Design principles are the foundation of great compositions on a web page. Designers understand the importance of mastering the visual concept of balance for putting across the right message for the audience to perceive. These principles serve as guides in creating visual media, and good designs will enable the viewer to see what you want them to see.
The concept of balance is an important element in design. A balanced design is aesthetically pleasing to the human eye because it creates stability in a design. Balance can be achieved through colors, shapes, textures, etc. Humans have an innate sense of balance; for instance, if objects are not distributed evenly around a vertical axis, we become partially disoriented. This is because we perceive the world on a vertical axis, and the human body is positioned vertically with the head at the top and the feet at the bottom.
Each aspect of a design has its own visual weight, which must be balanced by other parts to produce a pleasing and useful design. The concept of "visual weight" states that some elements' sizes appear to be bigger than others. You must use the vast amount of knowledge and talent that you have amassed through time in order to attain balance in web design.
Recognizing the significance of balance in a design is essential because it's the only safeguard against the creator falling short of the viewer's expectations. Balance addresses the reality that, even while focal points (areas of interest) might be used to highlight particular elements of the design, viewers will still be able to observe the complete building.
Each design layout begins with a blank page, and skilled designers know that the key to effective design is the placement of such elements as logos, texts, images, etc. The arrangement of these components can be made either using a symmetrical or an asymmetrical approach. Let's take a look at the differences between these design principles one by one.
What is Symmetry Balance?
Symmetry, or "bilateral balance," is referred to as a design principle that involves arranging elements the same way on both sides of the vertical axis or repeating elements on the right and left sides of a vertical axis. The elements and compositions are placed in such a way that design elements are equal.
Consider a butterfly; its wing pattern is an illustration of the symmetrical balance present in nature, where all the opposing features are mirror images of one another and are in ideal proportion. The shape "square," which has equal-length sides and may be divided into two sides either vertically or horizontally, is another illustration.
Symmetry balance can be formal or informal. A formal symmetry balance contains the same items on either side of the vertical axis, which means the placement of the elements is identical. Informal symmetry balance is similar to formal symmetry balance; however, the elements are not perfectly mirrored to each other, and sometimes the changes are not noticeable.

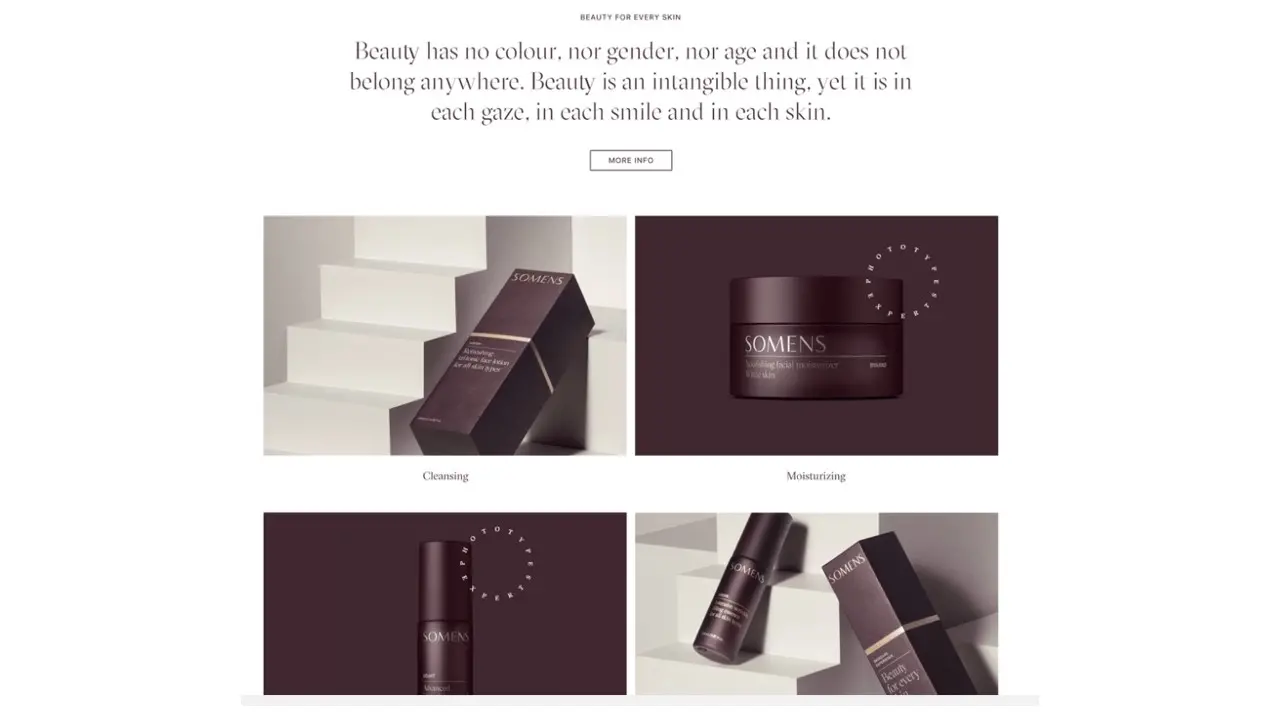
Here’s a section of a web page that applies symmetry design;

