User interface (UI) testing is all about finding out how a website handles user actions performed on a keyboard, mouse, or other input devices.
It’s also about determining whether or not the visual elements such as buttons, links, images, text fields, etc. are displayed properly and work as intended.
There are many different ways to test the design and functionality of a website, and the one(s) you choose will depend on the type of website you need to test, whether it’s a static website, dynamic web application, eCommerce site, or mobile website.
In this article, we look at 6 commonly used UI testing methods and some examples of how you can use the same approach for testing your site.
1. Functionality Testing

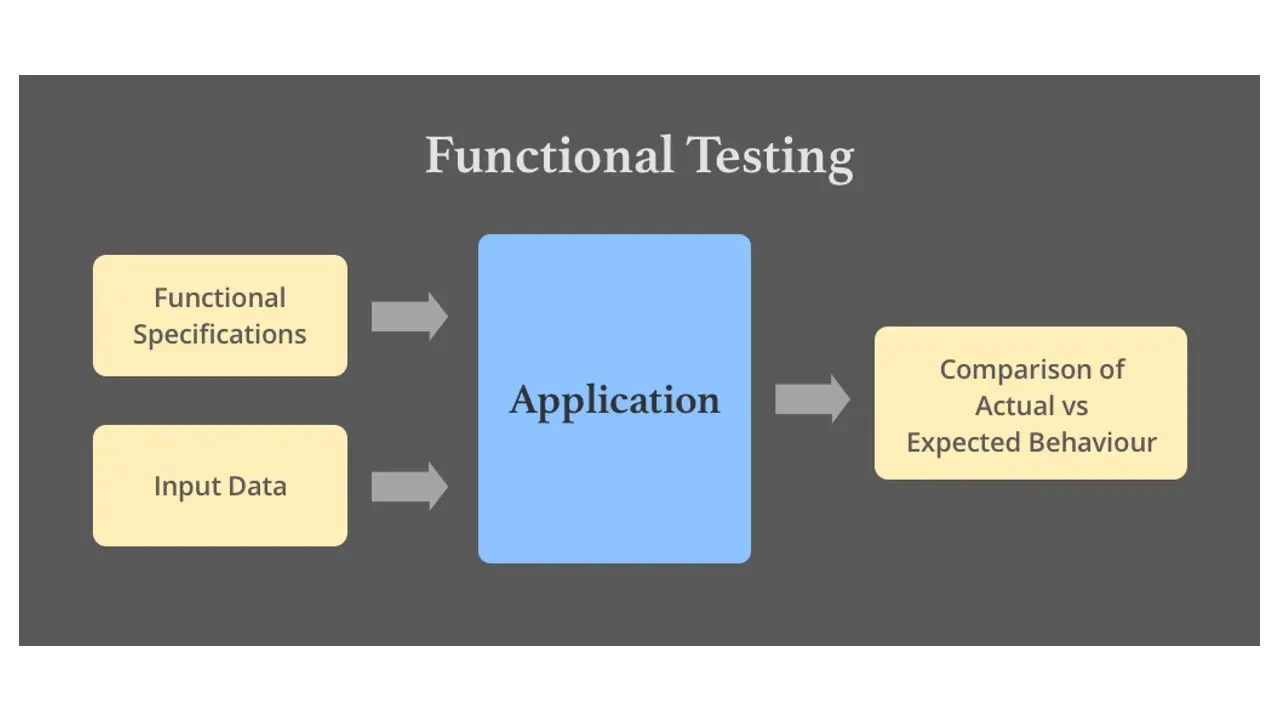
Functionality testing helps you determine if the website is functioning as expected. To confirm that all is well, you must assess different features of the application and validate them against the requirements within the functional specification document.
You’ll need to test for all the links in web pages, forms used for submitting or getting information from the user in the web pages, database connections, cookie testing, etc.
So for example, to check out all the links, you might conduct the following tests:
Test the outgoing links from all the pages to the specific domain under test.
Test all internal links on web pages.
Test links jumping on the same page.
Test links are used to send emails to admin or other users from web pages.
Test to see if there are any orphan pages.
Check for broken links in all the above-mentioned links.
For forms, you might test the following:
Check all the validations on each field.
Check for default values in the fields.
Wrong inputs in the forms to the fields in the forms.
Optional and mandatory fields.
Options to create forms if any or modify the forms.
An example of functionality testing would be a website building project where there is a multi-step signup process for a software trial signup.
Each sign-up step will be different but it’s still dependent on the other steps.
It’s crucial that the signup flow be executed properly. All the different field validations should be checked, including email IDs, User financial data validations, etc
This can be done either via manual or automated web testing.
