In modern web development, frameworks are designed to help us deliver standard and secure applications and also speed up programming time, amongst other benefits. As a web developer, frameworks and libraries are criteria for web development, and it’s assumed that you must have come across the term even as a newbie. Before we get into the two frameworks that are well-known and widely used by developers, let's first talk about frameworks.
What is a Framework?
A framework is a scheme where the software provides functionalities that can be extended by additional written codes.
What does this mean? A web framework is simply a collection of tools that help developers build and run web applications. It provides already-made libraries and components that can be used to create an application instead of building it from scratch. In this article, we’ll be considering the Vue.js and React.js frameworks.
React is referred to as a library, and many would argue that it’s not a framework. Therefore, let’s take a look at what the React documentation has to say about what React is, and maybe from this perspective, we can understand and then determine if it is indeed a framework, a library, or both.
According to React Doc, React is a JavaScript library for building user interfaces. Given that the definition comes straight from the source, I think that answers the query of whether React is a library as opposed to a framework. The question now is, why is React referred to as a framework? The reason is because of its capabilities, which are similar to those of Angular or Vue. React provides a set of libraries and tools for creating web applications. Vue, on the other hand, is a JavaScript framework, so we won’t be going into debunking controversies. Now that we've cleared that up, let's talk about the comparison of React.js and Vue.js to determine their differences and what they entail.
What is React?

From the brief definition above, React is an open-source JavaScript library for building user interfaces. It runs on single-page applications and can be used to build full-stack apps using a server and API (MERN STACK). React was created by Jordan Walke, it was first released in 2013, and is now maintained by Facebook. React is a declarative and component-based library that powers numerous enterprise and mobile apps. Let’s look at each word individually to understand what it means.
Declarative: Declarative code describes what you want the program to do rather than how you want the program to do it. This means that you do not need to specify in a definite way how you want the program to carry out a specific task. This is the opposite of an imperative code, where you have to precisely tell the computer how to carry out a particular task. With React, you do not have to worry about how the task will be accomplished or the details of how the interface will be rendered.
Component-based: React is component-based because we can write composable code. This means that building user interfaces with the help of reusable code is possible, allowing us to create custom components that can create more complex interfaces when combined together. The components of React are not static, meaning they can change over time; they have a “state,” which is the object that determines how a component renders and behaves. Overall, the state of a component is used to store and manage robust data.
The React Library simplifies the process of building user interfaces. It follows the MVC (Model View Controller), which is the design pattern for software that deals with data, requests, and routing, where React is responsible for structuring the "View," or user interface layer, of the application. We can say that React is the "V" in MVC, where M deals with the data, V is the view or UI (user interface), and C, the controller, deals with the request and routing.
