Quizzes are excellent for engaging with an audience. They’re ideal for marketing, gathering information, and lots more. Fortunately, it’s easy to add a quiz to any WordPress website. In this post, we’ll see how to add a quiz to your website using WordPress plugins. We’ll look at the best plugins for adding quizzes, and we’ll see step-by-step instructions using a popular quiz plugin.
Why Add a Quiz to Your Website?
Quizzes are ideal for fun and education. This makes them an excellent tool for marketing and lead generation. Here’s a look at how to take advantage of quizzes and where they’re the most useful.
Social Media: Quizzes are great for building social media and engagement. Users love to share things they find interesting and fun. Once they’ve completed the quiz, they’re likely to share their results on social media, which encourages others to take the quiz and share their results.
Education: Quizzes are an important part of education. They provide a test for the knowledge they should have learned and are crucial for grading. They’re ideal for LMS (Learning Management Systems) platforms or other types of learning options for WordPress websites.
Survey: Quizzes are excellent tools to survey the satisfaction of employees and customers. They can also be used for product research and planning.
eCommerce: Quizzes can also help users decide which products to purchase. This type of quiz doesn’t test a person’s knowledge. Instead, this quiz can help determine personal preferences, likes and dislikes, and more, in order to narrow down their choices.
Of course, you’ll need a good website with awesome hosting to host your quiz, For the best hosting for your website, see our hosting options.
How to Add a Quiz to Your Website
The easiest way to add a quiz to your WordPress website is with WordPress plugins. There are lots of plugins to choose from that include quiz features.
Most form and LMS plugins have quiz features. These work great, but we don’t want to install a form or LMS unless that’s what we want.
For this tutorial, we’ll look at plugins that were designed specifically for quizzes. These stand-alone plugins can also be used with forms and LMS plugins.
WordPress Plugins to Add a Quiz to Your Website
There are several excellent quiz plugins in the WordPress repository. Most have free and premium features. Here is a list of the most popular, listed by their number of current installs if the information was available.
- Quiz and Survey Master (QSM) – Easy Quiz and Survey Maker
- Quiz Maker
- Poll, Survey & Quiz Maker Plugin by Opinion Stage
- Quiz Cat – WordPress Quiz Plugin
- Interact: Embed A Quiz On Your Site
- ARI Stream Quiz – WordPress Quizzes Builder
- Chained Quiz
- Thrive Quiz Builder
All of these are good options for building quizzes on your WordPress website. for our step-by-step tutorial, we’ll look at the free version of the most popular option, Quiz and Survey Master.
About Quiz and Survey Master

Quiz and Survey Master lets you customize the text, question types, and customize the results after the quiz is completed. It includes grading for correct and incorrect answers, or you can show a score with points, or have no grading. You choose the questions to show or have it to select them at random.
Set it to show multiple pages of questions or show all of the questions on one page. Assign categories and have them show the results for a category or show an average score for all categories. Add a countdown timer to limit the time allotted for online quizzes or exams.
Other features include hints, comment boxes, skippable or required questions, random order, showing why an answer is the correct answer, schedule when the quiz is active, tracking time, show math equations, limit attempts, and lot more.
It also includes free and premium addons including certificates, leaderboards, analytics, a user dashboard, landing page, email integrations, etc.
How to Add a Quiz to Your Website
First, install and activate Quiz and Survey Master as you would any WordPress plugin. Once the plugin is activated, you can start building your quiz.
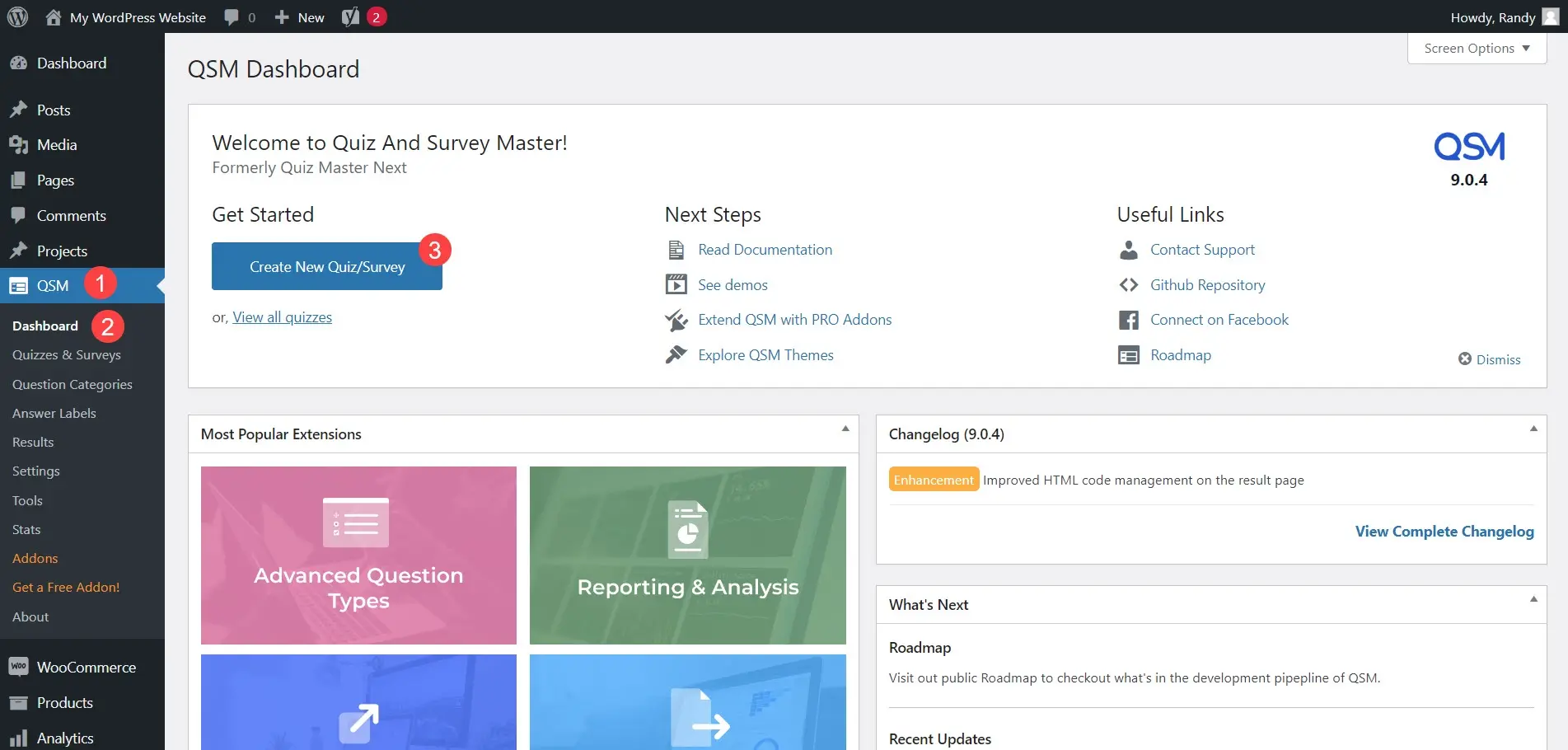
To use QSM, go to QSM in the WordPress dashboard and select Dashboard. From this menu, you can also see quizzes and surveys, question categories, answer labels, results, settings, tools, stats, and addons.
Create a New Quiz
Selecting Dashboard, you can start a new quiz, see the documentation, see demos, see the most popular extensions, see the latest quizzes, etc. To create a new quiz, click Create New Quiz/Survey in the Dashboard.

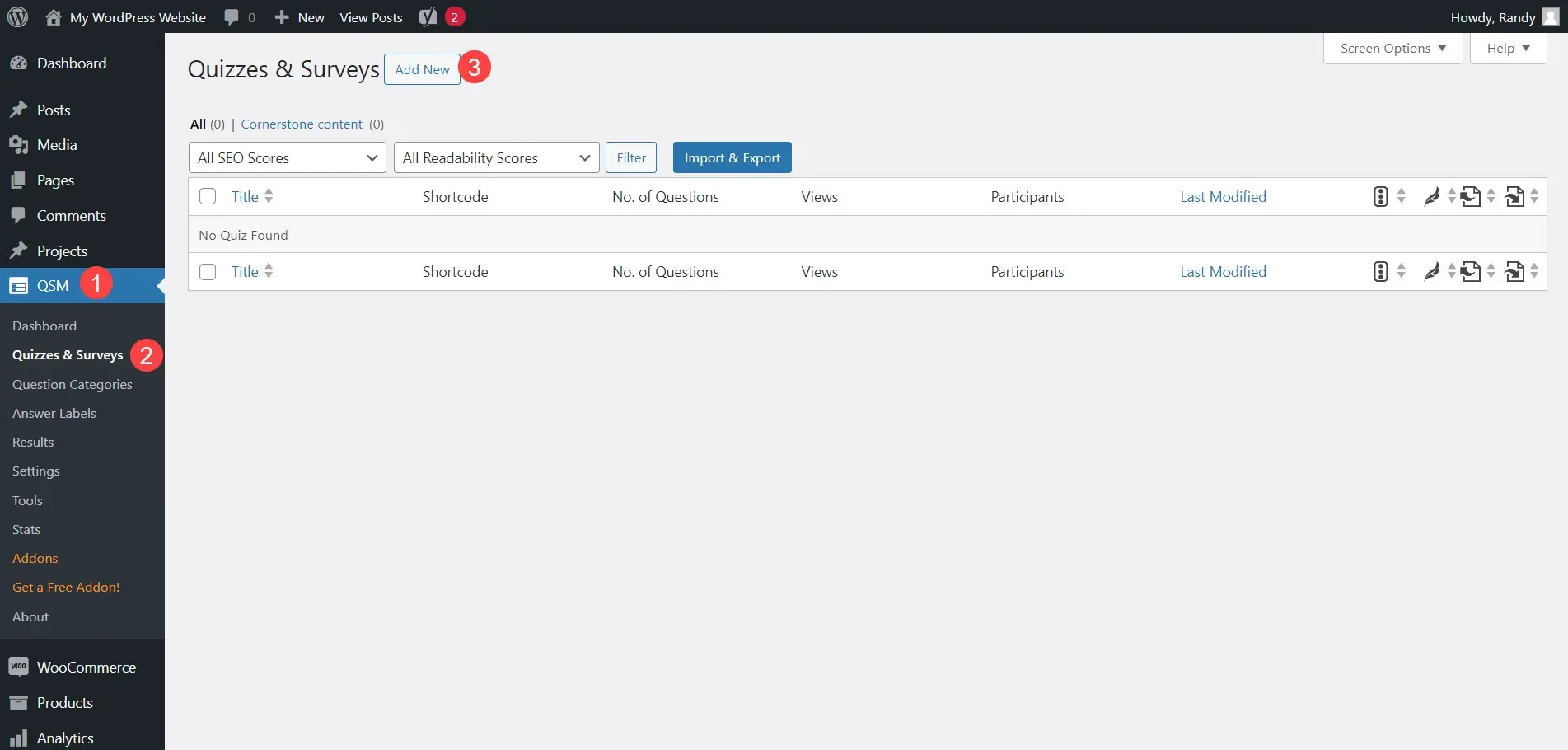
You can also create a new quiz by selecting the Quizzes and Surveys option in the QSM menu and then clicking Add New.

