What is a 404 page? Why do you need one for your WordPress site? How can you create a 404 page in WordPress to keep visitors on your site? All of these questions will be answered, as well as how to edit the 404 page in WordPress.
What is a 404 error?
A 404 error, or HTTP 404 is a type of browser error that tells you that the page doesn’t exist. This means that somewhere along the line, whatever page you’re trying to visit can’t be found by the server. This could occur from the following issues:
- The page was deleted.
- The page was moved to a different URL and there was no redirection to the new page.
It’s important to make sure you keep on top of 404 errors on your website. A good way to find out is making sure your site has been submitted to Google Search Console. This tool will tell you what pages have 404 errors.
Note: Make sure to add Google Search Console to your WordPress site.
What is a 404 page?
A 404 page is a nice landing page that tells you that you've reached a page that’s not found on the server. Most 404 pages have a simple message. However, others will have a search box or some other content to keep the visitor from leaving the site.
Why you need a 404 page in WordPress
When people land on a 404 page, it’s unexpected. They expected different content when they clicked on the link, whether they found your site from the search engines, a forum, or a social network. People really don’t like landing on them, and about 73.72% of your visitors will immediately leave your website.
While 404 pages may be an annoyance, you can do better with your own and customize it to keep your visitors on your site. Think of it like saying, “Hey, sorry you landed on the wrong page, but it looks like you may be interested in one of the following topics on this site.”
3 examples of well-done 404 pages
Below are just a few examples of some really well-done 404 pages:
- Yoast
- Smashing Magazine
- Search Engine Journal
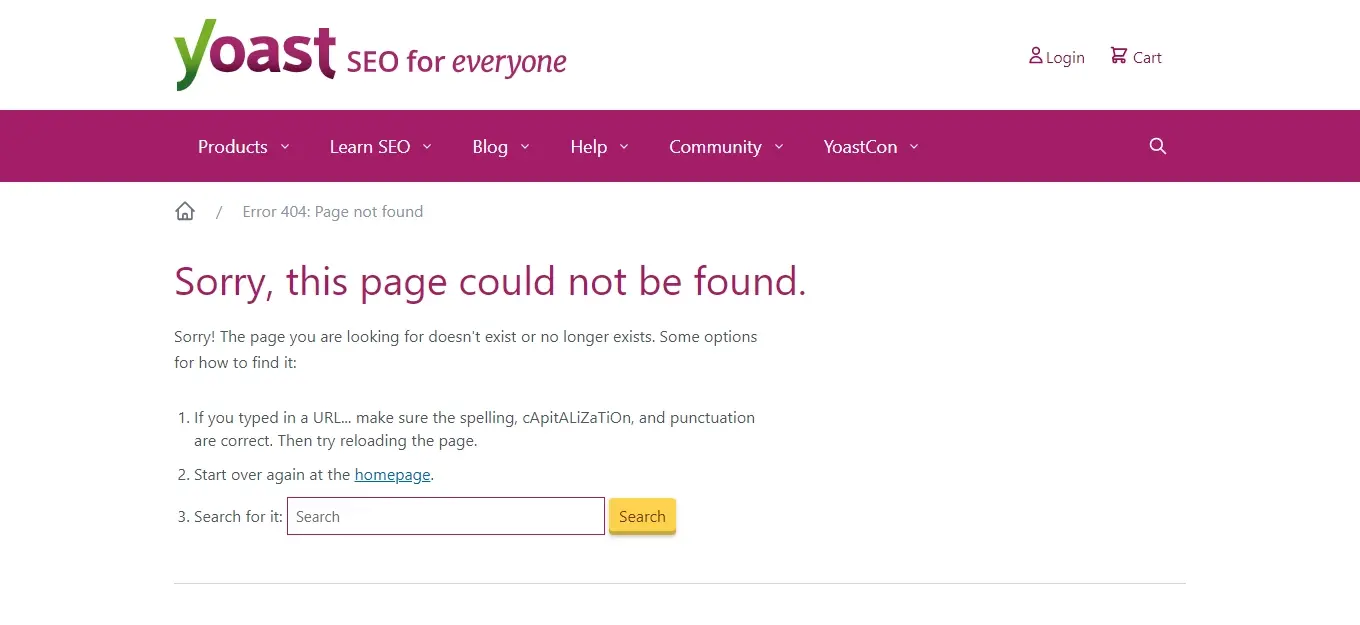
Yoast’s 404 error page

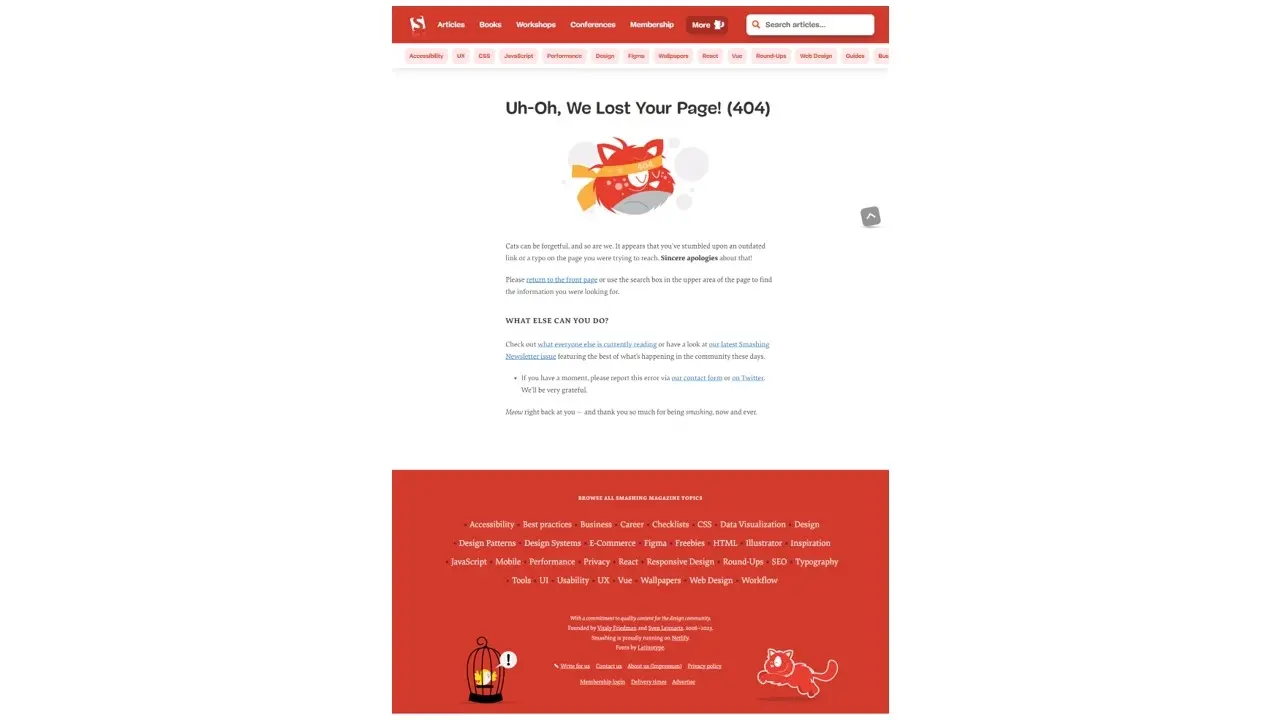
Smashing Magazine’s 404 page

Smashing Magazine has been around for a long time in the web design and graphic design niche. Their 404 page is a bit fun and has a branded approach where you’re encouraged to go to the latest posts, sign up for their newsletter, follow Smashing Magazine on Twitter, and even search their website. While it’s not a part of the 404 page, the footer area is a great segue to prompt you to choose a topic for what you’re interested in seeing on the website.
