Customization is one of the many strengths of WordPress. Any WordPress theme can be customized, adjusted, and expanded. Some of those customizations require the use of a child theme. Without a child theme, all of your hard work customizing your WordPress website could be deleted when the theme updates.
In this post, we’ll examine what a child theme is in WordPress. We’ll see how they’re different from a regular WordPress theme, see why you need one, and see how to make your own WordPress child theme.
What is a WordPress Parent Theme?
Before we can define a child theme, we should define a parent theme. A parent theme is a standard WordPress theme complete with all the template files. It can work on its own with no other files needed. Aside from child themes, every WordPress theme is a parent theme.
What is a WordPress Child Theme?
A child theme is a WordPress theme that inherits its styling and functionality from another theme, called a parent theme.
The child theme requires the parent theme to be installed to work. In other words, the child theme works like an add-on to the parent theme. Any changes made to the child theme override the parent theme. This means you can add features, customize CSS, etc., without making changes to the parent theme. The parent theme’s settings will display unless they’ve been overridden by the child theme.
Why You Need a WordPress Child Theme
Of course, one of the advantages of WordPress is that you can add template files and make customizations to your theme. If you’ve made changes to the parent theme’s code, you won’t be able to update the theme if you want to keep your changes. This creates security issues and can cause compatibility problems with newer versions of WordPress.
WordPress themes are often updated to reduce security issues, fix bugs, add new features, and provide code improvements. When a parent theme is updated, all of its files are overwritten with the new default files. This includes all code added to the CSS style sheet, any changes to PHP files, and any additional code added to the theme’s files.
To keep those customizations in place, you’ll need a child theme. The child theme allows designers to make changes to the theme’s files without losing those changes when the parent theme updates. Without a child theme, we’d lose any custom code we’ve added to theme files as they would be overwritten during the update. With a child theme, a user can customize the look of a parent theme without changing any of the parent theme’s code.
This also allows designers to create lots of child themes with different designs based on the same foundational code. They can create new designs without having to create the core functionality every time. The child themes can look completely different from the parent theme and add new features. The parent theme can be more general while the child themes can be specific to certain genres such as eCommerce or blogging. You can even save your child theme as a backup or to use on other websites. Only one child theme can be active at a time.
When You Need a WordPress Child Theme
Not everyone needs a child theme in every case.
You Need a Child Theme if…
You only need a child theme if you want to make changes to the theme’s files. This means opening the stylesheet or PHP files to make changes in the code.
You Don’t Need a Child Theme if…
You don’t need a child theme for basic theme settings. Basic settings that do not require you to make changes in code will not be changed when the parent theme updates. This includes the Theme Customizer, Site Editor, and any settings built into the WordPress theme. These adjustments do not add new features to the parent theme. They only adjust the styling.
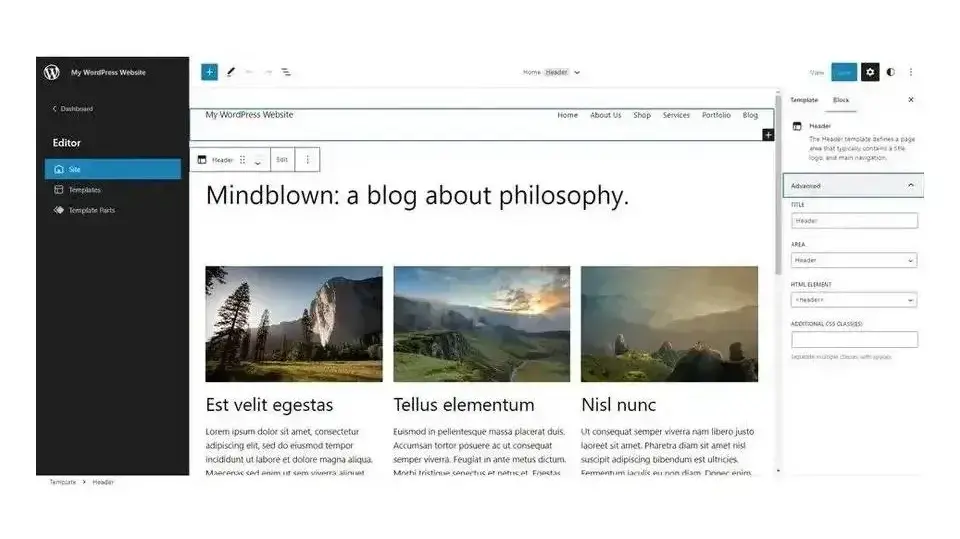
For example, the image below shows the header adjustments in the Site Editor. Any changes will not be overwritten when the theme updates.

