Mailchimp is undoubtedly one of the most popular email marketing platforms with millions of active users. It’s a powerful, accessible and affordable tool that allows you to build and distribute content to a list of subscribers. With email marketing being one of the most effective ways of increasing revenue and engagement among a customer/client-base, it should form an essential part of any brand’s online marketing strategy.
That being said, too many companies either don’t use email marketing at all or don’t have enough emails in their list making generating results harder than it should be!
There are many ways of collecting email addresses to build your email list both on and off your website. In this guide we’ll be covering three different ways you can integrate Mailchimp with WordPress to maximise the chances of being able to capture email addresses.
Why should I build an email list? Benefits of Email Marketing
With 4 billion daily users, marketing to customers through email is a big opportunity. Approximately 64% of small businesses use email as a marketing tool to reach customers and in a survey, 4 out of 5 marketers said they would rather give up social media marketing than email marketing – it’s that powerful! If you don’t have an email list and the above isn’t already enough to convenience you, here are some reasons to consider why you should be building and using email marketing:
- It has reach
There are over 4 billion users and 99% of those check their inbox every single day.
- It’s affordable
Unlike traditional advertising and social media, email marketing is extremely affordable and most times free!
- It’s measurable
It’s much easier to track how your users respond to marketing emails than alternatives. Tools like Mailchimp make it easy to see stats such as: how many emails you send bounce (don’t deliver), how many get opened, and how many users click on links in your email.
- It converts
The average click-through rate for a marketing email is approx. 3% - for tweets in comparison, it’s about 0.5%.
Now that you understand the benefits of email marketing, let’s get you using it.
Mailchimp Signup
In order to start gathering emails and building a list of subscribers from your website, you’ll be needing a Mailchimp account. If you don’t already have one, head over to this link and sign up before going through the other steps in this article.
Method 1: Adding a Popup Form
You may have noticed when browsing other websites that a popup form sometimes displays shortly after you land on the page, asking you to join the website’s mailing list. This is a great way of capturing the emails as it doesn’t rely on the user having to look for a sign-up form on your website and simply presents it to them.
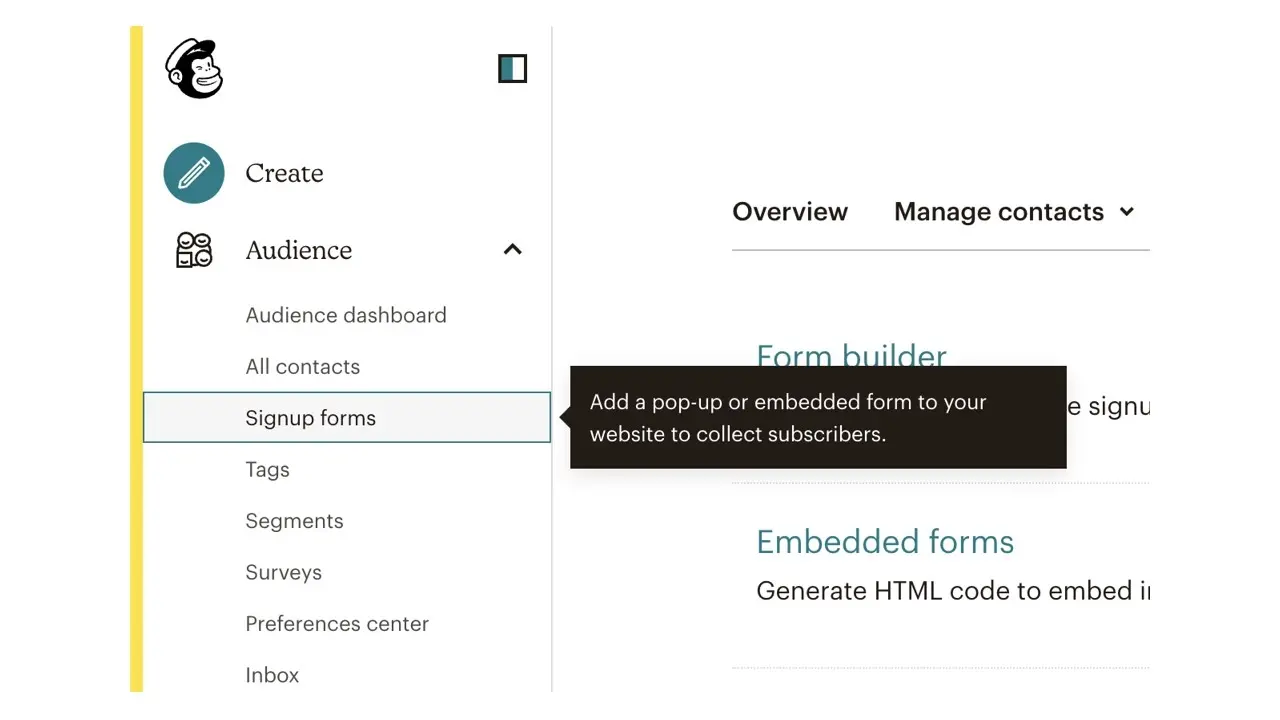
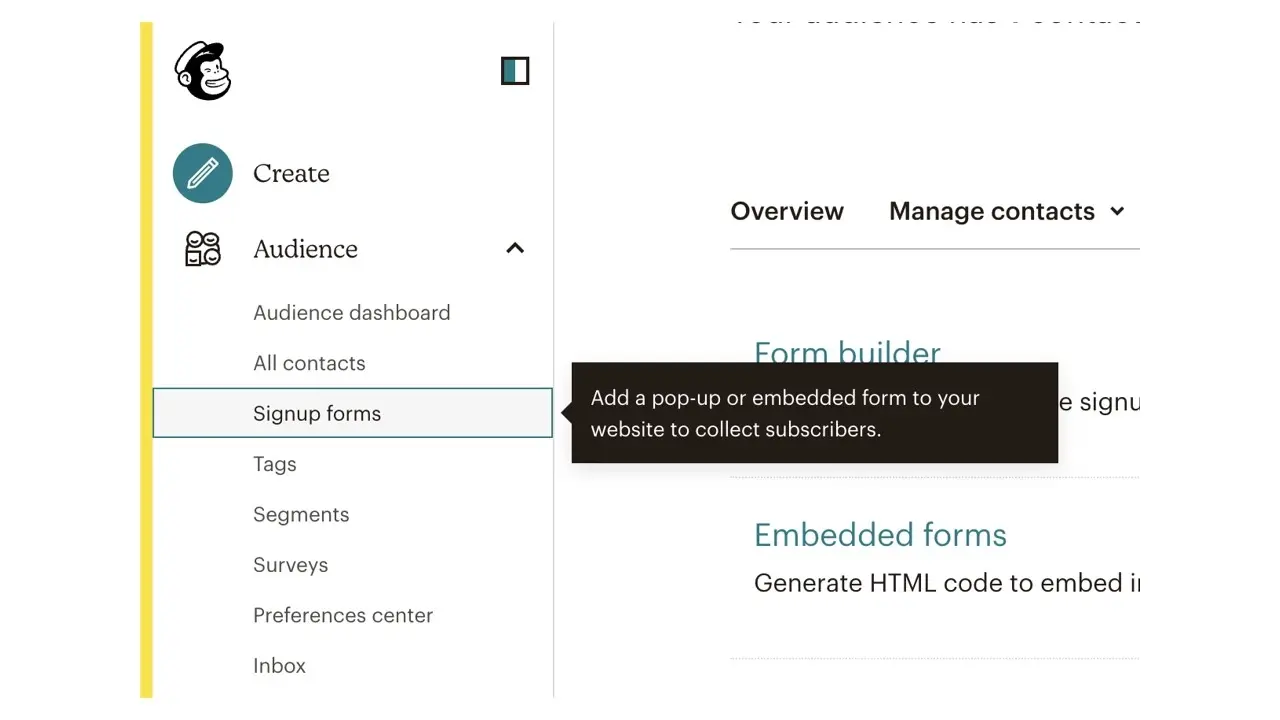
In order to configure this, sign in to your Mailchimp account and from the left-hand sidebar, click on “Audience” and then “Signup forms” as shown in the below screenshot:

