As a web developer or programmer, the Integrated developer environment (IDE) is somewhat like a second home because it’s where you spend most of your time writing and debugging codes. The environment and interface of an IDE(integrated developer environment) play a vital role in your ability to read and write code; therefore, it is paramount to work in a space that not only supports your productivity but one that’s aesthetically pleasing, that is if you’re the type that cares for appearance.
In this article, we’ll look at different VS Code themes and how to select these themes in VS Code editor.
What is Visual Studio Code?
VS code is a source-code editor that developers use in writing code, it supports development operations like debugging, code refactoring, and task running. It is also one of the most popular code editors because of its powerful command line interface and ease of use.
VS Code consists of themes that can beautify your work environment. Typically, some developers and programmers, while writing code, would likely not consider the working environment.
However, selecting a theme to work in would not only beautify your work environment but can make you more productive. There are numerous themes to choose from to set up your working environment - you can play with these themes and change them at will.
Also, you can create themes that match your personality by using a visual code theme designer which can be shared on the VS Code marketplace. Since selecting themes is completely in our control, what should we consider before choosing a theme to work with?
Themes are usually in light or dark mode; there have been studies and arguments about which mode is better to work with. While some developers do not care about which mode is best, other developers think otherwise, and the question most asked is if it’s better to display code in dark on light or light on dark color themes.
Let’s take a look at the pros and cons of light and dark interfaces briefly, surely this may answer some concerns we may have about working with either.
Light interface Pros and Cons
Pros
Cons
While Dark Interface Pros and Cons
Pros
Cons
The pros and cons of the display mode are not the only considerations. In selecting themes for our work environment, we must also consider:
Clarity
Some themes bring out the text while; others are too subtle. When choosing a theme, clarity and contrast should be the number one thing to check out.Aesthetic
The look of a theme can either catch your interest or decrease your interest; people either like vibrant colors to keep them interested in working or not. However, it is a fact that one’s personality also has a role to play in choosing a theme.Versatility
Themes adapt differently to programming languages, the way a theme looks with code written in Python language is different from how it looks when writing in JavaScript.
2 Steps to Set up Your Vs Code Themes
To customize your theme on VS code; there are simple steps that you would have to follow:
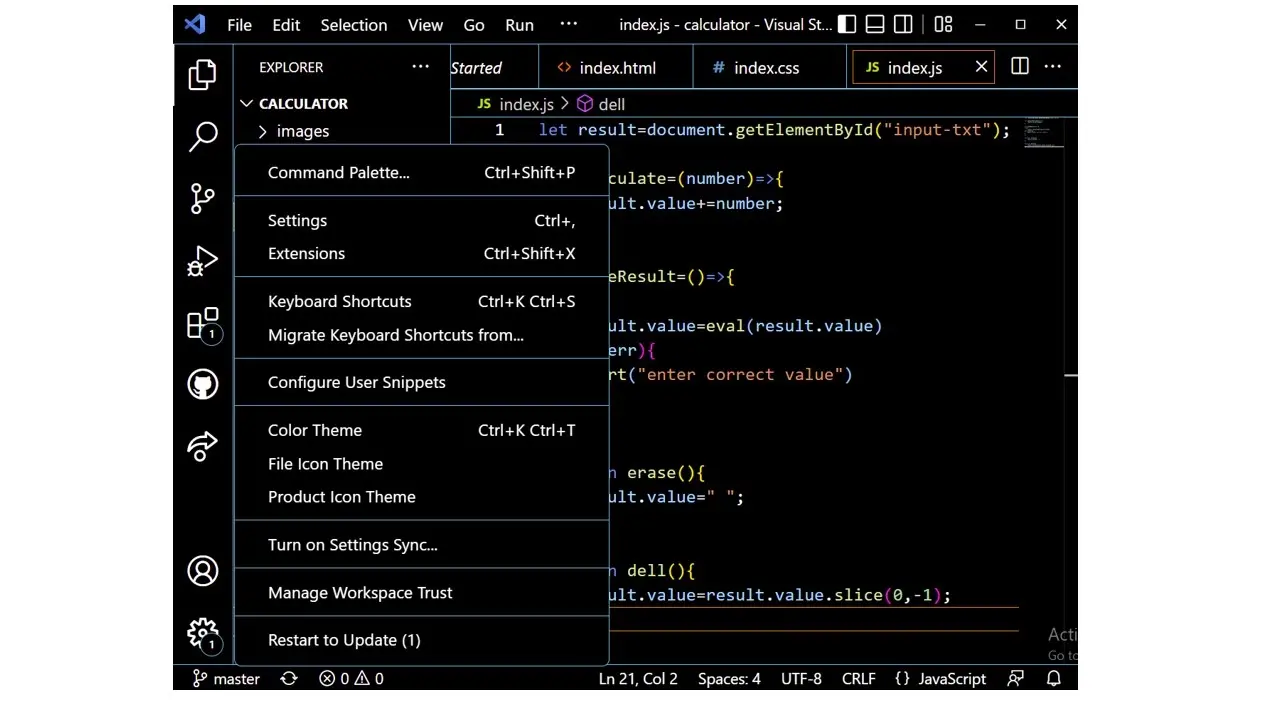
- Step 1:
Go to the “manage cog” in your VS Code, the option that looks like an engine, you’ll see a pop-up, look through the options, and find “color theme”.

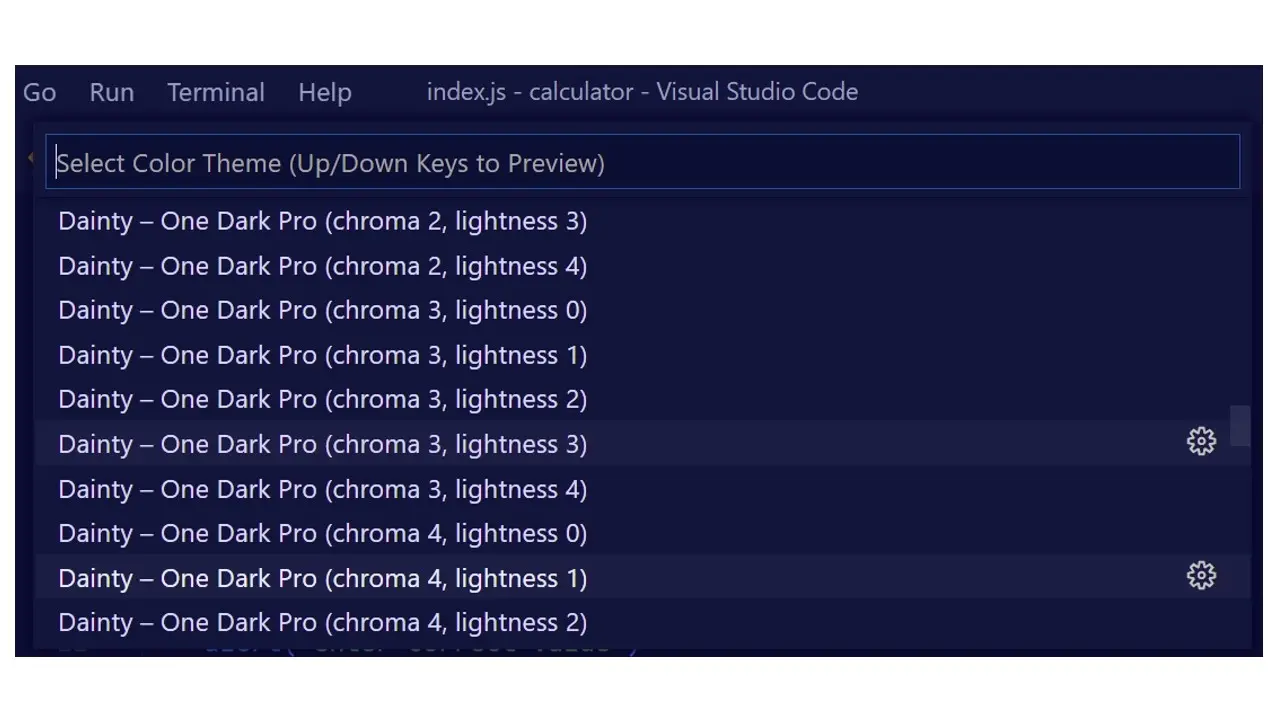
- Step 2:
Use the scroll arrows to move up and down to view the different default themes to see how they look in your working environment.

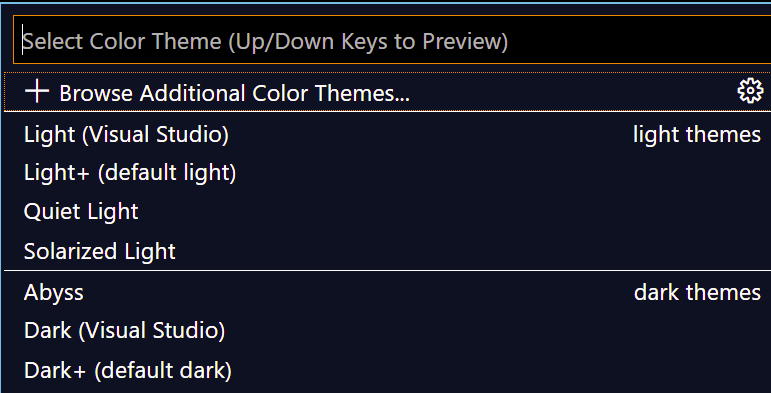
- Step 3:
For more theme options, at the top of the default themes, click on “Browse Additional Color Themes” which will bring out more options from VS Code marketplace.

