Information shapes the things that we know. It forms the basis of knowledge and understanding and influences decision-making in every aspect of our lives.
In this technology era, we get information from various digital channels such as social media, TV stations, streaming sites, online newspaper sites, etc. This access has helped with personal development, business operations, innovations, medical advancements, and staying informed.
Staying informed is crucial for businesses, which is why organizations rely on feedback. Feedback is like an engine that assists businesses in creating a product or enhancing product and service performance. In gathering valuable information, companies use surveys.
A survey is how businesses can reach customers to get feedback or information about a new or existing product/service. In this article, we’ll explain the steps required to create a survey website - let’s get started!
What is a Survey Website?
A survey website is a tool used for collating assessments and ratings from visitors. The information generated via this tool is used to understand customers ‘needs and concerns’.
There are many reasons why a survey website is created, these reasons may include; asking visitors questions about the site; for example, if certain features need to be improved, or their experience while using a particular service or product.
Let’s take a look at the different reasons for creating a survey website, which are:
Market Research: A survey website can be used to gather data about consumer behavior, market trends, etc.
Decision Making: A survey website can be used to gather information for making informed decisions regarding a business such as sales strategy, policies, and more.
Product Development / Improvement: Get feedback on product features based on users' usability to create a new product or improve an existing one.
Identify issues: A survey website can be used to find problems within a product or service.
Customer Satisfaction: A survey website can be used to determine if customers are satisfied and also help to enhance customer experience.
Employee Satisfaction: A survey website can be used to determine employee satisfaction, this could be to determine areas for improvement within an organization, work culture, etc.
How to Make a Survey Website
There are different ways to create a survey website. However, before building this tool, you should;
- Determine why you’re creating a survey website.
- Decide the method/ways to create a survey website.
Now, let’s go through three methods which include developing from scratch, utilizing a survey tool or a CMS (Content Management System)
Developing from scratch or with a JavaScript Library
Creating a survey website from scratch can be achieved using HTML, CSS, and JavaScript to handle form submissions, with back-end technologies like MongoDB with Mongoose for data storage or, by integrating Google Sheets [where all responses can be stored].
The survey form format can consist of different labels with input fields for users to type in questions or select multiple options in response to questions asked.
Also, you can use a JavaScript library to achieve this same result - all you need to do is add the library component to your application.
Below is an elementary example that shows what this might look like;
Step One:
In this case, we’ll be using a JavaScript Library called SurveyJS to create a simple form to ask users certain questions about our services.
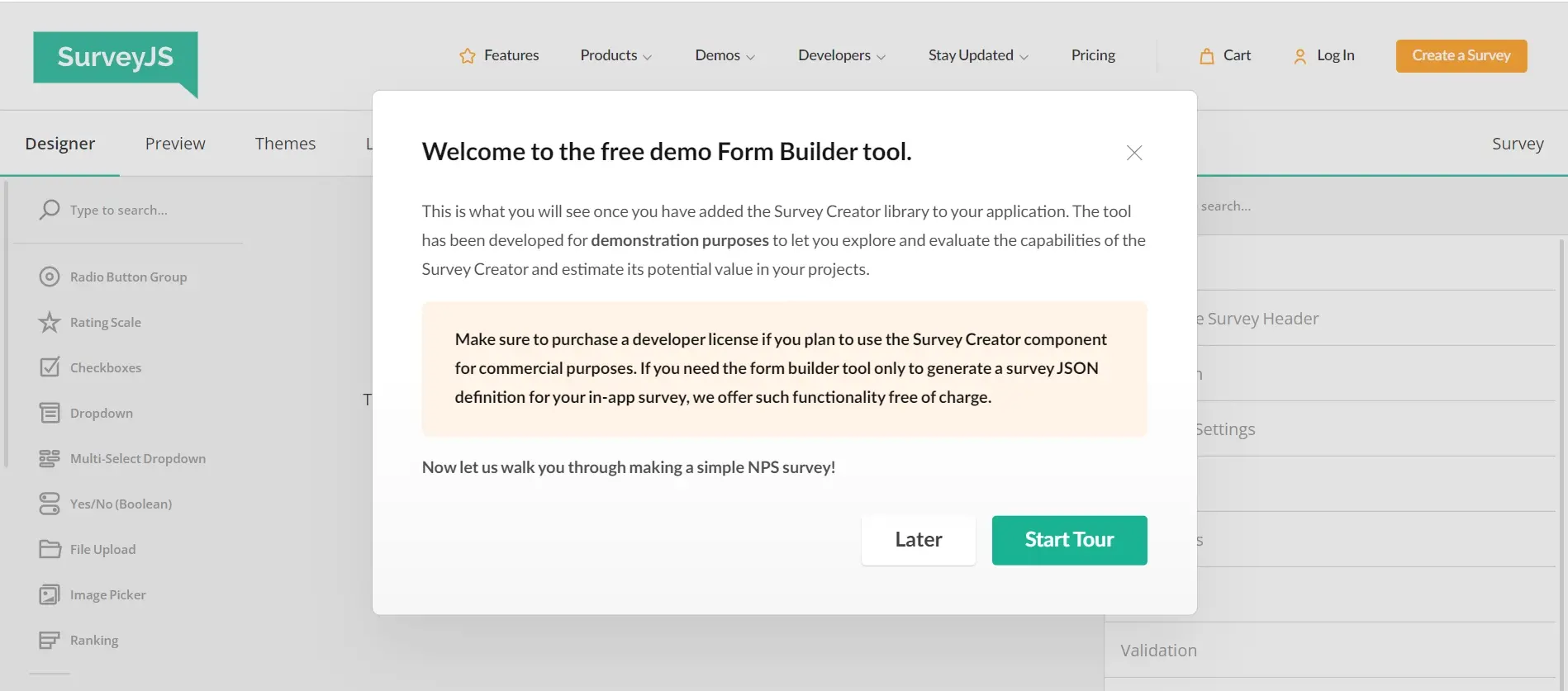
Go to surveyjs.io to get started

