Material Design is a web design system created by Google and introduced in 2014. It’s a standard for creating websites focusingL on UX and was developed with smartphones in mind. Material Design was a response to the terrible design practices of the 1990s and 2000s and applies to websites and apps. It’s changed a lot since it was introduced in 2014. In this post, we’ll look at Material Design for the web, see what it is, and see how to use it on your WordPress website.
What is Material Design
Material Design is a visual design language that expanded on the Google Now card design with responsive grid layouts, shadows, padding, and animations. The purpose was to create good design practices for the web. Web designers could create custom themes with colors, typography, and shapes.
Material Design has continued to develop and focus even more on smartphones. Material Design Theme, also known as Material Design 2, emphasized rounded corners, colorful icons, negative space (whitespace), bottom navigation bars, and the Google Sans font.
The latest version, Material You, also known as Material Design 3, emphasized larger buttons, animations, and custom UI themes created from the user’s wallpaper for Android smartphones.
For more about UI, see the article 6 Ways to Test the UI Of a Website.
Material Design for the Web
Unlike Minimalistic website design, which leans toward flat design for its visuals, Material Design has a greater focus on shadows, shapes, and colors. Flat design is clean, but it’s also less efficient for usability. It doesn’t include animations and the elements don’t stand apart as clearly as other types of design. It’s difficult to know if something is clickable or when something has been clicked. Elements tend to blend with their surroundings.
Material Design moved away from flat design and was inspired by physical materials. It’s based on paper and ink, but intelligently expands on those concepts. Paper is 2D (two-dimensional), but things drawn on paper can be made to look 3D (three-dimensional). Stacked paper has physical surfaces, shadows, folds, edges, and seams. It has depth. It can be shaped and resized. Google used these concepts to recreate these effects digitally. The idea is that elements would react in the same way they would in the real world.
Material Design Guidelines
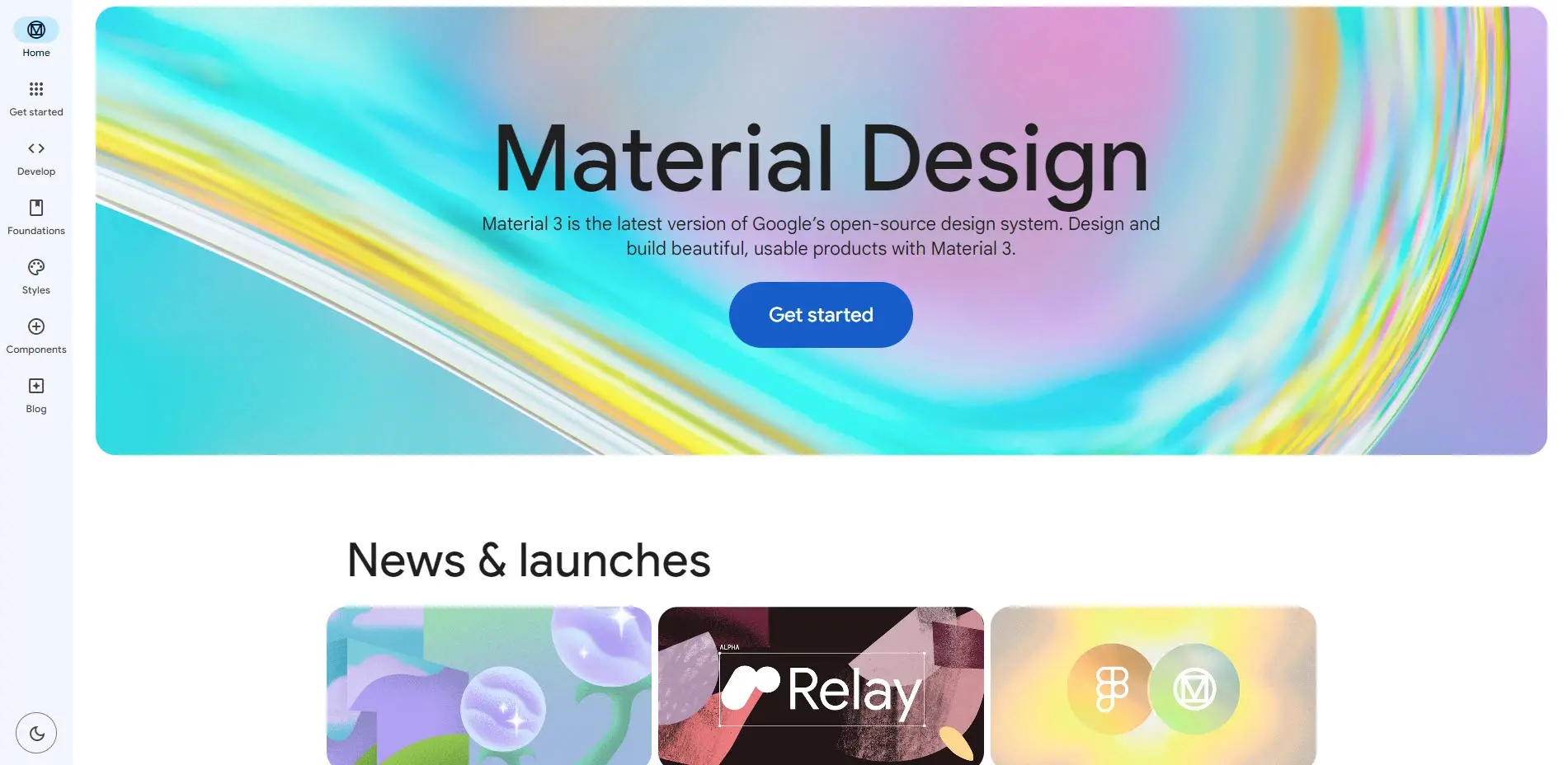
Google’s Material Design website contains the guidelines and design directions for Material Design. It’s a comprehensive resource that specifies the rules for Material Design and how to use it with your website. The resource is organized into three main parts: foundations, styles, and components. Each part specifies details of how to use Material Design with specific website building blocks. We’ll look at all three parts and see the types of design elements they cover.

Material Design Foundations
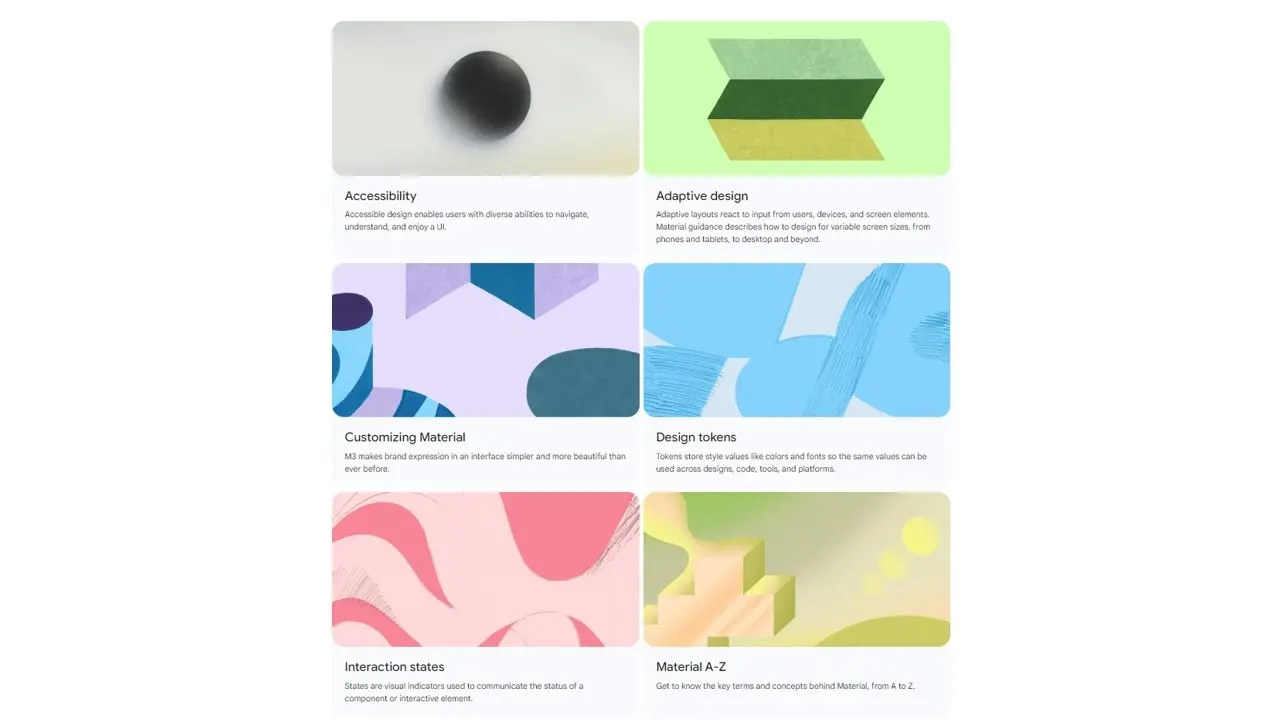
Foundations covers every aspect of the user interface (UI). It covers patterns that create the layout, interactions, and accessibility. Here’s a glance at each one.