20 Best VS Code Themes
There are an ample number of VS code themes that you can apply to your work environment, here are 20 VS Code themes that we think are ideal.
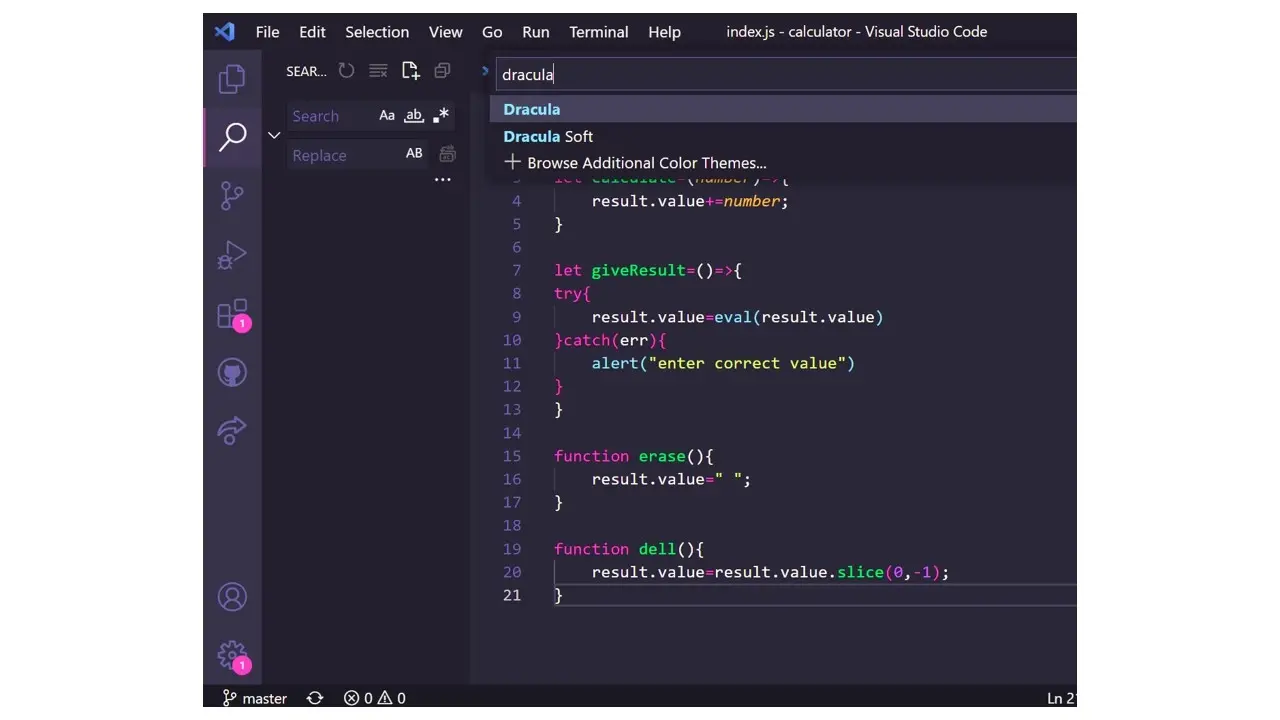
1. Dracula

Dracula is a dark theme with very bright colors, it’s very popular and already has 4,179,770 installs. This theme also comes in another variation called “Dracula Soft” which is not as common.
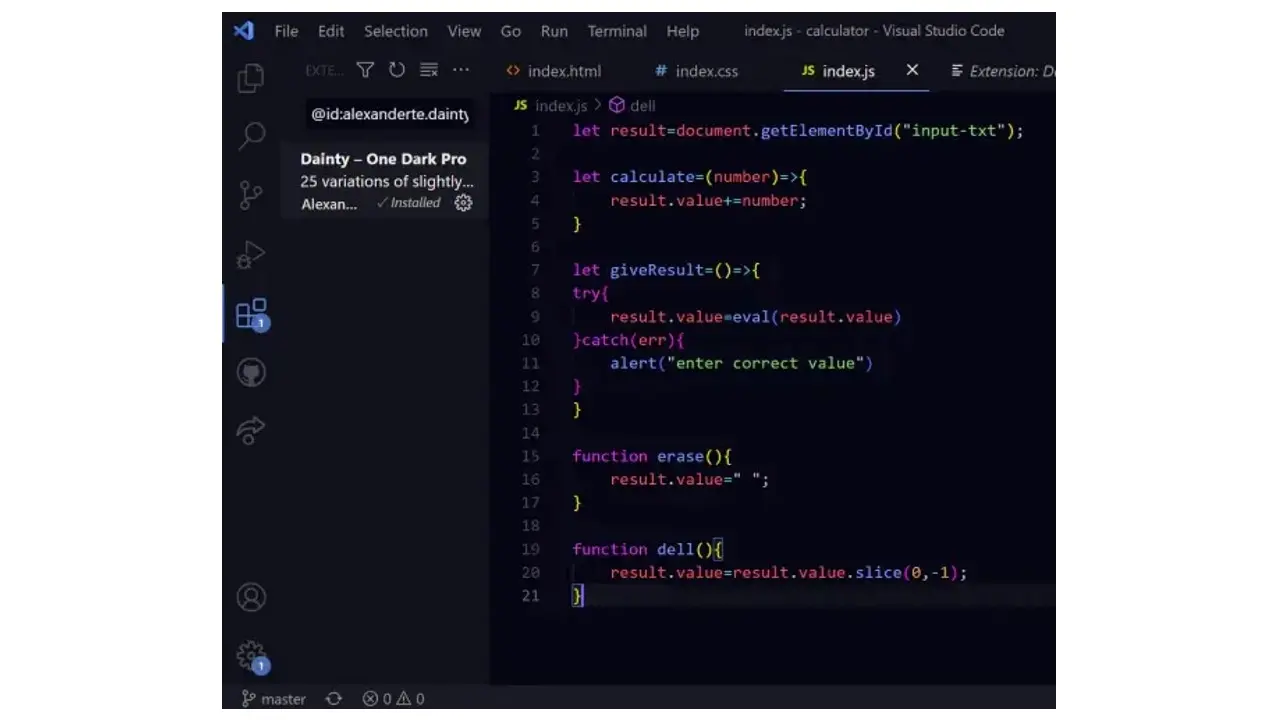
2. One Dark Pro

One dark pro is a very vibrant theme with a total of 7,050 installs, this modified version of one dark pro comes in 25 different variations.
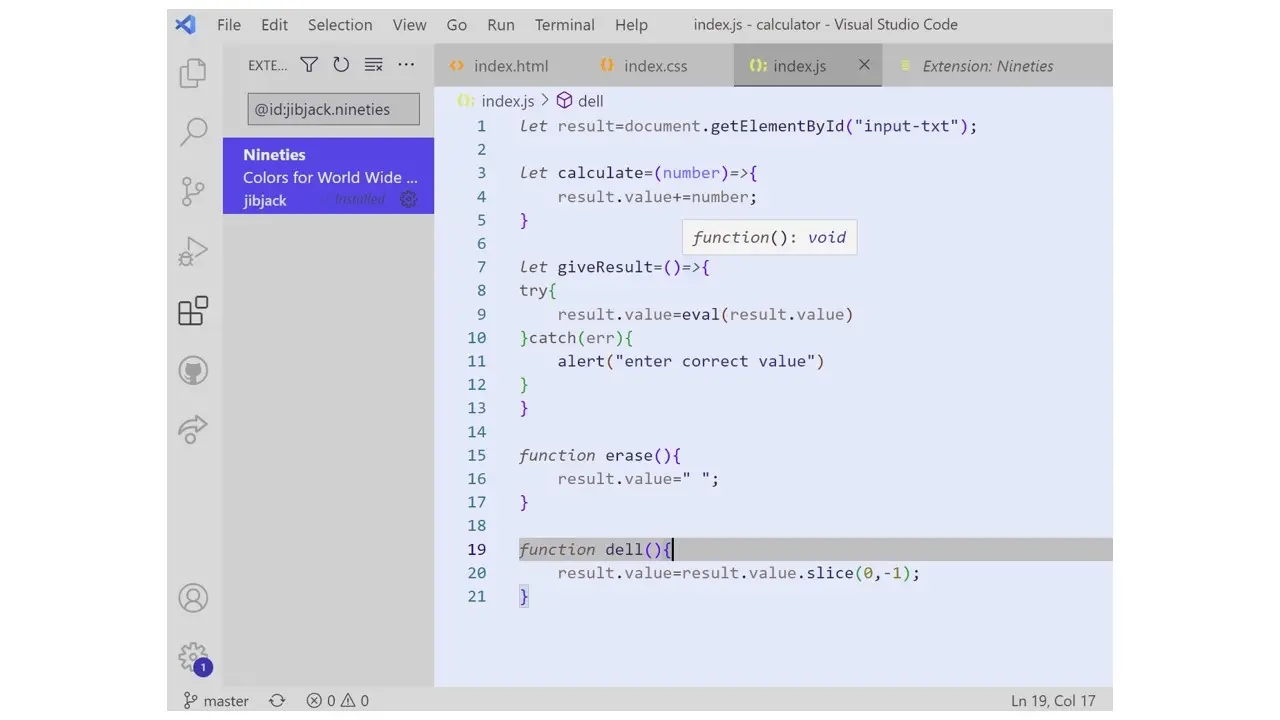
3. Nineties