In the Menu, you’ll see different options like;
Designer: This is where you can create your custom form
Logic: This is where you can specify different rules for your form; in other words how you want it to behave.
Preview: Shows you what the form looks like in a better view.
JSON Editor: JSON is generated when the form is created.
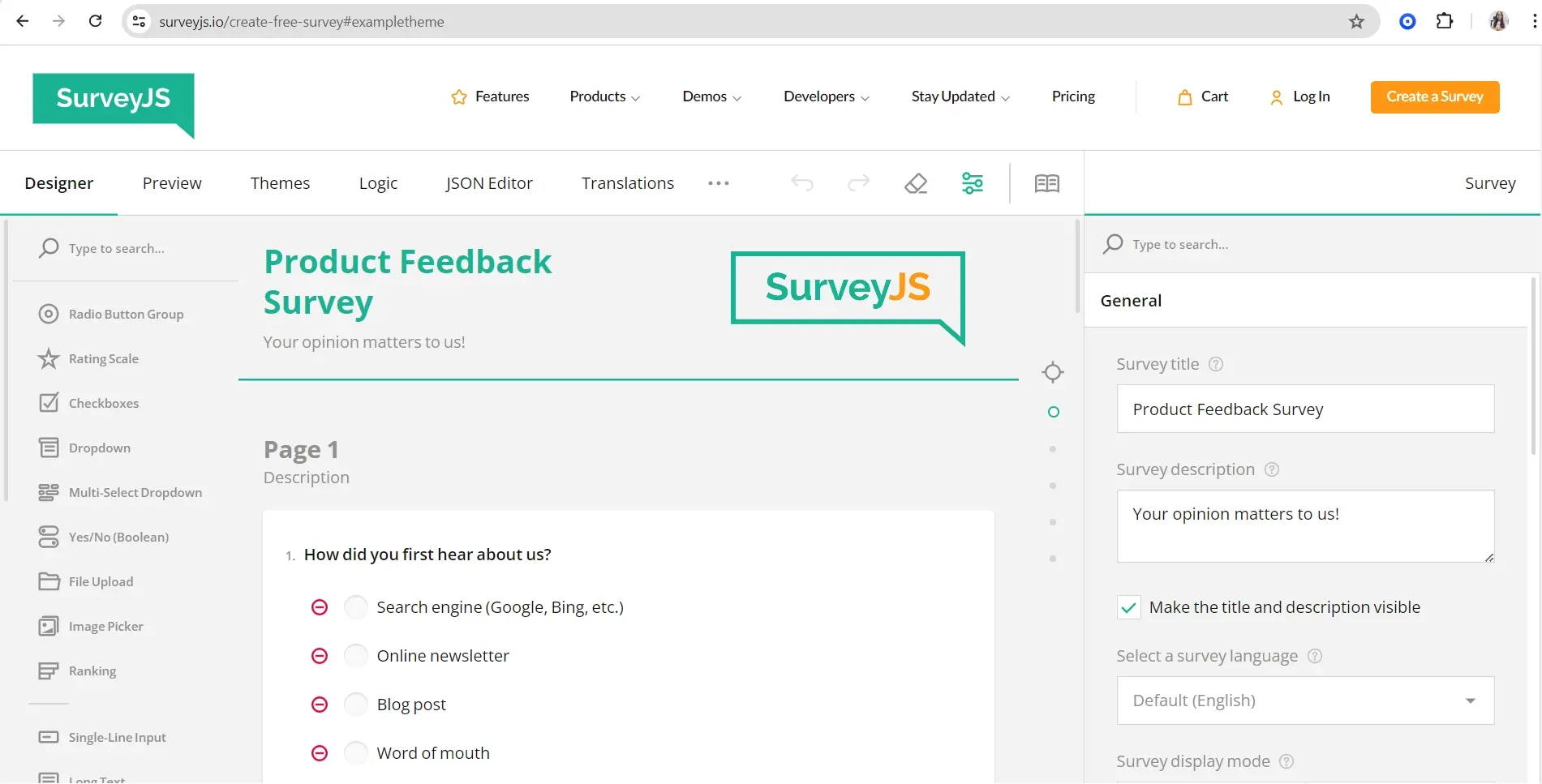
In this example, we’ll be using an already created form in the DEMO section. Click Demos, then select Library. In the library section, search for product feedback survey, and click on edit in Survey Creator.
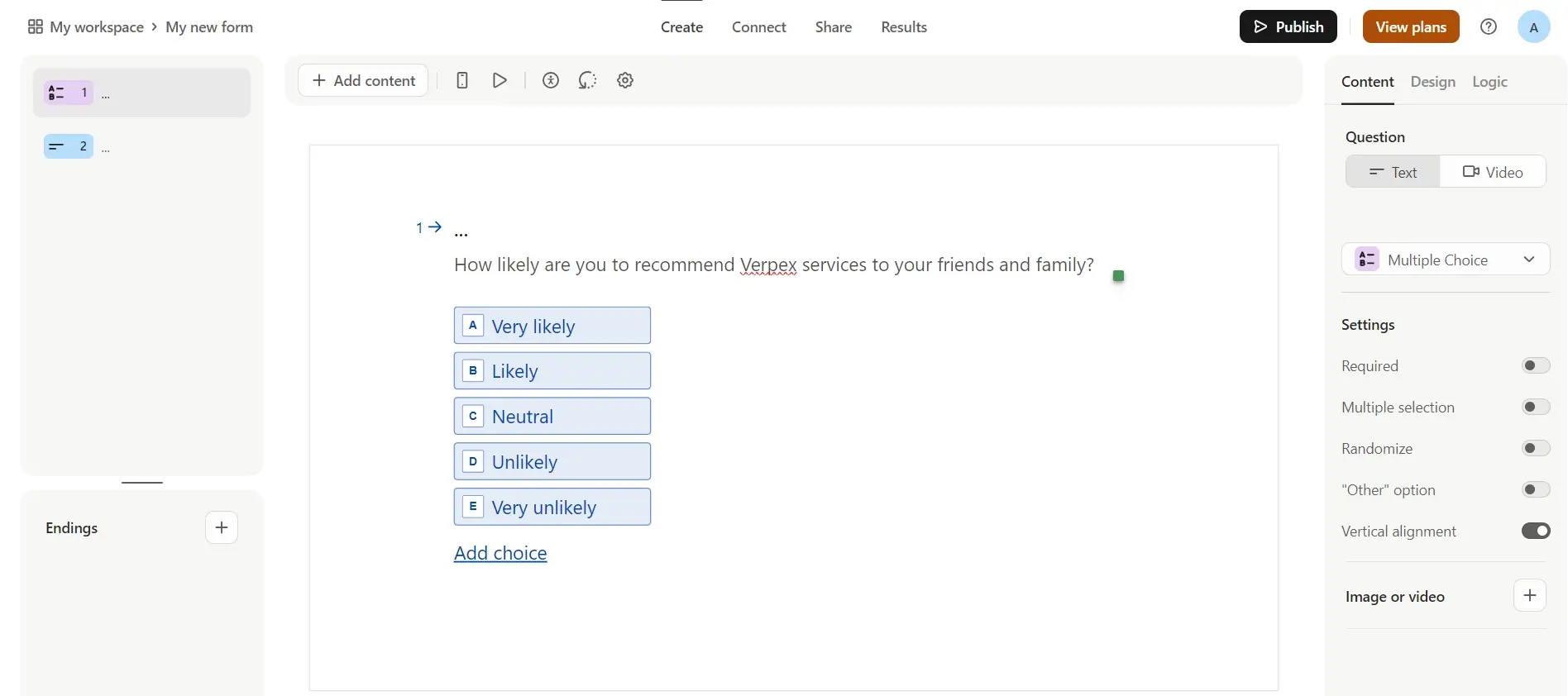
In this section, you’ll see that there’s an already-made form for us to use in our application.