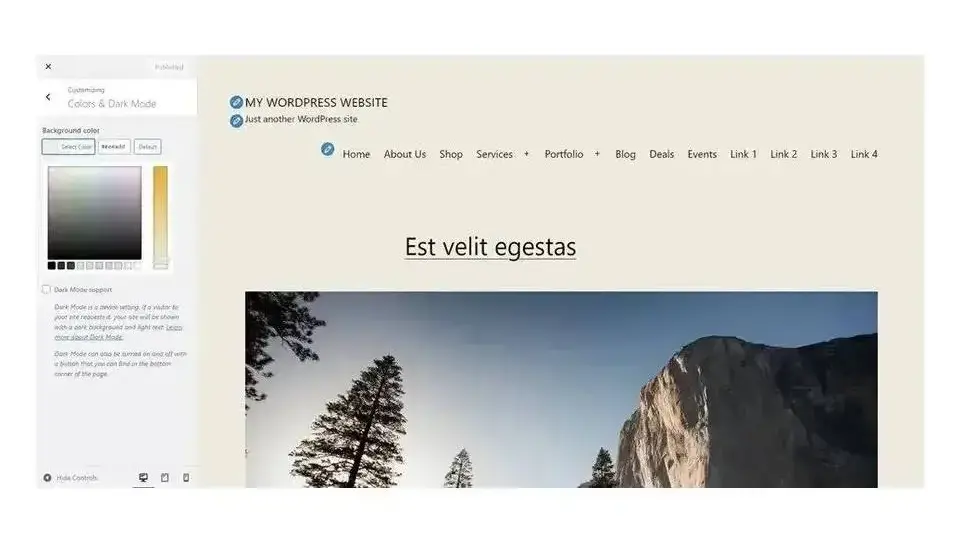
The example below shows the color settings in the Theme Customizer.

If you’re using plugins for your custom CSS, JavaScript, or PHP code, then you don’t need a child theme. When the parent theme updates, the code in the plugins remains the same. The plugins contain the code and apply it to the WordPress theme regardless of whether or not it’s a parent theme or a child theme. This works well for small snippets, but for larger and more detailed theme functions it’s best to place the code in the theme’s files.
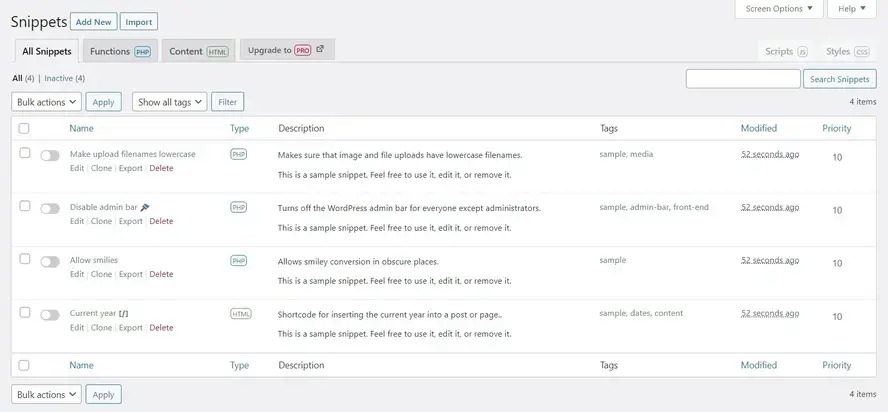
The example below shows PHP functions contained in the Code Snippets plugin. This code is added to the theme’s functions.php files without the need for a child theme.

Premium WordPress Child Themes
There are lots of premium child themes on the market. The advantage of premium child themes is you get a professionally designed website without having to hire a professional designer. All you need to do is add your content and your website looks professionally designed. This makes child themes a turnkey solution to getting a professional website quickly and inexpensively.