If you’re going for a minimal look, Nineties is an option to consider. It’s a theme by Jibjack with a total of 4,968 installs that comes in different variations.
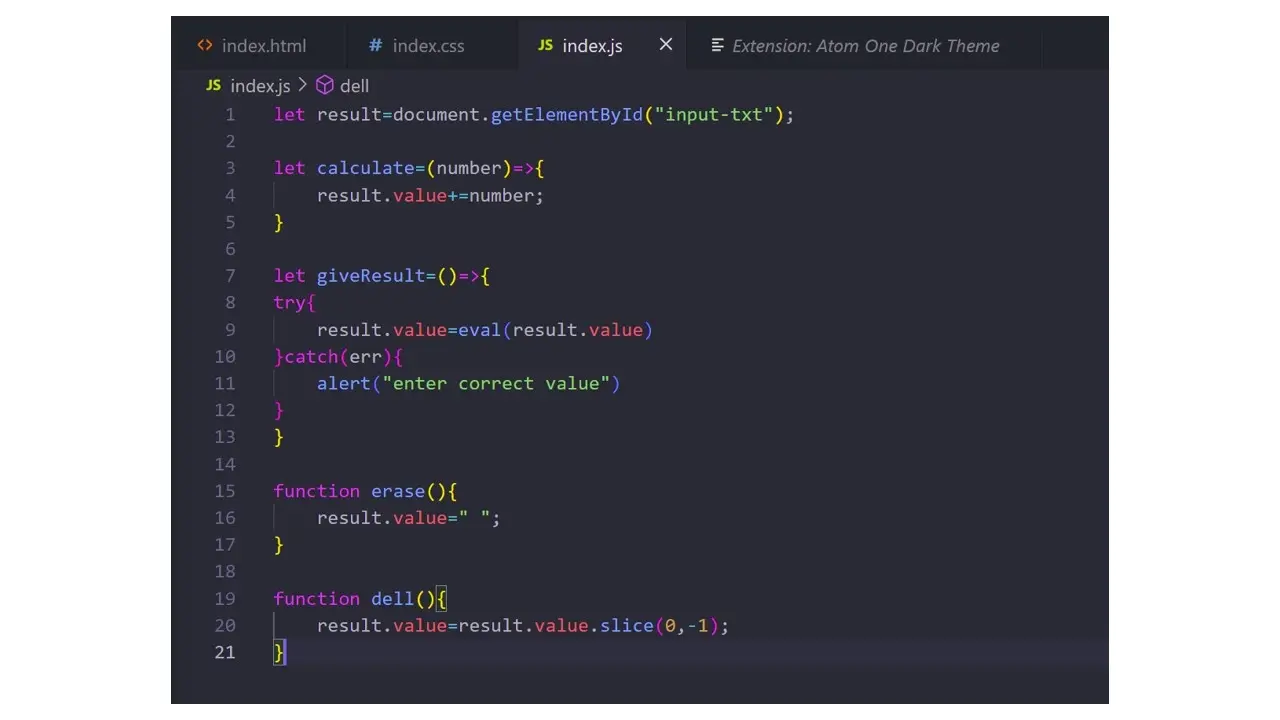
4. Atom One

Published by Mahmoud Ali, this theme has a total of 3,481,721 installs; it’s the most rated dark theme in the marketplace. For people who like vibrant colors, this theme is an option to consider. It’s slightly similar to the Dracula font but the Dracula theme has a strong purple tint.
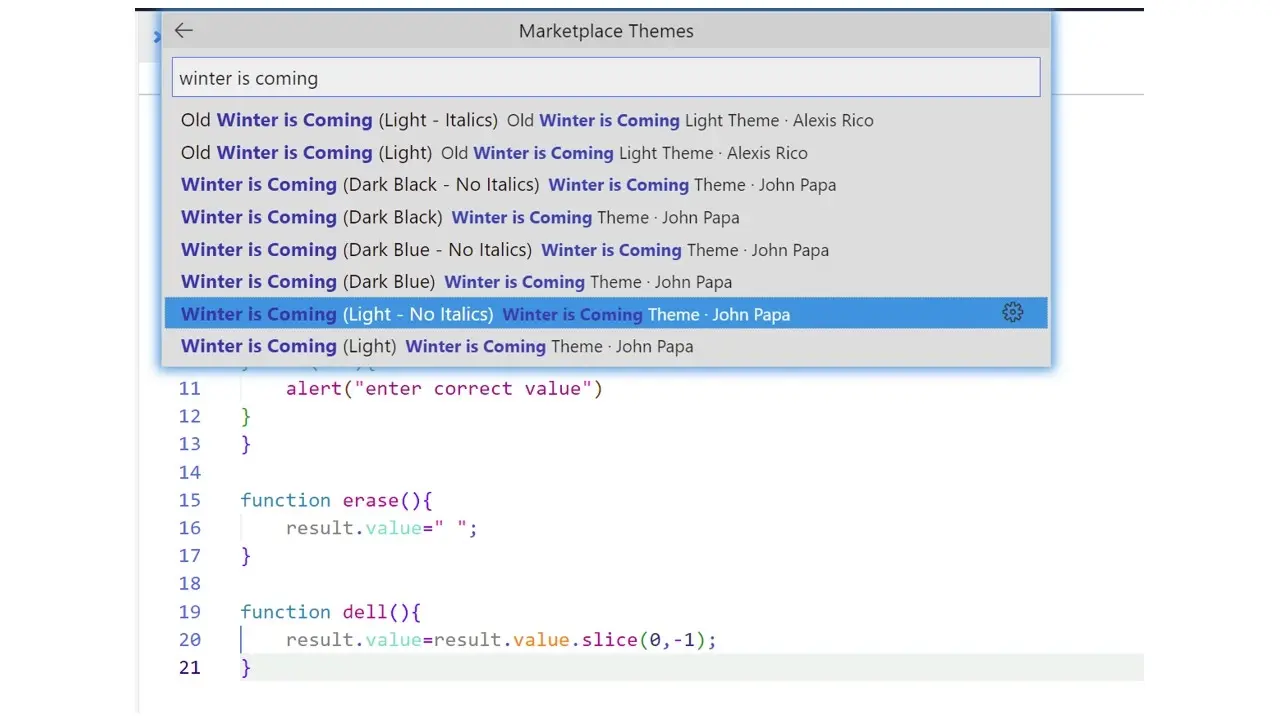
5. Winter is Coming

There are different variations of winter-is-coming, and they are in black and white themes. In the image represented above, the light theme colors are bright, but not overwhelming at the same time.
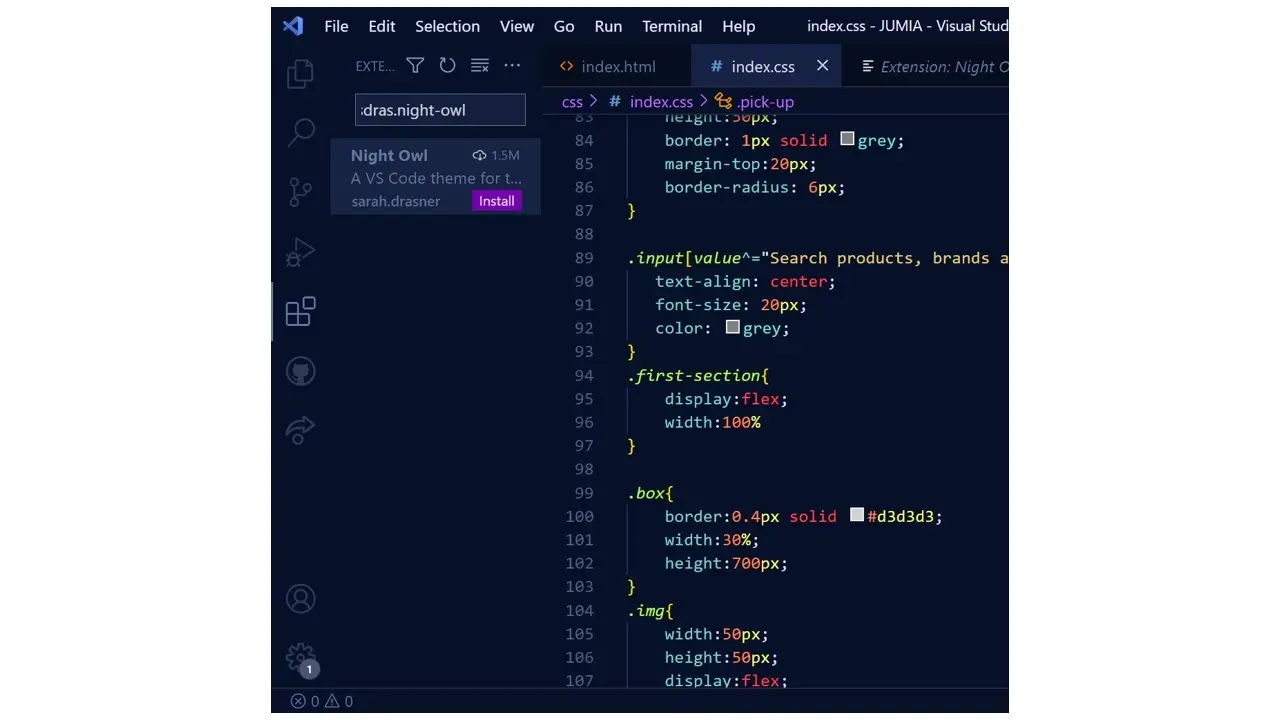
6. Night owl

