In the same way that architects use blueprints to convey designs to builders and contractors, web designers use templates to design the layout of a website before it is developed.
The use of templates in web design is necessary because it gives a website an organized look, and because designers can clearly see the design process, they are prevented from starting a project blindly instead of hoping for the best outcome. In this article, we will go through creating a website template and suggest best practices for creating websites.
What is a Website Template?
A website template can be compared to human skin because it represents the visible layer of a website. Website templates are pre-made frameworks, layouts, or designs for websites that can be updated or customized to allow for the quick and easy creation of new websites.
The basic structure of a website is made up of a header, body, and footer. The header typically contains a logo, a navigation bar, and a banner, while the body contains the contents, and the footer contains contact information such as a form, social links, corporate information, and so on.
Utilizing templates is advantageous because it expedites the website design process. Templates can be acquired from third-party vendors or generated by a web designer or developer on their own. Other benefits of using website templates include;
Scalability: Web templates are scalable because they are flexible and can be altered significantly.
Efficiency: Web templates are designed to speed up the development process and ensure consistency and functionality in websites and web applications.
Responsiveness: A responsive web template ensures that the website is functional and that it can adjust to multiple devices and screen sizes.
The creation of website templates is done with both website builders and web design tools, although they work in various ways. Let’s go over the prerequisites for both. Before going into the specifications, it is important to recognize the distinction between a website builder and a web-based design tool.
1. Web Design Tools: A designer can manage the structure, color scheme, and typography of a website using web-based design tools. To create a website template that complies with the necessary design standards, one must possess a certain level of technical expertise when using web design tools. You don't have to be concerned about getting started as a beginner, there are lessons available to ease you into the process.
2. Website builders: Website builders are made up of pre-built, changeable templates. They are simple to use, but customization is limited. Website builders enable you to design and build websites without having to alter any code. As a newbie, getting started is simple; you can express your creativity by playing with the tools available on the application.
There are several web-based design tools and website builders available for creating website templates, such as:
- Figma
- Sketch
- Adobe XD
- Webflow
- Wix
- Squarespace
- WordPress
The composition of a website is dependent on certain principles, as creativity alone cannot make a great website. Some of these concepts are:
Focal Point: The focal point of a website is the center of interest; this area draws the attention of the user and communicates important information.
Contrast: This principle of design involves engaging different elements to create a visually pleasing web page. For instance, the text should be at least 4.5 times brighter than its background to promote eligibility.
White Space: Having white space or a quiet region on a website is crucial for aesthetically appealing designs. This "white space" is simply areas of a website that are devoid of design features; it is not always white. The white spacing is crucial because websites that are too busy risk causing user weariness, which can lower engagement.
Hierarchy: The organization of items on a website or web page according to hierarchy helps people comprehend what is happening on the page. Elements must be prioritized for visual harmony; for instance, some elements on a page are large while others are small. In short, hierarchy creates balance and harmony in design.
Typography: Since typography impacts readability of a website, it’s important to use the right font and font sizes to convey certain types of emotions. It must also be inclusive (e.g., consider visual impairments) and engaging.
Thus far, we've discussed website design tools and builders, as well as programs that can be utilized to create a beautiful website template. We've also looked at some basic guidelines that designers must follow. Let's go over some of the basic requirements for constructing a website template with a web builder and a web design tool.
Basic Requirements for Creating a Website Using a Web Design Tool

1. Planning: Before you start building a website template, planning is required. By defining the goal and purpose of the website, you will be able to design a website that speaks to the target audience.
2. The Right Tools: Choosing the right tool is important when creating a website template, and you can use web-based design tools like Figma, Sketch, Adobe XD, etc.
3. Wire framing: A website's purpose must be determined first, and then a sketch must be drawn to describe how the site will appear. This creates a structure for the website, which includes the header, body, and footer, and how the elements will be placed. Also, responsiveness across multiple devices must be considered during this process.
4. Color Scheme & Typography: Choosing a color scheme for your website is crucial because colors evoke emotions. Using the wrong colors can make your website seem overwhelming or underwhelming. There are color palette generators that can make it easy to choose color palettes to work with. e.g., Coolors, Peloton, ColoRotate, ColorHexa, etc. Typography is also crucial in web design because it affects how users perceive a brand. It involves positioning content in ways that are clear and readable, making the website visually pleasing.
5. Technical Knowledge: Creating a website template with the help of a design tool requires that you understand the principles of design. There are levels to how complex web design can become, and knowing the basic principles of design; color, typography, focal points, white space, hierarchy etc. is necessary for creating great templates. There are resources online that can help you get started as a beginner, and you can also play around with the elements of the tool to find out what you can do with them.
Here are a few steps to creating a website template using a web design tool; in this example, we'll use Figma.
Step One:
To start, download Figma and go through the sign-up process. Create a new file once you've registered to begin building your website template. The wireframe or sketch of what your template would look like should be adhered to when creating a template because it helps you stay organized.
