Grid systems are a fundamental concept in web design. They are an invisible structure of columns and rows that help designers organize and align content on a webpage. Grid systems can also help to create a visual experience for users across all web pages.
The powerful tool of the grid system allows designers to build more consistent, flexible, and responsive web designs. So by reading this article, you will understand more about the grid system benefits, types of grid systems, and how to establish good grid systems on your website.
The Importance of Using Grid Systems in Web Design
There are many reasons why you need to use grid systems in web design. Here are a few of the most important ones:
- Improved visual hierarchy
Using grid systems will help you to create a visual hierarchy on your pages, which can help to guide users' eyes to the most important information.
- Better accessibility
Grid systems can make your websites more accessible to users with disabilities, such as those who use screen readers.
- Reduced development time
Efficient grid systems can help to reduce the development time of your websites, as they can make it easier to code and maintain your layouts.
When to Use Grid Systems in Web Design?
Grid systems are especially useful for designing complex websites with a lot of content, as they can help you organize your content in a logical and visually appealing way.
Here are some specific examples of when to use grid systems in web design:
- Multiple content types
When designing a website with a lot of different content types, such as blog posts, product listings, and contact information.
- Responsive requirement
Grid systems would be helpful in creating a responsive web layout and easy to adapt to different screen sizes and devices.
- Accessibility consideration
When designing a website that needs to be accessible to users with disabilities.
Website Types and Grid Systems Layout
Website types that should use Grid Systems
All website types can benefit from using grid systems in web design, but some specific types of websites that should definitely use grid systems include
1. E-commerce websites
Grid systems are ideal for organizing and displaying product listings on e-commerce websites. Grid systems can also be used to create a consistent layout for product detail pages, shopping carts, and checkout pages.
2. Business websites
Grid systems can be used to create a professional and polished look for business websites. Grid systems can also be used to organize and display information about a business's products or services, team members, and contact information.
3. Portfolio websites
Grid systems are a great way to showcase creative work on portfolio websites. Grid systems can be used to create a gallery of images, videos, or other creative content. Grid systems can also create a consistent layout for project pages and blog posts.
4. News and magazine websites
Grid systems can be used to organize and display articles on news and magazine websites. Grid systems can also be used to create a consistent layout for different sections of the website, such as featured articles, latest news, and opinion pieces.
5. Blog
Grid systems can create a consistent layout for blog posts, including the title, body text, images, and related posts. Grid systems can also be used to organize and display different categories of blog posts.
In addition to these specific types of websites, grid systems can also be used to create effective layouts for any website with a lot of content, such as educational websites, government websites, and nonprofit websites.
Types of Grid System Layouts
Here are some of the most common types of grid layouts in web design.
1. Basic Grid
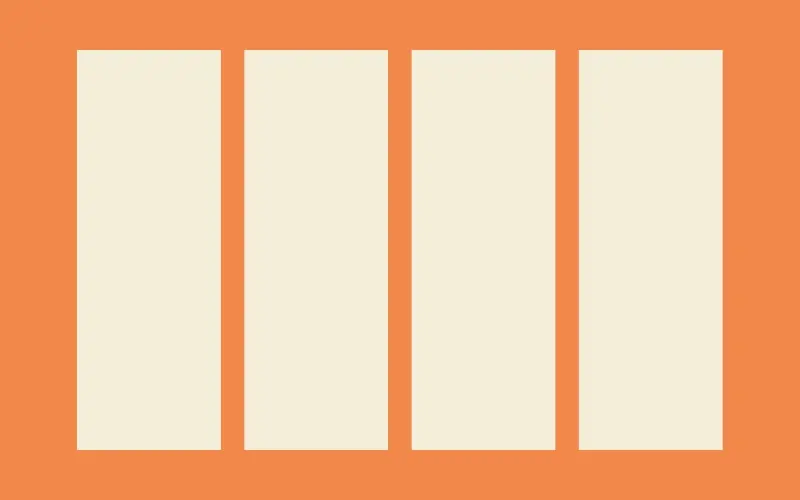
- Column grid