Choose the Theme
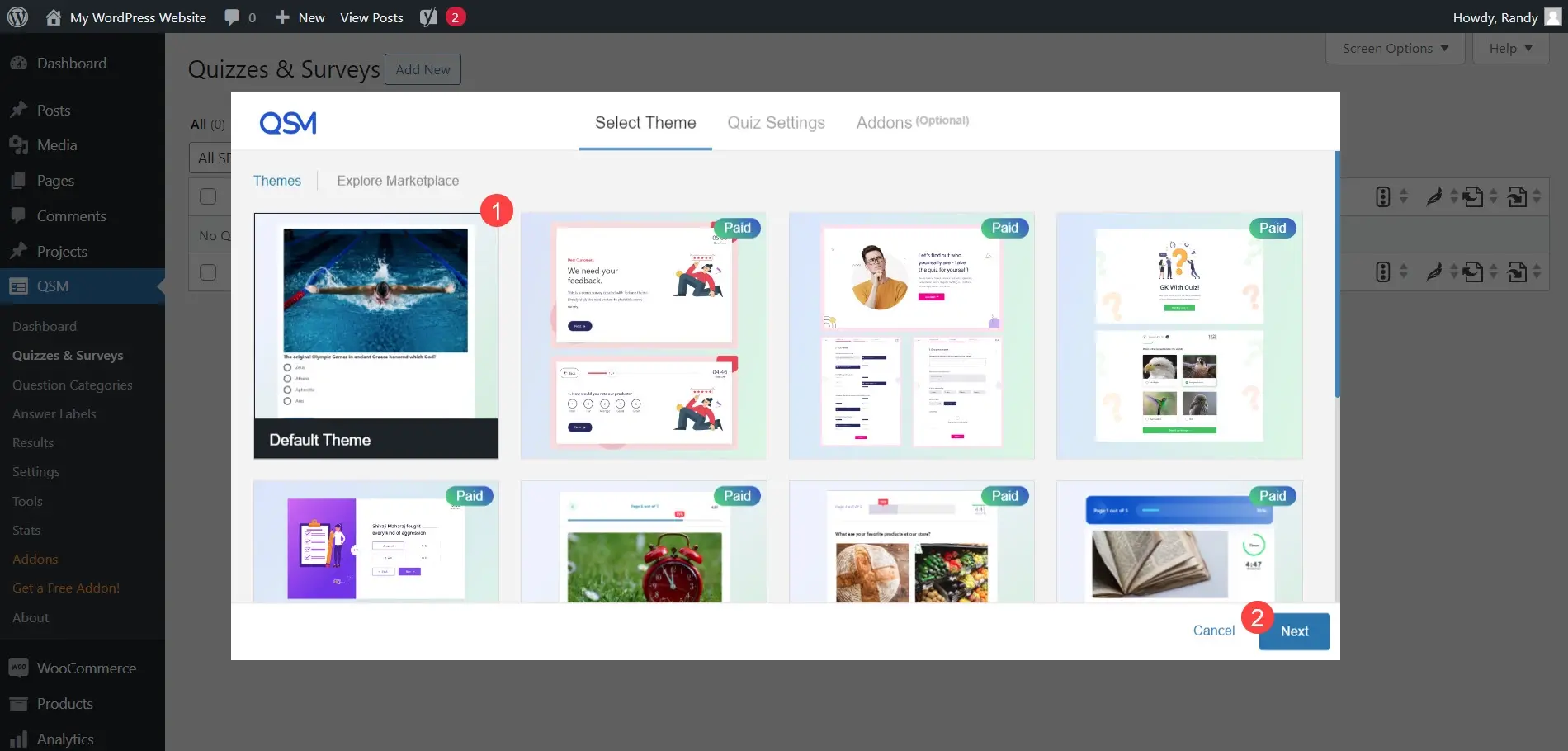
Once you click to add a new quiz, you’ll see a popup with themes to choose for your quiz. The popup includes a free theme and eight premium themes. You can also explore the marketplace for more themes, which shows a different tab with most of the premium themes on the first tab. For the premium themes, you can click them to buy or see a live preview. Select the theme you want and click Next in the bottom right corner of the popup.

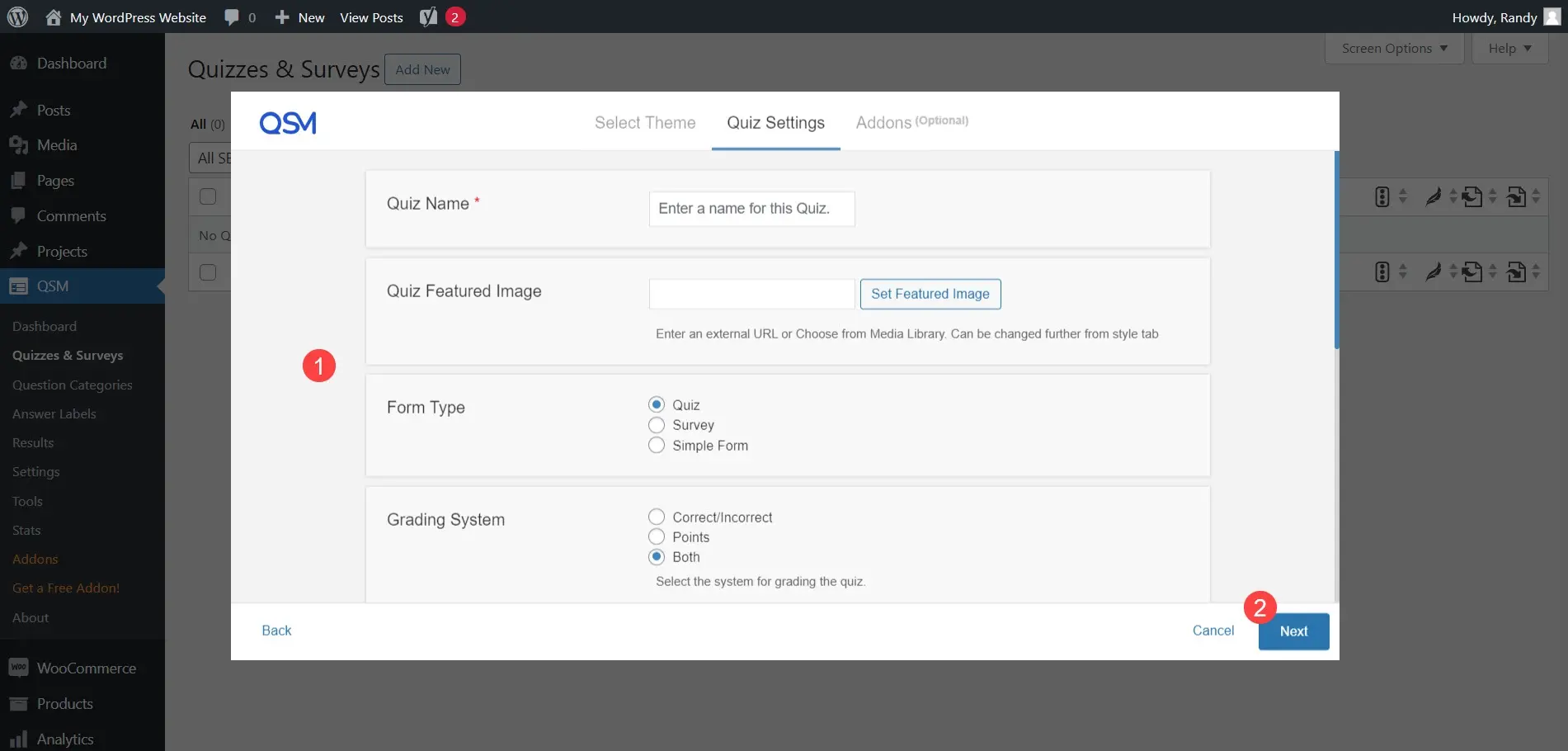
Quiz Settings
Clicking Next selects the next tab: Quiz Settings. this includes fields where you can add the quiz name, featured image, form type, grading system, display the contact form, time limit, show the featured image on the results page, require user login, disable the first page on the quiz, and enable the comment box. Make your selections and click Next.

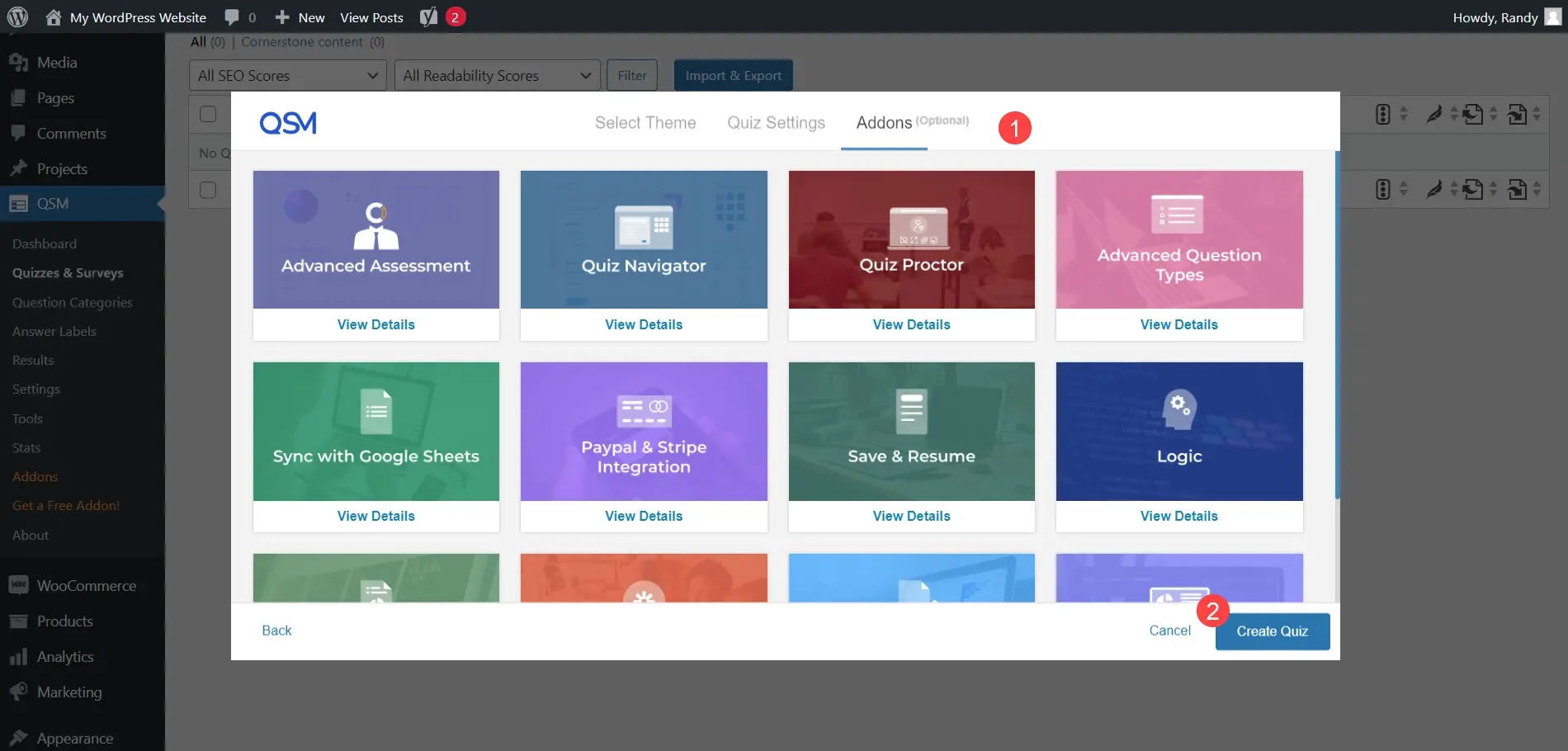
This takes you to the next tab, which lets you choose addons for your quiz. There are over 40 addons to choose from. These are optional and most require you to purchase them. Once you’ve decided on addons, click Create Quiz.

