Fonts are an essential part of web design and can make or break the look and functionality of your website, thus it's important. It's fascinating to note that fonts are much more than just putting text on a web page or for context; there's a lot more to fonts that defines how we can use them.
At first glance, you may not associate the relevance of fonts to your design until you actually begin to create. The font that you choose for your heading, for example, must have a certain style, spacing, legibility, texture, load time, and so on.
In this article, we will go through "Web Safe Fonts." If you haven't heard of web-safe fonts before, it's probably the last thing that would come to mind and if you have heard about it but haven't had the opportunity to go over the basics, we'll go over the fundamentals with you. Before delving into the definition, we may discover the meaning of web safe fonts by examining each term.
Let's start with the word:
Safe: This can be described simply as free of error or risk.
Web (World Wide Web): Simply referred to as the Web, is a subset of the Internet that consists of pages that may be browsed using a Web browser.
Let's get started and look at the intriguing topic of web-safe fonts, what distinguishes a web-safe font? And what would happen if you used typefaces that were not web-safe?
What are Web-Safe Fonts?
Web-safe fonts are typefaces that are included on computers or devices regardless of the operating system or machine. Web-safe fonts are pre-installed fonts, they come with computers and are available on a wide range of devices.
Web-safe fonts, as opposed to web fonts, which are fonts specifically produced for websites from an external supplier such as Google Fonts or a site's web hosting, aren't as unique in style, they aren't as artistic, but they are trustworthy with fast load times because they are available on most computers and are common to most devices.
This means that the majority of systems with pre-installed fonts only have a handful in common. For example, a mac os and a windows os both have fonts like TimesNewRoman, Georgia, Arial, and Verdana in common, but they also have pre-installed fonts that aren't shared in common like the mac os with fonts like Futura, Monaco, and Didot and the windows os with pre-installed fonts like Cambria and Consola.
Pros and Cons of Web-Safe Fonts
Pros
Cons
Categories Of Web-Safe Fonts
The web-safe fonts we'll be highlighting are divided into different typeface categories: Serif, sans-serif, monospace, cursive, fantasy, and MS fonts:
Serif
Serifs are tiny decorative strokes that stick out from the letter's main body in these typefaces. In physical, printed versions, serif fonts are simpler to read because the serifs direct the viewer's attention from character to character. Times New Roman is one of the serif typefaces.
Sans-serif
Serifs are not present in these typefaces. Because they are easier to read on screens, sans-serif fonts are more commonly used in website copy. A sans-serif typeface is Arial.
Cursive
These fonts are designed to look like human calligraphy, with the letters flowing together. In contrast to block letters, it is often used to make writing speedier.
Monospace
This describes fonts that have uniform character spacing. One-line fonts include Courier.
Fantasy
These are fonts that are highly stylized and beautiful.
Examples of Web-Safe Fonts for Your Website
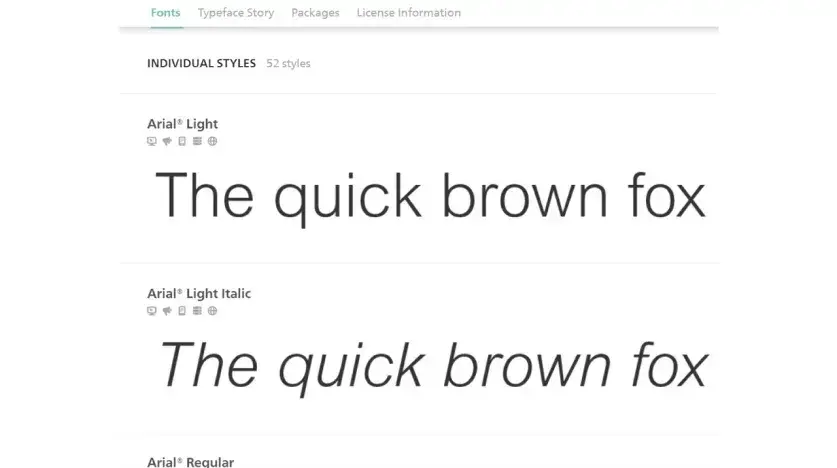
Arial

