Fast websites are a must. Users don't like waiting.
To help with this, we have two tools: lazy and eager loading. This article will explain both, show you when to use them, and give tips to make your website faster. Let's dive in!
What is Lazy Loading?
Lazy Loading is like waiting to load pictures on a webpage until you scroll to them. Instead of loading everything at once, it loads parts of the page as you move down. It's similar to the "infinite scroll" you see on some sites. By loading only what's needed, websites start faster and use less data.
As you scroll down, items pop up just before you see them, ensuring the top of the page appears quickly. This approach greatly boosts the performance of the web page, making everything smoother for users.
Benefits of Lazy Loading

Efficiency Boost

Vital Score Uplift

Cost-Effective Approach
- Efficiency Boost
On-demand loading optimizes content delivery by reducing load times and bandwidth requirements. Because only a portion of the web page needs to be loaded at once, less time is needed, and the remainder of the section loads later, conserving bandwidth. This enhances the user experience since the required content is delivered quickly.
- Vital Score Uplift
It improves the core web vitals score, specifically the Largest Contentful Paint (LCP), which measures how fast the largest element or resource on a web page loads.
- Cost-Effective Approach
This technique is cost-effective because it optimizes the use of time and space resources.
When Should You Use Lazy Loading?
Lazy loading is particularly useful when a page contains heavy resources, such as videos, images, GIFs, and iframes. While lazy loading and eager loading are sometimes used interchangeably, they represent two distinct concepts in web development. It is important to know when to use each.
So, when should you use lazy loading? Here are some examples:
Images: With lazy loading, images are loaded only when they are about to appear in the viewport, rather than loading all of the images on a web page at once. Using this method can greatly reduce the initial page load time.
Infinite Scroll: Some websites use infinite scroll to load additional content as the user scrolls down the page. Lazy loading is used to load this additional content only when the user scrolls to the bottom of the page (below the fold).
Comments Section: In pages with many comments, using lazy loading can reduce the time it takes for the page to load. Only a few comments are initially loaded, and the remaining comments are loaded as the user scrolls through the comments.
Videos: Videos can also be lazy loaded in the same way as photos. The video only begins to load when the user presses the play button.
How to Check if Lazy Loading Works?
Check to see if the behavior of the critical resources on your website follows the anticipated pattern after implementing lazy loading.
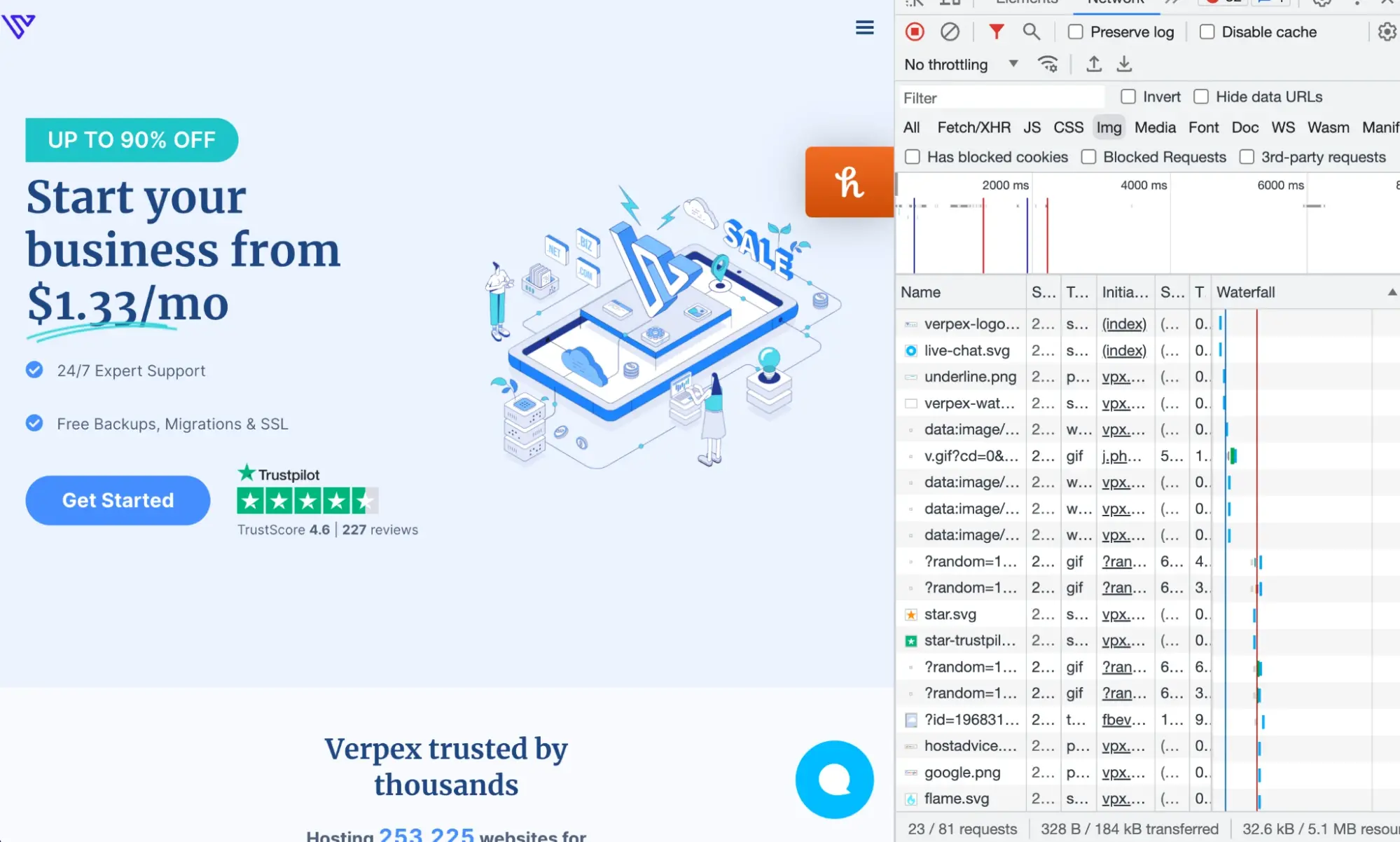
The easiest method is to launch the developer tools in the Chrome browser and then navigate to the Network tab > Images.
The photos that should be initially loaded should be here when you first refresh the website. Further image load requests are made and loaded as you navigate the page.
The waterfall column of this view may also have a delay in image loading. Another option is to run your page's Google Chrome Lighthouse audit report after making the changes and check the "off-screen pictures" section for recommendations.