Step Two:
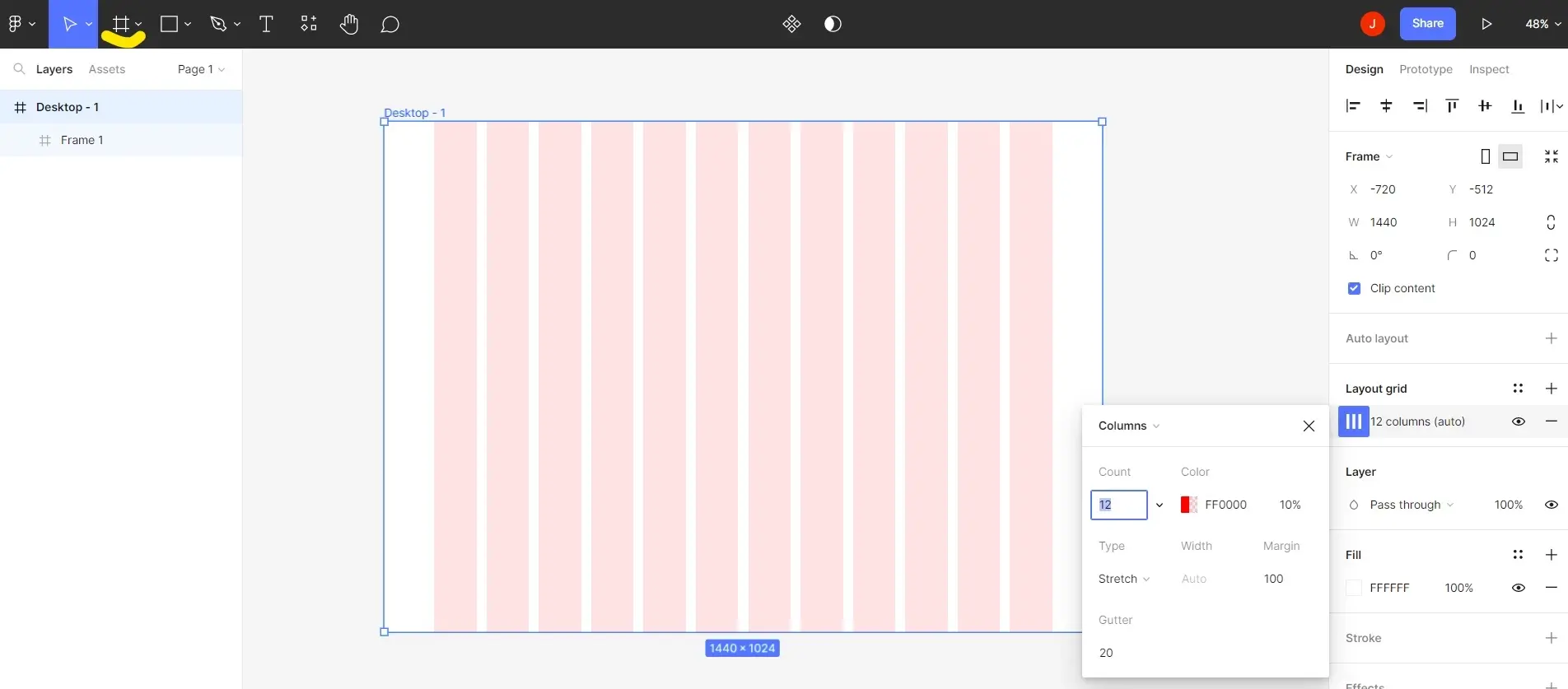
Choose between a desktop frame and a mobile frame to use for your work. The area where you can select a frame is indicated in the image below, above the yellow ink. Also, where the layout grid is located, you'll see a pop-up. You can design a layout grid for your template in this section, add a margin to leave room between the frame's sides, and also change the “Gutter” to add space between each column. There are choices to adjust the font size, font family, colors, effects, and other elements on the left side of the website (Design), where the grid is located. The page can be explored if you have the time.