Arial is a sans-serif font that Robin Nicholas and Patricia Saunders created in 1982. It is a typeface that can be used for both MAC and Windows publishing, making it incredibly flexible. Arial is readable in both tiny and large sizes for a wide range of applications. There are numerous variations available with Arial, including italic, narrow, narrow italic, and condensed styles.
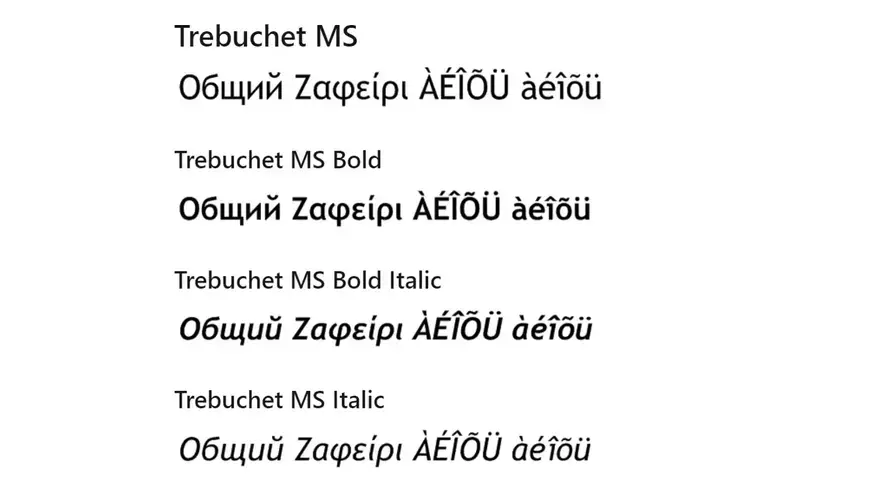
Trebuchet MS

Trebuchet, a sans serif typeface designed by Vincent Connare for Microsoft, was first released in 1996. Microsoft made it available as part of their core web fonts package. It is referred to as a humanist typeface because it is designed to generate a welcoming sense that users may relate to. Trebuchet comes in a range of sizes and weights, so there are many options to choose from.
Verdana

Matthew Carter created the sans-serif typeface Verdana for Microsoft, and Thomas Rickner added hand-hinting to it. It falls under the contemporary humanist classification, just like a Trebuchet. It is created with a wide width and plenty of spacing to be readable on screens. It can be read in small print and on computer screens with low quality.
Georgia

Georgia is a serif font that was created in 1993 by Matthew Carter with hints from Tom Rickner. It was designed to appear upscale and readable when reproduced on small or low-resolution screens. Its letterforms and spacing give it a tidy appearance that makes it readable in small sizes and on computer screens with low quality.
Times New Roman

Times New Roman is a serif typeface that is widely utilized across a range of platforms today. In 1932, the London newspaper "The Times" introduced Times New Roman. Victor Hardent created the design under the direction of Stanley Morrison, continuing his experiments with old types of Perpetua and Plantain. Using the characteristics of both types, an extremely legible typeface with a simple design was produced. It is quite readable.
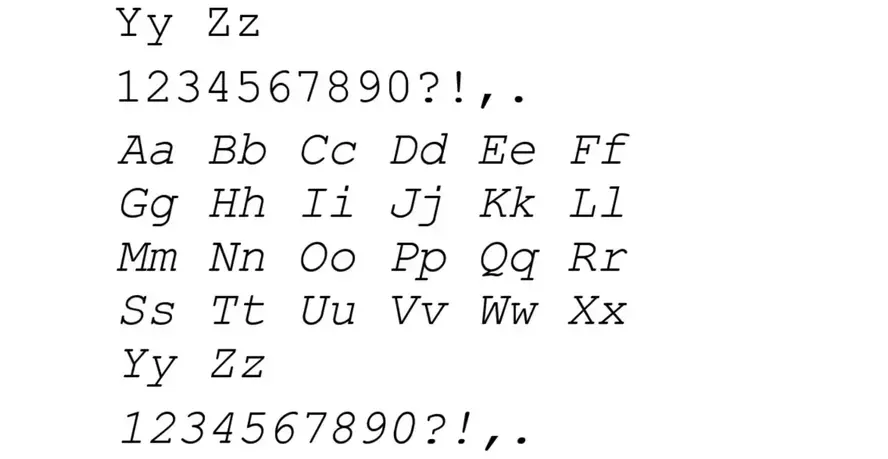
Courier New

