Visitors often come to a website for information. The more information the website can provide, the better. However, too much information without a way to manage it can turn them away. Lazy loading vs pagination are two excellent options to help divide content into smaller chunks. Lazy loading and pagination help contain the content on your website. Rather than displaying all of the content at once, they make it easier to interact with and more manageable. In this post, we’ll explore lazy loading vs pagination to help you decide which option is best for your website. We’ll also look at an alternative.
First, we’ll look at both individually, discuss their advantages and disadvantages. Then, we’ll discuss which is best for UX and SEO. Finally, we’ll discuss which you should choose for your website.
Lazy Loading
With lazy loading, the page first loads enough rows of content, such as blog posts or products, to fill just beyond bottom of the screen. As the user scrolls past the last piece of content, the next portion of content loads. It usually loads a screen’s worth or a few pieces of content at a time. The page usually shows an animated preloader until the content loads. This continues until the end of the content.
Lazy loading is also known as infinite scrolling. This process constantly makes the page larger as the user scrolls. The page can feel like it never ends. This is ideal for a page where there is no other content under the lazy loading section. Social media feeds use lazy loading.
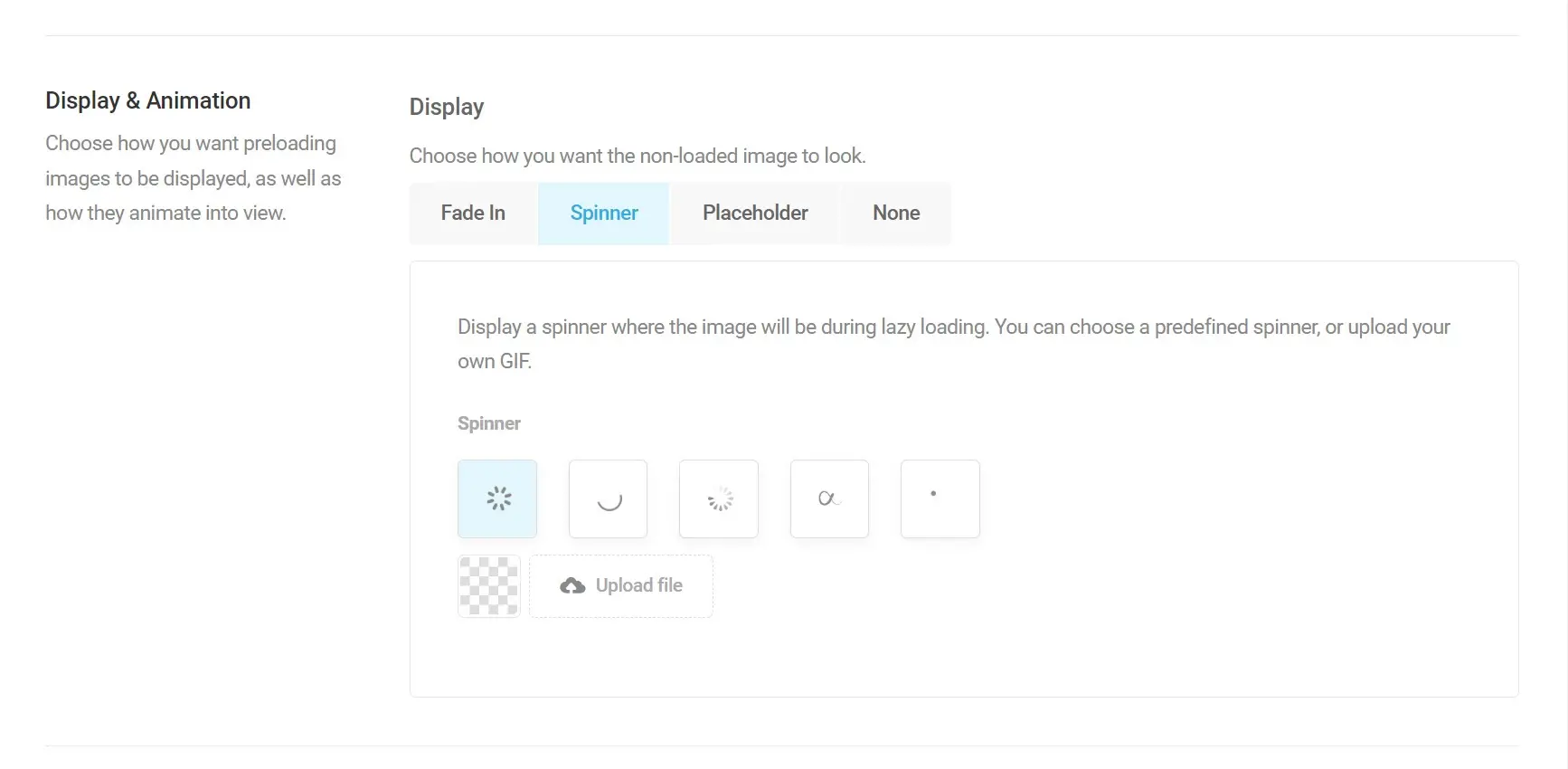
The image below shows the types of loading animations that many plugins use when loading the next set of content. This is from a plugin called Smush. It includes four different types of loading animations including fade-in, spinner, placeholder, and none. Most lazy-loading animations used across the web either fade in or show a spinner. Many companies design their own branded spinner graphics.

For more information about lazy loading, see the article Lazy Loading vs. Eager Loading.
Advantages and Disadvantages of Lazy Loading
Advantages
Disadvantages
Popular Plugins with Lazy Loading
Most plugins that include lazy loading are specific to certain types of content, such as images, comments, etc. This list shows a few popular plugins that include lazy loading. I’ve included a couple of plugins that add lazy loading to multiple types of content.
Pagination
Pagination displays a certain number of posts, such as products or blog posts, at one time and provides buttons to see the next or previous portion of content. Each portion is one page. To view the next page of content, the user clicks on a button or arrow. A number shows the page they’re currently viewing. The pagination is placed within a section of the web page, so the web page itself doesn’t change. Pagination is a popular option on desktops where there’s enough screen space to show the navigation.