Night owl by Sarah Drasner has 1,500,000 installs, it’s a very cool theme for nighttime.
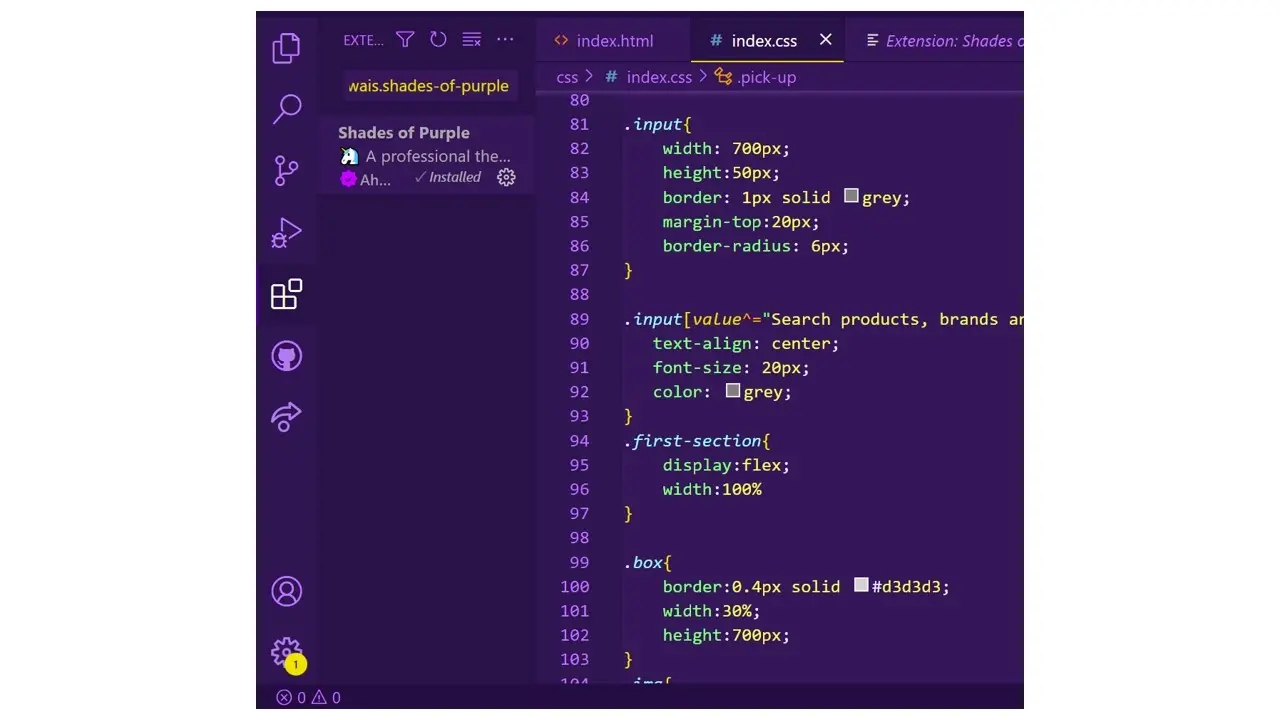
7. Shades of Purple

Shades of purple by Ahmad Awais has a very strong purple tone, with 1,245,266 installs, it is the top-rated VS Code theme on the marketplace.
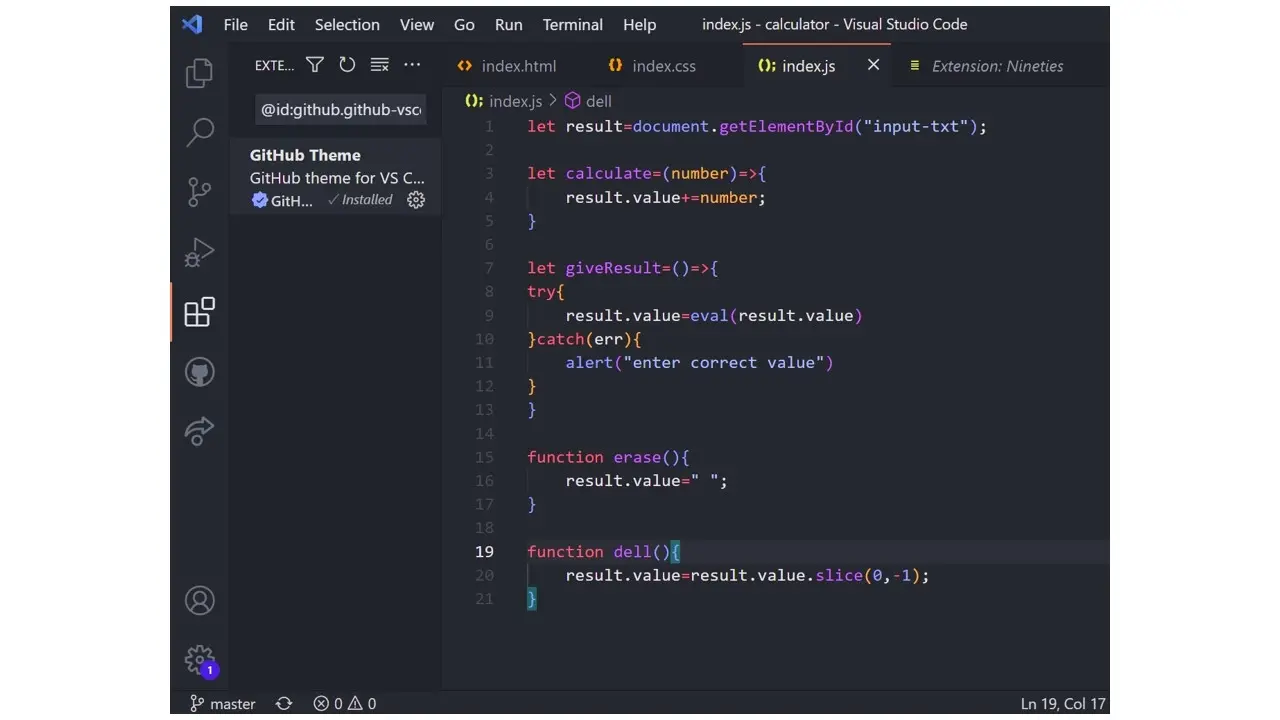
8. GitHub

The GitHub theme for VS code is among the top popular themes. With 4,997,517 installs, it comes in both light and dark variations.
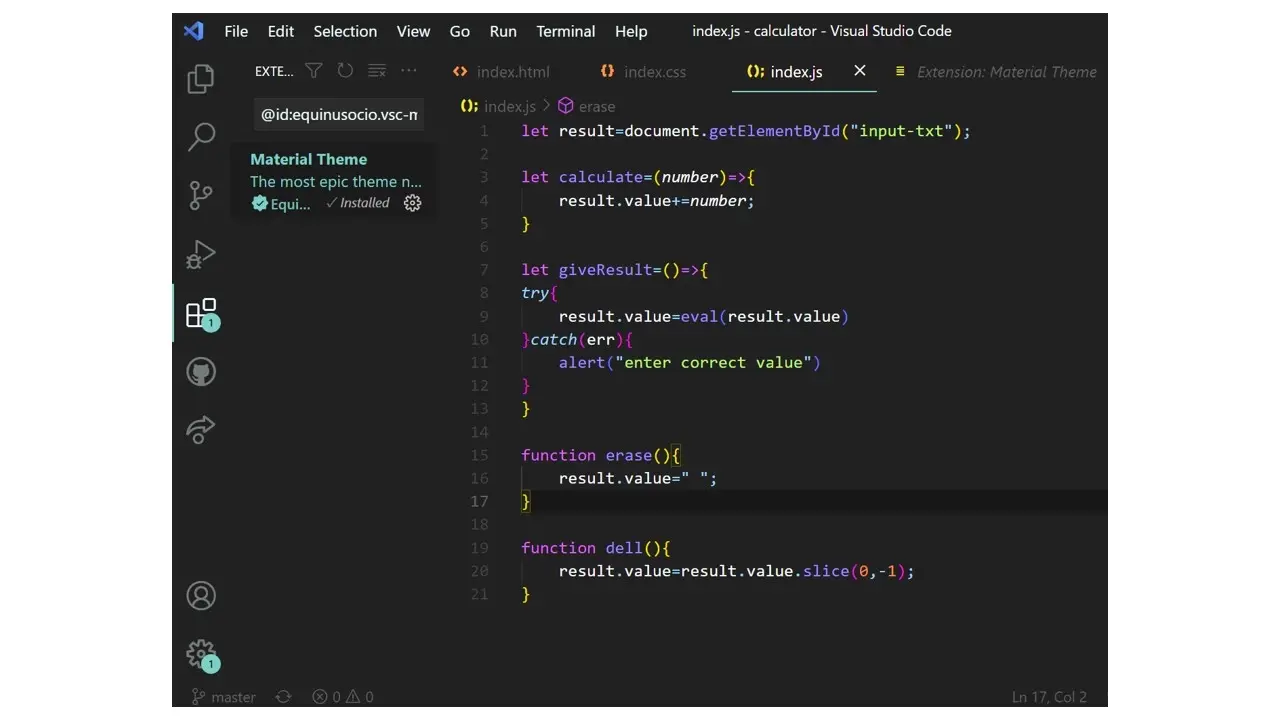
9. Material Theme

