WordPress, with its user-friendly interface and a plethora of plugins and themes, allows you to build and customize websites without having to delve into the source code. However, there may come a time when you need to make more advanced changes or tweaks to your WordPress site that require editing the source code. In this article, we will walk you through the process of editing source code in WordPress, covering both the basics and more advanced techniques.
Understanding WordPress Source Code
Before diving into how to edit the source code in WordPress, it's essential to understand what the source code comprises and why you might need to edit it.
What Is WordPress Source Code?
WordPress is an open-source content management system, which means its source code is freely available for anyone to view and modify. The WordPress source code consists of PHP files, CSS stylesheets, JavaScript scripts, and various template files. These files work together to generate the structure and design of your website.
Why Edit WordPress Source Code
You might need to edit the source code in WordPress for several reasons:
- Customization
- Functionality
- Performance
- Integration
- Troubleshooting
Customization
To make specific design changes that cannot be achieved through themes or plugins alone.
Functionality
To add new features or modify existing ones that require PHP or JavaScript changes.
Performance
To optimize your website's performance by minifying scripts or reducing HTTP requests.
Integration
To integrate third-party services or scripts into your WordPress site.
Troubleshooting
To debug and fix issues or conflicts that cannot be resolved through the dashboard.
Editing Source Code in the WordPress Dashboard
WordPress provides several built-in tools for editing source code within the dashboard. These options are user-friendly and accessible to users with administrative privileges. However, they are best suited for making minor modifications, and you should exercise caution when using them.
Here are some methods for editing source code in WordPress:
- Theme Customizer
- Theme Editor
- Plugin Editor
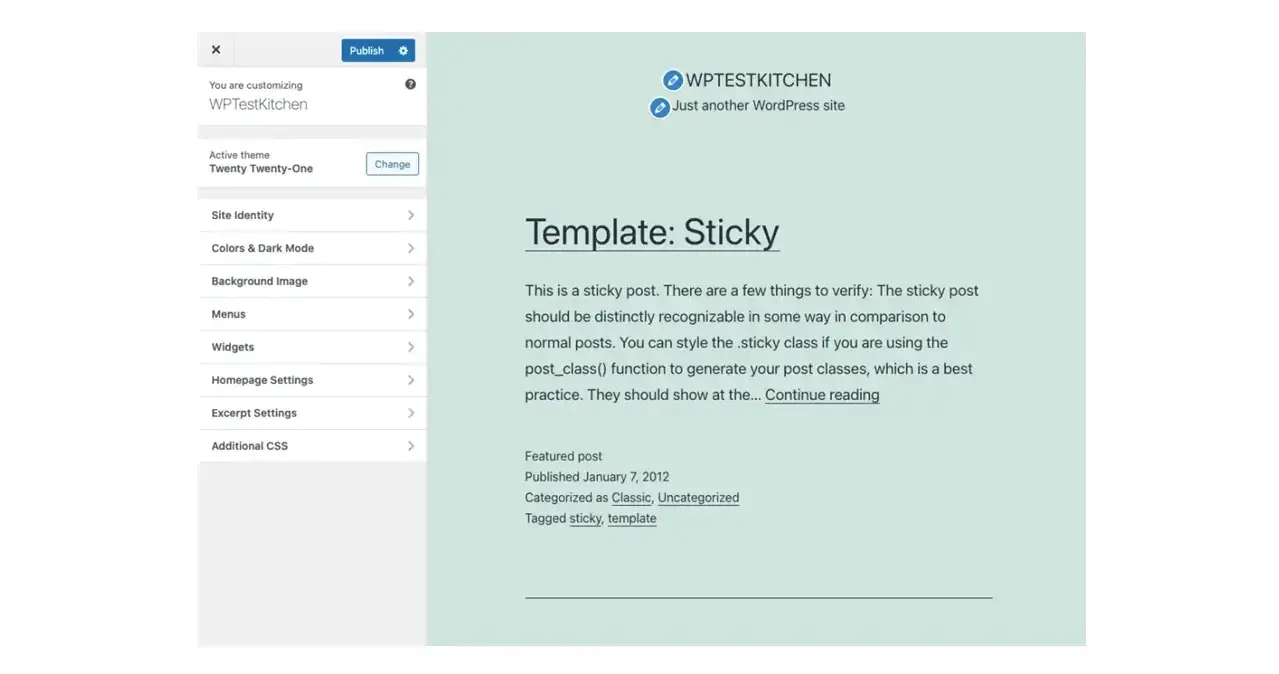
Theme Customizer

The Theme Customizer is a safe way to make visual and CSS changes to your WordPress theme. It allows you to preview changes in real-time before applying them.
