You probably have at one time used a highlighter marker to highlight text in a book. However, did you know you can kinda do that in WordPress? In this article, you’ll learn how to highlight text in WordPress.
Why Would You Need To Highlight Text In WordPress?
Highlighting text in WordPress can serve various purposes depending on your needs. Here are ten reasons why you might want to do it:
Emphasize Key Points
Improve Readability
Create Visual Hierarchy
Draw Attention to Calls-to-Action
Highlight Quotes or Testimonials
Showcase Important Information in Tutorials or Guides
Differentiate Sections or Categories
Enhance SEO Optimization
Support Accessibility
Differentiate Original Content
Emphasize Key Points
Highlighting can draw attention to important parts of your content, making sure your readers notice the crucial information.
Improve Readability
By highlighting sections of text, you can break up dense blocks of content and make it easier for readers to scan and understand your posts.
Create Visual Hierarchy
Highlighting helps establish a visual hierarchy, guiding readers through your content in a logical and engaging manner.
Draw Attention to Calls-to-Action
If you want your audience to take a specific action, such as signing up for a newsletter or purchasing a product, highlighting can make these calls-to-action stand out.
Highlight Quotes or Testimonials
Important quotes or testimonials can be emphasized to give them more prominence and enhance their impact.
Showcase Important Information in Tutorials or Guides
In instructional content, highlighting can help readers quickly locate critical steps or tips.
Differentiate Sections or Categories
If you have multiple categories or sections within a post, highlighting can help differentiate them and make navigation easier for your readers.
Enhance SEO Optimization
Highlighting keywords or key phrases within your content can help search engines understand the focus of your page, potentially improving your SEO ranking. It also helps readers quickly identify relevant terms related to their search queries.
Support Accessibility
Highlighting important text can aid users with cognitive disabilities or those using screen readers, helping them navigate content more effectively by drawing attention to crucial information.
Differentiate Original Content
If your post includes a mix of original content and quoted material, highlighting can help distinguish your thoughts from external sources, ensuring clarity and avoiding confusion for readers.
How to Highlight Text in WordPress
The best way to highlight text in WordPress using the Gutenberg block editor is to use the steps below:
Log in to your WordPress dashboard
Open the post or page
Select the text paragraph block
Write your text
Use the mouse to select the text you wish to highlight
Click on the block editor’s down editor for more options
Select highlight
Choose colors for text
Choose colors for background
Save or update post
Log in to your WordPress dashboard
Log into your WordPress admin area and navigate to the posts or pages area.
Open the post or page
If you have an existing post or page that you’ve created and want to highlight text, open one of those. You can also play around with highlighting text in a draft post or page.
Select the text paragraph block

The paragraph text block includes an option to perform highlighting.
Write your text
Type the text you want to display. You can use the highlight option for single words, or full sentences, or even full paragraphs.
Use the mouse to select the text you wish to highlight
You’ll need to select the text you want to highlight by using your computer mouse or options for highlighting if you’re using a laptop and your own hands.
Click on the block editor’s down editor for more options

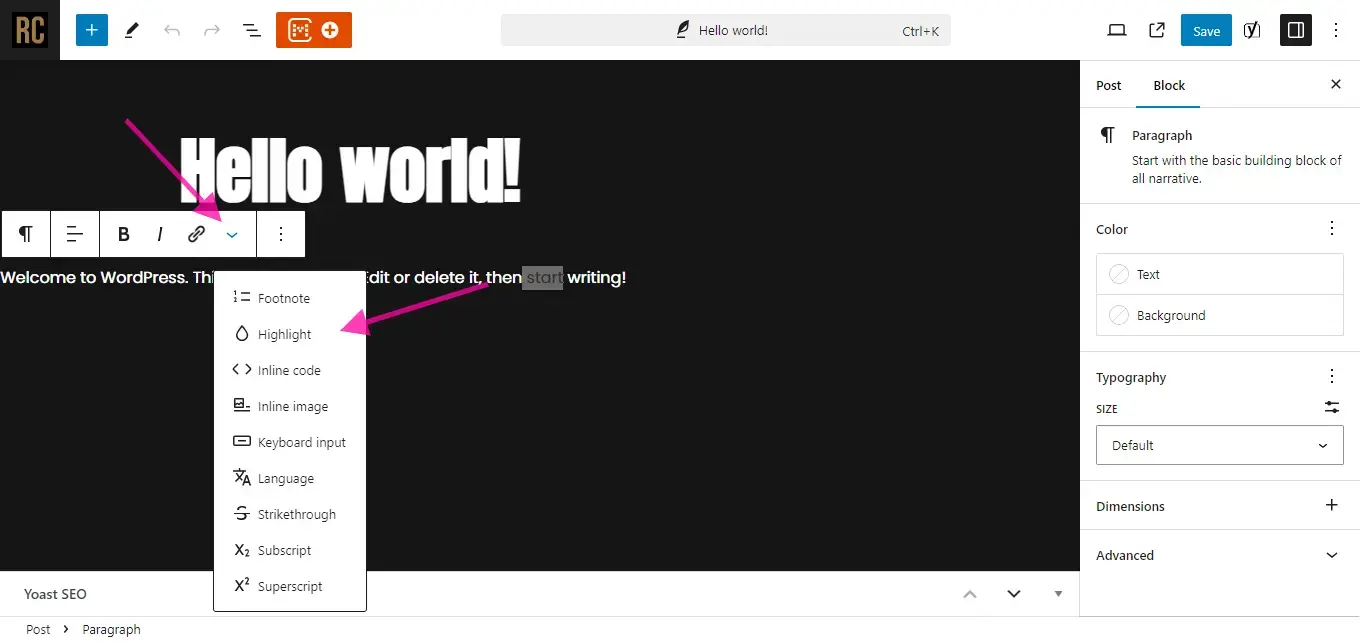
To get the WordPress highlighting feature, you’ll see an arrow that points downward. Click on that and then the second option is Highlight.
