Frameworks are unavoidable, as they are an essential component of web development. One of the many justifications for using frameworks is code reuse, which entails building code that can be applied to numerous projects. For instance, developing code for web development necessitates a great deal of repetition, so JavaScript frameworks try to keep code DRY (don't repeat yourself), which makes it simpler to comprehend and maintain. Among the many JavaScript frameworks that web developers might use in their projects, only a select few stand out in terms of popularity and usability in the development environment. One of these popular frameworks for front-end web development is called REACT.
REACT a front-end framework known for its versatility and widespread adoption, has managed to retain its position as one of the most popular choices despite stiff competition from other frameworks.
However, as technology evolves, frameworks are being developed to provide unique and novel solutions, and among these contemporary frameworks gaining considerable popularity is SVELTE.
In this article, we’ll be examining the REACT and SVELTE frameworks to understand their components, similarities, and differences.
React Defined

React is one of the most extensively used and well-liked frameworks for creating interactive and dynamic web pages. Developed in 2011 as a JavaScript library by Facebook, now "Meta", React has established itself as the industry's top frontend framework for developers thanks to its adaptability and wide usage.
Setting up a React project is a straightforward process that involves installing npm (Node Package Manager) and using the command "npx create-react-app my-project" in your terminal or command prompt to create a React project. This creates the necessary project structure and installs the required dependencies. Once the setup is complete, you can cd(change directory) into your project and start the development server using the command "npm start". You can also visit the official website for more information on how to configure your React app.
React Features
There are several capabilities available in React that add to its adaptability, reusability, and performance. Here are some of Reacts salient attributes:
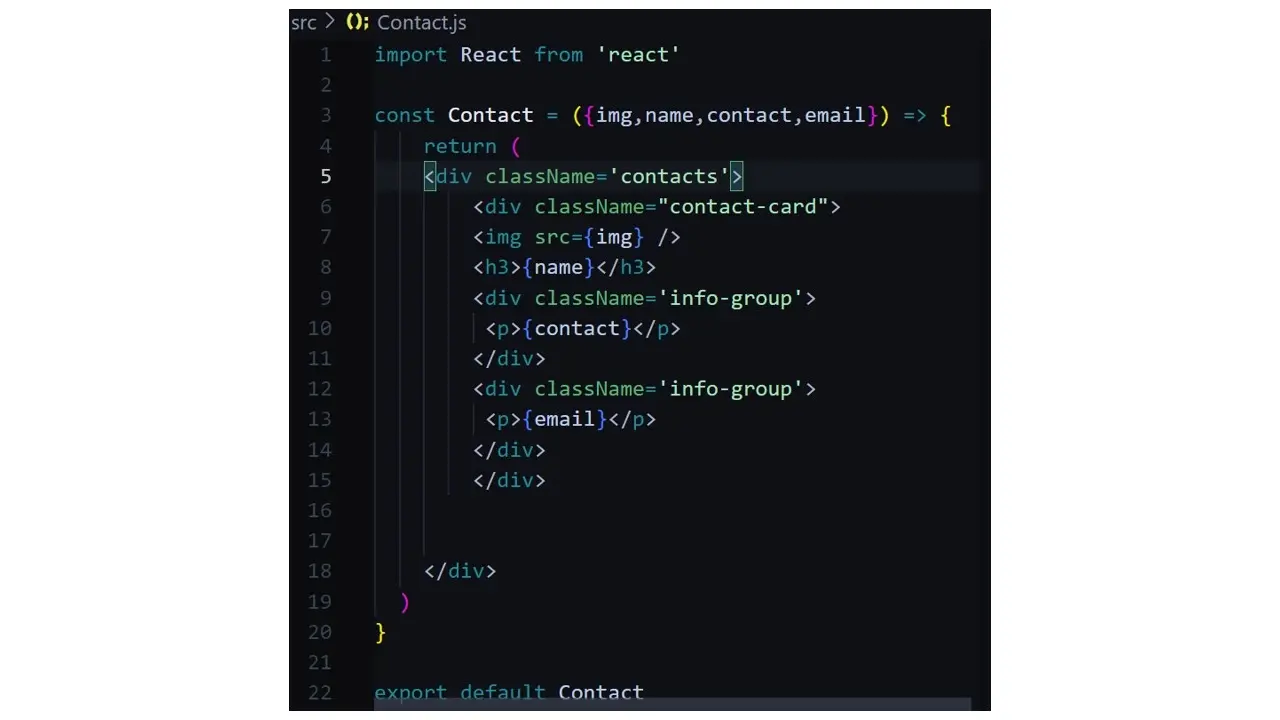
Reusable Components: A reusable component is a piece of code that can be used across projects or in different parts of an application. These components, such as card components, modals, and input components, are written as JavaScript classes or functions. By leveraging reusable components, developers can achieve code reusability and maintain a more organized codebase. React.js also makes it possible to declare functions outside of component templates and reference them using JSX. This strategy improves code organization much further and permits effective code reuse.
The image below serves as an example of a component. We can see a component with a function called Contact in the illustration.