Step Two:
Add the form library component to our application.
We already created a React application by installing React using Vite. On the SurveyJS website, on the menu, select developer, next, select documentation.
On the left menu, click Form Library, then Get Started, and select your framework (In this case, React).

- Install survey-react-ui using the node package manager in your project’s terminal like so;

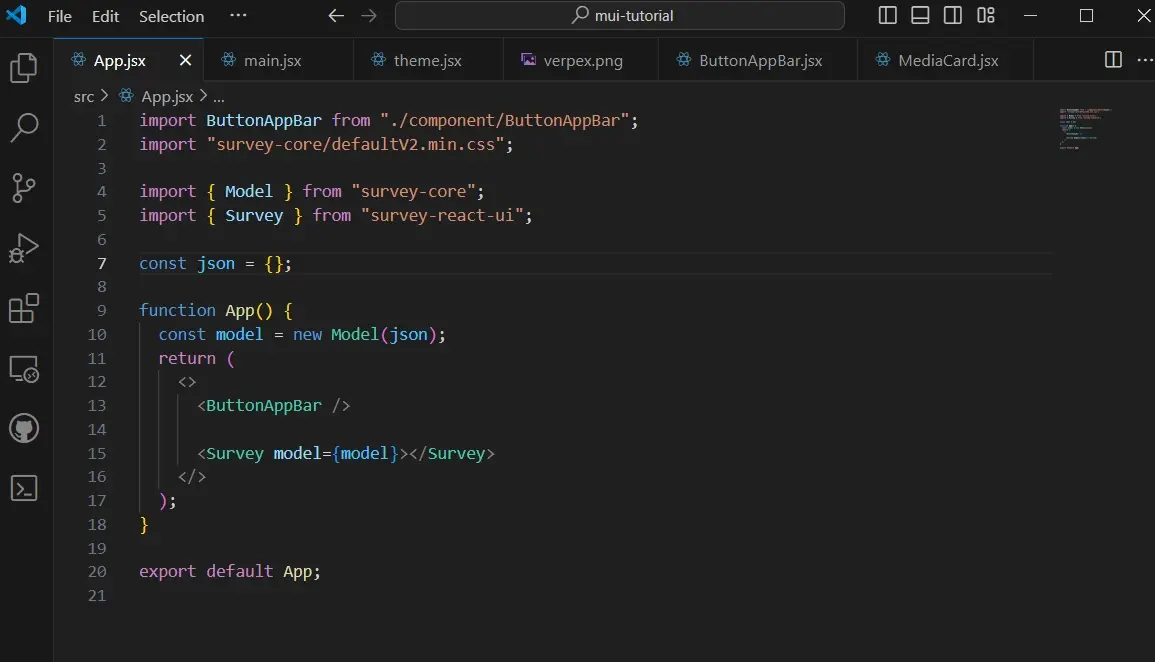
- Import the CSS file of the built-in themes to configure styles for the form.
import 'survey-core/defaultV2.min.css';
- Import Model from survey-core
import { Model } from "survey-core";
- Import Survey
import { Survey } from "survey-react-ui";
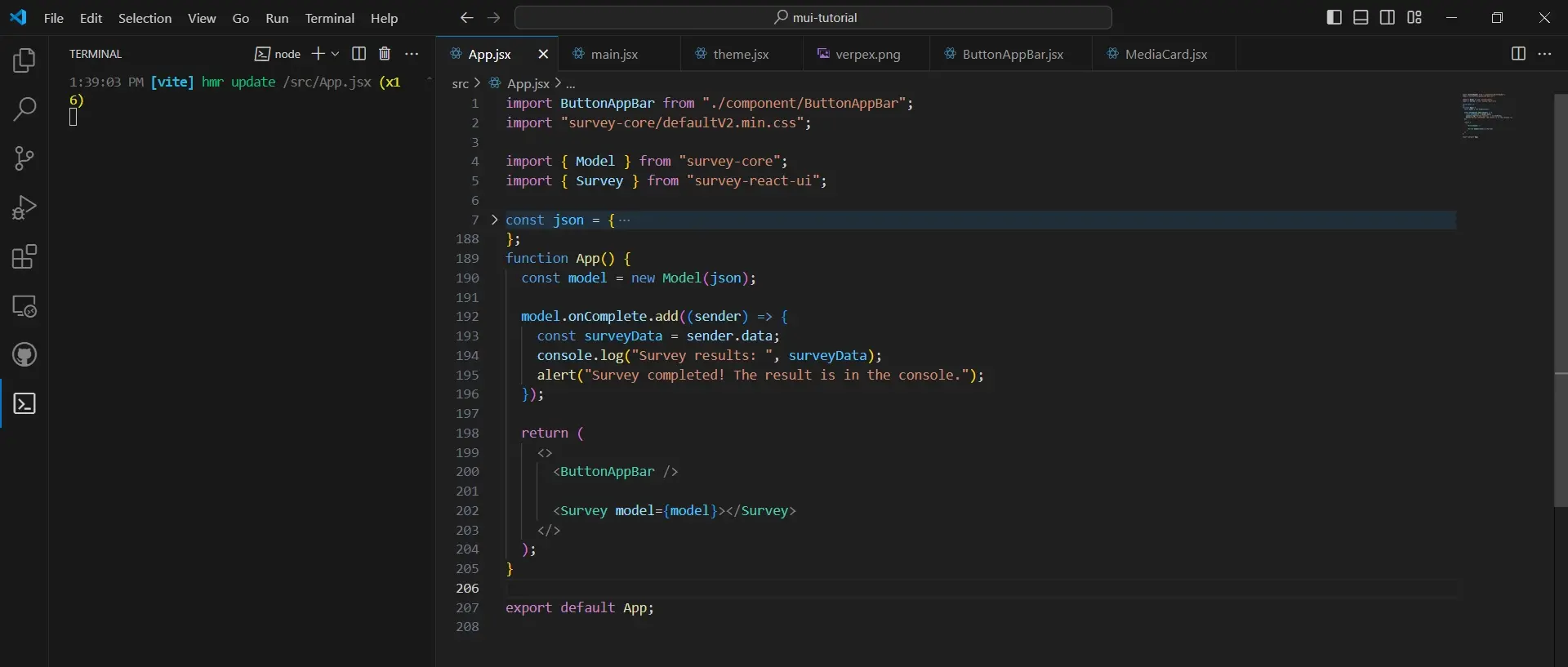
- Create an instance of the survey model by passing the data schema to the model constructor. Like so;