Courier New is a monospaced font that was originally intended as a typewriter face for IBM. It was redesigned for IBM Selectric typewriters by Adrian Frutiger. It has a "thin" appearance when printed on the screen. To avoid distortion, it employs clear type technology, which contains a hack to make the typeface appear legible on the screen.
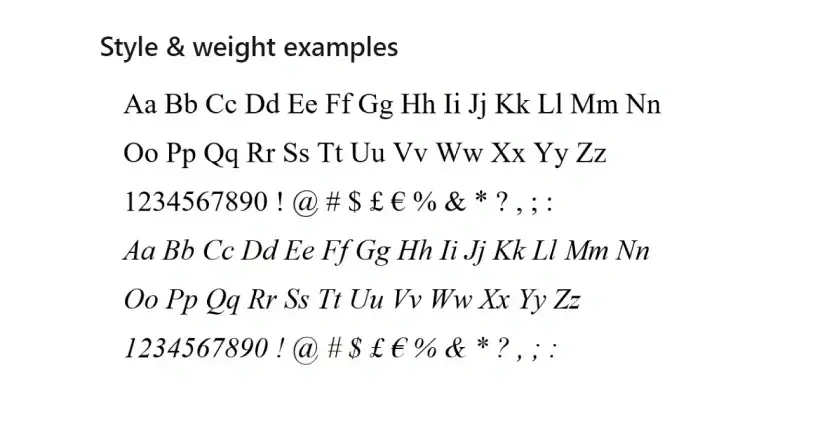
Garamond

The serif typeface Garamond was developed in 1945 and was intended to resemble pen-and-paper handwriting which makes it incredibly readable.
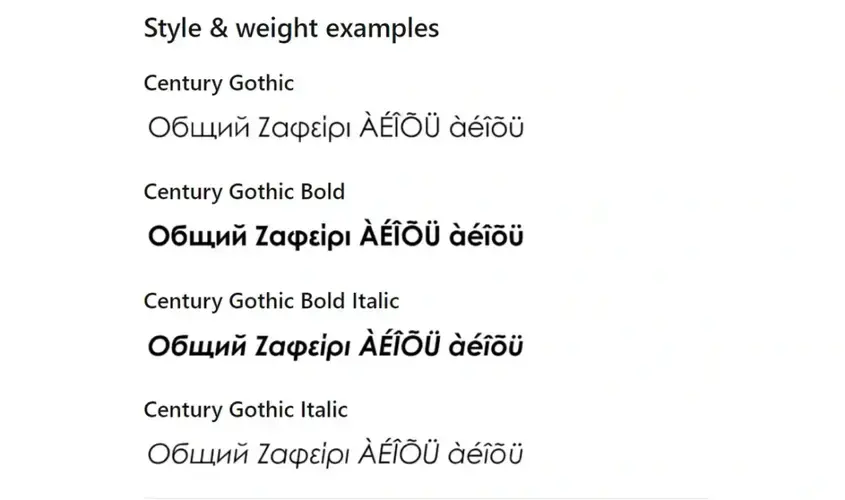
Century Gothic

