Learning to code for WordPress is one of the best decisions anyone interested in web development can make. The first question to ask is where to start. WordPress isn’t just the result of one programming language. It’s the combination of multiple web technologies. Fortunately, these technologies are not difficult to learn once you know where to start. In this post, we’ll see how to learn to code for WordPress. We’ll look at the key technologies that make up WordPress, see who should learn them, and see the best websites online to learn them.
Coding Languages for WordPress
First, let’s look at the coding languages and see who should learn them. No one of these languages is specific to WordPress, but they all work together to build WordPress and add new features and functions. These languages are standard and help maintain best practices in WordPress development.
- HTML
- CSS
- PHP
- JavaScript
1. HTML
HTML (Hyper Text Markup Language) is not a programming language. It does not include variables, loops, and subroutines. Instead, it’s a declarative language that shows web browsers how to display content from a website. HTML was released in 1993 and is what made the World Wide Web possible. It’s one of the main technologies for web development.
HTML uses starting and ending tags to mark the text, creating bold, italics, underscore, headers, line breaks, paragraphs, links, displaying images, embedding code from other coding languages, and lots more. HTML is the most prominent language used in WordPress and should be the first step anyone should take in learning to code for WordPress.
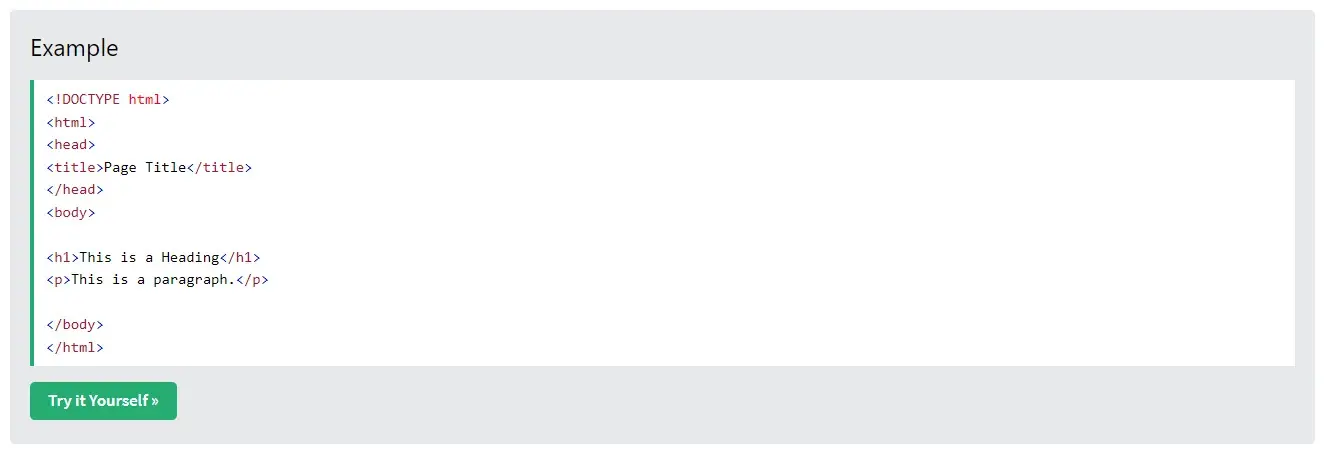
Here's an example from W3Schools. This example provides a page title to the head of the page and adds a heading and a paragraph of text to the body of the page.