If you notice, we’re rendering <Survey model={model}> </Survey> in the component. This is what allows us to display the Survey we’ve created from the SurveyJS site on our webpage.
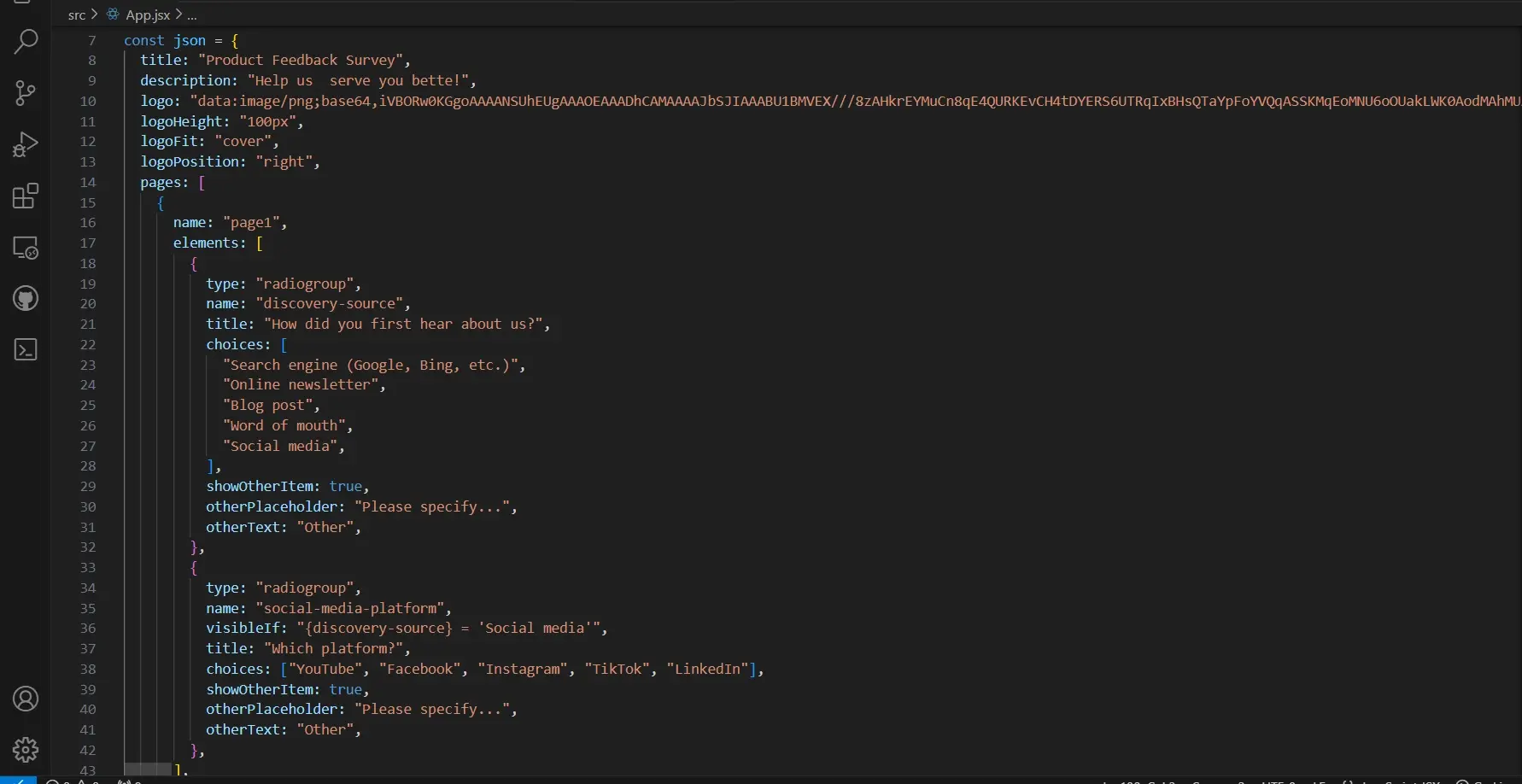
- Now, go back to the SurveyJS website, click on the JSON Editor, copy the entire JSON, and paste it into the application like so;