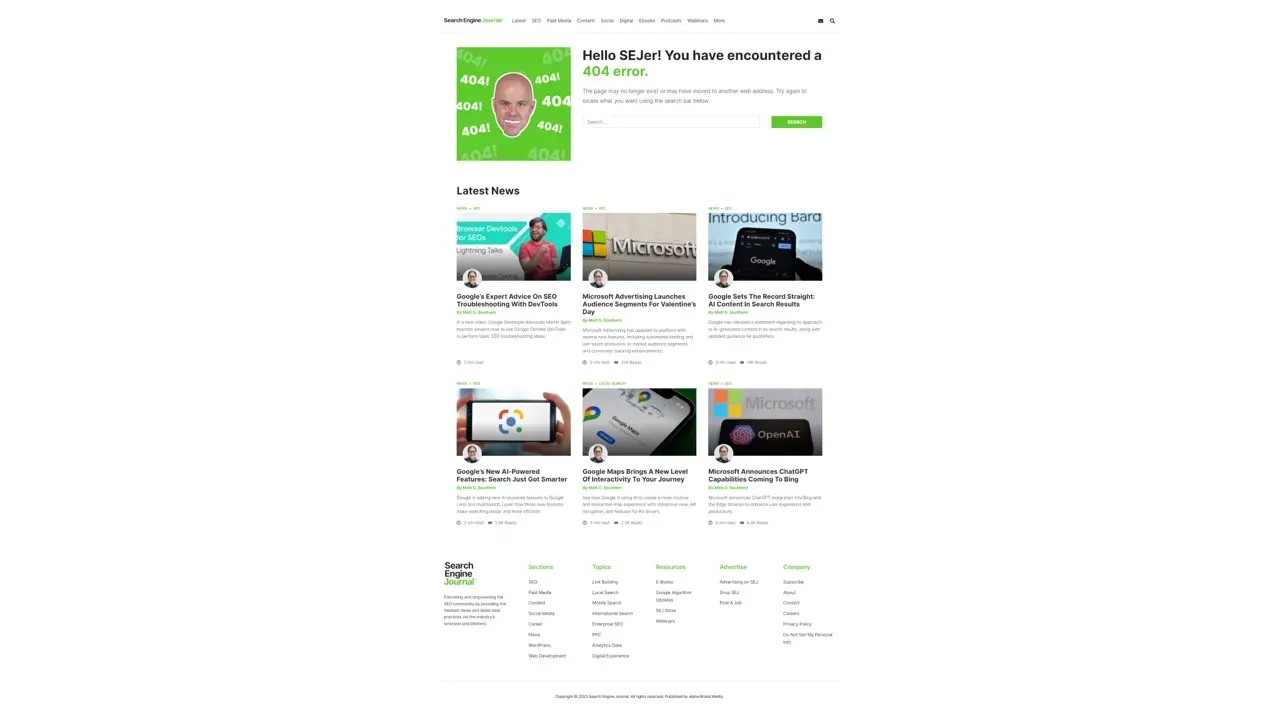
Search Engine Journal’s 404 page

Search Engine Journal is a leading resource in the SEO community. While there’s a simple message and a search box, the page gives a bit of variety of nicely displayed latest posts for the visitor to possibly choose to click on.
Helpful tips for creating a better 404 page in WordPress
Now that you’ve seen a few good examples of some 404 pages, here’s a roundup of some tips to consider for your own 404 page:
- Add a humble apology.
- Encourage visitors to search your site.
- Encourage visitors to visit your site’s homepage.
- Encourage visitors to follow you or subscribe to your newsletter.
- Add some latest posts or link to your latest posts.
- Add some popular categories or tags.
- Add a few featured topics.
- Feel free to design a creative and visually appealing 404 page.
Add a humble apology.
Whether it’s your fault or not, apologizing gives the visitor a personalized experience and encourages them to see what can be done before they decide whether to leave the site or stay.
Encourage visitors to search your site.
Add a search box to your 404 page, so they can do a search. Things happen, and sometimes even Google doesn’t always index or update a page right.
Encourage visitors to visit your site’s homepage.
