Adding a calculator to your website is a great way to build interactivity with your visitors and make your website more valuable to your users. There are many free and custom calculators available and there are lots of options. Fortunately, adding a free or custom calculator to your website isn’t difficult. In this post, we’ll see how to add a calculator to your website.
Why Add a Calculator to My Website
First, let’s discuss why you might want to add a calculator to your website.
Calculators are a great way to build interactivity on your website. They keep visitors on your website longer and encourage them to share your website with others.
Calculators can help your visitors plan and make decisions by providing answers to their questions. This is especially helpful when they’re choosing between your services or calculating the information they need.
If your website provides a way for your visitors to get this information easily, they’re more likely to stay on your website and use your services or purchase your items.
Calculators increase user engagement. It reduces your bounce rate and keeps visitors on your website longer.
Calculators improve your SEO. This is especially helpful if your calculator answers common questions that visitors are searching for.
Calculators increase your traffic with higher-quality visitors. If your visitors find your website helpful, they are more likely to come to your website, stay longer, and recommend your website to others.
Calculators add value for your visitors and clients. This is good for lead capture and provides an incentive for them to join your online community, subscribe to your newsletter, enroll in your services, sign up for a free membership, etc.
Calculators are easy to use, and they provide accurate information. Visitors enter their information and click to see the results. Even those that require a lot of data are easy to use. They just take longer to enter the information. This helps build the credibility of your website.
Should Your Website Have a Calculator?
Websites in various fields and topics can benefit from adding calculators. They are helpful for finances, loans, mortgages, fitness, diet, taxes, eCommerce, travel expenses, and lots more.
Depending on the type of website you have, your visitors might expect to find a calculator on your site. If your website covers finances, construction, or other genres where calculators are prominent, your website could look unprofessional if it does not have a calculator.
Hosting for Your Calculator Website
If you need a website for your calculator, see Verpex's hosting options for WordPress. You can build any type of website you need including small blogs, small shops, and large businesses. Regardless of the type and size of the website you need, you’ll find a hosting plan to fit your website hosting needs.
How to Add a Calculator to My Website
There are several ways to add a calculator to your website.
- Write the code yourself
- Embed code from another website
- Use an addon from a WordPress form
- Use a calculator plugin
The type you should add and the method you use depends on the features you want to provide and how easily you want to add the calculator. We’ll look closer at each method.
Write the Code Yourself
If you’re good with code or want to learn more about code and are looking for a project, writing the code yourself can be a good option. You could add the code to your child theme, add it to code fields in many of the builder themes such as Divi, or create your own plugin. However, I don’t recommend this for most users. For more information, see our Divi Review.
I won’t cover this here because there are several options that most users will prefer. The other options in this tutorial are much easier to implement and can provide great results much faster and without the headache of handling code. For more information about using code with WordPress, see the article How to Edit Source Code in WordPress.
Embed Code from Another Website
Many websites and services provide code so you can embed their calculator into your website. Their goal is usually to gain clients and sell you their services, so they’re usually branded. They make it easy to embed their calculators to meet their goals, and they could be good options.
I only recommend this if you want to use and promote their services or if you don’t have another option. This is a good option if you want to promote an affiliate or third-party service to your audience.
To find them, search for the type of embeddable calculator you want to use. They usually include easy instructions to embed their calculators.
Use a WordPress Form
Most WordPress forms either have calculators built-in or have add-ons that allow you to easily add calculators to your forms.
When searching the WordPress repository for form calculators, Formidable Forms is the first result. This form includes a calculator form built in. Many other form plugins include calculating fields or addons to add specific types of calculators.
For example, Forminator, WP Forms, Contact Form 7, and Ninja Forms have lots of calculator add-ons. I recommend this method if you already use a form plugin.
Use a Calculator Plugin
Most calculator plugins focus on one type of calculation, such as cost, mortgage, fitness, EMI, etc. There are also lots of calculator plugins available for WooCommerce and other eCommerce platforms. Most of these calculators work similarly and can be added to any page with shortcodes or WordPress blocks.
For this tutorial, I want to use a custom calculator builder plugin. Both Calculator Builder and Calculated Fields Form let you build any type of calculator. We’ll look at the Calculated Fields Form plugin. This plugin has the most installations, was updated recently, and has a lot more reviews. Most of those reviews are 5 stars.
Calculated Fields Form

Calculated Fields Form is a free plugin that simplifies building responsive custom calculating forms. Perform financial calculations, build booking forms, handle product pricing, math operations, text processing, and date operations.
Advanced features include distance calculations, chart generation, and third-party integration.
First, install and activate the Calculated Fields Form plugin.
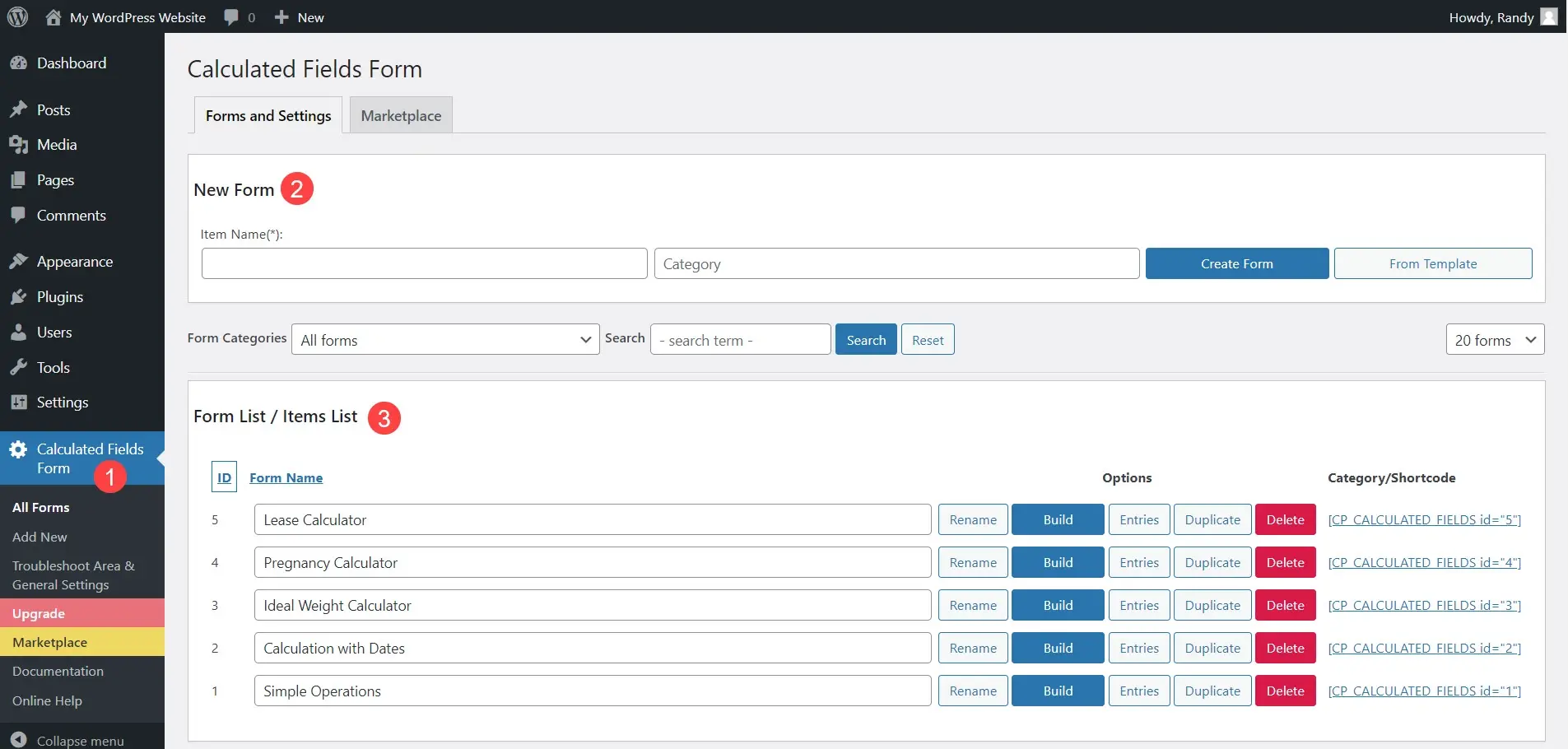
Calculated Fields Form Dashboard
Once the plugin is activated, go to the Calculated Fields Form menu in the WordPress dashboard. Here, you’ll see the option to build a new form or edit a pre-existing form. The plugin includes 5 premade forms for you to edit. This helps you get started quickly.

