Toggle Menu is known as one of the web navigation types. The primary idea is to hide-show or collapsible a piece of extended content information by clicking the main title menu, despite its initial function as web navigation.
This article will help you to understand how to add a toggle menu to WordPress websites to show many types of content, and the importance of having it with some content ideas for implementation.
An Introduction to Toggle Menu in WordPress
When it is implemented in WordPress the integration of the toggle menu can be done in several ways. Either using shortcode, widget, or WordPress Blocks by plugins. Some WordPress plugins name this toggle menu as an accordion menu.
Another way to integrate the WordPress toggle accordion menu is to embed JSON-LD metadata which would make it easier for the content to crawl in the Google search result for better SEO. We will discuss more of this topic in the next section.
Toggle menu content in WordPress can be static content with media and text or dynamic as posts. Nevertheless, how the toggle menu or accordion menu is displayed, really depends on what features are included in a WordPress plugin.
Why you should have Toggle Menu in WordPress?
Here are some reasons why toggle menus in WordPress are important
Avoiding Layout Clutters
Sometimes a website can have great numbers of information or explanation about products, or services. While any web page layout can display multiple sections to separate these different types of information, a solution is still needed to make a web layout less cluttered with too much content.
Toggle menus are one of the great solutions to avoid this clutter because they can provide much information in limited space and limit the lengthy scroll down.
Interactive User Experience
Toggle menus can be engaging for the users to read content that is provided strategically by revealing it on click. Styling toggle menus with web icons or different color backgrounds would create effective and interactive menus.
Provide Structured Content
Using toggle menus on a web page will help increase focus on the primary keys of information before jumping to the details. This is mainly possible because each toggle menu is commonly displayed with a particular UI design as well as a prominent heading text title to differentiate it from what’s inside the expanded content.
Boost SEO Ranking
The Toggle menu can also be implemented as an FAQ schema. With the structured data format known as FAQ schema markup such as JSON-LD metadata, your website can display a rich snippet in Google search engine results pages (SERPs). Rich outcomes may improve your digital marketing performance. This is so that you will be more visible in the rankings.
Content Ideas for WordPress Toggle Menu
Now that we understand a bit more about the WordPress toggle menu, let’s find out what can be implemented in WordPress websites.
Website FAQ
How a toggle menu works to reveal a piece of extended information on a click is often used in the website FAQ section. What is listed would be highlighted questions and users can pick one of the questions that best suits them to find more information by clicking.
A website FAQ can often be found at the end of a blog post to increase user engagement or provide additional information related to products or services. Hence users would be expected to have some more insights, leave comments or feedback and even take action to purchase a product or service.
Steps Instruction
When you want to display content that has step instructions, a toggle menu set can be an effective solution. You can group some instructions so users will focus on the titles of the main steps to better understand the instruction.
It can be very practical and effective for posting simple step-by-step tutorials or food recipes on a web page and additionally, it also avoids clutters as each of the step instructions is hidden until a user clicks it.
Media Content
Some WordPress plugins allow you to add media content into an accordion toggle, avoiding clutter when you already have a lot of content on a web page but still need to add some more important information.
Content Comparison
When you have several parallel pieces of information to present to your audiences, you will need an interactive user interface to switch the content so that they can compare this information. Some examples of these types of content can be product or service prices, team members from different divisions, tables, food menus, and many more.
2 Ways to Add Toggle Menu in WordPress
Below are some techniques to add a toggle menu on WordPress websites. Please note that this article only focuses on the use of WordPress plugins and not on manual coding snippets for easy installation and customization.
- WordPress Page Builder Plugins & Supported Addons
- Toggle Menu Accordion WordPress Plugins
1. WordPress Page Builder Plugins & Supported Addons
It’s widely known that the many popular WordPress Page Builder plugins include a toggle menu feature or functionality that you can configure from the page builder plugin editor. However, the customization settings are usually limited to one preset style or without the option to add media content in the collapsible part.
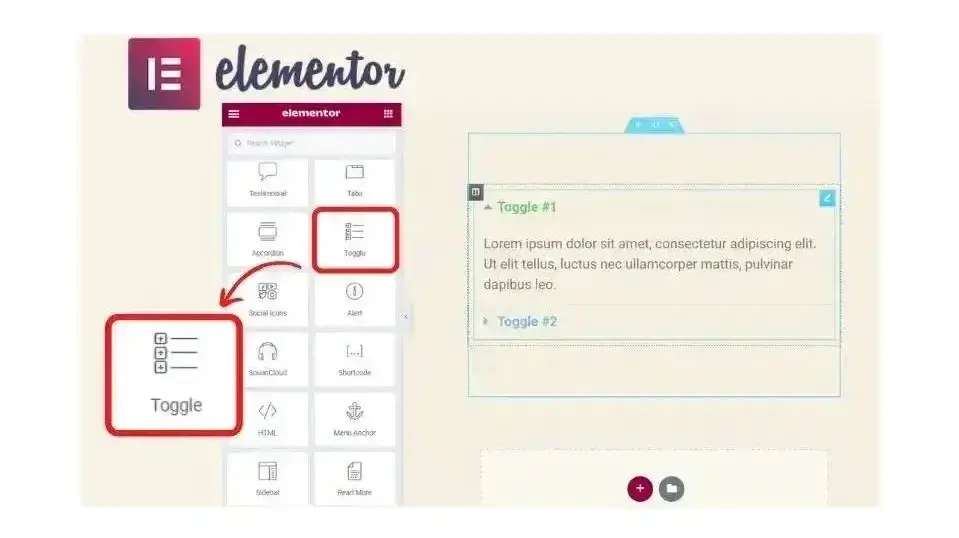
Elementor page builder plugin has a Toggle widget to hide or display content, like FAQ. When you want to try some more alternatives for the toggle menu design, you can also install Addons plugins for Elementor such as Essential Addons for Elementor, Happy Addons, and ElementsKit.