Types of Symmetry Balance
Symmetry balance can be classified into;
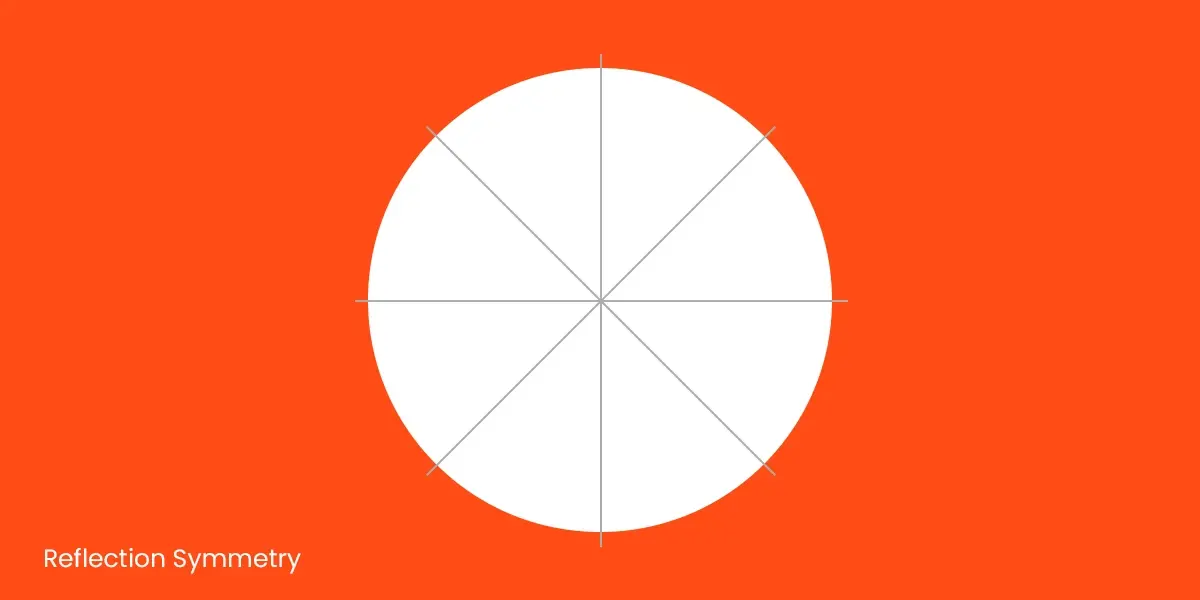
Reflection Symmetry
Reflection symmetry is achieved by mirroring designs across an axis. This means that when an element or object is reflected across a line, it gives a balanced proportional composition.

Rotation Symmetry
Rotation symmetry, also known as radial symmetry, introduces movement to a design. It is described as the rotation of an object that occurs around a specific point in a specific direction. In order to portray the motion of an element in the design, an element is rotated to a certain degree.
Nature displays this type of symmetry in many types of flowers, such as painted trilliums, daisies, and sunflowers. Mitsubishi's logo design is an example of rotation symmetry. We can see that the same pattern is rotated at three different angles and connected at the center. The rotational symmetry design is used to create a sense of movement.