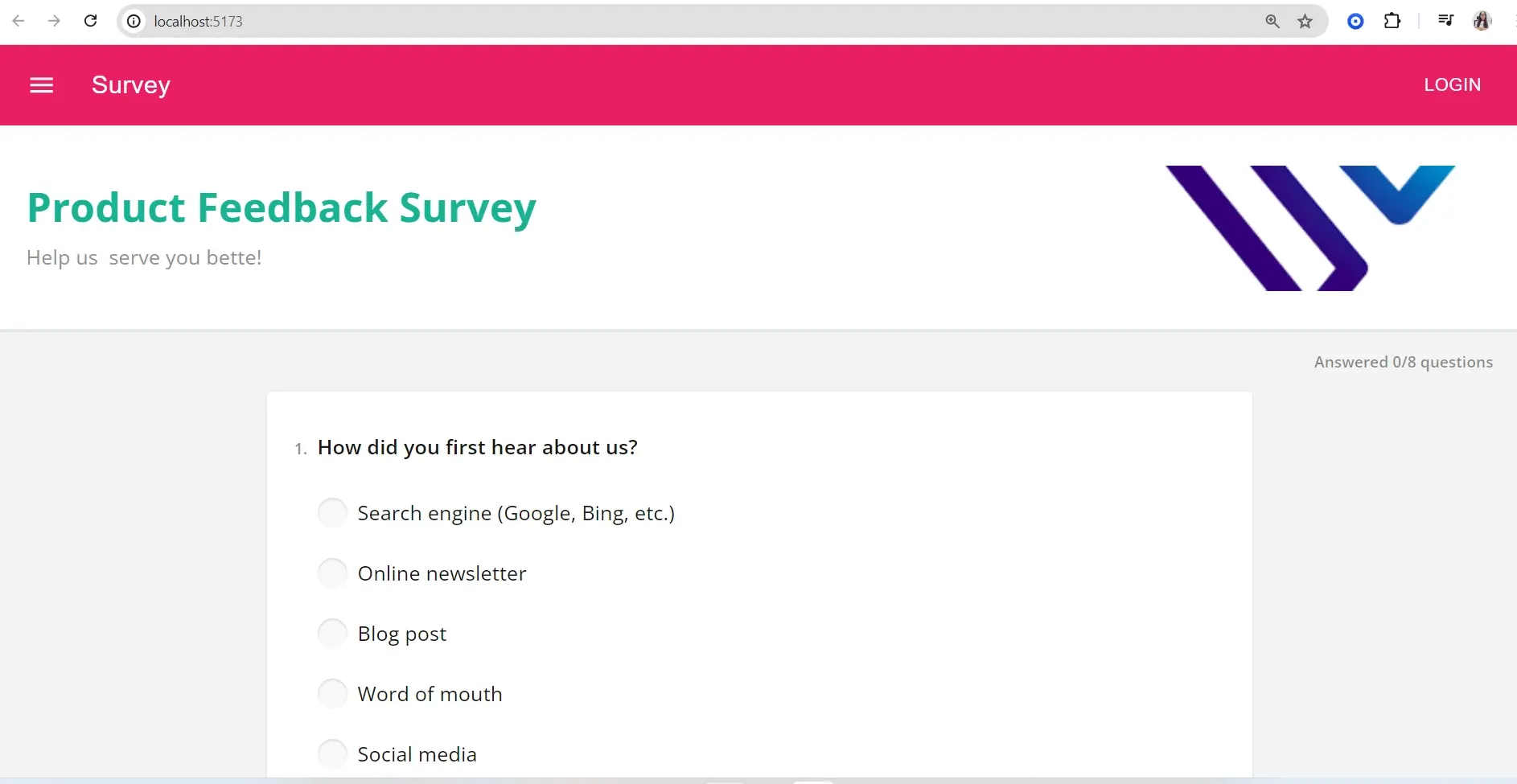
This is what our application looks like once previewed;

Step Three: To view the response to our survey we’ll simply console log the result after the survey is completed like so;
model.onComplete.add((sender) => {
const surveyData = sender.data;
console.log("Survey results: ", surveyData);
alert("Survey completed! The result is in the console.");
});

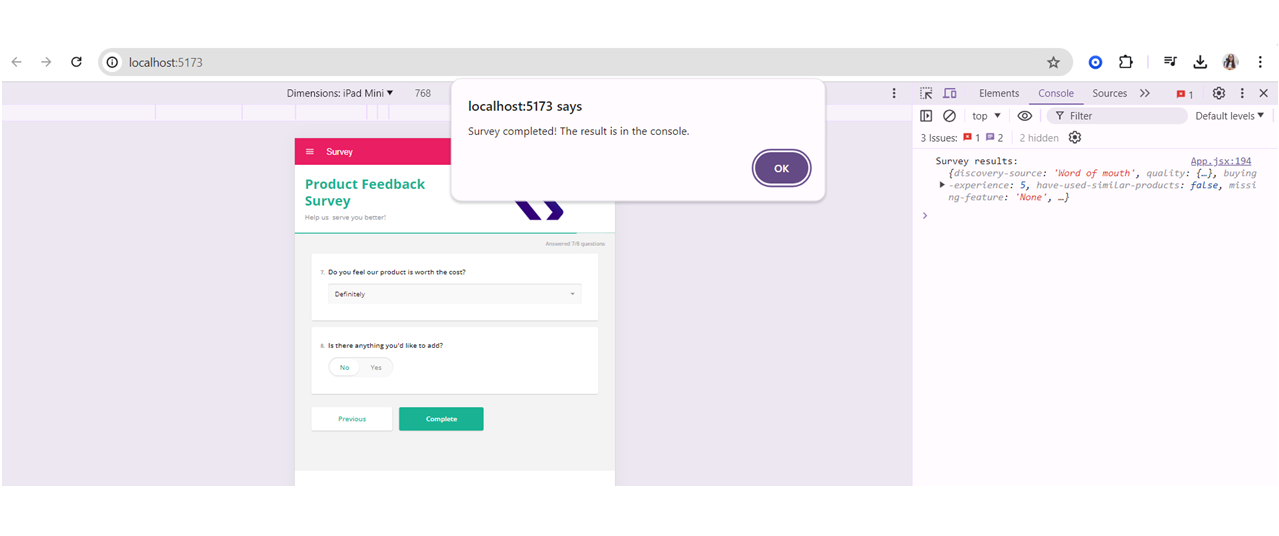
The result would look like the image below.