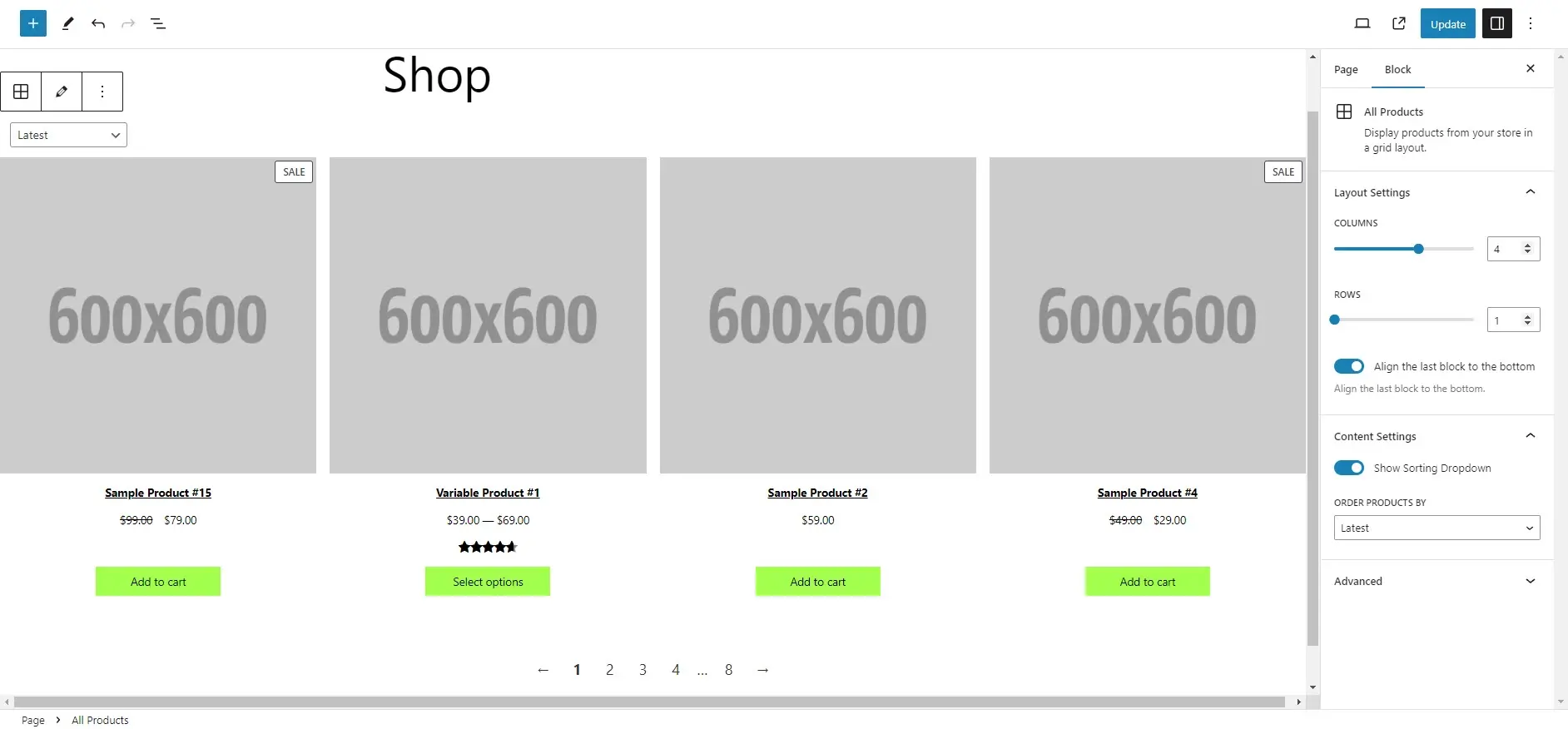
The example below shows the product page from WooCommerce. It uses pagination with a sorting dropdown box to sort by popularity, average rating, the latest products, the price from low to high, or the price from high to low. Navigation under the products includes arrows and page numbers. The block includes settings to show the number of columns and rows that are displayed on each page.

For more information about pagination, see the article How to Add and Style Pagination in WordPress.
Advantages and Disadvantages of Pagination
Advantages
Disadvantages
Popular Plugins with Pagination
Here’s a list of a few popular plugins that include pagination. Most WordPress plugins that display content include a pagination option within their settings. I’ve also included a couple of plugins that add pagination to different types of content.
An Alternative: Load More Button
A Load More button is similar to lazy loading, but the user must click the button to show the content. new content is added to the page with another Load More button under it. This continues until there is no more content to load. This is a good alternative to lazy loading if you have content further down the page. It would keep users from getting stuck in the loading process. The Load More button works well with lazy loading.