Column grids are the simplest and most common type of grid layout. They consist of a series of vertical columns, with equal or varying widths. Column grids are easy to use and implement, and they are well-suited for a wide variety of websites, from simple blogs to complex e-commerce sites.
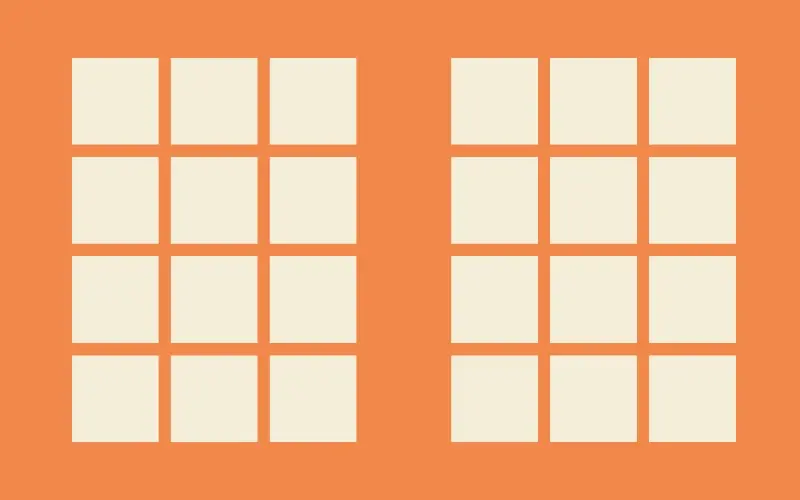
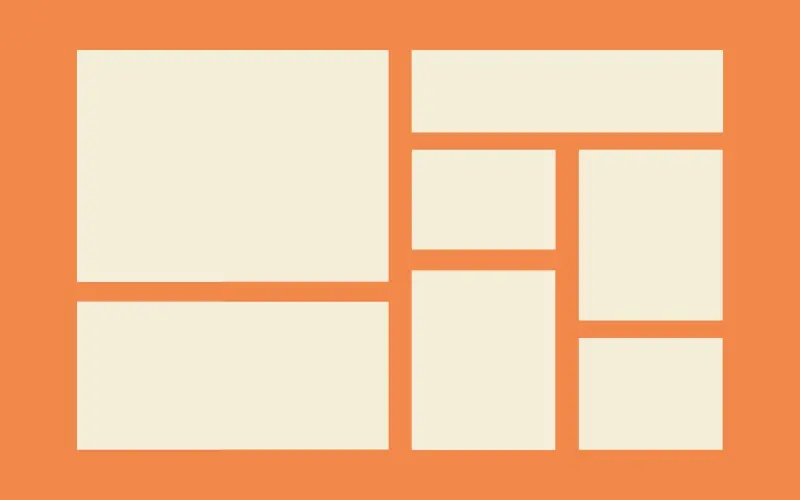
- Modular grid

Modular grids are more complex than column grids, but they offer more flexibility and control over the layout of your website. Modular grids are divided into a series of modules, which can be arranged in any way you want. This makes them ideal for creating complex and visually appealing layouts.
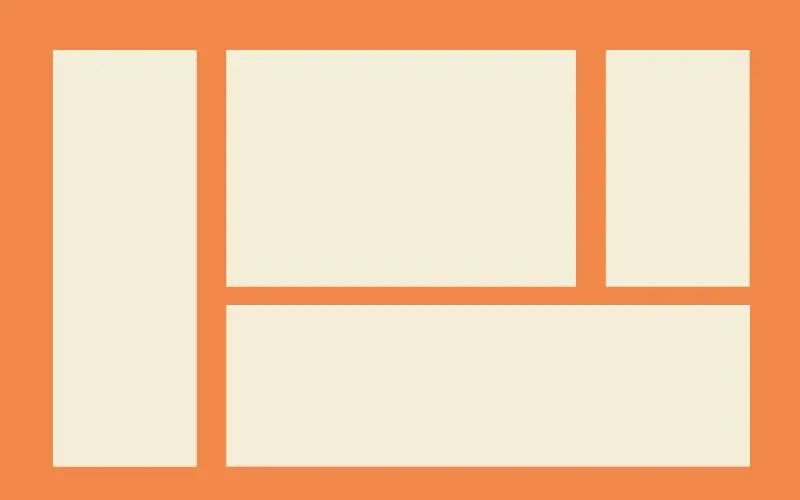
- Hierarchical grid