Add Questions
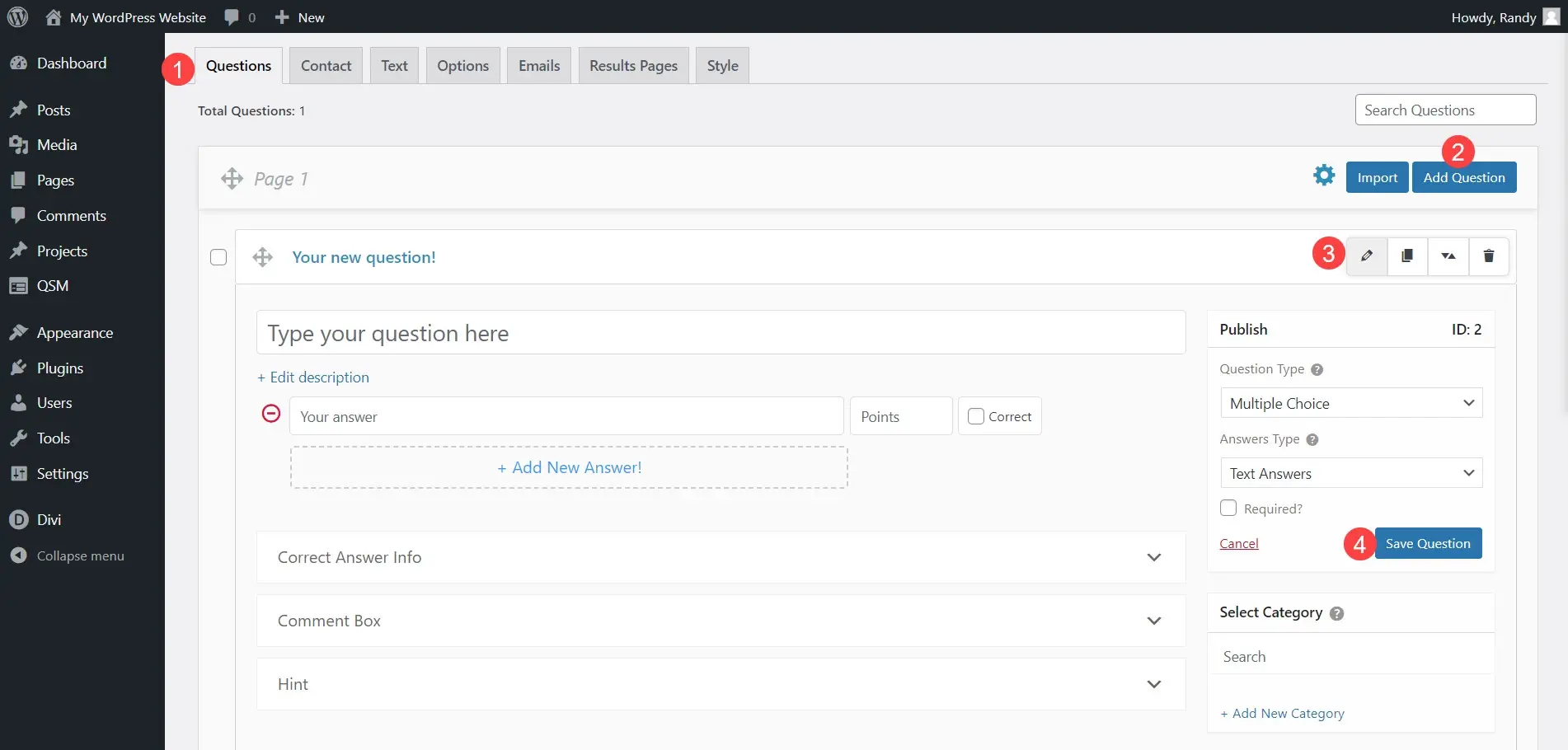
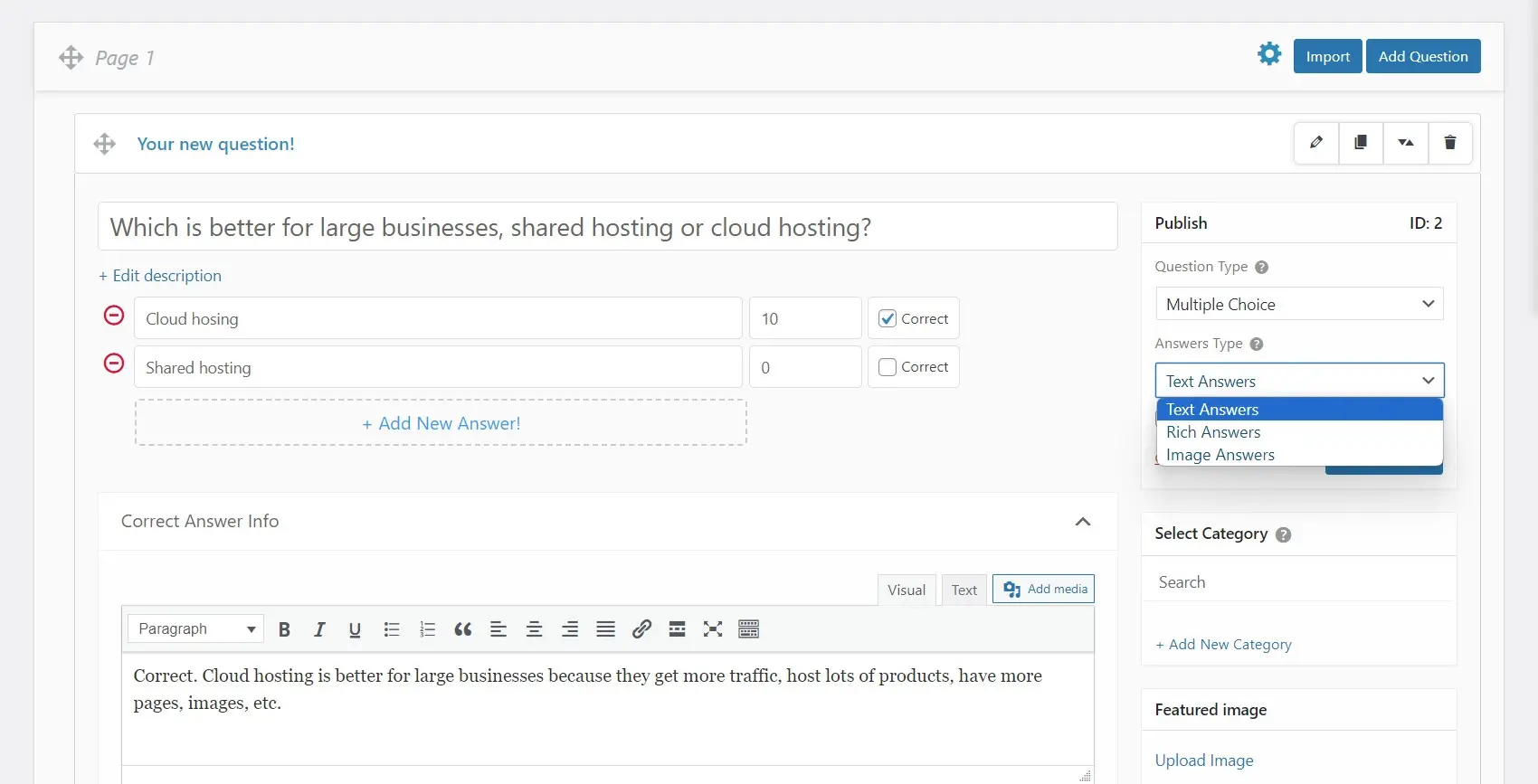
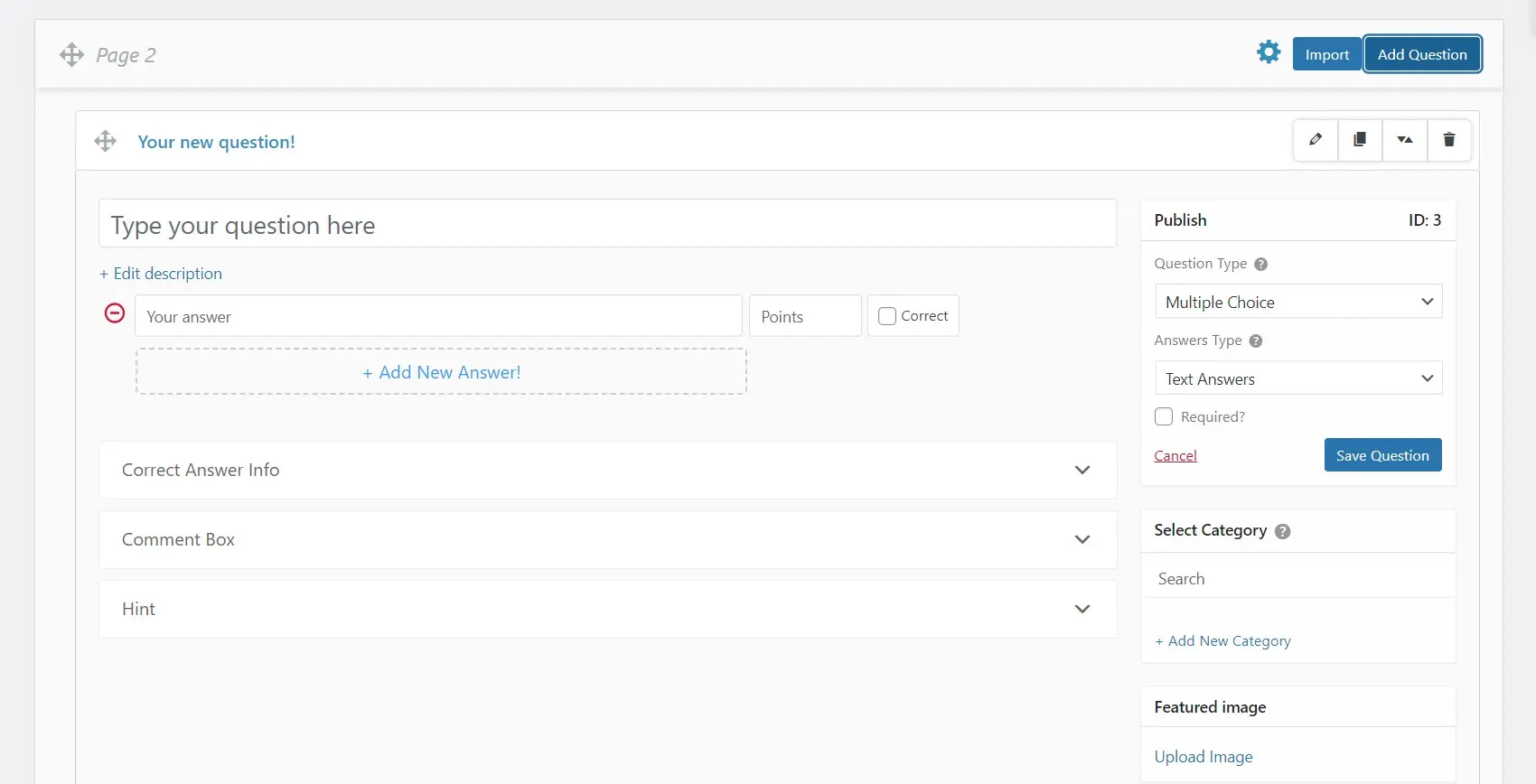
Now it’s time to add your questions to this quiz. In the Questions tab, click Add Question and add the information in all of the fields. You can also add a description to the question if you want to provide more information such as definitions, context, etc.
The first question has already been added, but it’s blank so you can edit it any way you want. You’ll need to click its Edit icon to open the editor. You can edit, copy, rearrange, or delete the questions.

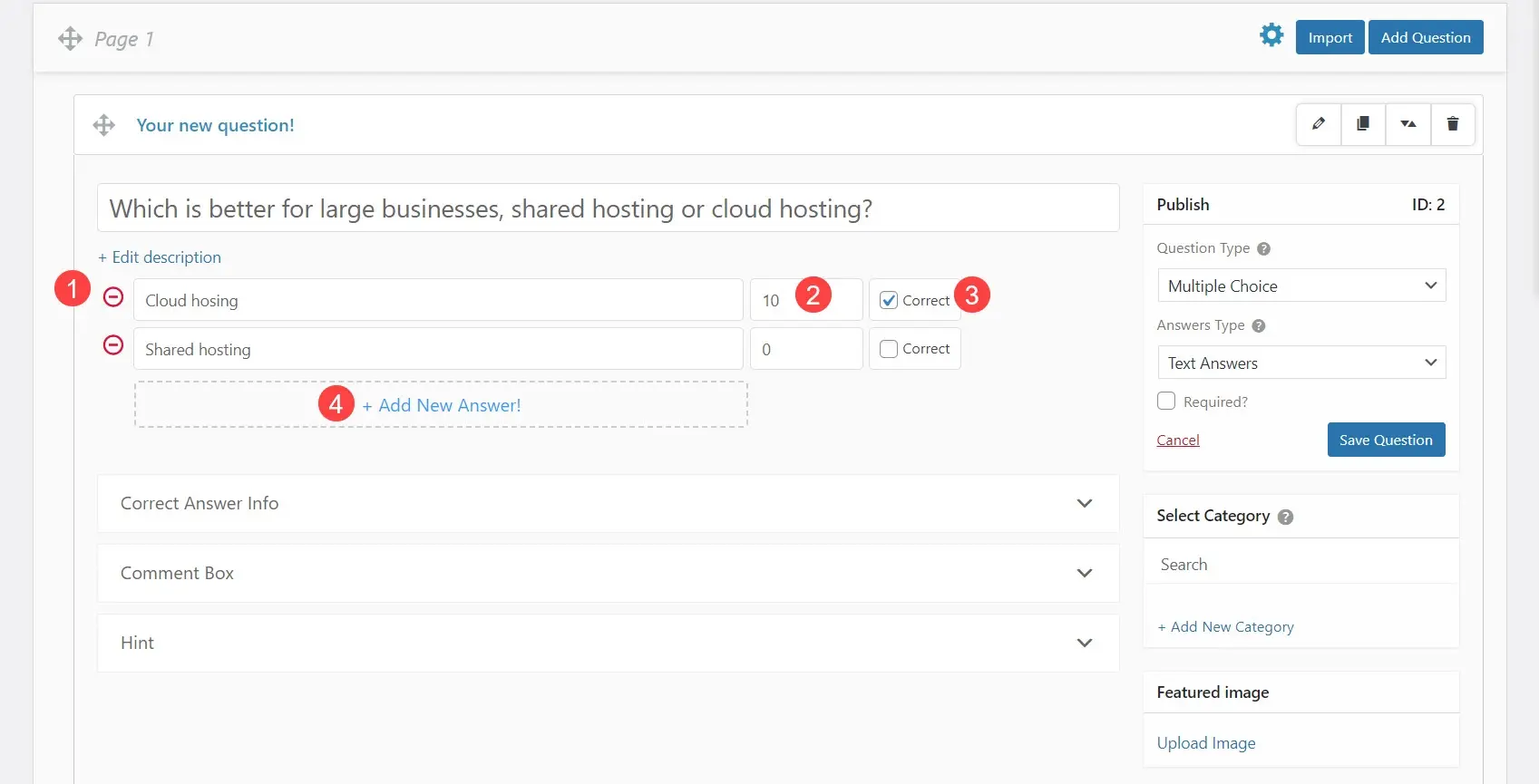
Add as many answers as you want, give each one a certain number of points, and specify which answer is correct. To add more answers, click Add New Answer. Each answer has the same fields and selections.
You can also have multiple correct answers and give them different values. This allows you to have more than one acceptable answer, but only one perfect answer.