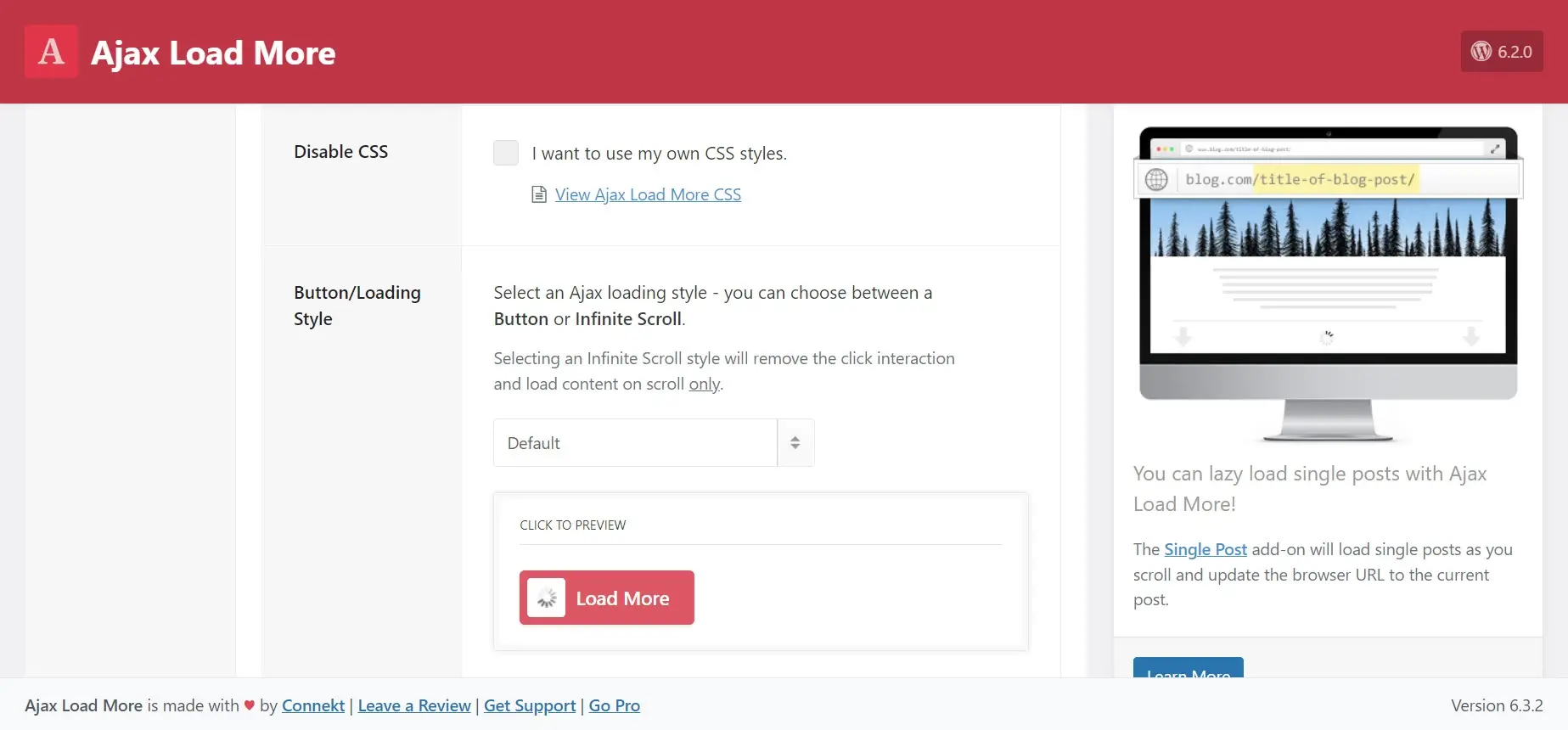
The example below is from a plugin called WordPress Infinite Scroll – Ajax Load More. It adds an AJAX Load More button to WooCommerce, converting WooCommerce to lazy loading with a Load More button.

The advantage of using a Load More button rather than lazy loading the content is the user chooses to see more content or view the rest of the page. The disadvantage of using a Load More button is the user must click and scroll rather than simply scroll.
Which is Better For UX?
Both can have a good user experience, but which is best for UX depends on how they’re used. Lazy loading and pagination both serve a different purpose.
Lazy loading provides an infinite scroll, which can keep users on your website longer. Users tend to get caught in the mindless scroll and just keep going until something catches their eye. Scrolling is intuitive, so users won’t have to do anything else to see new content. However, it’s more difficult to see certain types of content or to find content they’ve already scrolled past.
Pagination provides a consistent user experience. It takes the same space on the page, so the page never needs to change its size. The controls require extra clicks, but they’re intuitive. It provides users the ability to select certain pages, so they can see older content easily.