2. Usability Testing
Website usability testing is the process by which the characteristics of a system’s human-computer interaction are measured in order to identify and correct any weaknesses.
Usability testing looks at things like:
Navigation
Ease of learning
General appearance
Subjective user satisfaction
The testing process helps you ascertain whether the end-user will find the site easy to navigate. You must perform usability testing to ensure that every page on the site is easy to browse and allow you to measure the ease of use for end-users in the context of factors like:
Usefulness
Searchability
Frictionlessness
Intuitive Navigation
A website usability test might focus on a single aspect, say, navigation, to see how a user surfs the web pages, and determine how they use different controls like buttons, boxes, or even how they use links to surf different pages.
Below are a few test scenarios that can be verified by performing website usability testing:
Website content should be informative, logical, and easy to understand.
Content should be structured and linked so that users can navigate it easily.
Website content should also be verified for any grammar and spelling mistakes.
The instructions provided must be clear enough to satisfy the purpose.
The main menu should be provided on each page and be easily accessible.
Web page controls should be easy for users to navigate.
The site should have Help documents uploaded.
A Search feature should be available for end-user convenience.
For consistency, the site should follow defined guidelines with regard to the background color, image placements, frames, borders, pattern, style, fonts, etc.
The website should have a translation feature in order to be accessed by users in different countries using different languages, currencies, measurement systems, etc.
3. Interface Testing
Another aspect of web testing involves testing the server-side interface. In order to do this, you must verify that the communication is done correctly.
You should test the compatibility of the server with the database, network, hardware, and software.
The main interfaces are:
Web server and application server interface
Application server and database server interface
You must check if every interaction between these servers is executed and if the errors are handled the right way.
For any error message that is returned by the web server or database for a query by the application server, you must determine that the application server catches and displays these error messages correctly to the users.
Check to see what happens if users interrupt any transaction in-between. You also need to assess what happens whenever the connection to the web server is reset in between.
4. Performance Testing

Website performance testing involves conducting a series of tests to ensure that the application can perform well and sustain a heavy load. This includes:
Web Load Testing
Web Stress Testing
Web Load Testing includes testing to see if many users request or access the same page. You must determine if the system can sustain peak load time.
The website should be able to handle multiple simultaneous user requests and large input data from users, as well as a heavy load on specific pages, simultaneous connection to DB, etc.
Web Stress Testing involves stretching the system beyond specified limits. This type of test is performed to break the website by giving stress in order to check how the application reacts and how it recovers from crashes.
You can apply stress to different areas, such as the login, input fields, and sign-up areas.
Test website functionality on various operating systems and hardware platforms and check for hardware and software memory leakage errors.