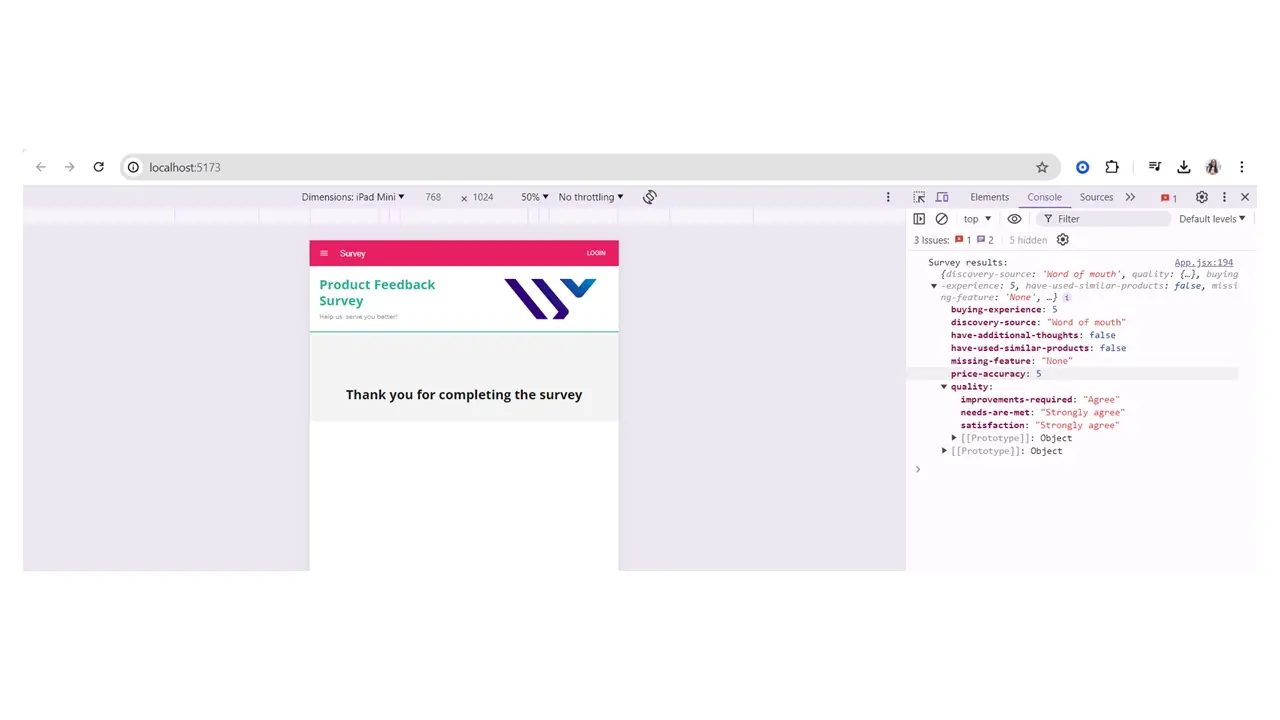
Let’s expand the survey response in the console.

SurveyJS provides a dashboard where users can view form responses, and analyze the captured data.
Note: In an actual application, this website would have a domain name, hosted, and a backend server to retrieve the response. The documentation provides ways to build a full-cycle survey management system integrated with your backend using Node.js, ASP.NET Core, PHP, etc.
Users can create, modify, and run surveys, collect survey results, and analyze them using visualization tools.
Survey Tools
Survey tools can be used to create online surveys professionally. Survey platforms like Google Forms, SurveyMonkey, and TypeForm can also be embedded into an already existing website.
SurveyMonkey

SurveyMonkey is considered to be an experience management company that provides cloud-based software for brand insights, market insights, product experience, staff experience, customer experience, and online survey development.
Simply put, it's a company that provides online survey software to help create and run online surveys.
To get started with SurveyMonkey, you need to register. You can sign up for a free account or select a paid plan if you want to access more features.
After registering on the website, sign in, go to the dashboard, and select the "Create Survey" option. The next step is to design and customize your survey by adding a title and the necessary questions.
There are different themes to choose from when customizing the design of your survey including the font, colors, layout, etc.
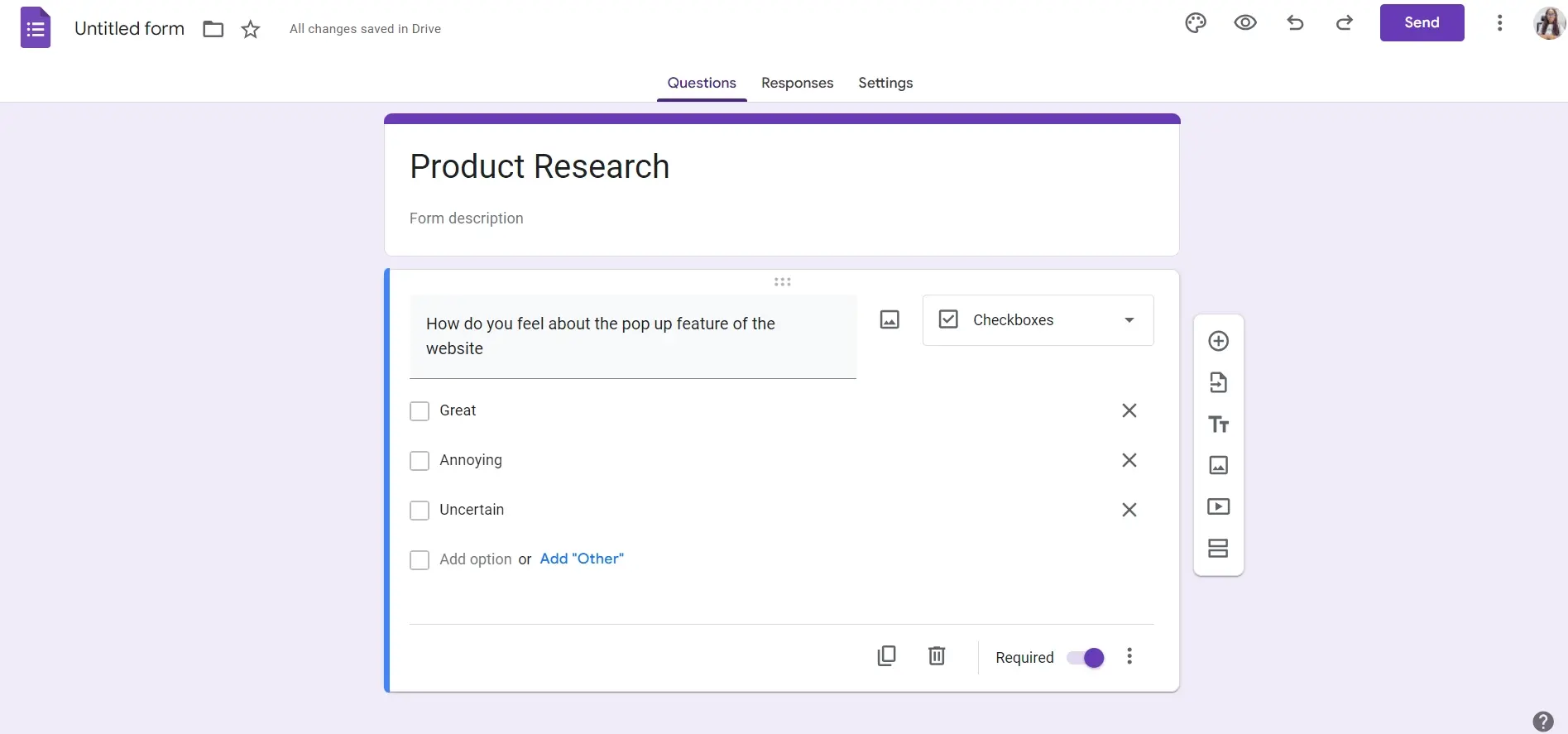
GoogleForms