With HTML, you could:
- Style the text with bold, italics, etc.
- Insert images and code into your content without the need for blocks.
- Insert Font Awesome icons into your text and content.
- Embed YouTube videos and Google Maps.
- Create simple or complex layouts.
- Make simple adjustments to the website without hiring a professional.
Who Should Learn HTML
Anyone wanting to manually insert elements such as marked text, tables, lists, maps, videos, etc., into their content or make adjustments to their layouts should learn the fundamentals of HTML. Many of these features are available within the settings of WordPress blocks, but they can also mark up the content manually to have more control.
Those using page builders should learn the fundamentals, but they won’t need extensive knowledge of HTML. Page builders use Graphical User Interfaces (GUI) to allow users to build their pages that are then rendered in HTML. The user creates the page with WYSIWYG (What You See Is What You Get) tools and the editor converts the layout to HTML. This code can be bloated with redundancies and slow down page loading, but it is the easiest way to develop page layouts. Also, the code doesn’t include comments, so it can be difficult to follow.
Those that want more control over the code, and want to ensure they have the cleanest code, should learn HTML in-depth. Learning HTML will help the developer create layouts that are not readily available with page builders.
Anyone that wants to become a WordPress developer should learn HTML in-depth. Everything they’ll do as a developer will depend on their knowledge of HTML. Practically all web development jobs, even including email marketing, require HTML knowledge to be considered as a candidate.
HTML is the simplest and easiest to learn of all the languages on this list.
2. CSS
CSS (Cascading Style Sheets) is another declarative language. It controls the styles, or the appearance, of the HTML page. CSS allows you to choose the fonts, colors, borders, padding, etc., for a specific element, the entire page, or the entire website. CSS can be written in line with the content, placed within the advanced design fields of blocks, placed within the advanced field of a page, or the CSS field for the website. It’s the second of the main technologies for web development.
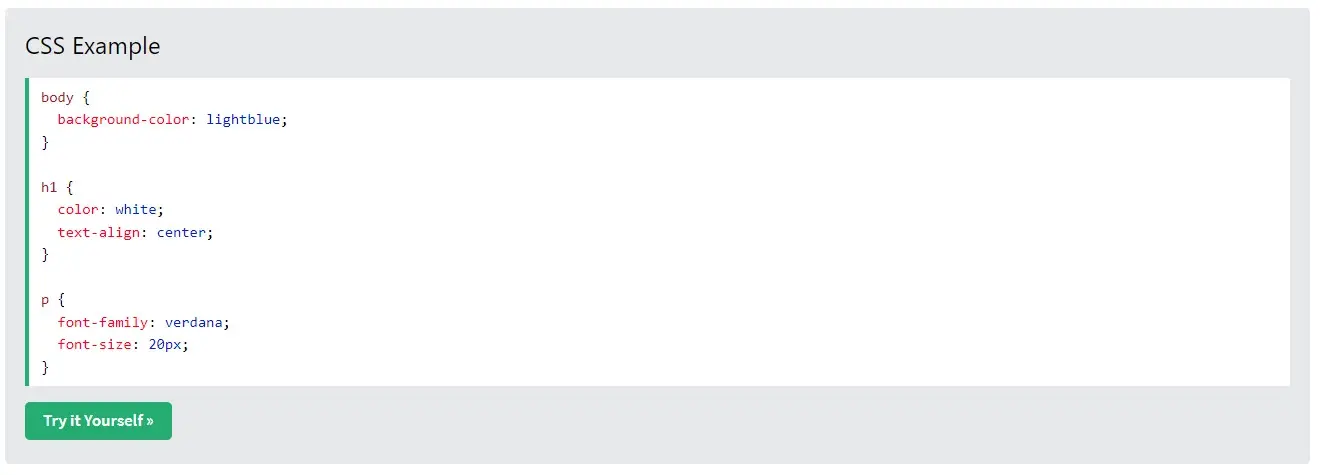
Here's a CSS example from W3Schools. It changes the body background color to light blue, makes the heading white and aligns it in the center, and changes the font family and size for the paragraph text.