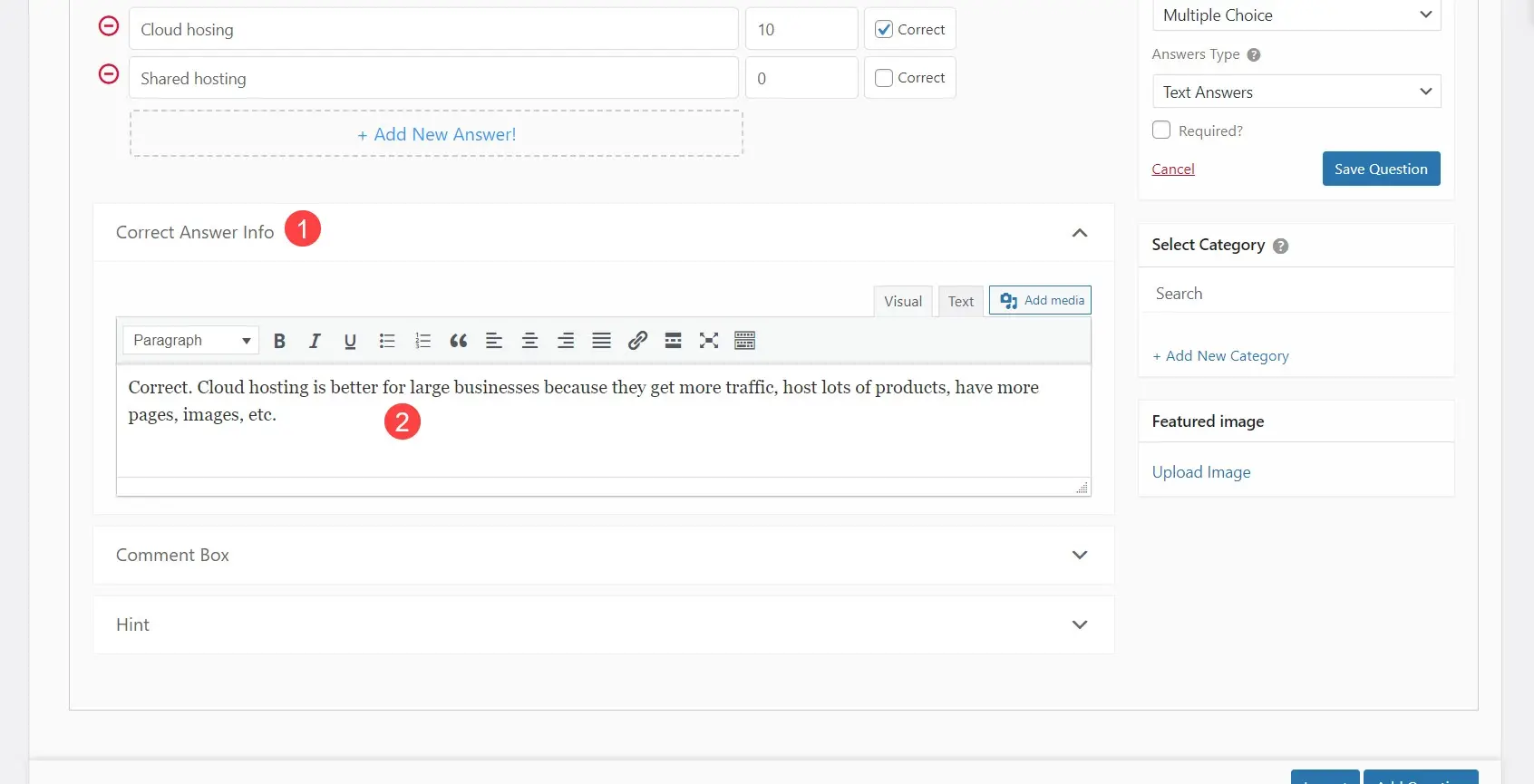
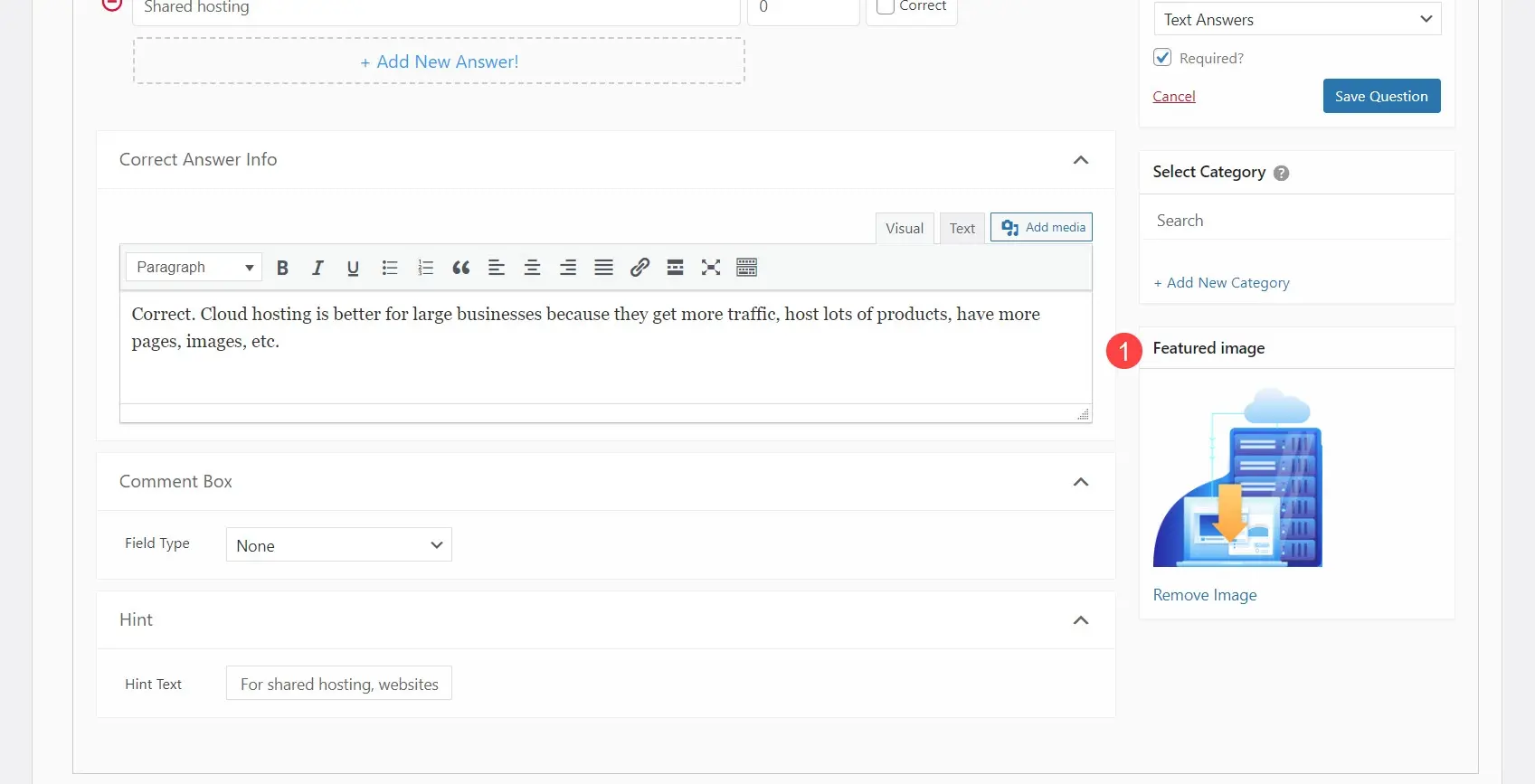
Correct Answer Info
Next, open Correct Answer Info. This gives you an editor complete with all of the text, code, and media options. Add any type of content here you want, including text, images, videos, links, and more.
This is a great way to provide information about why it’s the correct answer, use the answer as a (CTA) call to action, provide a small reward, a word of encouragement, etc.

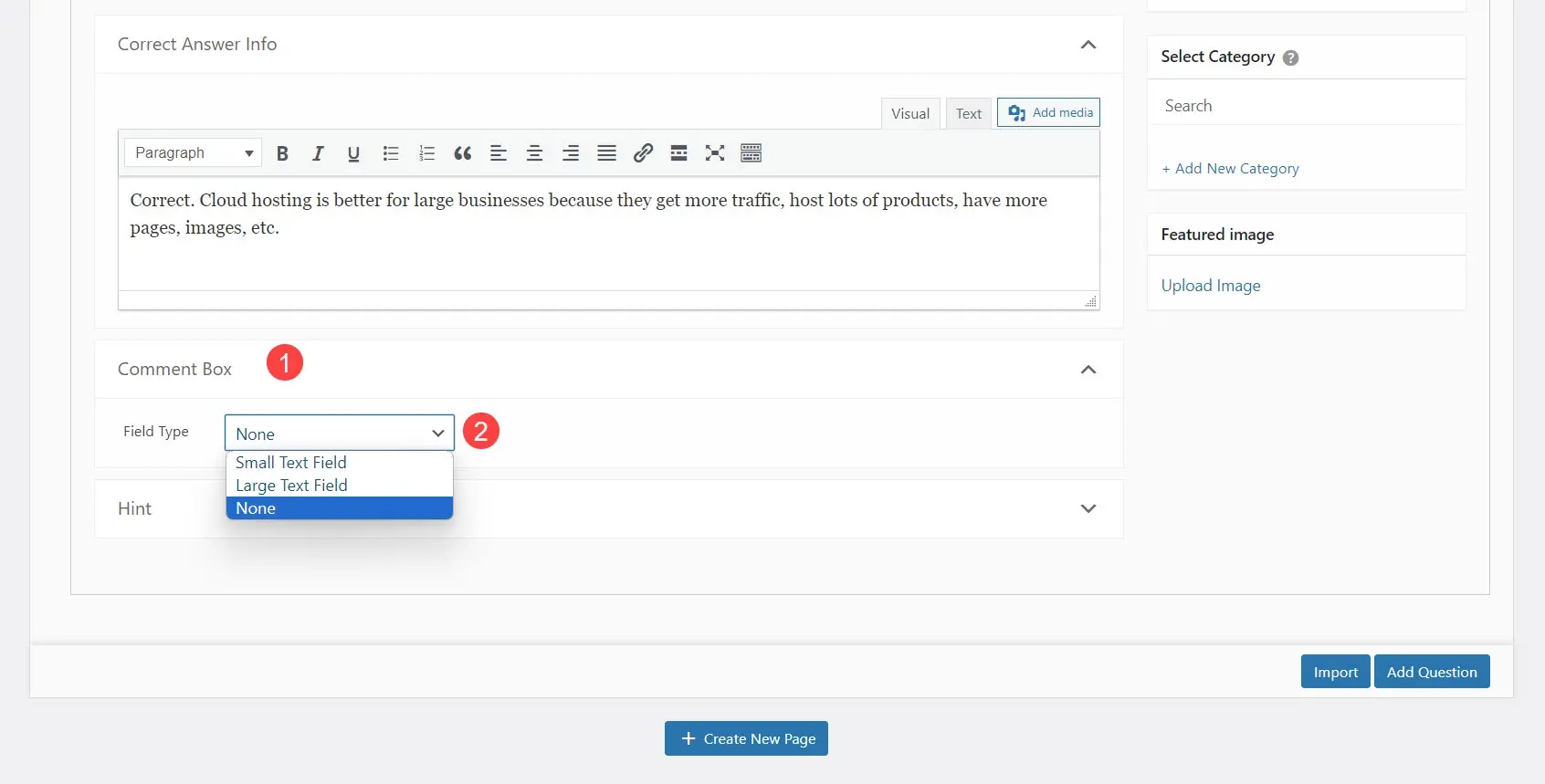
Comment Box
Next, open the options called Comment Box. This allows you to enable or disable comments. Add a small or large text field where users can leave a comment. It’s disabled by default. This allows users to ask questions, provide feedback, etc.