2. Toggle Menu Accordion WordPress Plugins
The easiest way to set up a toggle menu accordion in your WordPress website is by using a stand-alone plugin. One of the advantages is that you will have more options in customization and integration.
Some of the plugins can integrate the toggle menu accordion using shortcodes, widgets, and template tags to your page layout. However, some other plugins also offer you the option to directly use the Gutenberg block editor, which is faster and gives a live preview for easier customization.
Here are some suggested plugins with short descriptions of their techniques, pros, and cons of adding to the Toggle Accordion Menu in WordPress:
- Accordion Toggle
- Accordion & FAQ
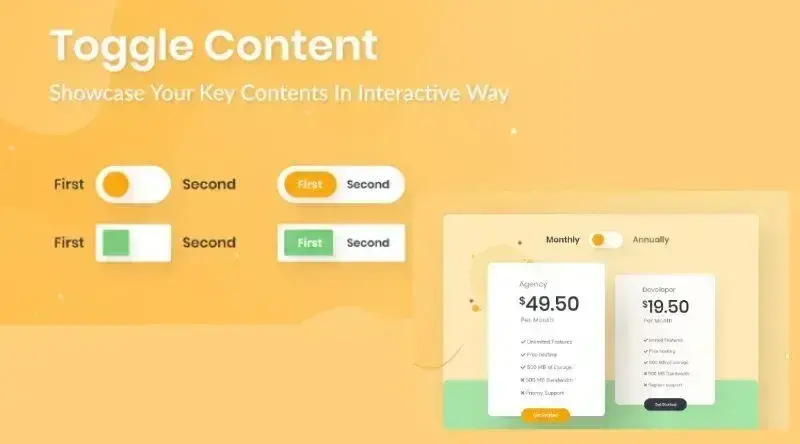
- Toggle Content
- GutenTOC
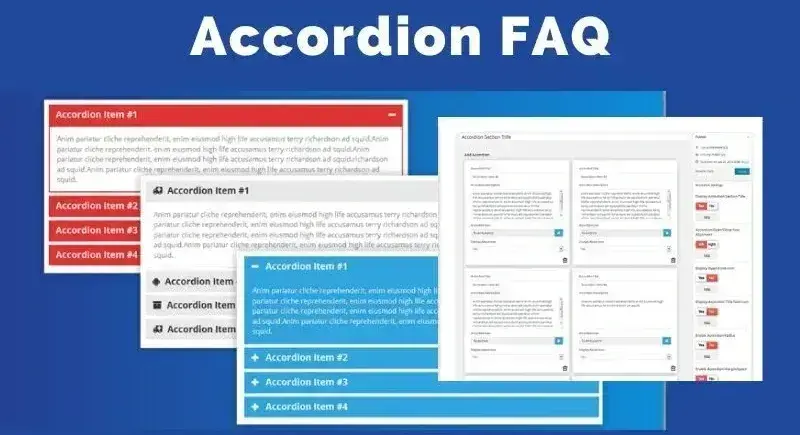
- Accordion FAQ
- Easy Accordion
- Lightweight Accordion
1. Accordion Toggle

