A website's functionality is crucial for a great user experience; in other words, a website with poor functionality results in low engagement. Websites contain various types of content, including text, images, videos, animations, excel files, etc.
When creating a website, there are chances that you may want to include certain files or content without the need to build them from scratch. For instance, if you want to include a video to inform clients about a product from a company you’re affiliated with or would like to provide certain content from a platform like YouTube, how would you be able to include this content on your web page? The process of placing code from one website on another is possible through embedding.
What is embed code, and how can we create it? This article aims to cover the purpose of embedding while also providing a brief example of how to create embed code for your website.
What is an Embed Code?
Embed code is a block of code that is used to add external content to any HTML document or a short code that can be copied from one website to another using an Iframe using <iframe src= “ “> </iframes>. Numerous types of content can be embedded into a website; they include;
- Chatbots
- Blog Feeds
- Social media feeds
- Spreadsheet e.g. excel
- Coding playground e.g. CodeSandBox
- Video e.g. YouTube, Vimeo
- Maps e.g. Google Map
- E-commerce platforms e.g. Shopify
- Interactive web applications like games, surveys, etc.
Embedding code can be for a variety of reasons;
Reasons for Creating an Embed Code
- Illustration: Embedding content about how a particular feature or application works makes it easier for users to understand.
- Code Sharing: Sharing code is made easier, for instance, you may create an interactive application that you want people to engage with and embed code that allows them to add your application to their own page.
- Trust and Credibility: Embedding content on a website can gain the trust of users. You can attach social media profiles to drive visitors to your active social media pages and also increase engagement.
- SEO: Embedding YouTube videos for instance can improve the SEO (Search Engine Optimization) of your website and increase the site impression however this can also be a disadvantage.
Let’s embed a video from YouTube into our code:
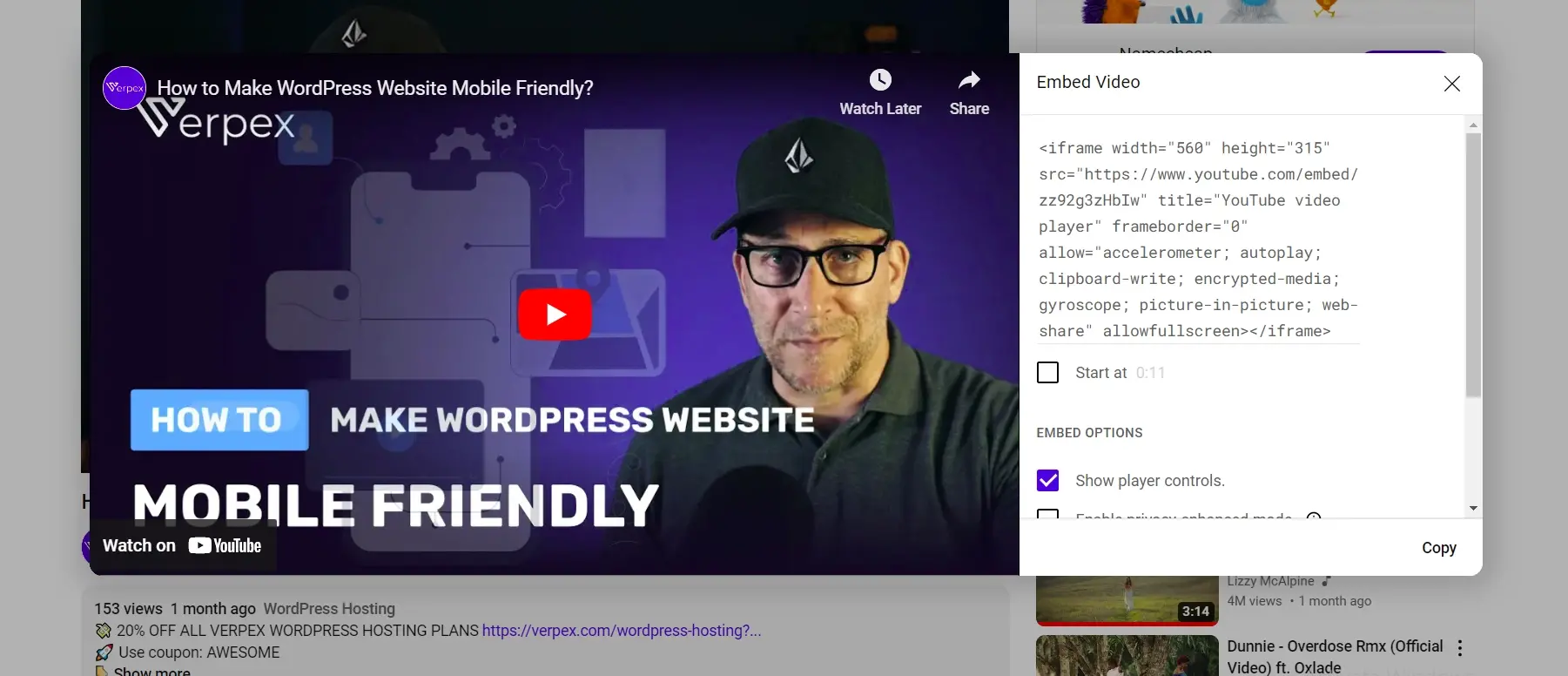
If you want to embed a video from YouTube, go to "share" and select "embed." All you have to do is copy the code and insert it into your website or page.

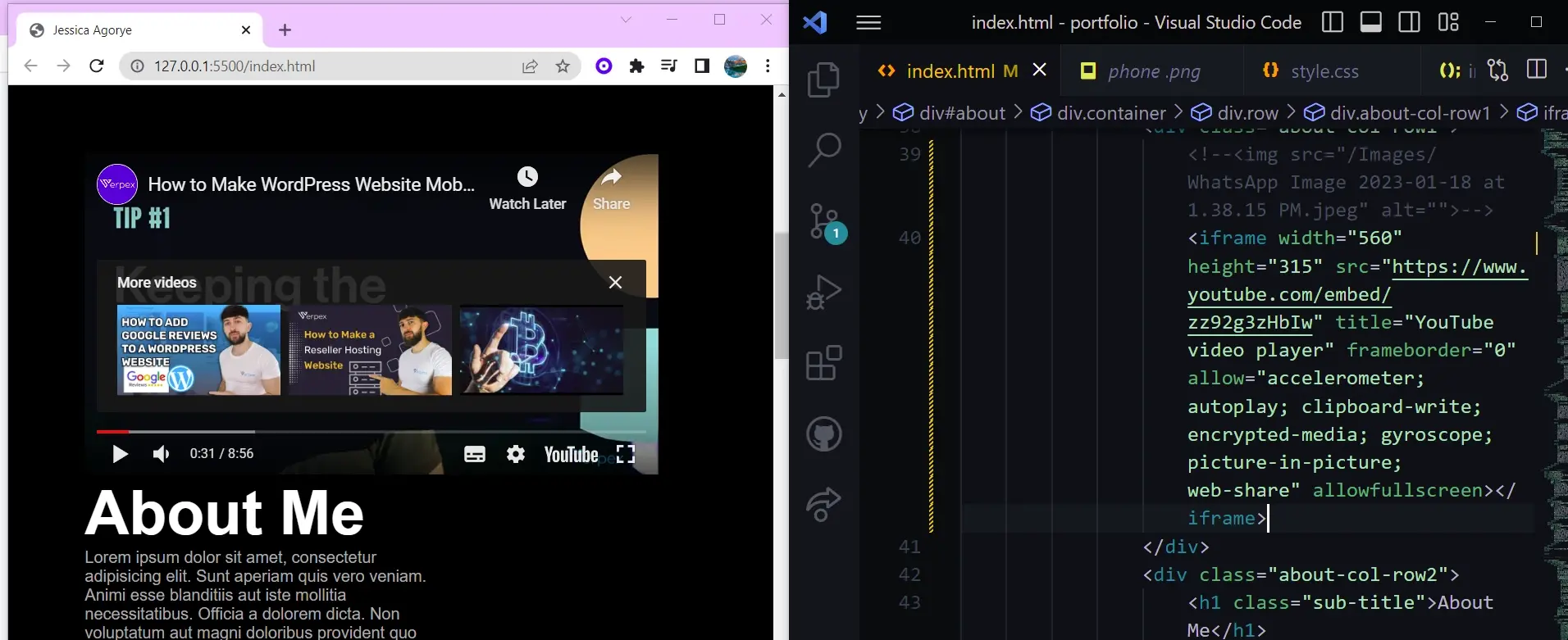
In our HTML document, we’ll insert the code exactly where we want it. In our example page below, we can see that the code was copied from YouTube and placed in the HTML document. Now the video is present on our web page, and we can watch it directly from there.

