When it comes to running an e-commerce store, even with WooCommerce, getting your customers to return is really important. One of the ways you can do that is with coupons. In this article, you’ll learn how to send automated coupons in WordPress to bring back customers. As a note, this article will be using WooCommerce for creating coupons.
Why Should You Offer Coupons?
Coupons are a way to get customers to buy specific products or services, whether:
- You’re trying to move out old stock and bring in new items.
- You’re trying to get attention to new items.
- You’re trying to feature specific products.
Whether a customer has bought from you or they simply signed up for your site, coupons are a way to get them to come back. In fact, people love coupons so much that 95.4% of Americans and 86.9% of British people have said that they use coupons. Even further, over 90% of shoppers look for a coupon before shopping online! So, if you’ve not considered offering coupons, you might actually want to look into offering them.
How to Create Coupons in WooCommerce
In order to create coupons in WooCommerce, make sure the plugin is installed and activated. You will also want to make sure you have some products in your WooCommerce store.
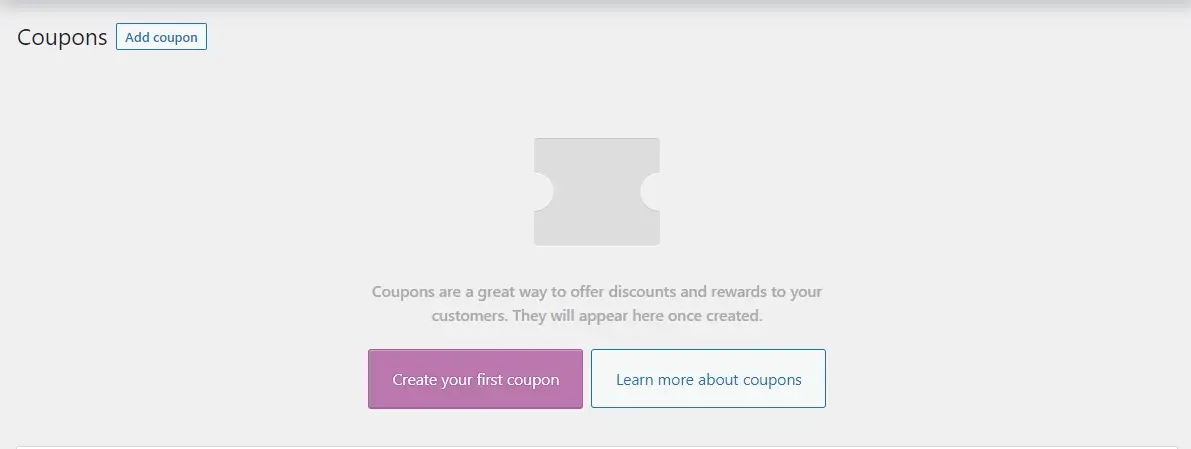
First, you’ll navigate to Coupons under the Marketing menu, in your WordPress admin. You can also reach the following page from Coupons, under the WooCommerce admin menu item.

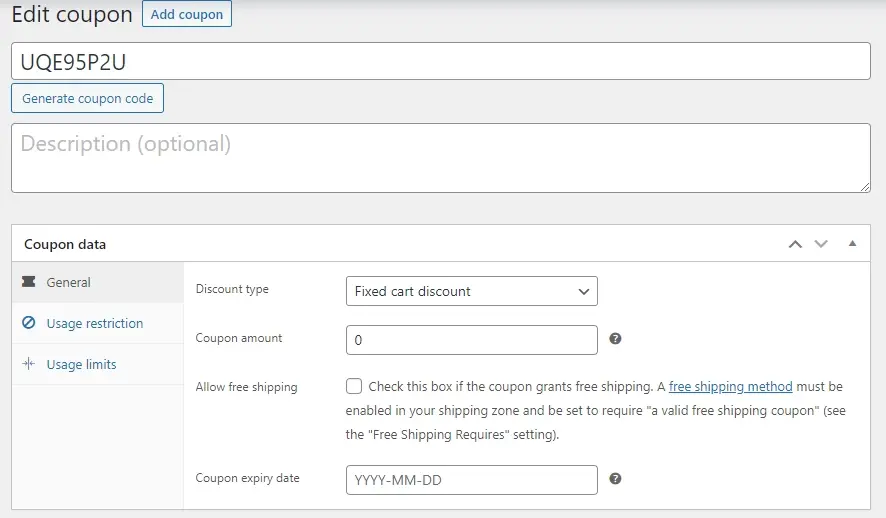
Click the big purple button to create your coupon. You will be sent to a simple dashboard where you can customize your coupon’s name or even have one generated for you.

