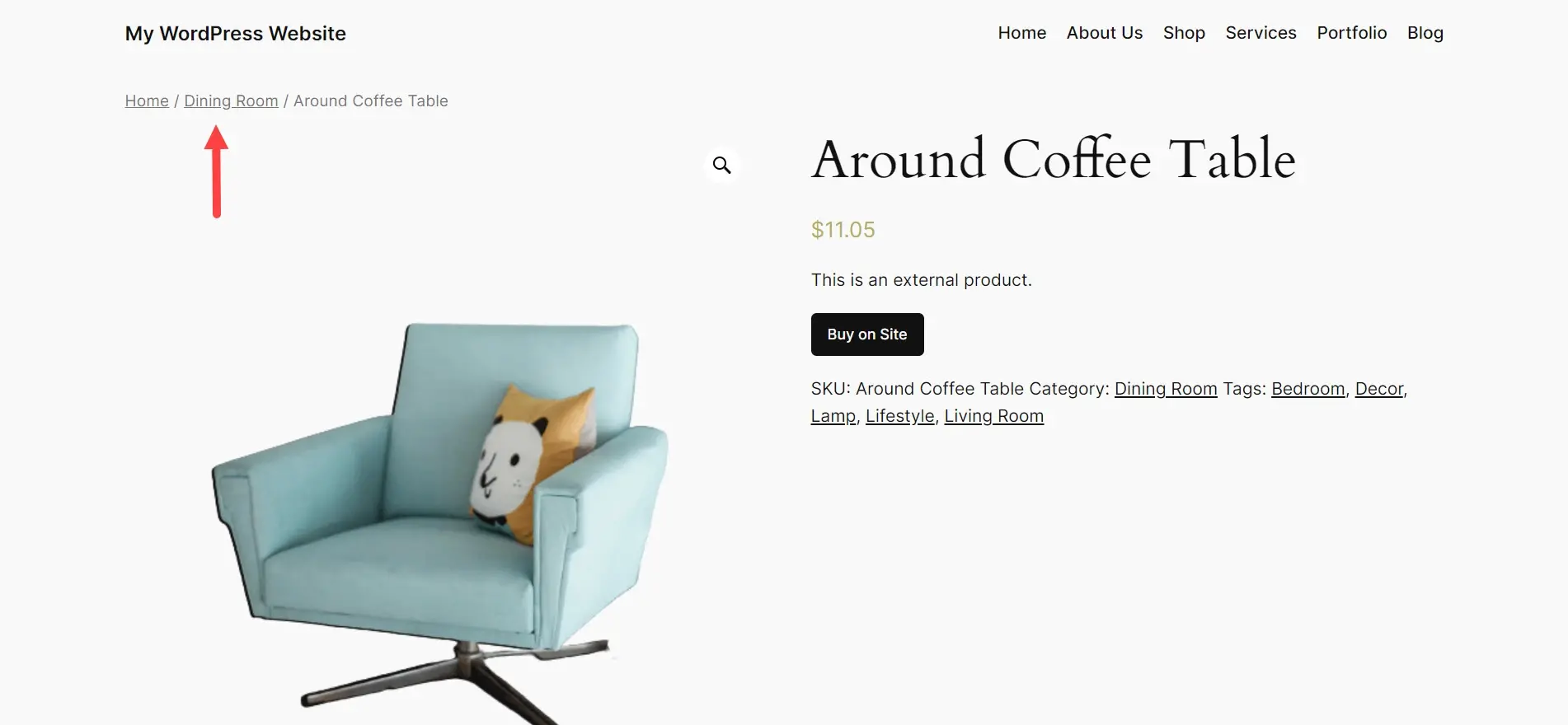
It’s automatically added to product pages, so you don’t have to use blocks or shortcodes to add it. Here’s how it looks on the front end of the product pages.