Accessibility
Accessibility shows how the UI should work to be usable by all users regardless of their abilities.
Adaptive Design
This specifies how layouts should respond to the user’s input, devices, and screen elements.
Customizing Material
This shows how to customize Material Design to suit your brand.
Design Tokens
These are the values of colors, fonts, etc., that can be used across the website. It helps keeps the values standard.
Interaction States
These are the visual indicators that show the current state of an element. They help the user understand if a button-press, or similar action, worked by giving them a visual response.
Material A-Z
This is a glossary that lists all the Material Design terms.
Material Design Styles
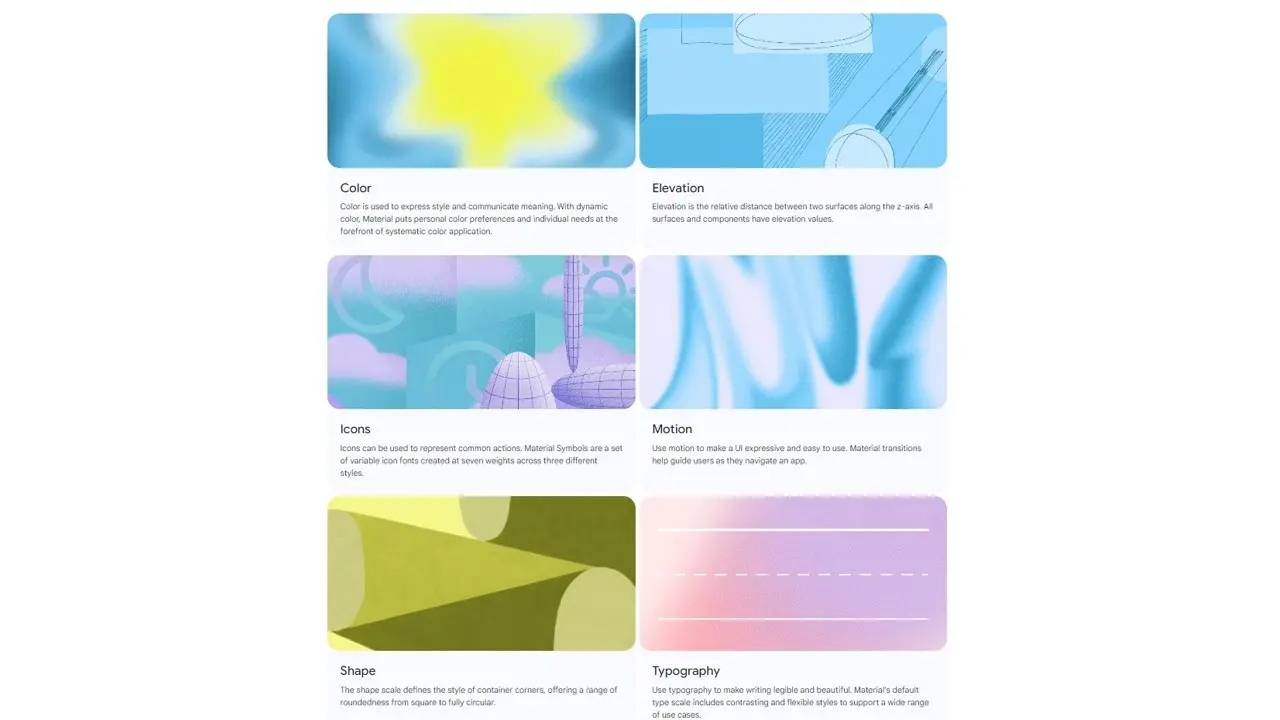
Styles includes all of the visual elements of your website. This section shows how to use styles from a Material Design perspective.