You will want to adjust your coupon to either be a fixed amount or a fixed percentage for the discount. You can even allow free shipping as a coupon option, and designate when it will expire.

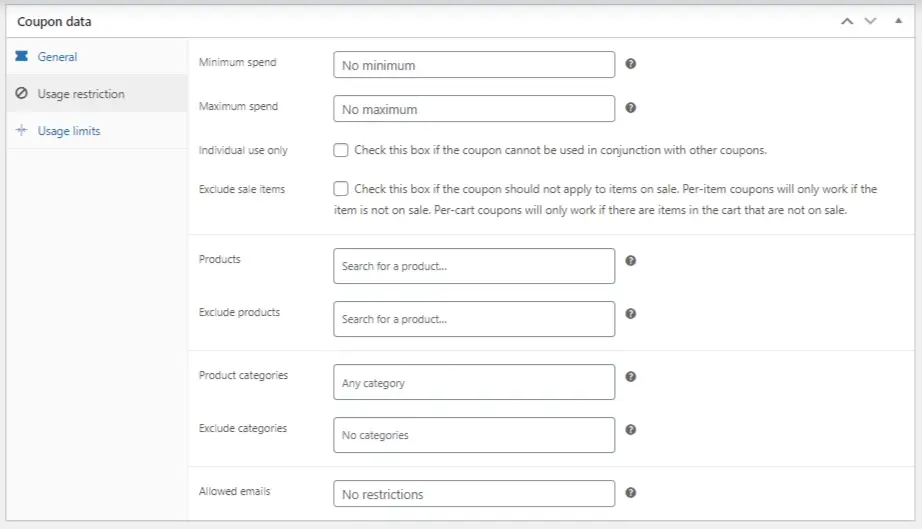
Aside from the overall discount, you can add some restrictions to your coupon. For example:
- If you require a minimum or maximum spending amount.
- If you’re not allowing people to combine coupons.
- If you’re not allowing the coupon to be used on items that are already on sale.
- What products or product categories you wish to include, or exclude.
- If you need to allow specific emails access to the coupon, rather than it being available for everyone.

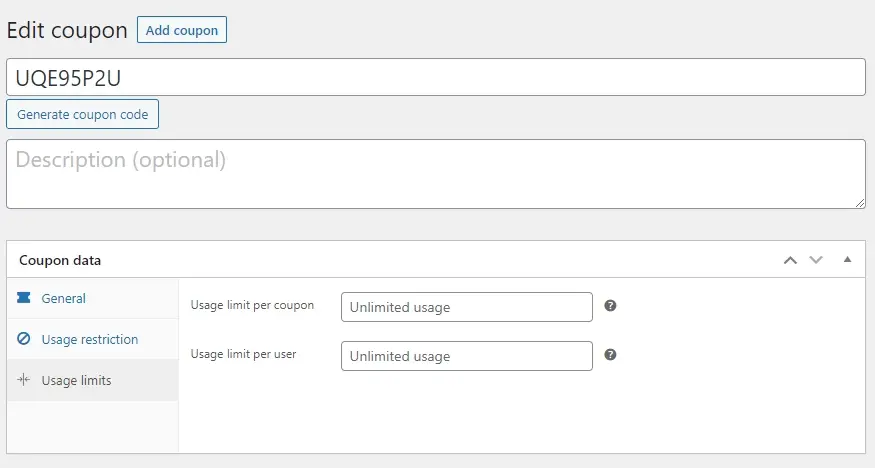
Lastly, make sure to configure the usage limits. You can limit how many times the coupon will be used, or if you only want to allow a limited amount of times used per customer.
That’s all. You’ve created a simple coupon in WordPress using WooCommerce.
8 Steps to Send Automated Coupons in WordPress to Bring Back Customers
Now that you’ve learned how to create a coupon in WordPress using WooCommerce, you do not want to be able to send them out. Here’s how you can send automated coupons in WordPress to bring back customers. The easiest way is to build an email list.
You want to build an email list because this is where your subscribers have already let you in their inboxes. They will see your stuff before heading to check social media sites and get them to return to your website.
For this tutorial, you’ll learn with MailChimp, but if you’re using another 3rd party email marketing tool, they should have similar steps. MailChimp is easy to sign up for and fairly affordable. Honestly, if you’re looking for a free option for email marketing, MailChimp has a free account, but you get more automation tools by paying at least $13 per month.