The <iframe src="/" width= “” height= “”> </iframe> is used to embed an HTML document into another HTML document.
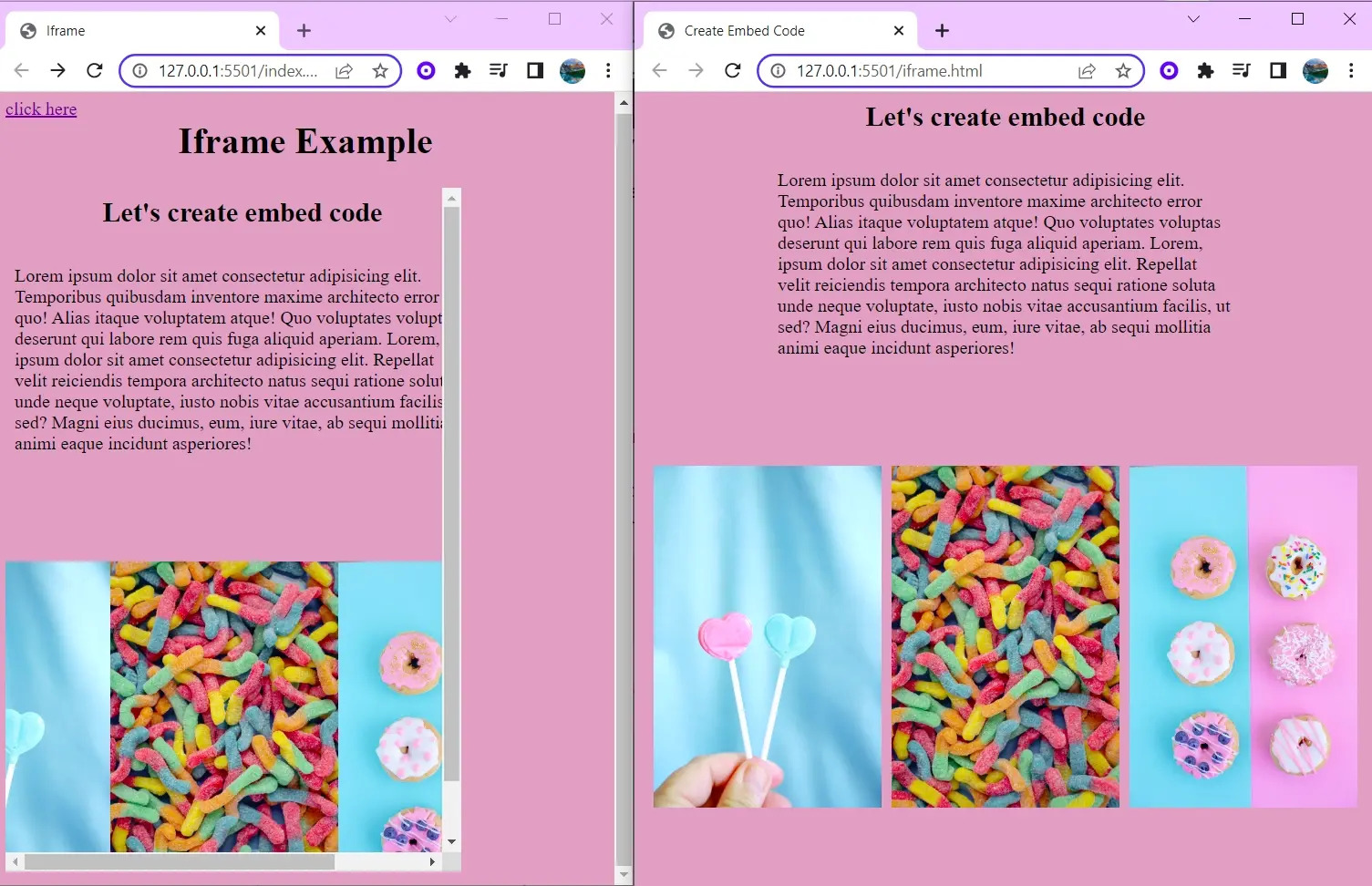
Although it is feasible to embed one website into another, many websites do not allow the usage of Iframes in order to avoid abuse and imitation, both of which could be detrimental. In addition, you can customize the embedded content's dimensions based on how much of it you want to show on your website or application. The image below shows an example of a webpage embedded into another web page.

