Have you ever felt nostalgic for the bold, playful designs of the past? Well, you're not alone! Modern retro website design is making a splash online, combining the charm of vintage aesthetics with all the modern features you know and love.
This trend isn't stuck in the past, however. Instead, it blends the best of both worlds to create something fresh and exciting.
So today, let's dive into what makes modern retro website design so captivating and how you can incorporate it into your own projects.
What is Modern Retro Website Design?
Modern retro website design marries the nostalgic elements of past decades – think the vibrant colors of the '80s, the geometric shapes of the '90s, or the bold typography of the '60s – with today's web tech and aesthetics.
This fusion creates a unique visual experience that resonates with both older generations who remember these styles and younger audiences who find them new and exciting.
Key Elements of Modern Retro Design
Still not sure what we mean by modern retro designs? You can actually spot them pretty easily by a few identifying factors, including:
1. Bold Colors and Gradients: Bright, saturated colors are a hallmark of retro design. Modern iterations often use gradients to add depth and interest, moving away from flat, single-color backgrounds. Think neon pinks, electric blues, and eye-catching oranges.
2. Geometric Shapes and Patterns: Geometric patterns, checkerboards, and abstract shapes bring a playful vibe. These elements can be used in backgrounds, buttons, or as decorative accents, adding a dynamic and energetic feel to the site.
3. Retro Typography: Fonts help set the tone. Retro fonts like serif styles from the '60s or pixelated typefaces from early computer screens can instantly transport visitors back in time. Pairing these with modern, clean fonts can create a balanced and readable text hierarchy. You can find countless examples of retro-inspired typography online. Like Palm Canyon Drive, a font inspired by 1940s and ‘50s California aesthetics.

4. Textures and Illustrations: Incorporating textures like grainy overlays or hand-drawn illustrations adds a tactile quality to the design. These elements can soften the digital look, making a site feel more organic and handcrafted.
5. Vintage Imagery and Icons: Using retro-inspired imagery and icons can enhance the nostalgic feel. This might include photos with a Polaroid effect, icons reminiscent of old signage, or graphics styled after classic cartoons.
Why is Modern Retro Design Trending?
All of this discussion of the resurgence of retro designs might have you wondering why they’re so popular right now.
For starters, nostalgia has a large role to play here. It’s a powerful emotion. For many, retro designs evoke fond memories and a sense of comfort. Brands tapping into this can create a connection with their audience on an emotional level.
Not to mention, these designs are unique. In a sea of minimalist, template-based websites, a modern retro design can stand out. It's a bold choice that signals creativity and a willingness to take risks, which can be very appealing to certain demographics.
And of course, we’re just in a cultural cycle that’s valuing trends of the past right now. Fashion, music, and design trends often cycle back around, and the Internet is no exception. As culture looks back to move forward, retro elements become a fresh way to innovate and captivate.
How to Implement Modern Retro Design
Now that you know what modern retro design is, you can put it to work on your website.
Here’s a simple plan for getting started:
Gather Your Inspiration
Before creating a design, you’ll need to immerse yourself in retro aesthetics. Start by exploring retro advertisements, vintage websites, old-school posters, and even design elements from the mid-20th century. Pay attention to the details like the colors, typography, layouts, and imagery.
What elements catch your eye? Which ones feel timeless? As you gather inspiration, consider how these elements can be reimagined in a modern context.
For example, a '70s-inspired color scheme could be paired with contemporary flat design principles to create a fresh, nostalgic look.
Just look at what the craft store, Michael’s has done with its “Hippie Hallow” Halloween decor line this year:

Though not a website design, the design aesthetic and color palette offers a good example of modern retro. The look here is reminiscent of the ‘60s and ‘70s but the items have a modern aesthetic and include elements of minimalism.
With whatever resources you find, the goal is to find examples that capture the essence of retro without being overly literal, so focus on what resonates with you and how it can be modernized to appeal to people today.
Choose Your Palette
The color palette is one of the most defining aspects of a modern retro design. Retro palettes often feature bold, saturated colors, pastels, or even muted tones depending on the era you're channeling.
Modernizing these palettes involves adding a twist. Maybe incorporating gradients, tweaking the vibrancy, or blending them with more contemporary hues will do the trick? Tools like Adobe Color can be invaluable here, allowing you to experiment with various combinations until you find the perfect mix that feels both nostalgic and fresh.
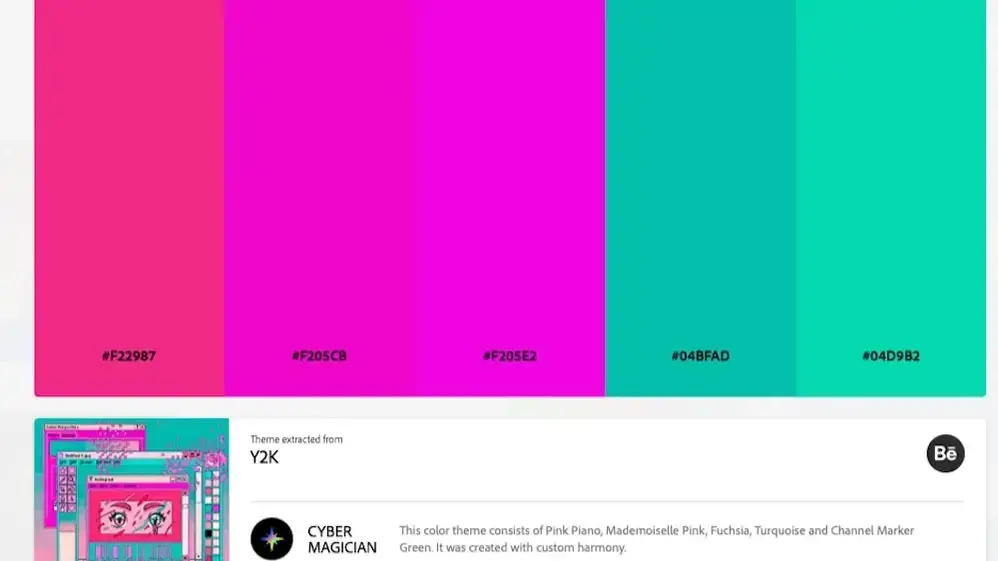
Just look at this example of a Vaporwave color palette that brings to mind a ‘90s and Y2K aesthetic:

Remember, the right color scheme can set the tone for your entire design, so take your time to explore different options and how they can evoke the retro vibe while still feeling relevant today.
Mix and Match Elements
One of the most exciting aspects of modern retro design is the freedom to mix and match different elements. Don’t shy away from combining geometric patterns with textured backgrounds or pairing retro fonts with sleek, modern layouts. The key is to maintain balance so that no single element dominates the design.
For example, if you’re using a bold, retro-inspired typeface, pair it with a clean, simple background to avoid visual clutter. Likewise, when incorporating geometric shapes, consider how they can interact with your content without overwhelming it.
Focus on Usability
While it’s tempting to get lost in the aesthetic aspects of modern retro design, usability should always be a priority. A beautiful design that’s difficult to navigate won’t keep users engaged. Make sure your retro website design is responsive, meaning it works well on all devices, from desktops to smartphones.
Accessibility also matters so use high-contrast colors for readability and ensure that your site works with screen readers. Modern web practices like optimizing load times and ensuring fast page speeds are also non-negotiable.
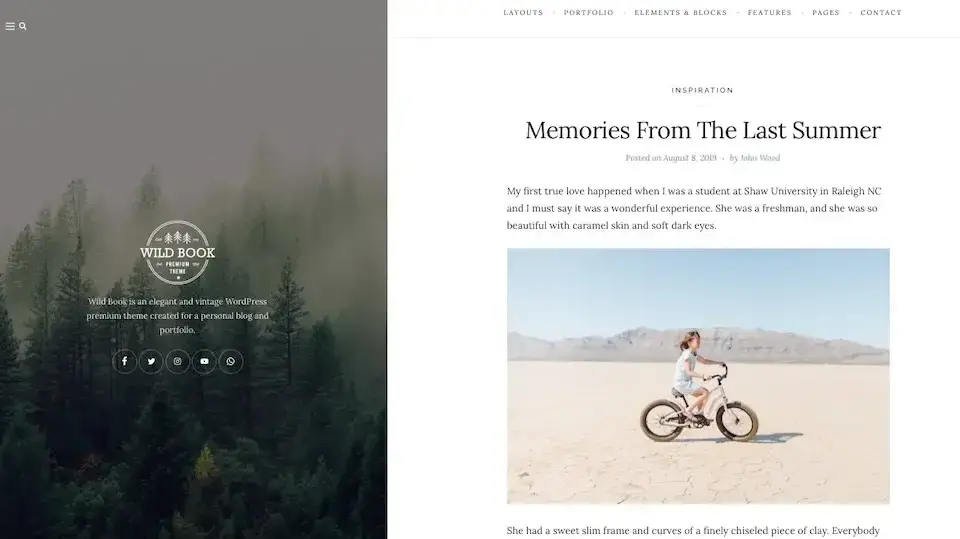
The Wild Book WordPress theme theme does a good job of maintaining this balance. It has a vintage style while maintaining a modern minimalism and providing a responsive design.

Will You Use Modern Retro Design on Your Website?
Modern retro website design is a trend but it goes beyond the typical fleeting status associated with such things. Rather, it's a celebration of the past brought into the present.
And if you thoughtfully blend vintage elements with contemporary design practices, you can create websites that are visually stunning and deeply engaging. So whether you're a designer looking to explore new creative avenues or a brand wanting to stand out, the modern retro approach offers endless possibilities.
So, why not take a trip back to the future and see where it leads? And if you need a web host to support your retro pursuits, consider getting a hosting plan for WordPress from Verpex. It’ll work wonderfully if you’re a do-it-yourselfer. But if you need more hands-on assistance, we offer managed hosting plans too that take some of the stress out of day-to-day maintenance. Whichever you choose, just know you’ll be in good hands.
Frequently Asked Questions
What makes a good glassmorphism website design?
A good glassmorphism website design features a harmonious balance of blurred backgrounds, light and shadow effects for depth, and minimalistic elements that draw attention without overwhelming the user, all while maintaining legibility and a clean layout.
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
How can I ensure my website's design remains relevant to evolving web trends?
To ensure your website's design remains relevant to evolving web trends, regularly update its layout, incorporate current design trends, and adapt to user feedback and analytics insights.
Will AI replace web developers and web designers in the website development industry?
No, AI is unlikely to replace web developers and designers. Instead, it automates routine web development tasks, allowing professionals to focus on more complex and creative aspects of website creation.

Brenda Barron is a freelance writer and editor living in southern California. With over a decade of experience crafting prose for businesses of all sizes, she has a solid understanding of what it takes to capture a reader's attention.
View all posts by Brenda Barron




















