Starting out to build a website as a developer, you will come across these two terminologies: Static and dynamic.
Static and dynamic websites are basically the two main types of websites, they describe the different types of websites you are developing and each determines the amount of code you need to write either to add interactivity or not.
In this article, we are going to be looking at the difference between a static and dynamic website, We will give you practical examples of each of the websites and also look at some points to enable you to choose which is better when developing a website.
Before we delve in, let’s clear the air on what static and dynamic websites are:
What is a Static Website?
It is the most basic type of website which is developed using plain HTML code ( sometimes called a flat page or a stationary page). It doesn’t require server-side scripting, just client-side like HTML and CSS.
When it comes to interactivity, static websites do not involve any interactivity features except for interactivity with hyperlinks, images, or graphics.
Generally, static websites are those websites where the content remains unchanged and any changes, additions, deletions, etc. we want to make to the contents can only be changed from the source code.
Every content on a static website is transferred to the user in exactly the form stored on the web server, which automatically displays the contents in the same format to every user who visits the webpage.
Examples of Static Websites

The major examples of static websites are as follows:
Blog websites
A website that involves developing Cache
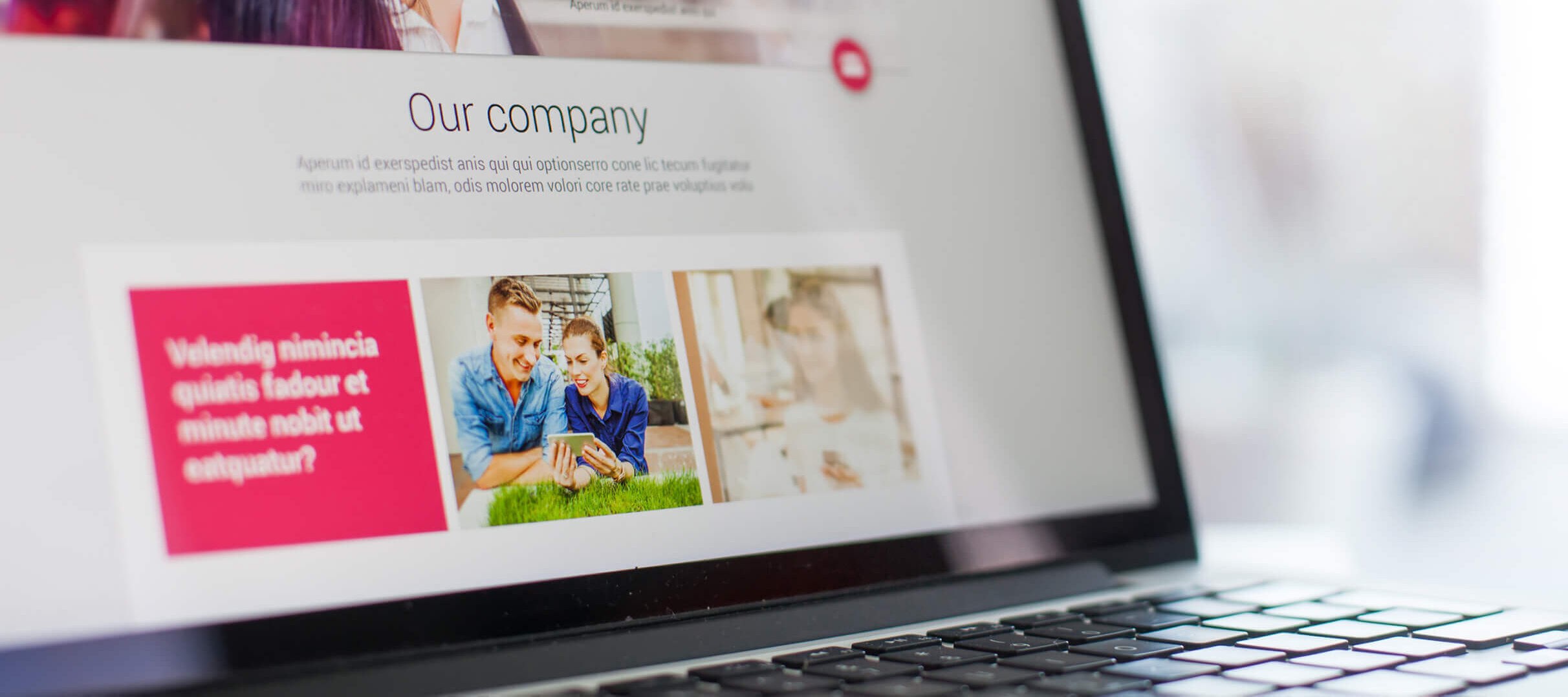
Website presentation
Documentation
Communication cache-scrapping buffer
Forms
Newsletter Contents
Advantages and Disadvantages of Static Websites
Advantages
Disadvantages
Coding skills required to develop a Static Website
A static website is composed of texts, images, and multimedia elements that contain selected content created using HTML and CSS.
>They do not require much coding and technical knowledge and no special software or programming skills.
When it comes to a simple static website, each user sees the same design and text every time he/she visits the site until the developer changes the source code.
What is a Dynamic Website?
Dynamic Websites are sites that display different types of content each time a user visits the site. When a user visits the site, the contents are displayed differently for each viewer depending on demographics, time of day, location, language settings, and so on.
Dynamic websites are more functional and give the user more interactivity.
Dynamic sites create content at run time. When a client requests a web page, the server processes that request and provides the web page in response. Dynamic sites also communicate with the background database. Dynamic sites that access database data are also called database-based sites.
E-commerce sites and social media networking sites are two examples of dynamic websites.
Coding skills required to develop a Dynamic Website

