One of the web navigation features found on many websites or blogs is pagination. It is used to navigate website content that has the structure of content or a specific hierarchy of information. The idea of applying pagination is to save time for a user from having to load all of the website content at once.
If you’re not really familiar with the pagination feature, worry not as in this article, you will learn the use of pagination in WordPress CMS, also how to add and style it with several methods.
An Introduction to WordPress Pagination
Pagination is a core function of WordPress to navigate dynamic content such as single posts, archive pages, and search results. This dynamic content is displayed and commonly sorted by the most recent post. A web visitor can easily navigate between the older and newer posts using a user-friendly pagination design.
By default, WordPress can show pagination but in a very simple format. Certain WordPress themes often include pagination functionality, yet if you want to have more advanced pagination stylings and format, you would still need to insert a custom code and a little CSS work. Nevertheless, there are some more alternative methods to add and style the WordPress pagination, which we will find out soon in the next article section.
Why should you enable WordPress Pagination?
Provide User-Friendly Navigation
In WordPress, the dynamic content can grow by number over time, especially if the website has been around for quite a while and is frequently updated. It allows the dynamic page content to load or to display within a limited number of posts, for instance, 5, 8, or 10 posts on a page. In this way, it is more convenient and user-friendly than when a user has to track too many posts on a page simultaneously.
Speed Up the Web Performance
Page loading will speed up when your dynamic content is paginated, as the posts are divided into pages. A smaller number of posts to display will reduce the amount of data content that your website must load on each page.
Improve the Navigation System
Users can have better control to navigate the posts with the pagination because it is designed with buttons that make it possible for a user to go to the older posts or newer posts. There are several types of pagination design that can improve WordPress navigation systems and each of them would have its pros and cons.
Pagination buttons can appear as simple as can be by incorporating the opposite direction arrow icons, besides the buttons with numbers, or using text to indicate the previous and next posts. This method would work effectively for a blog with a significant number of published posts, as users would notice which paginated page has the relatively oldest posts and or the newest group of posts with the numeric remark.
How to Add and Style Pagination in WordPress?
There are some techniques to add and style pagination in WordPress and in this section, you will learn each of them with the help of pictures and some explanation to perform it.
1. Manual Custom Codes
You can insert this WordPress default tag to display a group of paginated navigation links for the next and previous sets of posts on the home page, front page, archive views, category views, tag views, and so on.
<?php the_posts_pagination(); ?>
A customized set of pagination links accepts an optional set of parameters via $args array and here’s the example:
<div class="archive-navigation">
<?php $args = array(
'format' => 'page/%#%/',
'prev_text' => '← Older',
'next_text' => 'Newer →'
);
the_posts_pagination($args); ?>
</div>
You can also add the CSS div class to style your pagination as shown in the example.
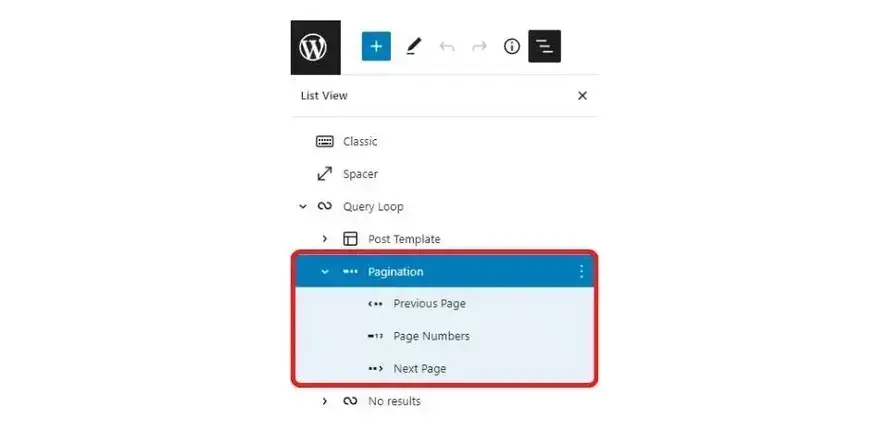
2. Gutenberg Query Loop
The pagination block is auto-generated when you enable the Gutenberg Query Loop. In other words, it is part of the Query Loop group blocks. When you click the block, you can see some settings to customize the pagination design.


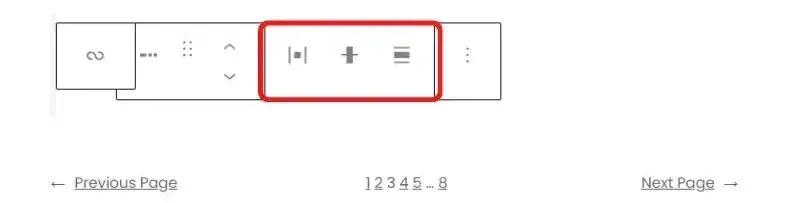
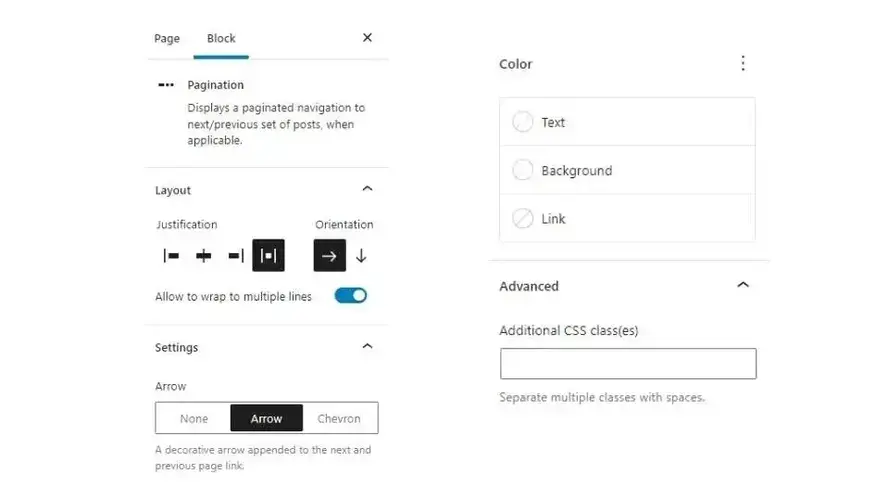
You can customize the pagination justification, alignment, and orientation. In the block settings section, you will have more options to customize the arrow styles and colors for the text, background, and link. You can add CSS classes to style your pagination for more advanced settings.