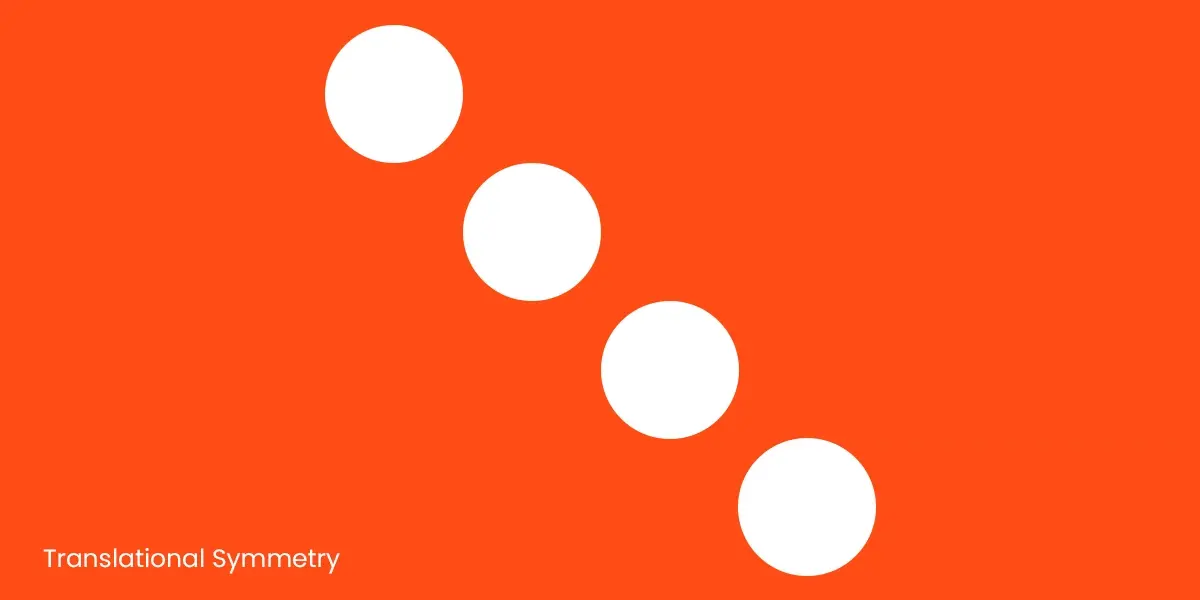
Translational Symmetry
Translational symmetry is achieved by repeating or mirroring elements in a regular pattern along a single axis. The use of translational symmetry can give a design a sense of movement, as well as union and continuity. It is used mostly in web design to create repeated patterns in the background of a website. In mobile app design, translational symmetry can be applied to one or two sections but not to the whole page; the same as in web pages, designers often use it on a single element instead of designing the entire website in that manner. A design element has translational symmetry when it exactly matches another when put on top of it.

The following steps can be taken to achieve symmetrical balance in web design:
Alignment: Placing two elements of the same weight on equal composition sides is critical to stabilizing components around an axis. Aligning elements properly, either vertically or horizontally, can create a sense of order and balance in a design.
Grid Layout: A grid layout ensures that elements are aligned and spaced evenly; this also creates order in a design.
Symmetry in Color and Shape: There should be symmetry in color and shape, e.g., a symmetry color scheme with colors that are evenly distributed on each side contributes to balance in a design.
Typography: The use of a symmetrical font or typeface that is evenly spaced can create balance in your design.
Overall, the placement of design elements, the use of white space, and evenly placed objects create unity and balance in a design.
When should you use symmetrical balance?
Symmetrical balance can be used in formal designs, e.g., business websites, e-commerce websites, and so on. It can also be used for minimalist designs and portfolio websites. Overall, symmetry design is effective in cases where you want a basic or classical look.
What is Asymmetry Balance?
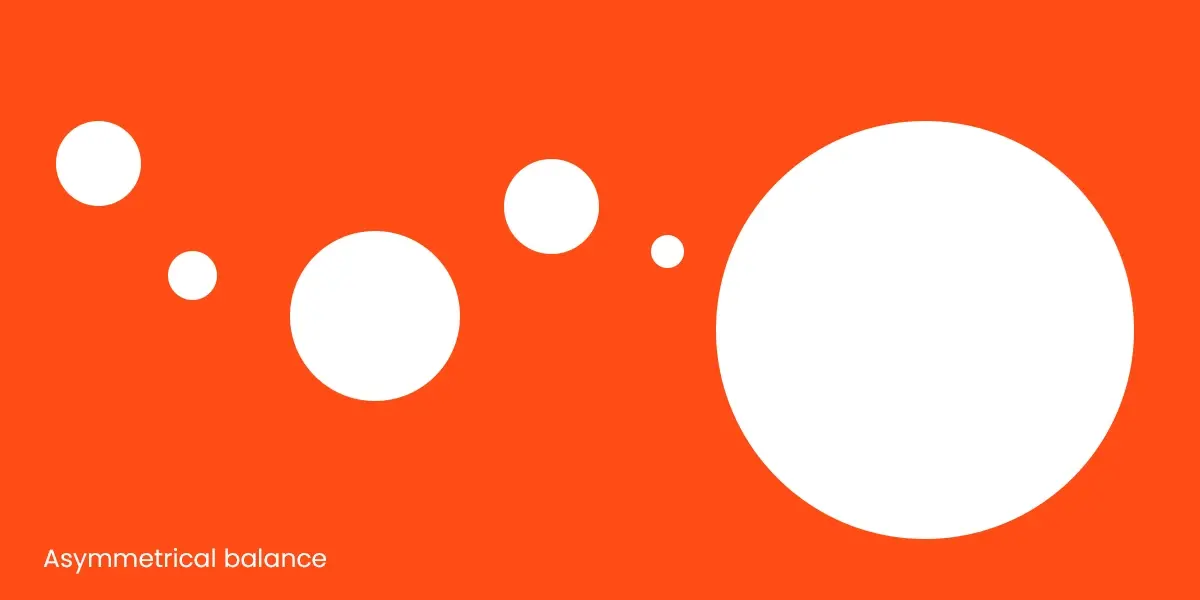
Asymmetry balance refers to compositions with elements that are unevenly distributed, it uses elements that differ in size, shape, color, and texture to create a balanced composition. Design elements are distributed unevenly across the surface, but the unevenness of each element works with each other to give out a balanced and harmonious look. For example, when you place heavy elements on one end of a design, you can balance it with lighter objects on the opposite side.