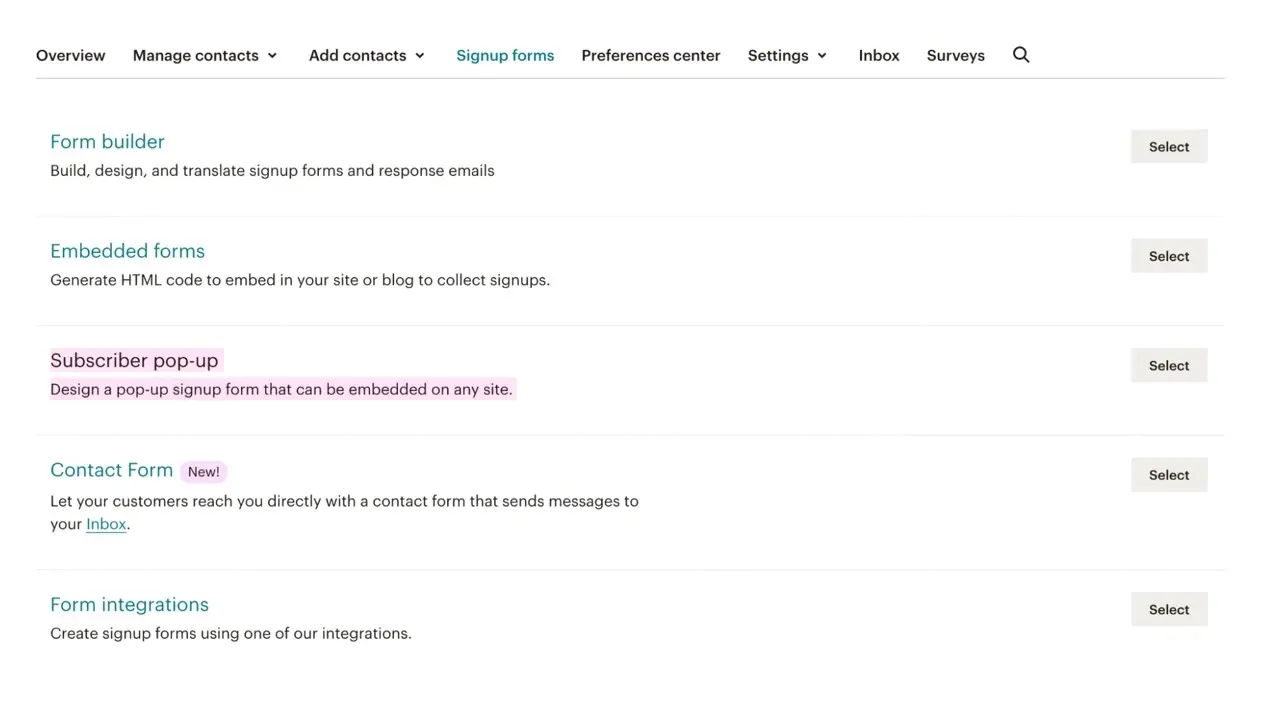
On the page that you are then shown, click ‘Select’ next to ‘Subscriber pop-up’ as shown in the example below:

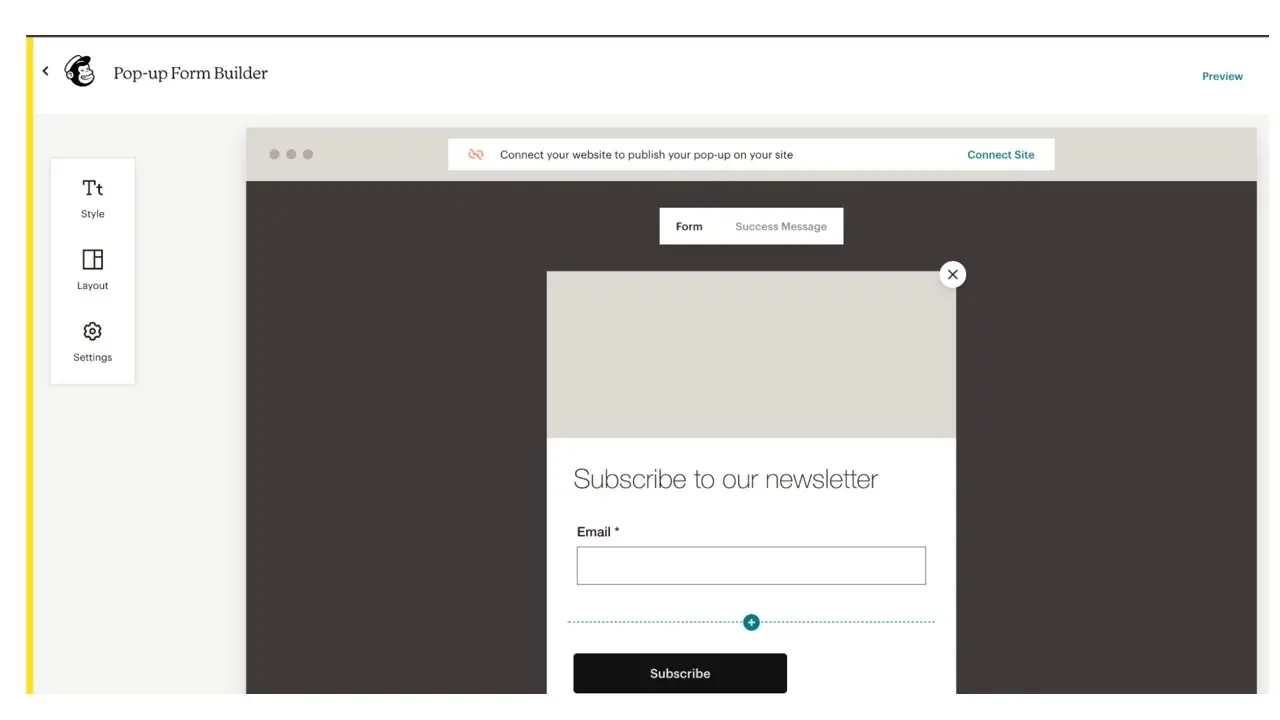
You will then be taken to a page that allows you to customize the style and content of the popup form that will be displayed on your site. Here you can upload images, add text and even tweak the layout of the form that’ll be shown to your website visitors:

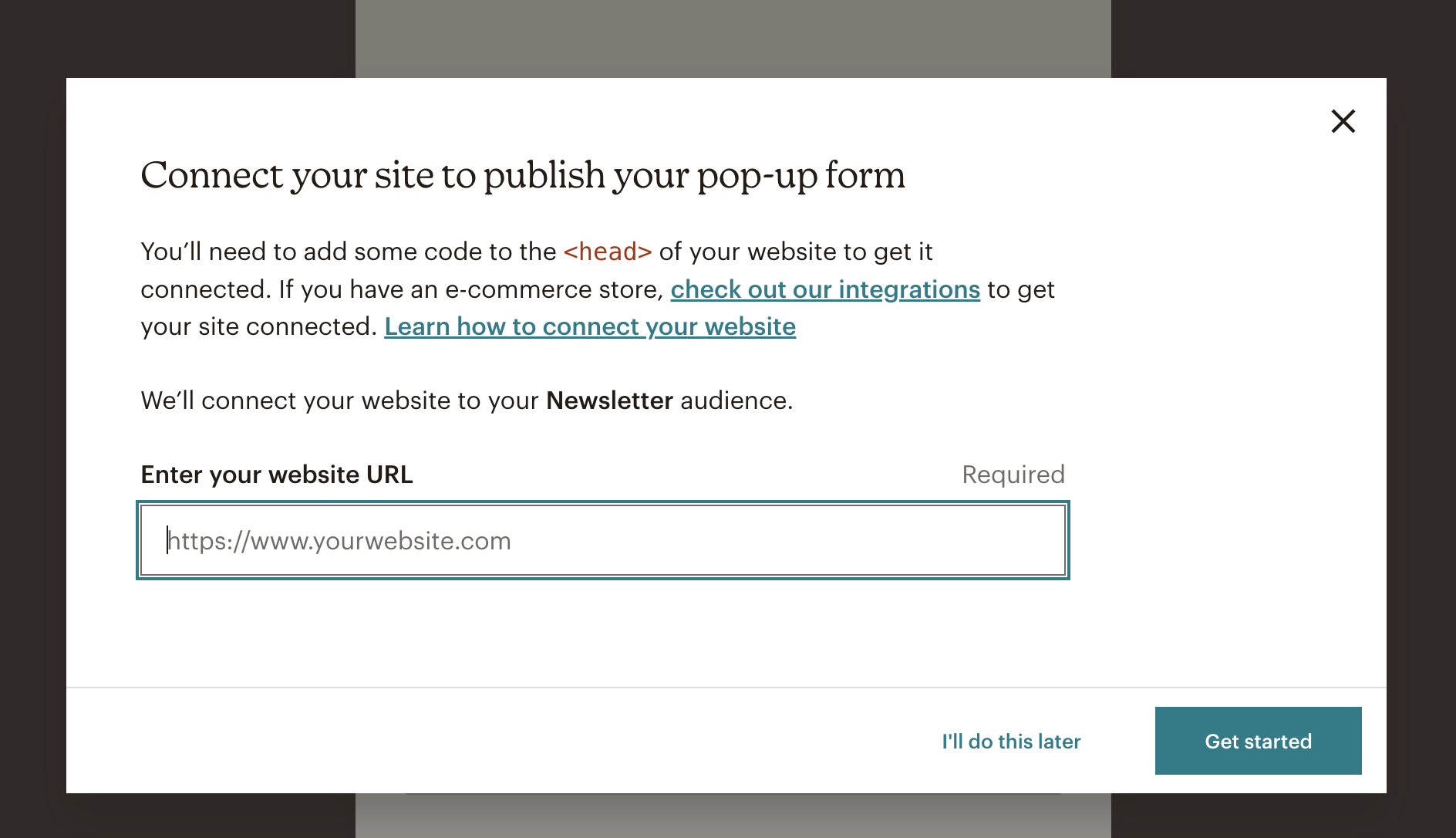
Once you’re happy with the changes, hit ‘Save & Publish’ in the top right hand side of the page. You may be prompted for your website’s URL as shown below. Enter the domain name and click ‘Get Started’:

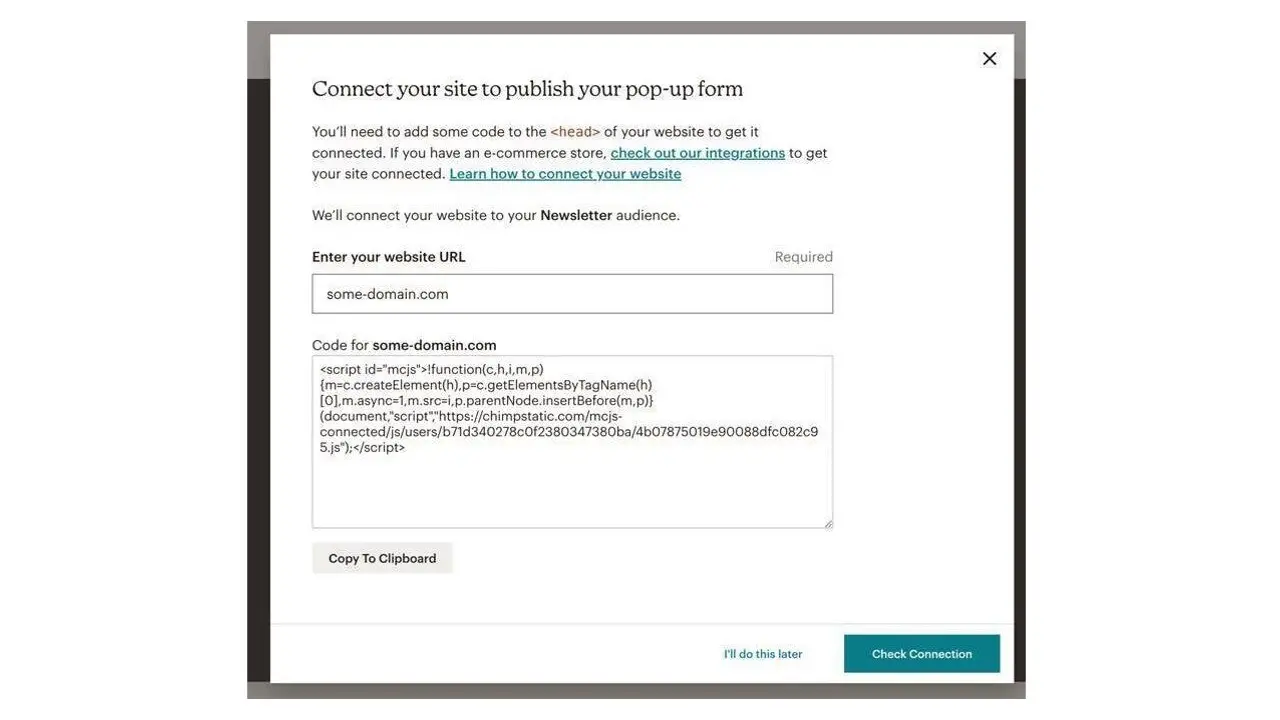
Once you’ve clicked ‘get started’ you will be given some code to copy and paste into your website’s <head>:

Now, open a new tab in your browser and login to the backend of your WordPress website. We need to add the above code that was provided by Mailchimp to your website’s code. If you are familiar with WordPress theme development you should be comfortable with adding this to your theme’s source code.
If not, it’s not a problem we’ll install a WordPress plugin to simplify this process and avoid the risks you may face if editing your theme directly.
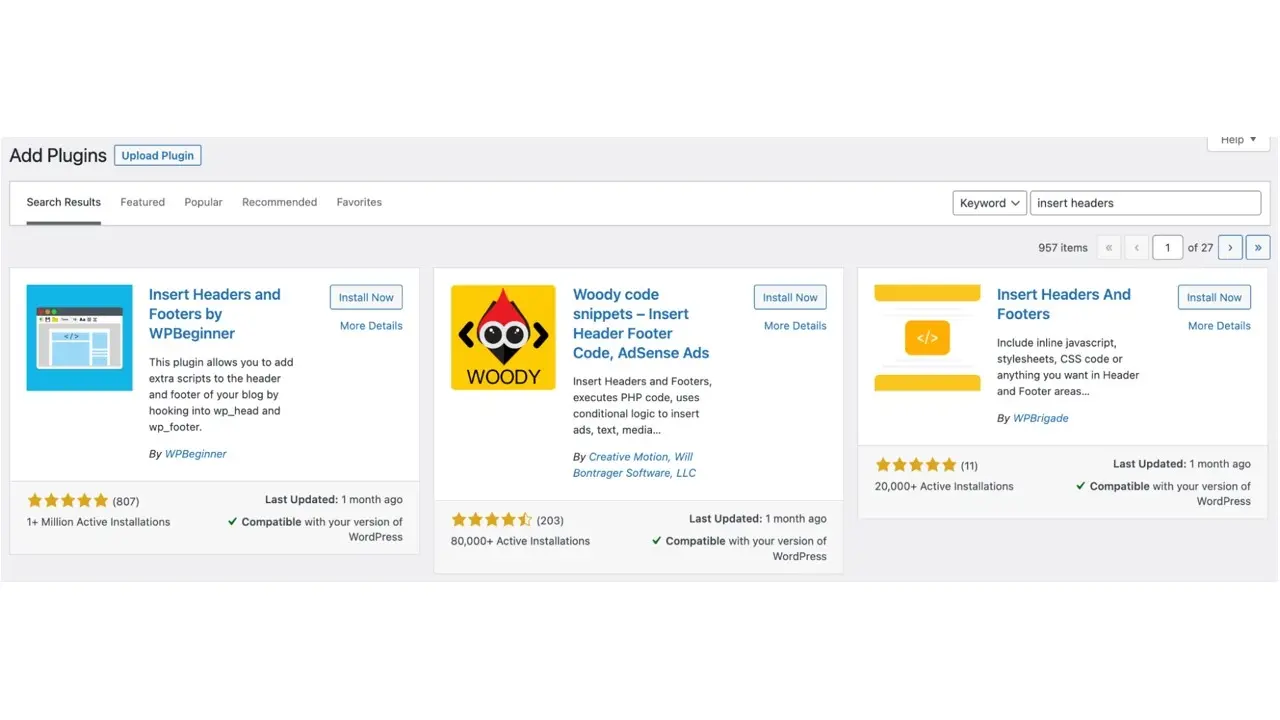
Navigate to ‘Plugins’ in the left hand-side menu and click the ‘Add New’ button. In the search field that appears type ‘insert headers’ and look for “Insert Headers and Footers by WPBeginner”. Click ‘install’ and once the plugin has been installed, go ahead and activate it.