Hierarchical grids are used to organize content in a hierarchical order. This type of grid is often used for blog posts and news articles, where the most important content is placed at the top of the page. Hierarchical grids can also be used to create complex layouts with multiple levels of content.
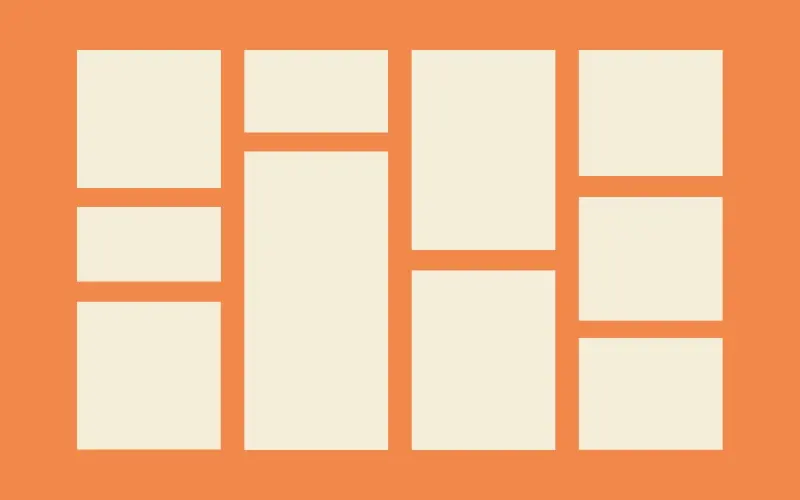
- Masonry grid

Masonry grids are a type of grid layout that is often used for displaying images or portfolio items. Masonry grids allow items to be of different heights, and they automatically adjust the layout to ensure that all of the items are displayed.
- Staggered grid

Staggered grids are a type of grid layout that is similar to masonry grids, but they have a more staggered appearance. Staggered grids can be used to create visually appealing layouts for images, portfolio items, or other types of content.
2. Responsive Grid
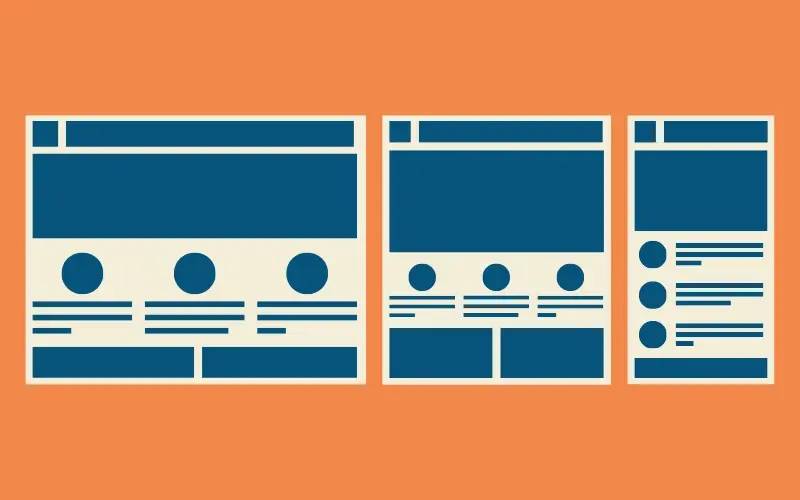
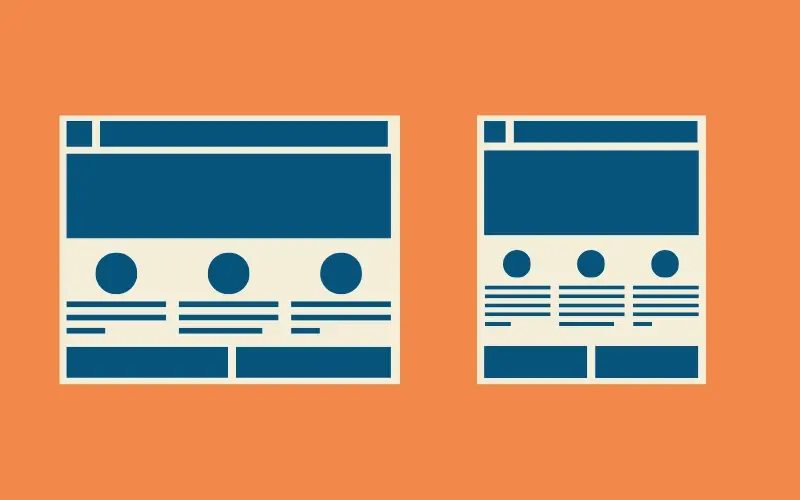
- Flexible grid