Color
This shows how to use dynamic color on your website.
Elevation
Elevation is the distance on the z-axis between two elements. Each surface has an elevation value.
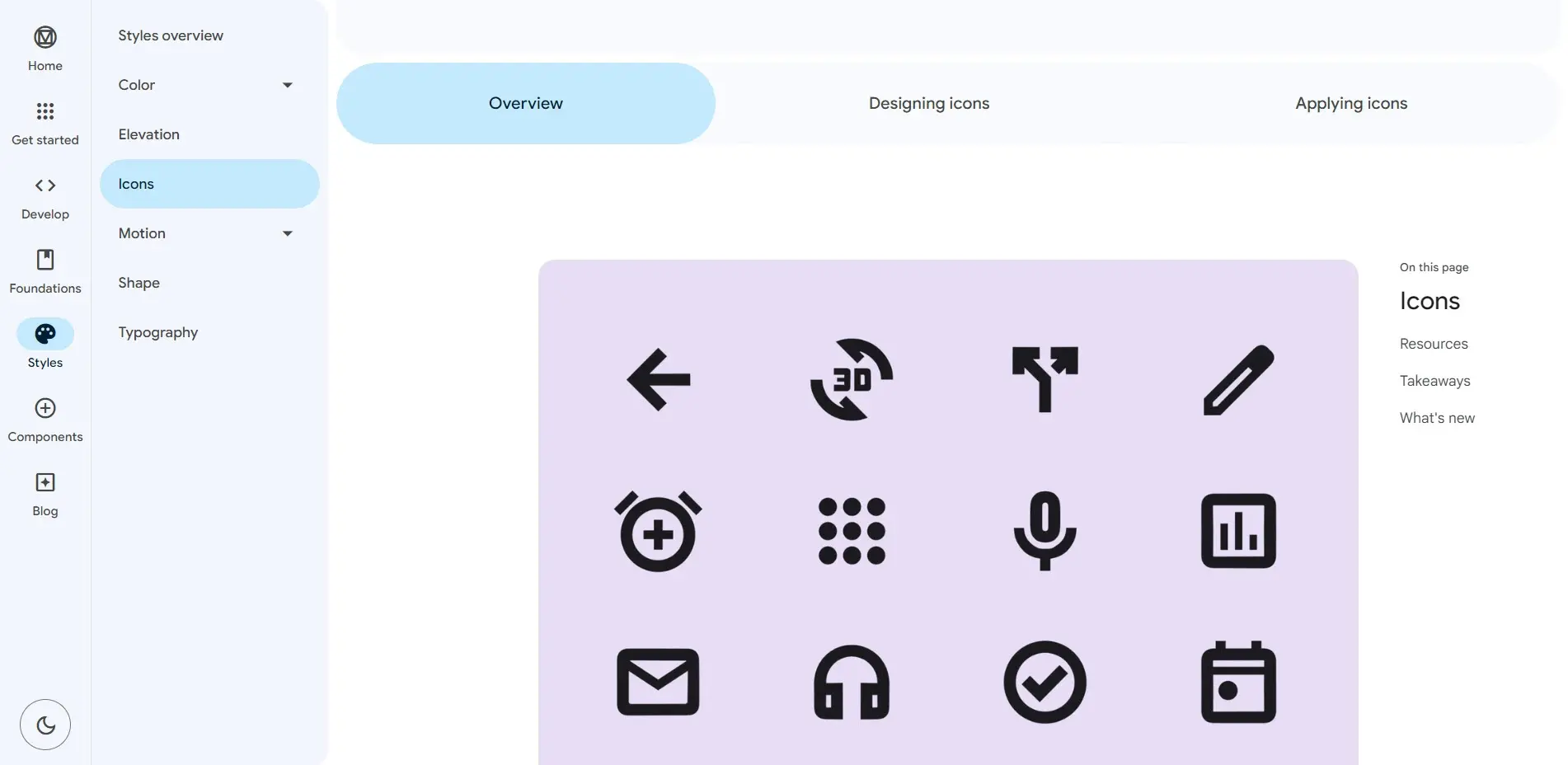
Icons
This covers Material Symbols, which is a set of icon fonts with seven different weights in three styles.
Motion
Motion covers the transitions to help users move through the UI.
Shape
Shape covers the shape of the corners of all containers. It includes anything from square to round corners and how to use them.
Typography
This covers how to use typography with contrasting and flexible styles to make text beautiful and legible.
Material Design Components
The components section covers lots of areas and specifies the types of elements to use for them. It shows examples for each one. Here’s a look at those examples.
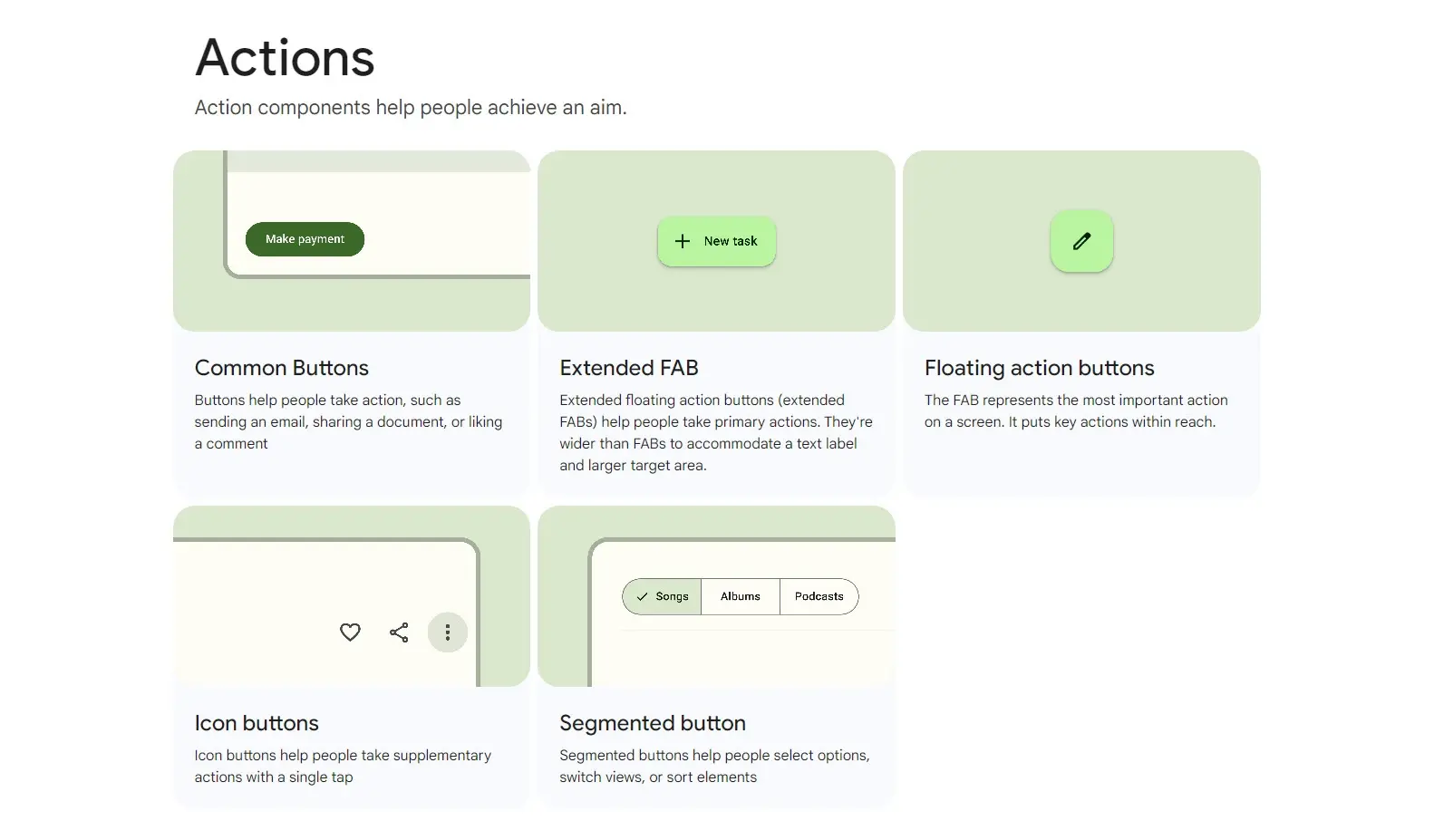
Actions
Actions covers multiple types of buttons. It includes common buttons, extended floating action buttons, floating action buttons, icon buttons, and segmented buttons.

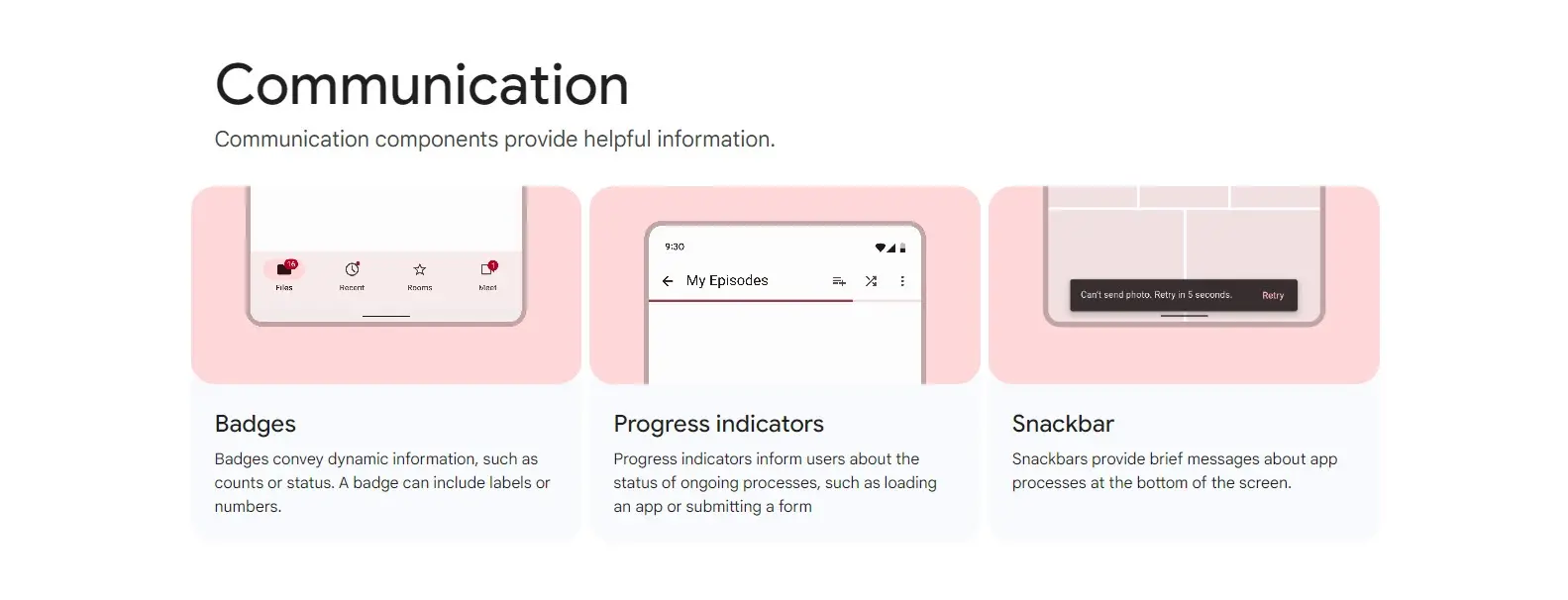
Communication
Communication covers components that provide information. It covers badges, progress indicators, and snackbars, which provide small messages at the bottom of the screen.