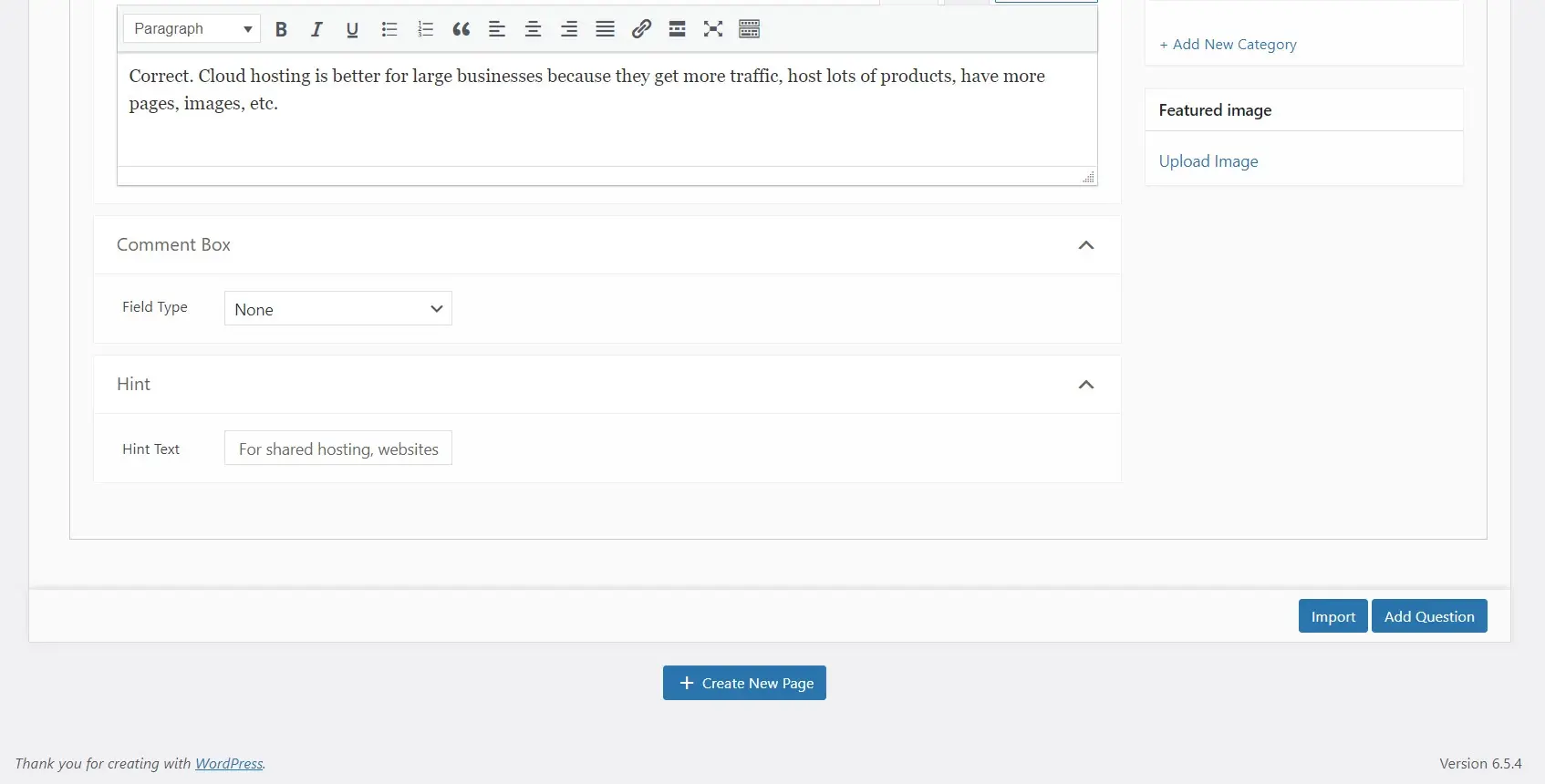
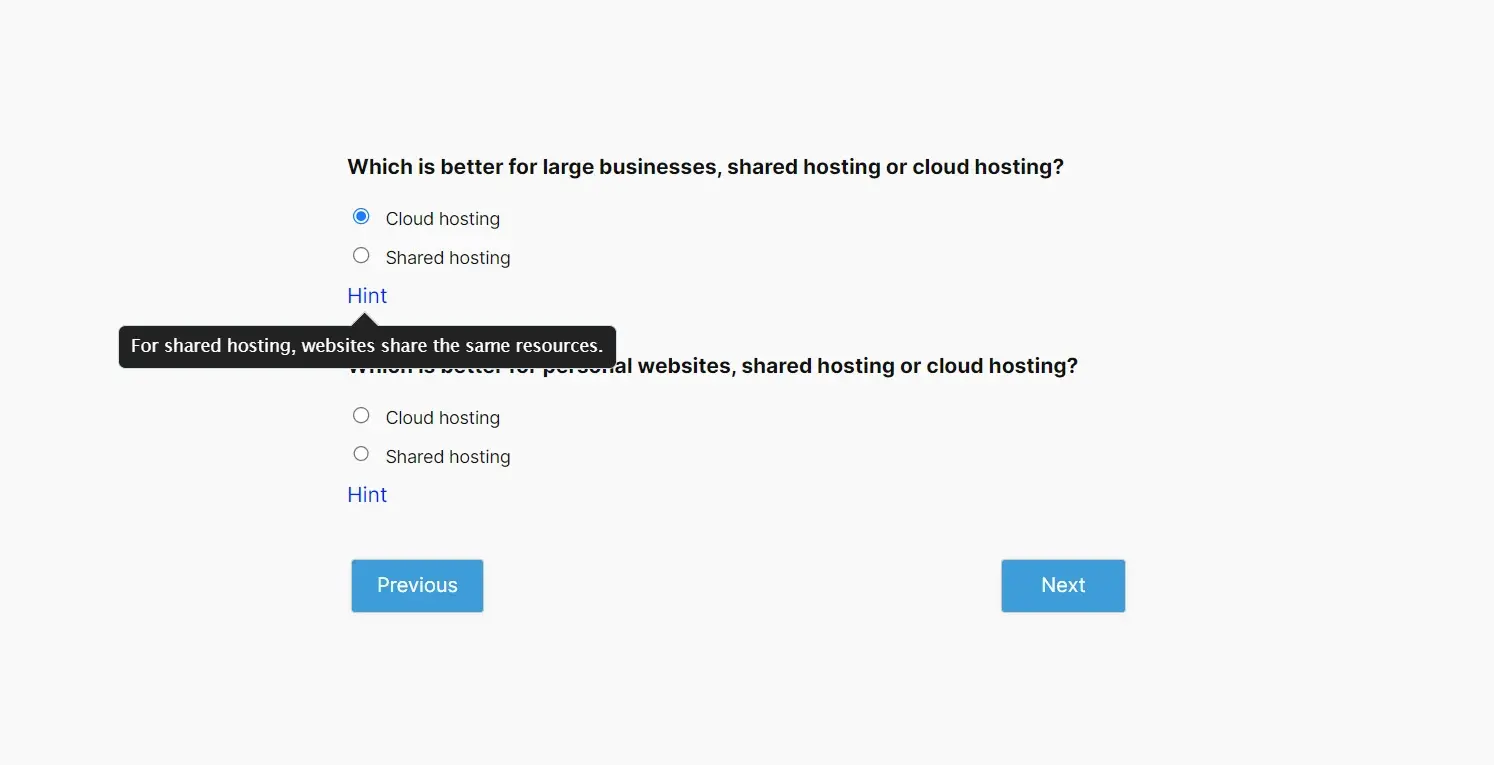
Hint
Next, open Hint. This allows you to enter a short hint to help users answer the question correctly. It’s optional and the hint can be as detailed or as vague as you want. You could include a leading question, a fact, a chapter number of a specific book, a related point, and more.

Publish
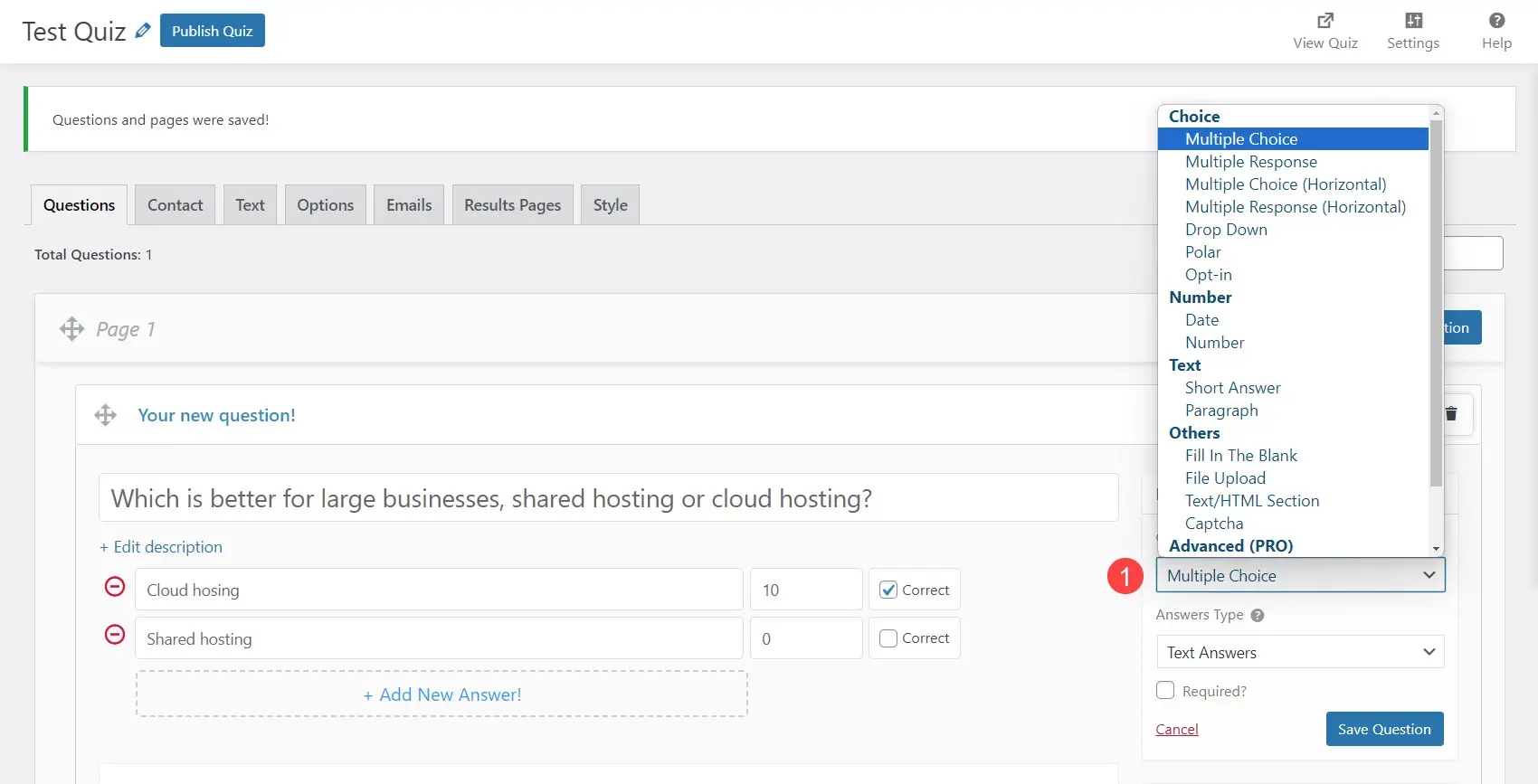
Publish includes Question Type, Answer Type, and the option to make the question required.
Question Type lets you choose between seven Choice types, two Number types, four Other types, and three Advanced (Pro) types.