Here are the steps.
- Create a coupon.
- Install MailChimp for WooCommerce.
- Install the Headers and Footers plugin.
- Sign in to MailChimp and navigate to Sign-up forms.
- Choose pop-up forms
- Customize your pop-up.
- Generate and copy code for MailChimp pop-up form.
- Paste code into Headers and Footers plugin settings.
1. Create a coupon
Use the steps earlier in this article to create a coupon in WordPress using WooCommerce. Once you’ve generated a coupon code, copy that and set it aside.
2. Install MailChimp for WooCommerce in WordPress

Install MailChimp for WooCommerce in your WordPress backend. You will need a MailChimp account, so if you haven’t signed up, you will need to do so. Please note that you can try to sign up as a free account, but if you can’t access creating a popup, then you will need to upgrade your account.
At the very least, configure the plugin where you connect your site with MailChimp.
3. Install the Headers and Footers plugins in your WordPress installation

Please note: If your theme already has a custom header setting for adding scripts or code to the header area, then you will not need this plugin.
Install and activate the Headers and Footers plugins. You will need this later in another step of this tutorial.
4. Sign in to MailChimp and navigate to Sign-up forms

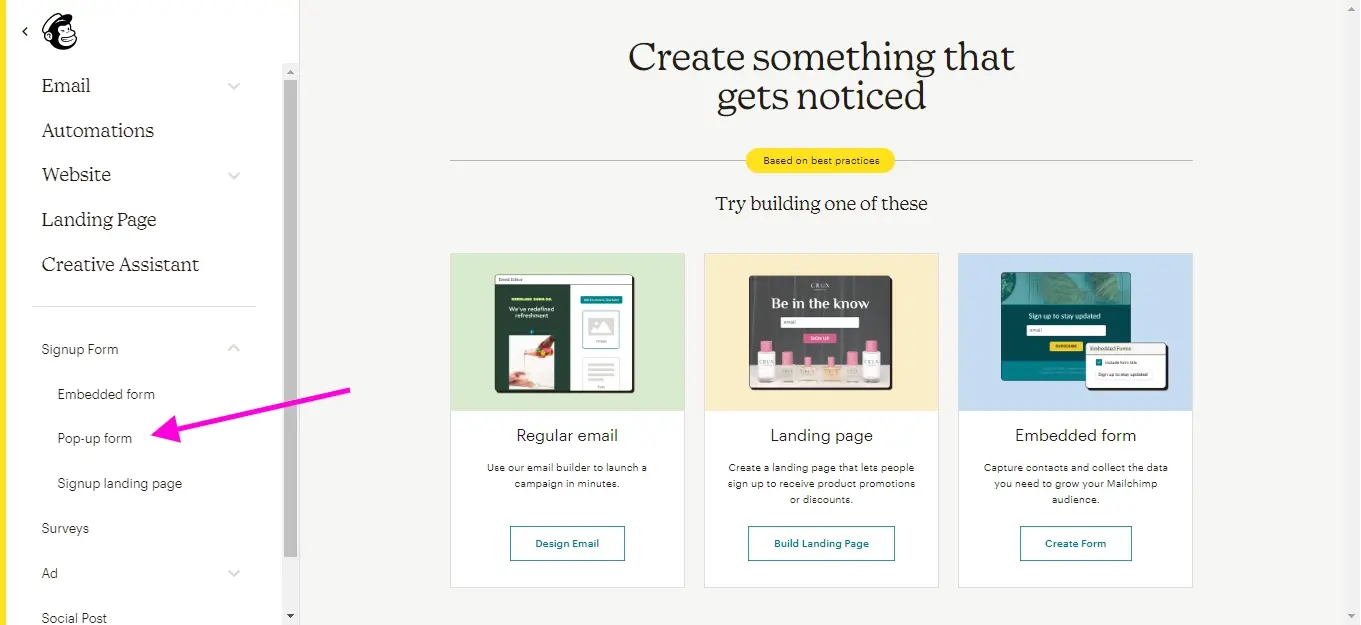
When you go to your MailChimp dashboard, you will see a menu to the left. The initial dashboard menu has “Create” at the top. Select that and then “Sign-up forms”.