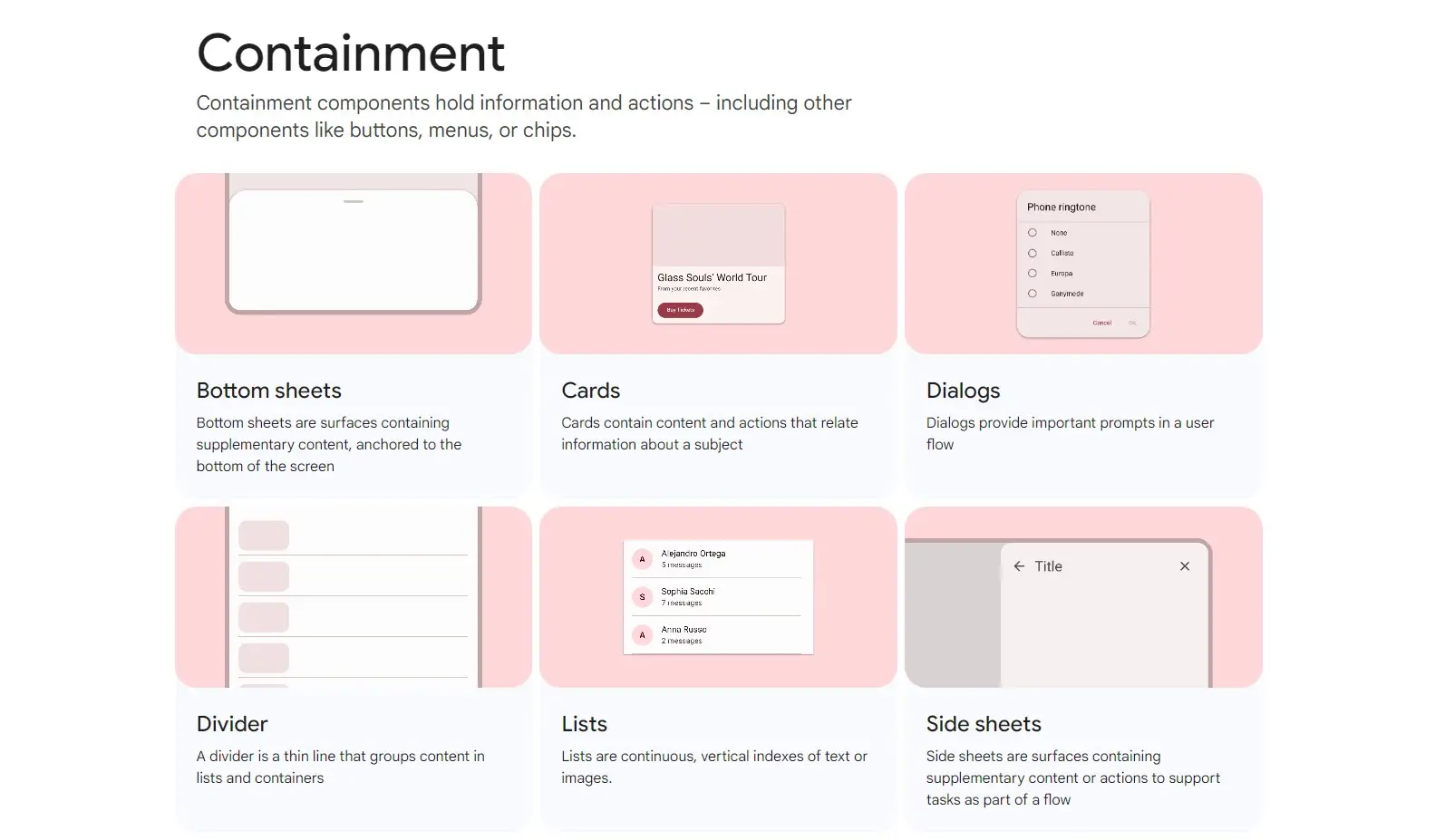
Containment
Containment covers the components that hold information and actions. It covers bottom sheets, cards, dialogs, dividers, lists, and side sheets.

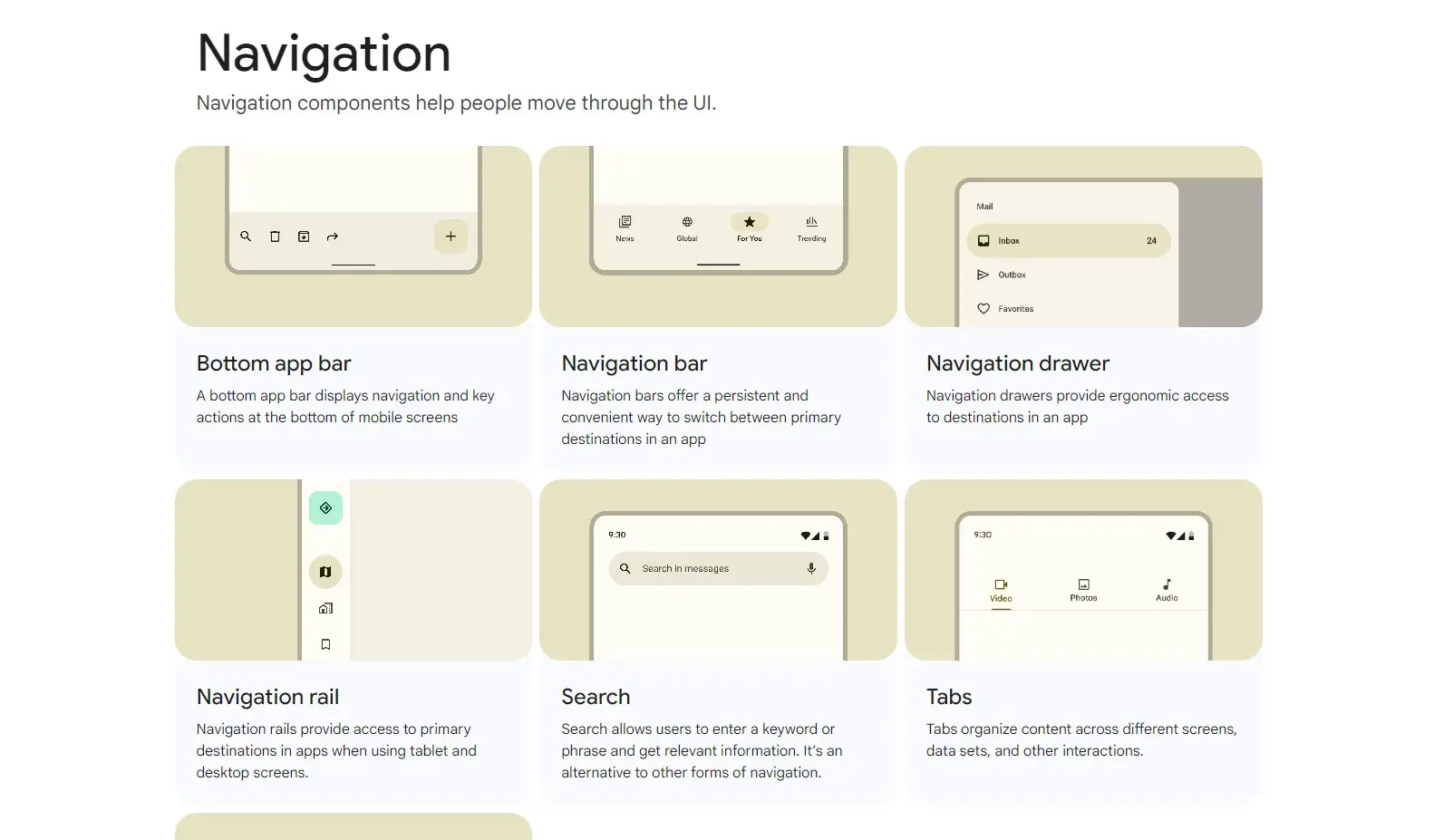
Navigation
Navigation includes the elements that help the user move through the interface. They include the bottom app bar, navigation bar, navigation drawer, navigation rail, search, tabs, and the top app bar.