Network Tab with Image Resources from Verpex.com
What is Eager Loading?
Eager loading loads all parts of a website immediately. It's different from lazy loading, which waits to load items until they're needed.
If a site has lots of pictures and takes a while to load, that's eager loading. It can make sites slow but keeps everything consistent.
For pages with just a few important things, eager loading is good. It uses bandwidth efficiently to show those key items quickly.
Benefits of Eager Loading

Immediate Load

Best Use
- Immediate Load
Faster initial load times and consistent application performance are the main advantages of eager loading. This is because all resources are loaded at once, ensuring that they are available when they are needed.
- Best Use
Eager loading can be particularly useful when working with a smaller number of critical resources on a web page, such as blogs or personal sites with predominantly text content and a few images or videos.
When to use Eager Loading?
Eager loading is an alternative to lazy loading that can be particularly useful for websites with limited resources, such as blogs or personal sites that predominantly feature text content with a few images or videos. By utilizing eager loading, page load times can be optimized and improved, resulting in faster loading times for visitors.
Lazy Loading vs. Eager Loading: The Details
Lazy Loading and Eager Loading are two distinct loading strategies, and it's important to understand the difference between them. Consider this when choosing which option to use for your website.
Lazy Loading
Loads non-critical resources and iframe components only as they enter the viewport to speed up page loading and conserve bandwidth
Optimizes content delivery by reducing load times and bandwidth requirements
Improves the Largest Contentful Paint (LCP) score, which measures how fast the largest element or resource on a web page loads
Particularly useful when a page contains heavy resources, such as videos, images, GIFs, and iframes
Used by many websites with infinite scroll to load additional content only when the user scrolls to the bottom of the page (below the fold)
Eager Loading
Loads all resources, including those that are not immediately needed, at once
Useful when working with small resources, as it can greatly improve the page load times
Helps achieve consistency throughout the application
This can result in slower load times and higher bandwidth and resource utilization
Used as the default loading strategy in most websites with less amount of resources like a blog page.
Best Practices for Implementing a Loading Strategy
To choose the strategy that will best meet the requirements of your application, you must weigh several criteria while deciding between lazy loading and eager loading. Here are some best practices to remember:
When working with large and critical resources, it is advisable to use lazy loading. This technique allows you to load resources as needed, reducing initial load times and memory bandwidth.
Start with eager loading by default: When dealing with smaller resources, it's generally a good idea to start with eager loading as the default technique. This can speed up load times, and lower the possibility of performance problems.
Be mindful of performance trade-offs: It's important to remember the performance trade-offs when employing any loading approach. Lazy loading can lead to longer response times when fresh data is required, whereas eager loading might cause slower initial load times and increased memory use. To meet the needs of your particular application, be sure to weigh the advantages and disadvantages.
SEO is important. Website loading speed is a key factor for ranking a website in search engine results. Google and other search engines consider a website that loads faster to have a better user experience, which is more likely to rank higher in search engine results. Additionally, websites that load slowly and take a long time to display their content may cause users to leave the site quickly, which can negatively impact its SEO. Therefore, optimizing your website's loading speed can help improve its SEO and increase its visibility in search engine results.
Conclusion
Picking Right
Should you go with lazy loading or eager loading? It depends on what your site needs. Both methods have their pros and cons. Eager loading works well for smaller items, while lazy loading is good for bigger, important ones.
Balancing Act
To make your site load just right, start with eager loading and switch to lazy if needed. It's all about getting the mix of pre-loading and on-the-spot loading spot on. This way, your site will be quick, user-friendly, and work just how you want it.
Frequently Asked Questions
Will the data center location affect speeds?
Yes. Generally, the closer you are to where your data is hosted, the faster your website will be.
How does Verpex ensure optimal performance and speed for my CRM?
Verpex uses cutting-edge infrastructure and technology to provide high-performance CRM hosting. We employ SSD storage, powerful servers, and advanced caching techniques to ensure fast loading times and a smooth user experience. Our robust network and 12 data centers are strategically located to provide low latency and high-speed connectivity for your CRM.
How does Verpex ensure optimal loading speed for my social media platform?
Verpex ensures optimal loading speed for your social media platform by utilizing SSD storage, LiteSpeed Webserver, and a global network of 12 servers to deliver content efficiently and quickly to users worldwide.
Is there any impact on the loading speed of my website due to domain redirection?
Domain redirection does not directly affect website loading speed. However, the destination server's performance or the redirect configuration's efficiency can indirectly affect the loading speed. It's important to choose a reliable hosting provider, optimize your website's performance, and ensure efficient redirect configurations to minimize any potential impact on loading speed.

Gift Egwuenu is a developer and content creator based in the Netherlands, She has worked in tech for over 4 years with experience in web development. Her work and focus are on helping people navigate the tech industry by sharing her work and experience in web development, career advice, and developer lifestyle videos.
View all posts by Gift Egwuenu





