On a web page, here's an example of an asymmetrical layout;

There are various methods of achieving asymmetry balance in web design;
Shape Arrangement
Visual objects of light colors and small sizes have less weight than larger and darker visual objects. Therefore, you can use several smaller elements on one side of the design as compared to a massive object on the other side of the design. Simply put, considering the visual weights of elements, it’s important to create balance. Take note that large and empty areas of a composition can be complemented with smaller details so that the composition doesn’t look empty and out of place.
Using Texture
Textures are one of the most effective techniques for creating lifelike and compelling designs. The texture of a design can be used to emit a different tone depending on the kind of look and feel the brand is going for. The texture of a web page can be soft or rugged; textures can be used in contrast and can be layered on top of each other for a multi-dimensional effect.
Using Color
Having proper knowledge of colors as a designer is of great relevance; this can help designers understand which color works best for a brand and what kind of emotion it evokes.
Colors are often divided into primary and secondary colors, with additional refreshing and warmer tones of color. Some colors are incredibly vibrant, while others are rather drab, and some fall is considered neutral. In asymmetrical design, designers often use neutral colors for large areas of the design and contrast them with the bright and vivid colors of the smaller areas.
Eye Direction
A viewer's eye can be easily directed in one direction or another, depending on the way you organize your design. Triangular elements can serve as pointers, and people in a painting or a photograph looking at a certain point will naturally draw your attention toward that point. Asymmetry designs pique users' curiosity, and they draw the viewer's attention to your design's key elements.
Asymmetrical balance is an effective approach to web design. When done correctly, it can feel more modern, energetic, and active than its symmetrical counterpart. Its dynamic feel makes your website stand out from the competitors, and it also portrays a feeling of movement. This is why many sports brands use asymmetrical designs in their logos and layouts.
When should you use asymmetrical balance?
In order to determine whether the asymmetrical balance is the right principle for your brand, you must first decide what it should look and/or feel like. If you’re going for a "modern", "creative," and "independent" outlook to describe your brand, then you may benefit from asymmetrical balance.
Because of the asymmetrical balance's dynamic feeling, it works really well with brands that deal with sports, gadgets, etc. This doesn’t mean that other brands cannot consider using it as well. The asymmetrical balance belongs in site areas with big, bold, yet brief statements like the hero image, the call-to-action banner, and maybe even your online portfolio. Note that you must be careful with asymmetrical designs to make sure you’re not doing too much to defeat the purpose of the design, remember the word is “balance”.
Summary
Design principles enable us to appropriately organize items on our website in order to achieve aesthetic balance. The designer ensures the stability of the web design process by employing the concept of balance. Balance as a design element enables brands to provide outstanding user experiences to their customers. Designs that are asymmetrically and symmetrically balanced can be employed in very different ways. If you need a more formal, harmonious, and aesthetically pleasing structure, using a symmetrically balanced design would be a good course of action. If you're aiming for an impactful, dynamic composition, an asymmetrically balanced design is the right choice, as long as you mind your way of organizing and creating your composition. Displacing visual objects randomly may do the exact opposite of what you require, so tread carefully.
Don't be afraid to explore, whether you want to create a superb mobile app or site design. You can balance elements in your design symmetrically or asymmetrically, depending on what the brand wishes to portray.
Frequently Asked Questions
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.
Does a website need hosting?
Yes. In order for a site to be accessed by outside users, it needs to have website hosting.

Jessica Agorye is a developer based in Lagos, Nigeria. A witty creative with a love for life, she is dedicated to sharing insights and inspiring others through her writing. With over 5 years of writing experience, she believes that content is king.
View all posts by Jessica Agorye