With CSS, you can:
- Specify fonts for the site to display.
- Change the sizes of the fonts.
- Change the colors of the fonts and backgrounds.
- Add borders to any element,
- Adjust padding to any side of any element.
- Add simple animations to buttons and text.
- Add overlays to images.
- Make the website responsive for any mobile device.
Who Should Learn CSS
Anyone that wants to adjust the appearance of a website should learn the basics of CSS. WordPress blocks do include a few color and font options, but the choices are limited. If they want their page elements to stand out beyond what’s available within Gutenberg blocks, they should learn CSS fundamentals. Knowing a little CSS will allow them to customize your site to stand out without having to hire a web developer.
Those who use page builders will get more out of the page builder if they know CSS. Page builders and the Gutenberg block editor do include simple tools to style the page elements. Many include color options, font choices, borders, padding, and more. Like HTML, those using page builders should learn the basics of CSS. There will be many times they’ll want to add styling or make an adjustment that isn’t available within page builders. For example, they might want to force an element to remain in place as the user scrolls. If the page builder doesn’t include the option for that element, they can control it with CSS.
Web designers and developers should learn CSS in detail, as this is a basic requirement for web development. Like HTML, CSS will be used daily when working on web pages. Anyone that wants to build websites should learn CSS.
For developers and designers, CSS is the second most important language to learn after PHP.
3. PHP
PHP (Personal Home Page) was developed in the late 90s and is the language that WordPress is built on. It’s what runs WordPress on your server. It renders the PHP page in HTML for web browsers and creates dynamic web pages. Understanding PHP is crucial for understanding how WordPress works. It’s a true programming language with variables, conditions, and functions. WordPress themes are built with PHP. PHP allows cookies to work, gathers data for statistics, and processes sales.
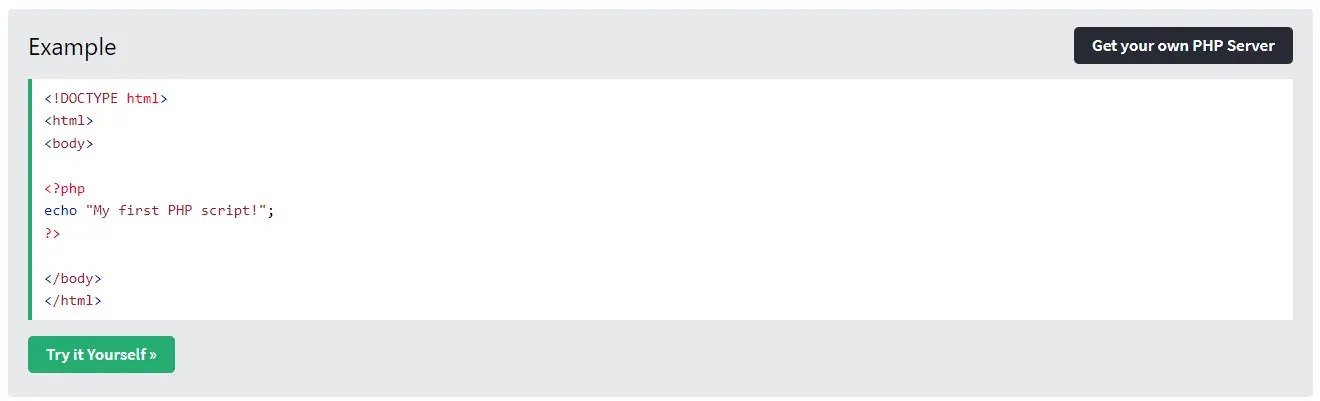
Here’s an example of PHP from W3Schools. It’s embedded within HTML and is specified with tags. It uses the echo command to print a line of text to the HTML page.

With PHP, you can:
- Create WordPress themes.
- Edit the code of existing WordPress themes.
- Create WordPress plugins.
- Edit the code of WordPress plugins.
- Make changes on the WordPress server.
- Increase the performance of the WordPress server.
Who Should Learn PHP
If someone’s goal is to make small adjustments to your website rather than becoming a web developer, they won’t need to learn PHP. They won’t need to open the theme editor or plugin editor and make adjustments to the code. Any customizations they want to make can be done with either HTML or CSS, choosing a specific WordPress theme or adding the features with plugins.
Anyone that wants to customize WordPress themes or plugins on the code level or create WordPress themes or plugins should learn PHP. It’s a good idea to learn PHP if they plan to do any work on the code side of WordPress development. Anyone wanting to work on the back end of the server should learn PHP.
Of all those on this list, PHP is the most important for WordPress developers.
4. JavaScript
Usually referred to as JS, JavaScript is another of the main technologies for web development. It’s a true programming language with variables, commands, and functions. It’s one of the most popular programming languages on the web and it’s great for adding features that can’t be added with the other languages on this list.
JS mainly focuses on the front end. It works within the web browser after the website has loaded into the browser. It controls the behavior, or the actions and reactions, of the page elements that can’t be done with HTML or CSS. JS shines on the client side of the WordPress website. JS isn’t required for a WordPress site to run, but it does allow developers to create custom features. Even the Gutenberg editor is based on JavaScript.
This example from W3Schools uses a method to find an HTML element and change its content.