To access the Theme Customizer:
- Log in to your WordPress dashboard.
- Go to "Appearance" > "Customize."
Inside the Theme Customizer, you can usually find options to customize your site's title, tagline, colors, fonts, background, and more. Some themes also offer additional settings specific to their design.
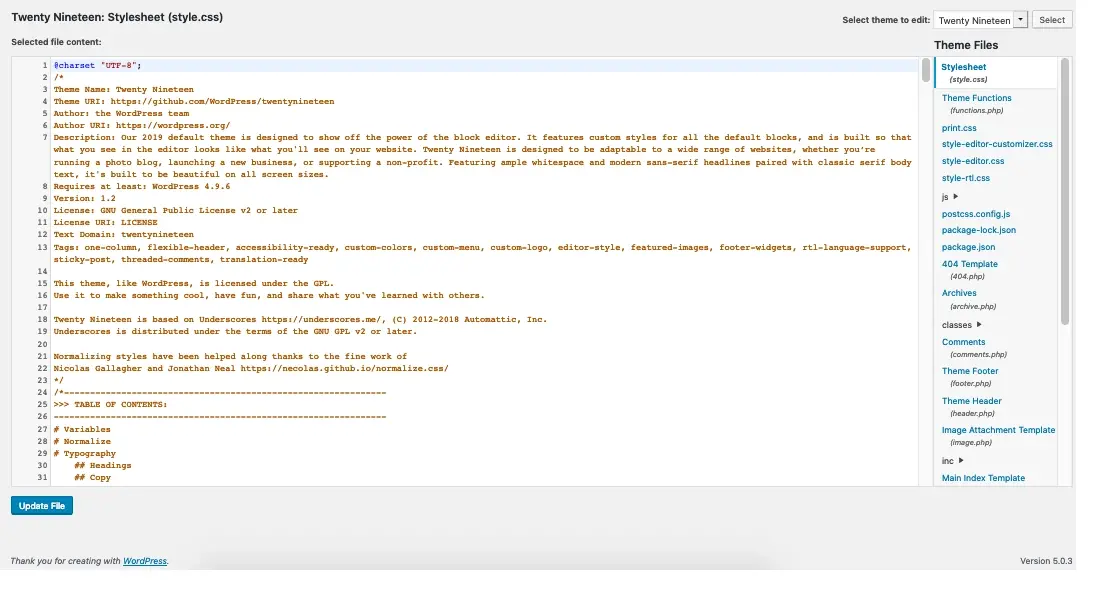
Theme Editor

The Theme Editor, located in the WordPress dashboard, provides direct access to your theme's source code files. You can edit PHP, CSS, and other theme files using this tool.
To access the Theme Editor:
- Log in to your WordPress dashboard.
- Go to "Appearance" > "Theme Editor."
In the Theme Editor, you can select the theme you want to edit from the drop-down menu on the top right. Then, you'll see a list of template files on the right-hand side.
As a heads up, editing your theme directly using the Theme Editor is risky because any mistakes can break your website. Always create a backup before making changes.