JSX: JavaScript Extension allows us to write dynamic attributes, which means that we can write HTML and JavaScript directly in our component.
Props: Props, which stand for properties, allow for the reuse of components by acting as inputs to React components. Utilizing props can help us avoid the need to create multiple instances of a component with slight variations. For instance, rather than trying to manually create 10 contact cards 10 separate times, React allows us to design a single card component that can be rendered numerous times, and using props allows us to modify the value of each component rendered.
State and Use State: State is referred to as component data that changes or potential changes over time. The state is created to evaluate changes made in a react component; when the state value changes, it triggers it to reflect the new value. That is, it enables the component to track and reflect modifications. The component is re-evaluated to display the updated value when the state's value changes. The “use state” hook can easily manage and update the state of functional components, enabling the creation of interactive and responsive UIs.
Svelte Defined

Svelte is like any other web development framework, or not quite; it is referred to as a framework without the framework, according to Rich Harris, the creator of Svelte. Frameworks are created to reduce code complexity, and Svelte is a user interface (UI) framework that compiles your code during the build process into vanilla JavaScript modules. It allows us to write plain and readable code. In other words, we can say that Svelte is a compiler that changes the way JavaScript works.
Svelte was created to solve performance and bundle size issues that accompanied JavaScript frameworks. In Rich Harris's words, "The reality was that we were shipping too much JavaScript and we were doing too much work, and we needed to kind of reset our expectations around what frameworks look like”.
Svelte runs on roll-up and vite, which are building tools that aid fast development. It offers an extension called Svelte Kit, which builds on Svelte by adding additional features and tools to create efficient and dynamic web applications.
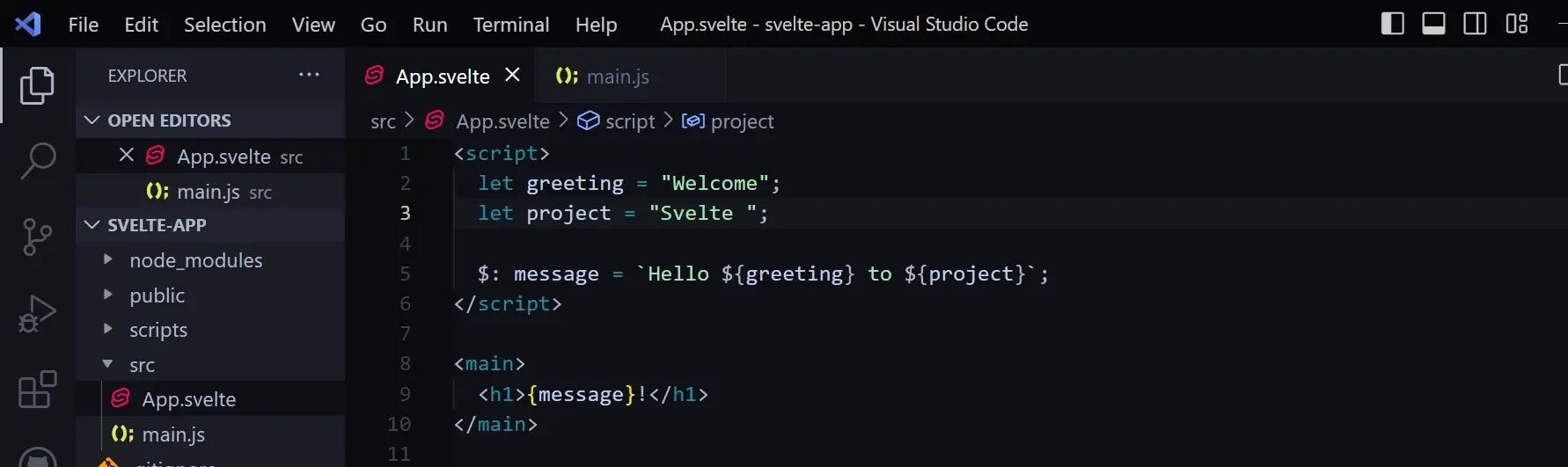
Setting up a svelte is relatively fast; all you need to do is install a node package manager, run npm create svelte@latest my-app in your terminal or command prompt, and cd (change directory) into the my-app folder. When you’re inside the folder, type npm install, and after the installation, type npm run dev to start the development server. For more information on how to create a svelte project, you can visit the official documentation.