With JS, you can:
- Build interactive elements on the front end of the website.
- Add features to WordPress themes.
- Add features to WordPress plugins.
Who Should Learn JavaScript
General WordPress users don’t need to learn JS. They can add many features to their WordPress websites with plugins or by choosing a theme with the features they want. If their goal is to make small adjustments to their website with code, I recommend using CSS and HTML.
Anyone wanting to develop websites and add features to the website that can’t be added with PHP should learn JS. JS is especially good for developing applications or adding functions to plugins, themes, and child themes.
It’s the least crucial on this list to learn when starting to learn to code for WordPress, so it’s best to start with the others first and then move to JS.
Where to Learn Coding for WordPress
Now that we’ve discussed the WordPress coding languages, let’s see the best places to learn them. There are several good places to learn HTML, CSS, PHP, and JavaScript. While there are many places to learn to code for WordPress, we’re highlighting a few of the best options. Most of them include free tutorials that are great for getting started. Some have paid courses to go even further. Many have interactive tutorials, articles, and videos.
For even more places to learn to code, search YouTube, Udemy, SkillShare, and many other learning platforms. Of course, there are also lots of blogs, such as the Verpex blog, to learn about WordPress. For example, search the blog for articles on HTML, CSS, PHP, and JavaScript to find all the articles covering these programming languages.
WordPress Codex

The WordPress Codex is the place I recommend going to first to learn to code for WordPress. It provides details of every piece of code within WordPress and provides lots of articles and tutorials with detailed examples. Every article links to more articles, so it’s easy to find the information you need. It’s made by WordPress, so it’s the official WordPress documentation and the most authoritative website on the subject of coding for WordPress.
W3Schools

One of the best options to get started with HTML, CSS, PHP, and JavaScript is W3Schools. There’s a reason I’ve used it within the examples throughout this article. W3Schools provides free interactive tutorials for all the web development languages we’ve covered here. It starts with simple examples to introduce how HTML works and provides lots of tutorials for specific examples. Users can input the HTML into the fields and see the results instantly.
Learn-HTML

Another good option is learn-html.org. This site includes interactive tutorials with the Bootstrap CSS framework. It’s a great place to learn HTML, CSS, PHP, and JavaScript. They provide lots of free courses that are structured and easy to follow.
CodeCademy

CodeCademy provides lots of tutorials for HTML, CSS, PHP, and JavaScript. Courses are marked for the experience level, so beginners can easily know which courses to join. Many of these courses are premium, but there are a few free options as well.
Ending Thoughts
That’s our look at how to learn to code for WordPress. Several technologies work together to build an amazing WordPress website. We’ve covered the main four languages to learn to code for WordPress. There are a few other technologies you could learn, such as SQL, XML, and JSON, but those are just extras. If you only want to make small changes to your website, learn CSS and HTML. If you want to be a WordPress developer, learn PHP, CSS, and HTML first and then add JS when you need to. These languages will get you started on the right path of WordPress development.
We want to hear from you. Have you learned coding for WordPress? Let us know about your experience in the comments.
Frequently Asked Questions
Do I need to know how to code to use WordPress?
Definitely not. There’s no need to learn coding, since most WordPress users aren’t developers. There’s many plugins and themes you can use to customize your website without coding.
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Is a WordPress blog free?
Anyone can download, use, customize, and edit the WordPress code as long as they release it under the GNU General Public License (GPL). Even though the software is free, you can end up paying for things like premium support and hosting.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.

Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.
View all posts by Randy A. Brown