The Answer Type will change based on the Question Type you choose. For Multiple Choice questions, the Answer Type includes text, rich, or image answers. The Number question types field is added to the quiz, allowing users to pick the number from the form.
For Text question types, a field is added to the quiz where they can enter the text. For the Other and Advanced question types, the proper fields or sections are added to the form.

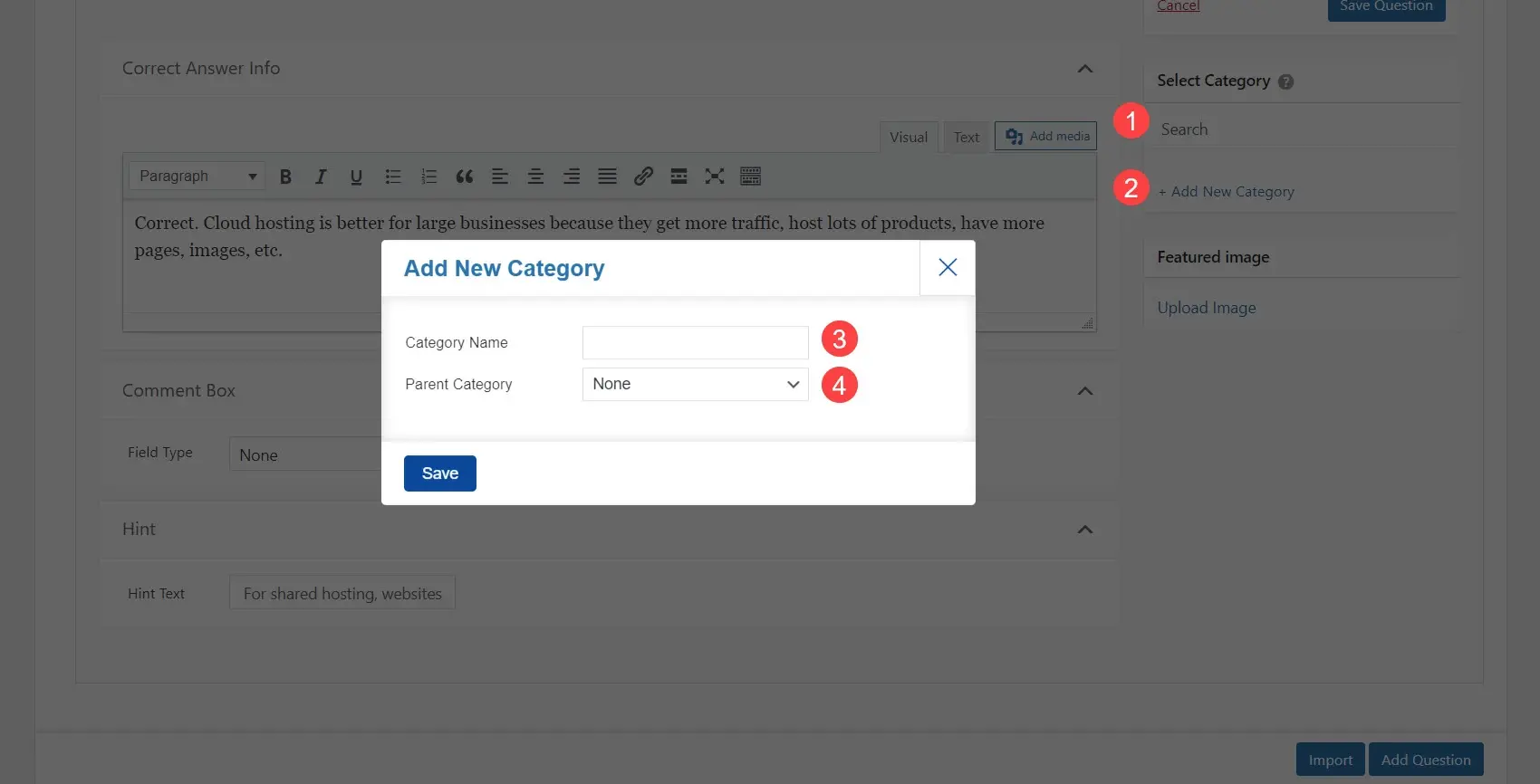
Select Category
You can also add a category. This uses your regular WordPress categories and works the same as any categories. Search for the category you want to use or add a new category. If you choose to add a new category, you’ll see a popup where you can add the category name and choose a parent category.

Featured Image
Each question can have its own featured image. You can use any image from your media library. Simply select to add an image and select the image you want.

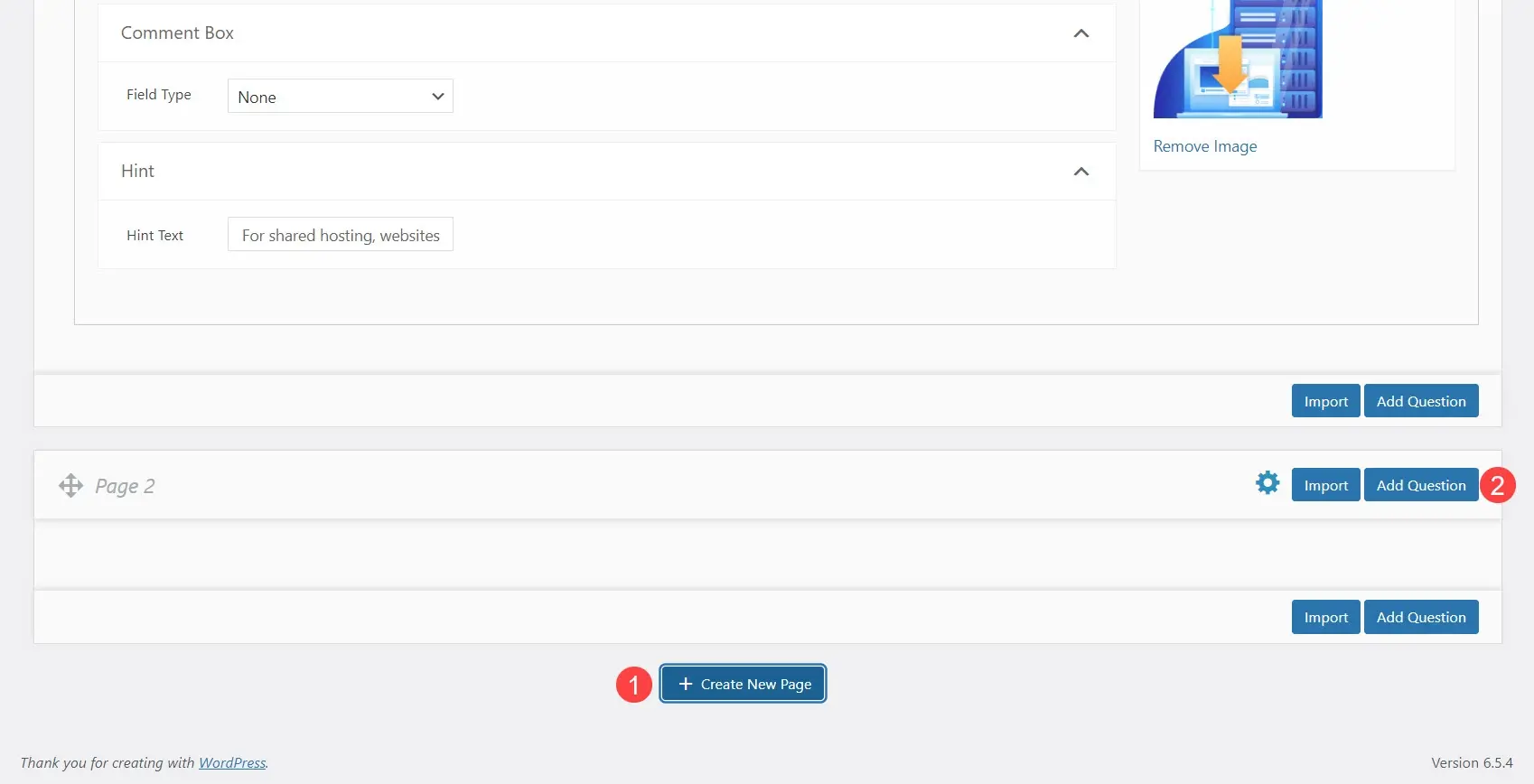
New Page
You can add more pages to your quiz by selecting Add New Page at the bottom of the page. This gives the quiz pagination.

Once you click the button, a new page editor is added under the first page editor where you can add more questions. Each page has its own question and answer types, categories, featured image, etc. You can have as many questions on each page as you want. It’s common to have one question per page, break them into categories, etc.

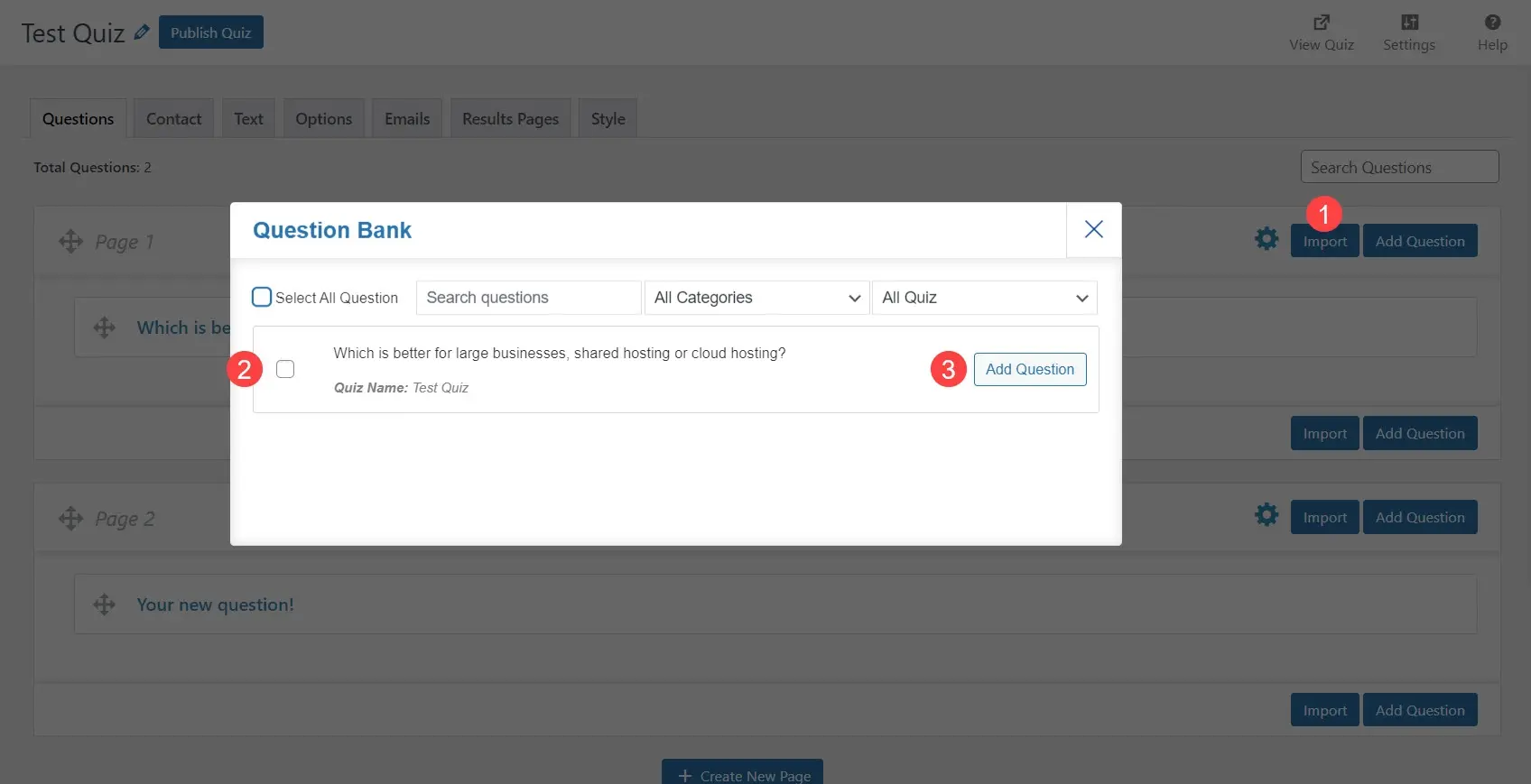
Import
Once you’ve created your questions, you can import them into any quiz. This works even if you haven’t published the quiz where you created the questions. Simply click the Import button on any question you want to use the Import option. This opens a popup where you can choose from your list of questions and add it to your quiz.