5. Choose pop-up forms

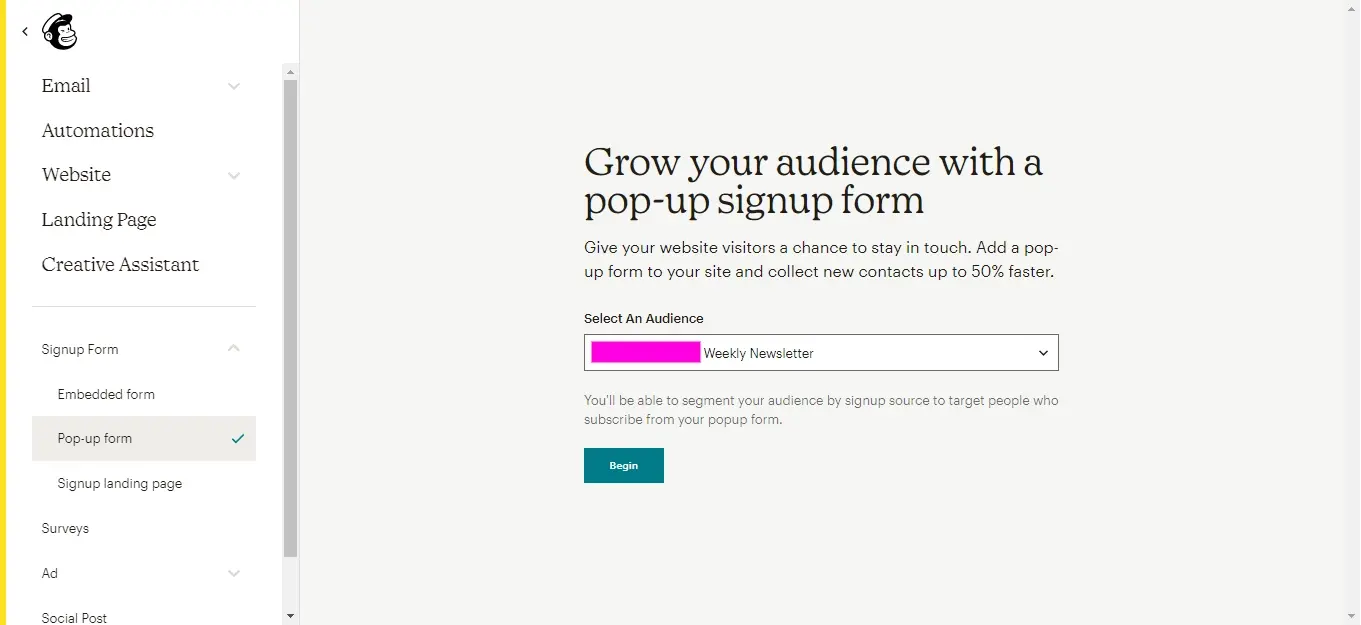
One of the subsections of Signup forms is “Pop-up form”. Select this and you will be prompted to choose a list. If you haven’t already created an email list, you will need to navigate to the main MailChimp dashboard. You can create a new email list under the Audience section.
Once you’ve finished through the steps of creating your list, you can come back to this step to set-up your pop-up form.
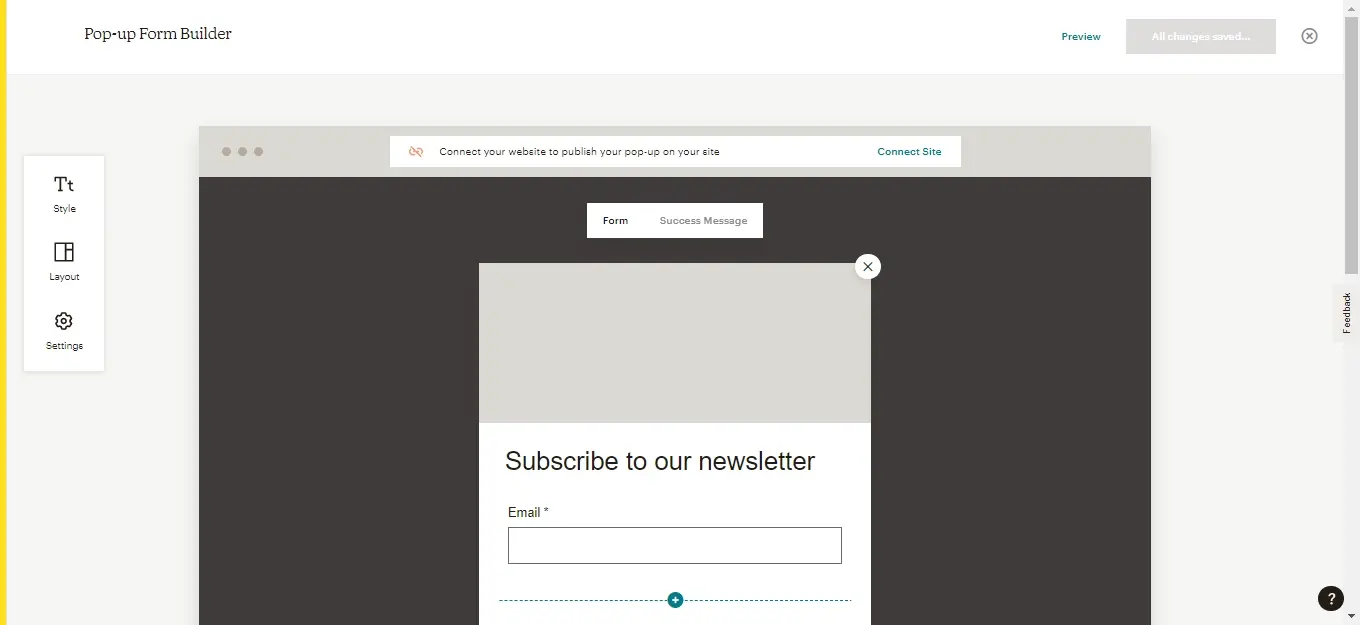
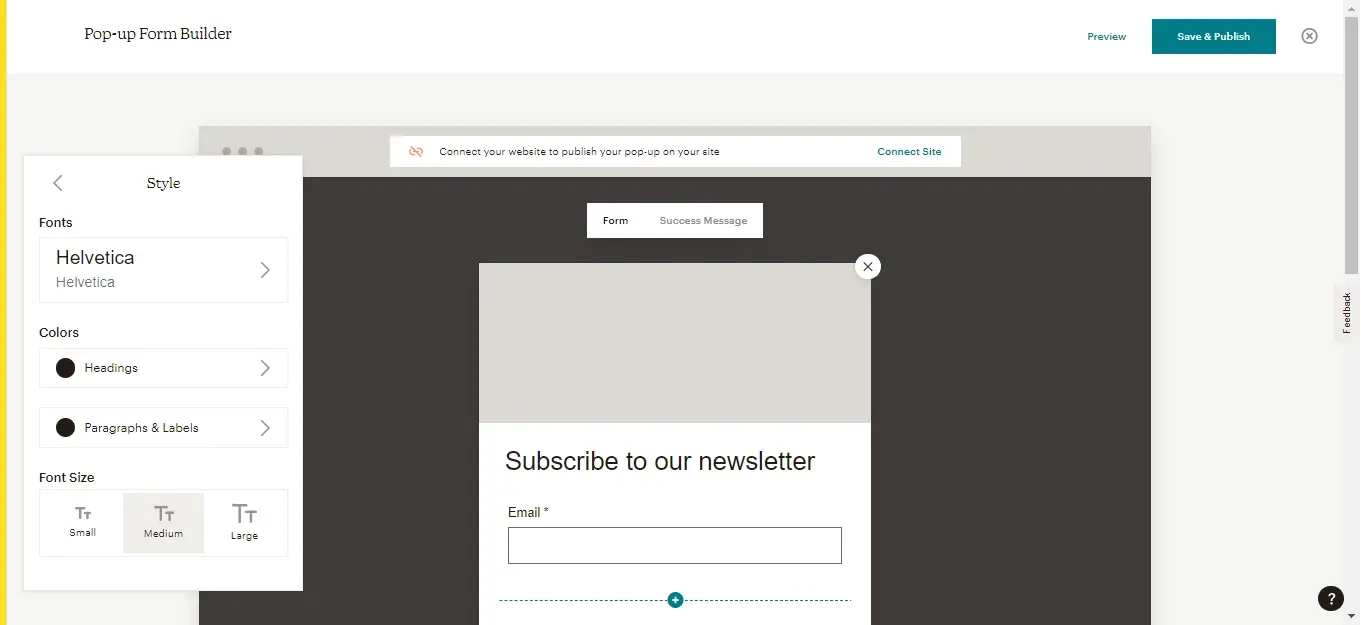
6. Customize your pop-up

MailChimp provides a nice and simple pop-up builder that you can customize. Use the box to the left of the pop-up builder to style your pop-up. You can add form fields, text, and images.

Once you’re done customizing the form, it’s time to customize the pop-up success message. You can add whatever text here and then add the coupon code that you generated in WooCommerce below it.
Please note that if you’ve already set up double opt-in and automation for the list, you might want to make a specific audience just for your pop-up form, and then you can merge them into the main list later.