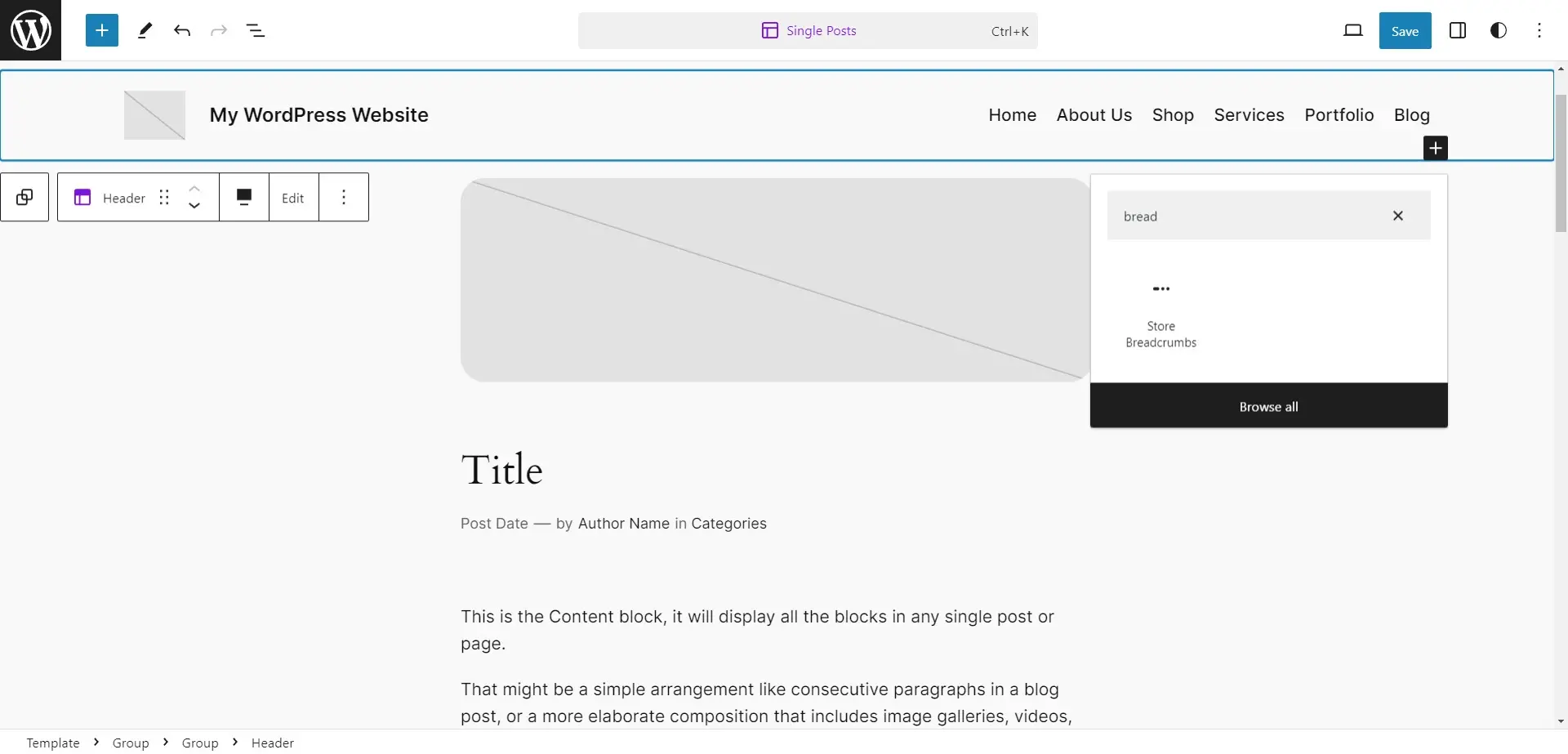
Even though this is a plugin for WooCommerce and the product post type, it includes a block that you can use with any type of content. In this example, I’ve added the block to the navigation menu of my post template.