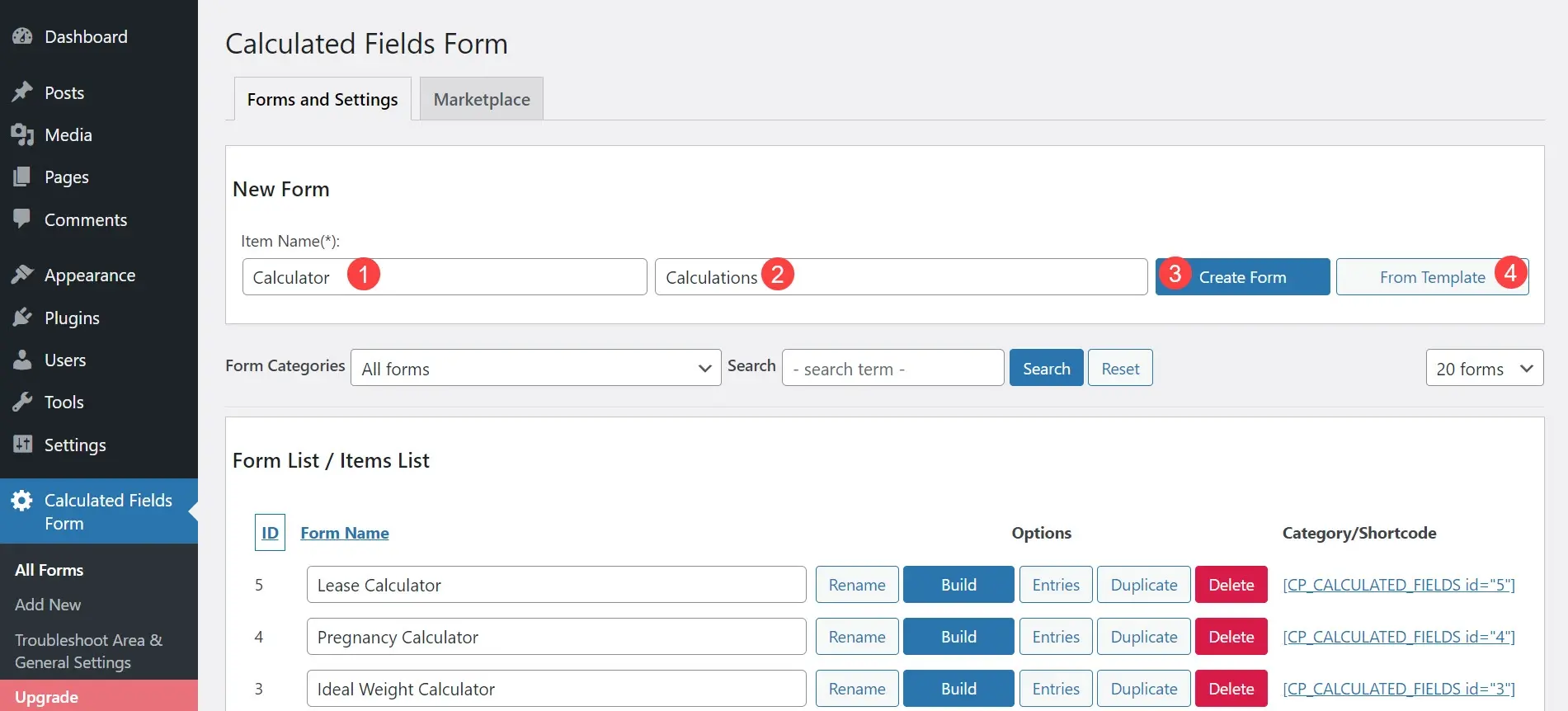
To create a new form, enter the title in the Item Name field and choose a category for the category field. Next, click Create Form. Alternatively, you can click From Template to help create your form.

There are advantages to building from scratch or using premade templates. For the most common calculators, the premade templates will provide what you need. Building from scratch is great for creating custom calculators. Regardless of which you choose, you can edit them in any way you want.
We’ll look at both options. Both include lots of free and premium settings to customize your calculator. We’ll see the free settings as we go through the tutorial. The premium settings will add options for payments, PayPal payment configuration, email copy to the user, and Captcha verification.
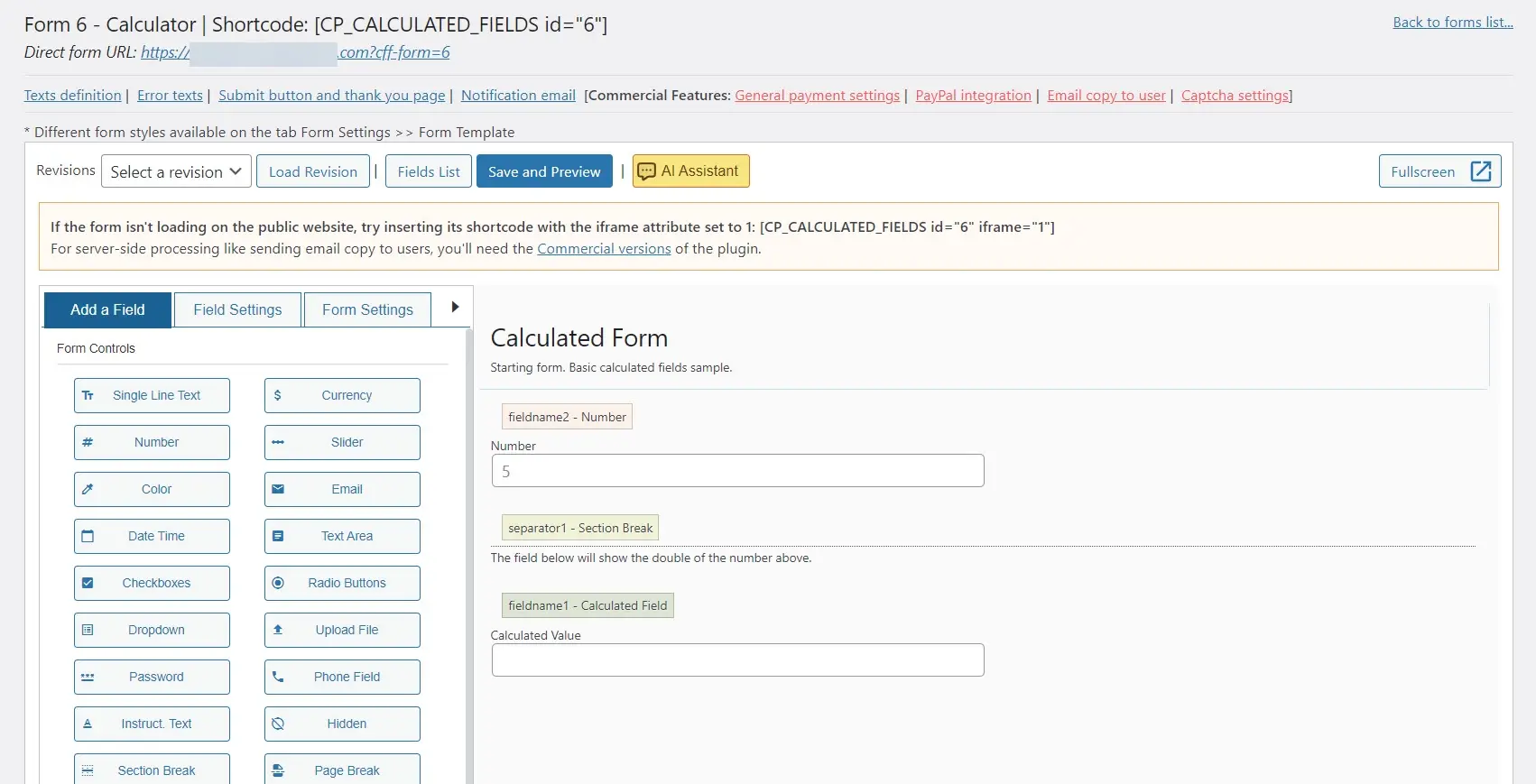
Create Form Manually
If you choose to create the form manually, you’ll see a screen with a simple form and a section with fields where you can choose fields for the form.