Material by Equinusocio is a collection of themes with different variations, it currently has a total install of 1,316,612 making it one of the most installed themes on the VS Code marketplace.
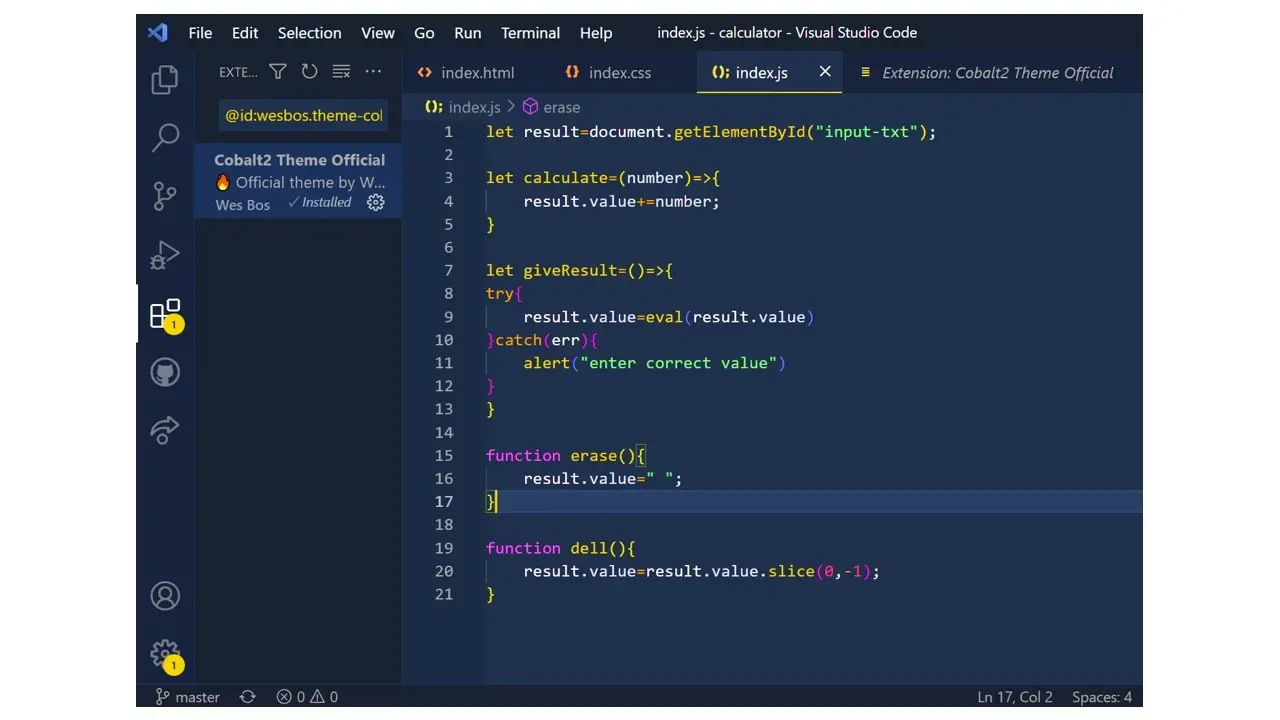
10. Cobalt 2

Cobalt2, an official theme by Wes Bos is a dark theme with 960,505 installs. The colors balance each other out, and the text can be clearly seen. It’s also a very popular theme on VS Code marketplace you can tell by the number of installs.
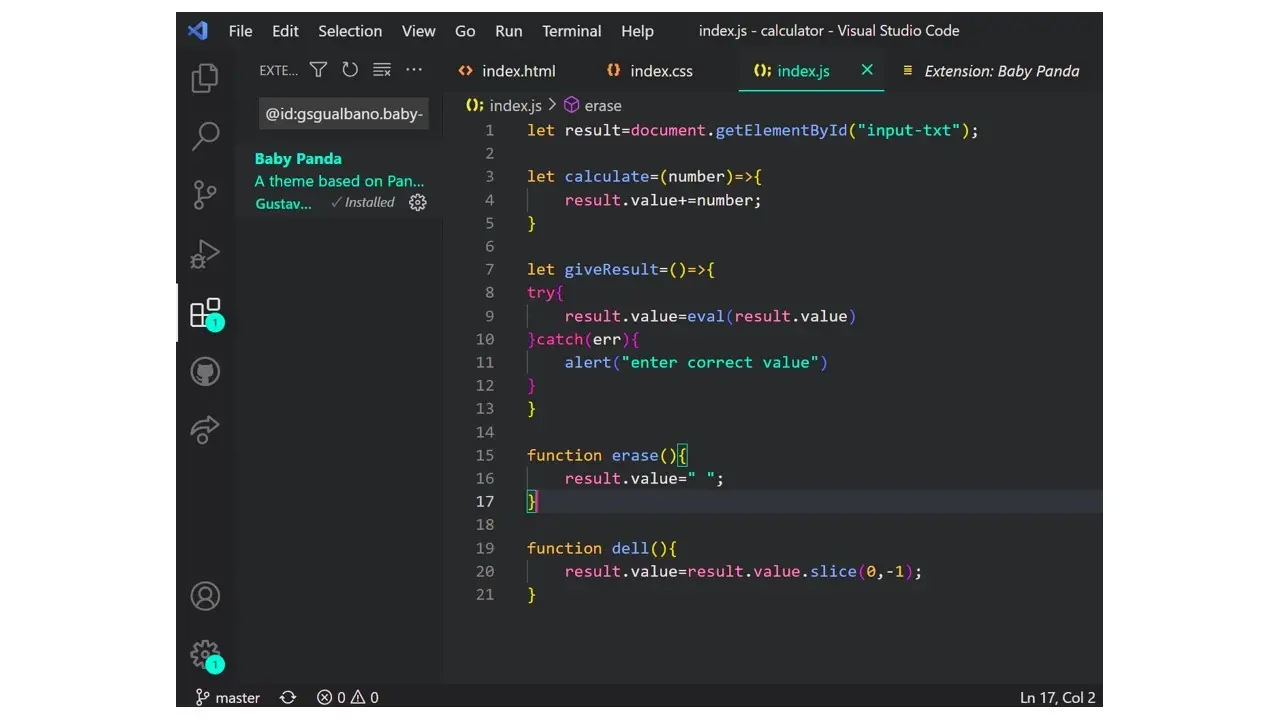
11. Baby Panda

Baby panda is a cool dark theme with different variations of colors, it’s published by Gustavo Gualbano and it has a total of 1,086 installs which is not so much compared to most of the themes mentioned but it’s also a good theme to use.
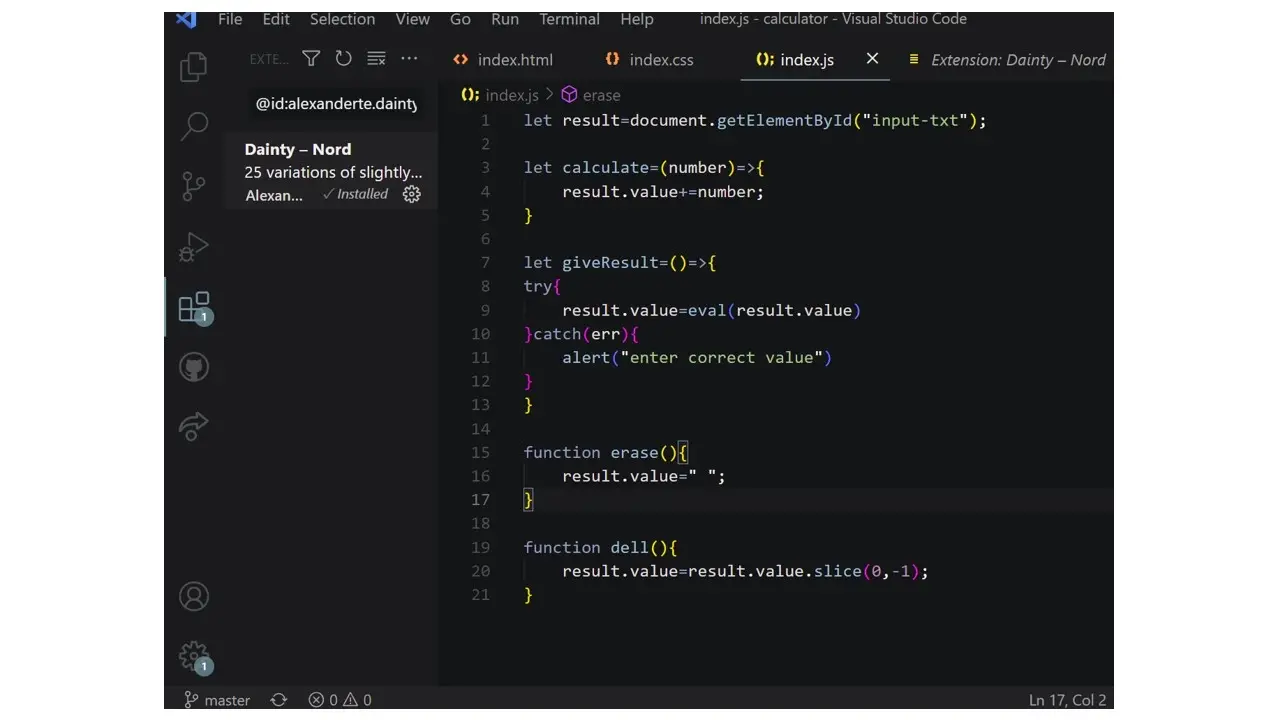
12. Dainty- Nord