Optional Tabs
Quiz and Survey Master includes more tabs that help you customize your quiz. You can leave these settings at their defaults or customize them to suit your needs. Here’s a quick look at each tab.
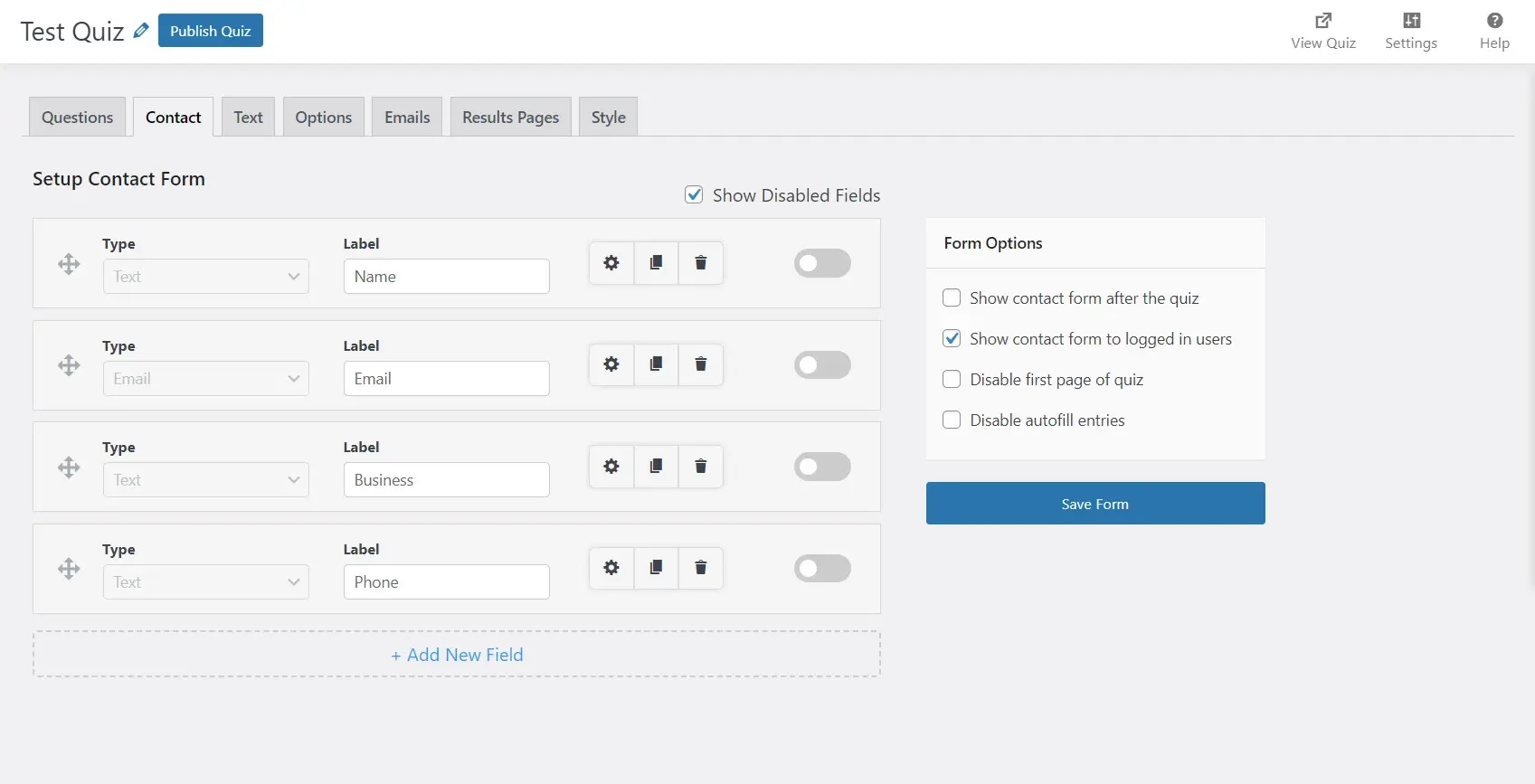
Contact
The Contact tab lets you build a contact form for the quiz. You can add and edit fields. Form options include showing the form after the quiz, showing it to logged in users, disabling the first page of the quiz, and disabling auto-fill entries.

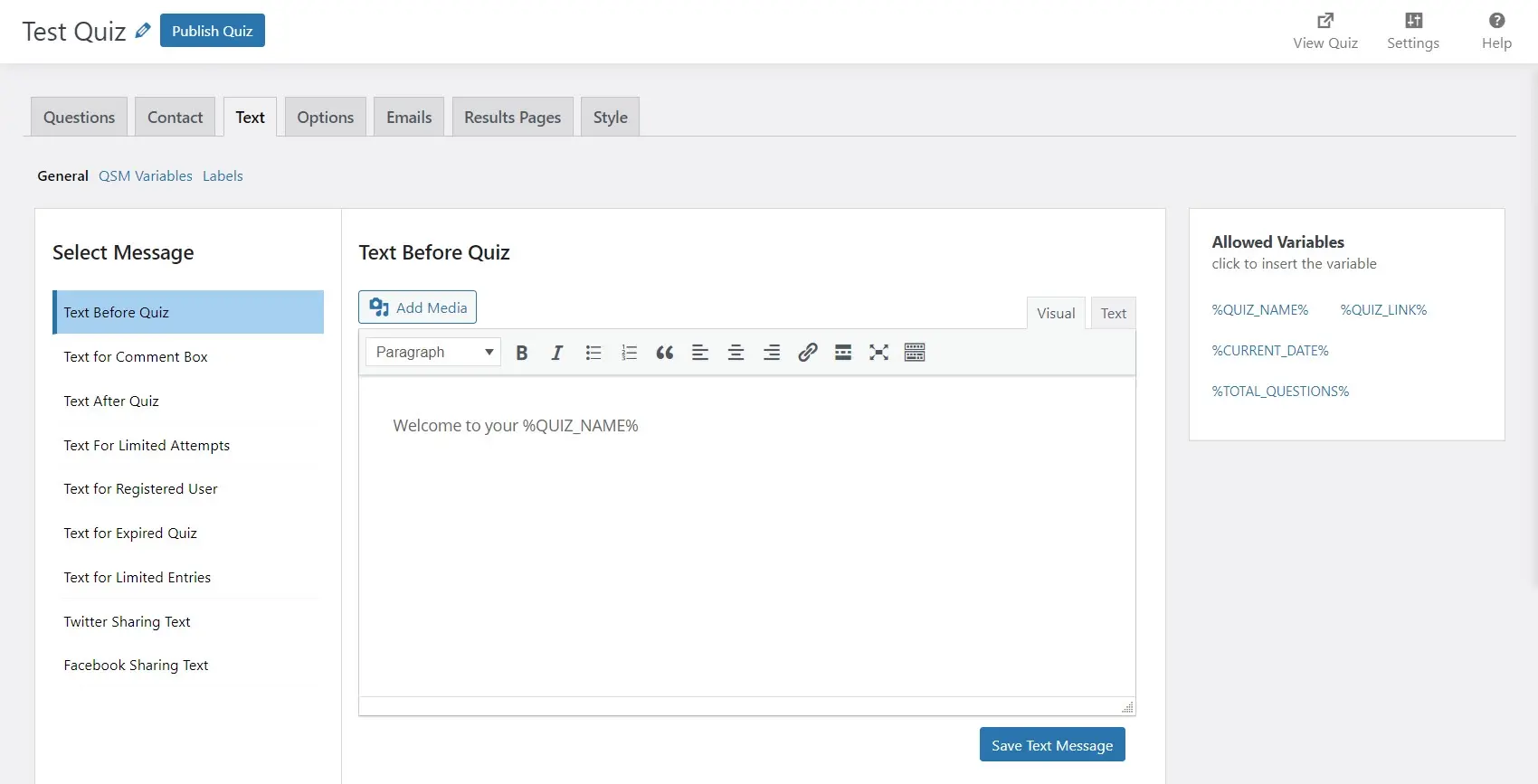
Text
The Text tab lets you select a message to display before the quiz starts. You can choose the text and then edit it with the content editor. Add any type of content you want. It includes variables that you can add with a single click. Links under the tab let you see more variables and adjust the labels.

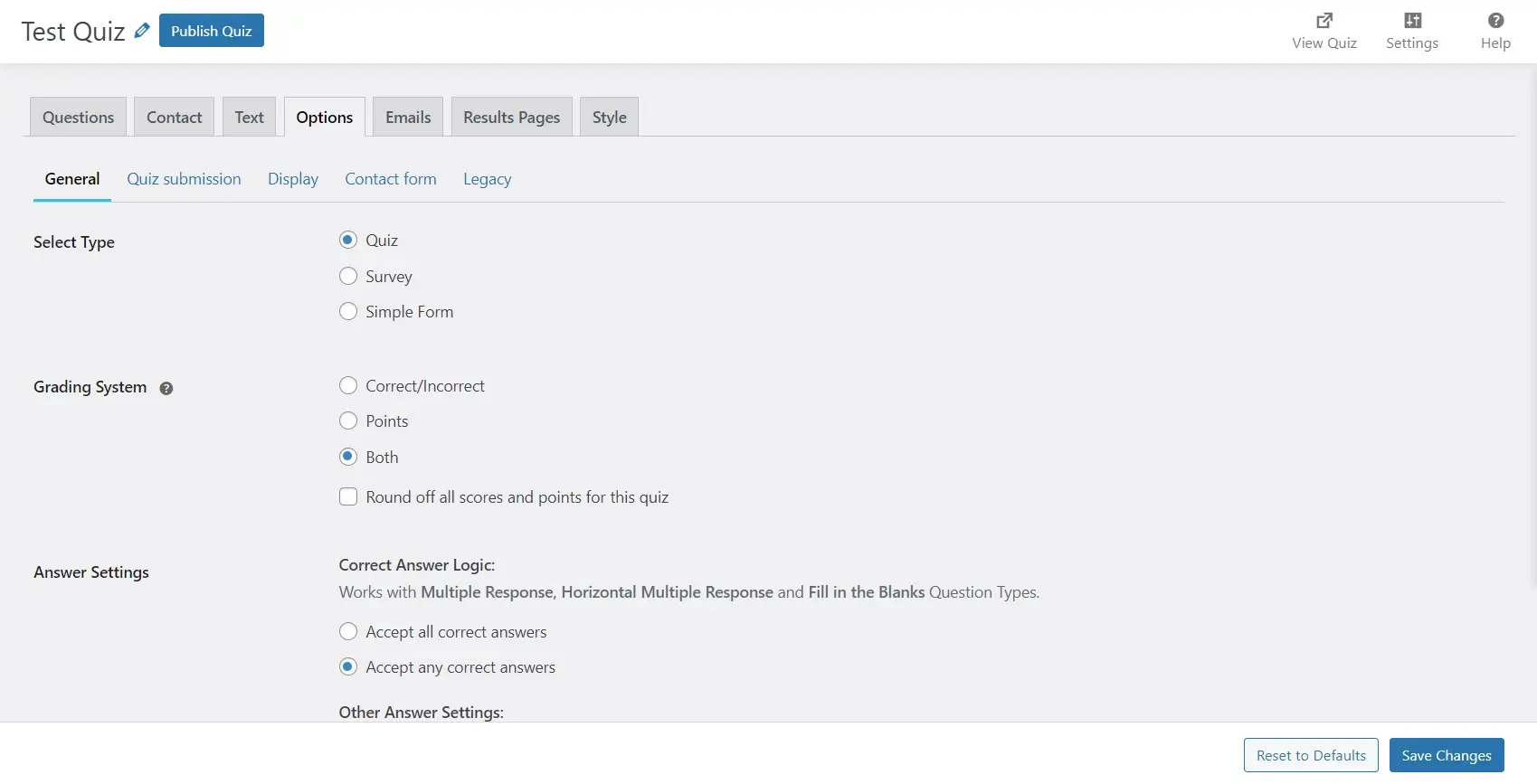
Options
Options has five sections where you can choose options for General, Quiz Submission, Display, Contact Form, and Legacy. These options provide all the settings you want to customize how the quiz works.