Many premium child themes were designed for specific types of websites, so you can get features specific to your needs, such as real estate or eCommerce. Of course, you can also use child themes from a different genre or customize them to your needs. Since there may be other websites using the same child theme, you can change the colors or make other small changes to customize the child theme to get a unique design.
Divi is a good example of a parent theme with lots of premium child themes available. For more information about Divi, see our Divi review here in the Verpex blog.
How to Create a WordPress Child Theme
Creating child themes is a great way to get started in learning about creating WordPress themes. Child themes are created with code. There are several ways to create this code. You can code it by hand or use a plugin to create a child theme for you. The child theme will look like the parent theme until you customize it.
Creating a Child Theme with Code
The WordPress Developer Resources page on child themes steps through the process of creating a child theme with code. The process does take time and I only recommend it if you’re comfortable with the code. If you’re interested in learning to code or create WordPress themes, then this is a great way to get started.
Here’s the process:
Create a folder in your themes directory
Create a stylesheet
Enqueue the sheet
Install the child theme
Activate the child theme
Add files if needed
Zip the file and save it on your computer
Install and activate the WordPress child theme
Let’s step through it using the code from the WordPress child themes page. I’ve modified the code for the Twenty Twenty-Three theme. To create the code files, you’ll need a code editor.
Create a folder in your themes directory
First, create a folder on your pc with the name of your theme and add -child to the end. For these examples, the folder is named twentytwentythree-child. All of the files you create for the child theme will go in this folder.
Create a stylesheet
Next, create a stylesheet named style.css and add the following code:
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-twenty-three-child/
Description: Twenty Twenty-Three Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentytwentythree
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: one-column, accessibility-ready, custom-colors, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready
Text Domain: twentytwentythreechild
*/
Change the names and the URL as needed.
Enqueue the sheet
Finally, enqueue the parent and child theme stylesheets. You’ll need to look at the parent theme’s code to see if it loads the child theme’s stylesheet. Create a file called functions.php. You’ll add code to this file.
If the parent theme loads its style with get_template, then the child theme only needs to load its styles. Use this code (this is the code I’ll use for my example):
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_uri(),
array( 'parenthandle' ),
wp_get_theme()->get( 'Version' )
);
}
If the parent theme loads its style with get_stylesheet, then the child theme needs to load both stylesheets. Use this code:
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parenthandle = 'parent-style';
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle,
get_template_directory_uri() . '/style.css',
array(),
$theme->parent()->get( 'Version' )
);
wp_enqueue_style( 'child-style',
get_stylesheet_uri(),
array( $parenthandle ),
$theme->get( 'Version' )
);
}
Screenshot
You could also add an image for the child theme to display in the Themes directory of your website. Use any PNG file at 1200px x 900px. Save it as screenshot.png.
Other Files
If your child theme needs other files, such as a new header template, then copy the PHP template file from the parent theme and create a new file for the child theme. Place the file in the child theme’s folder.
Zip the file and save it on your computer
Lastly, zip the folder so it can be uploaded to your website like any WordPress theme.
Install and activate the WordPress child theme
Installing a child theme is the same as installing any WordPress theme. With the parent theme installed and active:
Go to Appearance > Themes in the WordPress dashboard.
Select Add New and click Upload Theme.
Next, select Choose File, navigate to your child theme on your pc and select it, and click Install Now.
Once the child theme has been uploaded, click Activate.