One of the main applications for performance testing is to understand the site’s scalability.
Alternatively, you can do it to benchmark how it performs in the environment of servers, middleware for potential purchases, and various other third-party products.
You’ll need to test application performance at various internet connection speeds.
When testing for Load, you can look at the following factors:
What is the number of users per time?
Check for peak loads and how the system behaves
What happens when a large amount of data is accessed by a user?
When testing for Stress, consider the following:
Continuous Load
Performance of CPU, memory, file handling, etc.
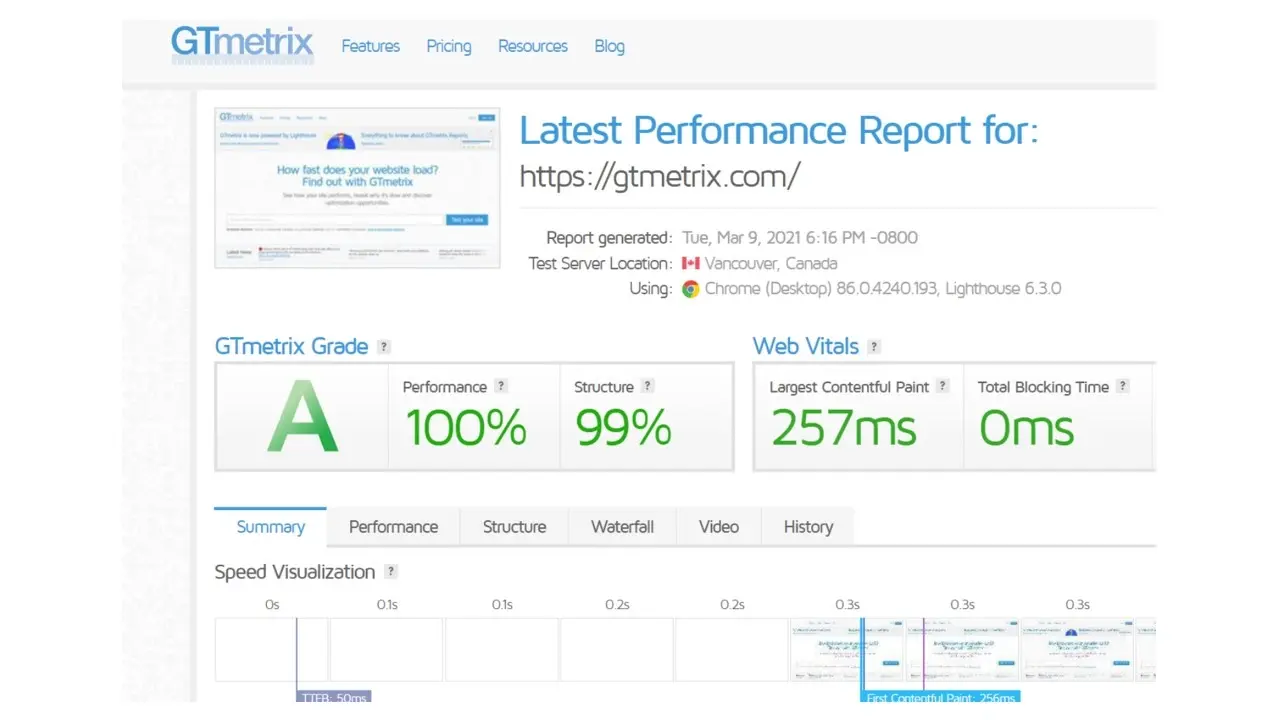
Observe website behavior under normal and peak load conditions. Examine the website’s performance by measuring factors like speed, response time, scalability, resource utilization, etc.
5. Compatibility Testing
People browse websites using different devices like mobiles, laptops, tablets, etc. with different OS available like Windows, iOS, Android, etc.
Your website’s compatibility is a crucial testing aspect. You need to determine which compatibility test to execute from the following:
Browser compatibility
Mobile browsing
Operating system compatibility
Printing options
That’s why testing should be performed on the devices to cover the scenarios below:
Website screen size should be adjustable according to the device.
A device should have screen rotation features.
The website shouldn’t show loading issues on different devices that have different network speeds.
Verify the website behavior when the device is in or out of network range.
Verify the website behavior on low CPU and Memory to support different form factors.
Keep in mind that the compatibility test is one of the most essential tests you can do for eCommerce sites since the customer base will not only be large but will access the website from different devices, browsers, and operating systems.
Here’s a closer look at each of the different website compatibility aspects:
Browser Compatibility
This part of website testing has the most influence because a lot of applications are extremely dependent on browsers. Different browsers have different settings and configurations that web pages should be compatible with.
That’s why it’s important to ensure that your site coding is cross-browser platform compatible.
When using AJAX calls or java scripts for UI functionality, performing validations, or security checks, focus on giving more stress on the browser compatibility testing aspect of your web application.
Test web applications on multiple browsers like Firefox, Internet Explorer, AOL, Netscape Navigator, Safari, and Opera browsers with different versions.
Mobile Browsing
These days, mobile browsing is all the rage, so you must test your web pages on mobile browsers to ensure that there are no compatibility issues.
Keep in mind that these types of problems can also occur on mobile devices as well. Mobile browsing prioritizes privacy and speed, so make sure to focus on these important factors.
OS Compatibility
Operating system compatibility helps you determine if all functionality in your web application is compatible with all operating systems.
Graphic designs, interface calls like different APIs, and other new technologies used in web development may not be available in every operating system.
That’s why you need to test your web application on various operating systems like MAC, Windows, Unix, Linux, Solaris, etc. with different OS flavors.
Printing Options
If you are providing page-printing options, then you need to ensure that fonts, page graphics, page alignment, etc., are getting printed properly.
Pages should fit the paper size exactly, and they should align with the sizes mentioned in the printing options.