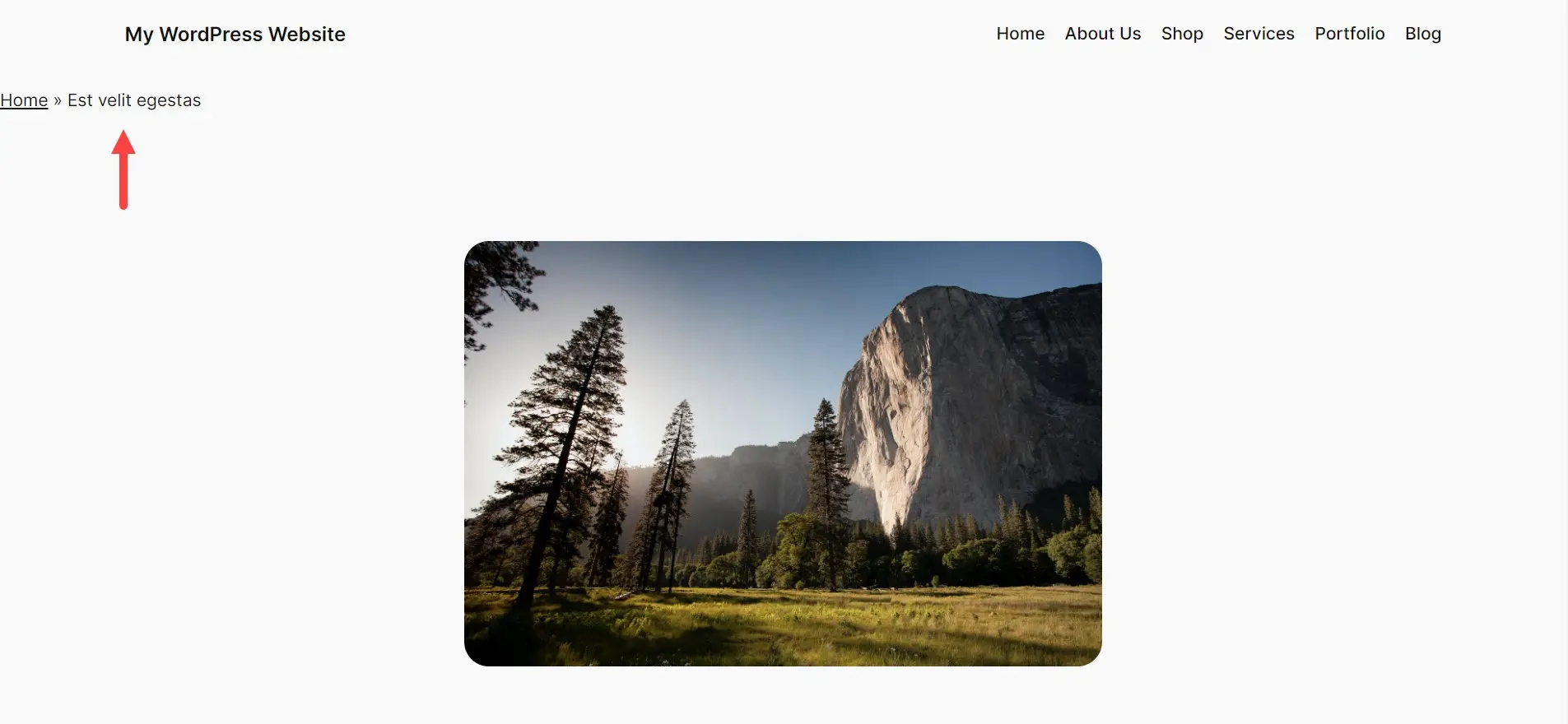
Here’s how it looks on the front end of a single blog post.

Ending Thoughts on How to Add Breadcrumbs in WordPress
That’s our look at how to add breadcrumbs in WordPress. Adding breadcrumbs with a plugin is easy. Most of them include multiple options for adding breadcrumbs to the website. Methods include blocks, shortcodes, widgets, and adding code to your child theme. I recommend using one of the SEO plugins. They work well, and since you need an SEO plugins anyway, this consolidates features into one plugin. If your SEO plugin does not include breadcrumbs, then I recommend using a stand-alone plugin.
We want to hear from you. Have you added breadcrumbs to your WordPress website? Let us know in the comments.
Frequently Asked Questions
Why choose Verpex for WordPress?
As the leading CMS out there, we’ve made it our mission to offer the most comprehensive and streamlined WordPress solutions on the market. Backed by a responsive customer care team and reliable site enhancement tools, we ensure our users get the full WordPress value and support for a reasonable price.
Is a WordPress blog free?
Anyone can download, use, customize, and edit the WordPress code as long as they release it under the GNU General Public License (GPL). Even though the software is free, you can end up paying for things like premium support and hosting.
Are WordPress-free themes safe?
People often think that free themes have low quality. However, free WordPress themes actually have high quality and are free to use.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.

Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.
View all posts by Randy A. Brown