Nord by Alexander Teinum is a modified version of Nord, it comes in 25 variations, with different chroma and lightness.
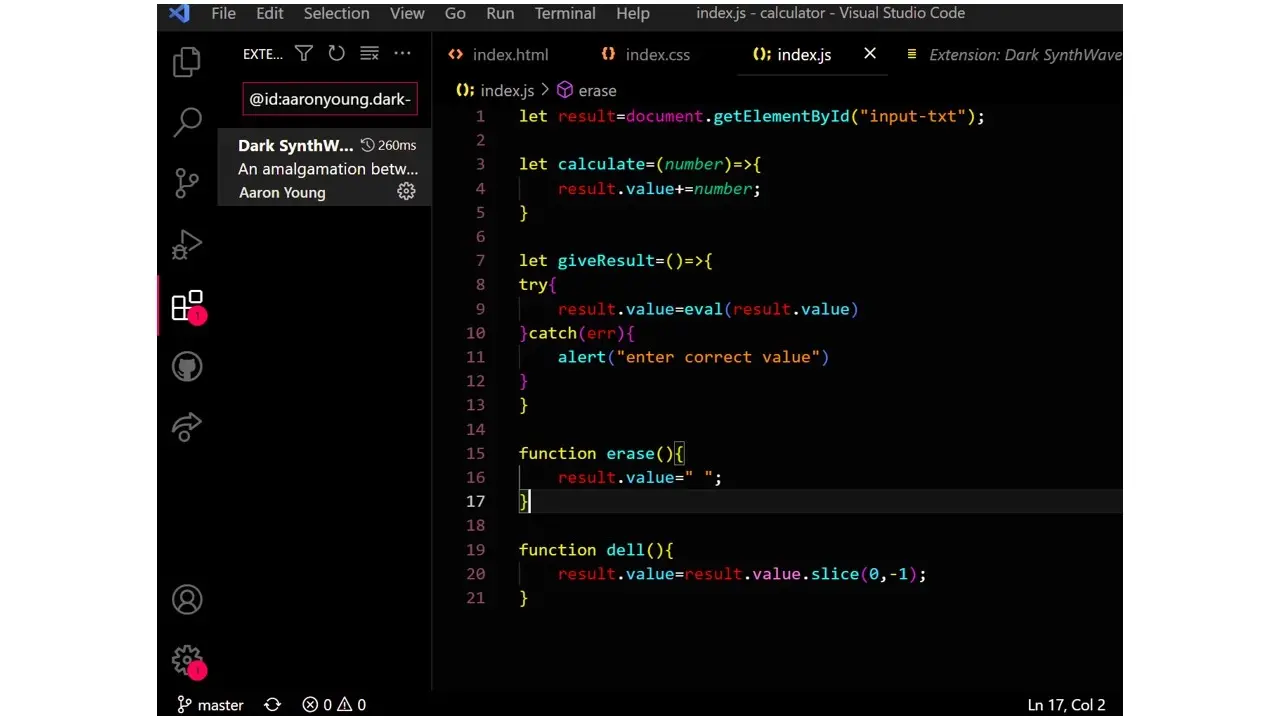
13. Dark Synthwave ‘84

Dark Synthwave is very dark and colorful, it looks like it’s doing too much but the colors fit just right. Published by Aaron Young, this theme combines Lukin Theme and Synthwave. It has a total of 26,358 installs from the VS Code marketplace.
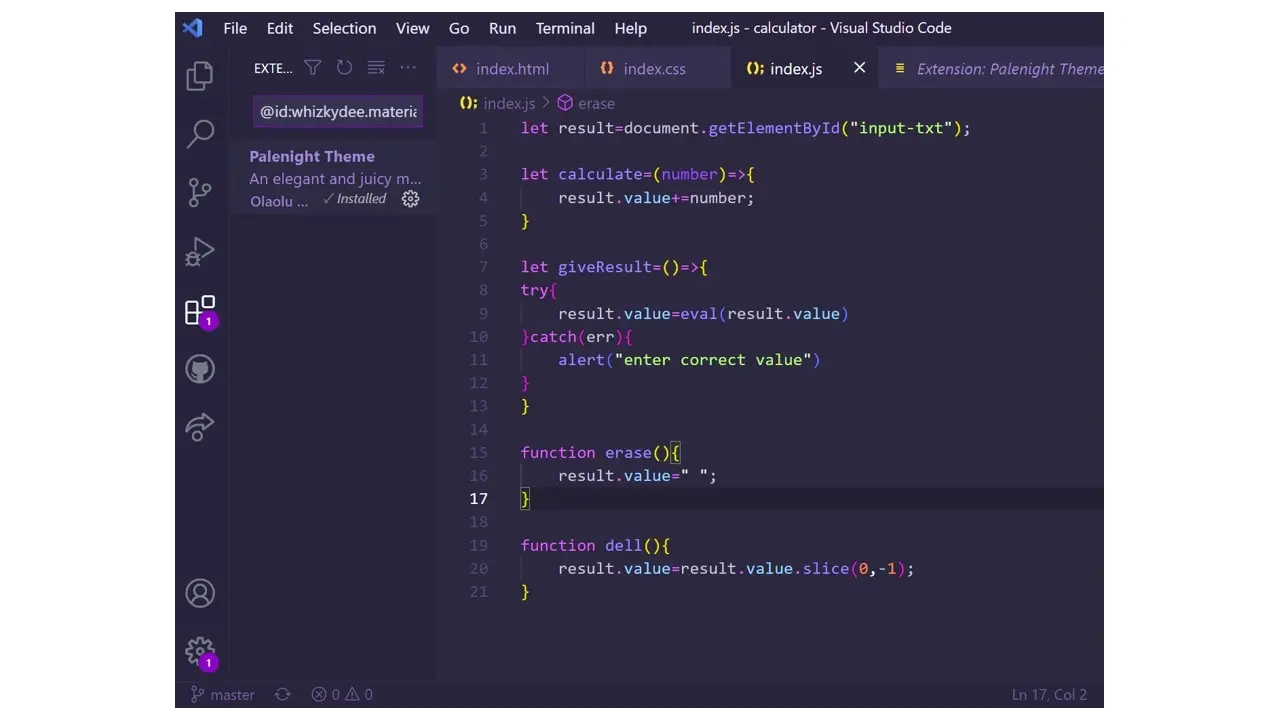
14. Palenight

Palenight is a VS Code theme by Olaolu Olawuyi, it has 1,000,622 installs. This theme falls under the popular theme category and it also has a strong purple interface like moonlight and shades of purple.
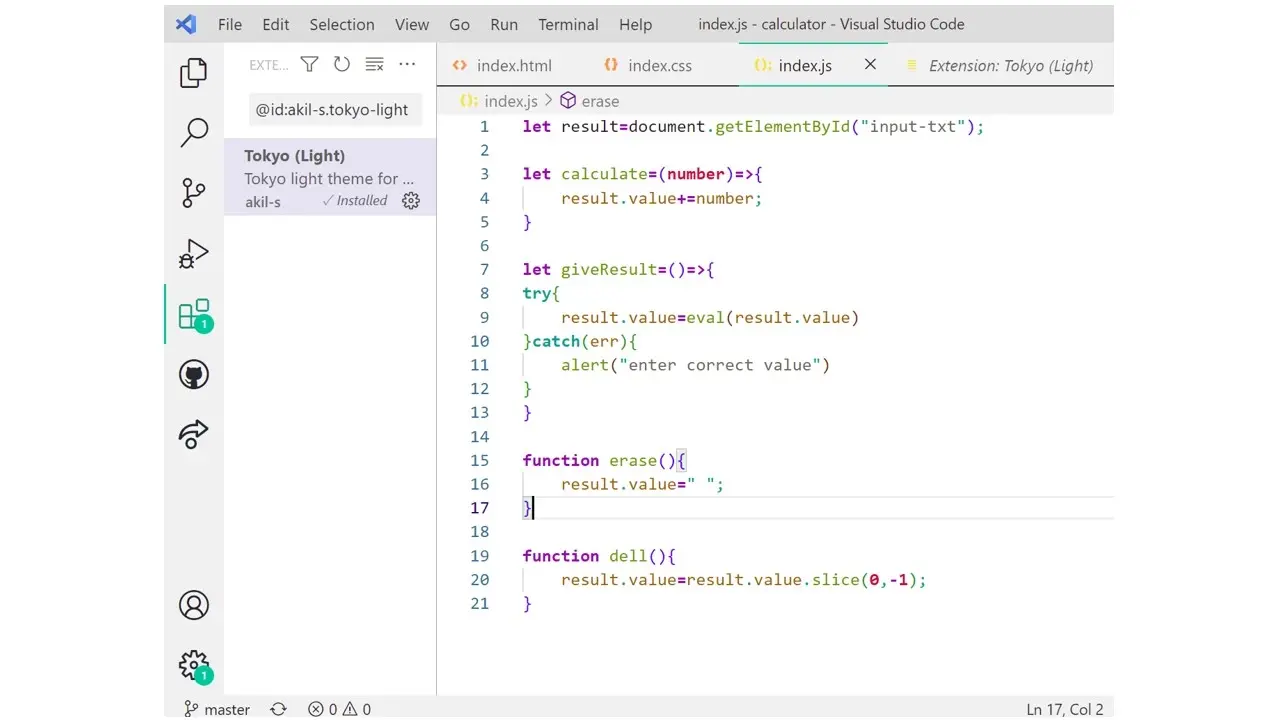
15. Tokyo