Google Forms is a popular free survey administration software offered by Google, used to create online forms, surveys, and questionnaires.
Working with Google Forms is pretty easy, all you need to do is go to Google Apps from your Gmail, scroll down to Form, click, and then start inputting the questions onto your form. There’s an option to view responses when users/customers or employees fill out the form.
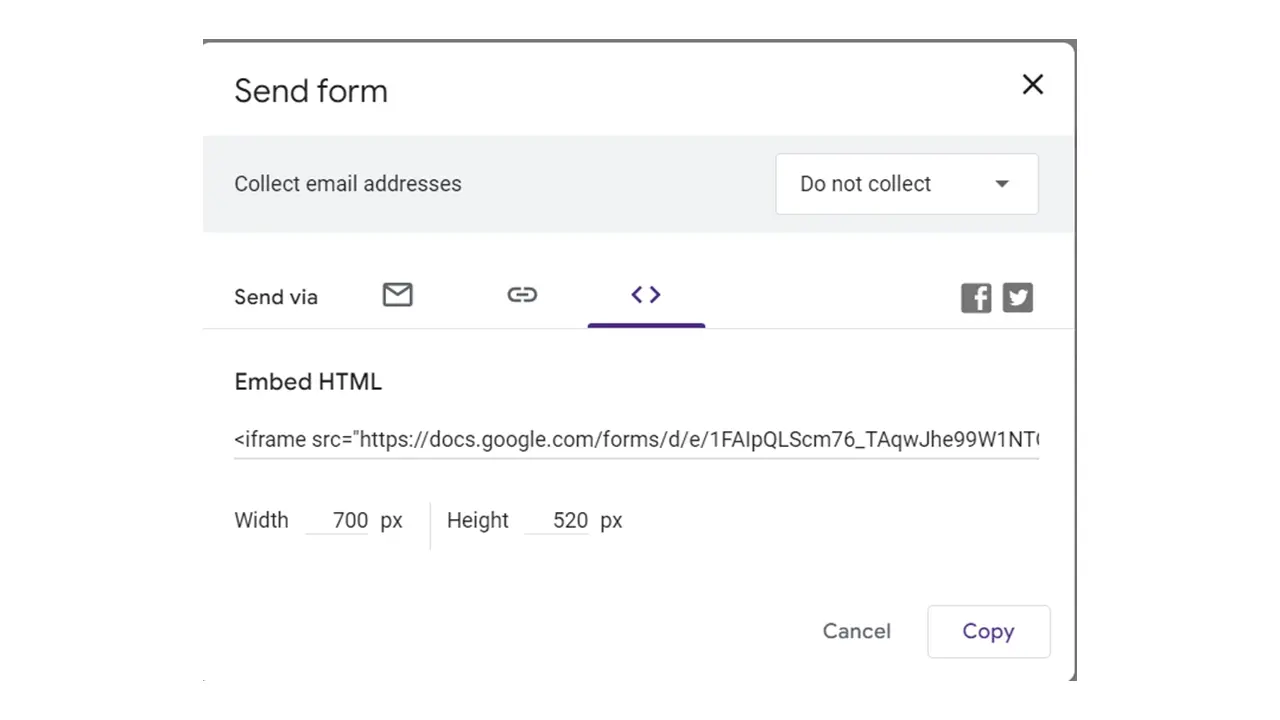
GoogleForms can be added to your website via a link that redirects users or individuals from the website to the form. Also, it can be embedded using frames - which embeds a web page within a parent web page.

Typeform

Typeform is a software-as-a-service company that specializes in building online forms and online surveys. There are various templates for research, feedback, lead generation, etc.
To get started you can sign up for free, and start creating your form, it’s that simple. The free version is quite limited as it can only accept 10 responses per month; this means you may likely choose a paid plan if you intend to reach and get responses from a large audience.

You can also integrate Typeform with other applications like Google Analytics to find out how many people interact with Typeform and use the data to improve conversions or send all data to Google Sheets.
Other applications that can be integrated with Typeform include; Zoho CRM, Hubspot, Airtable, Dropbox, Trello, Pipedrive, etc.
Choosing a CMS (Content Management System)
Many Content Management system tools can be used to create a survey website. Examples include;
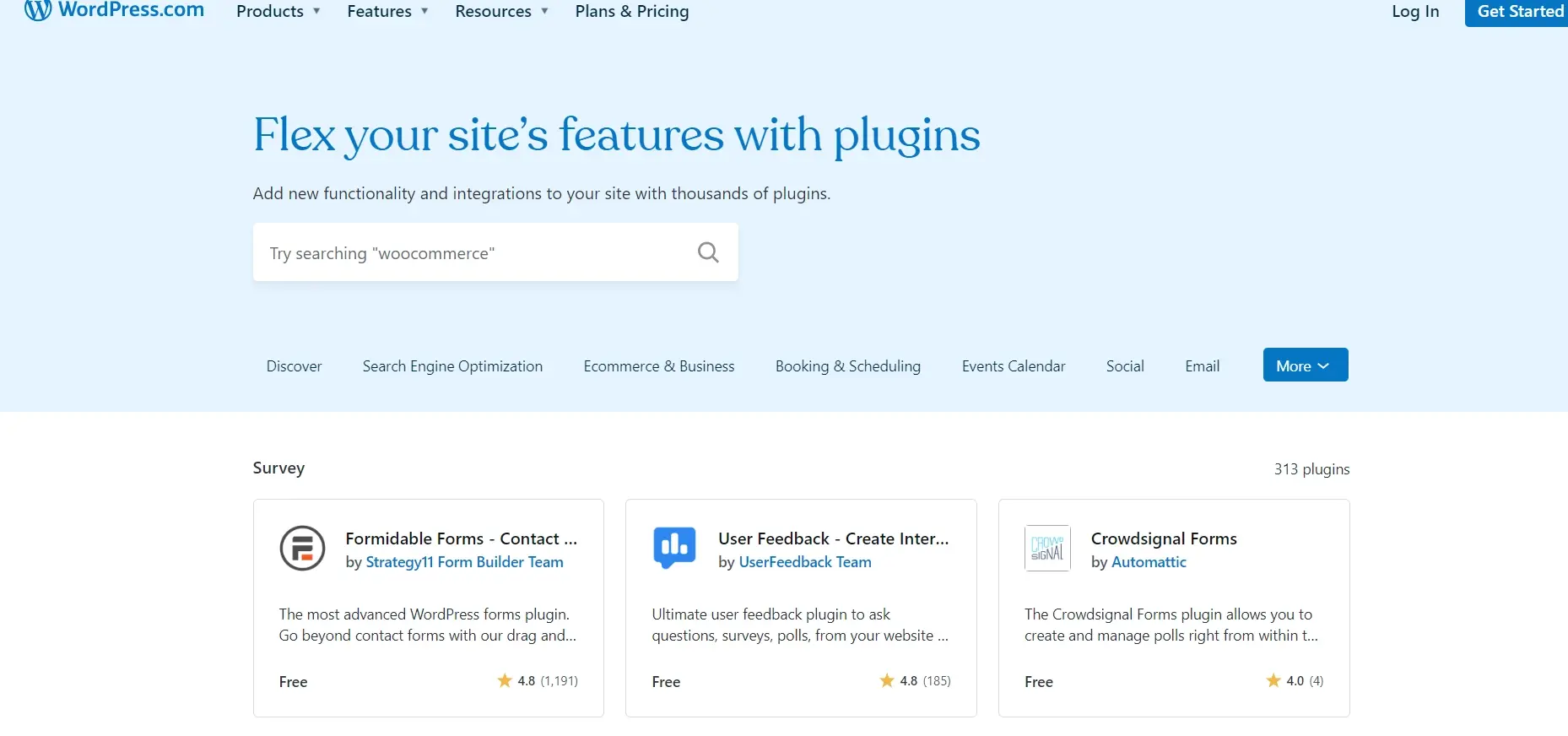
WordPress
WordPress site can be used to create a survey website, it also offers plugin features that can be used to create survey forms that can be added to a website page.

