In a previous article, we build the Stepper component and in this one, we will tackle another famous component: the breadcrumb navigation. I will try to combine modern CSS Tricks to create a breadcrumb system easy to manage and scalable.

The HTML markup
The breadcrumb component can be seen as a navigation system so it’s important to follow a few guidelines to correctly define the HTML to make it accessible
<nav aria-label="Breadcrumb" class="breadcrumb">
<ol>
<li>
<a href="...">Home</a>
</li>
<li>
<a href="...">Page I</a>
</li>
<li>
<a href="...">Page II</a>
</li>
<li>
<a href="" aria-current="page">Current Page</a>
</li>
</ol>
</nav>
Most of the code should be self-explanatory. The important thing to notice is the usage of the <nav> element with the aria-label="Breadcrumb" to explicitly define that our navigation is for breadcrumbs and is not the main navigation of the site.
Also, the use of aria-current="page" with the last link indicates that it’s the current page. You can read more about the aria-current on the MDN page.
Styling the Navigation
This is the easiest part of the work. All we have to do is to override the default styles applied to the ol element and consider a configuration where all the items are placed in a row. I will rely on flexbox for this task:
.breadcrumb ol {
display: flex;
list-style: none;
margin: 20px;
padding: 0;
gap: 5px;
}
We get the following:
Nothing complex so far so let’s move to the next part.
Styling the links
We will first start with some common styles like background, color, and fonts.
.breadcrumb ol li a {
display: block;
height: 100%;
padding: 10px;
box-sizing: border-box;
text-decoration: none;
color: #fff;
background: #333;
font-size: 25px;
font-family: sans-serif;
}
.breadcrumb ol li:last-child a {
background: #666;
}
.breadcrumb ol li a:focus-visible {
background: #95c8d9;
}
I am using the :last-child selector to define a different color for the last/current link and :focus-within to define a different color when a link is focused. It’s always important to style the focus state to make the keyboard navigation easy and ensure accessibility.
Links have a default outline on focus but with what we will add next, it won't be visible. For this reason, I considered a background change.
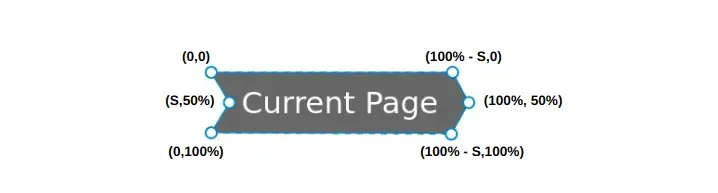
Now, we will use clip-path to create the arrow shapes. Below is a figure to illustrate the polygon we are going to use.

We have a six-point polygon with a variable S that will control the shape. That variable will be defined as a CSS variable:
.breadcrumb {
--s: 15px;
}
.breadcrumb ol li {
clip-path: polygon(0 0,calc(100% - var(--s)) 0,100% 50%,calc(100% - var(--s)) 100%,0 100%,var(--s) 50%);
}
We are getting close but we still need to rectify a few things. The use of clip-path cut the element from the sides and as we can see in the above demo, the text is also cut. To fix this we have to increase the padding of the links considering the variable S. We will add that value to the left and right padding:
.breadcrumb ol li a {
padding: 10px calc(10px + var(--s));
}
We need to also fix the gap between the elements. The gap we defined previously didn’t change but the arrow shape we created with clip-path made the gap looks bigger. To reduce it we can consider some negative margins like the below:
.breadcrumb ol li {
margin: 0 calc(var(--s)/-2);
}
.breadcrumb ol li:first-child {
margin-left: 0;
}
.breadcrumb ol li:last-child {
margin-right: 0;
}
It’s important to disable the negative margin from the left of the first element and the right of the last element to avoid unwanted overflow.
The last fix is to update the polygon of the first element to have a straight edge on the left. To do this we remove the point (S, 50%) from the clip-path
.breadcrumb ol li:first-child {
clip-path: polygon(0 0,calc(100% - var(--s)) 0,100% 50%,calc(100% - var(--s)) 100%,0 100%);
}
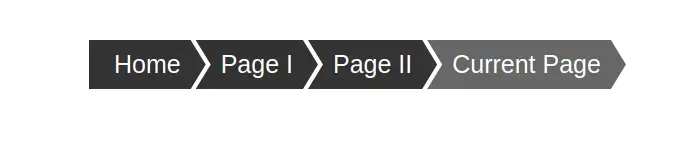
Here is the final demo after applying all the fixes.
Conclusion
We created a nice-looking breadcrumb navigation in no time. As you can see, we used a very simple code and a few clip-path tricks for the arrow shape. All you have to do is to adjust a few values to customize your navigation. Let’s not forget the scalability of this component where you can add as many links as you want.
Frequently Asked Questions
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.
Is Debian Hosting suitable for websites requiring databases?
Yes, Debian Hosting is compatible with widely used database systems. It ensures secure data handling, optimized query execution, and smooth integration with web applications that require structured storage management..
Should I build my website with PHP?
PHP's flexibility and ease of integration with various databases like MariaDB and PostgreSQL make it ideal for creating dynamic, data-driven websites.

Temani Afif is an expert web developer, a content creator, and a CSS addict. He is the mastermind behind CSS Loaders, CSS Generators, CSS Tip and a lot of CSS stuff.
View all posts by Temani Afif





