Tokyo by Akil-s is a cool theme with light and dark variations. The colors highlight different syntax from comments to keyword/storage, functions, language methods, etc. and It has a total of 4,648 installs.
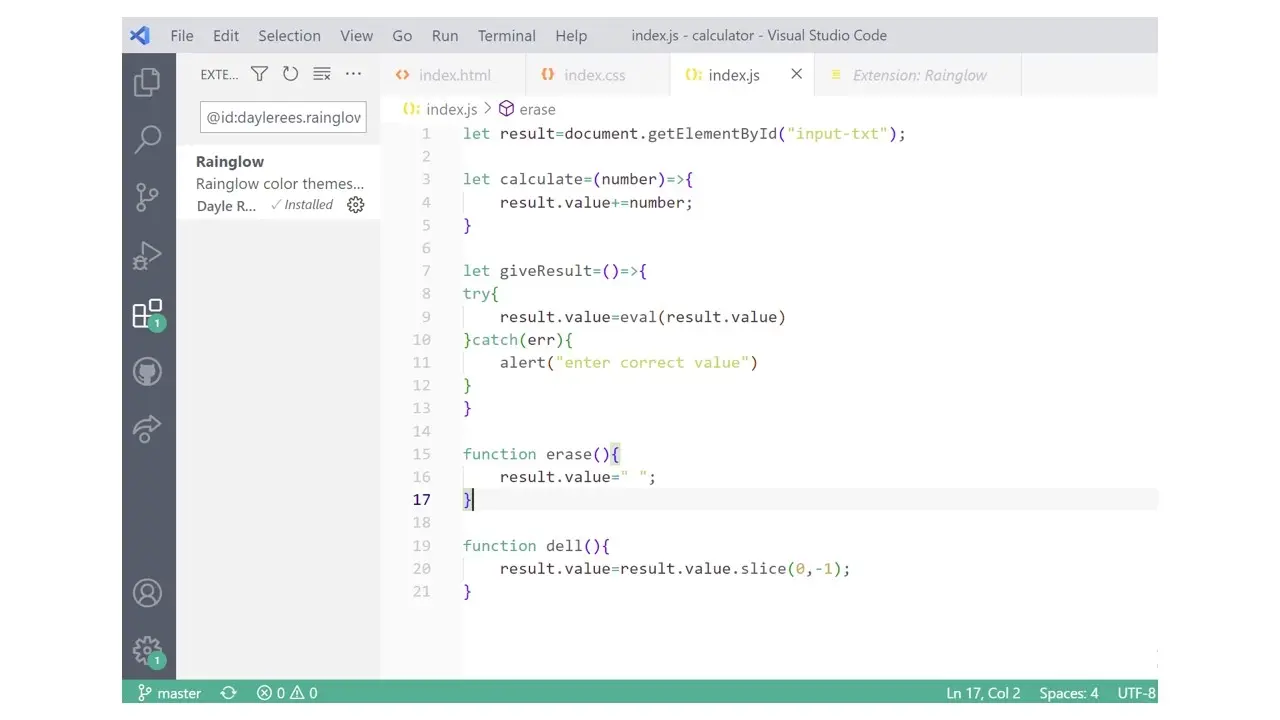
16. Rainglow

Rainglow by Dayle Rees is a collection of themes, its repository consists of 320+ syntax and UI themes for VS code, and it has a total of 273,598 installs.
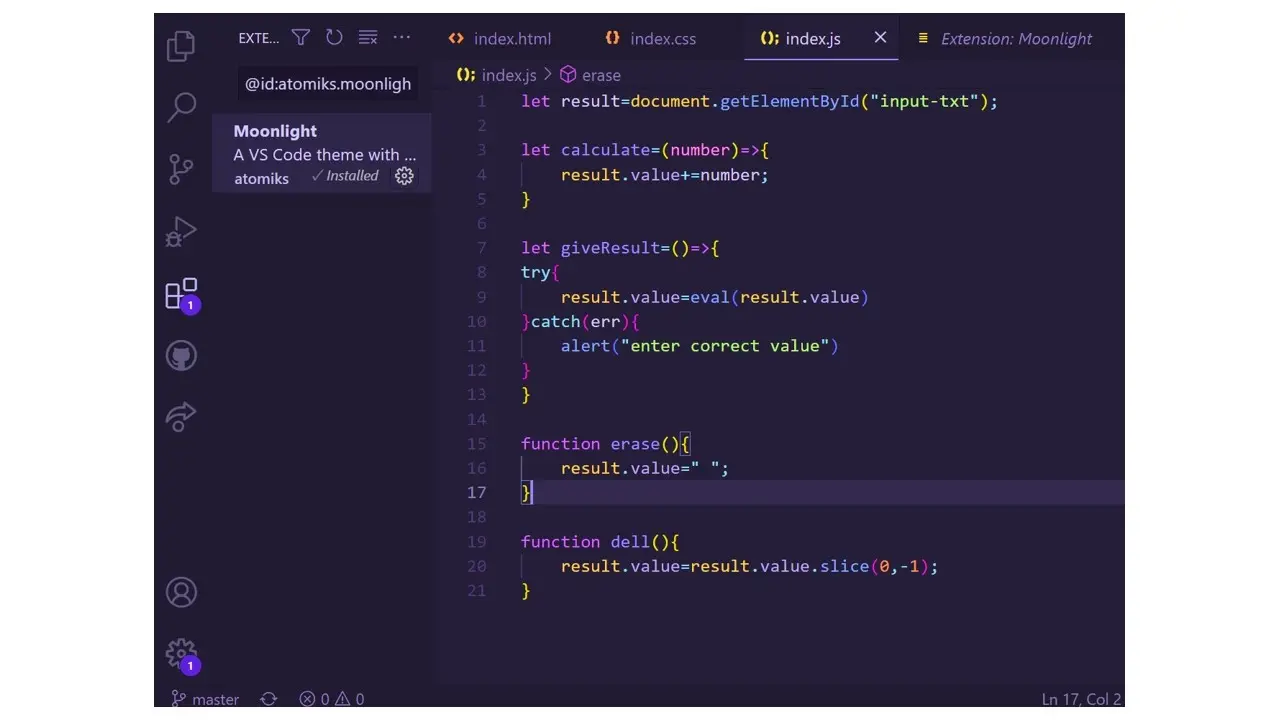
17. Moonlight II