To be able to develop a dynamic site, you need to have knowledge of server-side scripting languages such as PHP, JavaScript, JSP, ASP, etc. Dynamic sites generate content that changes each time a user visits, so it requires more than just client-side scripting.
When a user visits a web page, the code is parsed on the webserver and the resulting HTML page is displayed on the client’s web browser. They use a combination of server-side and client-side scripting to generate dynamic content.
Examples of Dynamic Websites
E-commerce sites like Amazon, eBay, Netflix, etc.
Social media sites like Facebook, Instagram, LinkedIn, etc.
Advantages and Disadvantages of Dynamic Websites
Advantages
Disadvantages
Difference between Static and Dynamic Website
Static Website
Content is fixed, unless changed from the source code.
The same content is displayed to every user
Plain HTML code and CSS
More affordable to host
No databases
Can be used for small sites that do not require constant changes
Relatively difficult to maintain
Easy to create
Dynamic Website
Content changes according to user's preference
Different content, multimedia elements, and interactive features are displayed to different users
PHP, JavaScript, JSP, ASP knowledge required
More costly to host
Access information from databases
Suitable for large e-commerce and social media sites
Easier to maintain
Complex and difficult to develop
Conclusion
From this article, we’ve been able to distinguish between static and dynamic websites. A static website is a basic website with fixed content, while dynamic websites are websites that provide different content according to the user’s requirements.
Each of the websites fits for a different purpose, so the purpose of your content will determine the kind of site to go for. If you're looking for something affordable, easier to develop, and where the users won’t have any interactivity then you can go for a static website, but if you’re looking for something more advanced that gives users more interactivity go for the dynamic website.
Frequently Asked Questions
Can I contact the PHP developers?
Not directly, however, over on PHP.net you’ll find an extensive range of patch update information, forums, and articles that will answer the majority of your technical questions.
What is the best way to display my art on my website?
Your website can be used for many things; however, you need to keep in mind that you created your website to promote your art. Don’t get wrapped up in all the things around your site and forget to put the primary focus on your art.
What are the hosting options with a website builder?
Most website builders offer a free plan with a free domain, but your name will go after the company's name. To get any address you like, you will need to purchase the domain name on your own.
How do I choose a design for my website?
One of the most important things when creating a website for your art is the design. Even though your pieces of art might be amazing, people will leave if your site is hard to navigate. This is why it’s important that the site is easy on the eyes and easy to navigate.

I am a software developer who is geared toward building high-performing and innovative products following best practices and industry standards. Follow me: Twitter, Facebook, LinkedIn
View all posts by Solomon Eseme




