Your homepage probably has a lot of vital information to direct your visitors to the most important areas of your website.
Encourage visitors to follow you or subscribe to your newsletter.
It doesn’t hurt to ask your visitors to follow you on social networks or sign up to receive your newsletter. They can always get information when you update your social media handle, or when you send an email to your subscribers.
Add some latest posts or link to your latest posts.
Encouraging your visitors to look at other existing content will give them a great option to choose any content similar to what they originally landed on your site for.
Add some popular categories or tags.
Got some popular categories or tags that people usually land on? Why not add a few of them to your 404 page. This is a great way to give them more choices to stay longer on your website.
Add a few featured topics.
If you have some core feature topics that you really want people to be aware of, then it doesn’t hurt to try to add a couple of them to your 404 page.
Feel free to design a creative and visually appealing 404 page.
While it’s okay to have a simple looking 404 page, your visitors may be wowed with a creative one. It gives your site visitors a more personalized experience.
3 Steps to Edit the 404 Page in WordPress
Most themes contain a 404 page template. However, if you don’t have one, you can create a 404 error page for your theme. Once you have either found that you do have a 404 page template or have created one, it’s time to edit the 404 page in WordPress. For this tutorial, you’ll learn how to do this with no coding need.
- Install and activate Smart Custom 404 error page.
- Create a page that will serve as your custom 404 page.
- Designated custom page as the 404 error page in the plugin’s settings.
1. Install and activate Smart Custom 404 error page.

The Smart Custom 404 error page plugin allows you to create a 404 page without needing any coding. This should work seamlessly with your chosen theme and it works well with the Gutenberg content block editor.
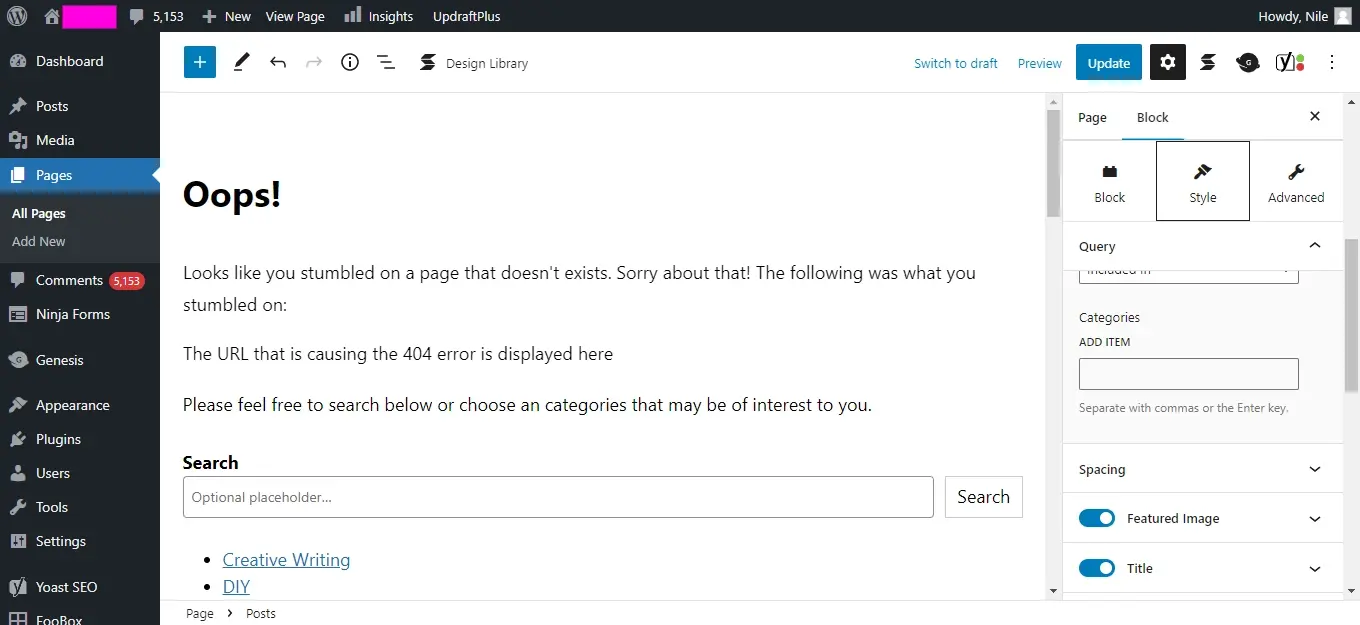
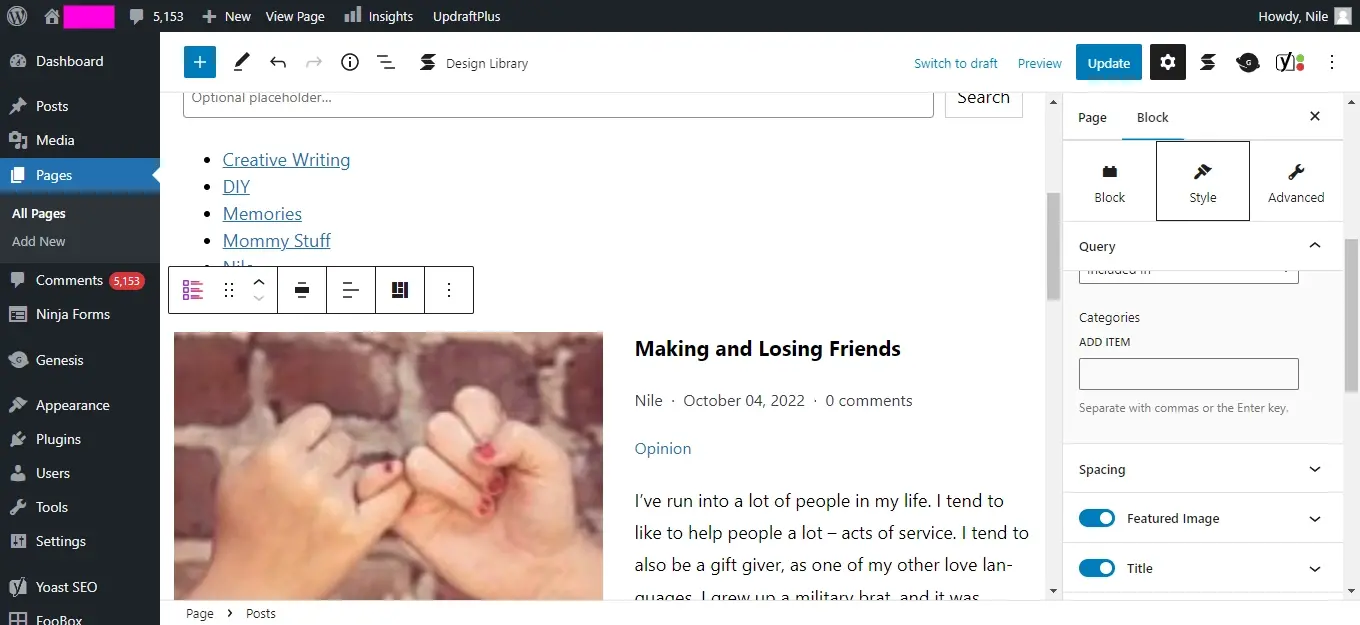
2. Create a page that will serve as your custom 404 page.
Create a new page by going to Pages, and then Add New, in your WordPress admin.

Make sure to label your 404 error page. You can call it a 404 error, or Page not found, or in the case of this tutorial, the page is called “Oops!”

Use the content blocks in the Gutenberg editor to add what you wish people to see on the page. You may need to use a Gutenberg content block add-on plugin for things like listing recent posts or other elements you wish to add to the page.
Make sure to save your page when you’re done.