This Accordion Toggle plugin is super lightweight and so easy to customize. The customization settings are available in the Gutenberg editor as a WordPress block. You can select the accordion type as accordion or toggle, and set each of them to default open on page load or not as you wish.
Integration:
- WordPress block (Accordion)
Styling:
- options to style the color, background of the icon, tab, and content
- setting options for border and shadow
- integrated font awesome for the tab icon and the expanded state icon
- option to customize the size of the open-close icon
- options to select the open-close icon position
- setting options for margin & padding for the accordion toggle element and gaps
- toggle speed adjustment
- CSS custom field to override the default styling
- setting options for animation
- responsive control options
Cons:
- no preset style
- no option to choose font family
- It doesn’t support the WYSIWYG editor which makes text formatting for headings and paragraphs for content not easy to customize

This plugin is not that popular but it’s quite simple and easy to configure with 4 preset design styles for you to choose from if you need to create a FAQ section very fast. It’s responsive and lightweight. The pro version includes WooCommerce add-ons with many options to optimize a product page.
Integration:
- shortcode
- widget option (pro)
Styling:
- integrated font awesome for the menu title
- 5 presets styles
- options to customize the open-close accordion state on page load
- CSS custom field to override the default styling
- supports WYSIWYG editor
Cons:
- limited preset styles (12 preset styles for the pro version)
- no animation settings
- no interface to select font awesome icons
- no options to style the menu & description, border, open-close icon, and font

When you need to create two different content types to compare, this lightweight plugin is good to go. These contents can be switched by a button switcher with plenty of styling customization options. The customization is provided in the WordPress Gutenberg block editor.
Integration:
- WordPress block (Toggle Content)
Styling:
- 3 switch type buttons variation
- options to customize the toggle switch button state on page load
- options to style the toggle switch button (color, border, and shadow)
- options to choose fonts and to style the switcher text and the content
- options to customize the toggle content background, border & shadow in normal or hover state
- options to customize the toggle content margin and padding
- options to set the responsive control
- options for animation
- CSS custom field to override the default styling
Cons:
- no preset style
- the number of content to toggle is limited (only two per section)
4. GutenTOC

This plugin allows you to create a collapsible Table of Content (TOC) section for your web page content. There’s an option to set the initial show/ hide TOC on page load. The customization is provided in the WordPress Gutenberg block editor.
Integration:
- WordPress block (GutenTOC - Advance Table of Content for Gutenberg
Styling:
- 3 hide/ show click icon types
- options to select the listed Heading Tags and list style types
- options to style the max width of the TOC section
- option to customize the TOC section background color
- option to customize the list anchor color
- options to customize the TOC section typography
- options to customize the TOC section spacing (margin and padding)
- options to customize the TOC section border
- CSS field for additional CSS class(es)
Cons:
- no preset style
- no options for animation setting

This plugin can create a responsive accordion and drag-and-drop interface to arrange your created accordion items at the back end.
Integration:
- shortcodes
- supports custom field
- widget (pro)
Styling:
- integrated font awesome for the menu title
- options to style the menu & description, border, and font
- options to choose font family (pro version includes 500+ google fonts)
- options to select the open-close icon position
- options to customize the open-close accordion state on page load.
- supports WYSIWYG editor
Cons:
- limited preset styles and animation
- limited open-close icon, no CSS custom fields.