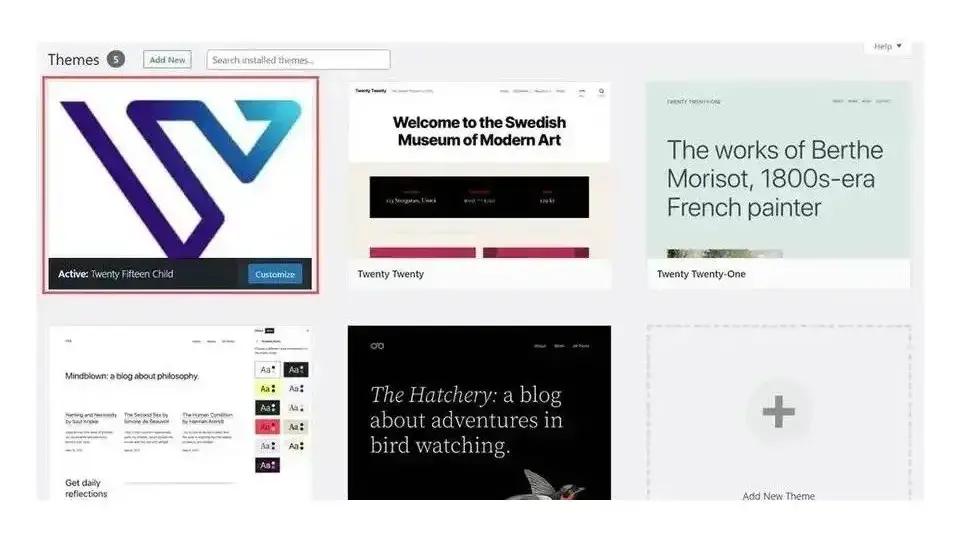
Your child theme is now the active theme for your WordPress website, as seen highlighted in red in the example below. Even though the child theme is the active theme, the parent theme must not be deleted. The child theme only works as long as the parent theme is installed.

Creating a Child Theme with Plugins
Another option is to use a plugin to create the child theme for you. There are several good plugins in the WordPress repository to create child themes from your parent theme. This list shows the best child theme plugins:
These plugins create a child theme from your parent theme based on the selections you make. Options include the name, image, code, etc.
How to Customize a WordPress Child Theme
There are several ways to customize the child theme’s code. You can make your customizations on your pc and place those files in the folder before uploading, make edits to the files from your cPanel, or use the Theme Editor in your WordPress dashboard. To add new templates, add them to the zipped folder or the theme files in your cPanel.
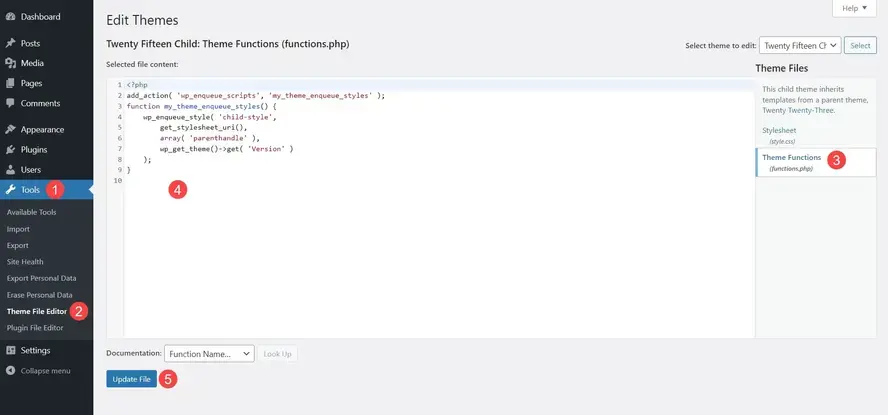
If you plan to edit the files online, then I recommend using the theme editor on a test site. Go to Tools > Theme File Editor in the WordPress dashboard and select the file you want to edit. Add the code you want and click Update File.

Ending Thoughts
That’s our look at child themes in WordPress. Child themes are ideal for anyone wanting to make changes in code and add new features to the theme. Without the use of a child theme, all of those customizations will be erased when the theme updates. With a child theme, your code remains in place no matter how many times the parent theme updates.
Fortunately, creating and using a child theme is simple. Following the steps outlined in this article, anyone can create and use a WordPress child theme with ease.
And if you want to ensure your WordPress site is hosted with a reliable provider, consider using hosting for WordPress or managed hosting servers for WordPress from Verpex.
We want to hear from you. Do you use a child theme for your WordPress website? Let us know about your experience in the comments.
Frequently Asked Questions
Are WordPress-free themes safe?
People often think that free themes have low quality. However, free WordPress themes actually have high quality and are free to use.
Is LearnDash a theme or a plug-in?
It’s a plug-in and a multi-functional tool. You can, however, use it with any WordPress theme you like, letting you keep your course style in line with your website.
Is a WordPress blog free?
Anyone can download, use, customize, and edit the WordPress code as long as they release it under the GNU General Public License (GPL). Even though the software is free, you can end up paying for things like premium support and hosting.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.

Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.
View all posts by Randy A. Brown