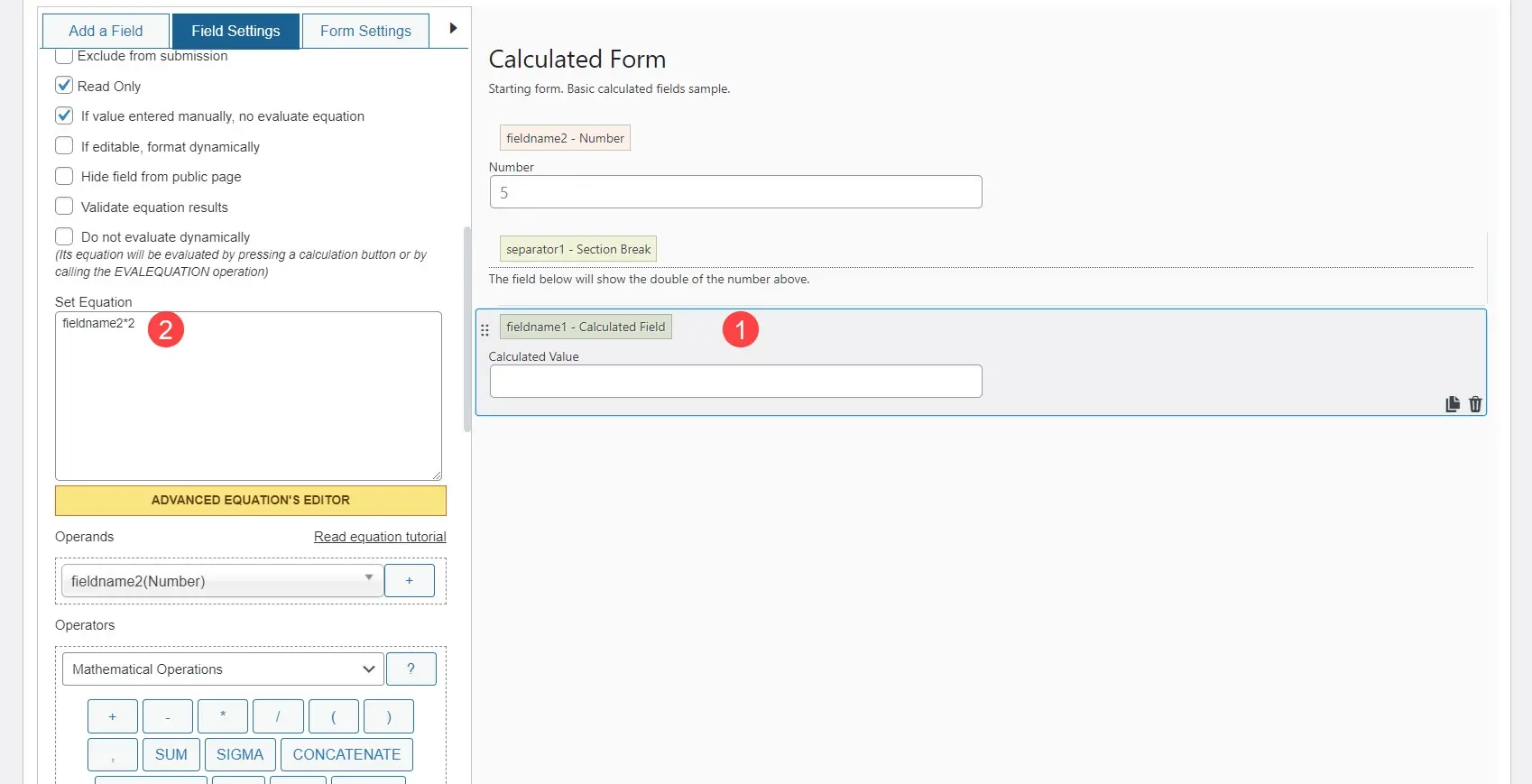
To set the equation, select the calculation value field to open its options in the sidebar on the left. It automatically opens to the field settings. Scroll down to Set Equation and enter the equation you want. You can also choose operators and build your calculations. In this example, it will take the value from the Number field and multiply it by 2.

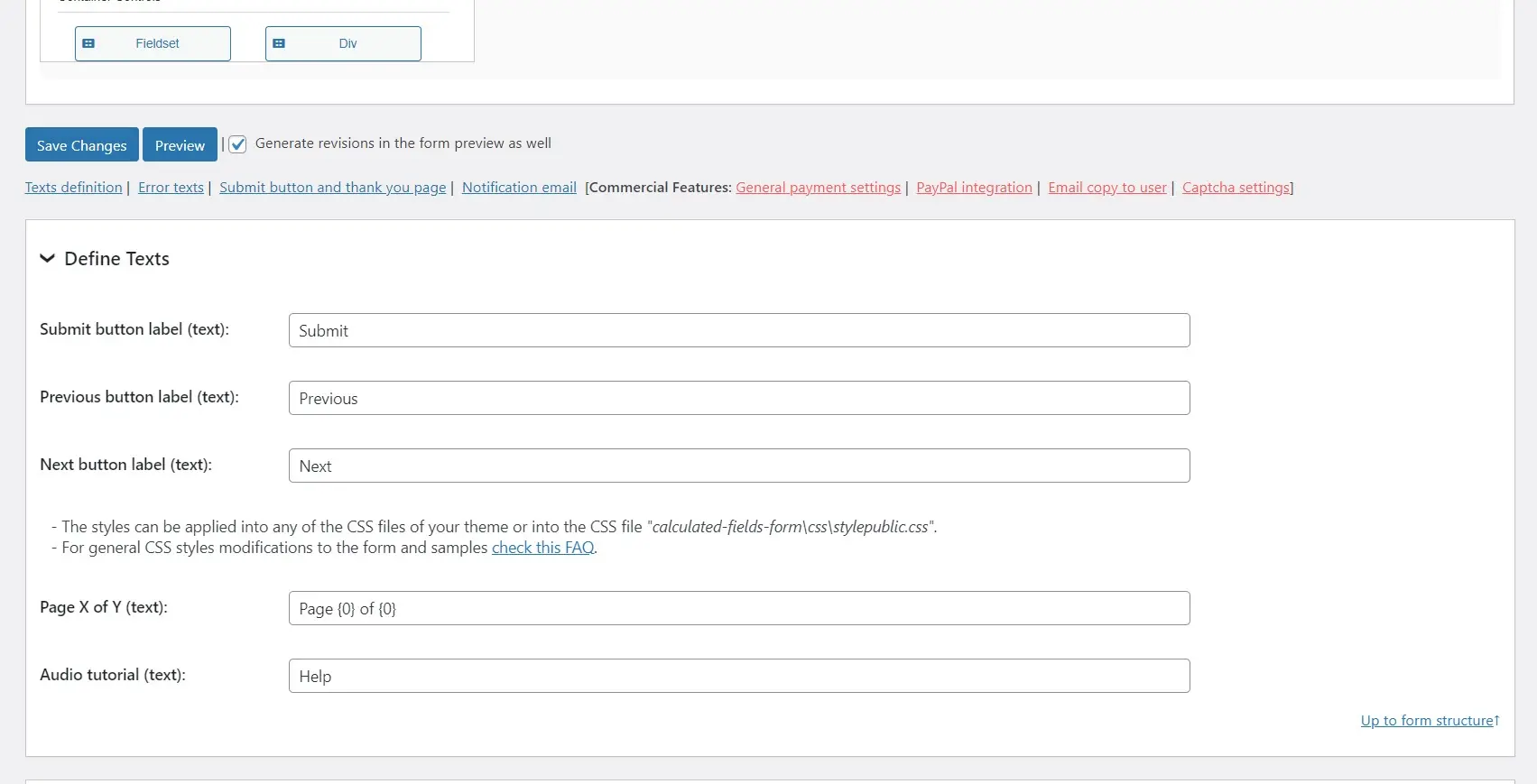
Scrolling down, you’ll see a section to define the text for the buttons and labels. This allows you to fully customize your form based on the functions of each button or label.