Century Gothic is a sans serif typeface that was first made available by Monotype Imaging in 1991. Its exquisite design is based on the expanded Gothic Family and has geometric sans serif. It has different weights and fonts, like Regular, Italic, Condensed, Bold, etc.
Tahoma

Matthew Carter created the humanist typeface Tahoma for Microsoft, which was made public in 1994. It is a suitable option for user interface and information display on screens because of its compact, narrow construction.
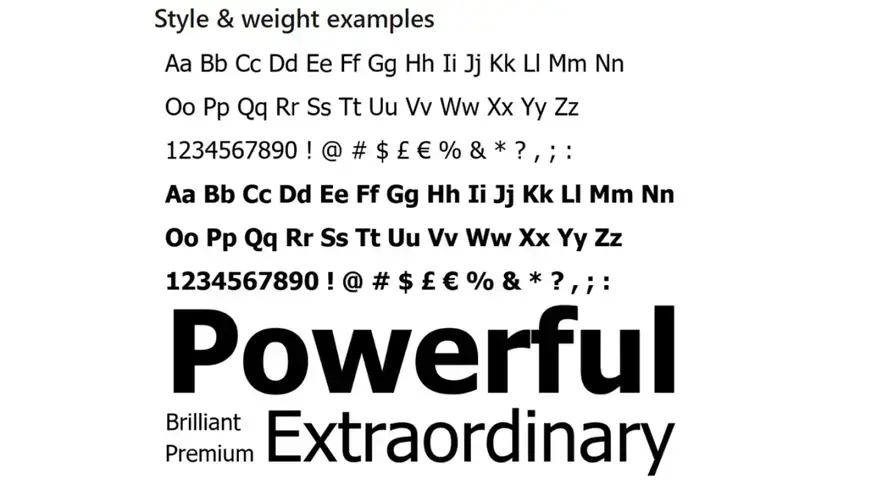
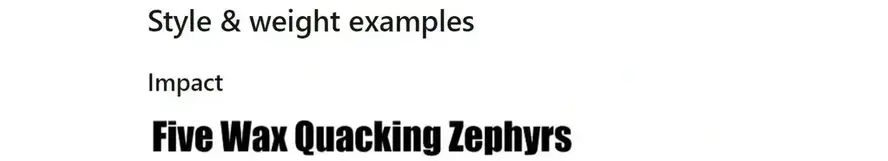
Impact

Impact is a sans-serif typeface developed by Geoffrey Lee and published by URW Type foundry in 1985. Following the name "Impact," the typeface was meant to make a strong impression, and if you're searching for a font to make a statement and stick out, this is one to consider because it's quite bold.
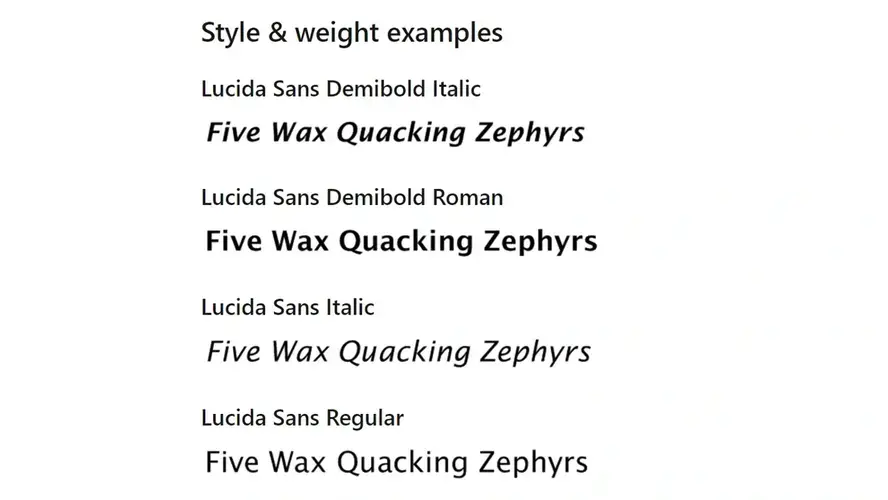
Lucida