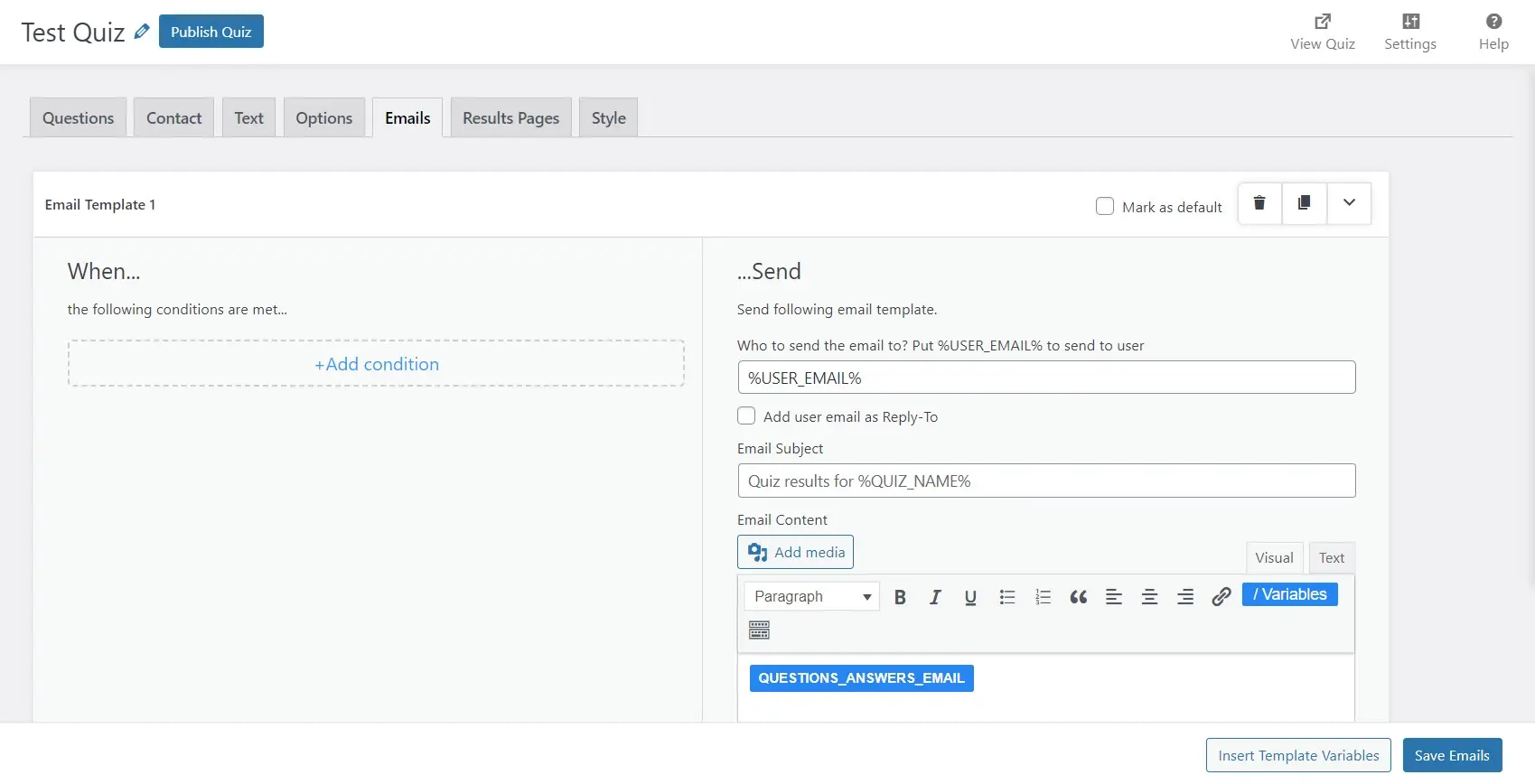
Emails
The Emails tab lets you build an email template that is sent to the user based on the conditions that you choose. Add as many conditions as you want, and the email follows your logic. You can also insert template variables. Create as many templates as you want.

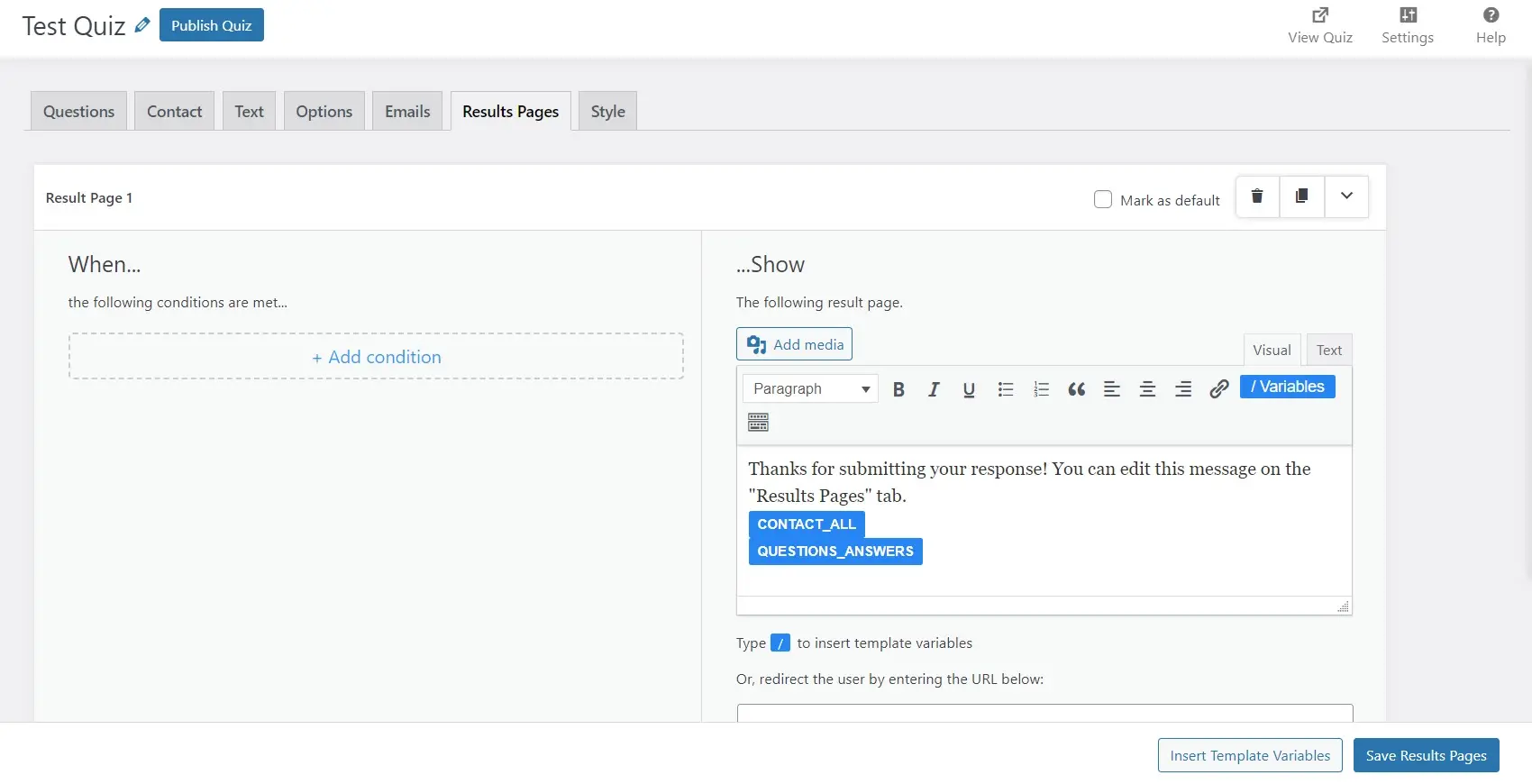
Results Page
The Results Page tab lets you design what the page shows the user when they’ve completed the quiz. You can set conditions and create a custom message. If you prefer, you can redirect them to another page. You can also import template variables.

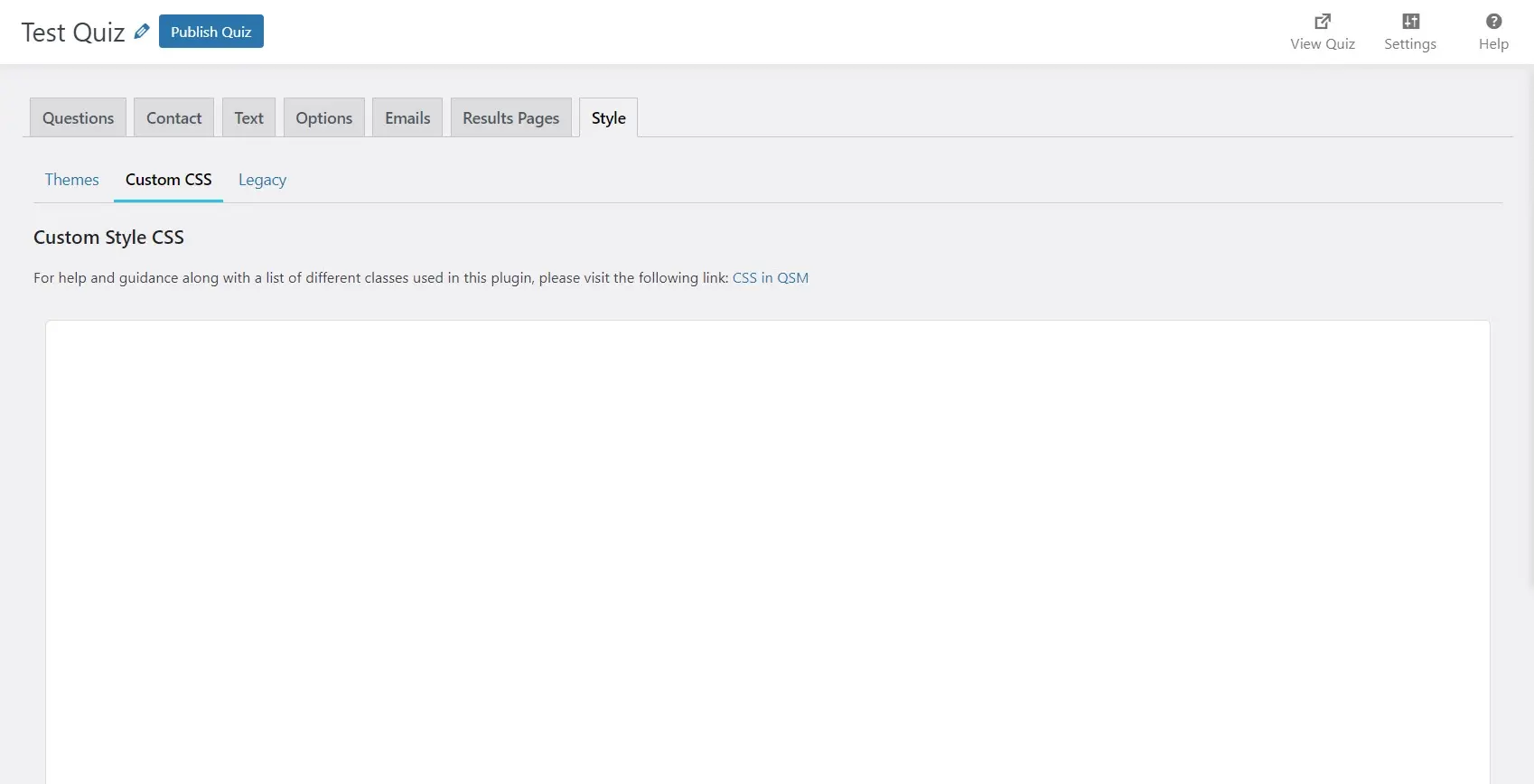
Style
The Style tab shows the themes you can select, a custom CSS editor, and some legacy options that will be removed in the future. Most of the themes are premium. I’ve selected the CSS editor in this example. It includes a link to see a tutorial with CSS Classes that you can use in this editor.

Results
Once you’ve completed your quiz design, publish the quiz so you can use it within your posts and pages. Add the quiz block to your content, publish the page or post, and your visitors can now take the quiz.

Ending Thoughts on How to Add a Quiz to Your Website
That’s our look at how to add a quiz to your website. Quizzes are great for increasing engagement and social shares. Fortunately, adding them to your website is easy when using one of the WordPress plugins we’ve covered in this tutorial.
We want to hear from you. Have you added a quiz to your website? Let us know about your experience in the comments.
Frequently Asked Questions
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.
Can I afford a website builder?
Yes. Besides paid website builders, there are also free ones; however, they come with fewer options.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.

Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.
View all posts by Randy A. Brown





