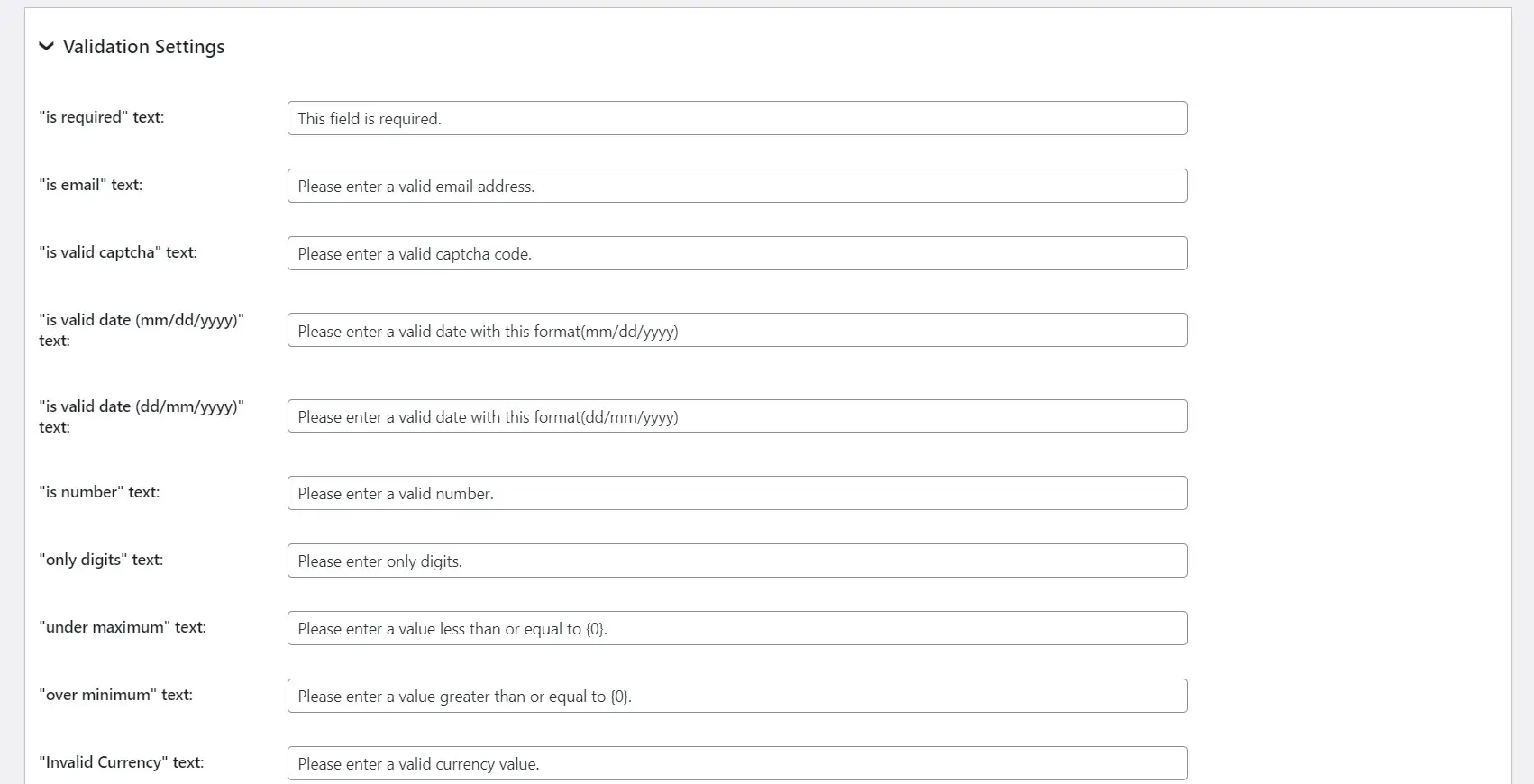
Next is validation settings. This lets you specify the text that’s displayed for each input error. This is a great way to guide the user through using the calculator.

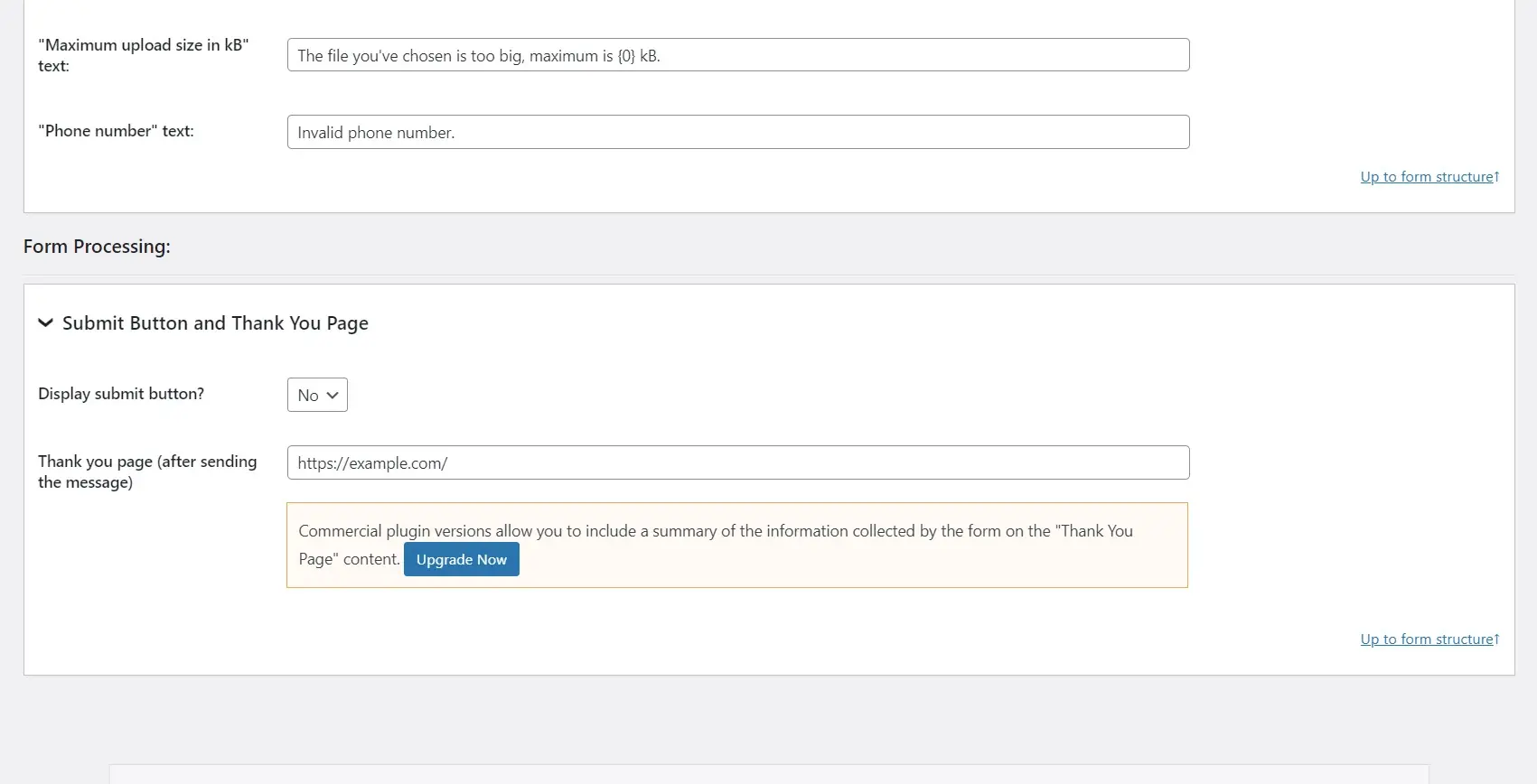
Next are the form processing settings. This lets you choose to display the submit button and enter the redirect URL.