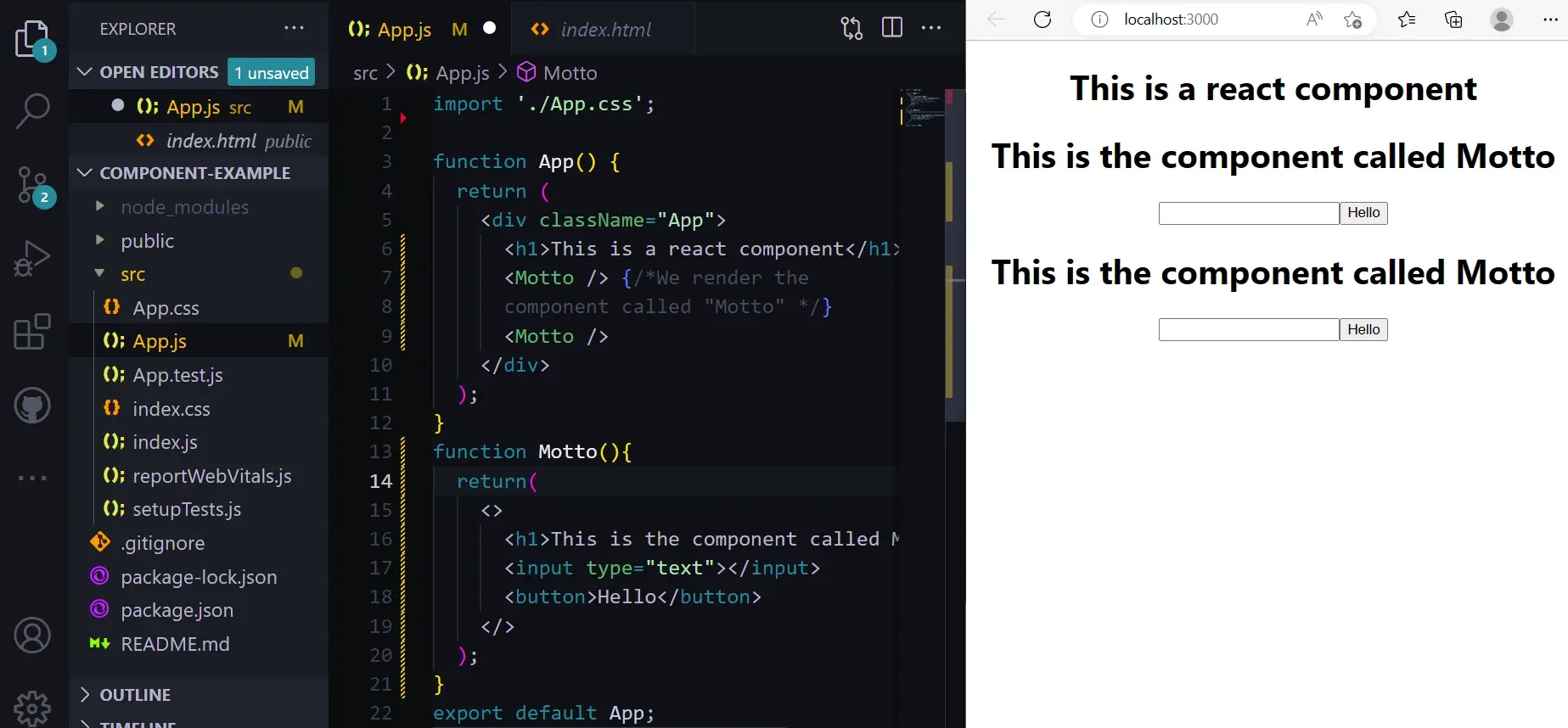
The architecture component of React is based on the concept of reusable code. A component represents a portion of the user interface that can be reused throughout an application. Defining a component in React is based on JavaScript and JSX (JavaScript extension). JSX allows you to create or define components using a syntax that resembles HTML and embed JavaScript expressions.

In the image above, we created a component called "Motto." We can reuse the Motto component across several sections of our page. As you can see in the image, "Motto" was rendered twice in the app component, so it appeared twice on the page. Also, components can either be in a function-based syntax or a class-based syntax. In this case, the component is defined using a function-based syntax. A class-based syntax would be written like so;
Class App extends React.Component{
render(){
Return <h1> This is a React Component </h1>
}
}
Advantages and Disadvantages of React
Advantages
Disadvantages
Advantages of React
Easy to Learn
React is easy to learn, and the syntax and reusable code make it easy for developers to work with and maintain.
Declarative Code
Its declarative nature allows you to instruct it on what task to perform, rather than how to perform the task.
Reusable Code
It’s component-based. This means that you can create different codes (components) and reuse them throughout a project.
Strong Community
React community is very large, and it’s one of the most popular and widely used
JavaScript libraries
Developers working on projects find it easy to find resources that may have solved a particular problem when they encounter issues with their code.
Ease of Maintenance
Reacts declarative style and reusable components make it easy to maintain.
SEO Enabled
In the past, web applications that were written in JavaScript were hard to read by search engines. In recent times, search engines have been able to render and index JavaScript websites more efficiently.
Interactive UI using virtual DOM
The virtual DOM allows you to update the page without reloading. An example would be deleting content from a page, you do not need to refresh the page for that to happen, the refresh is done behind the scenes.
Disadvantages of React
Poor Documentation
Based on how frequently new tools are released, the React Documentation update may struggle to keep up with the changes in the React ecosystem.
Steep Learning Curve
React is simple and easy for users familiar with JavaScript; however, the ecosystem, such as the tools and libraries used alongside React can be a little difficult, especially for new users.
Requires Additional Tools
React requires other tools to function more efficiently, e.g., a bundler (Webpack), a compiler (Babel), a runner (Jest), etc.
When you should consider React.js
React is used for both small and large web applications, and organizations that provide user-facing functions in high-traffic environments may find React to be a good fit.
What is Vue.js?

Vue is a modern, progressive, open-source, versatile JavaScript framework for building user interfaces and single-page applications.
Similar to React, it focuses mostly on the view layer of an application. It's declarative and component-based, allowing users to create interfaces quickly. Vue was created in 2013 and launched in 2014 by Evan You who worked at Google as a Creative Technologist. According to Evan You, one of the reasons he created Vue.js was to experiment as a hobby and learn better JavaScript; the other was to create a framework that provides a similar reactive view updating feature like that of Angular, but without the drawbacks of Angular, being a Monolithic framework.