This basic illustration above depicts what it is like to work in the Svelte component.
Svelte Features
Svelte offers a simpler and more intuitive development experience, making it easier for newbies to grasp. Here are some of the features of SVELTE:
Reactivity: Reactivity is simply the automatic updating of the UI when changes are made to a state. For instance, a state can be a form with input fields on a web page. When users interact with the input fields in the UI, Svelte tracks these changes and updates the UI to reflect the changes. This means that it manages integration between the input and the UI, making it interactive.
Svelte Stores: Svelte Store can be likened to a storage space or a container for sharing and integrating data amongst components. The store provides a more efficient way for components to access shared data instead of passing data directly within components.
Animation and transition effects: Svelte comes with pre-installed animation and transition effects, which allow the creation of visually appealing effects. Using the Animate directive, you can apply custom CSS-based animation to create various animations and effects e.g. fade, slide, scale, etc.
Reusable Components: Svelte follows component-based architecture, and this approach makes code reusable and promotes separation of concerns.
Point-by-Point Comparison: Svelte Vs. React
Learning Curve
React: It is not as feasible as Svelte, it can be challenging to grasp certain concepts e.g. components life-cycle, managing states, etc. However, with enough practice, these concepts will become uncomplicated.
Svelte: This is more feasible, which makes it a beginner-friendly framework. To get started, you need to have basic knowledge of HTML, CSS, and JavaScript. The documentation also consists of clear and concise examples to help beginners get started quickly.
Performance
React: It uses a virtual DOM to update the user interface; we can say that it makes a copy of the real DOM, and whenever changes are made to a state, the changes take effect on the virtual DOM first. React then compares the virtual DOM to the real DOM and, if it notices any changes, updates the real DOM according to the changes found in the virtual DOM. This approach is said to increase performance and eliminate unnecessary updates to the DOM.
Svelte: Its approach to delivering excellent performance and speed is by compiling components to Vanilla JavaScript code during the build process. It doesn’t rely on virtual DOM; this reduces the bundle size resulting in faster rendering compared to react.
Bundle Size
React: This is a lightweight library, however, when building projects, you may require packages/ additional libraries, which makes the bundle size quite large. As your application grows, so does the bundle size. There are also ways to significantly reduce the bundle size of the react application.
Svelte: Svelte’s bundle size is relatively smaller compared to React, which makes it load faster, responsive, and requires low bandwidth.
State Management
React: It uses the ‘use state’ hook to manage the states of components, it allows developers to define and update states within components.
Svelte: It uses the “stores” which is a container for managing and sharing states across components.
Testing
React: Its ecosystem consists of various testing libraries, including React, Enzyme, and the React testing library. These tools are used for unit tests and integration tests to ensure that the components function properly.
Svelte: This consists of testing tools, e.g., the Svelte Testing Library and Cypress, for unit testing and helps developers maintain functional and clean code.
Debugging
React: There are several debugging tool options to help developers identify and resolve issues in React applications e.g. browser developer tools, react developer tools, etc.
Svelte: It provides debugging tool options to help developers find and resolve issues e.g. svelte dev tools, and browser developer tools.
Both React and Svelte employ a debugging extension made specifically for each framework, and debugging in both is identical.
Community Support
React: It has a large community of developers backing it, due to its popularity as one of the most utilized JavaScript platforms worldwide. To keep the JavaScript library functional, the community of React developers create tutorials, share guidelines, updates, and more. It is also backed by Meta, which gives help, resources, and so on.
Svelte: Svelte is a newer framework, and it doesn’t have as much support because it’s still growing compared to React. Its community is active and supported by passionate and committed contributors and developers.
Maintenance
React: Reacts community is much larger which means that there’s a lot of support when it comes to maintenance, fast updates, and bug fixes. It’s also maintained by Meta which is another reason why it's actively maintained.
Svelte: Svelte is maintained by a smaller team led by Rich Harris.
Summary
For developers working on large projects, REACT is often the preferred choice. Its component-based architecture provides a structured approach, making it easier to manage and maintain large codebases. Reacts wide adoption and extensive ecosystem also contribute to its suitability for larger projects. On the other hand, SVELTE is better for smaller to medium-sized projects. Its lightweight nature, simplicity, intuitive syntax, compact file size, and absence of a virtual DOM make it well-suited for smaller-scale applications.
In spite of the fact that we may not be able to definitively claim one framework as superior to another, it is important to carefully weigh their similarities and differences before choosing which framework will best meet your objectives. This is because you’ll be building your own projects or working with the standards of the organization you’re working for. The company’s standards, the type of project, team expertise, scalability, maintenance, etc. will determine which framework is required for a project. Therefore, while we can offer suggestions and comparisons, you can choose to explore both frameworks to see which one you prefer to work with for your personal or work projects.
Frequently Asked Questions
Is Golang a language or framework?
Golang, also known as Go, is a programming language developed by Google. It is not a framework, but rather a standalone language with its own syntax, semantics, and standard library.
Can I contact the PHP developers?
Not directly, however, over on PHP.net you’ll find an extensive range of patch update information, forums, and articles that will answer the majority of your technical questions.
Can I host multiple web development projects on a single Verpex plan?
Yes, with Verpex Web Development Hosting, you can host multiple web development projects under a single plan, making it easy to manage your projects and optimize your resources.
Does Verpex provide any tutorials or resources for web developers using their hosting service?
Verpex offers a comprehensive knowledge base and blog featuring tutorials, resources, and best practices to help web developers make the most of their hosting services.

Jessica Agorye is a developer based in Lagos, Nigeria. A witty creative with a love for life, she is dedicated to sharing insights and inspiring others through her writing. With over 5 years of writing experience, she believes that content is king.
View all posts by Jessica Agorye




