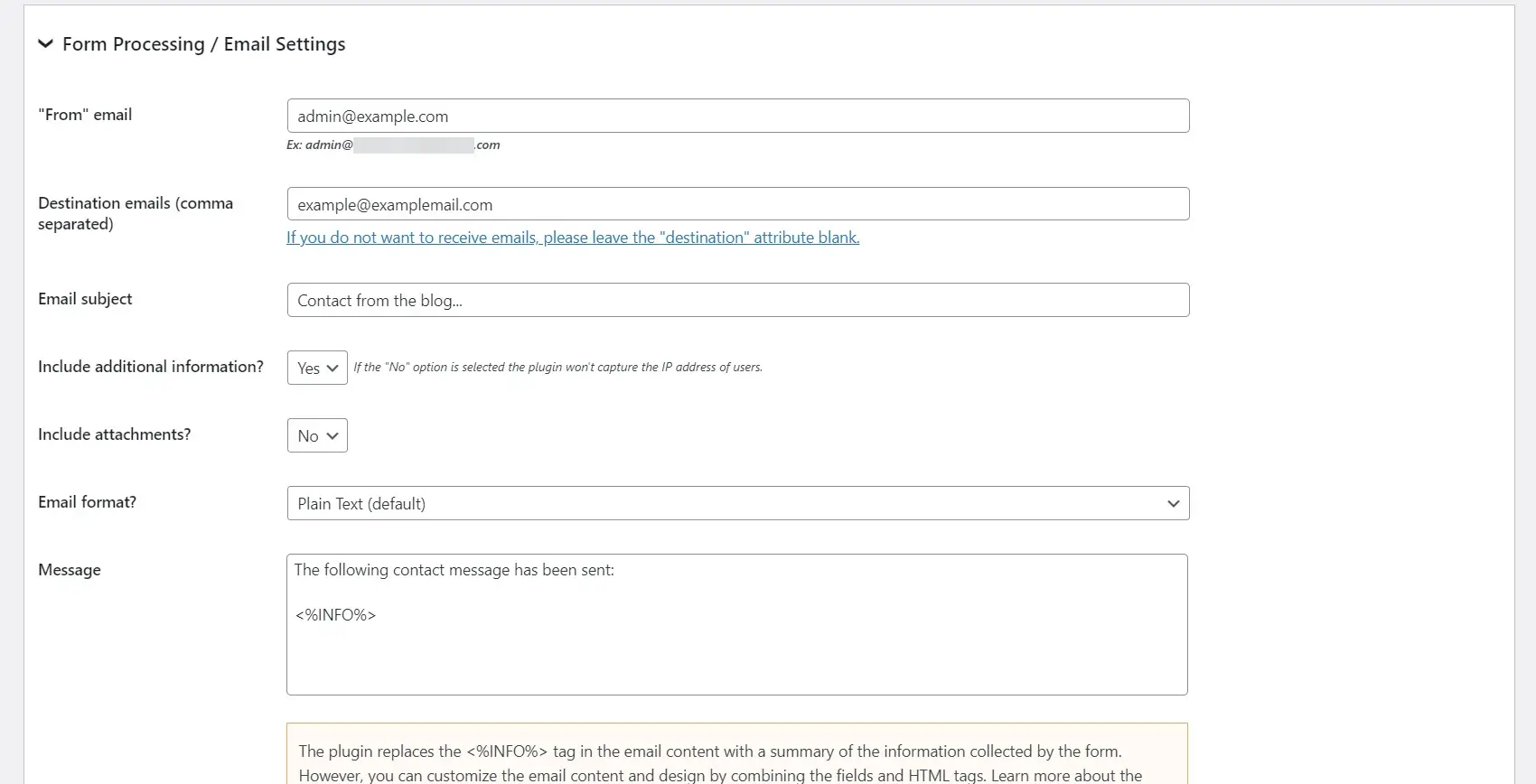
Lastly are the email settings. Here, you can specify the email information such as the From email, the destination emails, the subject, the message, etc.

You can leave many of these settings at their defaults. Once you’ve completed the form you can copy its shortcode and paste it into your content.
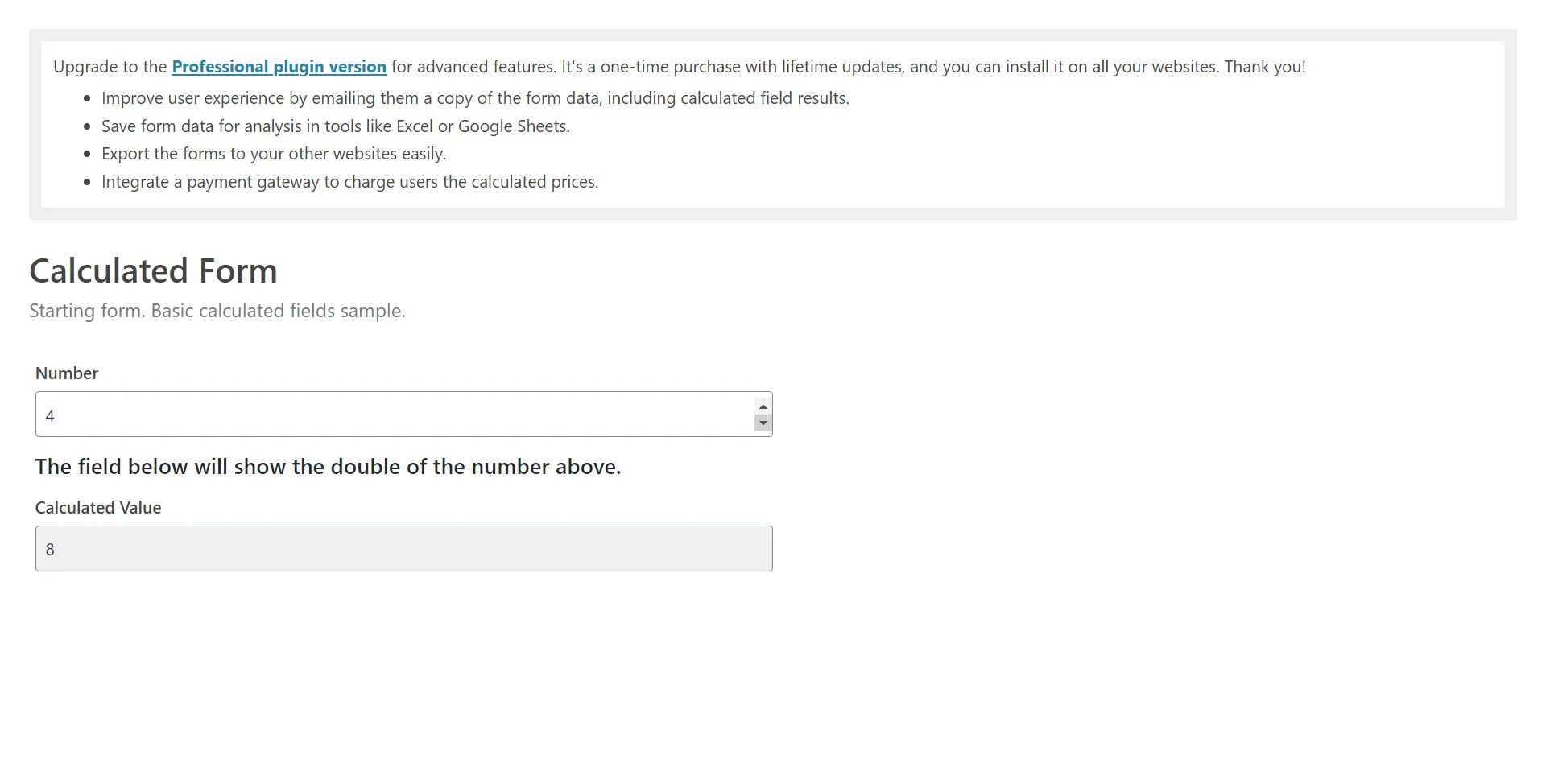
Preview the Calculator
Once you’ve completed the form, you can see a preview. This shows how it will look on the front end and lets you test it to make sure it works the way you want. I’ve selected 4 in the Number field. The Calculated Value field multiplies that by 2, so it displays 8 as the answer.