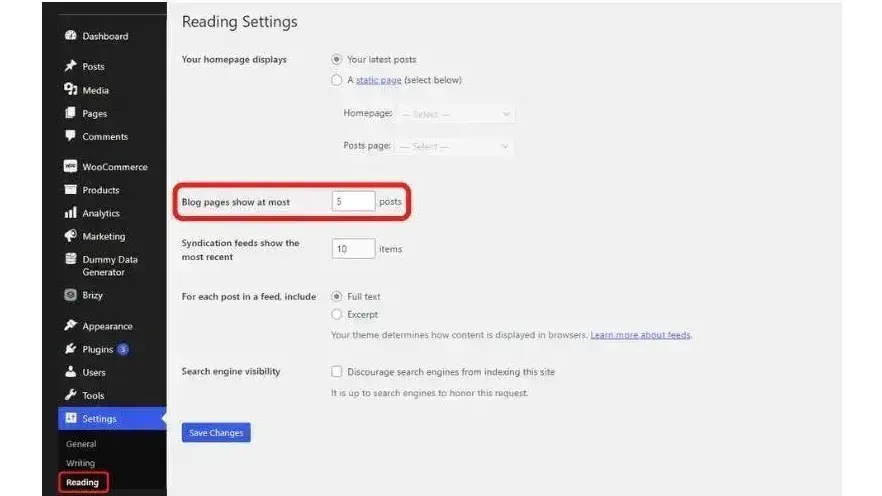
3. Modify a WordPress Reading Settings
There’s also a quick way to generate pagination from the WordPress Settings. If you have many posts, you can limit the posts to show on each of the blog pages by accessing the WordPress Settings and then click the Reading menu. This will automatically show the pagination if your WordPress theme already supports pagination functionality.

4. Pagination WordPress Plugins
The fastest way to create and style WordPress pagination is by using a WordPress plugin. This is because most often you don’t need to do any coding work. The plugin provides an interface for pagination settings so you have full control over which page can have the pagination.
Featured Pagination WordPress Plugins
As you know that WordPress plugins are the most practical solution to add and style pagination in WordPress websites, we feature some of the best and most useful plugins that you can try later.

This plugin offers you the option to create alphabetical pagination as an alternative to numerical pagination. It gives you the flexibility to place your pagination based on the HTML element which consists of specific DOM & CSS selectors in your web layout.
Pros
Cons

If you’re looking for a practical plugin to style your WooCommerce products page pagination, this plugin will save a lot of your time. You can have multiple types of pagination buttons such as dots, next and previous buttons. You can modify the texts for the pagination using this plugin.
Pros
Cons

The setting interface of this plugin is pretty simple. You would have standard options to set the location of the pagination and the stylings. It provides an instruction note for advanced users to insert several codes to a specific location if needed. There’s a particular option to enable the Nofollow Link for the pagination.
Pros
Cons

WP-Paginate also gives you simple options in the setting interface. It enables you to hide the standard theme default pagination. It also gives you the flexibility to add the HTML markup to display before and after the pagination code.
Pros
Cons

This plugin has been around with great popularity compared to the other pagination plugins available in the WordPress plugin directory. However, you need to do a little coding work to insert their wp_pagenavi()t emplate tag to generate the pagination.
Pros
Cons
Conclusion
There are several techniques to generate WordPress pagination and each of them has a different level of difficulty to implement on your website. Some require coding work, some would just need default WordPress settings to generate it. WordPress plugins would be a time saver since it usually provides an interface to style the pagination.
Besides the level of challenge to generate it, other things to consider could be the number of your posts. A greater number of posts would be more convenient to have a better pagination design. Readers would find it easier to navigate each archive page.
Don’t forget to select or prioritize which page on your website needs to display the pagination. You wouldn’t want to see it everywhere on your website, unless you display your latest blog posts on the homepage, especially if your website is built mainly for blogs.
And if you want to ensure your WordPess website is built on a solid platform, consider using Verpex web hosting. Our hosting for WordPress and managed hosting servers for WordPress are optimized for speed and excellent performance.
Frequently Asked Questions
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.
How do I keep WordPress plug-ins up to date?
In most cases, your plug-ins will scan for updates automatically, but it’s always worth logging into your dashboard on a regular basis and performing a manual scan. This can usually be done in just a few clicks.

Audee Mirza is a graphic designer and WordPress developer at audeemirza.com who resides in Surabaya, Indonesia. She's also the author of Graphic Identity Blog, a professional logo designer, and often creates vector illustrations for clients and marketplaces. She enjoys good typography design and all kinds of animation.
View all posts by Audee Mirza





