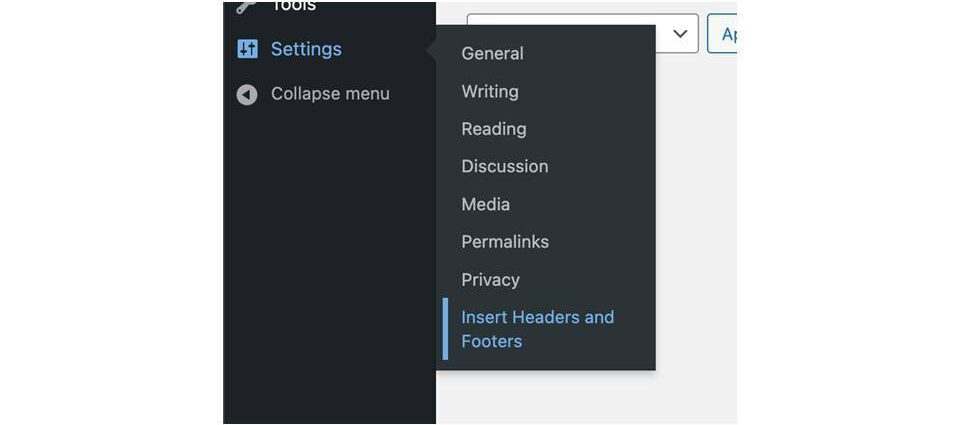
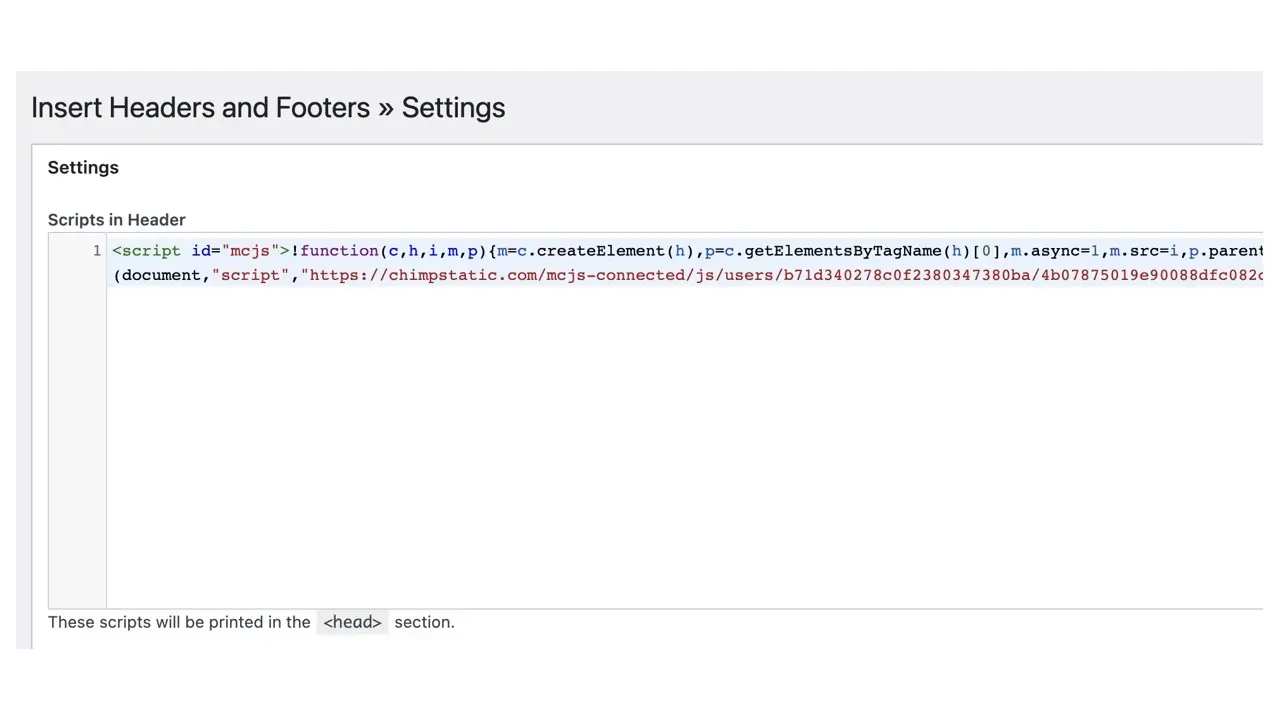
Now that the plugin is activated, hover over ‘Settings’ and click ‘Insert Headers and Footers’.

Copy and paste the code from Mailchimp into the ‘Scripts in Header’ field and hit save at the bottom of the page.

Now go back to Mailchimp and click ‘Check Connection’. The installation should now be complete and if you reload your website you should see the popup displayed! Everytime a user submits the form, their email address will be stored in your Mailchimp list.
Method 2: Integrating with WooCommerce
If your WordPress website has ecommerce functionality and uses WooCommerce to power this, we can set up an integration that will sync customers who opt-in to WooCommerce automatically.
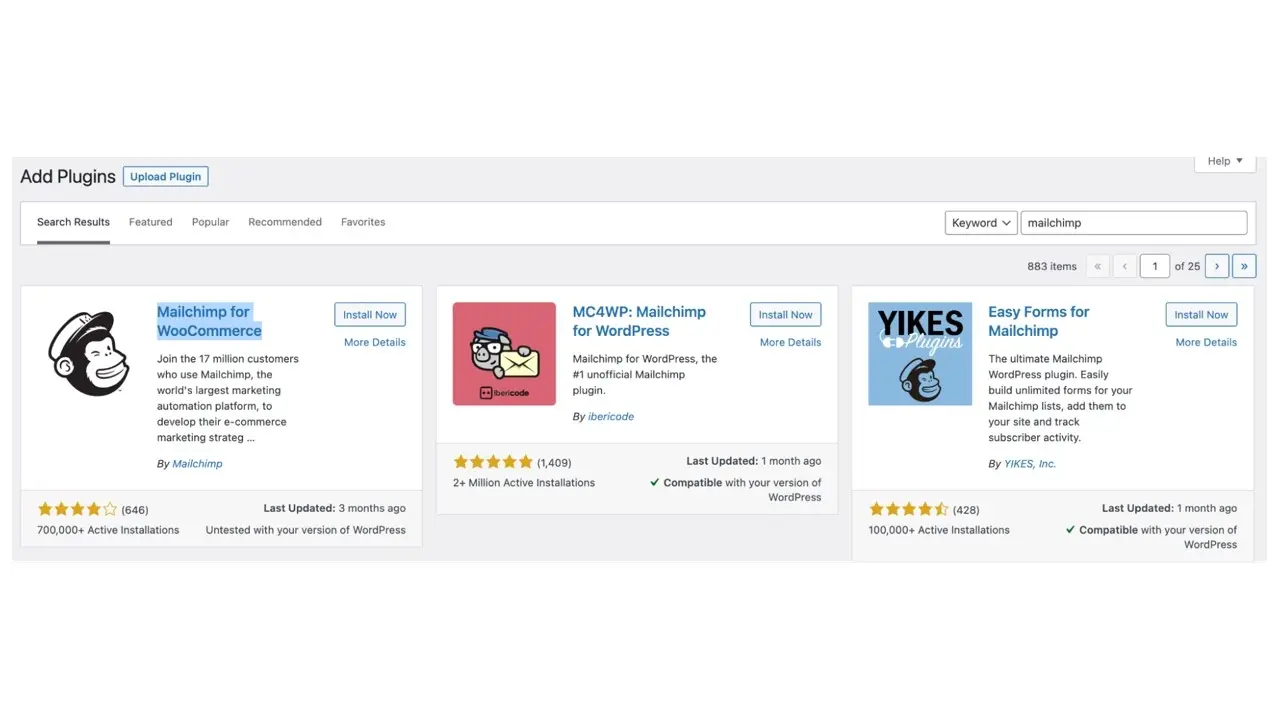
Navigate to ‘Plugins’ in the left hand-side menu and click the ‘Add New’ button. In the search field that appears type ‘mailchimp’ and look for “Mailchimp for WooCommerce”. Click ‘install’ and once the plugin has been installed, go ahead and activate it.