Creating a Form with a Template
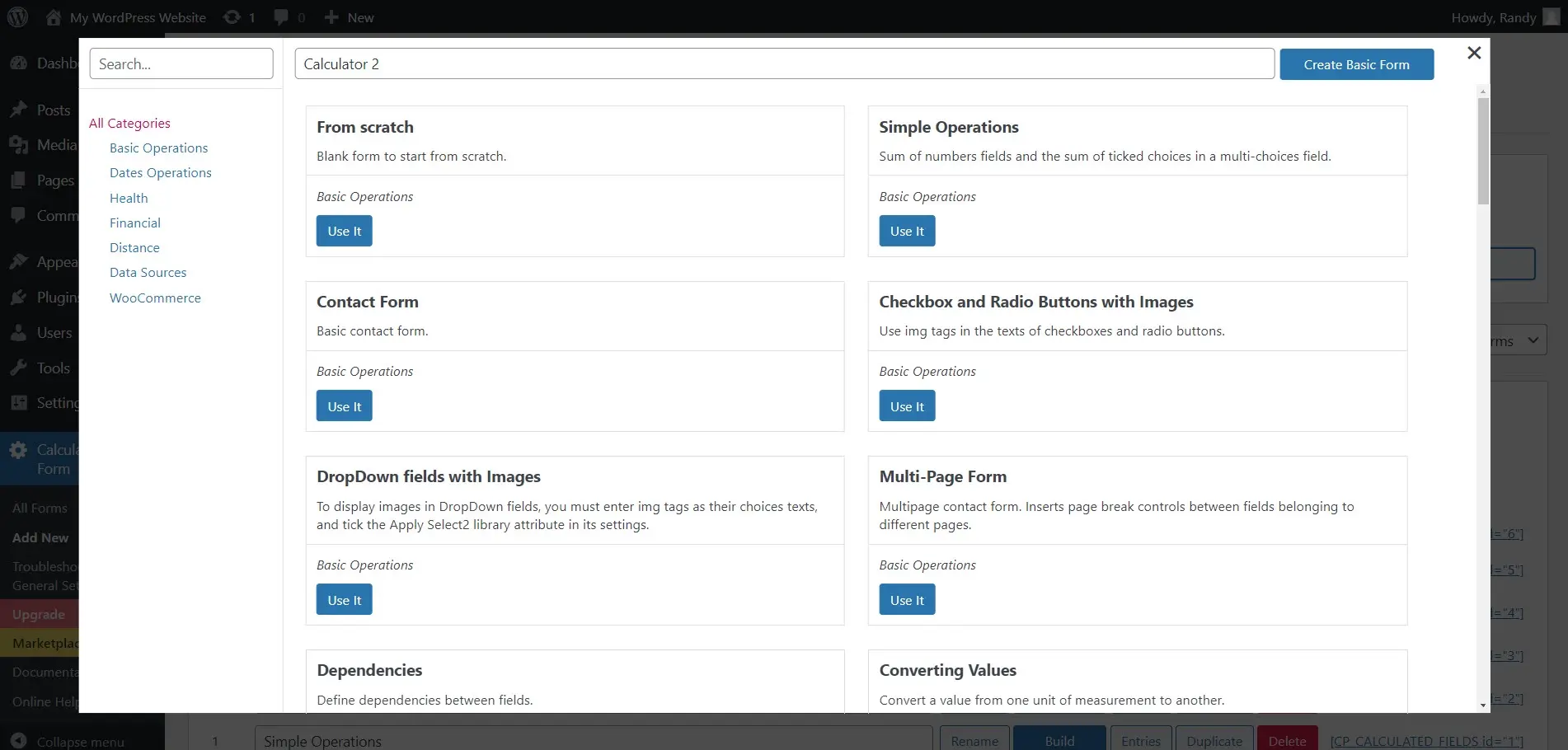
If you select From Template or choose Add New from the menu in the WordPress dashboard, you’ll see a popup where you can choose a premade template to build your calculating form. This is the method I recommend for the most common calculators.
Here, you can choose to build from scratch or use one of 29 free templates or 7 premium templates. Templates include simple operations, value conversions, a pregnancy calculator, BMI, multiple calorie calculators, weight goals, lease, exchange rate, and more.
Choose your template and click Use It. All of the templates work the same way. They just have different calculations. So, we’ll only need to see one example.
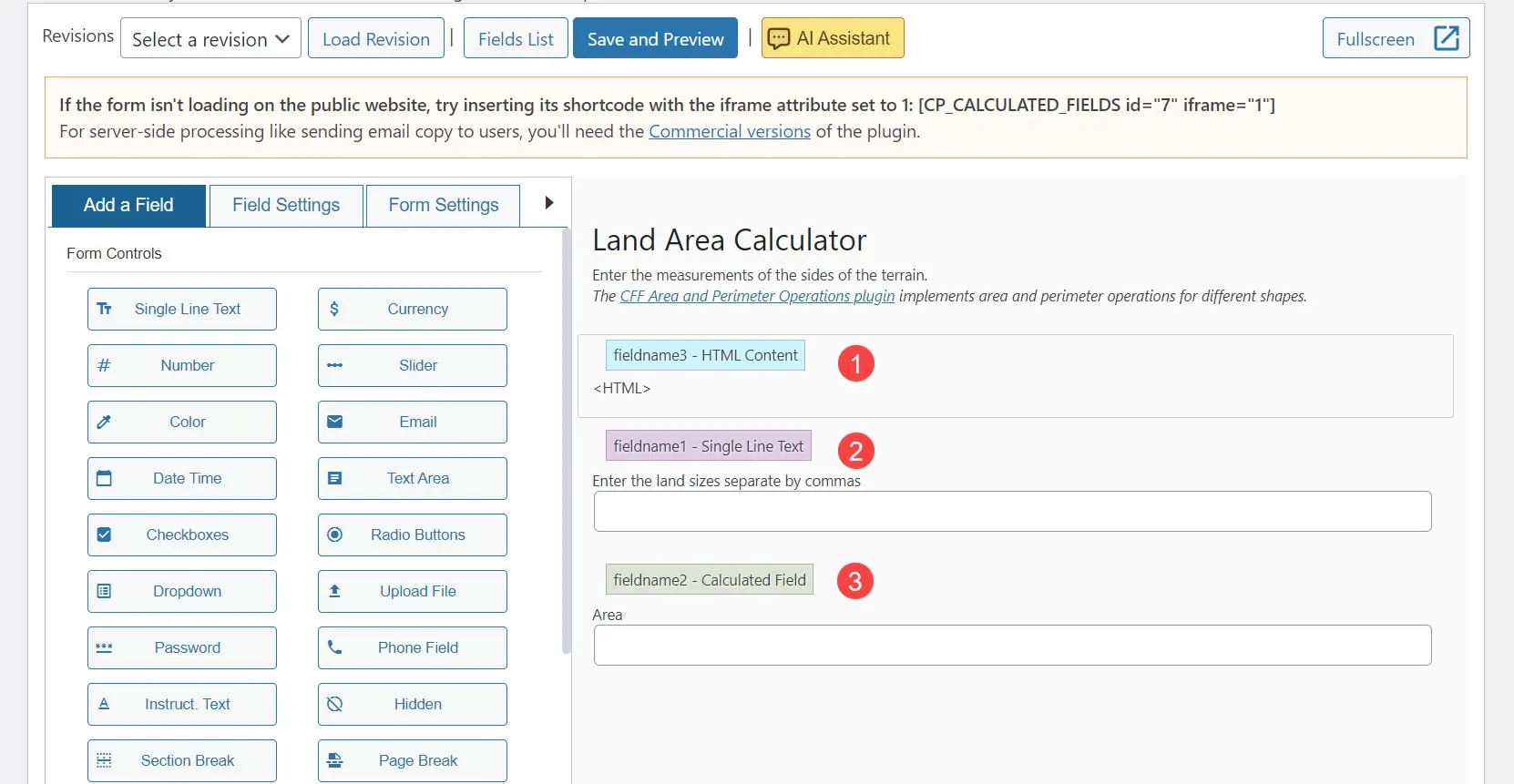
For my example, I’m choosing a land area calculator. This template calculates the maximum area of a plot based on the size of its sides, or the area of a polygon of n-sides (3<=n). Fortunately, you don’t need to understand this math to build this calculator.