Vue follows the MVVM (Model-View-Viewmodel) architecture pattern, which is a way of structuring code and it is divided into View, ViewModel, and Model. In Vue.js, the MVVM connects the view and the model via two-way data binding. The view consists of elements that you can see, including the user's input, e.g., the user interface [UI], text, etc. The View Model houses the controls for interacting with the view. Binding is used to connect the UI elements to the controls in the ViewModel. The model, however, concerns the logic for the program and is retrieved by the ViewModel when it receives input from the user via the view.
Features of Vue.js
Vue is a framework and ecosystem that covers the majority of the common front-end development. Here are some key features of Vue.JS:
Virtual DOM
The virtual DOM is a representation or copy of the traditional DOM in JavaScript data structures. DOM (Document Object Model) is the representation of HTML elements. The elements are represented as a tree structure, with each element represented as a Node in the tree structure.
When a browser loads a web page, the DOM allows us to interact with and manipulate the HTML elements, add or remove an element, etc. Making changes via the DOM in small applications is very efficient, but with larger applications, the process can become very slow. This is where the virtual DOM comes in; the virtual DOM uses the DOM to render elements and minimizes what needs to be updated in the real DOM. The purpose of the virtual DOM is to avoid poor performance.
Data Binding
Data binding forms a connection between component data and component UI. It enables you to update and make changes to the component data, which automatically updates the UI and reflects the changes made.
Components
Similar to React, you can create custom elements in vue.js that can be reused throughout your project.
Event Handling
Vue.js event handling functionality is crucial because it determines what happens when an event occurs. Input from users is captured, data is shared, and data is generally modified.
Transition
In vue.js, the built-in component “transition” is used to create a reusable transition. It’s used to apply animation when an element leaves and enters the DOM.
Templates
Vue.JS uses an HTML-based syntax that allows you to declaratively map the DOM to Vue instance data.
Routing
Routing is important in the Vue ecosystem because it allows us to create multiple routes in our application.
Advantages and Disadvantages of Vue.JS
Advantages
Disadvantages
Advantages of Vue.JS
Low-Barrier
Getting started with Vue.js is very easy, it doesn’t require you to download and install Node.js modules, you can simply link Vue from a CDN and begin working with it.
Lightweight
Vue is very convenient for building apps quickly. Vue has a template-based syntax that allows users to declare in specifics the structure and content of a user interface.
Progressive
Vue is termed progressive because it’s incrementally adoptable and can be used in different ways to conform to the needs of a project. You can use Vue to build a static website or a full-featured single-page application.
Community and Support
Vue is backed by a large open-source community of developers and sponsors.
Disadvantages of Vue.JS
Scalability
It’s mostly used for simple projects, not large-scale or complex projects, which is one of its limitations.
Small Community
The community of Vue developers is quite small compared to its counterpart, React.
Limited Plugins
There are fewer supported plugins available for Vue than there are for React.
When you should choose VueJS
Vue is a framework to consider for large and simple static websites; however, it’s considered more suitable for lightweight and simple projects.
Conclusion
React and Vue are excellent web development tools; ultimately, which one you choose will depend on your needs as a developer. Although some would argue that React is superior to other frameworks and others would make the opposite case, the truth is that each tool has pros and cons.
In order to assess how well they complement your objectives and projects as a developer, I would advise weighing both options based on their individual merits. Furthermore, the frameworks are quite similar, so switching from one to the other would be simple if you changed your mind.
Also, keep in mind that your hosting provider is crucial. Our SSD cloud infrastructure, LiteSpeed Webserver, and built-in cPanel should prove useful for your software development projects.
If you're working with Vue.js, consider our specialized Vue.js hosting, designed to optimize performance and provide a seamless development experience.
Frequently Asked Questions
Do I need extensive developer skills to operate BuddyPress?
No, you don't need extensive developer skills to operate BuddyPress. It's designed to be user-friendly, with many features accessible through a graphical interface.
That said, basic knowledge of WordPress and some familiarity with coding can help you customize and extend its functionality.
Do I need web developer skills to use Shopify or WooCommerce?
No. Both platforms welcome beginners, but you might get more out of WooCommerce’s extensions if you’ve got some previous experience.
Can I contact the PHP developers?
Not directly, however, over on PHP.net you’ll find an extensive range of patch update information, forums, and articles that will answer the majority of your technical questions.
Why should I create a website?
There are many reasons why you should create a website if you’re an artist. You can use it to create a place where people can learn about you, talk about your art, or show off your work.

Jessica Agorye is a developer based in Lagos, Nigeria. A witty creative with a love for life, she is dedicated to sharing insights and inspiring others through her writing. With over 5 years of writing experience, she believes that content is king.
View all posts by Jessica Agorye