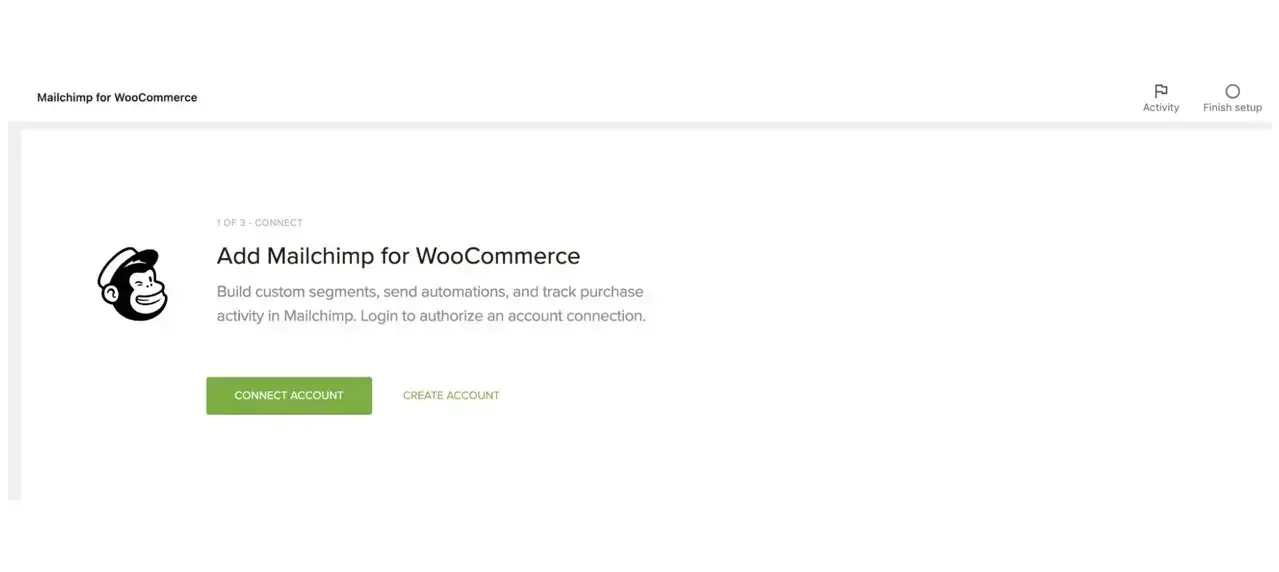
Once the plugin has been installed successfully, you will be automatically redirected to a setup page that looks similar to the one below:

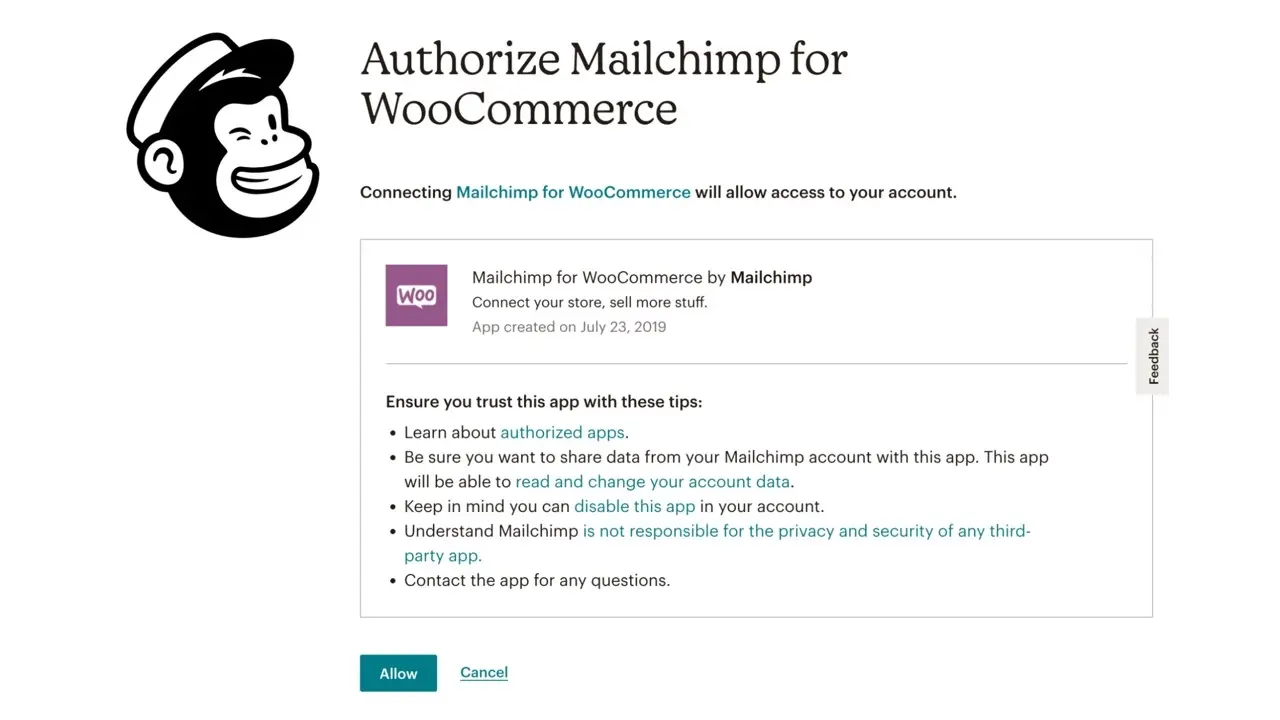
Click the ‘Connect Account’ button and on the popup that displays, login with your Mailchimp account details - you should be shown a screen similar to the following, then click “Allow”:

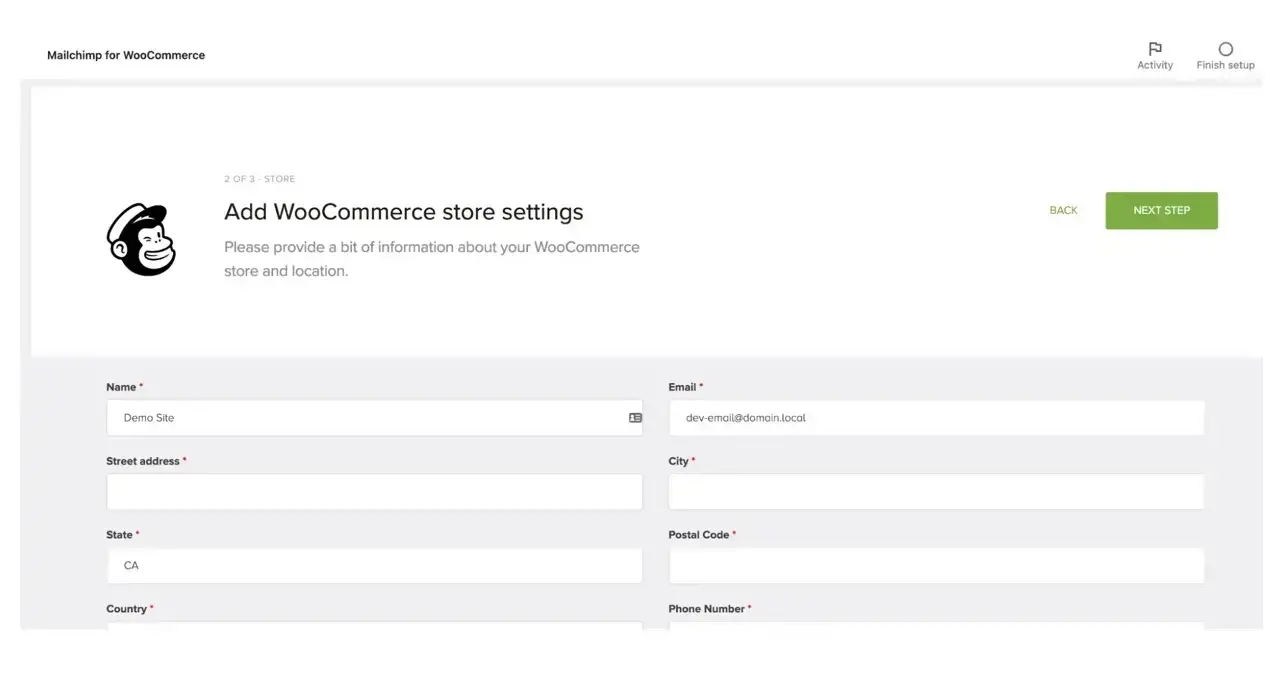
You will then be redirected to the original form asking for more details about your store. Fill out all required fields.