6. Security Testing

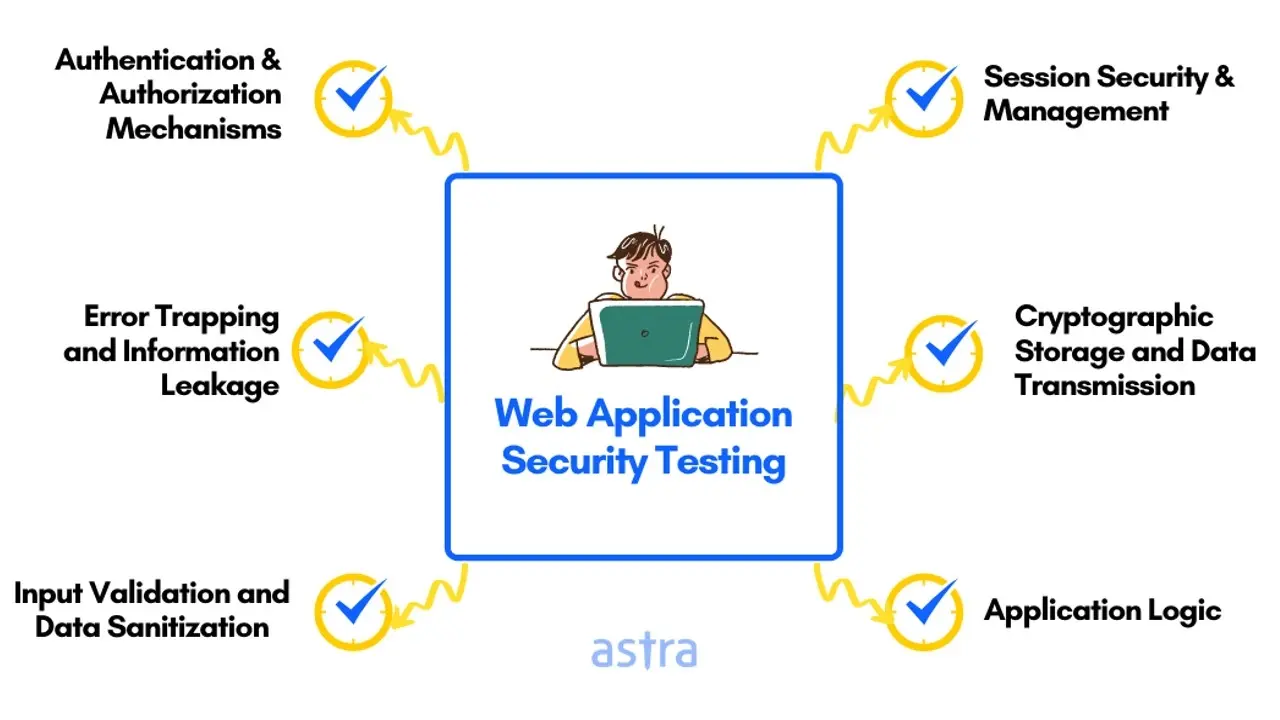
The final aspect of testing your website user interface is to determine whether your website is secured enough.
Security testing will help you uncover any vulnerabilities in your system to ensure that your website, user, and payment data is secured.
The primary reason for testing the security of a web is to identify potential vulnerabilities and subsequently repair them.
Network Scanning
Password Cracking
Vulnerability Scanning
Log Review
Virus Detection
Integrity Checkers
There are a few important things to be verified while performing security testing, such as:
Make sure the website is accessible to only authenticated users.
Website users should be able to perform only those tasks for which they are authorized.
Browser security settings should be verified while moving from secure to insecure pages.
The website should be verified for CAPTCHA fields for user identification.
Web Server protection should be there for inaccessible web directories or files.
Ensure restricted files should not download without appropriate access.
Automatically kill sessions that got inactive after a certain period of time.
All invalid and unauthorized attempts by end-users or intermittent system errors/failures should get logged for analysis purposes.
Summary of points to be considered while testing a Website:
The websites are essentially client/server applications – with web servers and ‘browser’ clients. Give consideration to the interactions between elements such as HTML pages, TCP/IP communications, firewalls, internet connections, applications that run on webpages (such as javascript, applets, and plug-in applications), and applications that run on the server-side (CGI scripts, logging applications, database interfaces, dynamic page generators, and asp).
Moreover, there is a wide range of servers and browsers with different versions of each that include small but often significant differences between them with regard to the variations in connection speeds, multiple standards and protocols, and rapidly changing technologies.
Conclusion
There you have it. 6 ways to test the user interface of your website to ensure that you provide the absolute best experience for your visitors. Just remember that testing for websites can be a major ongoing effort.
Use this article as your resource to help you ensure that your application offers ease of use and validates the compliance of various elements and design specifications so you can increase the quality of your product.
Over to you. Has this article helped you understand how you can test the different aspects of your website UI for improved results? Share thoughts below!
Frequently Asked Questions
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.
What are the hosting options with a website builder?
Most website builders offer a free plan with a free domain, but your name will go after the company's name. To get any address you like, you will need to purchase the domain name on your own.
Will HTTPS affect my site performance?
Yes. SSL impacts the site performance since it takes extra round trips to establish a secure connection. But, the increased level of security is worth the wait of a few milliseconds.
What is the best way to display my art on my website?
Your website can be used for many things; however, you need to keep in mind that you created your website to promote your art. Don’t get wrapped up in all the things around your site and forget to put the primary focus on your art.

Ron Stefanski is a website entrepreneur and marketing professor who has a passion for helping people create and market their own online business. You can learn more from him by visiting OneHourProfessor.com
View all posts by Ron Stefanski