Select highlight
Click on Highlight and some other options will show up.
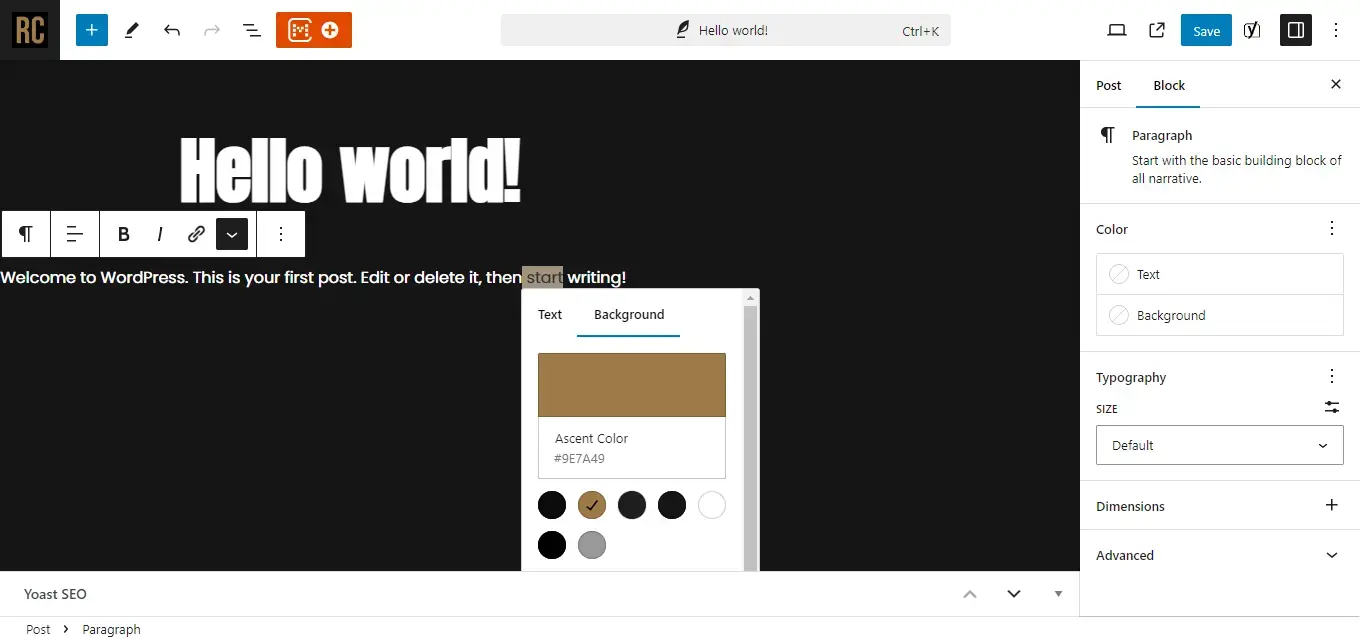
Choose colors for text

In some cases, your theme may have some built in defaults, but it’s important to choose whatever color you’d like. You can have a different color for the text as well as the background, which is “highlighting”.