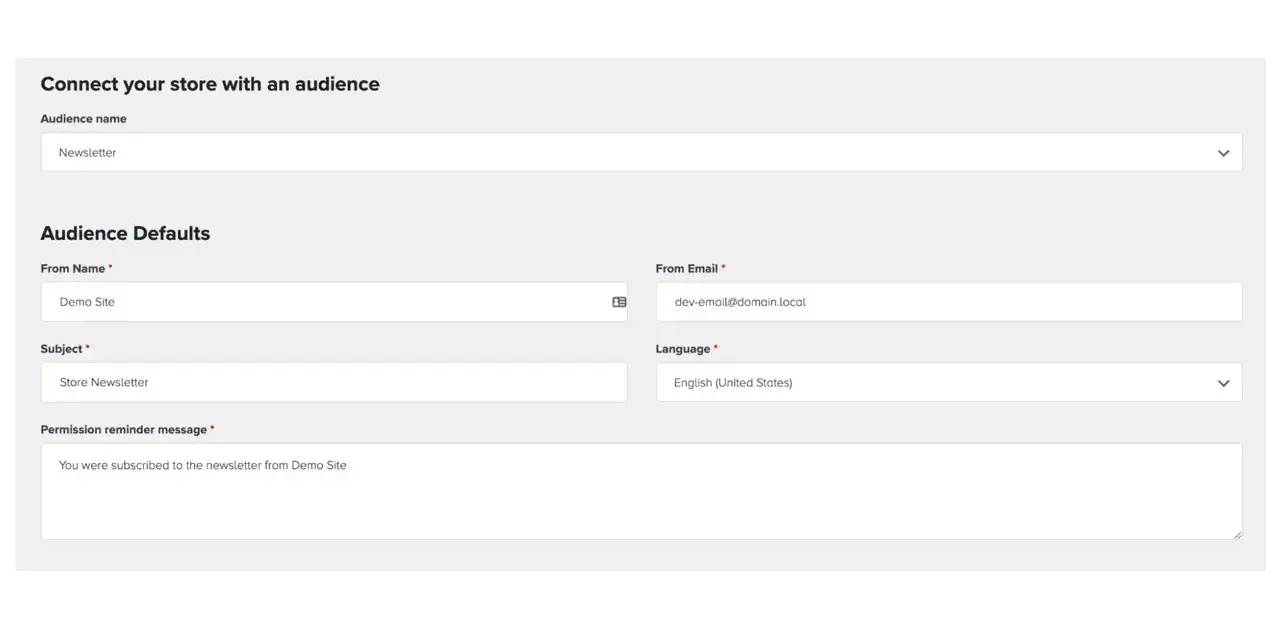
If asked, select the ‘audience’ you would like to send email addresses to:

There are some additional configuration options available on this page but for now you can leave these as the default - click the ‘Start Sync’ button in the top right corner to finalise the setup.
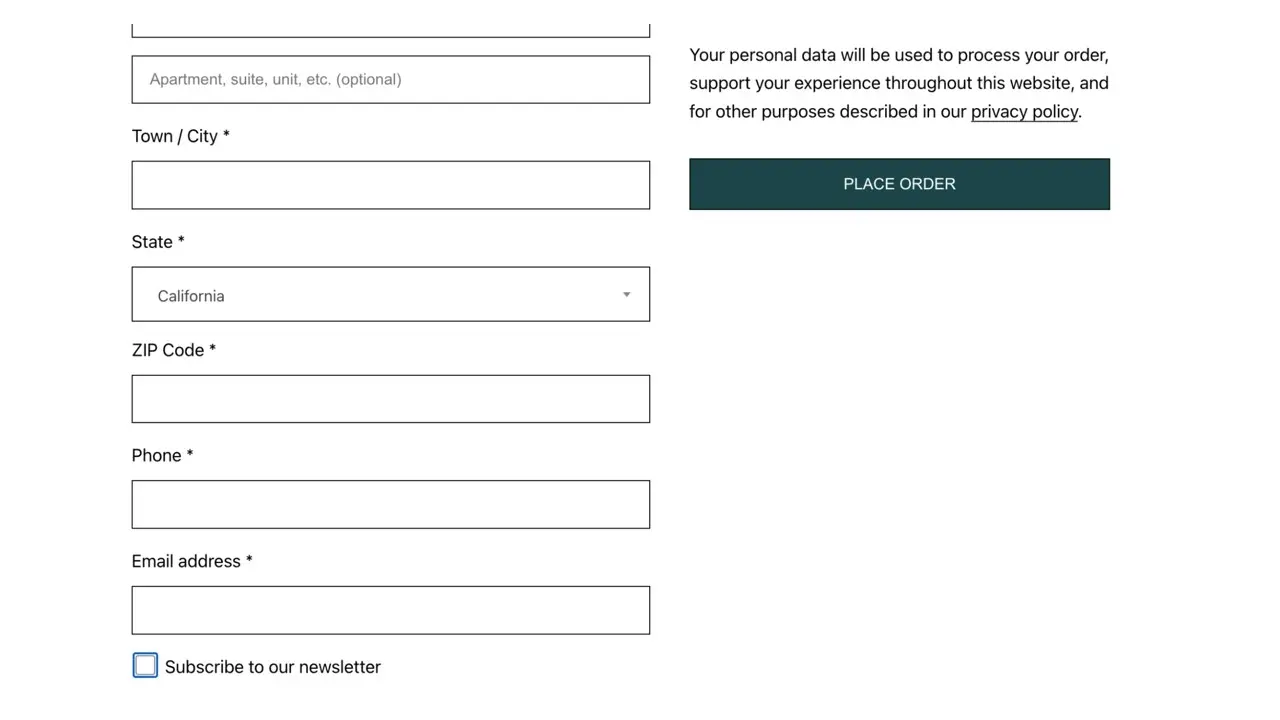
Congratulations! Your WooCommerce is now integrated with Mailchimp - you should see a ‘Subscribe to our newsletter’ checkbox automatically added to the checkout page. Whenever a user selects this, their email will be added to your mailing list.

Method 3: Adding a Signup form to your Website’s Footer
In this final approach, we’ll be ensuring that users can still sign up to your mailing list even if they dismiss the initial popup that’s displayed and don’t choose to sign up at the checkout (or if you don’t run a store!)
To make sure that the signup form is as visible as possible, we suggest placing it in the footer of your website. This will mean that it’s visible across all your pages and will be visible every time the user gets to the bottom of a page’s content.
Head back over to your Mailchimp account and like we did in Method 1, navigate to ‘Signup Forms’:

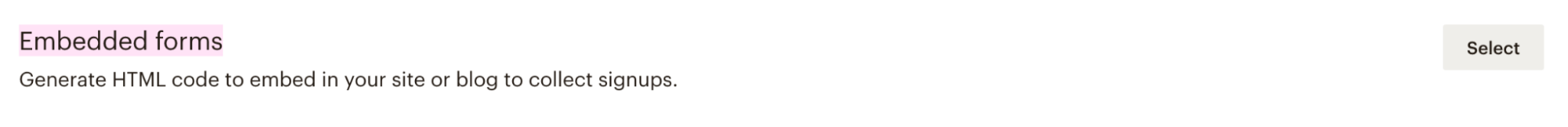
But this time, select ‘Embedded forms’ from the list of options:

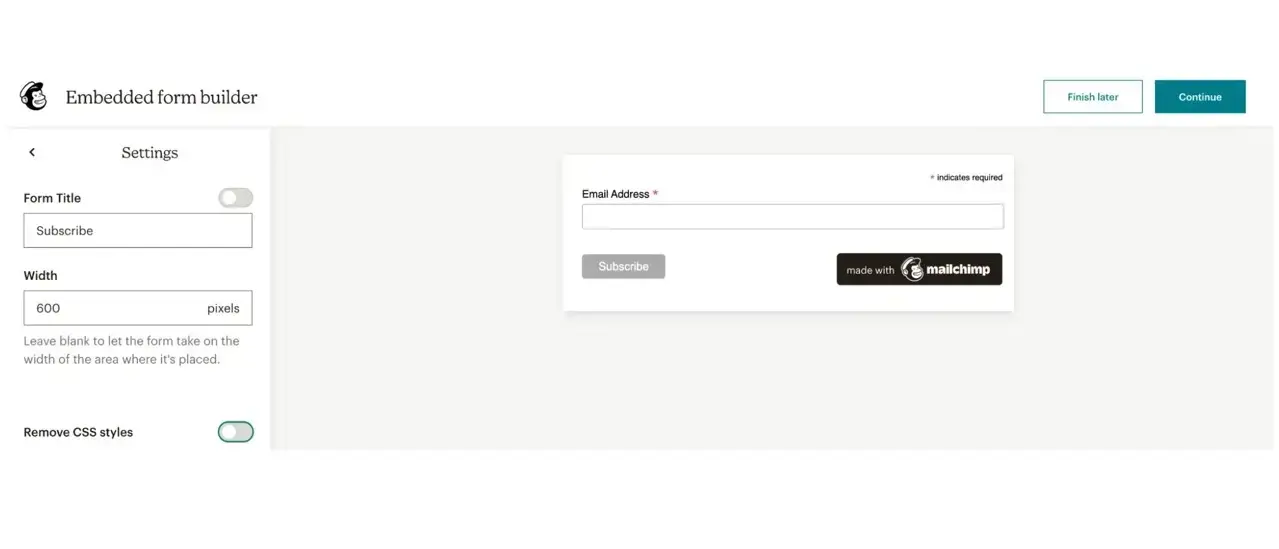
Configure the form as per your requirements and once you’re happy with how it’s looking, click ‘Continue’ in the top right hand corner.

