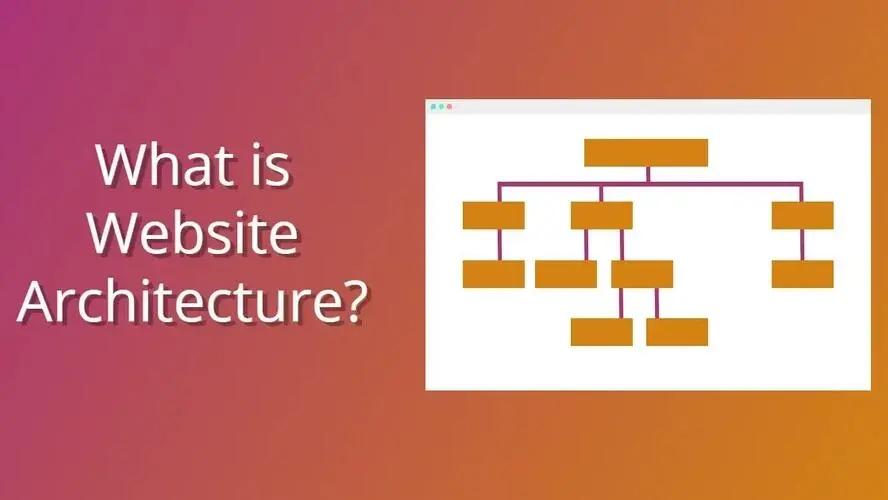
One of the important things about search engine optimization and building your site, is the website architecture. So, what is it? Why is it important? In this article, you’ll learn about website architecture, as well as some tips to help you plan to improve what you have on your site.
What is website architecture?
Website architecture is how you organize your site. It deals with more of how you prioritize your website’s pages, so Google can index and deliver a better experience for your visitors.
Key types of website architecture
In website architecture, there are several types:
- Breadcrumbs
- Sitemaps
- Navigation menu
- Internal linking
Breadcrumbs
Breadcrumbs are like another way to navigate your website, other than the main menu. With breadcrumbs, you will know what page you’re on, and what relationship it has to the home page. For example, if you had an article titled “Why WordPress?” under the WordPress category, the breadcrumbs would look like the following image:

This is a really great site structure tool to use, so your visitors won’t get lost within your website. This method is great for small or large sites that have subpages organized within a hierarchy.
Sitemaps
A sitemap is a simple overview of the organization of your pages structure and files, and how they relate to each other. An XML sitemap with valid Schema.org markup is something that Google Search Console uses when crawling your site. The XML sitemap makes it super easy to get your site indexed quickly, which is great if you’ve just started your website, or you’ve been making changes to it.
Navigation menu
A navigation menu is a focused and organized set of links that are designed to send your visitors to the most important parts of your website. These can be a navigation that you’ve set at the top of your website, or even a category menu for your blog.
Internal linking
When you link from one of your pages to another page on your website, that is called internal linking. Again, these links are from the same domain, and not someone else’s website.
Why is website structure important?
Your website structure is important, because in the end, your visitors should be abv to easily navigate and find information within your website. If you’re not connecting your pages together or pointing out which pages people should be visiting, then you’re not going to get any attention to those areas on your website. While you might be thinking about getting your site listed on the search engines, don’t forget the real reason why - actual people.
Can organizing your site structure help with getting Google to award you Sitelinks?
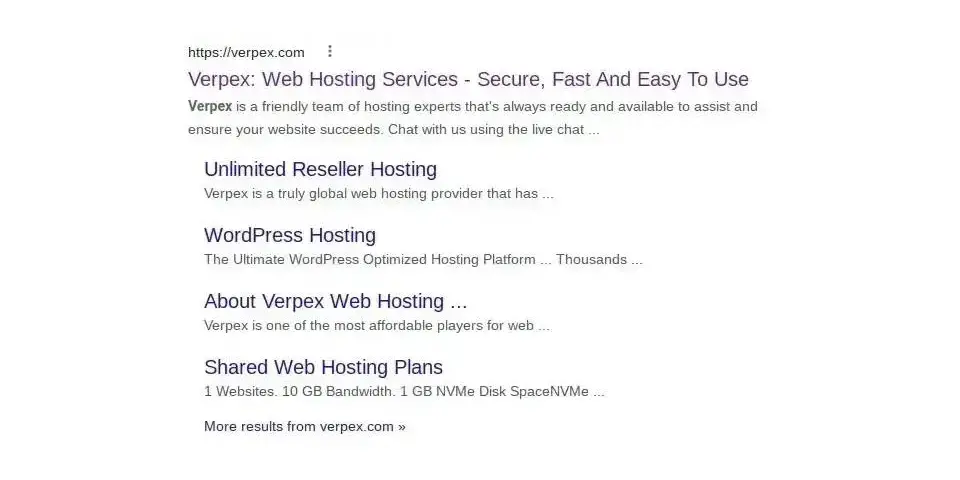
Sitelinks are a Google search feature that is awarded to well organized sites, in order to give a deeper clue to what your site is about. Sitelinks in the search results are sub pages under your site’s title, that Google has deciphered to be important for people to see. Here’s a visual example of sitelinks:

The answer is yes. Google doesn’t always automatically award Sitelinks to each site. It takes making sure to not only write unique content that has value, but also how you structure your linking, whether menus, or internal linking. So, if you’re wanting to gain sitelinks for your site in the search results, then it’s important to do a good job during your website architecture planning.
8 Tips to improve website architecture
Now that you have some of the basics of what web architecture and why it’s important, here are some tips:
- Add together pages that have a similar topic.
- Identify and feature your most important pages.
- Keep your navigation clear and simple.
- Create user-friendly and memorable URLs.
- Check out top competitors in your niche to get an idea of what you should be doing.
- Don’t stack your sub-pages any more than 3 deep.
- Use breadcrumbs.
- Create a sitemap.
1. Add together pages that have a similar topic.
Don’t just put every page under one area. Under one general and important page, you should only add secondary related pages that are related to it. Under each of the secondary pages, if there are any minor related pages, you should link to those. This will build a solid section that your visitors can learn as much as they want.
2. Identify and feature your most important pages.
If you don’t know what pages are important, then you need to revisit what your business’ plan or your website’s focus is. From there, you should be able to decide what content you have that is important, and in the case you miss creating information, then you’ll just need to make new pages.
3. Keep your navigation clear and simple.
Your navigation should be really simple. The primary navigation should have your important pages. If you have more than 5-7 top menu links, then you need to see how to simplify it a little more. After you’ve set up your top menu links, make sure to not have a lot of subpages.
4. Create user-friendly and memorable URLs.
5. Check out top competitors in your niche to get an idea of what you should be doing.
Websites that are successful are great examples of what you need to do for your own.
6. Don’t stack your sub-pages any more than 3 deep.
Navigation menus aren’t supposed to have a lot of items in it. If you have more than links going 3 deep, as subpages, then you need to determine if it’s necessary to add more subpages. Most of your visitors don’t have a lot of patience to keep going down a rabbit hole, and if you’re trying to sell products, they won’t stay that long, even if you believe your content or products are fantastic.
7. Use breadcrumbs.
Regardless whether your website is small or large, use breadcrumb navigation as a secondary navigation. It may take a little space, aside from creating internal links from one page to another, but it’s great as an alternative web accessible way to get around parts of your website.
8. Create a sitemap.
Create a sitemap, both in XML and a front-end HTML version. The XML is great for search engines to crawl and index your site more efficiently. The HTML sitemap version is for visitors that need an alternative in-depth way to access pages of your website.
In Summary
Now that you’re more familiar with what website architecture is, and have some tips to use, it’s time to look at your site. Test your site structure, make sure it’s easy to get around your website, and flow well for your visitors. It’s also a good time to make sure you do any necessary internal linking that you may have missed in the past.
Frequently Asked Questions
Why choose Verpex for WordPress?
As the leading CMS out there, we’ve made it our mission to offer the most comprehensive and streamlined WordPress solutions on the market. Backed by a responsive customer care team and reliable site enhancement tools, we ensure our users get the full WordPress value and support for a reasonable price.
How does Verpex help with my reseller hosting?
Our job doesn’t end once we’ve sold you the reseller space. In fact, we’re with you for the whole time you’re hosting with us, supporting both your needs and that of the customers you pick up along the way, whether you max out your cPanel account limit or not.
The Verpex team is at your disposal, acting as your essential support team 24/7. That means anything pertaining to hardware, the network, updates and configuration, security, and connectivity, is all handled by us.
Both you and your customers can focus on running your businesses while we take care of all maintenance and troubleshooting with expert technical support.
How much does a WordPress blog cost?
One of the main costs for running a WordPress blog is hosting, while other common costs include domains if they aren’t included in the hosting package and paid themes and plugins. WordPress pricing is between $11 and $40 per month.
How do I produce high-quality content for my blog?
To create amazing content for your fitness blog, you will need to do proper research and take your time. Write fewer posts, but make sure that the ones you’ve written stand out.

Nile Flores is a long time professional blogger, as well as WordPress website designer and developer from the St. Louis Metro East. Nile blogs at NileFlores.com, where she’s passionate about helping website owners, whether they’re small business owners or bloggers. She teaches about Blogging, Social Media, Search Engine Optimization, Website Design, and WordPress. Additionally, Nile loves to speak at WordCamps (WordPress conferences) across the United States. When Nile isn’t knee-deep in coding, she’s a proud mom of a college student, and enjoys oil painting, cigar smoking, nail art design, and practicing traditional Okinawan kempo karate.
View all posts by Nile Flores