What makes this plugin special is that you can set the interactive intent on the menu title either by clicking or mouse-over. You can also have dynamic accordion menu content, multi-level or nested accordion, and horizontal accordion layout with the pro version.
Easy Accordion plugin supports schema markup for better SEO. There’s also an option to export/ import the created accordion group which is quite reusable and practical in some situations. It’s also responsive so it’s accessible in any screen size.
Integration:
- shortcodes
- template tag
- WordPress block (Easy Accordion - Best Accordion FAQ Plugin for WordPress)
- widget to select any created accordion shortcodes.
Styling:
- option to customize the hide-show menu title
- options to style the menu & description, border, and font
- option to customize the size of the open-close icon
- options to select the open-close icon position
- option to add line break in description
- options to set the content height (fixed or custom)
- options to customize the open-close accordion state on page load.
- CSS custom field to override the default styling
- supports WYSIWYG editor
Cons:
- no preset style
- limited animation in the free version which is transition time setting only
- it doesn’t support font awesome icon
- no option to choose font family (pro version includes 940+ google fonts)
- limited number open close icon.

This plugin is pretty simple and lightweight. The styling and customization can be done in Gutenberg editor as WordPress block where you can also enable the FAQ schema markup to optimize the SEO performance, and set each of them to default open on page load.
Integration:
- shortcodes
- WordPress block (Lightweight Accordion)
- widget simple lightweight accordion collapsible block.
Styling:
- options to style the menu title text color and background
- option to customize the HTML tag for the accordion title
- option to have a custom HTML anchor
- CSS custom field to override the default styling
Cons:
- no preset style
- no option to choose font family
- no animation settings
- options only available for single unit accordion (not as in accordion group)
- no option to select the open close icon.
- it doesn’t support font awesome icon
- It doesn’t support the WYSIWYG editor which makes text formatting for headings and paragraphs for content not easy to customize
- no option to customize the expanded tab or collapsible content
Conclusion
Several things to consider when selecting Toggle Menu WordPress plugins are flexibility in customization, responsiveness, and integration option to eCommerce extensions such as WooCommerce.
Additionally, these days WordPress allows full layout customization using WordPress Blocks and that works as a good alternative to adding any web element besides using WordPress as you can experience the live preview when you edit your layout. So for faster creation of the toggle menu accordion, consider selecting a plugin that has a WordPress block to customize it.
Frequently Asked Questions
Is WordPress free?
All you need to do to use WordPress is to invest in a web hosting plan since the software itself is free.
Are WordPress plugins free?
WordPress has loads of plugins you can install, some of them are free, but some of them you will need to pay for. You can learn how to use WordPress Plugins on our blog.
How do I keep WordPress plug-ins up to date?
In most cases, your plug-ins will scan for updates automatically, but it’s always worth logging into your dashboard on a regular basis and performing a manual scan. This can usually be done in just a few clicks.
What support will I receive for my plug-ins?
This depends on what you’ve purchased. Sometimes you may get support directly from your hosting provider, while with others you’ll need to contact the third-party platform directly.

Audee Mirza is a graphic designer and WordPress developer at audeemirza.com who resides in Surabaya, Indonesia. She's also the author of Graphic Identity Blog, a professional logo designer, and often creates vector illustrations for clients and marketplaces. She enjoys good typography design and all kinds of animation.
View all posts by Audee Mirza