We created two HTML documents, one named “Iframe" and the other "Create embed code," and used the iframe tag to embed one page into the other by simply placing the name of the HTML document (iframe.html) into the src of the iframe tag. E.g. <iframe src="iframe.html"> </iframe>
How to Create an Embed Code for Your Content
Create an embed code for your content so that others can use it. Here’s how to go about it;
Create content: Before you can create an embed code, you must first develop the content, which could be a video, audio, image, etc.
Host content: You must host your content on a website or platform that supports embedding in order to generate an embed code for it.
Generate Embed Code: To enable the material to be displayed on other websites or applications, you have to generate the embed code, which is a piece of HTML code. Creating the embed code requires locating the option to share or embed the content on the hosting platform. Naturally, it would open a window with the embed code that you could modify to suit your needs, such as changing the size of the embedded material or turning on particular features.
Test Embed Code: Testing the embed code is necessary for various settings and on varied hardware to guarantee that it functions properly and is compatible with various browsers and operating systems. This way, you can discover and rectify any bugs before sharing the code with others.
Share Embed Code: After testing and seeing that the embed code works, you can share it. To share the embed code, either give it directly or provide a link to the website where the code is hosted and can be shared.
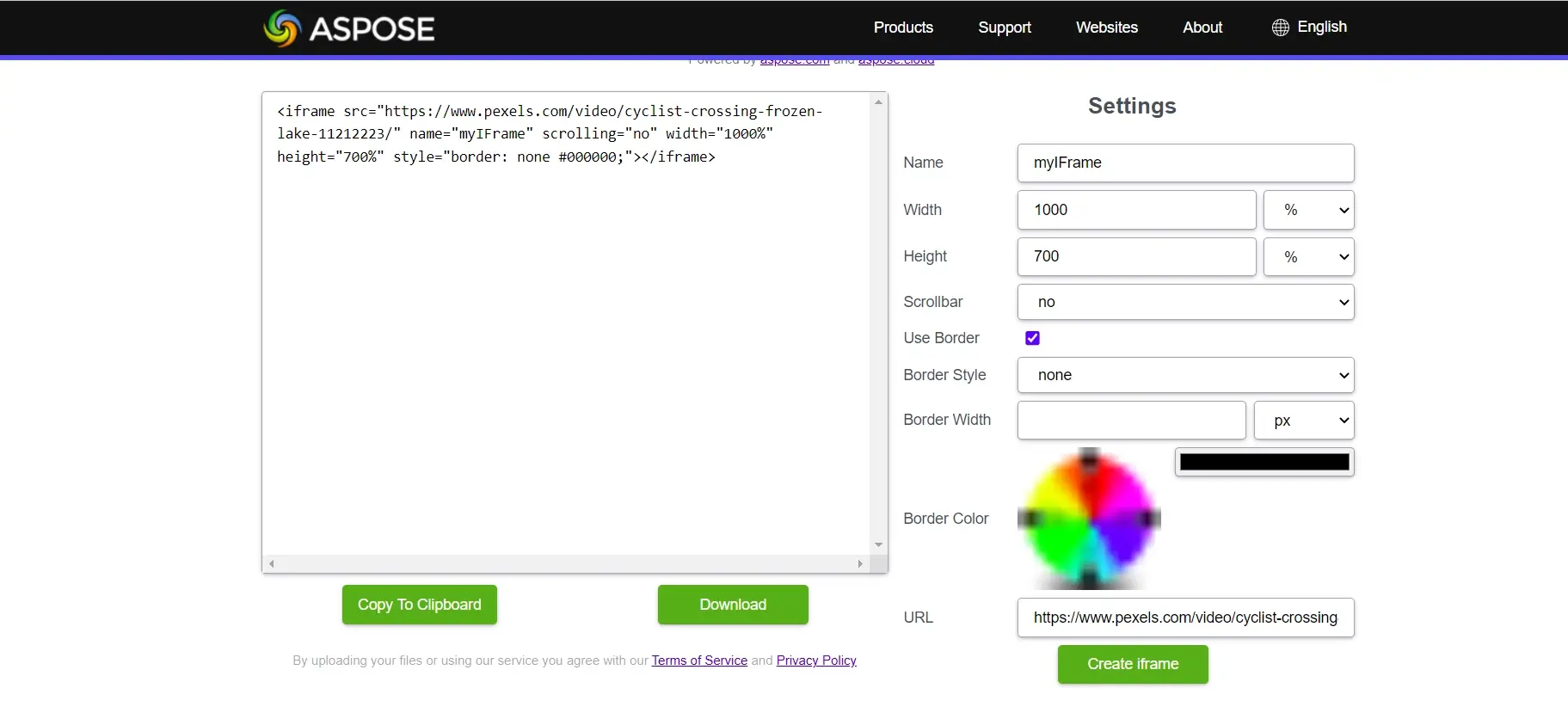
An iframe generator can also be used to generate embed code. The iframe generator produces "iframe components" that can be included in web pages. Using the iframe generator, the content's source, width, and height can be set. With just the URL of the content, the iframe generator can generate the code for you, making it simple for users who aren't familiar with coding.

Limitations of Embed Code
1. Security Concerns: Some websites allow the use of embed code. When it is possible to embed a website into another website, hackers may take advantage of this and pose it as the intended website in order to collect vital information from users by "click-jacking." Also, embed codes give access to sensitive information, which makes it easy to include malicious code and harm users or the host website.
2. Intellectual Property Issues: Without permission, embedding code may cause intellectual property problems, especially in regard to copyright infringement. Generally, the owner of a website and its content maintains the exclusive rights to regulate the distribution and use of the content.