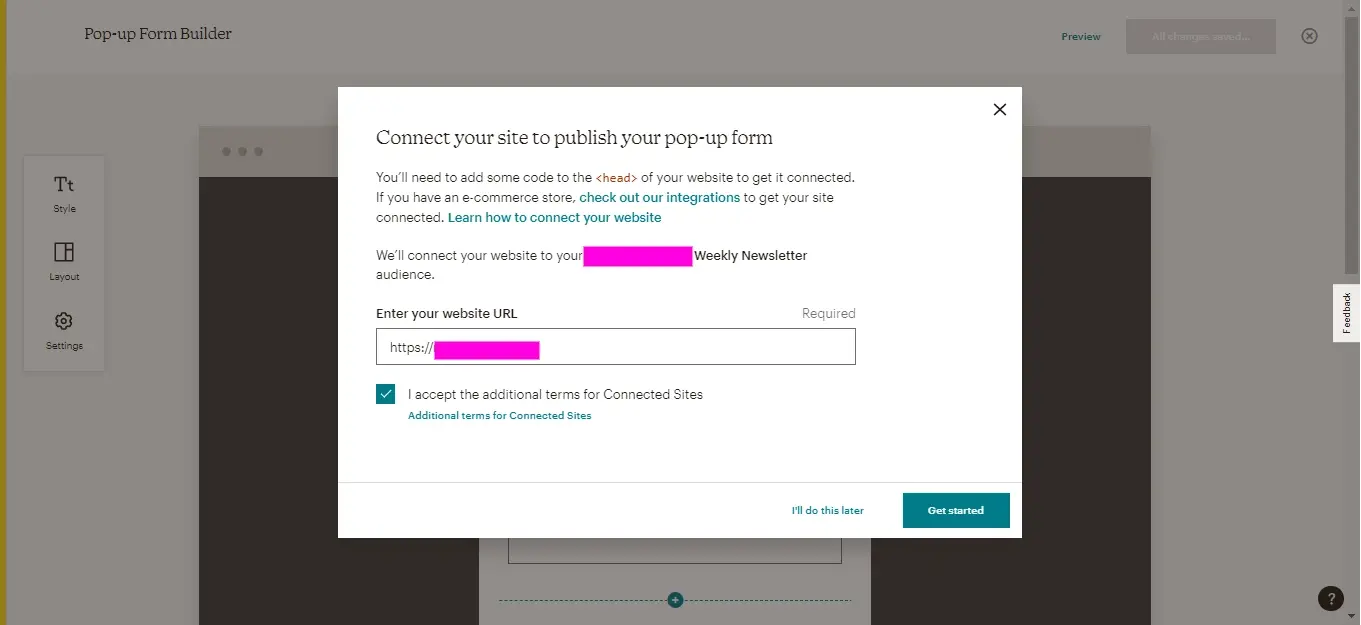
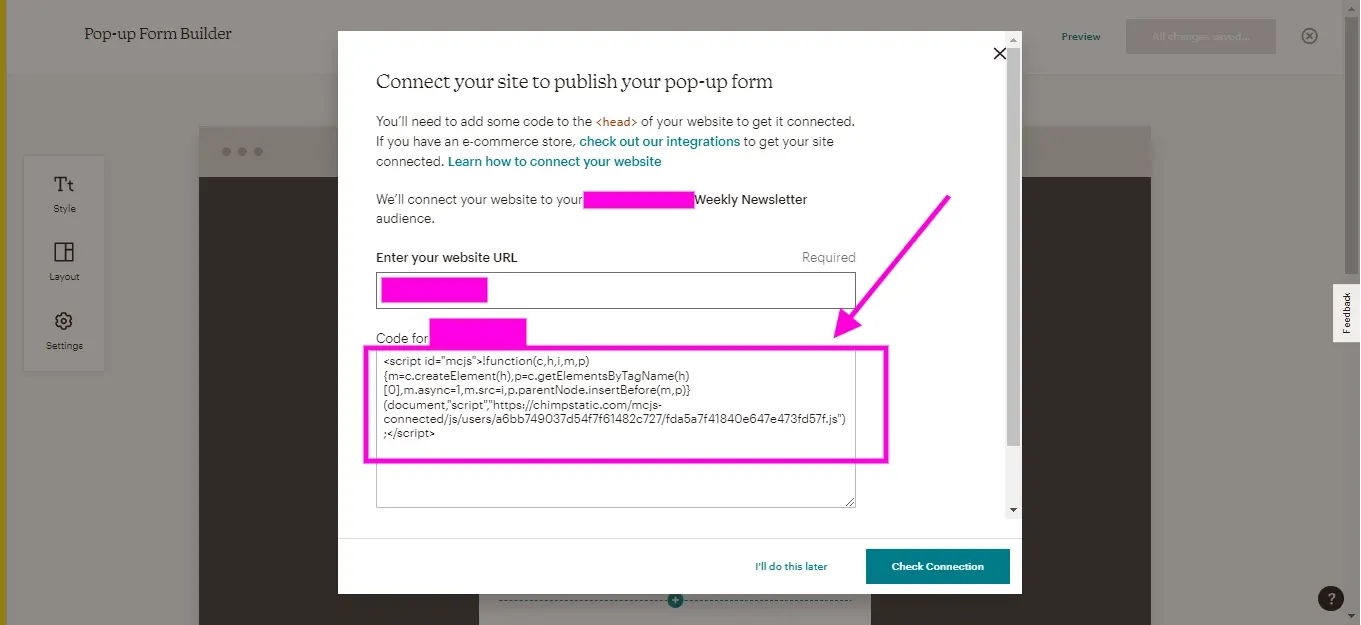
7. Generate and copy code for MailChimp pop-up form

When you’re satisfied with your pop-up form’s looks, you can click Save and Publish. It will prompt you to tell MailChimp where you’ll be embedding the pop-up form’s code.