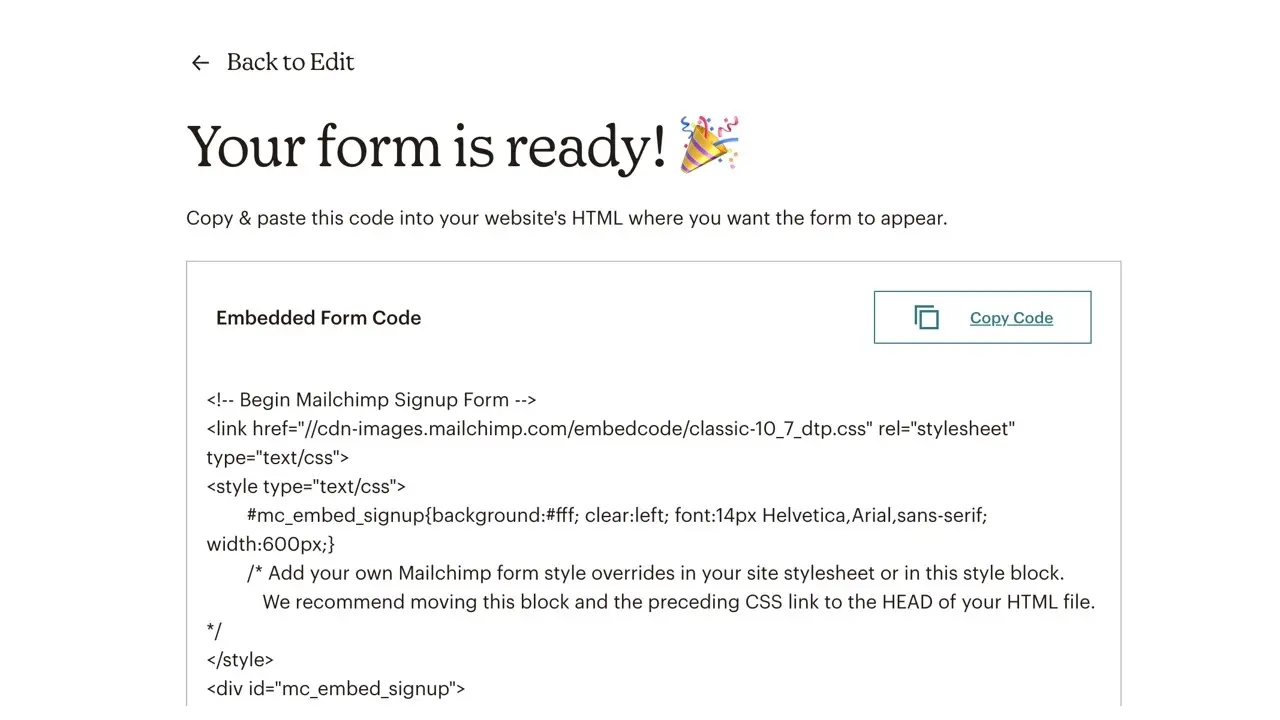
You’ll be directed to a page which has some more code to add to your website:

This time, instead of adding it to the
of the page like we did via the plugin in method 1, we’ll be adding it to the footer via a Wordpress Widget.In a new tab, navigate to your Wordpress website and login to the admin area. From the main menu on the left hand side, hover over ‘Appearance’ and select ‘Widgets’:

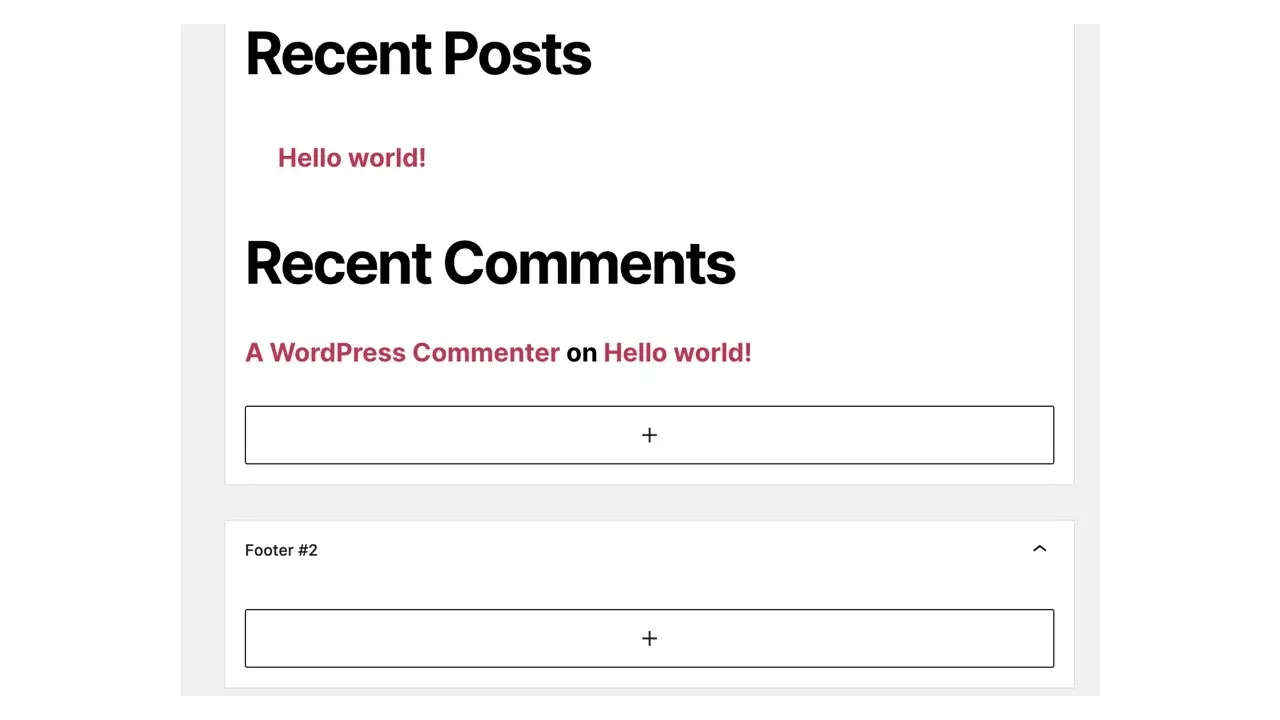
There will most likely be some content on the page you are taken to so look for a ‘Widget Area’ beginning ‘Footer - ‘ and then try to find one that’s empty of content. For example here we see ‘Footer #2’ is empty:

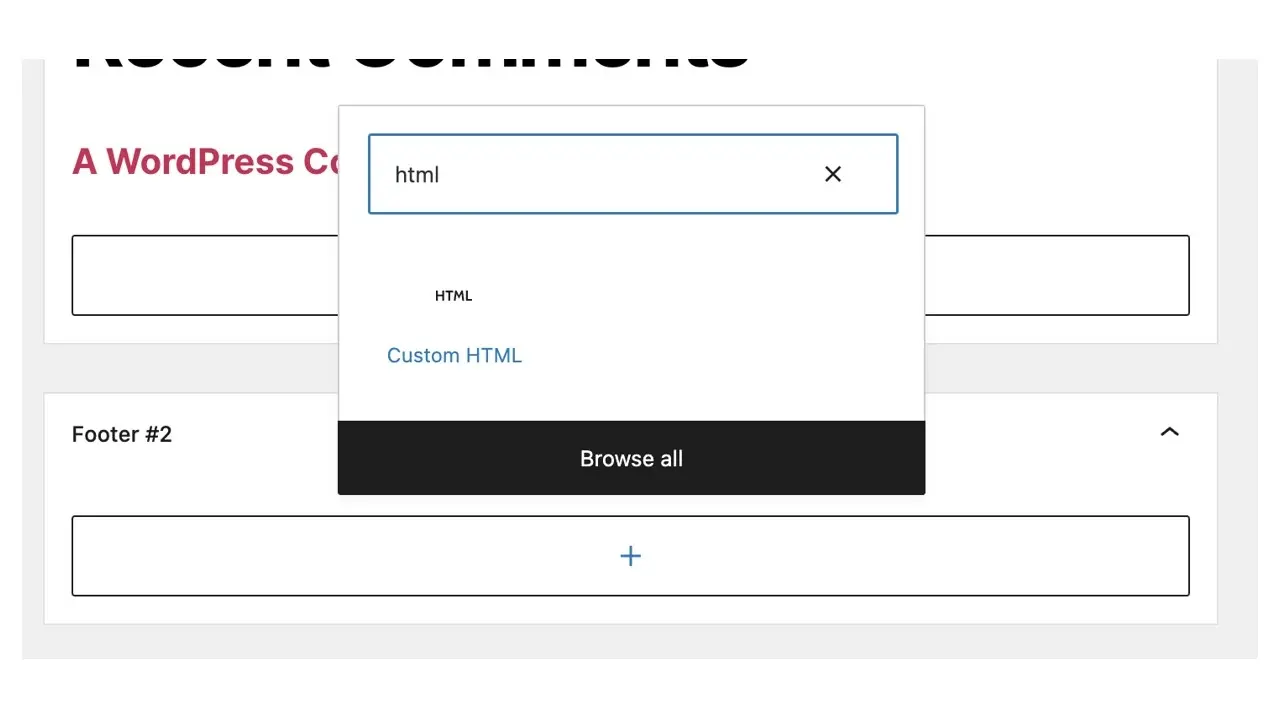
In the blank widget area, click the ‘+’ icon and search for ‘html’ - we want to add a ‘Custom HTML’ block:

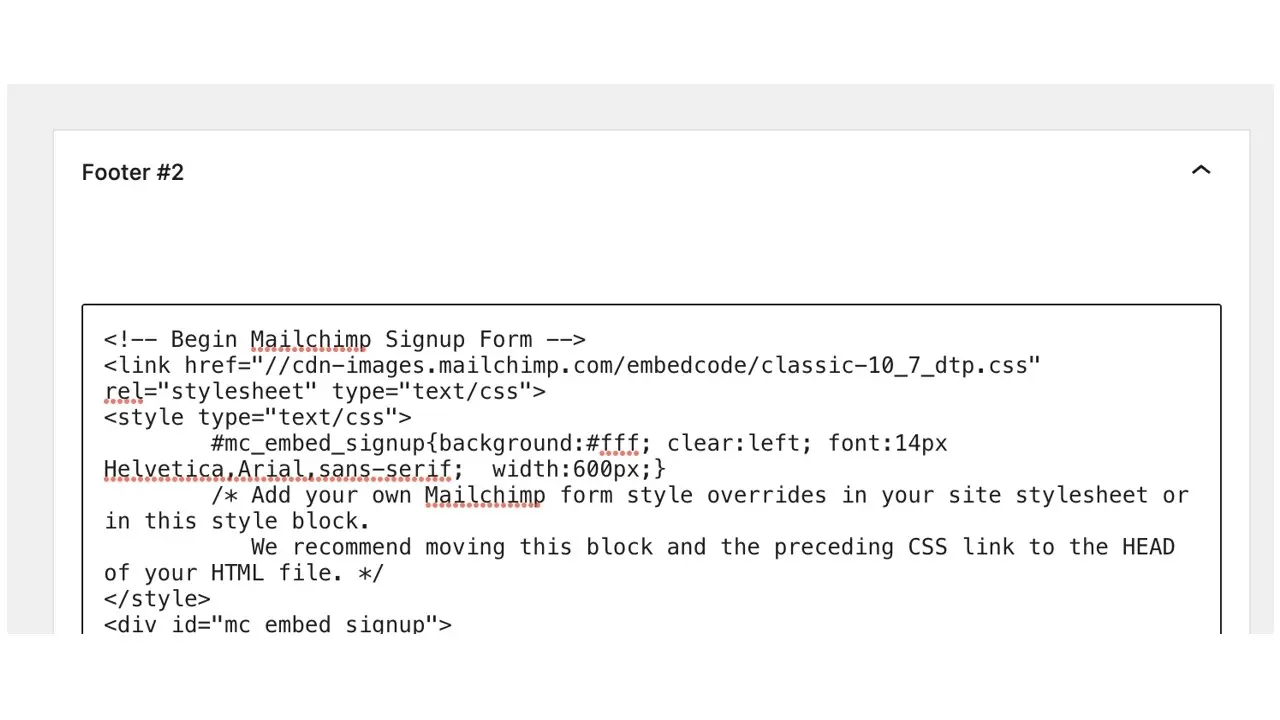
Paste the code that was provided by Mailchimp into the textbox that appears:

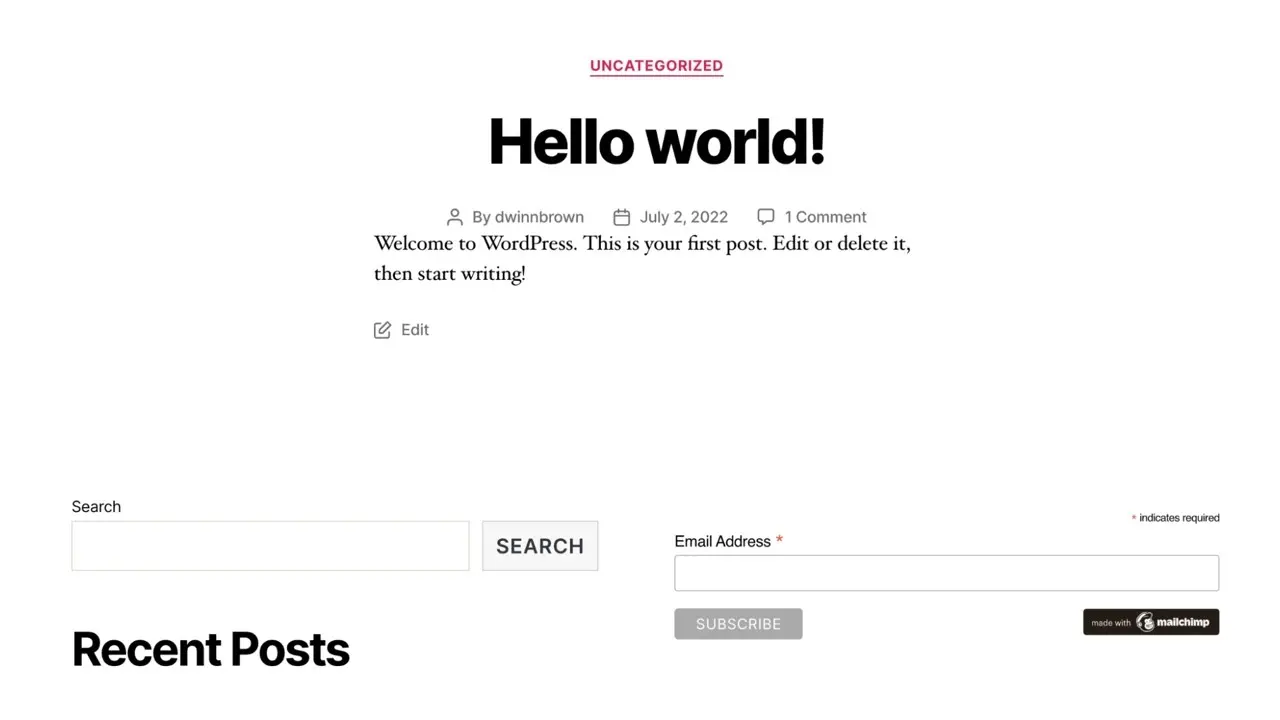
Finally click ‘Update’ in the top right corner of the page to save your changes. The signup form should now display on the front-end of your website:

Note: The appearance may differ depending on the WordPress theme you are using.
Congratulations you have now successfully installed a signup form to the footer of your website!
Final Thoughts
If you’ve made it this far, well done! You should now have set up at least 2 different ways of capturing your visitors email address on your Wordpress website and integrated Mailchimp so that these are synced through automatically.
Now it’s time to send out some email campaigns!!
Frequently Asked Questions
Why choose hosting for WordPress?
WordPress is so popular because it allows people to create websites with total customization. With hundreds of apps available for one-click installations, creating something that’s eye-catching and unique is much easier with a CMS like WordPress .
Can WordPress be used for eCommerce?
WordPress offers many different ways to build an eCommerce online store for all types of products and markets. Almost 40 percent of all online shops are powered by WooCommerce, a WordPress eCommerce plugin.
How long does It take to set up a WooCommerce store?
You can install WooCommerce to your WordPress site with just one click. Then, you just need to add your products and you’re off. You could be up and running in just a few hours.
What are the hosting options with a website builder?
Most website builders offer a free plan with a free domain, but your name will go after the company's name. To get any address you like, you will need to purchase the domain name on your own.

Dylan is the founder of Winn-Brown & Co., an agency he started at the age of 16, specializing in website development and digital transformation. Since starting the company he has worked on hundreds of projects and with clients across a broad range of industries. Now in 2022, the agency continues to service new and existing clients alongside incubating some exciting side projects.
View all posts by Dylan Winn-Brown