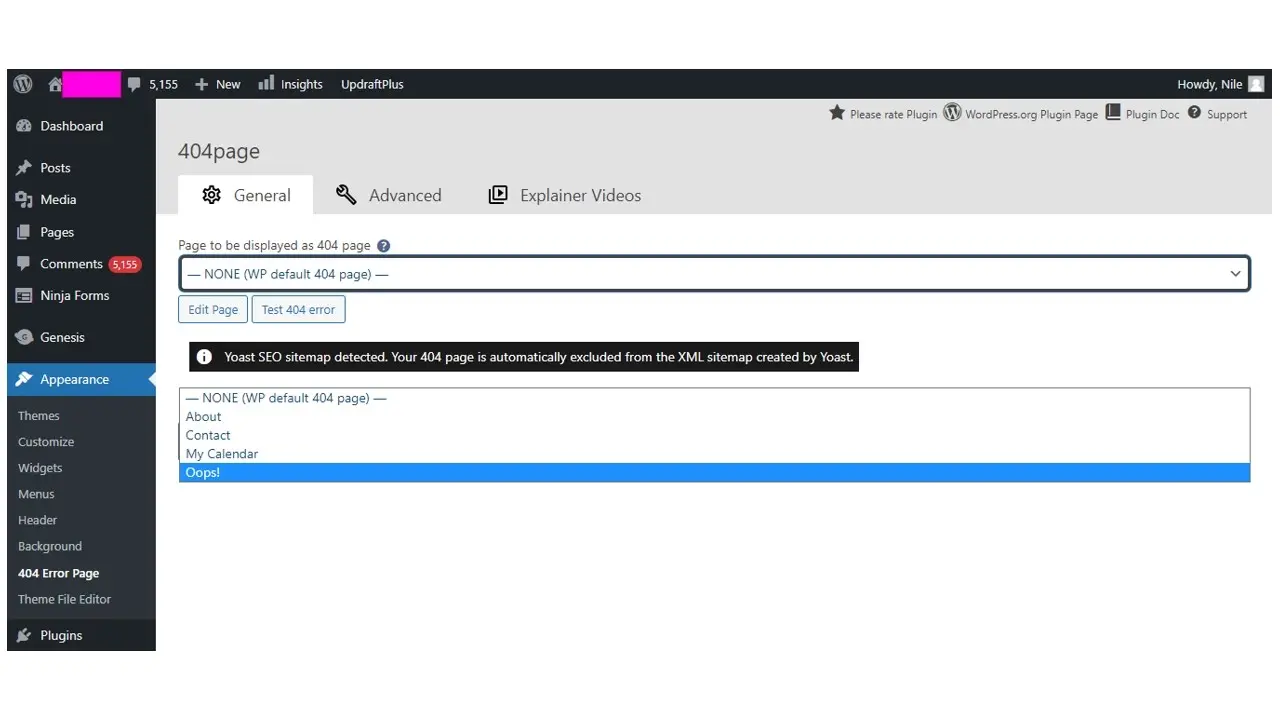
3. Designated custom page as the 404 error page in the plugin’s settings.
To make sure the page you just created specifically to serve as a 404 error page, you need to tell the plugin’s settings which page to use. Go to Appearance and then to 404 Error Page, in your WordPress admin.

The end result is a simple 404 page like this one.
Seems easy, right?
In Summary
If you’re not sure what your WordPress theme’s 404 page looks like or if there is a template for that, mistype a URL for a page. In doing so, it should send you to a 404 page. From there, you can decide what needs to be done to improve and edit the 404 page in WordPress.
Frequently Asked Questions
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Are WordPress plugins free?
WordPress has loads of plugins you can install, some of them are free, but some of them you will need to pay for. You can learn how to use WordPress Plugins on our blog.
Is a WordPress blog free?
Anyone can download, use, customize, and edit the WordPress code as long as they release it under the GNU General Public License (GPL). Even though the software is free, you can end up paying for things like premium support and hosting.
Is a website on WordPress safe?
Websites on WordPress are safe, however to avoid hacking keep your website up to date.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores



