After you’ve filled out the website you want to place your pop-up form on, you can click Get Started. It will give you a code to paste that is similar to the above image. You will need to copy that code.
8. Paste code into Headers and Footers plugin settings
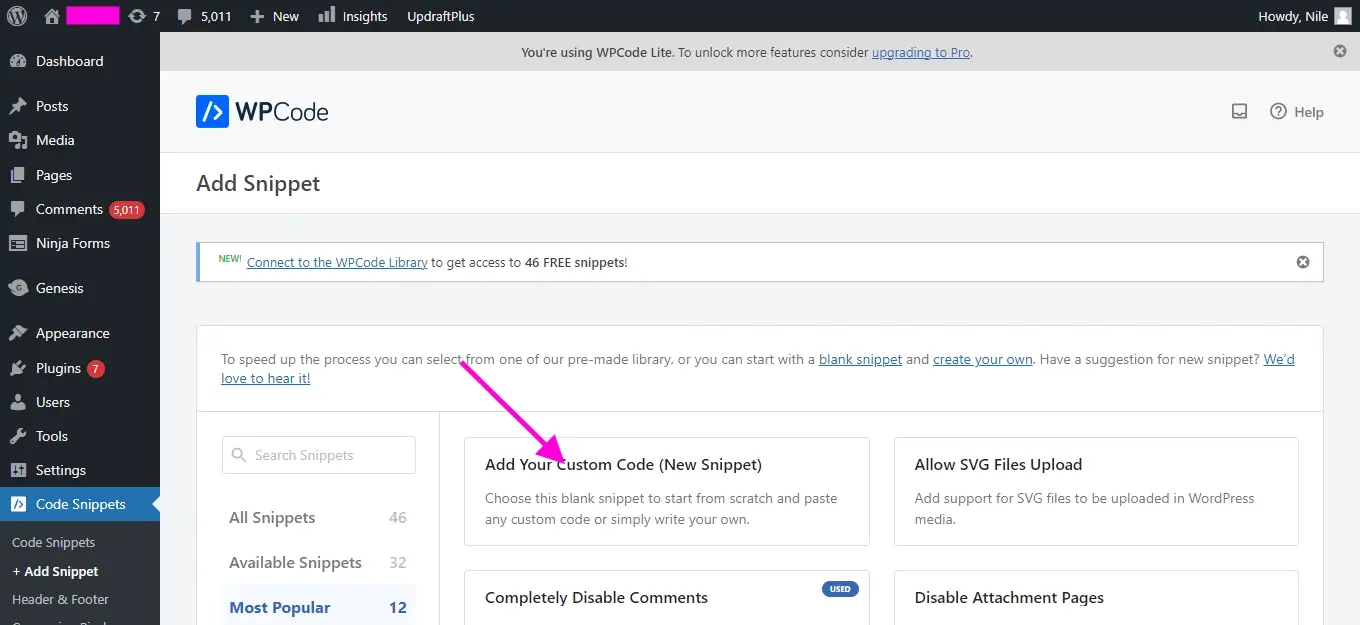
The plugin is found under Code Snippets in your WordPress admin menu.