Choose colors for background

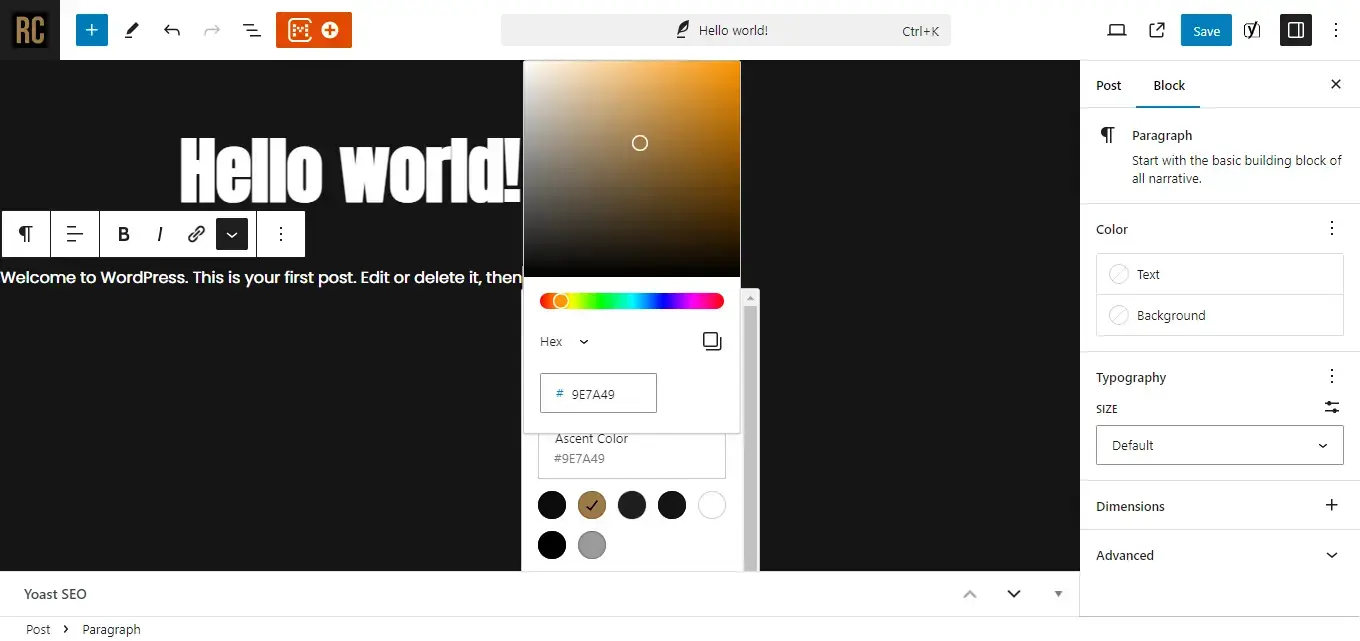
You can choose custom colors for your word’s text or background by clicking on the box above the theme default’s colors. From there, you can use the color wheel to choose more colors than what your theme uses.
Save or update post
Click Update or Publish to save your changes.
Highlighting text using Custom CSS and HTML
If you want to add more custom colors using code instead of the built-in color wheel in the block editor, you can go to the Customizer section, under Appearance, in your WordPress dashboard.
From there, you should be able to find an option for Custom CSS.
In the Custom CSS option, you can add a custom CSS to style highlighted text.
- Click on "Additional CSS" and add custom CSS to style highlighted text. For example:
.highlighted-text {
background-color: yellow; /* or any color you prefer */
color: black;
}
Once you’ve added the custom CSS, you will need to apply a class to your text that you want to highlight. You’ll want to edit your post or page and switch to the HTML or Code Editor view.
Wrap the text you want to highlight in a tag with the class you defined:
<span class="highlighted-text">This is the highlighted text.</span>
As a note, you may find that this bonus option would be best if you’re using the Classic Editor plugin, which uses the older WordPress content editor. This may be more tedious, as you’ll have to add the HTML around every word or group of words, so only use this if there’s an issue with your block editor not showing highlighted text when you publish the changes you’ve done.
In Summary
Do you have a need to highlight text in WordPress? Hopefully this simple tutorial will help you achieve highlighting text, in order to achieve whatever goal you want it to, whether for a call-to-action, web accessibility reasons, or anything else. Enjoy!
Frequently Asked Questions
Who should use hosting for WordPress?
First of all - people using CMS WordPress
Is WordPress free for students?
WordPress is free. Besides buying a domain, the only initial cost is for hosting.
Are WordPress-free themes safe?
People often think that free themes have low quality. However, free WordPress themes actually have high quality and are free to use.
Can WordPress be used for eCommerce?
WordPress offers many different ways to build an eCommerce online store for all types of products and markets. Almost 40 percent of all online shops are powered by WooCommerce, a WordPress eCommerce plugin.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores





