Moonlight II by Atomiks has a strong purple background with a mix of vibrant colors e.g. yellow, green, etc. With a total of 90,775 installs, it’s a strong contender on the list of themes to check out on VS Code. It also has a moonlight background that glows; however, that feature has to be enabled.
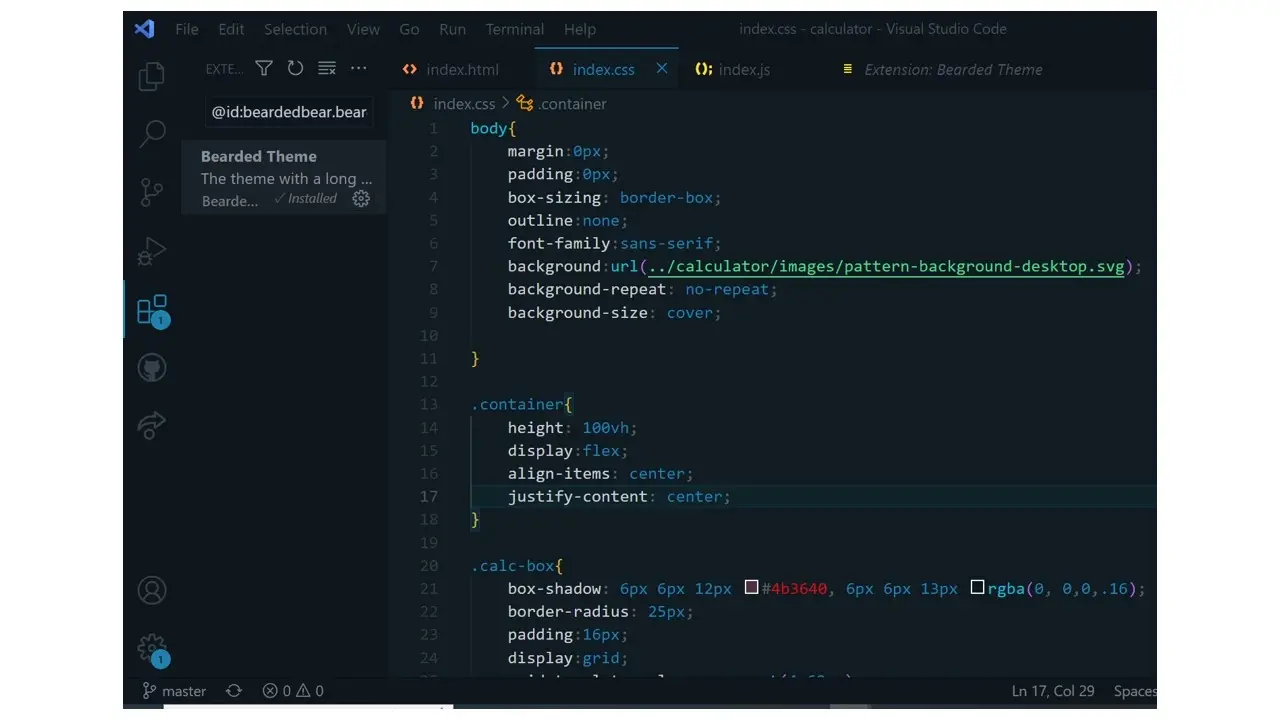
18. Bearded Theme

The Bearded theme is very subtle, the colors bounce off each other nicely and you can also see the text clearly. It’s also one of the popular themes, with over 3,10,133 installs.
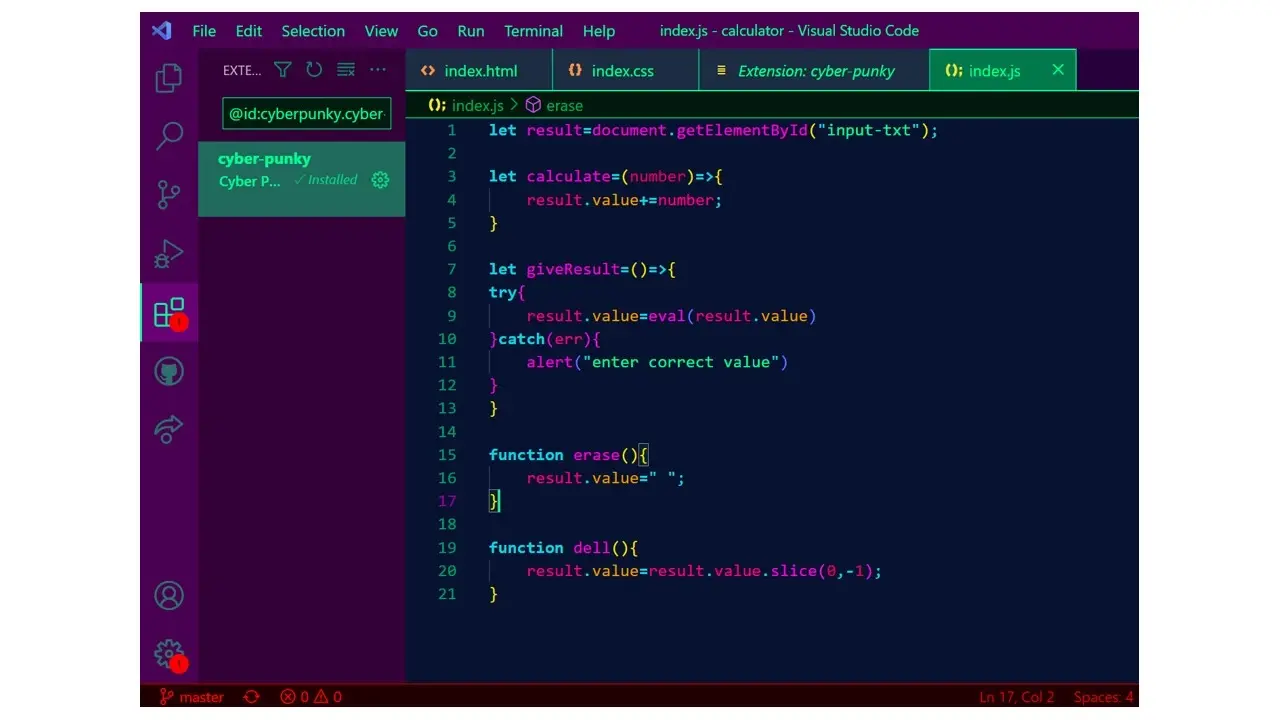
19. Cyber Punk

This is a very funky theme and has a very eccentric feel to it. The text is clear and the theme contrast works perfectly.
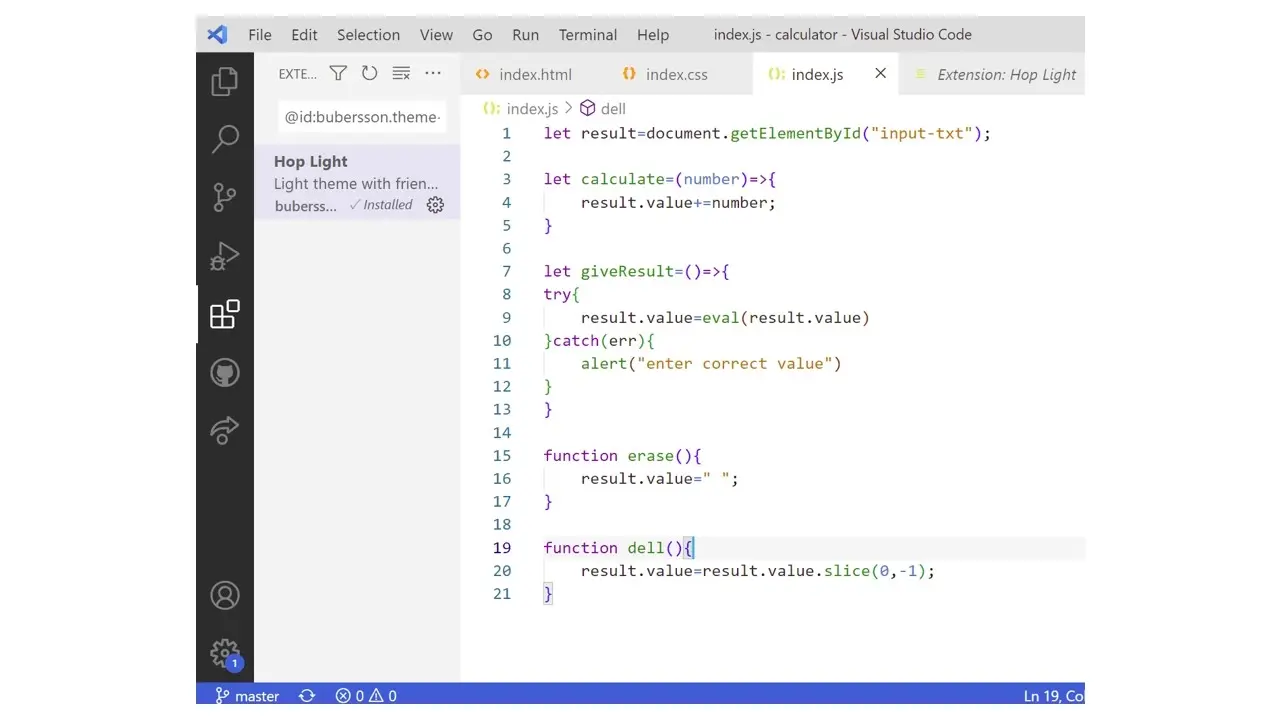
20. Hop Light

Hop Light is a light theme by Buberson with a total of 87,959 installs, the combination of friendly colors that work well together makes the text easy to read.
Conclusion
For modern web development, Vs Code serves as a great code editor with advanced features that support hundreds of languages. Vs Code is helpful especially if you are keen on themes and are looking to enhance your work process, become more creative, and improve work productivity.
Another great part about using themes is that you can see the themes change live before selecting a theme you would want to stick with. Now that you have seen 20 varieties of themes, we hope that you make your choice as we believe that aside from the beautiful colors it is necessary and would help you enhance your coding process all at no cost. So go ahead and explore, and choose which ones you like best!
Frequently Asked Questions
Who is responsible for PHP bugs and security issues?
Any fixes will primarily be covered by the PHP developers, and regular updates are pushed out. Under a managed hosting solution, Verpex will make sure any updates are applied to your site as soon as they’re ready.
Can I contact the PHP developers?
Not directly, however, over on PHP.net you’ll find an extensive range of patch update information, forums, and articles that will answer the majority of your technical questions.
Can I afford a website builder?
Yes. Besides paid website builders, there are also free ones; however, they come with fewer options.

Jessica Agorye is a developer based in Lagos, Nigeria. A witty creative with a love for life, she is dedicated to sharing insights and inspiring others through her writing. With over 5 years of writing experience, she believes that content is king.
View all posts by Jessica Agorye