Choose “Add Your Custom Code (New Snippet)”.

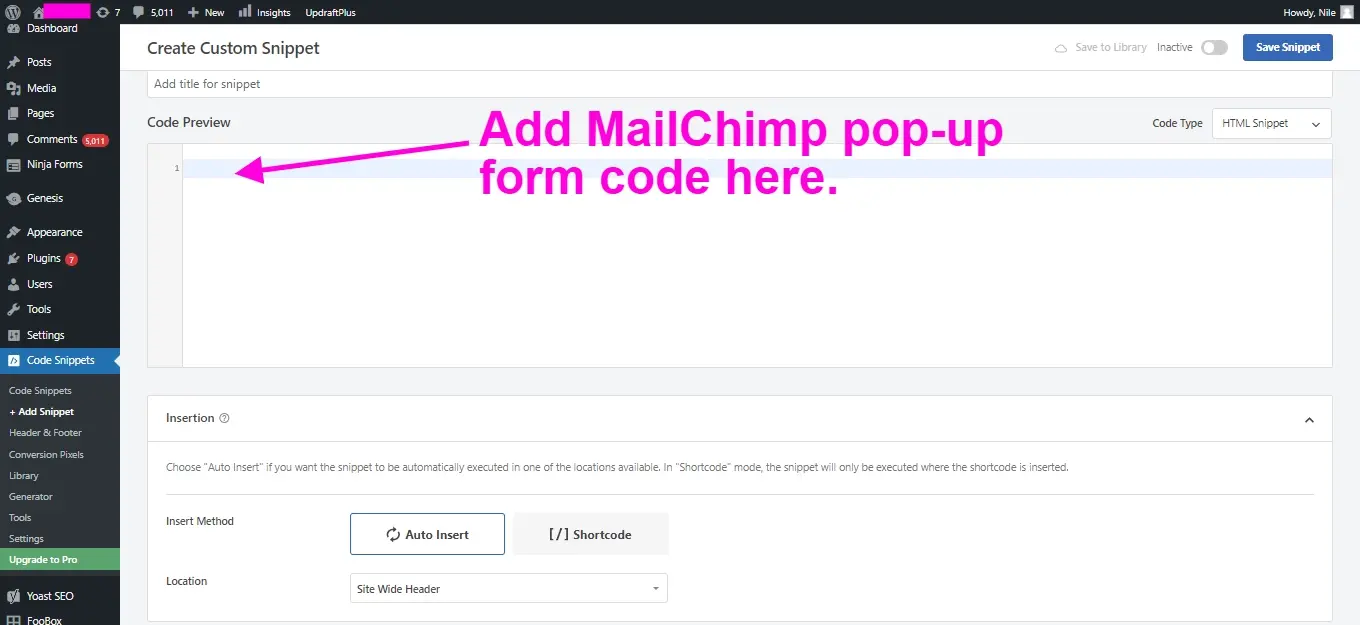
Paste your pop-up form’s code to a box that is called Code Preview. Also, make sure to add a title for your code snippet. You don’t need to adjust any of the other settings, so you can click the blue button that saves Save Snippet.
Once you’ve saved the code snippet, you can clear your WordPress website’s cache or refresh your browser. Try previewing the site in Incognito Mode of your browser to check to see if the pop-up is working. Note: If the pop-up form is failing to appear, it is a possibility that your pop-up’s script might be conflicting with your theme or another plugin. You will need to troubleshoot why or try a different method to achieve getting a pop-up to work.
Aside from adding a pop-up form, you should be creating regular newsletter campaigns and sending them to your list. You can add your coupons to your email newsletter.
In Summary
Do you already use coupons for your online shop? If so, do you send automated coupons in WordPress to bring back customers? Is your method different from this article? If so, share this article and let us know what you do differently.
Frequently Asked Questions
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Why choose Verpex for WordPress?
As the leading CMS out there, we’ve made it our mission to offer the most comprehensive and streamlined WordPress solutions on the market. Backed by a responsive customer care team and reliable site enhancement tools, we ensure our users get the full WordPress value and support for a reasonable price.
Can WordPress be used for eCommerce?
WordPress offers many different ways to build an eCommerce online store for all types of products and markets. Almost 40 percent of all online shops are powered by WooCommerce, a WordPress eCommerce plugin.
How easy is it to upgrade a WordPress plan?
It’s very straightforward and WordPress sites can be easily scaled. Simply get in touch with our customer service team to discuss your needs.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores




