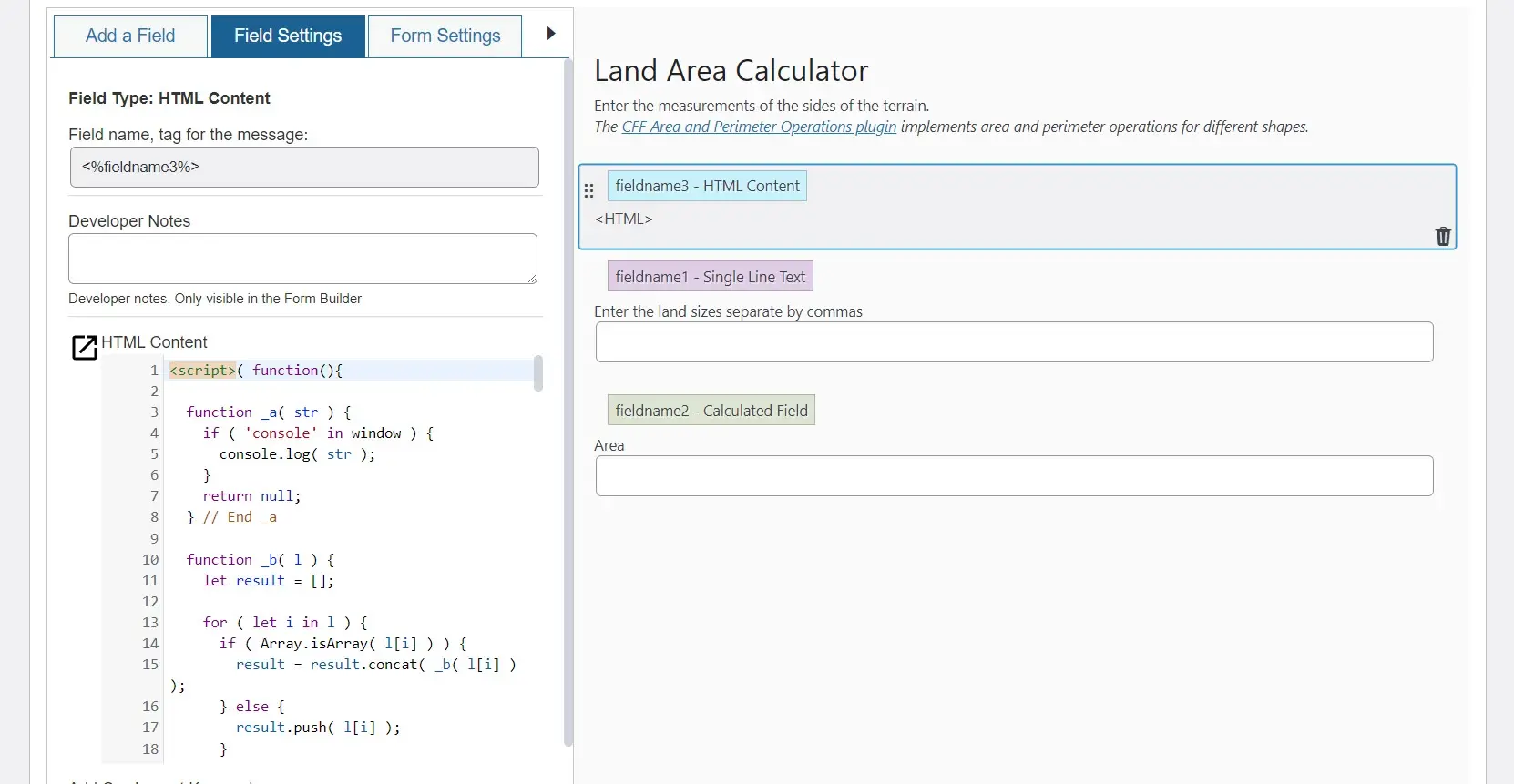
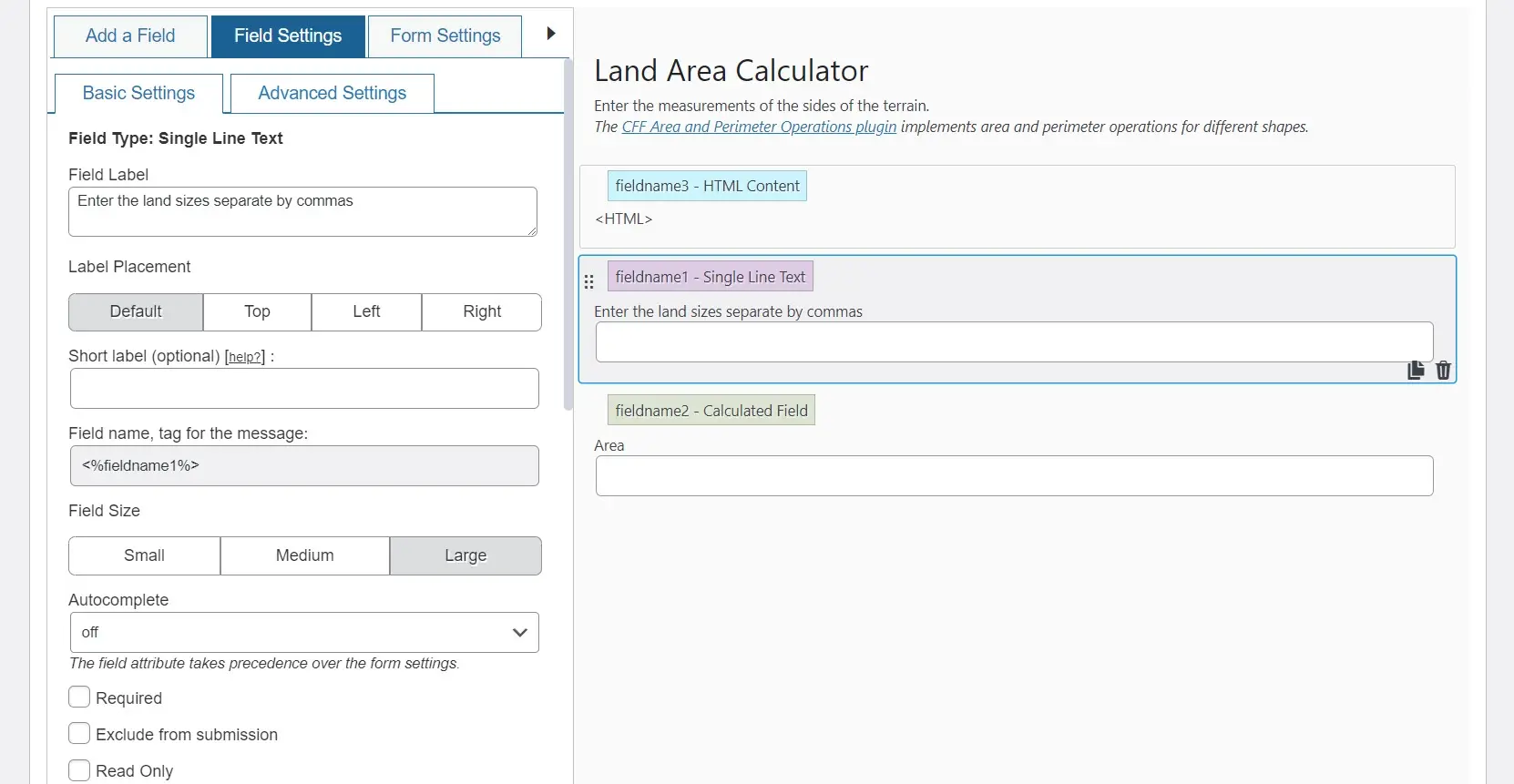
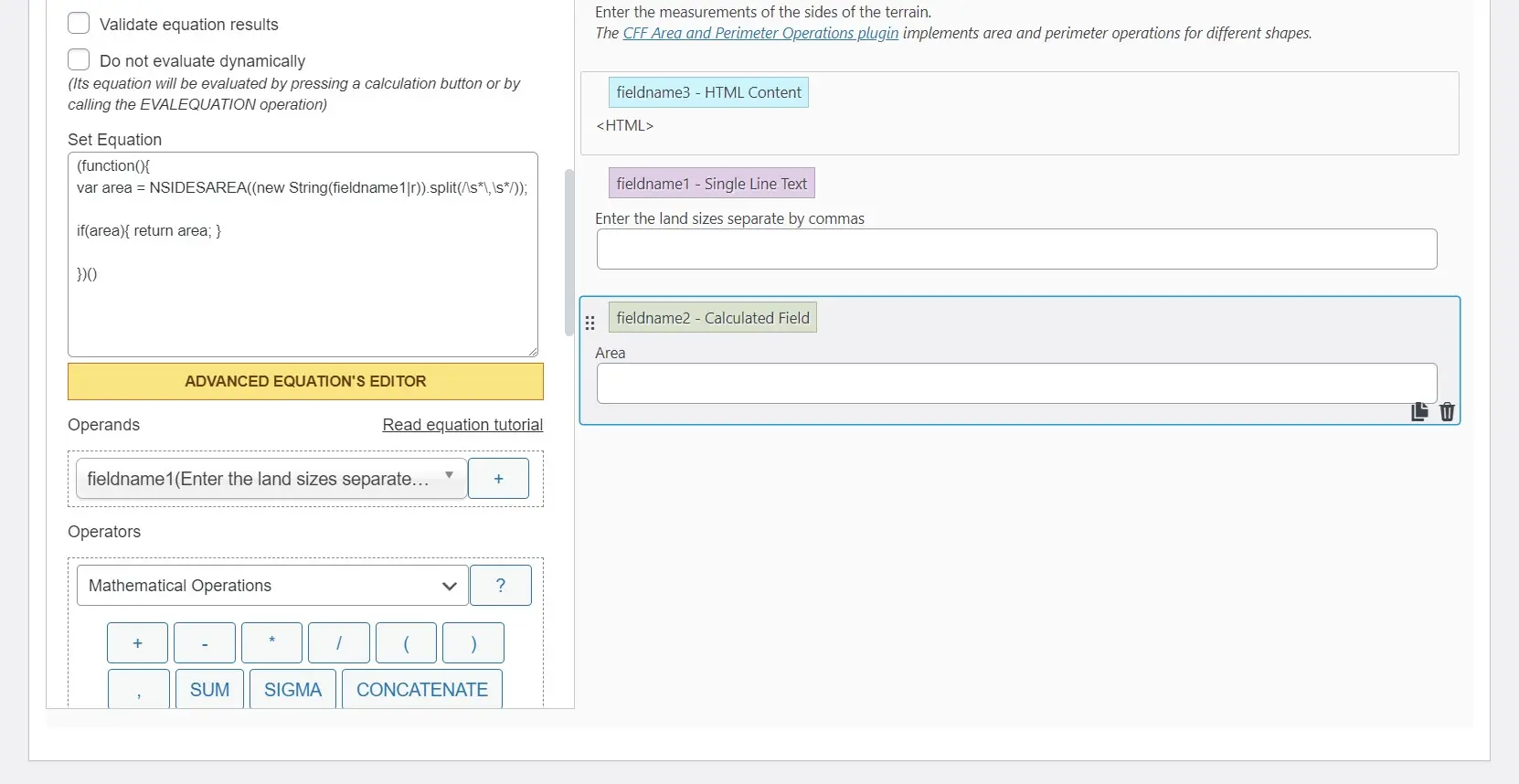
The Land Area Calculator template provides three pre-made fields that include HTML content, a field where the user can enter the land size, and the calculated field that provides the answer.
The template still includes all of the settings we saw in the previous example including defining texts, validation settings, form processing, and email.