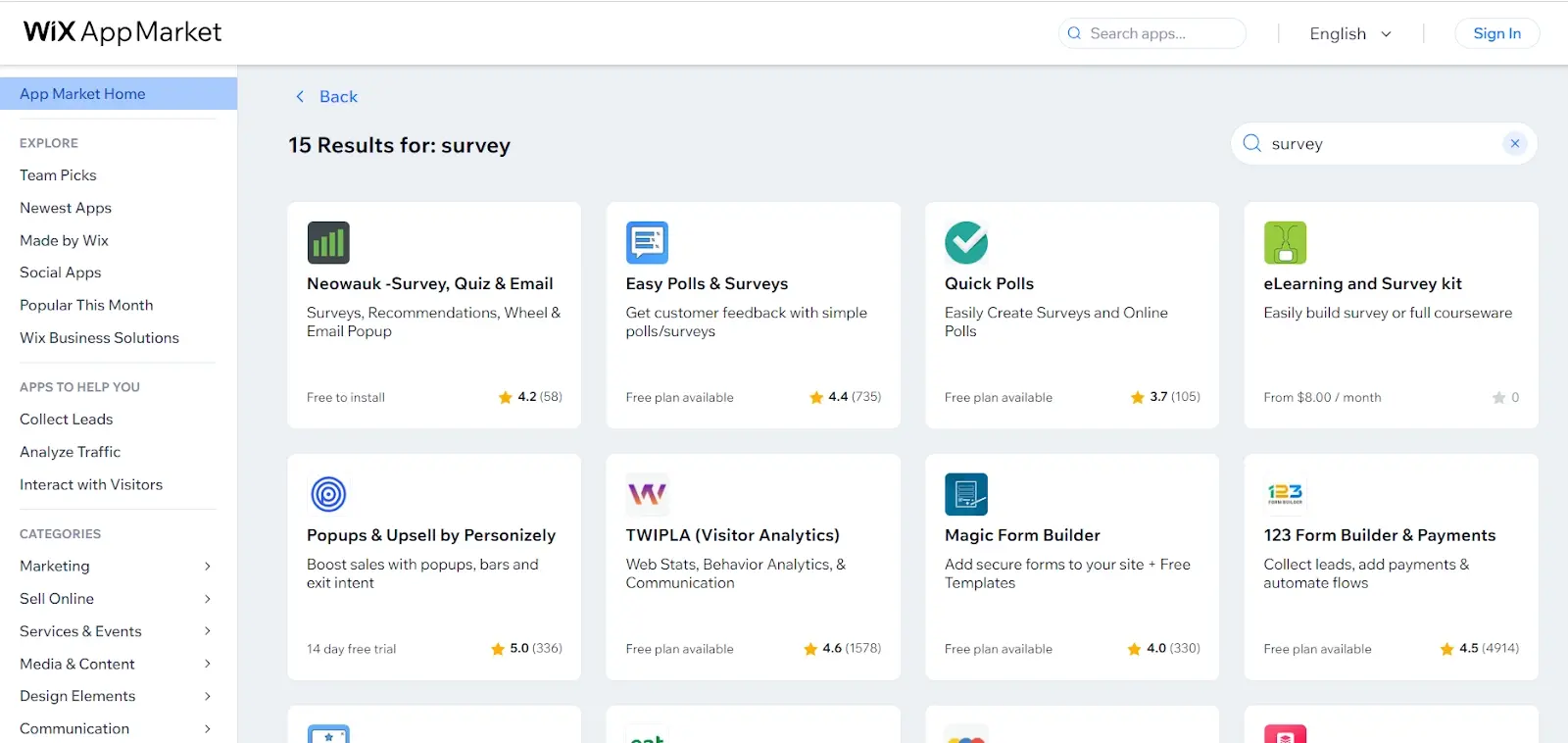
Wix
Wix Site which can be used to create a web page solely designed for survey. Wix also offers a variety of surveys and polls tools. On the Wix App Market we see different survey applications for free, site owners can create forms to gather feedback about customer satisfaction, product review forms, etc.

Summary
It’s not uncommon for businesses or companies to build websites solely for surveys to gather insights about products or services. These survey sites or pages can be linked to the businesses or company's main website or social media pages.
Businesses need to gather information that provides valuable feedback that can be used in various forms, these are gotten from customers or employees.
It’s also important to understand different techniques required to get users or people interested in taking the survey as well.
Frequently Asked Questions
How is the website maintenance carried out?
On a daily basis, software, hardware, vulnerability, MariaDB, CloudLinux paths and cPanel updates are carried out on our servers without a reboot. However, if we have to carry out any maintenance that includes some downtime, we schedule in advance and update our status page
Does a website need hosting?
Yes. In order for a site to be accessed by outside users, it needs to have website hosting.
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.

Jessica Agorye is a developer based in Lagos, Nigeria. A witty creative with a love for life, she is dedicated to sharing insights and inspiring others through her writing. With over 5 years of writing experience, she believes that content is king.
View all posts by Jessica Agorye