3. Slower Load Time: A website's load time can be slowed down by content embedding. Its contents can break the navigation of the page where iframes are embedded, eventually causing usability issues.
4. Compatibility Issues: While embedding iframes can be a helpful way to show material from other websites on your own website or application, it is crucial to keep in mind that some browsers may not support iframes, which might cause problems for people trying to access the content. Users may experience compatibility issues as a result.
5. Customization Concerns: The embed code may not allow customization this means that the user’s preference or ability to control the behavior of the content is limited.
6. Dependency Issues: Because embed code depends on resources or libraries, the embedded content may not be adaptable to the website or web application.
Summary
A website can be customized in a variety of ways to increase its functionality, and embedding codes are one method of doing so. You can embed several forms of material using an iframe and an iframe generator. Nevertheless, because you can embed a web page into another using an iframe, many sites do not allow the usage of embed code. This is done to avoid site-jacking, click-jacking, and other nefarious uses of their website.
Most websites provide certain features that can be embedded into other websites; they also include security procedures to ensure that the websites are not overlaid with dangerous information or scripts, such as overlaying a false login to capture the credentials of unsuspecting users. Aside from the disadvantages that any software has, embed codes are used for media and advertisements, both of which are advantageous to users and website owners.
Frequently Asked Questions
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.
How is the website maintenance carried out?
On a daily basis, software, hardware, vulnerability, MariaDB, CloudLinux paths and cPanel updates are carried out on our servers without a reboot. However, if we have to carry out any maintenance that includes some downtime, we schedule in advance and update our status page
Can I afford a website builder?
Yes. Besides paid website builders, there are also free ones; however, they come with fewer options.

Jessica Agorye is a developer based in Lagos, Nigeria. A witty creative with a love for life, she is dedicated to sharing insights and inspiring others through her writing. With over 5 years of writing experience, she believes that content is king.
View all posts by Jessica Agorye





