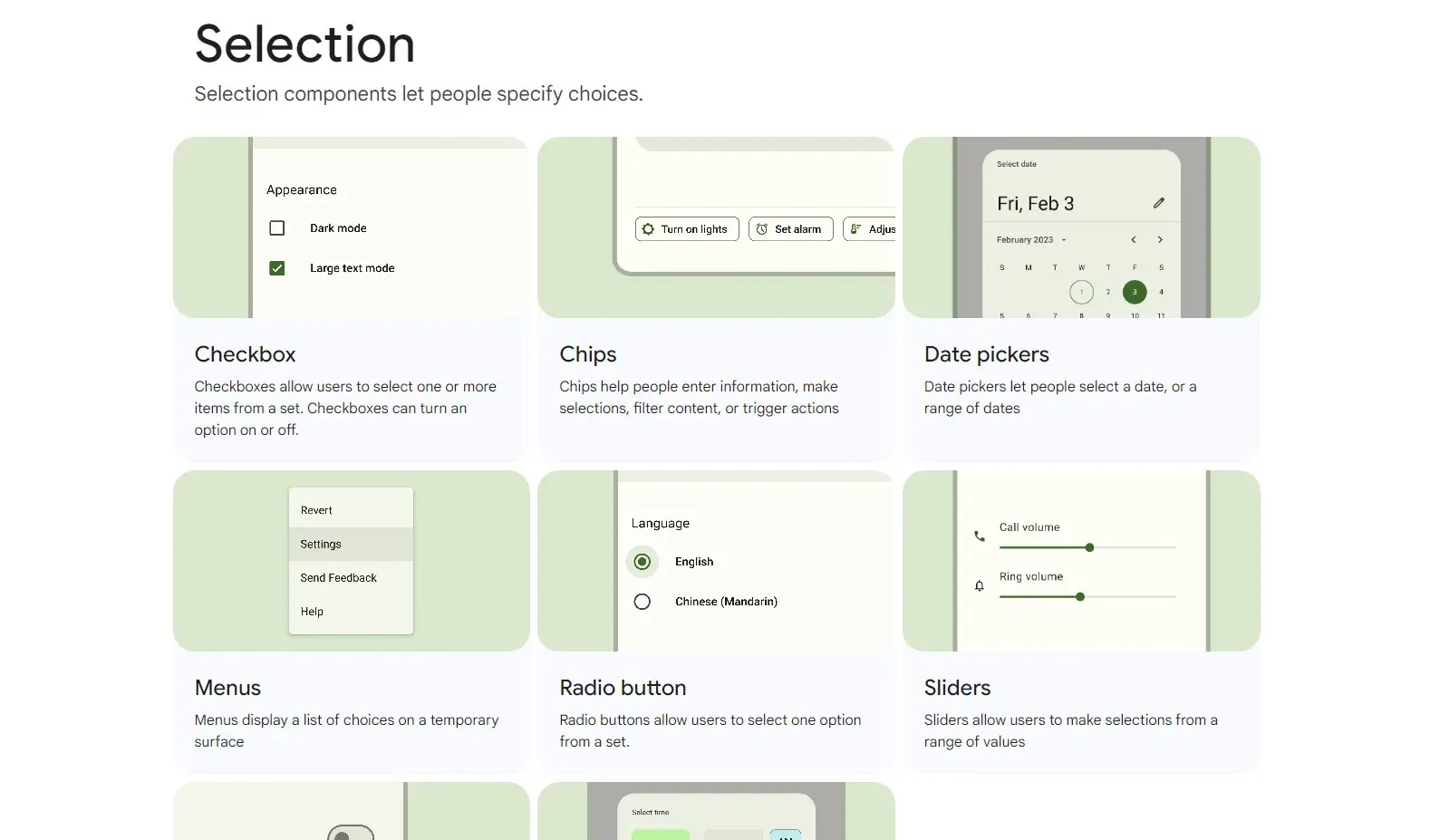
Selection
Selection covers any component that lets the user make a choice. This includes checkboxes, chips, date pickers, menus, radio buttons, sliders, switches, and time pickers.

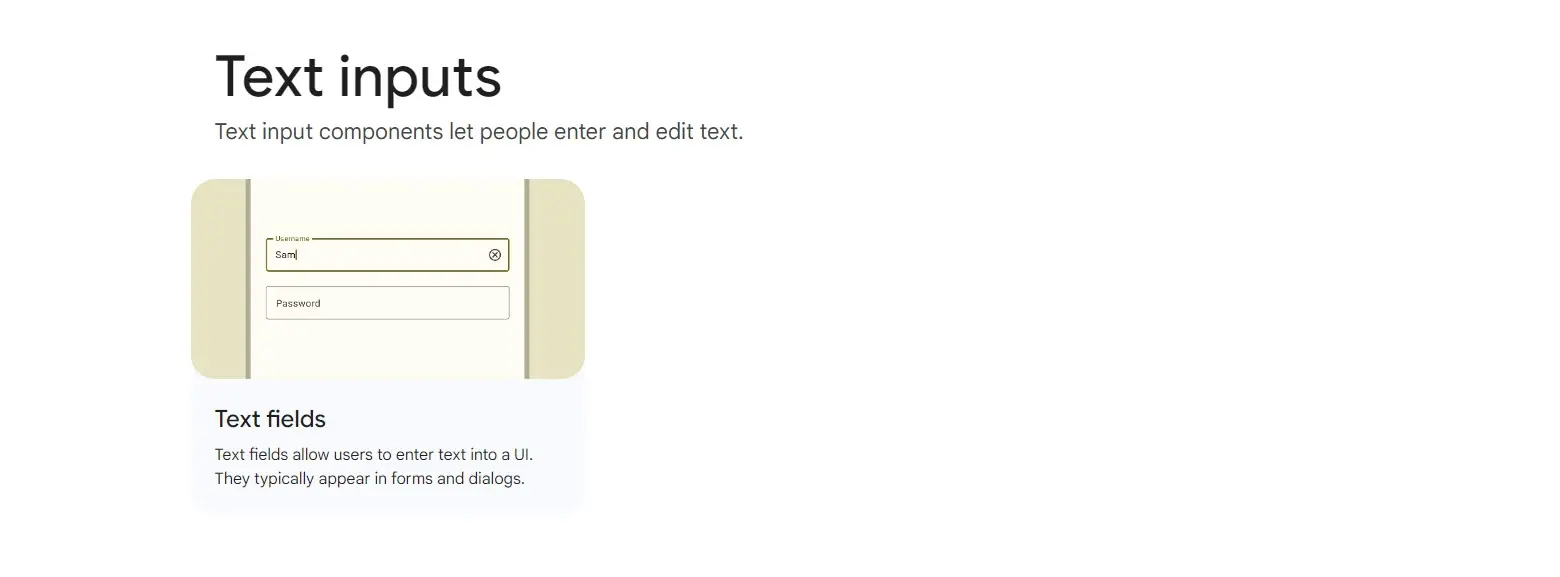
Text Inputs
Text Inputs cover all types of text fields. This includes forms and all dialog options.

Material Design Examples
It’s simple to use the Material Design concepts with WordPress themes. Let’s look at a few of the Material Design examples to see how to implement Material Design in your WordPress website. I’ll focus on the main points, and I’ll mention other Material web design concepts in these examples.
Shadows
Elements can be separated by shadows. This allows cards, icons, menus, etc., to stand apart. It makes it feel like an object and also gives it a 3D look. The shadows can increase or decrease when the user interacts with the element. This makes interactions feel like physical objects, which is more natural.
For example, a header could have a shadow under it, separating it from the page or post. This shows the user that the menu is a different portion of the website. As another example, a button might have a shadow, but when the user clicks the button, the button moves slightly, and the shadow goes away momentarily. This gives the illusion that the button was pushed into the screen and the user understands they’ve interacted with the button.
Another example could be a blog card. When the user hovers over the blog card the shadow increases or decreases, showing the user they can click on the blog card to see the post.
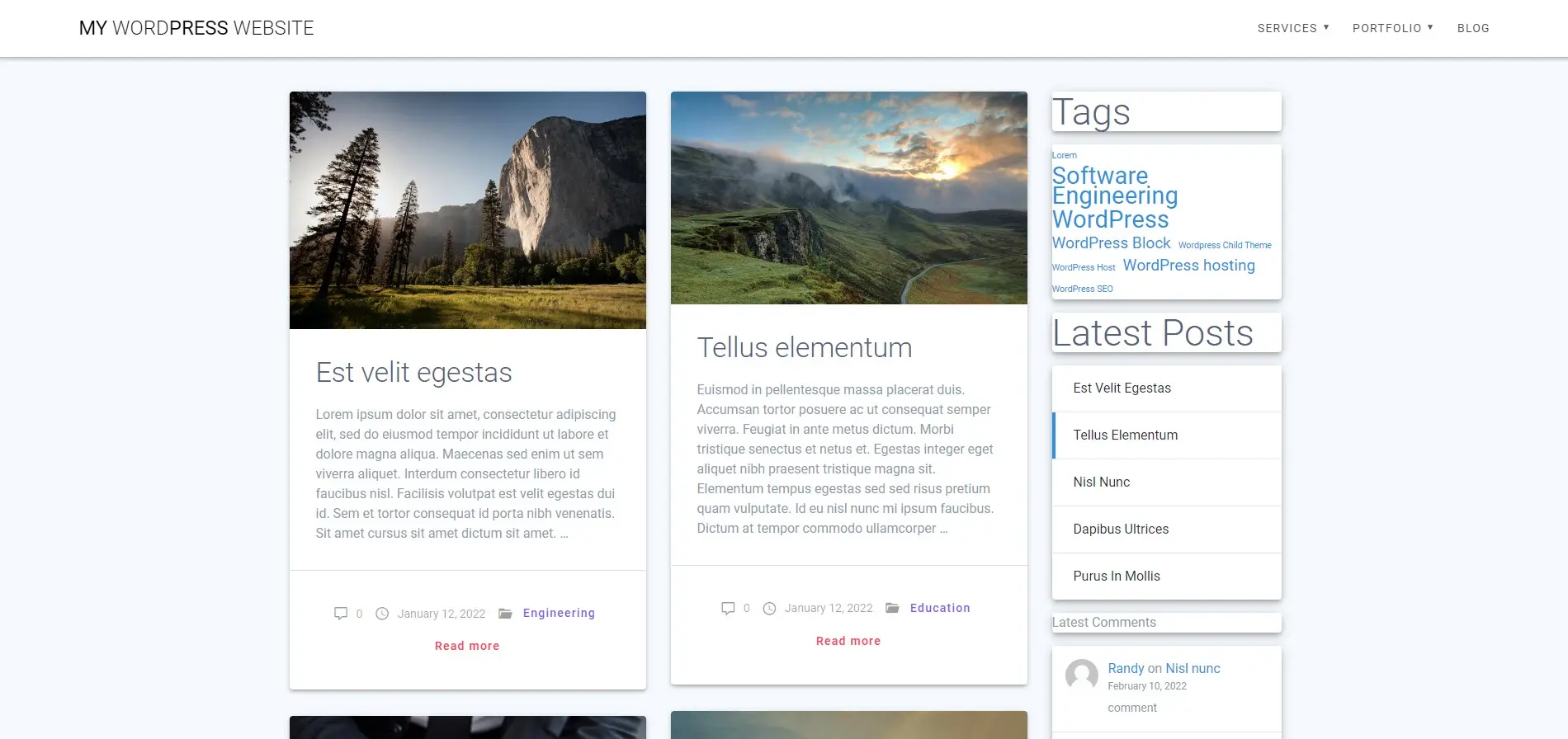
Blog Card Example
This example is from the WordPress theme Materialis. It includes most of the shadows I’ve discussed here including the header, blog cards, and all of the elements in the sidebar including titles and widgets. It also uses large title fonts and different colors for the categories and read more links. Many of the links are animated so it’s easy to understand that they’re clickable. I’m hovering over the second post in the sidebar, which reveals a blue line, showing that I can click on the post.

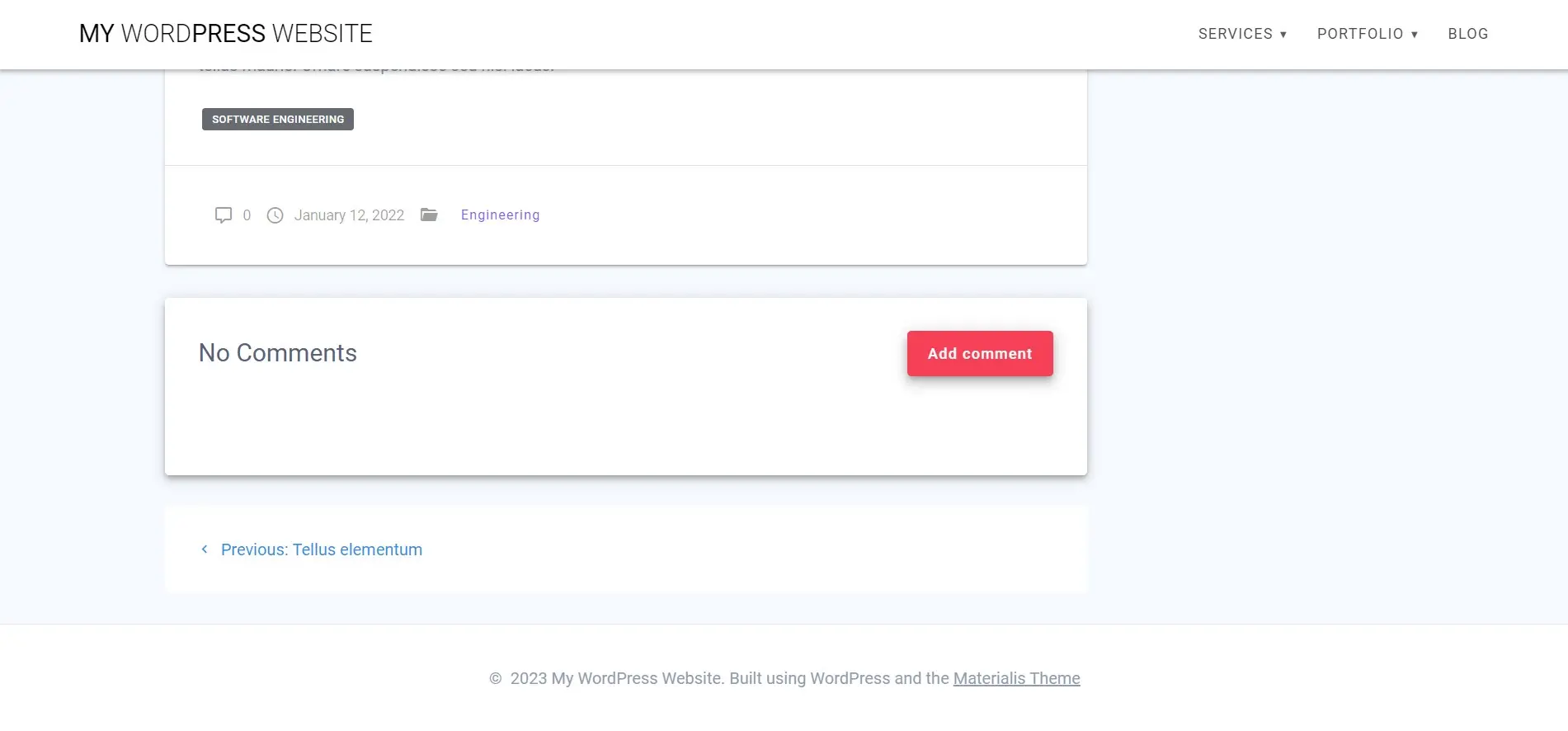
Button Example
This example from the same WordPress theme shows a button to add a comment to the blog post. The button includes a shadow and it’s in a much bolder color than the other elements, so it stands out from the other elements. Hovering over the button lightens its color, so it’s easy to understand that it’s clickable.

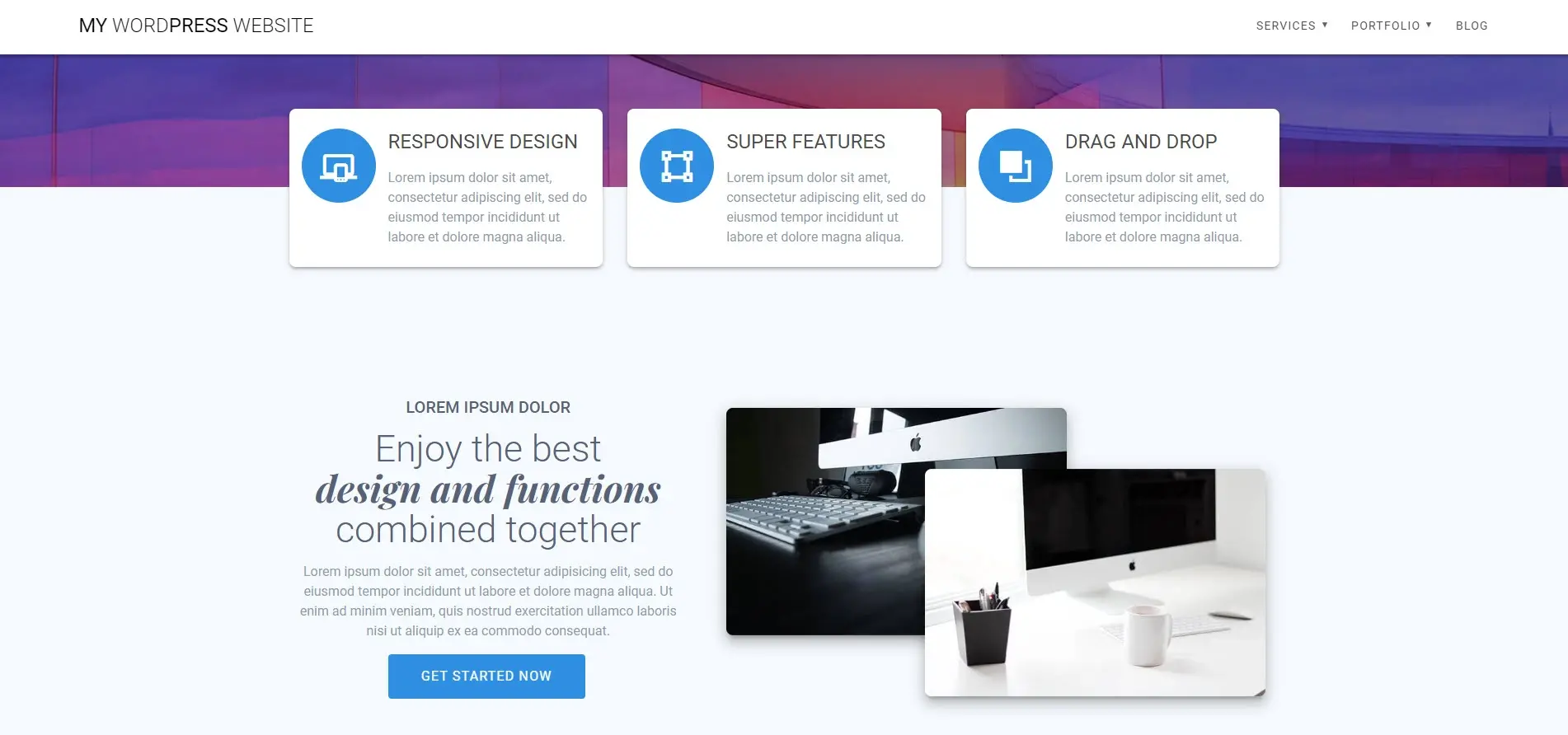
Images Example
This example is the home page of the Materialis WordPress theme. The overlapping images include shadows, so they stand apart from each other. It includes shadows for most of the elements on the page. It also uses large icons that stand out from the rest of the page. This one also includes rounded corners for the blurbs and images, large typography for the titles, and hover effects for the clickable elements.

Icons
Icons can be used to show actions. They draw attention, but they should also provide useful information. This is great for navigation menus to highlight the types of links, and contact information to show the type of information at a glance, etc. This makes them ideal for use with typography. The weight, fill, grade, and optical size should be carefully selected for the icon’s purpose.
When using icons in navigation menus, always include a label. This works as a short description so users won’t have to guess where the menu link will take them. Be sure to include white space around the icon so it’s easy to see and understand.
For more information about using icons with your website, see the article How to Use Icons Sets on Your Website (and Where to Find Them).
Navigation Menu Example
This example from the Google Material Design website includes icons for the navigation menu links. The icons are easy to see and use, and they include labels to make them easy to understand.

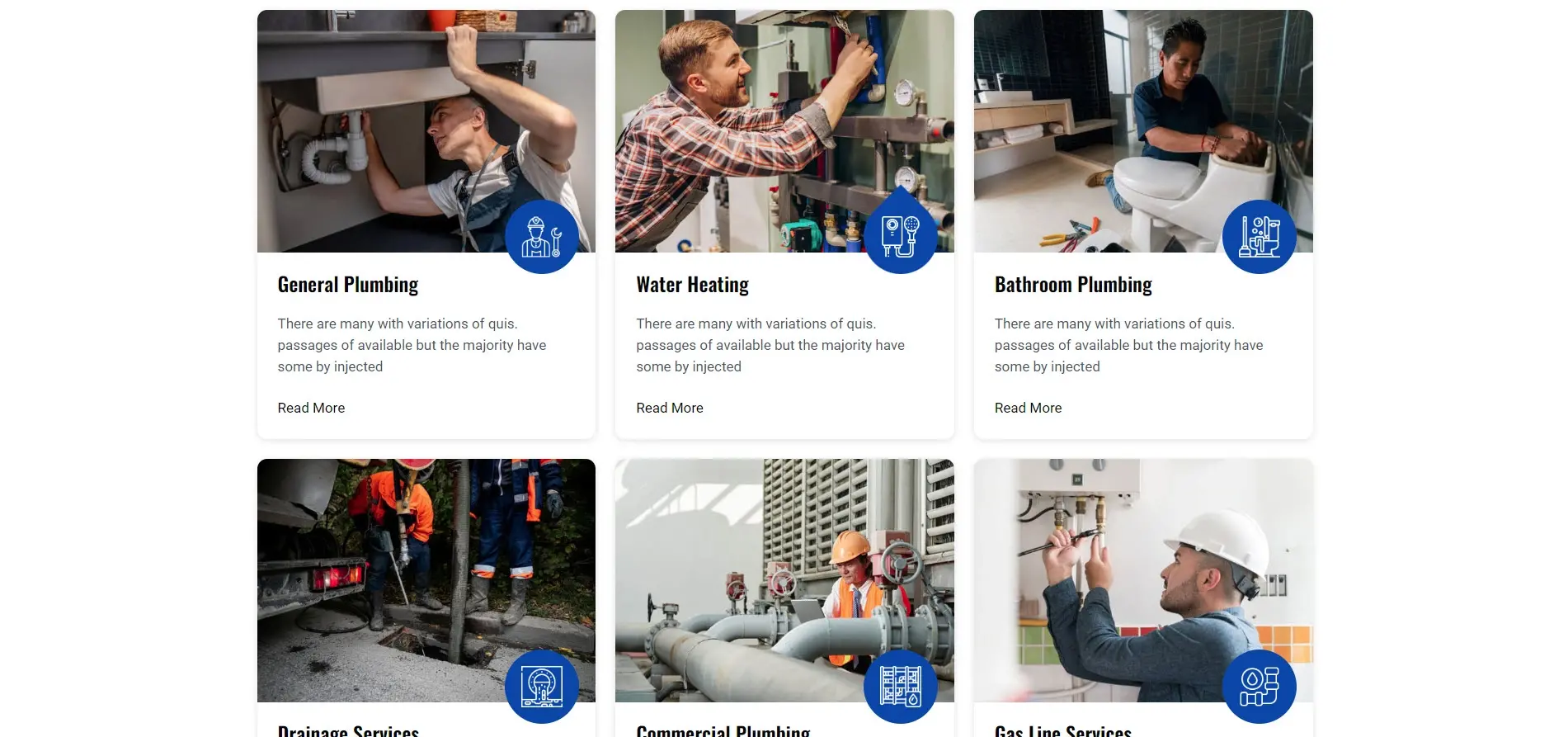
Blog Cards Example
This example is from the Droplet WordPress theme. It uses icons to inform the user of the blog categories. They also have a hover animation that changes the icons from a circle to a water droplet, showing that the blog cards are clickable.

Rounded Corners
Rounded corners can make elements stand out. Here are a couple of examples. These examples also include large typography and simple navigation that’s easy to understand.
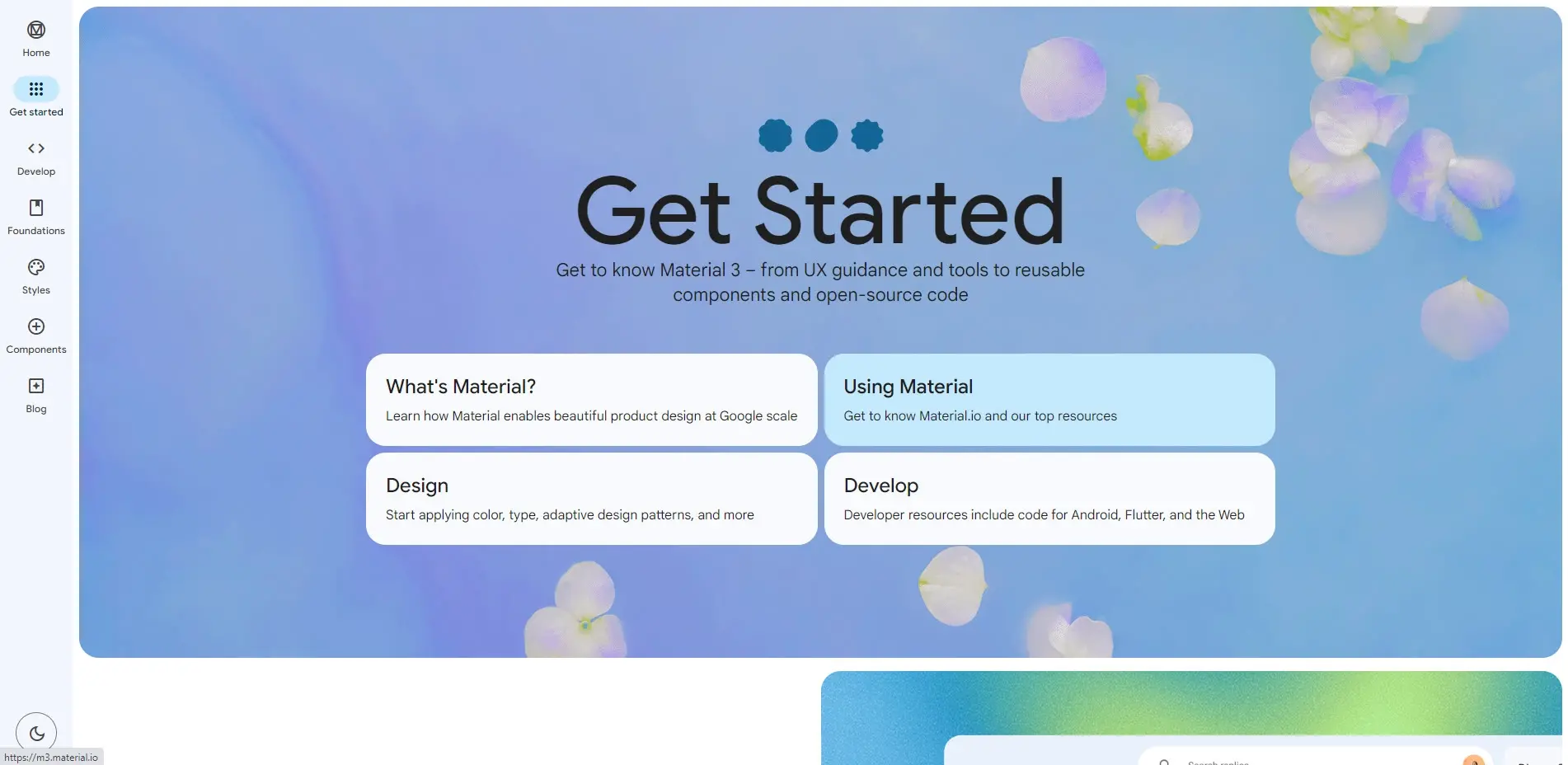
Blurb Example
This example is from the Material Design website. It shows several blurbs with rounded corners. They include hover effects to show that they’re clickable. I’m hovering over the blurb in the upper right corner and its background has changed color. This one also includes a large page title, so the page is easy to understand at a glance. It also makes great use of color.

Blog Card Example
Rounded corners can also be used as an animation. This example is from the Material Design blog. It includes rounded corners for the blog cards. When I hover over a blog card, the corners round even more. This shows that the card is something I can interact with. In this example, I’m hovering over the blog card on the right, which makes the corners rounder as I hover. This example also includes large typography for the blog titles.

Advantages and Disadvantages of Material Design
Advantages of Material Design
Disadvantages of Material Design
Ending Thoughts
That’s our look at Material web design. Google’s Material Design guidelines are a great help in designing WordPress websites that look and work well. The main advantage of following the Material web design guidelines is the websites will be more user-friendly. Websites look better than flat designs and have more features than minimalist website designs. It’s cleaner than the maximalist or similar design directions. Material Design fits nicely in the middle, providing a good balance and improving UX and UI at the same time.
We want to hear from you. Do you use Material web design for your websites? Let us know in the comments.
Frequently Asked Questions
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.
Can you migrate my existing website over?
Yes, and without issue. Regardless of how many websites you’re managing, we’ll bring all of them under the Verpex wing free of charge. Just send us the details of your websites when you’ve signed up to get started.
Will you be able to fully restore the website if something goes wrong?
Should anything happen, your website can be restored fully with the help of JetBackup5

Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.
View all posts by Randy A. Brown