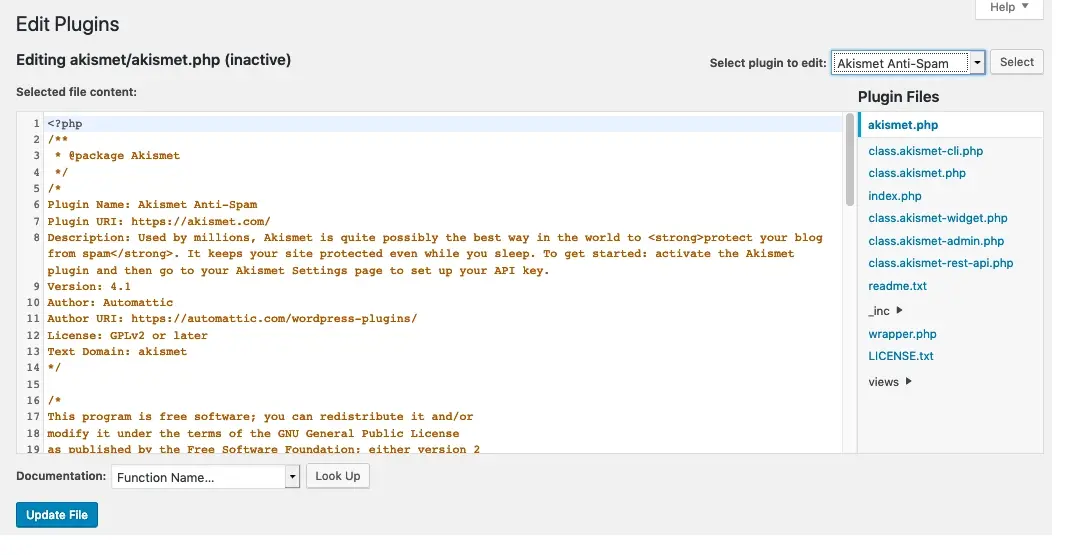
Plugin Editor

Similar to the Theme Editor, the Plugin Editor allows you to edit the source code of your installed plugins directly from the WordPress dashboard. However, like the Theme Editor, it should be used with caution.
To access the Plugin Editor:
- Log in to your WordPress dashboard.
- Go to "Plugins" > "Plugin Editor."
Select the plugin you want to edit from the drop-down menu, and you'll see a list of files associated with that plugin. You can edit these files directly.
Editing Source Code via FTP
For more extensive or advanced source code modifications, it's recommended to use FTP (File Transfer Protocol) to access and edit your WordPress files. This method provides greater control and safety when working with source code.
- Installing an FTP Client
- Connecting to Your Server
- Locating and Editing Source Files
- Uploading Modified Files
Installing an FTP Client
To edit your WordPress source code via FTP, you'll need an FTP client. There are various FTP clients available for different operating systems. Some popular options include:
- FileZilla
- Cyberduck
- WinSCP
FileZilla
FileZilla is a free, open-source FTP client available for Windows, macOS, and Linux.
Cyberduck
Cyberduck is a user-friendly FTP client for macOS and Windows.
WinSCP
WinSCP is a FTP client that’s specifically designed for Windows users, it offers a secure file transfer protocol.
Once you've chosen and installed an FTP client, you'll need to gather the FTP credentials for your web hosting account. These typically include the FTP server address, username, and password. You can obtain these details from your hosting provider.
Connecting to Your Server
Here are the general steps to connect to your server using an FTP client:
- Launch your FTP client.
- Enter the FTP server address, username, and password.
- Choose the FTP or SFTP protocol (SFTP is more secure).
- Click "Connect" or "Log In."
Once connected, you'll see the remote server files on the right-hand side of the FTP client, and your local files on the left.
Locating and Editing Source Files
To edit your WordPress source code via FTP:
- Navigate to the WordPress root directory on the server. This is usually where you'll find your
wp-contentfolder. - Inside the
wp-contentfolder, you can access themes, plugins, and uploads. To edit your theme files, go towp-content/themes/your-theme-name. - Locate the file you want to edit, right-click on it, and select "Edit" or "View/Edit."
- Make the necessary modifications to the code using a text editor.
Uploading Modified Files
After editing the source code files, save your changes. Your FTP client will often prompt you to upload the modified file back to the server. Confirm the upload, and the new code will replace the old version on your web server.
It's crucial to exercise caution and create backups before making changes via FTP, as errors in your code could potentially break your website.
Best Practices for Editing Source Code
Editing source code in WordPress requires care and adherence to best practices to avoid potential issues and conflicts. Here are some tips to follow:
- Backup Your Site
- Use a Child Theme
- Document Your Changes
- Be Cautious with PHP
Backup Your Site
Before making any changes to your site's source code, always create a full backup. This includes both your website files and your database. You can use backup plugins or your hosting provider's backup tools for this purpose.
Use a Child Theme
If you intend to make significant customizations to your theme's code, it's highly recommended to use a child theme. Child themes take on the functionality of a parent theme but allow you to make changes without messing up the original theme. This prevents your customizations from being overwritten when the theme updates.