Overall, I find pagination to be more user-friendly. For example, if I saw a blog post that I wanted to come back to see, I’d look at the page number and go to that page. With lazy loading, there’s no way to know where the post was in the list. Also, many pagination plugins include filters, so you can easily see certain categories, search by keywords, sort, etc. Since the content stays within a section that remains the same size, the pagination and filters are always at your fingertips.
However, if the user doesn’t need to find certain content, scrolling is better than scrolling and clicking. Lazing loading is better for mobile devices where the user just scrolls.
For more information about UX, see the articles Empathy in UX Design: How to Create a Website that Meets the Needs of Your Users and Top UX Metrics to Track for Your Website.
Which is Best for SEO?
For lazy loading to work, each loading session is seen as a loading index. Google sees each loading index as a separate page complete with individual URLs, tags, etc. This works well for SEO if the URL changes as the user scrolls. For example, it would add:
- Example.com?page-1
- Example.com?page-2
If your page does not adjust the URL as the next section loads, then it could confuse SEO. You can add the URL adjustments by choosing the option in your lazy loading plugin.
Pagination is also great for SEO. Each page is seen as a separate page with a unique URL that contains the number of that page. Pagination plugins add the page number as the user selects the page.
If they’re set up properly, both options provide excellent SEO, so both are equally good. Be sure to check the settings of the plugin for great SEO.
For more information about SEO, see the articles SEO for Web Developers and 22 SEO Tips for WordPress.
Lazy Loading vs Pagination: Which Should You Choose?
Use lazy loading when there’s nothing under the content section of the page. It’s ideal for content where searching or sorting isn’t needed, such as images and social media feeds. If users aren’t looking for something specific or don’t have a specific goal, they can just scroll and see what’s next. It keeps them on the site longer and encourages them to engage more with your website. Lazy loading is ideal for mobile devices.
Pagination is best for pages that have something under the content. It works best for any type of content where navigation and sorting are ideal, such as blog posts, products, podcasts, recipes, etc. It provides a great user experience. This is best if users want to find specific types of content. Pagination is ideal for desktops and tablets. Pagination is the method used here at the Verpex blog.
If you’re not sure which would work best for your website, use a/b testing to see which works best for your audience. You can also choose based on the type of content you provide or the types of devices your visitors use to view your website.
Ending Thoughts on Lazy Loading vs Pagination
That’s our look at lazy loading vs pagination. Both have their advantages and disadvantages, and both work well on just about any type of website. In general, pagination is ideal for larger screens and lazy loading is ideal for smaller screens. Pagination is best for content the user might want to sort or look for something specific. Lazy loading is best for content that’s shown in large lists or shown to the user at random. I recommend choosing based on the type of content you present to your audience. If the content would benefit from navigation, use pagination. Otherwise, use lazy loading.
We want to hear from you. Which do you prefer lazy loading vs pagination? Let us know in the comments.
Frequently Asked Questions
Will the data center location affect speeds?
Yes. Generally, the closer you are to where your data is hosted, the faster your website will be.
How does shared hosting affect website loading speeds?
Shared hosting can lead to slower loading speeds, especially during peak traffic times, due to the shared resources.
How does Verpex ensure optimal performance and speed for my CRM?
Verpex uses cutting-edge infrastructure and technology to provide high-performance CRM hosting. We employ SSD storage, powerful servers, and advanced caching techniques to ensure fast loading times and a smooth user experience. Our robust network and 12 data centers are strategically located to provide low latency and high-speed connectivity for your CRM.
Is there any impact on the loading speed of my website due to domain redirection?
Domain redirection does not directly affect website loading speed. However, the destination server's performance or the redirect configuration's efficiency can indirectly affect the loading speed. It's important to choose a reliable hosting provider, optimize your website's performance, and ensure efficient redirect configurations to minimize any potential impact on loading speed.

Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.
View all posts by Randy A. Brown





