Flexible grids are a type of grid layout that allows you to easily adjust the size and position of the columns and gutters as there are several versions of the layout that are displayed based on the screen size of the viewer. Flexible grids are ideal for creating complex and dynamic layouts.
- Fluid grid

Fluid grids are designed to adapt to different screen sizes and devices. Fluid grids use percentages instead of fixed pixel values to define the width of the columns and gutters. So if the screen size changes, the proportion of elements will stay the same. This makes them ideal for creating responsive websites that look good on all devices, from desktop computers to smartphones.
How to Create Grid Systems in Web Design
Methods to Create Grid Systems
Grid systems are mainly built using a CSS grid framework, such as Bootstrap and Foundation, which provide pre-built grid systems that you can use in your web designs. This is the easiest way to create a grid system, as all you need to do is include the CSS framework in your project and then use the grid classes to align your content.
For example, to create a 12-column grid system using Bootstrap, you would add the following code to your CSS:
.container {
width: 960px;
margin: 0 auto;
}
.row {
width: 100%;
clear: both;
}
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12 {
float: left;
padding-left: 15px;
padding-right: 15px;
}
.col-1 {
width: 8.3333333333%;
}
.col-2 {
width: 16.6666666666%;
}
.col-3 {
width: 25%;
}
.col-4 {
width: 33.3333333333%;
}
.col-5 {
width: 41.6666666666%;
}
.col-6 {
width: 50%;
}
.col-7 {
width: 58.3333333333%;
}
.col-8 {
width: 66.6666666666%;
}
.col-9 {
width: 75%;
}
.col-10 {
width: 83.3333333333%;
}
.col-11 {
width: 91.6666666666%;
}
.col-12 {
width: 100%;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
Once you have added the CSS framework to your project, you can start to use the grid classes to align your content. For example, to create a two-column layout, you would wrap your content in a .row element and then give each column a .col-6 class.
When you have elements within grid cells such as photos, text, and other HTML components, you can make good use of JavaScript. This way, those components would be dynamically positioned and adjusted more easily.
Additionally, you can install a grid plugin if your website is running on WordPress. It will help your dynamic content, such as posts, and products to look well organized in a page layout, together with sorting and filter functionalities.
Here are some recommended web grid frameworks and plugins:

Bulma is a free and open source-use CSS framework that is lightweight and easy to use. It provides ready-to-use frontend components that you can easily combine to build responsive web interfaces

Tailwind CSS is a utility-first CSS framework that provides a responsive grid system, as well as a variety of components, templates, and utilities. It has over 500+ professionally designed, fully responsive, expertly crafted component examples.

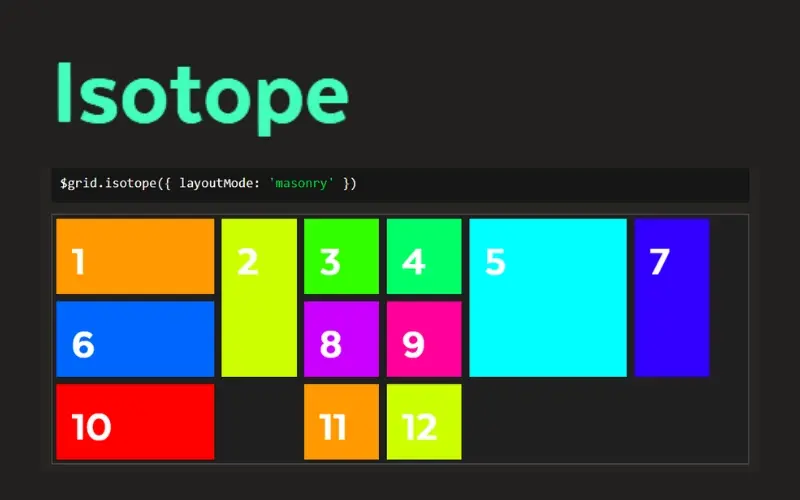
Isotope is a JavaScript plugin that provides a variety of layout options for grid systems, including masonry, staggered, and packed layouts. It has filtering & sorting layout features.

Packery is a JavaScript plugin that provides a masonry layout for grid systems that makes gapless and draggable layouts. It uses a bin-packing algorithm to fill in empty gaps. It’s perfect for a draggable dashboard and seamless Masonry image galleries.

Post Grid is a free WordPress plugin that provides a variety of grid layouts for blog posts. It also provides a variety of features, such as pagination, filters, and sorting options.

Content Views is a premium WordPress plugin that provides a variety of grid layouts for any type of content, including blog posts, portfolio items, WooCommerce products, and custom post types. It also provides a variety of features, such as pagination, filters, and sorting options.
Tips for Implementing Grid Systems
Here are some additional tips for using grid systems in web design. By following these tips, you can use grid systems to create effective and responsive web designs:
1. Use gutters to create space between elements
Gutters are the spaces between columns and rows in a grid system. Gutters help to make your pages look more organized and readable.
2. Use responsive images
Responsive images will scale to fit the screen size and device they are being viewed on. This is important for creating a responsive website.
3. Use CSS media queries to create different layouts for different screen sizes
CSS media queries allow you to apply different styles to your website depending on the screen size and device it is being viewed on. This is important for creating a responsive website.
4. Test your website on different screen sizes and devices
It is important to test your website on different screen sizes and devices to make sure that it looks good and functions well on all devices.
Conclusion
When you want to create a sense of balance and harmony in your designs, grid systems can help you to create negative space, which can be used to emphasize important elements on your pages. Moreover, designers can make it easier to create prototypes and concepts to work on grid web layouts with the developers.
The best type of grid layout to use will depend on your specific needs and the type of website you are creating. If you are looking for a simple and easy-to-use grid layout, then a column grid is a good choice. If you need more flexibility and control over the layout of your website, then a modular grid is a good choice. If you are creating a blog post or news article, then a hierarchical grid is a good choice. If you are creating a responsive website, then a fluid grid is a good choice. And if you need a custom grid layout that is tailored to your specific needs, then a hybrid grid is a good choice.
Frequently Asked Questions
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.

Audee Mirza is a graphic designer and WordPress developer at audeemirza.com who resides in Surabaya, Indonesia. She's also the author of Graphic Identity Blog, a professional logo designer, and often creates vector illustrations for clients and marketplaces. She enjoys good typography design and all kinds of animation.
View all posts by Audee Mirza