Document Your Changes
Keep detailed records of the changes you make to your source code. This documentation can be invaluable for troubleshooting and maintaining your site in the future. Note what changes you made, why you made them, and the date of the modification.
Be Cautious with PHP
Editing PHP code requires extra care. Even a small mistake in a PHP file can result in a white screen of death or other errors that render your site inaccessible. Always double-check your PHP code for syntax errors, and consider using a local development environment for testing before applying changes to your live site.
Common Source Code Edits
Now that you understand how to edit source code in WordPress and the best practices to follow, let's explore some common scenarios where you might need to edit the source code.
- Customizing Your Theme
- Modifying CSS Styles
- Adding JavaScript
- Customizing functions.php
- Editing Plugin Files
Customizing Your Theme
You can customize your theme's appearance by editing its CSS styles. Locate the style.css file in your theme's directory and modify it to change fonts, colors, layout, and more. Remember to use a child theme to avoid losing your changes when the theme updates.
Modifying CSS Styles
To add custom CSS styles to your WordPress site, you can use the "Additional CSS" option in the Theme Customizer. This allows you to add CSS code without directly editing theme files. Alternatively, you can add custom CSS to your theme's style.css file.
Adding JavaScript
To add custom JavaScript to your site, you can enqueue scripts using functions in your theme's functions.php file or by using a plugin like WPCode. This enables you to add interactivity or custom functionality to your website.
Customizing functions.php
The functions.php file in your theme's directory allows you to add custom PHP code to your WordPress site. This is commonly used for adding new features, modifying existing functionality, or including third-party libraries.
Editing Plugin Files
While it's generally not recommended to edit plugin files directly, there may be situations where you need to make a specific change. In such cases, follow the same best practices as when editing theme files: create backups, document changes, and use a child theme if possible.
Testing and Debugging
After making source code edits, thorough testing and debugging are essential to ensure your website functions correctly. Here are some tools and techniques to assist in this process:
- Browser Developer Tools
- Debugging PHP
Browser Developer Tools
Use your browser's developer tools (e.g., Chrome DevTools or Firefox DevTools) to inspect and debug HTML, CSS, and JavaScript on your website. You can identify and fix issues related to styling and client-side scripts.
Debugging PHP
To debug PHP code, you can use the built-in debugging tools provided by WordPress. These tools include:
- WP_DEBUG
- WP_DEBUG_LOG
- WP_DEBUG_DISPLAY
WP_DEBUG
Set this constant to true in your wp-config.php file to enable debugging mode. This will display PHP errors and warnings on your site.
WP_DEBUG_LOG
If you want to log errors to a file instead of displaying them on the site, set this constant to true along with WP_DEBUG. WordPress will create a debug.log file in the wp-content directory.
WP_DEBUG_DISPLAY
If you want to hide error messages from visitors but still log them, set this constant to false along with WP_DEBUG.
Additionally, consider using debugging plugins like "Query Monitor" or "Debug Bar" for more in-depth debugging capabilities.
In Summary
Editing source code in WordPress allows you to take full control of your website's design and functionality. Whether you need to make minor CSS adjustments, add custom JavaScript, or modify PHP code, following best practices and using the appropriate methods ensures a smooth and safe editing process.
Remember to always backup your site before making changes, use child themes for extensive customizations, and document your modifications for future reference. With a cautious approach and a clear understanding of WordPress source code, you can confidently edit and enhance your WordPress site to meet your specific needs.
Frequently Asked Questions
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Why choose Verpex for WordPress?
As the leading CMS out there, we’ve made it our mission to offer the most comprehensive and streamlined WordPress solutions on the market. Backed by a responsive customer care team and reliable site enhancement tools, we ensure our users get the full WordPress value and support for a reasonable price.
Can WordPress be used for eCommerce?
WordPress offers many different ways to build an eCommerce online store for all types of products and markets. Almost 40 percent of all online shops are powered by WooCommerce, a WordPress eCommerce plugin.
Do I need to know how to code to use WordPress?
Definitely not. There’s no need to learn coding, since most WordPress users aren’t developers. There’s many plugins and themes you can use to customize your website without coding.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores