Professionals or agency companies in the creative industry gain success by showcasing their work. As a content management system, WordPress CMS can easily manage the media file content for those who work in the creative industry to make stunning portfolio websites with the help of portfolio WordPress plugins.
In this article, you will learn the basic features that portfolio WordPress plugins should have and plugin recommendations based on their main specific function to build a portfolio website for different professions in the creative industry.
An Introduction to Portfolio WordPress Plugins
Showcasing creative works as part of a web portfolio is different from adding a simple photo gallery to a web page. This is mainly because the portfolio showcase will have more detailed information about the work and focus on gaining the prospective clients’ attention.
Portfolio WordPress plugins are designed to display media files such as pictures and videos. Besides displaying visual content, some portfolio WordPress plugins can manage audio files and other types of content if needed. However, its functionality doesn’t stop right here. It also has essential features that make it different from a typical gallery WordPress plugin.
Essential Features in Portfolio WordPress Plugins
To effectively manage different types of media content and showcase them, what are the standard basic features that Portfolio WordPress plugins should have? Let’s have a closer look at each feature below:
Content Filtering and Sorting
Easy Configuration and Customization
Content protection
Web Elements for Media Showcase
Pre-made Style or Templates
Image Effects
Accessibility
Layout Options
Easy Integration
Content Filtering and Sorting
Portfolio content may consist of multiple categories. Adding a filtering and sorting system to the content will make it easy for the audience to browse great numbers of creative work uploaded to the web portfolio from time to time.
Easy Configuration and Customization
The configuration and customization settings provided by a portfolio WordPress plugin can be different from one another, but easy access to these settings would be preferable and save time. The features could be as follows:
Batch upload options
Media customization (crop, resizing)
Add pictures by post type/ category/ tags
Drag and drop feature
Flexibility to upload different format types of media files
Content Protection
The common feature found in portfolio WordPress plugins is to disable the right-click on media files to give content protection from those who try to make irresponsible use of your portfolio content.
Web Elements
The portfolio gallery's web elements help visitors browse the media content conveniently. The web elements would be as follows:
Media caption
Pagination
The “Load more” style (lazy loading or button)
Link or CTA button
Social Media Share
Lightbox to closer look or view the media content
Pre-made Style or Templates
This feature will save much of your time as you don’t have to make customization from scratch on your portfolio gallery. The styles often consist of different padding gaps, animation on hover state, filter and sorting placement, borders and overlay colors, the caption position as well as the link and CTA button position for each media file thumbnail for example.
Image Effects
What makes a big difference between the portfolio WordPress plugins and simple gallery plugins is the image effects that sometimes can include more media file information overlay on the hover state. Additionally, the animation would make the portfolio gallery look appealing and professional.
Accessibility
The display nature of the portfolio WordPress plugin requires good accessibility on different types of screens. The portfolio layout should be responsive and mobile-friendly or ideally provide mobile touch options. Cross-browser compatibility would also be an important component for portfolio gallery accessibility.
Layout Options
A good portfolio WordPress plugin would have options for different layout styles, for instance, a masonry layout, or just a simple grid. The layout would add a more professional look and character to the overall portfolio gallery.
Easy Integration
Flexibility in integration enables faster portfolio updates and management. There are several types of integration that can be implemented to display a WordPress portfolio gallery:
Inner integration using WordPress shortcodes, widgets, or Gutenberg block
3rd party integration to import the existing portfolio content hosted outside WordPress, such as Behance, Dribbble, Instagram, Pinterest, YouTube, Vimeo, and many more.
Integration using a WordPress page builder plugin or a supported WordPress theme.
5 Recommended Portfolio WordPress Plugins
The plugin's recommendation will give you a bigger picture before you decide which plugin suits your need as a creative professional.
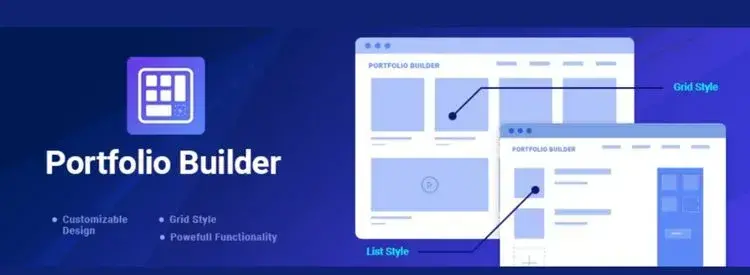
1. WordPress Portfolio Builder
The plugin allows you to add unlimited portfolios or projects. You can simply add portfolio content faster with pre-made gallery styles. Several gallery styles are exquisite as they have a collapsible feature that allows you to hide/ show the media files if you have multiple videos or project/ image items. You can add a project/ image caption or description on the portfolio item setting page.

Integration: shortcode, widget
Pros
Cons
2. SimpLy Gallery Blocks
SimpLy gallery supports multiple media files format and the lightbox is enabled by default for interactive viewing. The free version features are more than enough for you to build a professional portfolio. The portfolio customization is done using the Gutenberg block interface with dynamic live preview. It’s mobile-friendly and supports multi-touch gestures.

Integration: shortcode
Pros
Cons
3. Responsive Filterable Portfolio
If you’re looking for a responsive portfolio plugin with a simple interface, you can try this plugin. The plugin provides a portfolio setting page, and media files management and you can preview the saved portfolio settings at the back end. There’s an option to show media image types in a lightbox.

Integration: shortcode
Pros
Cons
4. Gallery Image – Photo Albums
The gallery setting interface of this plugin is super simple. You can add the media title and media description in the Media Subtitle field on the plugin’s setting page. The default gallery in the free version has a square thumbnail for each media file.

Integration: shortcode via Gutenberg ‘Media Gallery’ block
Pros
Cons
5. GT3 Photo Gallery
What’s interesting about this plugin is that it provides many grid-gallery types (square, several preset rectangle proportions, and circle) for faster setup. The masonry gallery-type horizontal order can be enabled or disabled on the plugin setting page.
You can enable the images in random order. The default margin settings for each gallery are properly stylized and you can select the corner type of the image either rounded or standard in style. This plugin is compatible with Divi theme page builder.

Integration: shortcode, Gutenberg blocks
Pros
Cons
Conclusion
Choosing a WordPress plugin for your portfolio website would be much easier if you know what media content type you will upload or use the most to present your creative work. Hence, it should be practical to choose a well-fitted and functional plugin to keep the installation lightweight instead of using a rich-features plugin that would slow down your website.
Good media file management is an essential setting in the WordPress plugin, and also filtering as the number of your portfolio items will grow over time. Lastly, keep your portfolio website protected with the right-click safeguard feature.
And if you want to ensure your new portfolio is built on a solid platform, consider using Verpex web hosting. Our hosting plans for WordPress are optimized for speed and excellent performance.
Frequently Asked Questions
Who should have an online portfolio?
Online portfolios are a must for artists, graphic designers, architects, videographers, and photographers.
How do I make a portfolio ready?
ou can make a portfolio ready by getting the structure right, make the introduction about your brief, display your project, and make it easy for people to reach you.
What should be included in an online portfolio?
Your online portfolio should include information about who you are and what you do, contact information, examples of your work, and a format that’s easy to navigate.
How do I make my online portfolio stand out?
To make an online portfolio stand out, you need to show your story and make it personal and showcase your work carefully, choosing only your best pieces of work.

Audee Mirza is a graphic designer and WordPress developer at audeemirza.com who resides in Surabaya, Indonesia. She's also the author of Graphic Identity Blog, a professional logo designer, and often creates vector illustrations for clients and marketplaces. She enjoys good typography design and all kinds of animation.
View all posts by Audee Mirza



