If you want to customize a field, select it and make changes in the left sidebar. The first field opens an HTML editor where you can see the code. You can also change the field name and add developer notes.

The second field is a text field. The settings let you change or customize the label.

The third field is the calculated field. This field includes the equation. Fortunately, the equation is already created for this template. You can modify it if you want by entering an equation yourself or building an equation with operands and operators.

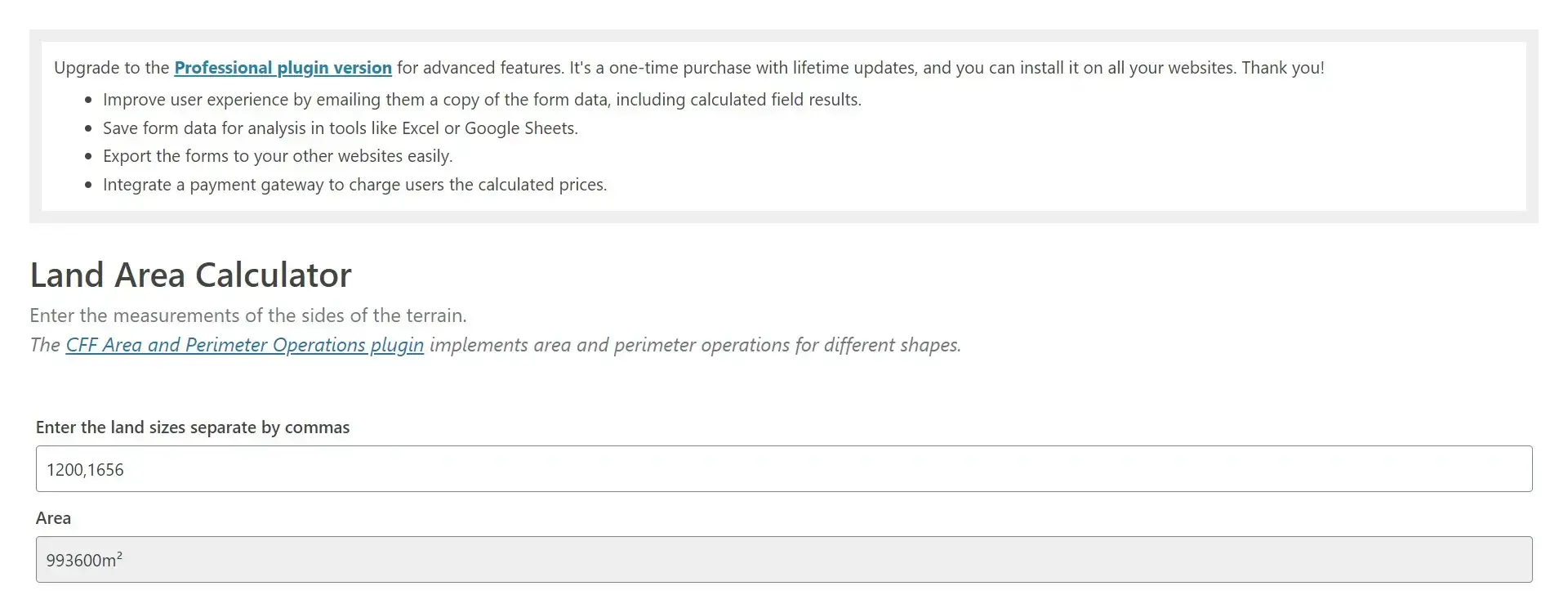
Preview
You can also preview the premade templates. The result provides a field where the user can enter two numbers separated by a comma. You can download a free plugin if you want more shapes.
The calculation starts working as soon as the user enters the first digit of the second number. To use this calculator in your content, paste the shortcode where you want it to appear.

Ending Thoughts on How to Add a Calculator to My Website
That’s our look at how to add a calculator to my website. There are lots of reasons to add calculators to your website and lots of methods to add them.
I recommend using a calculator plugin. Fortunately, there are lots of good calculator plugins to choose from. We’ve showcased only one of the many excellent options available.
Regardless of the method or plugin you choose, adding a calculator to your website is simple and will be a great addition to your website.
We want to hear from you. Have you added a calculator to your website? let us know about your experience in the comments.
Frequently Asked Questions
Are website builders easy to use?
One of the easiest ways to build a website is with a website builder. Using a website builder doesn't require any programming and coding skills.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.
Should I build my website with PHP?
PHP's flexibility and ease of integration with various databases like MariaDB and PostgreSQL make it ideal for creating dynamic, data-driven websites.

Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.
View all posts by Randy A. Brown





