Lucinda is a Monospace typeface that resembles a handwriting. Designed by Charles Bigelow and Kris Holmes, it was released in 1984. It is very legible even when it is printed in a very small size or a low resolution screen.
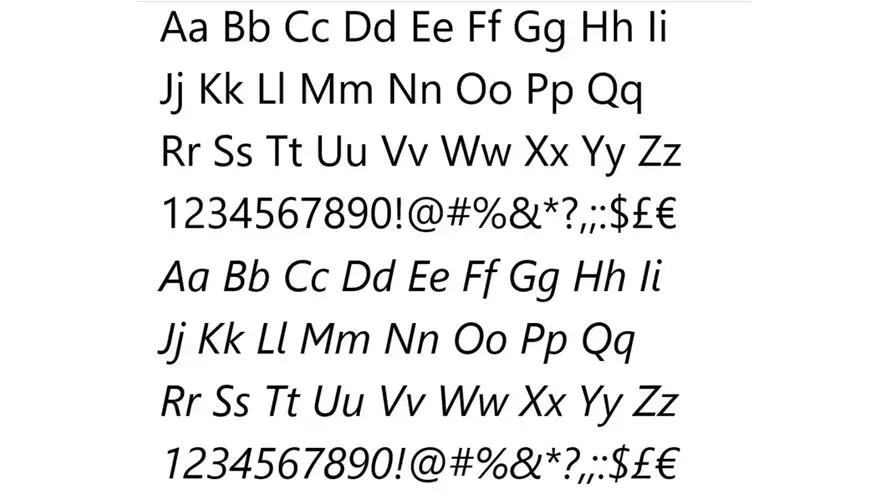
Segoe UI

Segoe UI is a humanist typeface widely used across different Microsoft applications. It is interpreted as approachable and friendly in its style, with a simple and clean look.
Conclusion
The key to presenting your website or content across many devices without interruption or display error is selecting a web-safe font.
The choice of font may seem minor, but it's an important one. Fonts can influence how your brand is seen by the audience, assist in communicating the feel of your brand, make your content more legible and flexible, and help your website operate better, among other things.
By selecting the appropriate text style, you can make sure that your message emphasizes your brand voice and has a positive effect on your website campaigns.
If you want improved performance and speed, a web-safe font is a preferable option because it comes pre-installed on all devices. If you don't use a web-safe font that isn't already installed on the user's computer, your website will display the text using the system font, which may distort your design or make it illegible.
Additionally, you must decide which font is suitable for the kind of material you want to be presented on your website before employing it.
Reliable web hosting provider is no less important for your website performance than web-safe fonts. At Verpex we provide numerous hosting plans that are secure, fast, and optimized for success.
Frequently Asked Questions
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
How do I produce high-quality content for my blog?
To create amazing content for your fitness blog, you will need to do proper research and take your time. Write fewer posts, but make sure that the ones you’ve written stand out.
Is a WordPress blog free?
Anyone can download, use, customize, and edit the WordPress code as long as they release it under the GNU General Public License (GPL). Even though the software is free, you can end up paying for things like premium support and hosting.
Why choose Verpex for WordPress?
As the leading CMS out there, we’ve made it our mission to offer the most comprehensive and streamlined WordPress solutions on the market. Backed by a responsive customer care team and reliable site enhancement tools, we ensure our users get the full WordPress value and support for a reasonable price.

Jessica Agorye is a developer based in Lagos, Nigeria. A witty creative with a love for life, she is dedicated to sharing insights and inspiring others through her writing. With over 5 years of writing experience, she believes that content is king.
View all posts by Jessica Agorye