Step Three:
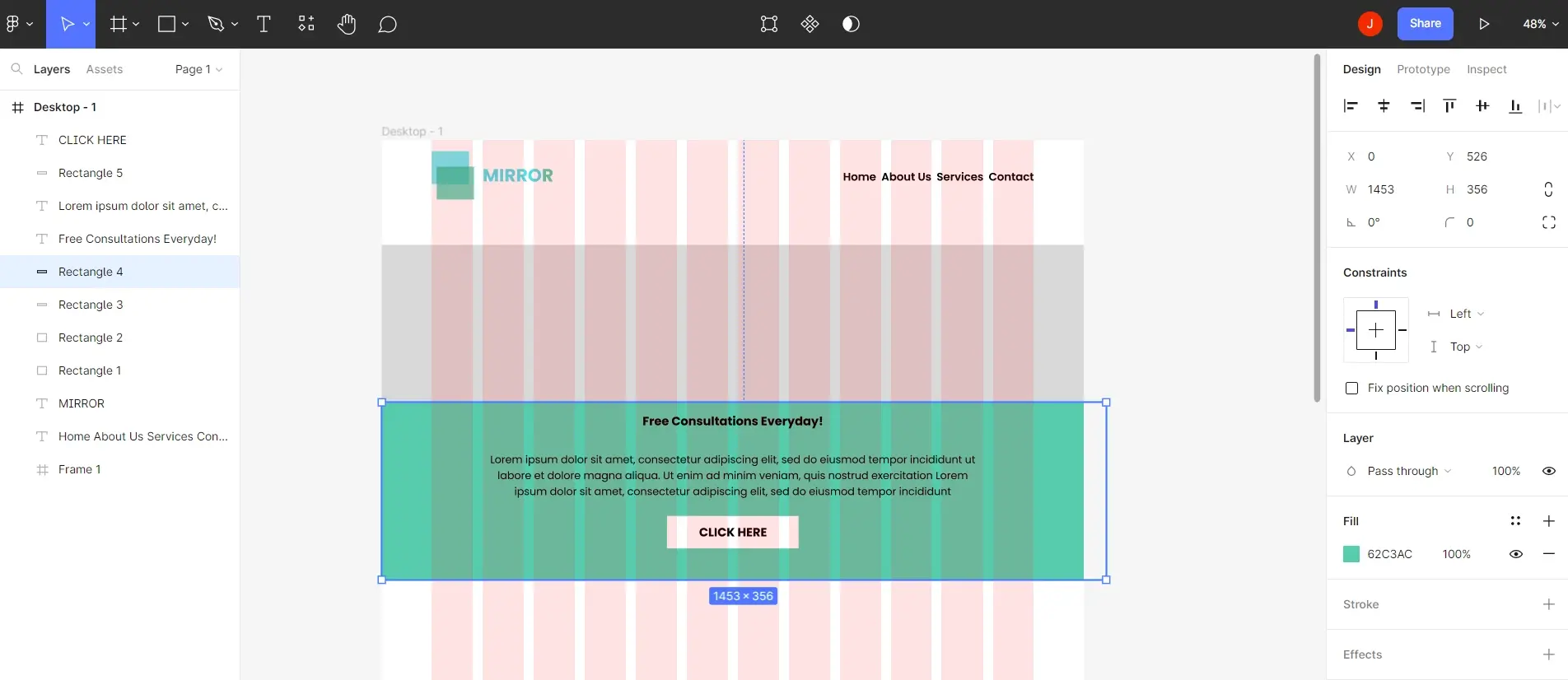
Start creating your website template. The image below shows a glimpse of what a template would look like at the start of creating a layout.

However, creating the template is the first step of the development process of a functional website; the template would then have to be converted into code.
Coding your Website Template
If you choose to code after creating a website template, there are certain requirements you must adhere to before you can create a dynamic website.
You must be familiar with web technologies such as HTML, CSS, JavaScript, and JavaScript frameworks and libraries (React, Vue, Angular, or Sveltve) and tools like a text editor, browser, version control system, databases etc. The basic steps required when coding your website involve:
- Creating HTML (Hypertext Markup Language) structure.
- CSS (Cascading Style Sheet) styling.
- JavaScript Functionality.
You don't need to know any of these web languages to construct a website template. If you don't want to learn any of these languages or code a website, you can focus on designing the user interface and experience of a website (UI/UX).
If you're using a web builder to create a website for a company or personal use, it's suggested that you understand the fundamentals of HTML and CSS so that you can do a lot more when designing your website. It’s also important to note that website builders offer pre-made themes but only allow for minimal customization.
After you've created a correctly designed website template with web-based tools, you can distribute it on platforms such as Creative Market or Template Monster, DropBox, social media, or your personal website.
Summary
Web templates are useful because they can be reused, changed, and altered to meet the needs of individual users. This makes it easier to develop websites rather than design them from scratch. This is beneficial for people who need to create websites quickly.
Exporting a website template depends on the platform's features. You can export your design from platforms like Figma or Sketch to a site like Webflow, or you can convert Figma designs to an Elementor website etc.
Additionally, some web-building platforms will enable you to export your template, while others may require you to pay to access certain features, which may include the export option. Using web-based design tools like Figma, you can export your design template in a file format that can be easily shared, such as pdf or svg. However, you should know that only the design assets will be exported—not the code or the dynamic elements. Exporting the design elements including the dynamic functionality is a bit complex and requires technical know-how.
Frequently Asked Questions
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.
What are the best web builder tools?
Some of the best web builder tools are Wix, Squarespace, Weebly, Webnode, Webflow, Jimdo, Duda, GoDaddy Websites, Strikingly, Site123, Webstarts, and much more!
Will you be able to fully restore the website if something goes wrong?
Should anything happen, your website can be restored fully with the help of JetBackup5

Jessica Agorye is a developer based in Lagos, Nigeria. A witty creative with a love for life, she is dedicated to sharing insights and inspiring others through her writing. With over 5 years of writing experience, she believes that content is king.
View all posts by Jessica Agorye